8 sposobów, w jakie współczesny projekt witryny internetowej ma wpływ na wybór pacjenta
Opublikowany: 2022-06-27
Indeks treści
- Wstęp
- Przekształcanie podróży pacjentów poprzez rewolucję cyfrową
- Zasady projektowania stron internetowych, które pomagają zwiększyć doświadczenie pacjentów
- 1. W pełni responsywny na telefony komórkowe i tablety
- 2. Upewnij się, że jest interaktywny
- 3. Zapewnij łatwą nawigację
- 4. Wygląd to nie wszystko, treść wciąż króluje
- 5. Dołącz silne obrazy
- 6. Zidentyfikuj przekaz swojej marki
- 7. Zapewnij bezpieczeństwo i prywatność oraz przestrzeganie wytycznych dotyczących dostępności sieci.
- 8. Popraw prędkość ładowania
- Funkcje medycznego projektowania stron internetowych
- Twórz wyjątkowe witryny medyczne z JanBask
- Wskazówki dotyczące projektowania witryn medycznych
Wstęp
Szukasz dynamicznego i interaktywnego projektu strony internetowej dotyczącej opieki zdrowotnej? Nie masz pewności co do funkcjonalności i wydajności Twojej obecnej strony internetowej? Możemy skierować Cię na właściwy tor i zaprojektować stronę internetową, która jest unikalnie dostosowana do Twoich potrzeb i praktyki.
Krajobraz opieki zdrowotnej przeszedł dramatyczny skok. A firmy z sektora opieki zdrowotnej muszą być wspierane przez wysoce funkcjonalne i dynamiczne strony internetowe poświęcone medycynie. Projekt strony internetowej może wiele powiedzieć o rodzaju prowadzonej przez Ciebie praktyki. Jeśli jest dobrze zorganizowana, atrakcyjna i zachęca ludzi do kontaktu z Tobą, może to być ogromnym wsparciem zarówno dla Twojej praktyki, jak i Twojej reputacji. Dlatego projekt powinien mieć wysoki priorytet, gdy jesteś gotowy do zbudowania własnej strony internetowej.
Czemu?
W dzisiejszej erze cyfrowej branża opieki zdrowotnej znajduje się w punkcie zwrotnym, w którym jest przygotowana na zakłócenia. Większość ludzi nadal woli znaleźć odpowiednie informacje medyczne w Internecie. Właśnie dlatego i tutaj dobrze zaprojektowana strona medyczna może coś zmienić. Gabinet pediatry może być pomalowany ścianami w jasnych kolorach i składać się z wbudowanego placu zabaw dla małych dzieci, podczas gdy lekarz specjalizujący się w kardiologii może wyświetlać oprawione zdjęcia obrazów serca. Biura są zaprojektowane tak, aby odwoływać się do populacji przychodni, a projektowanie stron internetowych dotyczących opieki zdrowotnej nie różni się od nich.
Bez przejścia przez Twoje drzwi pacjenci nie mogą rozpoznać, co jest wyjątkowego w Twojej praktyce lekarskiej. Dzięki popularnym zasadom projektowania witryn medycznych oraz najlepszym praktykom użyteczności witryny medyczne mogą stworzyć niszę. Mogą być świetną platformą do pokazania potencjalnym pacjentom, co ma do zaoferowania Twoja praktyka i jakiego poziomu opieki mogą oczekiwać, gdy przyjdą na wizytę.
Raport dotyczący trendów w doświadczeniach pacjentów z witryny doctor.com pokazuje, że prawie 37% konsumentów opieki zdrowotnej jest zniechęconych do praktyk medycznych, które mają staromodną lub trudną w nawigacji stronę internetową. Konsumenci opieki zdrowotnej oczekują w pełni funkcjonalnych, dynamicznych i nowoczesnych konwencji projektowania stron internetowych na każdej odwiedzanej stronie internetowej, ale zauważają również, co odróżnia jedną praktykę medyczną od drugiej.
