8 modi in cui il design del sito web sanitario di oggi influenza la scelta del paziente
Pubblicato: 2022-06-27
Indice dei contenuti
- introduzione
- Trasformare i viaggi dei pazienti attraverso la rivoluzione digitale
- Principi di web design medico che aiutano a migliorare l'esperienza del paziente
- 1. Completamente reattivo a dispositivi mobili e tablet
- 2. Assicurati che sia interattivo
- 3. Garantire una facile navigazione
- 4. L'aspetto non è tutto, il contenuto è ancora il re
- 5. Includi immagini forti
- 6. Identifica il tuo messaggio di marca
- 7. Garantire la sicurezza e la privacy e l'aderenza alle linee guida per l'accessibilità del Web.
- 8. Migliora la velocità di carico
- Caratteristiche del design di siti Web medici
- Crea eccezionali siti Web medici con JanBask
- Conclusione dei suggerimenti per la progettazione di siti Web medici
introduzione
Stai cercando un design dinamico e interattivo per un sito web sanitario? Non sei sicuro della funzionalità e delle prestazioni del tuo attuale sito web? Possiamo metterti sulla strada giusta e progettare un sito Web che soddisfi in modo univoco le tue esigenze e la tua pratica.
Il panorama sanitario ha fatto un salto di qualità. E le imprese nel settore sanitario devono essere sostenute da siti Web medici altamente funzionali e dinamici. Il design di un sito Web può dire molto sul tipo di pratica che operi. Se è ben organizzato, attraente e invita le persone a mettersi in contatto con te, può essere un enorme impulso sia per la tua pratica che per la tua reputazione. Ecco perché il design dovrebbe essere una priorità assoluta quando sei pronto per creare il tuo sito web.
Come mai?
Nell'era digitale di oggi, il settore sanitario è a un punto di svolta in cui è pronto per l'interruzione. La maggior parte delle persone preferisce ancora trovare le giuste informazioni mediche online. Ecco perché ed è qui che un sito Web medico ben progettato può fare la differenza. L'ufficio di un pediatra può essere dipinto con pareti dai colori vivaci e consiste in un'area giochi integrata per i più piccoli, mentre un medico specializzato in cardiologia può visualizzare foto incorniciate di immagini del cuore. Gli uffici sono progettati per attrarre la popolazione dello studio e il web design sanitario non è diverso.
Senza varcare le tue porte, i pazienti non possono riconoscere cosa c'è di speciale nella tua pratica medica. Con i principi di progettazione di siti Web medici di tendenza insieme alle migliori pratiche di usabilità, i siti medici possono creare una nicchia. Possono essere una piattaforma brillante per mostrare ai potenziali pazienti ciò che il tuo studio ha da offrire e il livello di assistenza che possono aspettarsi quando si presentano per una visita.
Un rapporto sulle tendenze dell'esperienza dei pazienti di doctor.com afferma che quasi il 37% dei consumatori di assistenza sanitaria è dissuaso da uno studio medico che ha un sito Web vecchio stile o difficile da navigare. I consumatori del settore sanitario si aspettano di vedere convenzioni di progettazione di siti Web completamente funzionali, dinamiche e moderne su ogni sito Web sanitario che visitano, ma notano anche cosa rende uno studio medico diverso da un altro.
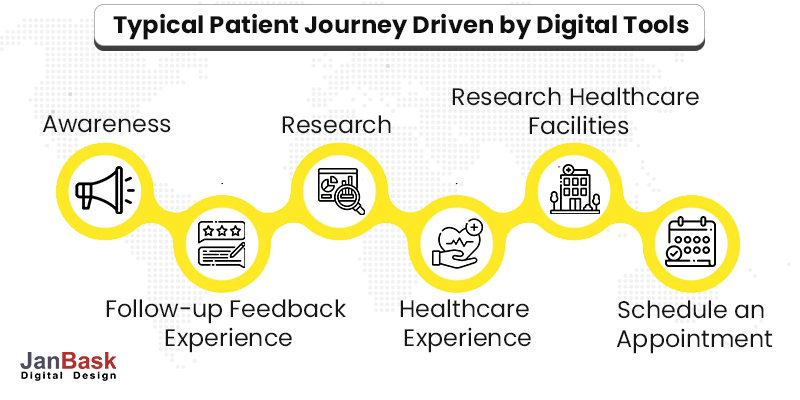
Trasformare i viaggi dei pazienti attraverso la rivoluzione digitale
Il web design medico è come una lobby virtuale: un sito Web invitante che snellisce e facilita le fasi dell'azione (programmazione degli appuntamenti online, profili medici di facile accesso, pratiche burocratiche per l'iscrizione dei pazienti e pagamento delle bollette online) farà un'ottima impressione sui visitatori e aumenterà anche l'intera esperienza del paziente. Tali sforzi possono mantenere il tuo sito Web in prima linea nel design, posizionarsi bene e convertire meglio. Continua a leggere per saperne di più su alcuni dei principi chiave di progettazione per i siti Web medici.
