Google Arama Konsolu İçin En İyi Hızlı Başlangıç Kılavuzu
Yayınlanan: 2022-04-10 Çevrimiçi varlığınız söz konusu olduğunda, içgörüler çok önemlidir.
Çevrimiçi varlığınız söz konusu olduğunda, içgörüler çok önemlidir.
Çevrimiçi bilgi sağlamak için Google Arama Konsolu (GSC) kadar faydalı çok az araç vardır.
Google Search Console, teknik sorunlardan anahtar kelime fırsatlarına ve çok daha fazlasına kadar web sitenizin Google arama sonuçlarındaki performansı hakkında kritik veriler sunar .
Bu Google Arama Konsolu eğitiminde, Google Arama Konsolu kontrol panelini kurmak ve kullanmaya başlamak için bilmeniz gereken her şeyi ele alacağım.
ben örtüyorum:
- Google Arama Konsolu nedir?
- Google Arama Konsolu işletmeniz için ne yapar?
- Google Arama Konsolu ve Google Analytics arasındaki farklar
- Web sitenizi Google Search Console'a nasıl eklersiniz?
- Google Arama Konsolu ile yapabileceğiniz beş harika SEO görevi
Başlayalım.
BONUS : GSC'yi hızlı bir şekilde kurmanıza yardımcı olacak bu Google Arama Konsolu doğrulama kılavuzunu İNDİRİN.
Google Arama Konsolu nedir?
Google Arama Konsolu, web sitesi sahiplerinin Google'ın organik arama sonuçlarındaki varlıklarını etkin bir şekilde izlemesine ve sürdürmesine yardımcı olan bir web analizi araçları ve raporları paketidir.
Konsol, web sitenize bağlanan alanları, mobil site performansınızı, zengin arama sonuçlarını, temel web hayati bilgilerini ve en yüksek trafik sorgularını izlemenize olanak tanır.

2015 yılına kadar Google Arama Konsolu, Google Web Yöneticisi Araçları olarak biliniyordu.
İsim değişikliği, kısmen "web yöneticisi:" terimiyle kapsayıcılık eksikliğini gidermek için yapıldı.
"Geleneksel "web yöneticisi" fikrinin yalnızca bazılarınızı yansıttığı ortaya çıktı... Bu nedenle, ürünümüzün Arama'yı önemseyen herkesi içerdiğinden emin olmak için Google Web Yöneticisi Araçlarını Google Arama Konsolu olarak yeniden adlandırmaya karar verdik."
Küçük işletme sahiplerinden büyük kurumsal pazarlama ekiplerine kadar herkes, Google Search Console'da bulunan tüm kapsamlı raporları kullanabilir. SEO temellerine aşina olduğunuz sürece, bu web analizi aracını kendi avantajınıza kullanabilirsiniz.
Ve ücretsiz olduğu için, web sitesi olan herkes GSC'den yararlanmaya başlamalıdır.
Bu analitik platformunu daha önce hiç kullanmadıysanız, burada oynayabileceğiniz bazı mükemmel araçlar ve raporlar bulunmaktadır:
- URL İnceleme Aracı
- Performans raporu
- Kapsam Raporu
- Mobil Kullanılabilirlik
- Ve daha fazlası
Şu anda tüm bu raporların ne olduğunu bilmiyorsanız endişelenmeyin. Daha sonra bu özelliklerin her biri ile derinlemesine gideceğim…
Google Arama Konsolu ne yapar?
Google Arama Konsolunda bulunan birçok özelliğin tümü tek bir amaca hizmet eder:
Sitenizin Google Arama'daki performansını iyileştirmek için.
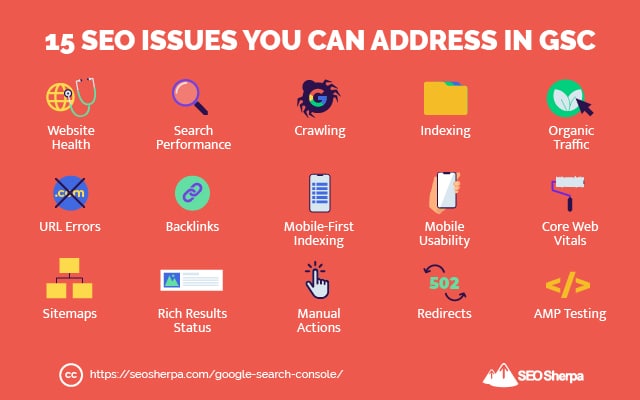
Search Console, aşağıdakiler gibi SEO etkinliklerini ele almak için kullanılabilir:

Rolünüze veya konumunuza bağlı olarak GSC, birçok SEO görevinin üstesinden gelmek için çok yönlü bir araçtır.
Örneğin site sahipleri, SEO odaklı içerik üzerinde veriye dayalı kararlar almak için GSC'yi kullanabilir. SEO uzmanları, siteyi daha yüksek arama sıralamaları için daha iyi optimize edebilir. Ve site yöneticileri site sorunlarını izleyebilir ve giderebilir.
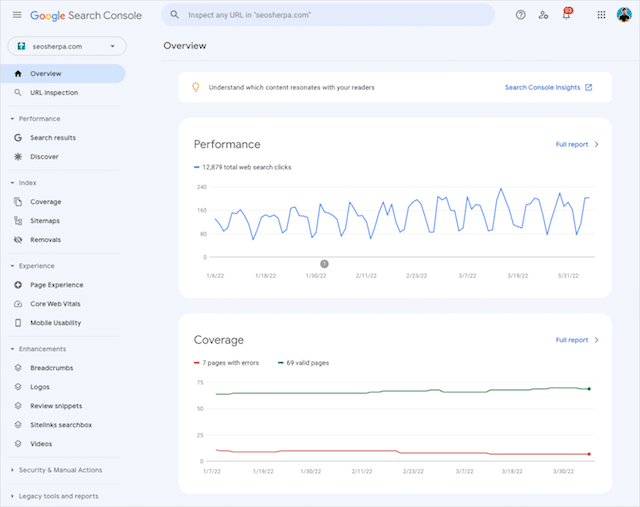
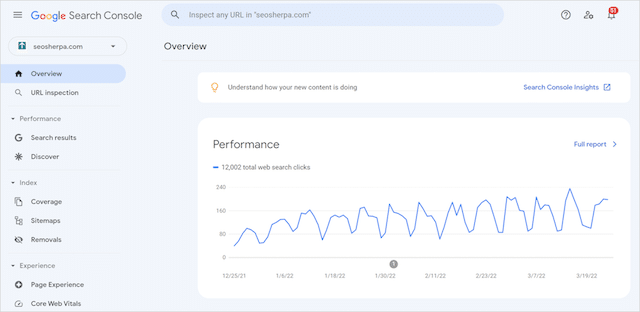
Rolünüz ve hedefiniz ne olursa olsun, Google'ın Search Console verileri, gezinmesi kolay tek bir gösterge panosunda görüntülenir:

Search Console ayrıca, sitenizde olağandışı etkinlikler meydana geldiğinde sizi bilgilendirmek için e-posta uyarılarıyla donatılmıştır.

Ancak sitenizin analitiğini yönetirken göz önünde bulundurmanız gereken tek araç GSC değildir.
Dijital pazarlamacıların web sitelerinde eyleme geçirilebilir bilgiler edinmeleri gereken özellikle kritik bir başka Google ürünü daha var.
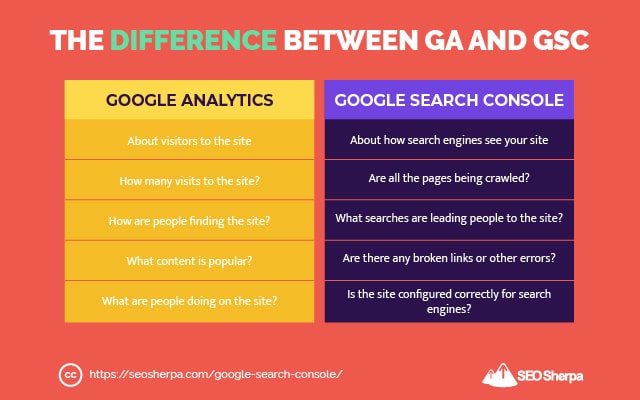
Google Arama Konsolu ve Google Analytics
Google Arama ve Google Analytics, web siteniz hakkında bilgi sağlarken, farklı odak noktaları vardır.
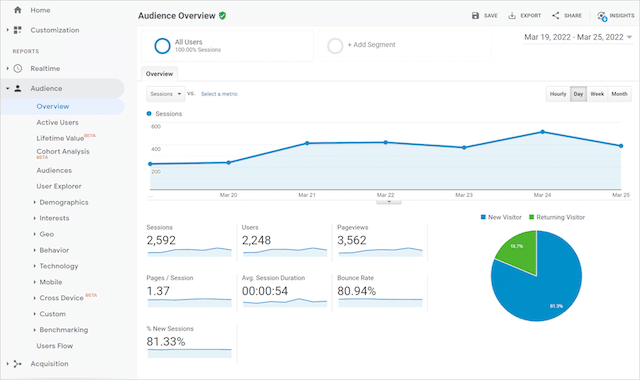
Google Analytics 101
Google Analytics (GA), çok fazla teknik ayrıntıya girmeden web sitenizdeki kullanıcı etkinliğine odaklanır. Web sitenizin öğeleriyle etkileşim kurarken ve sitenizdeki sayfaları ziyaret ederken kullanıcılarınızın davranışını izler.
Google Analytics ayrıca aşağıdakiler gibi metrikleri de izleyebilir:
- Trafik kaynakları (örn. doğrudan, arama, e-posta, yönlendirme vb.)
- Bir ziyaretçinin sitenizde geçirdiği ortalama süre
- Ziyaretçilerinizin coğrafi konumu
- Ziyaretçilerinizin kullandığı teknoloji
- Ziyaretçilerin görüntülediği ortalama sayfa sayısı
- Ve dahası

Google Analytics, herhangi bir reklam kampanyası için izleme ve raporlamayı iyileştirmek için Google Ads gibi diğer Google ürünleriyle sorunsuz bir şekilde entegre olur.
Üçüncü taraf pazarlama veya SEO çözümleri, analiz verilerini Google Analytics ile de birleştirebilir.
Google Arama Konsolu 101
Search Console ise Google Arama'ya odaklanmıştır. GSC, sitenizdeki kullanıcı davranışı hakkında rapor vermek yerine , web sitenizin organik aramada nasıl performans gösterdiğine dair içgörüler ve teknik veriler sağlar .

Arama sorgularına, anahtar kelime performansına, tarama hatalarına ve SEO odaklı metriklere odaklanan GSC, tek bir şey için oluşturuldu - site sahiplerinin ve pazarlamacıların arama sonuçlarında başarılı olmasına yardımcı oluyor.
GSC & GA: Aynı madalyonun iki yüzü mü?
Gördüğünüz gibi, iki analitik platformu arasında farklılıklar olsa da, birbirleriyle karşı karşıya gelmemeleri gerekir. Odak alanları birbirleriyle rekabet etmek yerine birbirini tamamlar.

Her araç SEO çalışmalarınızda önemlidir ve arama sıralamalarını ve web sitesi trafiğini izleyip iyileştirebilen özellikler sağlar.
Her iki analiz paketi de sitenizin dijital varlığına ilişkin bütünsel bir bakış açısını desteklemeye yardımcı olur.
Ve her iki platform da ücretsiz kurumsal düzeyde analiz araçları olduğundan, neden ikisini birden kullanmayasınız?
Artık Google Search Console'u ve bunun işletmenize nasıl fayda sağlayabileceğini öğrendiğinize göre, web sitenizi platforma ekleyelim.
Google Arama Konsolu Nasıl Kurulur ve Doğrulanır
Google Search Console'da bulunan çok sayıda özelliğe erişebilmeniz için önce işletmenizi doğrulamamız gerekiyor.
Neyse ki, web sitenizi GSC'ye eklemek oldukça basittir.
Sitenizi Search Console'a nasıl eklersiniz?
Adım 1: Google Arama Konsolu'nu ziyaret edin ve Şimdi Başlat'ı tıklayın.
Search Console sitesine erişmek için bir Google hesabına ihtiyacınız olacak. Web siteniz için ayrı bir Google işletme hesabınız varsa, bu kimlik bilgileriyle oturum açın.