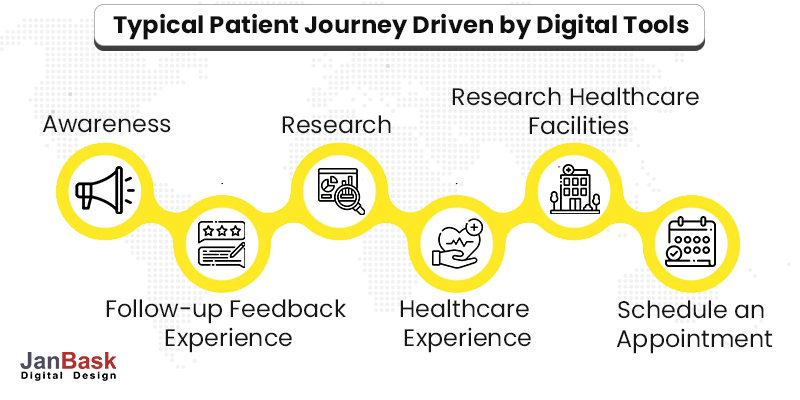
Przekształcanie podróży pacjentów poprzez rewolucję cyfrową
Projektowanie stron internetowych jest jak wirtualne lobby – zapraszająca strona internetowa, która usprawnia i ułatwia podejmowanie działań (planowanie wizyt online, łatwo dostępne profile lekarzy, dokumenty dotyczące przyjmowania pacjentów i opłacanie rachunków online) zrobi doskonałe wrażenie na odwiedzających, a także zwiększy całe doświadczenie pacjenta. Takie wysiłki mogą utrzymać Twoją witrynę w czołówce projektów, dobrze pozycjonować i lepiej konwertować. Czytaj dalej, aby dowiedzieć się więcej o niektórych kluczowych zasadach projektowania witryn medycznych.
Wyobraź sobie to, jeśli chcesz umówić się na wizytę u dentysty, jaka jest pierwsza rzecz, której szukasz? Jedną z pierwszych rzeczy, które możesz zrobić, jest szybkie wyszukanie dentystów przed umówieniem się na wizytę. Wielu konsumentów opieki zdrowotnej rozpoczyna swoją podróż od znalezienia dostawców usług online. Więc to jest proste; jeśli zbudujesz platformę internetową, która dostarcza dokładne informacje medyczne, ludzie to docenią. Podejmując kroki w celu modernizacji swojej witryny, chcesz również ocenić, jak dobrze odzwierciedla osobowość Twojej marki.

W tym artykule znajdziesz najlepszy przewodnik projektowania stron internetowych dla witryn opieki zdrowotnej. Pomoże Ci stworzyć spersonalizowane doświadczenie, które jest wciągające, łatwe w użyciu i spełnia potrzeby Twoich pacjentów, którzy są w pierwszej kolejności cyfrowi. Jako bonus, zakończyliśmy artykuł przydatną listą niektórych z najbardziej udanych trendów w projektowaniu opieki zdrowotnej na czele cyfrowego krajobrazu branży medycznej.
Oto kilka kluczowych statystyk.
- Około 5% wszystkich wyszukiwań w Google dotyczy zdrowia
- W USA eksperci spodziewają się, że wydatki na reklamę opieki zdrowotnej wzrosną o 5% w 2021 i 2022 r.
- W większości głównych branż związanych z opieką zdrowotną prawie 60% konsumentów przeprowadza wyszukiwanie przed umówieniem się na wizytę
- 94% pacjentów opieki zdrowotnej przegląda recenzje online, aby ocenić dostawców
Zasady projektowania stron internetowych, które pomagają zwiększyć doświadczenie pacjentów
1. W pełni responsywny na telefony komórkowe i tablety
Według badań 74% osób chętniej wraca do witryny, jeśli jest zoptymalizowana pod kątem urządzeń mobilnych. Oto kolejna statystyka, która pokazuje, że 85% dorosłych uważa, że witryna firmy powinna być równie dobra lub lepsza niż witryna na komputery, gdy jest oglądana na urządzeniu mobilnym. Responsywne projektowanie stron internetowych pozwala stronom na automatyczne formatowanie i dobre działanie na smartfonie.

Co możesz z tym zrobić ?