Immagina se vuoi fissare un appuntamento dal dentista qual è la prima cosa che cercherai? Una delle prime cose che potresti fare è eseguire una rapida ricerca di dentisti prima di fissare un appuntamento. Molti consumatori di assistenza sanitaria iniziano il loro viaggio trovando fornitori online. Quindi, è semplice; se crei una piattaforma online che fornisce informazioni mediche accurate, le persone la apprezzeranno. Mentre fai i passi per rinnovare il tuo sito web, vuoi anche valutare quanto bene si riflette la personalità del tuo marchio.

Questo articolo ti fornirà la guida alla progettazione web definitiva per i siti web sanitari. Ti aiuterà a creare un'esperienza personalizzata che sia coinvolgente, facile da usare e soddisfi le esigenze dei tuoi pazienti digital-first. E come bonus, abbiamo concluso l'articolo con un pratico elenco di alcune delle tendenze del design sanitario di maggior successo in prima linea nel panorama digitale dell'industria medica.
Ecco una sbirciatina in alcune statistiche cruciali.
- Circa il 5% di tutte le ricerche su Google sono legate alla salute
- Negli Stati Uniti, gli esperti prevedono che la spesa pubblicitaria sanitaria aumenterà del 5% nel 2021 e nel 2022
- Nella maggior parte dei principali verticali sanitari, quasi il 60% dei consumatori esegue una ricerca prima di fissare un appuntamento
- Il 94% dei pazienti sanitari guarda le recensioni online per valutare i fornitori
Principi di web design medico che aiutano a migliorare l'esperienza del paziente
1. Completamente reattivo a dispositivi mobili e tablet
Secondo uno studio, il 74% delle persone ha maggiori probabilità di tornare su un sito Web se è ottimizzato per dispositivi mobili. Ecco un'altra statistica che evidenzia che l' 85% degli adulti pensa che il sito Web di un'azienda dovrebbe essere buono o migliore del suo sito Web desktop se visualizzato su un dispositivo mobile. Il design web reattivo consente alle pagine di formattare automaticamente e funzionare bene su uno smartphone.

Cosa puoi fare al riguardo ?
Puoi applicare il (KIS) mantieni il principio del web design semplice e scegli un design minimalista. Inoltre, puoi considerare l'utilizzo di un CMS che offre una reattività mobile automatica. Un design semplice molto spesso contribuisce a tempi di caricamento più rapidi e consumatori più felici.
Implementa questi suggerimenti per la progettazione di un sito Web medico ottimizzato per i dispositivi mobili:
- Ottimizza la tua home page : per ottimizzare il tuo sito Web per dispositivi mobili, devi iniziare ad analizzare l'intera cosa da una prospettiva mobile. Puoi inserire una home page a scorrimento lungo con rapide raffiche di informazioni.
- Presenta un menu di navigazione per hamburger : per uno spettatore devi assicurarti che dovrebbe essere in grado di accedere al contenuto più rilevante per lui. Il menu dell'hamburger è un modello di navigazione standard per app e siti Web mobili. Questo tipo di menu consente agli utenti mobili di vedere tutte le voci di menu in un formato a discesa.
- Consenti ai visitatori di fare clic e chiamare- Quando il tuo paziente è convinto di fissare un appuntamento, la prima cosa che vuole fare è chiamare il prima possibile. Dopotutto, la ricerca mobile rappresenta il 48% delle chiamate alle aziende.