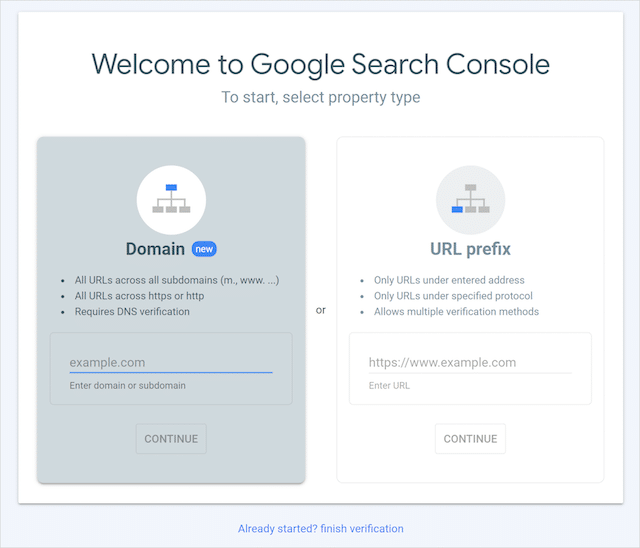
2. Adım: Sitenizin URL'sini Etki Alanı veya URL öneki özellik türüne ekleyin.
İki seçenek arasındaki farkı bilmiyorsanız, bir "Alan Mülkü" bir web sitesinin tüm URL'lerini izler. Bu, alt alan adlarını (blog. veya www gibi alan adınızdan önce bulunan bir önek) veya birden çok protokolü (HTTPS, HTTP vb.)
Bir "URL Öneki Mülkü" , yalnızca belirli bir ön eke sahip URL'lerin verilerini izleyecektir. Tanımlanan URL, belirli bir protokolü (HTTPS gibi) veya alt etki alanını ( blog. example.com) içermiyorsa, bu belirtilmemiş URL'lerin verileri Arama Konsolunuza eklenmez.

Ve bu kadar. Google Arama Konsolu'na başlamak için izlemeniz gereken iki adım bunlar. Şimdi, site sahibi olduğunuzu doğrulamamız gerekiyor.
Search Console'da site sahipliği nasıl onaylanır?
Search Console'a yeni eklediğiniz sitenin sahibi olduğunuzu doğrulamanın birkaç yolu vardır. Kullanabileceğiniz doğrulama yöntemi/yöntemleri, GSC hesabınız için seçtiğiniz Mülk Türüne bağlıdır.
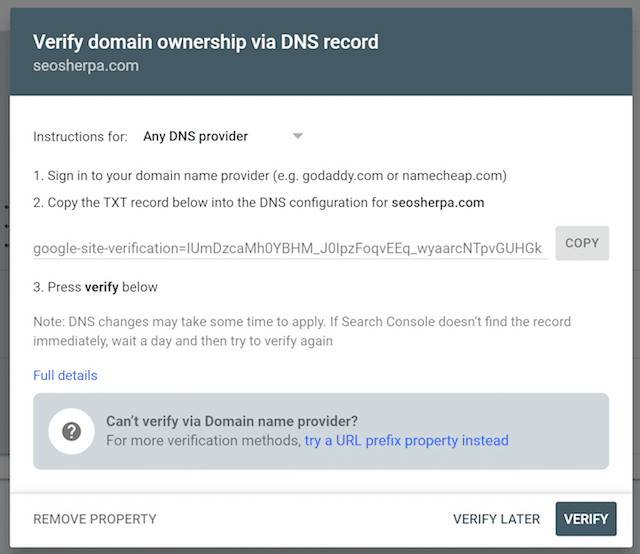
Alan Mülkü Doğrulaması
Alan düzeyindeki bir mülk yalnızca DNS aracılığıyla doğrulanabilir. Etki Alanı Adı Sistemi (DNS), seosherpa.com gibi insan tarafından okunabilen alan adlarının sayısal, makine tarafından okunabilen IP adreslerine çevrildiği zamandır (örn. 192.168. 1.1).
DNS doğrulaması, alan sağlayıcınızda oturum açmanızı ve Google tarafından sağlanan TXT kaydını alanın DNS yapılandırmasına eklemenizi gerektirir.

Bazı etki alanı sağlayıcıları, bir DNS TXT kaydı yerine bir CNAME kaydı gerektirir. İhtiyaç duydukları alan adı sağlayıcınızla onaylayın.
Bir URL Öneki Özelliği için Doğrulama
Etki alanı özelliklerinden farklı olarak, URL öneklerinin birkaç doğrulama yöntemi vardır. Aşağıda her birini inceleyelim.
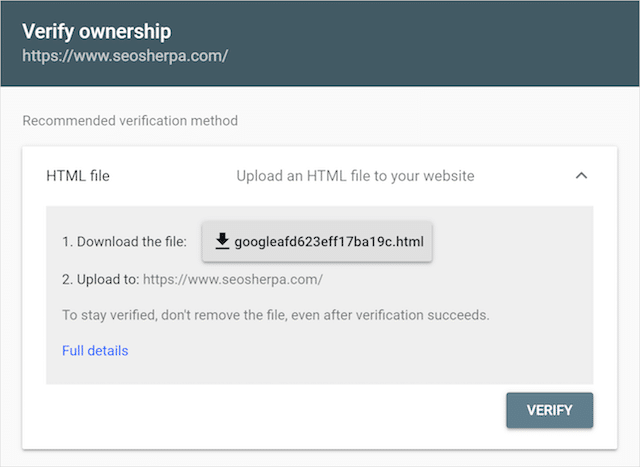
HTML dosyası
Bu doğrulama yöntemi, sağlanan HTML dosyasını FTP veya SFTP aracılığıyla sitenizin kök klasörüne yüklemenizi gerektirir. Bu dosyayı kök dizine yüklemek için sunucunuza erişmeniz gerekir.