Możesz zastosować zasadę (KIS) uprościć projektowanie stron internetowych i wybrać minimalistyczny projekt. Co więcej, możesz rozważyć użycie CMS, który oferuje automatyczną responsywność mobilną. Prosta konstrukcja najczęściej przyczynia się do skrócenia czasu ładowania i zadowolenia konsumentów.
Zastosuj te wskazówki, aby zaprojektować witrynę medyczną przyjazną dla urządzeń mobilnych:
- Zoptymalizuj swoją stronę główną — aby zoptymalizować swoją witrynę pod kątem urządzeń mobilnych, musisz zacząć analizować całość z perspektywy mobilnej. Możesz umieścić długo przewijaną stronę główną z szybkimi seriami informacji.
- Udostępniaj menu nawigacyjne z hamburgerami — widz musi mieć pewność, że powinien mieć dostęp do treści, które są dla niego najistotniejsze. Menu hamburgera to standardowy wzór nawigacji dla aplikacji mobilnych i stron internetowych. Ten typ menu pozwala użytkownikom mobilnym zobaczyć wszystkie pozycje menu w formacie rozwijanym.
- Pozwól odwiedzającym kliknąć i zadzwonić — gdy Twój pacjent jest przekonany do umówienia wizyty, pierwszą rzeczą, którą chcą zrobić, jest jak najszybsze wykonanie telefonu. W końcu wyszukiwanie mobilne odpowiada za 48% połączeń do firm.
W JanBask zatrudniamy osoby, które mają wieloletnie doświadczenie w tworzeniu i rozwijaniu stron internetowych dla nisz. Z nami możesz mieć pewność, że osobowość Twojej marki i podstawowa misja będą silnie odczuwane przez widzów.
2. Upewnij się, że jest interaktywny

Czy wykorzystujesz interaktywne treści, aby wpłynąć na podróż pacjenta? Zastanawiasz się, dlaczego go potrzebujesz?
Cóż, interaktywność może pomóc zwiększyć zaangażowanie, a także osiągnąć cele konwersji. Oto kilka niezwykłych statystyk.
- Według badania, 79% marketerów treści (respondentów) zgodziło się, że treści interaktywne poprawiają reputację przekazu marki, a 79% sądzi, że te treści prowadzą do ponownego odwiedzania i zwiększają widoczność w Internecie.
- W jeszcze innym badaniu 88% marketerów stwierdziło, że treści interaktywne odróżniają ich od konkurencji
- Treści interaktywne zdobywają dwa razy większe zaangażowanie niż treści statyczne
Co możesz zrobić, aby strony internetowe stały się interaktywne?
Interaktywne formularze, czytelne przyciski CTA i portale pacjentów to świetne sposoby na to, aby Twoja witryna była interesująca i interaktywna. Takie opcje mogą pomóc Twojej witrynie przyćmić konkurencję. Nasz utalentowany zespół programistów i projektantów stron internetowych posiada odpowiednie umiejętności i wiedzę specjalistyczną, dzięki którym Twoja witryna będzie bardzo wciągająca i interaktywna. Co więcej, Twoja witryna powinna zapewniać portal dla pacjentów, który zachęca pacjentów do podejmowania bardziej aktywnych ról podczas zarządzania opieką.
3. Zapewnij łatwą nawigację
Wyobraź sobie to — konsumenci spędzają dużo czasu w Internecie, a jeśli nie mogą łatwo znaleźć informacji o produktach i usługach, może to być irytujące. Ktoś, kto jest chory i szuka pomocy medycznej, nigdy nie będzie miał trudności ze znalezieniem rozwiązania za pomocą nieintuicyjnej strony internetowej.
Według ostatnich badań 94% konsumentów wskazuje, że najważniejszą cechą witryny jest łatwa nawigacja. Jeśli nawigacja jest łatwa, użytkownicy mogą natychmiast znaleźć informacje, oszczędzając czas i wysiłek.
Jakie jest rozwiązanie?