In JanBask, impieghiamo persone che hanno anni di esperienza nella creazione e nello sviluppo di siti Web per nicchie. Con noi puoi essere certo che la personalità del tuo marchio e la tua missione principale sono molto apprezzate dagli spettatori.
2. Assicurati che sia interattivo

Utilizzi contenuti interattivi per influenzare il percorso del paziente? Ti stai chiedendo perché ne hai bisogno?
Bene, l'interattività può aiutare ad aumentare il coinvolgimento e anche a raggiungere i tuoi obiettivi di conversione. Ecco alcune statistiche notevoli.
- Secondo uno studio, il 79% dei marketer di contenuti (intervistati) concorda sul fatto che i contenuti interattivi migliorano la reputazione del messaggio di un marchio e il 79% pensa che questi contenuti portino a visitatori ricorrenti e a una maggiore esposizione online.
- In un altro studio, l'88% degli esperti di marketing ha affermato che i contenuti interattivi li differenziano dai concorrenti
- I contenuti interattivi ottengono un coinvolgimento due volte maggiore rispetto ai contenuti statici
Cosa puoi fare per rendere i siti web interattivi?
Moduli interattivi, pulsanti CTA chiari e portali per i pazienti sono ottimi modi per rendere il tuo sito Web interessante e interattivo. Tali opzioni possono aiutare il tuo sito Web a eclissare la concorrenza. Il nostro talentuoso team di sviluppatori web e designer ha le giuste capacità e competenze per rendere il tuo sito web altamente coinvolgente e interattivo. Inoltre, il tuo sito dovrebbe fornire un portale per i pazienti che incoraggi i tuoi pazienti ad assumere ruoli più attivi durante la gestione delle loro cure.
3. Garantire una facile navigazione
Immagina questo: i consumatori dedicano molto tempo online e se non riescono a trovare facilmente informazioni su prodotti e servizi, può essere un'esperienza fastidiosa. Una persona malata e in cerca di assistenza medica non avrà mai difficoltà a trovare soluzioni con un sito Web non intuitivo.
Secondo uno studio recente, il 94% dei consumatori indica che la facilità di navigazione è la caratteristica più importante del sito web. Se la navigazione è facile, gli utenti possono trovare immediatamente le informazioni, risparmiando tempo e fatica.
Qual è la soluzione?
Quando crei il tuo sito web, ci sono alcuni strumenti di navigazione utilizzati per creare il miglior web design sanitario possibile e il nostro team di esperti di JanBask Digital Design sa esattamente come farlo. Diamo un'occhiata ai seguenti suggerimenti:
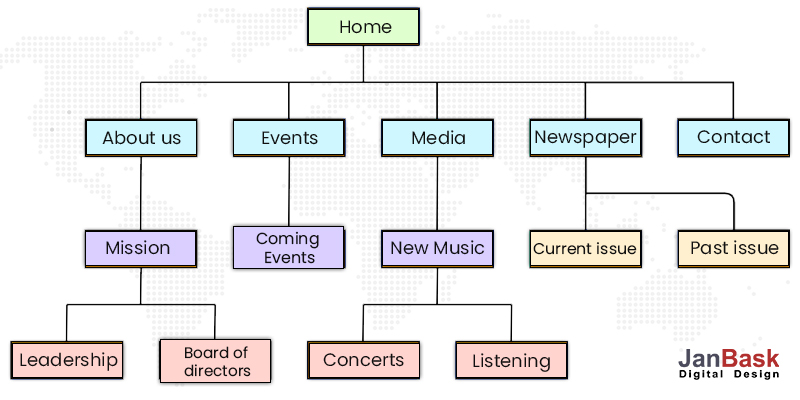
- Un menu ben progettato: durante lo sviluppo di un sito Web medico, assicurarsi che sia presente un menu ben progettato con menu a discesa e pagine diverse per servizi e strutture diversi. Un menu ben progettato che mostra le tue pagine più importanti e utilizza una struttura gerarchica per indicare può creare un grande impatto nella mente del tuo spettatore.