Bu yöntemle ilgili bir sorun, dosyanın kök dizinden kaldırılması durumunda verilerinizin Google Search Console'da izlenmeyi durdurmasıdır. Bu, yönettiğimiz müşteriler için çok oldu - özellikle sunucuları taşırken veya yeni bir web sitesi kurarken.
Tek seçeneğiniz bu olmadığı sürece, HTML dosyası doğrulama yöntemini kullanmanızı önermiyorum.
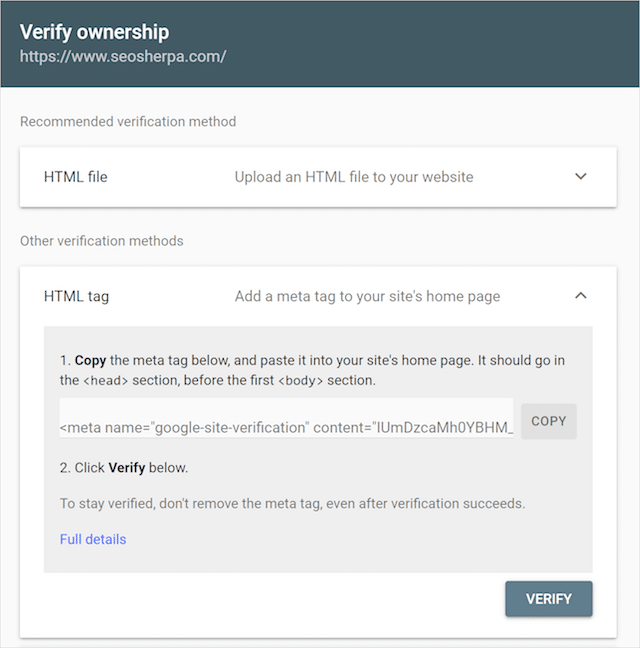
HTML etiketi
HTML etiketi doğrulama yöntemi, sağlanan meta etiketi sitenizin <head> bölümüne yapıştırmanızı gerektirir.

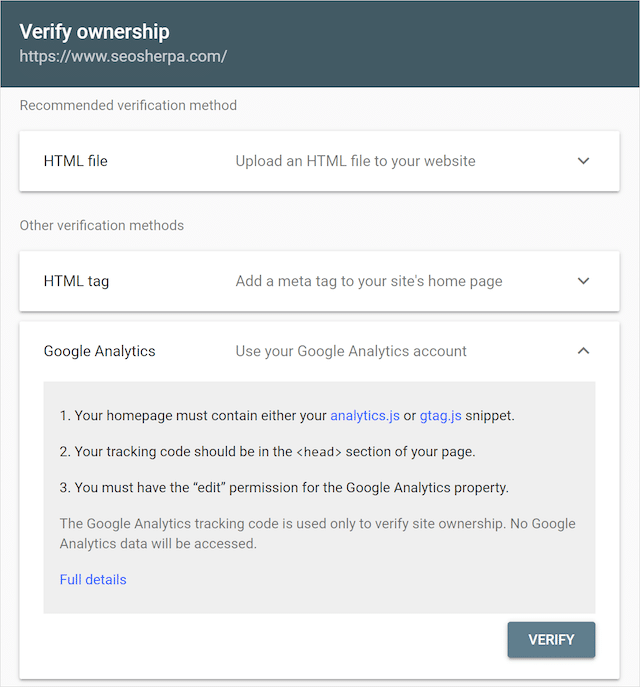
Google Analytics
Google Analytics ile doğrulamak için sitenizin zaten GA'da olması gerekir. Google Analytics'te doğrulamayı onayladıktan ve sağlanan izleme kodunu yükledikten sonra, Doğrula 'yı tıklamanız yeterlidir.

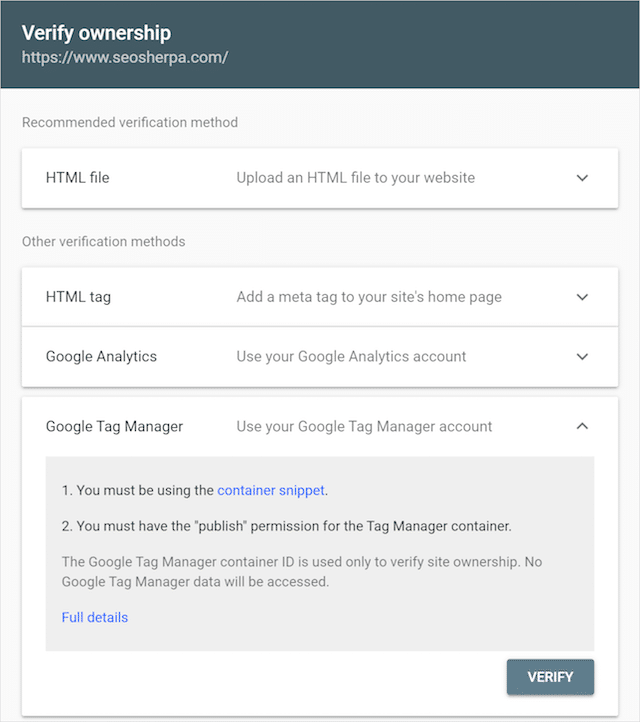
Google Etiket Yöneticisi
Google Analytics gibi, Google Etiket Yöneticisi'nde bir hesap oluşturmalısınız. GTM kapsayıcı parçacığı kodu zaten etkinse, Doğrula'ya tıklamanız yeterlidir.