Tworząc witrynę internetową, korzystamy z pewnych narzędzi nawigacyjnych, aby stworzyć najlepszy możliwy projekt strony internetowej dla opieki zdrowotnej, a nasz zespół ekspertów w JanBask Digital Design dokładnie wie, jak to zrobić. Przyjrzyjmy się następującym wskazówkom:
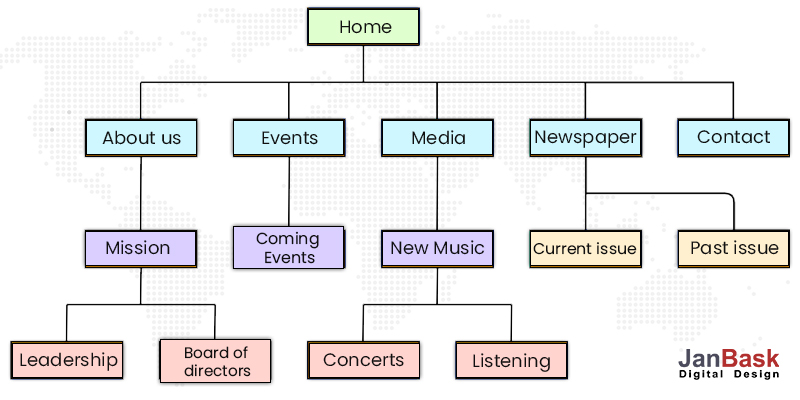
- Dobrze zaprojektowane menu – Podczas tworzenia witryny medycznej, upewnij się, że jest dobrze zaprojektowane menu z rozwijanymi listami i różnymi stronami dla różnych usług i obiektów. Dobrze zaprojektowane menu, które wyświetla najważniejsze strony i wykorzystuje hierarchiczną strukturę do wskazywania, może wywrzeć ogromny wpływ na umysł widzów.

- Jasne wezwania do działania – CTA odgrywają ważną rolę w skłonieniu klienta do rozważenia Twoich usług, aby wejść do biura. Dzięki jasnym instrukcjom w treści możesz kierować i prowadzić swoich widzów do stron o wysokim priorytecie
Nasz zespół ekspertów w JanBask posiada odpowiednie umiejętności, aby reprezentować Twoją praktykę w bardzo współczujący sposób i umożliwić odwiedzającym łatwe zlokalizowanie treści, która jest najbardziej odpowiednia dla ich potrzeb.
4. Wygląd to nie wszystko, treść wciąż króluje
Twoja witryna może wyglądać dokładnie tak, jak oczekiwałeś, ale to nie znaczy, że jest gotowa do uruchomienia. Dostarczanie wartościowych treści pozwala pacjentom zadbać o ich potrzeby zdrowotne. Zainspiruje również odwiedzających po raz pierwszy do klikania treści w Twojej witrynie, a także zachęci obecnych pacjentów do częstych odwiedzin. Według strony statystyk marketingowych Neila Patela, content marketing kosztuje o 62% mniej niż tradycyjny marketing i generuje około trzy razy więcej leadów.
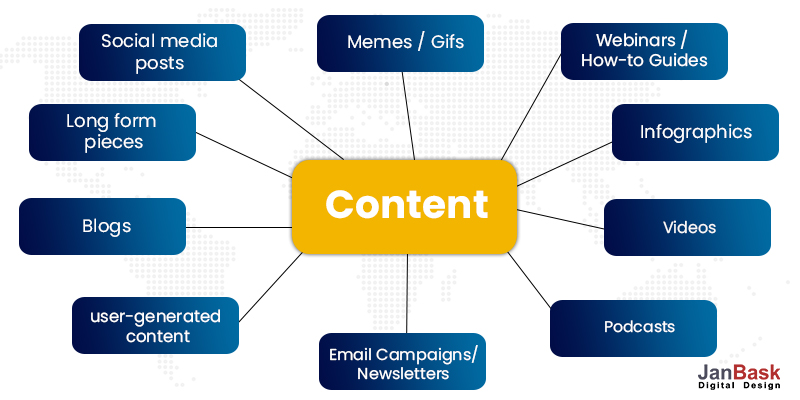
Rozważ udostępnienie wartościowych treści, takich jak:
- Regularne wpisy na blogu – Blogi mogą być doskonałym sposobem na dzielenie się informacjami na tematy, które są istotne dla Twojej bazy pacjentów.