- Chiare inviti all'azione: le CTA svolgono un ruolo importante nel fare in modo che il tuo cliente consideri i tuoi servizi per entrare nel tuo ufficio. Con istruzioni chiare nei tuoi contenuti, puoi indirizzare e guidare i tuoi spettatori verso pagine ad alta priorità
Il nostro team di esperti di JanBask ha le competenze giuste per rappresentare la tua pratica in un modo molto compassionevole e consentire ai visitatori di individuare facilmente i contenuti più pertinenti alle loro esigenze.
4. L'aspetto non è tutto, il contenuto è ancora il re
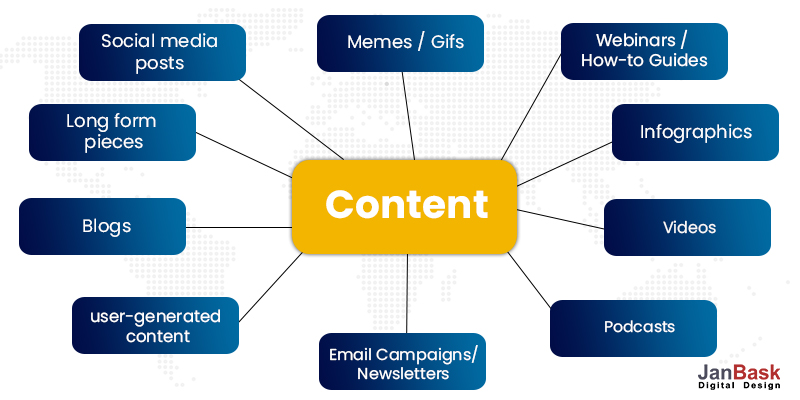
Il tuo sito web potrebbe apparire esattamente come speravi, ma ciò non significa che sia pronto per essere pubblicato. Quando fornisci contenuti di valore, può consentire ai pazienti di prendersi cura dei propri bisogni di salute. Ispirerà anche i visitatori per la prima volta a fare clic sui contenuti del tuo sito e incoraggerà anche i pazienti esistenti a visitare spesso. Secondo la pagina delle statistiche di marketing di Neil Patel, il content marketing costa il 62% in meno rispetto al marketing tradizionale e genera circa il triplo dei contatti.
Prendi in considerazione la condivisione di contenuti di valore come i seguenti:
- Post di blog regolari: i blog possono essere un ottimo modo per condividere informazioni sugli argomenti rilevanti per la base di pazienti.
- Una sezione di domande e risposte: prendi in considerazione l'idea di inserire una pagina di domande e risposte in cui discuti le domande comuni relative alla salute che i pazienti ti pongono frequentemente. Questa è una grande opportunità per mostrare la tua esperienza.

- Recensioni dei pazienti : le testimonianze sono un modo molto potente e una grande opportunità per migliorare il tuo web design medico. Tali recensioni mettono in evidenza l'autenticità della tua struttura sanitaria.
Che cosa possiamo fare per voi?

Con un team diversificato di esperti in materia e scrittori esperti, possiamo aiutarti a condividere contenuti di valore curando i post regolari del blog, presentando una pagina di domande e risposte e aggiungendo le recensioni dei pazienti. Le testimonianze sono tra le caratteristiche più importanti che possono essere aggiunte per aumentare la fiducia dei tuoi potenziali pazienti nelle tue cure.
5. Includi immagini forti
Le immagini usate in modo appropriato possono parlare molto di più delle parole. I post di solo testo possono diventare monotoni. Puoi aumentare i livelli di coinvolgimento con immagini accattivanti. Di conseguenza, un sito con contenuto visivo funzionerà meglio di uno senza di esso. In effetti, i post che includono immagini producono un coinvolgimento superiore del 50% rispetto ai post di solo testo. Ciò significa che qualsiasi sito Web con contenuto visivo funzionerà meglio di uno senza di esso.
Esaminiamo tre suggerimenti chiave per rendere i tuoi contenuti visivi di classe a parte per i tuoi pazienti e altri visitatori:
- Presenta immagini e video originali : le immagini di stock non risuoneranno con i visitatori. Usa immagini individuali che parlano di più della tua pratica e delle tue specialità.