Sitenizi Search Console'da doğruladıktan sonra, GSC'nin tüm kullanışlı SEO özelliklerini keşfetmeye başlamanın zamanı geldi.
SEO için Google Arama Konsolunu Kullanmanın Beş Pratik Yolu
Google Arama Konsolu, organik trafiğini artırmak ve optimum site sağlığına ulaşmak isteyen tüm işletmeler için bir zorunluluktur.
İşte pazarlamacıların sitelerinin SEO performansını yükseltmek ve gizli teknik sorunları ortaya çıkarmak için GSC'yi kullanmalarının en iyi beş yolu.
(1). Yeni anahtar kelime fırsatlarını belirleyin
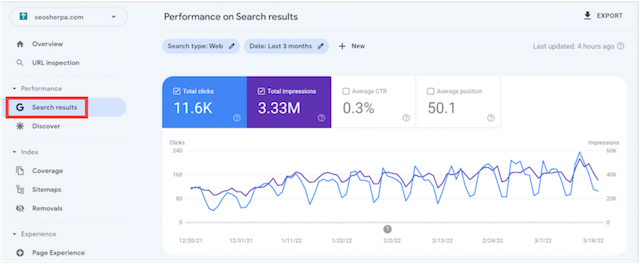
Google Arama Konsolu kontrol panelinize ilk kez giriş yaptığınızda, sol taraftaki gezinme panelinde listelenen birkaç rapor göreceksiniz. Bu raporlardan biri olan Arama sonuçları, çok sayıda SEO fırsatı içerir.

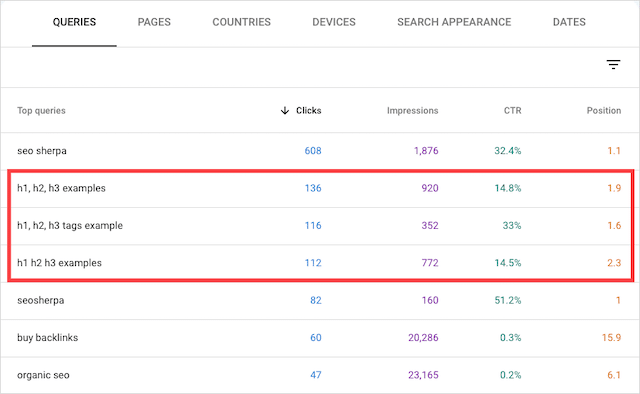
Arama sonuçları sekmesini tıkladıktan sonra sitenizin Sorgularına bakın.

Yukarıdaki resimden de görebileceğiniz gibi, verilen zaman diliminde arama yapan kullanıcıları sitenize getiren tüm anahtar kelimeleri görüntüleyebilirsiniz.

Oldukça temiz, ha?
Peki, yeni anahtar kelime fırsatlarını belirlemek için bu raporu nasıl kullanıyorsunuz?
Örneğin, Sorgular raporumuza baktığımızda, en iyi performans gösteren arama sorgularımızdan birkaçının çeşitli başlık etiketi sorguları etrafında döndüğünü görebiliriz.
İnceleme sonucunda “h” örnek sorgularında ilk üç sırada yer aldığımızı görebiliriz. Ve bu sorgular için tıklama oranlarımız da oldukça sağlam.

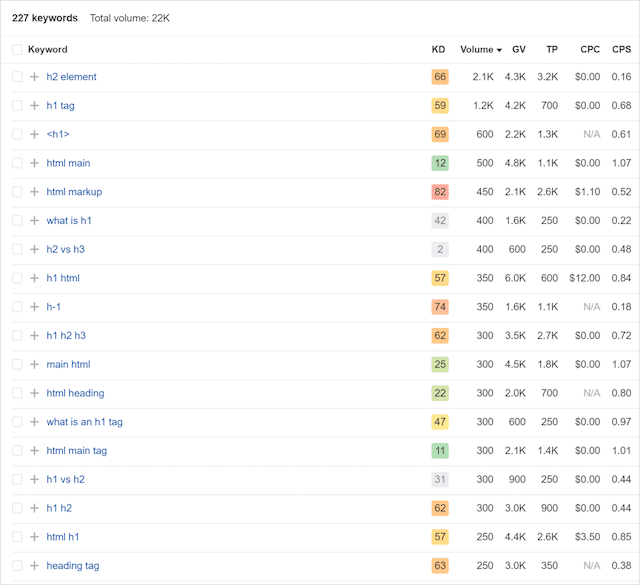
Kaç arama kullanıcısının başlık etiketi örnekleri aradığını göz önünde bulundurarak, bu sorguyu Semrush veya Ahrefs gibi bir anahtar kelime araştırma aracına bağlayabilir ve içeriğimizde hedefleyebileceğimiz ilgili bazı arama ifadeleri bulabiliriz.

SEO için başlık etiketleri hakkında zaten bir blog yazımız olduğundan, tek yapmamız gereken gönderiyi bu konularda içerik içerecek şekilde güncellemek.
Sorgular raporunuza bakarak, kolay içerik fikirlerine dönüşen yeni anahtar kelime fırsatlarını da ortaya çıkarabilirsiniz.
Ancak Sorgular raporu, içeriğinizde hedefleyeceğiniz yeni anahtar kelimeleri göstermekten fazlasını yapar.
Sonraki ipucu, organik arama konumlarınızın tıklama oranlarını iyileştirmenize yardımcı olacaktır.
(2). Organik arama snippet'lerinizin TO etkisini iyileştirin
Sorgular raporu, yeni içerik fikirleri üretmenin ve siteniz için yeni anahtar kelime fırsatları belirlemenin yanı sıra, anahtar kelimelerinizin ortalama tıklama oranını da gösterir.
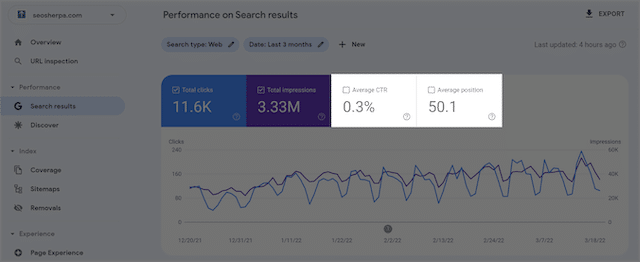
Arama sonuçları raporunuz, varsayılan olarak yalnızca Toplam tıklamaları ve Toplam gösterimleri görüntüler.
Grafik öğesinde Ortalama TO ve Ortalama konum üzerine tıklamak, aşağıdaki grafikte ve Sorgular raporunda TO'nuzu ve konum verilerini vurgulayacaktır.