- Sekcja pytań i odpowiedzi — rozważ udostępnienie strony pytań i odpowiedzi, na której omawiasz często zadawane przez pacjentów pytania dotyczące zdrowia. To świetna okazja, by pochwalić się swoją wiedzą.

- Recenzje pacjentów — referencje są bardzo skutecznym sposobem i doskonałą okazją do ulepszenia twojego medycznego projektowania stron internetowych. Takie recenzje podkreślają autentyczność placówki medycznej.
Co możemy dla Ciebie zrobić?

Dzięki zróżnicowanemu zespołowi ekspertów merytorycznych i doświadczonych pisarzy możemy pomóc Ci udostępniać wartościowe treści poprzez kuratorowanie regularnych postów na blogu, zawierających stronę z pytaniami i odpowiedziami oraz dodawanie recenzji pacjentów. Referencje to jedne z najważniejszych funkcji, które można dodać, aby zwiększyć zaufanie potencjalnych pacjentów do Twojej opieki.
5. Dołącz silne obrazy
Zdjęcia użyte trafnie mogą mówić o wiele więcej niż słowa. Posty zawierające tylko tekst mogą być monotonne. Możesz urozmaicić poziomy zaangażowania dzięki atrakcyjnym obrazom. W rezultacie witryna z treścią wizualną będzie działać lepiej niż witryna bez niej. W rzeczywistości posty zawierające obrazy generują o 50% większe zaangażowanie niż posty zawierające tylko tekst. Oznacza to, że każda witryna z treścią wizualną będzie działać lepiej niż ta bez niej.
Przyjrzyjmy się trzem kluczowym wskazówkom, dzięki którym treść wizualna będzie wyglądać klasowo z punktu widzenia pacjentów i innych odwiedzających:
- Prezentuj oryginalne obrazy i filmy — obrazy stockowe nie będą rezonować z odwiedzającymi. Używaj pojedynczych obrazów, które mówią więcej o Twojej praktyce i specjalizacjach.
- Strategicznie rozmieszczaj elementy wizualne – obrazy i filmy powinny być umieszczane w bardzo strategiczny sposób, aby mogły dodawać więcej informacji do podanych informacji. Niewłaściwe miejsce docelowe może sprawić, że Twoi widzowie odejdą od głównych treści.
- Zapewnij więcej treści edukacyjnych — Twoja witryna powinna zawierać treści, które są wciągające i pouczające, co może dodać wartość do ich nauki. W końcu wzrokowcy stanowią 65% populacji
Co możemy dla Ciebie zrobić?
Wybór odpowiednich zdjęć i obrazów do różnych sekcji i stron witryny internetowej poświęconej opiece zdrowotnej jest sztuką. W JanBask zatrudniamy zarówno projektantów stron internetowych, jak i dyrektorów artystycznych, aby wybrać i dostroić obrazy, z którymi pacjenci mogą się identyfikować. Bierzemy odpowiedzialność za to, aby Twoje strony internetowe wyglądały spójnie i bogato dzięki żywym zdjęciom, które wzbudzają emocje.
6. Zidentyfikuj przekaz swojej marki
Wybierając projekt medyczny, pamiętaj, że może on zdefiniować i odróżnić Cię od konkurencji. Najlepiej mieć jasny komunikat o marce, który pozostanie wśród odwiedzających Twoją witrynę. Często odwiedzający mają bardzo mało czasu na szukanie szczegółowych informacji. Musisz więc maksymalnie wykorzystać ten krótki czas, aby potwierdzić przesłanie swojej marki.

Przyjrzyjmy się kilku kluczowym elementom tworzenia jasnego przekazu marki w twoim medycznym projekcie strony internetowej:
- Kolorystyka – kluczem do sukcesu jest konsekwencja. Upewnij się, że używasz tego samego schematu kolorów na wszystkich swoich stronach internetowych. Na przykład lekarze obsługujący zróżnicowaną populację powinni trzymać się ciepłych, neutralnych kolorów. Z drugiej strony lekarze pracujący z dziećmi mogą zdecydować się na użycie bardziej zabawnych kolorów.