- Posiziona strategicamente gli elementi visivi : le immagini e i video devono essere posizionati in modo molto strategico in modo che possano aggiungere più informazioni alle informazioni fornite. Un posizionamento errato può far deviare i tuoi spettatori dal contenuto principale.
- Fornisci più contenuti educativi: il tuo sito Web dovrebbe avere contenuti coinvolgenti e informativi, qualcosa che può aggiungere valore ai loro apprendimenti. Dopotutto, gli studenti visivi costituiscono il 65% della popolazione
Che cosa possiamo fare per voi?
C'è un'arte nello scegliere le foto e le immagini giuste per le varie sezioni e pagine del tuo sito web sanitario. In JanBask, impieghiamo sia web designer che art director per selezionare e perfezionare le immagini con cui i pazienti possono identificarsi. Ci assumiamo la responsabilità di rendere le tue pagine web coerenti e ricche con fotografie vivaci che aiutano a suscitare entusiasmo.
6. Identifica il tuo messaggio di marca
Quando scegli un web design medico, ricorda che può definirti e differenziarti dai tuoi concorrenti. È meglio avere un messaggio di marca chiaro che rimanga con i visitatori del tuo sito web. Spesso, le persone che visitano hanno pochissimo tempo per cercare informazioni approfondite. Quindi, devi sfruttare al meglio quel breve lasso di tempo per riaffermare il messaggio del tuo marchio.

Esaminiamo alcuni elementi chiave per realizzare messaggi di marca chiari nel tuo web design medico:
- Combinazione di colori: la chiave del successo è la coerenza. Assicurati di utilizzare la stessa combinazione di colori in tutte le tue pagine web. Ad esempio, i medici che servono una popolazione variegata dovrebbero attenersi a colori caldi e neutri. D'altra parte, i medici che lavorano con i bambini possono scegliere di utilizzare colori più giocosi.
- Carattere- Dovresti rimanere coerente nella scelta dei caratteri. Tienilo limitato a uno o due. Ad esempio, se lavori con una popolazione anziana o pazienti con disabilità, i disegni complicati con numerosi caratteri e caratteri sottili possono essere difficili da leggere.
- Immagini : non è un segreto che le tue immagini siano un elemento importante nel web design medico. Le tue immagini dovrebbero trasmettere attivamente chi sei e i servizi che offri. Ricorda, ti consigliamo di scattare foto originali e usarle insieme a testi di grande impatto.
Cosa possiamo fare?
In JanBask, possiamo creare e sviluppare pagine Web che sono una perfetta combinazione di colori vivaci con colori neutri che si fondono nella grafica. Il nostro team può aiutarti a definire chiaramente il tuo marchio e la tua posizione e garantire che tutti gli elementi siano fusi insieme per comunicare accuratamente ciò che rappresenta la tua pratica e a chi serve.
7. Garantire la sicurezza e la privacy e l'aderenza alle linee guida per l'accessibilità del Web.
I consumatori di oggi sono cauti. Le impostazioni di sicurezza li avviseranno quando stanno per entrare in un sito non sicuro (uno non protetto con Hypertext Transfer Protocol Secure o HTTPS).
Innanzitutto, il tuo sito Web deve essere conforme a HIPPA. Prima di poterti concentrare su quali elementi di design del sito web sanitario portano i pazienti attraverso le tue porte, devi garantire la sicurezza di tutti i pazienti, nuovi ed esistenti. In quanto pratica medica, hai la responsabilità di proteggere qualsiasi informazione trasmessa da e verso i tuoi sistemi su Internet. Comunicare chiaramente che i dati dei pazienti sono al sicuro sul tuo sito Web e che il mezzo di trasmissione è conforme a HIPAA mette a proprio agio i tuoi visitatori.
Allo stesso tempo, devi assicurarti che il tuo sito web aderisca alle politiche di accessibilità del web. Un design accessibile di un sito Web medico è pertinente per entrare di fronte a più potenziali pazienti, soprattutto se si servono persone con disabilità.
Diamo un'occhiata ad alcuni dei requisiti chiave stabiliti dalle linee guida per l'accessibilità:
- Colori ad alto contrasto: le linee guida WCAG 2.1 richiedono un rapporto di contrasto di almeno 4,5:1 per tutto il testo e la grafica. Per il contesto, il testo nero su sfondo bianco ha il contrasto più elevato a 1:1. Tieni presente che il retro (cioè il testo nero su sfondo bianco) è in realtà difficile da leggere e ha il contrasto peggiore a 21:1.