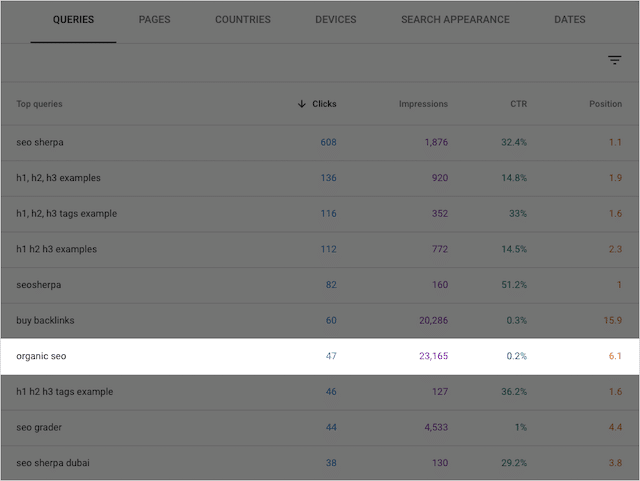
Hem TO'yu hem de konumu vurguladığınızda, Sorgular raporunuzu gösterimlere göre filtreleyin.
İlk 10 gösterim verisinden, "organik seo" arama sorgusu için oldukça iyi bir konumda olduğumuz açıkça görülüyor.

Ancak önde gelen bir organik ajans olarak altıncı pozisyon onu kesmeyecek.
Organik seo terimi için nispeten üst sıralarda yer aldığımız için açıkça doğru yoldayız, ancak TO'muz berbat (%0,2).
Sadece optimizasyon çabalarımıza yeniden odaklanmamız gerekiyor.
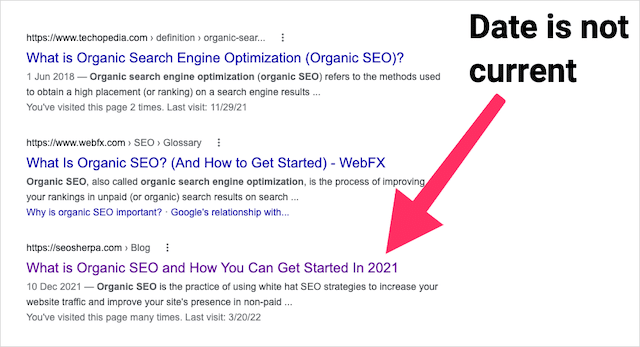
Ve, başlamak için bariz bir yer, güncel olması için başlık etiketindeki yılı güncellemek olacaktır.

Organik arama TO'muzu iyileştirmenin bir başka yolu, arama snippet'lerimizde yeni başlık etiketlerini ve meta açıklama fikirlerini test etmektir.
Yeni meta etiket kopyası üzerinde aylık testler yaparak, arama sıralamalarımızda kademeli olarak iyileştirmeler göreceğiz.
Not: SEO dostu meta etiketleri nasıl yazacağınızı bilmiyor musunuz? Seni korudum. Başlık etiketi optimizasyonu hakkında ayrıntılı bir kılavuzumuz ve SEO için mükemmel meta açıklamaları yazma konusunda adım adım izlenecek yollarımız var.
Meta veri testlerinizi çalıştırırken, makalenizi biraz eskiyse de güncellemek isteyebilirsiniz.
İçeriğinizi öne çıkan snippet fırsatları (varsa) için biçimlendirmek de bu arama tıklamalarını artırmaya yardımcı olacaktır.
Artık SEO içerik görevleri için GSC'nin nasıl kullanılacağını anladığımıza göre, Search Console ile bulabileceğiniz bazı teknik SEO hatalarına bakalım.
(3). Web sitenizdeki tarama hatalarını hızla belirleyin
Daha önce bir web sitesi yeniden tasarım projesinde çalıştıysanız, bazen arama motorlarından belirli sayfaları noindex'e eklemenin neden gerekli olduğunu anlayacaksınız.
Siz sayfalar üzerinde çalışırken tarayıcıların sayfalarınızı dizine eklemesini engellemek, planladığınız kampanyaları rakiplerinize gösterme veya herhangi bir iş zekasını sızdırma riskini azaltacaktır.
Ancak bazen birlikte çalıştığınız geliştirici, sayfalarınızdaki bu noindex etiketlerini kaldırmayı unutabilir. Veya kendinizi artık ihtiyacınız olmayan bir sayfayı silerken bulabilir ve yerine bir yönlendirme koymayı unutabilirsiniz.
Bu senaryoların her ikisi de sitenizin arama sıralamalarını kaybetmeye başlamasına neden olabilecek tarama hatalarına neden olabilir.
Neyse ki, bu teknik SEO hatalarını ortaya çıkarmak için her sayfanın HTML'sini taramanız gerekmez.
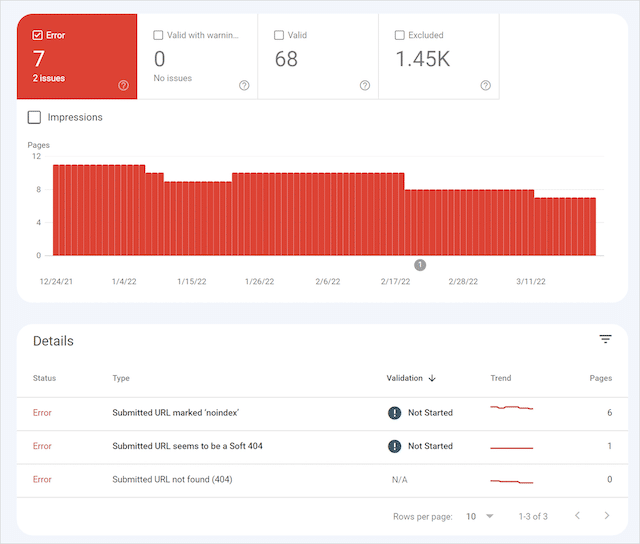
Google Arama Konsolu, sitenizdeki her sayfayı herhangi bir tarama özelliği sorununa karşı inceleyen bir Kapsam raporu sağlar.