- Czcionka — przy wyborze czcionek należy zachować spójność. Ogranicz go do jednego lub dwóch. Na przykład, jeśli pracujesz z populacją osób starszych lub pacjentami niepełnosprawnymi, skomplikowane projekty z licznymi czcionkami i cienkimi literami mogą być trudne do odczytania.
- Obrazy- Nie jest tajemnicą, że Twoje obrazy są ważnym elementem w projektowaniu medycznych stron internetowych. Twoje obrazy powinny aktywnie oddawać to, kim jesteś i jakie usługi świadczysz. Pamiętaj, że będziesz chciał robić oryginalne zdjęcia i używać ich w połączeniu z tekstem o dużym znaczeniu.
Co możemy zrobić?
W JanBask możemy tworzyć i rozwijać strony internetowe, które są idealnym połączeniem żywych kolorów z neutralnymi kolorami, które wtapiają się w wizualizacje. Nasz zespół może pomóc Ci jasno zdefiniować Twoją markę i pozycję oraz upewnić się, że wszystkie elementy są ze sobą połączone, aby dokładnie komunikować, co reprezentuje Twoja praktyka i komu służy.
7. Zapewnij bezpieczeństwo i prywatność oraz przestrzeganie wytycznych dotyczących dostępności sieci.
Dzisiejsi konsumenci są ostrożni. Ustawienia zabezpieczeń ostrzegają ich, gdy mają wejść na niebezpieczną witrynę (taką, która nie jest chroniona przez protokół Hypertext Transfer Protocol Secure lub HTTPS).
Przede wszystkim Twoja witryna musi być zgodna z HIPPA. Zanim będziesz mógł skoncentrować się na tym, które elementy projektu witryny opieki zdrowotnej przenoszą pacjentów przez twoje drzwi, musisz zapewnić bezpieczeństwo wszystkim pacjentom, zarówno nowym, jak i istniejącym. Jako praktyka medyczna masz obowiązek chronić wszelkie informacje przesyłane do i z Twoich systemów przez Internet. Jasne informowanie, że dane pacjenta są bezpieczne na Twojej stronie internetowej, a środki transmisji są zgodne z HIPAA, zapewnia odwiedzającym swobodę.
Jednocześnie musisz upewnić się, że Twoja witryna jest zgodna z zasadami dostępności sieci. Projekt strony internetowej z ułatwieniami dostępu jest przydatny, aby dotrzeć do większej liczby potencjalnych pacjentów, zwłaszcza jeśli obsługujesz osoby niepełnosprawne.
Przyjrzyjmy się kilku kluczowym wymaganiom określonym w wytycznych dotyczących ułatwień dostępu:
- Kolory o wysokim kontraście — wytyczne WCAG 2.1 wymagają współczynnika kontrastu co najmniej 4,5:1 dla całego tekstu i grafiki. Kontekstowo, czarny tekst na białym tle ma najwyższy kontrast przy 1:1. Należy pamiętać, że rewers (tj. czarny tekst na białym tle) jest w rzeczywistości trudny do odczytania i ma najgorszy kontrast przy 21:1.
- Duży tekst — większy tekst z szerszymi obrysami znaków jest łatwiejszy do odczytania przy niższym kontraście. Wytyczne WCAG 2.1 wymagają, aby duży tekst i obrazy miały współczynnik kontrastu co najmniej 3:1. Wytyczne definiują duży tekst jako tekst o rozmiarze 18 i większym lub 14 i większym, jeśli jest pogrubiony
- Tekst alternatywny dla linków i obrazów — tekst alternatywny (lub w skrócie tekst alternatywny) to słowo lub fraza dodana do kodu HTML witryny pod obrazami, grafiką i innymi elementami nietekstowymi. W przypadku obrazów tekst alternatywny powinien opisywać jego przeznaczenie i wygląd. W przypadku linków powinien opisywać zawartość strony docelowej.
Jak możemy ci pomóc?