- Testo grande : il testo più grande e con tratti di carattere più larghi è più facile da leggere con un contrasto inferiore. Le linee guida WCAG 2.1 richiedono che il testo e le immagini su larga scala abbiano un rapporto di contrasto di almeno 3:1. Le linee guida definiscono il testo grande come testo di 18 pt e più grande, o 14 pt e più grande se è in grassetto
- Testo alternativo per collegamenti e immagini- Il testo alternativo (o testo alternativo in breve) è una parola o una frase aggiunta al codice HTML di un sito Web sotto immagini, grafica e altri elementi non testuali. Per le immagini, il testo alternativo dovrebbe descriverne lo scopo e l'aspetto. Per i link, dovrebbe descrivere il contenuto della pagina di destinazione.
Come possiamo aiutarti?
Nel momento in cui deciderai di consegnarci il lavoro del tuo sito web, ti assicuriamo che tutte le linee guida e le regole saranno seguite e rispettate. Il nostro team si assicurerà che non vengano lasciate nulla di intentato per creare e potenziare il tuo sito web. Il nostro web designer e sviluppatore farà uno sforzo in più per portare il tuo sito web in testa al gruppo e farlo stare al di sopra dei tuoi concorrenti.
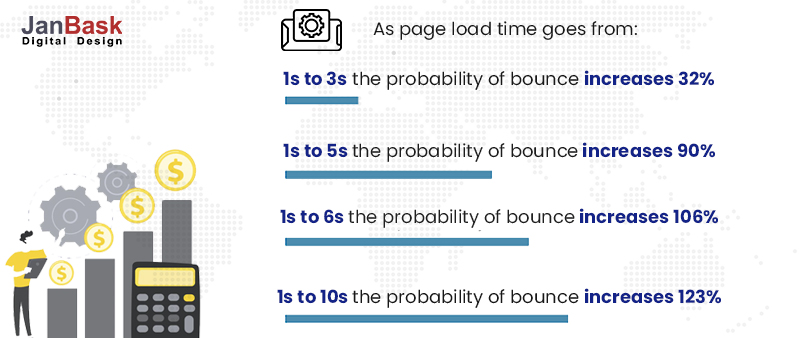
8. Migliora la velocità di carico
La velocità di caricamento può creare o distruggere un sito web. Oggi, il caricamento non è solo una questione di preferenza, ma è fondamentale per il successo del tuo sito medico. In effetti, un ritardo di 1 secondo può comportare una riduzione del 7% delle conversioni.
È abbastanza semplice: più tempo impiega una pagina web a caricarsi, più aumenterà la frequenza di rimbalzo. In breve, devi concentrarti sull'ottimizzazione della velocità del sito web.

Ecco un'idea che cattura l'attenzione. Secondo uno studio, le pagine caricate entro due secondi mostrano una frequenza di rimbalzo media del 9% e le pagine caricate in cinque secondi hanno frequenze di rimbalzo dell'ordine del 38%.
Per accelerare il tempo di caricamento, esploriamo alcune opzioni che possono essere facilmente incorporate nel design del tuo sito Web medico:
- Limita e comprimi le immagini : è facile identificare il principale colpevole di pagine lente: file di immagini di grandi dimensioni. La compressione delle immagini può farti risparmiare fino a 1 MB di tempo di caricamento. Come discusso nei punti precedenti, è meglio posizionare gli elementi visivi in modo strategico invece di sovraccaricare le tue pagine.
- Riduci il numero di reindirizzamenti : ogni volta che una pagina reindirizza a un'altra pagina, i visitatori devono attendere il completamento del ciclo di richiesta-risposta HTTP. È probabile che la facilità di navigazione e la capacità di trovare prontamente le funzionalità Web utilizzate più di frequente mantengano i visitatori sul tuo sito Web e non passino alla concorrenza.
- Minimizza il codice: raggiungi questo obiettivo eliminando spazi, virgole e altri caratteri non necessari oltre a commenti sul codice, formattazione e codice inutilizzato.