Gördüğünüz gibi, bu üst düzey özet, sitenizin tüm URL'lerinin dizine eklenme durumunu vurgular. Sitenizdeki her URL'nin durumu bu raporda bulunacaktır.
Elbette, XML site haritanız aracılığıyla GSC'ye gönderdiğiniz her sayfanın geçerli durumda gruplanmasını istersiniz, ancak bazen hatalar meydana gelir. Burası, sitenizin sahip olabileceği dizine ekleme veya tarama sorunlarını çözebileceğiniz yerdir.
Blogunuz gibi sitenizdeki sayfaları aktif olarak güncelliyorsanız, Kapsam raporunu ayda en az bir kez kontrol ettiğinizden emin olun.
Aşağıdaki iki SEO ipucunu, Performans ve Dizin bölümleriyle Google Arama Konsolu'nun Deneyim bölümüne bakarak harcayacağız. kapalı.
(4). Mobil kullanılabilirlik sorunlarını tanımlayın ve giderin
Bir sitenin arama görünürlüğünü etkileyen en kritik teknik SEO sorunlarından biri mobil kullanılabilirlik sorunlarıdır.
2021'de mobil trafik, tüm küresel web sitesi trafiğinin %54,4'ünü oluşturuyordu. Yani, web sitenizde mobilite kullanılabilirlik sorunları varsa, siteniz yalnızca trafikte değil, arama sıralamalarında da bir düşüş görebilir.
Google Arama Konsolu'ndaki Mobil Kullanılabilirlik raporunun devreye girdiği yer burasıdır.

Google Search Console kontrol panelinizin "Deneyim" bölümünde bulunan Mobil Kullanılabilirlik raporu aşağıdaki altı hatayı vurgulayacaktır:
- Uyumsuz eklentiler kullanır
- Görünüm alanı ayarlanmadı
- Görünüm alanı "cihaz genişliği" olarak ayarlanmadı
- Ekrandan daha geniş içerik
- Metin okunamayacak kadar küçük
- Tıklanabilir öğeler birbirine çok yakın
Hata listesinden de görebileceğiniz gibi, kullanılabilirlik hatalarının çoğu, mobil UX en iyi uygulamalarıyla ilgilidir.
Peki tüm bu sorunları nasıl çözeceksiniz? Aşağıda, her bir mobil kullanılabilirlik hatasına olası çözümler sunacağım.
Uyumsuz eklentiler kullanır
Flash gibi belirli web animasyonu eklentileri mobil cihazlarla çalışmaz. Bu hata raporunuzda kendini gösteriyorsa, web animasyonu eklentilerinizi HTML5 gibi modern ve duyarlı web teknolojileriyle güncelleyin.
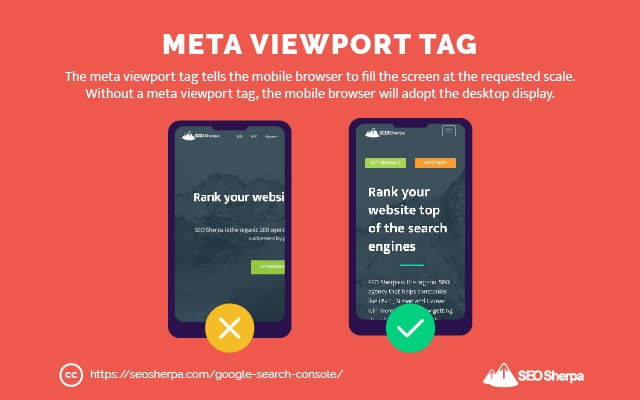
Görünüm alanı ayarlanmadı
Görünüm alanı, bir web sayfasının kullanıcının görebileceği görüntülenebilir alanıdır. Görünüm alanları cihaza göre değişiklik gösterdiğinden, akıllı telefon bir masaüstü bilgisayardan daha küçük bir görünüme sahip olacaktır.
Görünüm alanı <meta> etiketiyle bir görünüm alanı özelliği tanımlamak, sitenizi mobil cihazların değişen ekran çözünürlüklerine göre ölçeklenebilir hale getirecektir.

Bu etiket, sayfanızın HTML kodunun head bölümüne yerleştirilmelidir.
Görünüm alanı "cihaz genişliği" olarak ayarlanmadı
Sayfalarınızı çeşitli mobil cihazlar için optimize etmek için görünüm alanı <meta> etiketinizde belirli bir genişlik ayarlamadığınızdan da emin olmalısınız. Sabit genişlikte bir görünüm tanımlaması, sayfanızın farklı cihazlar için ayarlanamayacağı anlamına gelir.
Bu hatayı düzeltmek için görünüm alanı <meta> etiketini şu şekilde ayarlayın:
<meta name=viewport content="width=device-width, initial-scale=1">Bu etiketi sayfanıza eklemek, kullanıcılarınızın içeriğinizi telefonlarında okumak için yakınlaştırma ve uzaklaştırma yapmasına gerek kalmamasını sağlar.
Ekrandan daha geniş içerik
Bu ekran hatasına sahip sayfalar, içeriğin görüntülenebilir alandan kesildiği anlamına gelir.
Sayfanızda zaten viewport <meta> etiketiniz varsa, ancak bu görüntüleme sorunu devam ediyorsa, resimlerinize maksimum genişlik %100 olarak atanmalıdır. Sayfanızın HTML'sinde şöyle görünecektir:
img { max-width: 100%; display: block; }Bu kod, resimlerinizin mevcut görünüm alanına uymasını sağlayacaktır.
Metin okunamayacak kadar küçük
Hatanın önerebileceği gibi, sayfanızdaki yazı tipini yakınlaştırmadan mobil cihazınızda okumak zor.
Bu hatayı düzeltmek için sayfalarınızın minimum 12 piksel yazı tipi boyutuna sahip olduğundan emin olmanız gerekir. Bundan daha küçük yazı tipi boyutları, sayfalarınızı mobil cihazlarda okunaksız hale getirebilir.
Erişilebilirlik amacıyla, gövde metninizi en az 16 piksel yapmayı düşünün.
Tıklanabilir öğeler birbirine çok yakın
Düğmeler veya gezinme bağlantıları gibi dokunma öğeleri uygun aralıklarla yerleştirilmelidir. Sıkışık dokunma öğelerine sahip olmak, yanlışlıkla dokunmaya neden olarak kötü bir kullanıcı deneyimine yol açabilir.
Bu hatayı hızlı bir şekilde gidermek için web sitenizdeki dokunma hedefleri en az 48×48 piksel olmalıdır.
Bu mobil kullanılabilirlik hatalarını giderdikten sonra, başka bir kritik Sayfa Deneyimi raporunu inceleyelim.
(5). Önemli Web Verileri puanınızı iyileştirin
Önemli Web Verilerini geçmek için zaten eksiksiz bir kılavuzumuz olduğundan, bu raporun yalnızca temellerini ele alacağım.