W momencie, gdy zdecydujesz się przekazać nam swoją stronę internetową, możesz mieć pewność, że wszystkie wytyczne i zasady będą przestrzegane i przestrzegane. Nasz zespół upewni się, że żadne kamienie nie zostaną odwrócone, aby stworzyć i ulepszyć Twoją witrynę. Nasz projektant i programista stron internetowych dołoży wszelkich starań, aby Twoja witryna wyprzedziła konkurencję i stała o głowę i ramiona nad konkurencją.
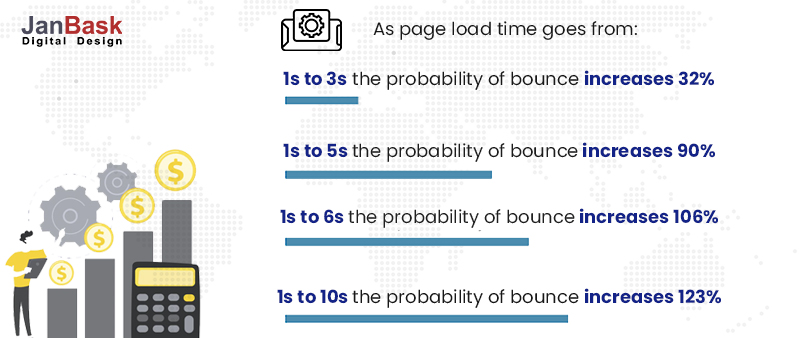
8. Popraw prędkość ładowania
Szybkość ładowania może spowodować lub zepsuć witrynę. W dzisiejszych czasach ładowanie nie jest tylko kwestią preferencji, ale ma kluczowe znaczenie dla sukcesu witryny medycznej. W rzeczywistości 1-sekundowe opóźnienie może skutkować zmniejszeniem konwersji o 7%.
To dość proste: im dłużej trwa ładowanie strony, tym bardziej zwiększy ona współczynniki odrzuceń. Krótko mówiąc, musisz skupić się na optymalizacji szybkości witryny.

Oto przykuwający uwagę wgląd. Według badań, strony ładujące się w ciągu dwóch sekund wykazują średni współczynnik odrzuceń na poziomie 9%, a strony ładujące się w ciągu pięciu sekund mają współczynnik odrzuceń na poziomie 38%.
Aby skrócić czas ładowania, przyjrzyjmy się kilku opcjom, które można łatwo włączyć do projektu witryny medycznej:
- Ograniczanie i kompresowanie obrazów — łatwo zidentyfikować głównego winowajcę powolnych stron: duże pliki graficzne. Kompresja obrazów pozwala zaoszczędzić do 1 MB czasu ładowania. Jak omówiono w poprzednich punktach, najlepiej jest umieszczać wizualizacje strategicznie, zamiast przeciążać strony.
- Zmniejsz liczbę przekierowań — za każdym razem, gdy strona przekierowuje na inną stronę, odwiedzający muszą poczekać na zakończenie cyklu żądanie-odpowiedź HTTP. Łatwość nawigacji i możliwość łatwego znajdowania najczęściej używanych funkcji internetowych prawdopodobnie zatrzymają odwiedzających w Twojej witrynie i nie przeskoczą do konkurencji.
- Zminimalizuj kod — osiągnij to, pozbywając się dodatkowych spacji, przecinków i innych niepotrzebnych znaków oprócz komentarzy do kodu, formatowania i nieużywanego kodu.
Co JanBask Digital Design może dla Ciebie zrobić?
Nasz utalentowany zespół może maksymalnie zoptymalizować szybkość Twojej strony mobilnej, ponieważ nadal jest to preferowana metoda przeglądania. Korzystamy z narzędzi, takich jak Accelerated Mobile Pages (AMP), które umożliwiają znacznie szybsze ładowanie stron mobilnych.
Ponadto możemy szybko spróbować ograniczyć i skompresować obrazy oraz zmniejszyć liczbę przekierowań, mierząc za pomocą bezpłatnego narzędzia Google PageSpeed Insights. Wyniki wskazują na potencjalne problemy z ładowaniem i dostosowują strony internetowe, aby zminimalizować czas ładowania.