Cosa può fare per te JanBask Digital Design?
Il nostro talentuoso team può ottimizzare il più possibile la velocità della tua pagina mobile, poiché è ancora il metodo preferito per la navigazione. Utilizziamo strumenti come Accelerated Mobile Pages (AMP) che consentono alle pagine mobili di caricarsi molto più velocemente.
Inoltre, possiamo provare rapidamente a limitare e comprimere le immagini e ridurre il numero di reindirizzamenti misurando con lo strumento gratuito PageSpeed Insights di Google. I risultati evidenziano potenziali problemi di caricamento e regolano le tue pagine web per ridurre al minimo il tempo di caricamento.
Caratteristiche del design di siti Web medici
Un set completo di funzionalità è fondamentale per il successo del tuo sito medico. Ecco una rapida occhiata ad alcune caratteristiche indispensabili.
- Dati di contatto completi : è fondamentale fornire informazioni di contatto chiare e accessibili. Ricorda che il paziente non dovrebbe dedicare tempo extra per trovare gli indirizzi o i numeri di telefono della tua clinica o centro sanitario.
- Servizi principali : è importante che tu comunichi il tipo di servizi sanitari che stai offrendo.
- Consultazione online : offrire consultazioni online con i medici, che faciliteranno i visitatori del sito Web e i futuri pazienti.
- Appuntamenti : la funzione è indispensabile per fissare un appuntamento con un medico a distanza.
- Informazioni sui medici : È un ottimo modo per attirare i pazienti nella tua clinica. Quindi, aggiungi informazioni dettagliate sui medici, inclusa la loro esperienza, premi, risultati, specializzazione e altro ancora.
- Storie di successo : un altro aspetto significativo è avere casi di studio di trattamenti di successo e storie prima e dopo. Le informazioni possono consentire ai pazienti di intraprendere le azioni necessarie.
- Sezione blog : è essenziale avere una sezione blog attiva in cui è possibile aggiungere notizie dal campo medico, opzioni di trattamento, suggerimenti utili e altro ancora.
- Feedback dei pazienti : le testimonianze sono molto critiche. Ricorda di aggiungere recensioni che possono aiutare a convincere altre persone ad andare nella tua clinica
Ecco alcuni suggerimenti rapidi da non fare nei progetti di siti Web.
- Siti web che non sono autoesplicativi
- Siti difficili da navigare
- Siti con troppi popup
- Siti che utilizzano caratteri di dimensioni troppo piccole
- Siti Web con testo di collegamento non chiaro e collegamenti morti
- Siti web che non rispondono ai dispositivi mobili
Crea eccezionali siti Web medici con JanBask
Quando si tratta del design del tuo sito web sanitario, il comportamento e le aspettative dei pazienti dovrebbero sempre essere al primo posto. A volte, i medici scrivono o progettano siti Web tenendo conto delle proprie preferenze. Ma ricorda sempre: il paziente non sei tu.
Infine, come professionisti sanitari, puoi scoprire la potenza di un sito Web medico ben progettato che può potenziare i pazienti con iniziative digitali all'avanguardia. Con il giusto fornitore di soluzioni tecnologiche come JanBask, il percorso di progettazione di siti Web medici può essere molto significativo. Teniamo a cuore il tuo modello di assistenza missionaria e miglioriamo i risultati dei pazienti, la qualità dell'assistenza e l'aumento del ROI. Noi di JanBask abbiamo aiutato molte aziende sanitarie con soluzioni digitali straordinarie. Con una vasta esperienza, sappiamo cosa funziona per gli operatori sanitari e comprendiamo le esigenze della tua pratica e dei tuoi pazienti. Parliamo per maggiori dettagli.
Conclusione dei suggerimenti per la progettazione di siti Web medici
Puoi trasformare rapidamente il tuo sito web medico in uno strumento utile per la tua attività sanitaria. Tutto quello che devi fare è utilizzare strategicamente i principi del web design medico e rimanere sintonizzato sulle tendenze in evoluzione. Si spera che tu possa prendere questi suggerimenti per la progettazione di siti Web medici e implementarli sul tuo sito Web per migliorare le prestazioni complessive e aumentare i nuovi contatti dei pazienti.