GSC'deki Önemli Web Verileri raporu, Chrome UX Raporunu ziyaret etmeden URL performansını görüntülemenize olanak tanır.

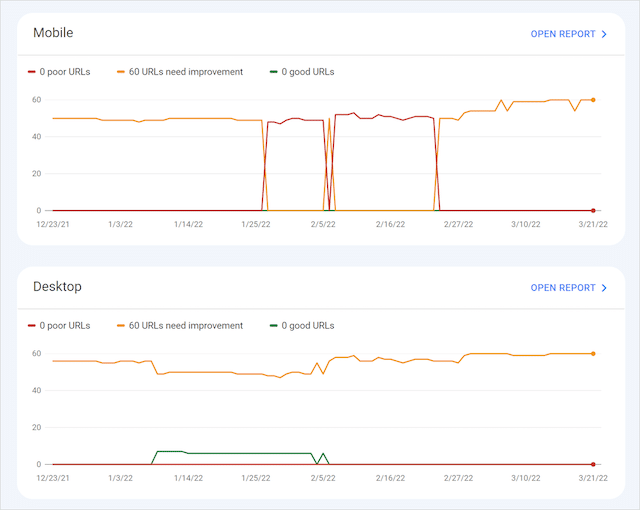
Bu Search Console raporu, hem mobil hem de masaüstünde sayfa performansına ilişkin bilgiler sağlar. URL performansı "zayıf", "iyileştirme gerekiyor" veya "iyi" olarak kategorize edilecektir.
Sitenizin mobil performansını görüntülemek için Mobil'in sağ üst köşesindeki Raporu Aç'ı tıklayın. Masaüstü için aynı.

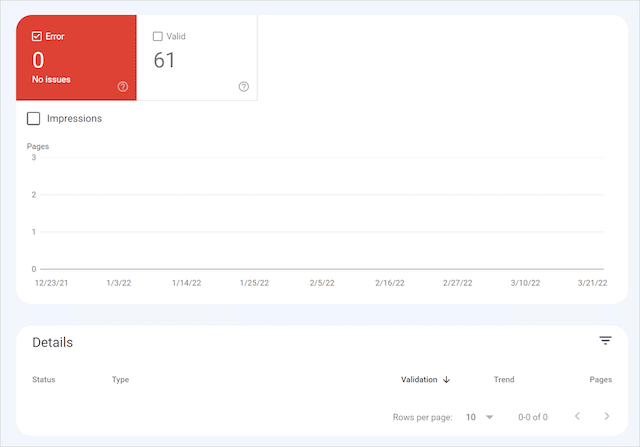
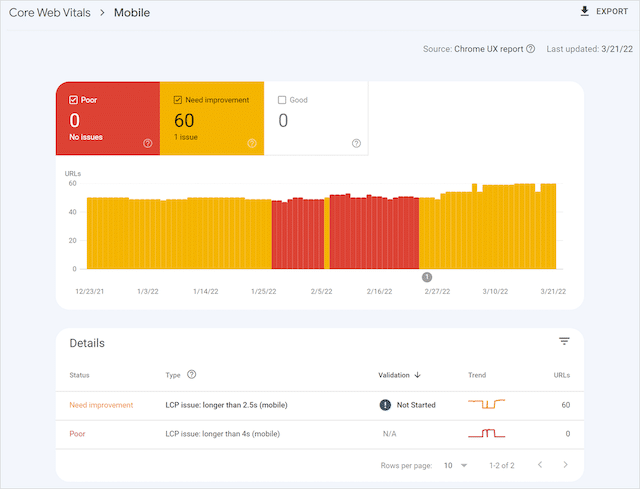
Belirli bir Önemli Web Verileri raporunu açtığınızda, sitenizde Google'ın hatalarını göreceksiniz.
Bizde, En Büyük İçerikli Boya sorunlarını görüyoruz.

Bu sorunu çözmek için JavaScript'i erteleme, görüntü dosyalarını optimize etme veya metin dosyalarını sıkıştırma üzerinde çalışabiliriz. Her düzeltme uygulandığında, sorunun giderildiğini doğrulamak için doğrulanmalıdır.
Daha ayrıntılı Temel Web Verileri önerilerini öğrenmek istiyorsanız, Önemli Web Verileri kılavuzumuzu okuyun.
Şimdi senin sıran!
Gördüğünüz gibi, hiçbir işletme Search Console desteği olmadan arama varlığını etkin bir şekilde yönetemez.
GSC'yi hiç kullanmadıysanız, başlangıç seviyesindeki bu Google Arama Konsolu eğiticisi, işletmenizin hesabını kısa sürede hazır hale getirmesine yardımcı olacaktır.
Bir süredir GSC panosu ile denemeler yapıyor olsanız bile, umarım bu makalede bahsedilen SEO taktikleri, SEO projeleriniz için Search Console'u nasıl daha iyi kullanabileceğinizi daha iyi anlamanıza yardımcı olmuştur.
SEO çalışmalarınız için Google Arama Konsolunu başka hangi yollarla kullandınız?
Sizden haber almayı çok isterim - aşağıdaki yorumlarda bana bildirin.
Bu arada, sitenizi GSC'ye ekleme ve doğrulama ile ilgili takip etmesi kolay (ve kolayca paylaşılabilir) infografiğimizi indirebilirsiniz.