Funkcje medycznego projektowania stron internetowych
Rozbudowany zestaw funkcji ma kluczowe znaczenie dla sukcesu Twojej witryny medycznej. Oto krótki rzut oka na niektóre niezbędne funkcje.
- Pełne dane kontaktowe : Niezbędne jest podanie jasnych i dostępnych informacji kontaktowych. Pamiętaj, że pacjent nie powinien poświęcać dodatkowego czasu na odnalezienie adresu lub numeru telefonu Twojej przychodni lub przychodni.
- Główne usługi : Ważne jest, aby informować o rodzaju oferowanych usług opieki zdrowotnej.
- Konsultacje online : Oferuj konsultacje z lekarzami online, co ułatwi odwiedzającym witrynę internetową i przyszłym pacjentom.
- Wizyty : Ta funkcja jest niezbędna, aby zdalnie umówić się na wizytę u lekarza.
- Informacje o lekarzach : To świetny sposób na przyciągnięcie pacjentów do Twojej kliniki. Dodaj więc szczegółowe informacje o lekarzach, w tym o ich doświadczeniu, nagrodach, osiągnięciach, specjalizacji i nie tylko.
- Historie sukcesu : Innym ważnym aspektem jest posiadanie studiów przypadków skutecznego leczenia oraz historii przed i po. Informacje mogą umożliwić pacjentom podjęcie niezbędnych działań.
- Sekcja Blog : Niezbędne jest posiadanie aktywnej sekcji blogów, w której można dodawać wiadomości z dziedziny medycyny, możliwości leczenia, przydatne wskazówki i nie tylko.
- Informacje zwrotne od pacjentów : referencje są bardzo ważne. Pamiętaj, aby dodać opinie, które pomogą przekonać inne osoby do wizyty w Twojej klinice
Oto kilka krótkich wskazówek dotyczących zakazów w projektach stron internetowych.
- Strony, które nie wymagają wyjaśnień
- Witryny trudne w nawigacji
- Witryny ze zbyt dużą liczbą wyskakujących okienek
- Witryny używające zbyt małych rozmiarów czcionek
- Witryny z niejasnym tekstem linku i martwymi linkami
- Witryny, które nie reagują na urządzenia mobilne
Twórz wyjątkowe witryny medyczne z JanBask
Jeśli chodzi o projekt witryny internetowej dotyczącej opieki zdrowotnej, zachowanie i oczekiwania pacjentów powinny być zawsze na pierwszym miejscu. Czasami lekarze piszą lub projektują strony internetowe z myślą o własnych preferencjach. Ale zawsze pamiętaj: nie jesteś pacjentem.
Ostatecznie, jako pracownicy służby zdrowia, możesz odkryć moc dobrze zaprojektowanej witryny medycznej, która może wspierać pacjentów w najnowocześniejszych inicjatywach cyfrowych. Z odpowiednim dostawcą rozwiązań technologicznych, takim jak JanBask, podróż do projektowania witryn medycznych może być bardzo znacząca. Dbamy o Twój misyjny model opieki i poprawiamy wyniki pacjentów, jakość opieki oraz zwiększamy zwrot z inwestycji. W JanBask pomogliśmy wielu firmom z sektora opieki zdrowotnej dzięki imponującym rozwiązaniom cyfrowym. Dzięki dużemu doświadczeniu wiemy, co sprawdza się w przypadku pracowników służby zdrowia i rozumiemy potrzeby Twojej praktyki oraz Twoich pacjentów. Porozmawiajmy o więcej szczegółów.
Wskazówki dotyczące projektowania witryn medycznych
Możesz szybko zmienić swoją medyczną witrynę internetową w przydatne narzędzie dla Twojej firmy zajmującej się opieką zdrowotną. Wszystko, co musisz zrobić, to strategicznie korzystać z zasad projektowania witryn medycznych i być na bieżąco ze zmieniającymi się trendami. Mamy nadzieję, że możesz skorzystać z tych wskazówek dotyczących projektowania witryn medycznych i wdrożyć je w swojej witrynie, aby poprawić ogólną wydajność i zwiększyć liczbę potencjalnych klientów.
