O melhor guia de início rápido para o Google Search Console
Publicados: 2022-04-10 Quando se trata de sua presença online, os insights são críticos.
Quando se trata de sua presença online, os insights são críticos.
E poucas ferramentas são tão benéficas para fornecer informações online quanto o Google Search Console (GSC).
O Google Search Console fornece dados críticos sobre o desempenho do seu site nos resultados de pesquisa do Google, desde problemas técnicos até oportunidades de palavras-chave e muito mais.
Neste tutorial do Google Search Console, abordarei tudo o que você precisa saber para configurar e começar a usar o painel do Google Search Console.
estou cobrindo:
- O que é o Google Search Console
- O que o Google Search Console faz pela sua empresa
- As diferenças entre o Google Search Console e o Google Analytics
- Como adicionar seu site ao Google Search Console
- Cinco tarefas legais de SEO que você pode fazer com o Google Search Console
Vamos começar.
BÔNUS : BAIXE este guia de verificação do Google Search Console para ajudá-lo a configurar o GSC rapidamente.
O que é o Google Search Console?
O Google Search Console é um conjunto de ferramentas e relatórios de análise da web que ajuda os proprietários de sites a monitorar e manter efetivamente sua presença nos resultados de pesquisa orgânica do Google.
O console permite que você monitore os domínios vinculados ao seu site, o desempenho do site para dispositivos móveis, os resultados de pesquisa avançados, os principais sinais vitais da Web e as consultas de tráfego mais alto.

Até 2015, o Google Search Console era conhecido como Google Webmaster Tools.
A mudança no nome foi feita em parte para resolver a falta de inclusão com o termo “webmaster:”
"Acontece que a ideia tradicional do "webmaster" reflete apenas alguns de vocês... Então, para garantir que nosso produto inclua todos que se preocupam com a Pesquisa, decidimos renomear o Google Webmaster Tools como Google Search Console."
Qualquer pessoa, de proprietários de pequenas empresas a equipes de marketing de grandes empresas, pode usar todos os relatórios perspicazes encontrados no Google Search Console. Contanto que você esteja familiarizado com os fundamentos de SEO, você pode usar essa ferramenta de análise da web a seu favor.
E por ser gratuito, qualquer pessoa com um site deve começar a aproveitar o GSC.
Se você nunca usou essa plataforma de análise antes, aqui estão algumas ferramentas e relatórios excelentes com os quais você pode brincar:
- Ferramenta de inspeção de URL
- Relatório de desempenho
- Relatório de cobertura
- Usabilidade em dispositivos móveis
- E muito mais
Não se preocupe se você ainda não souber o que são todos esses relatórios. Vou me aprofundar em cada um desses recursos a seguir…
O que o Google Search Console faz?
A série de recursos encontrados no Google Search Console servem a um propósito:
Para melhorar o desempenho do seu site na Pesquisa Google.
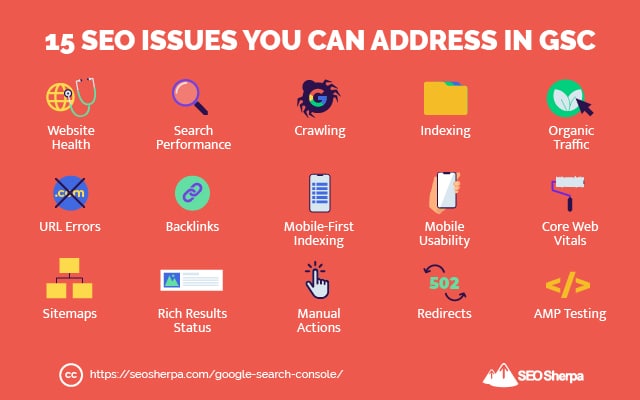
O Search Console pode ser usado para abordar atividades de SEO como:

Dependendo da sua função ou posição, o GSC é uma ferramenta versátil para lidar com muitas tarefas de SEO.
Por exemplo, os proprietários de sites podem usar o GSC para tomar decisões baseadas em dados sobre conteúdo focado em SEO. Os especialistas em SEO podem otimizar melhor o site para classificações de pesquisa mais altas. E os administradores do site podem monitorar e solucionar problemas do site.
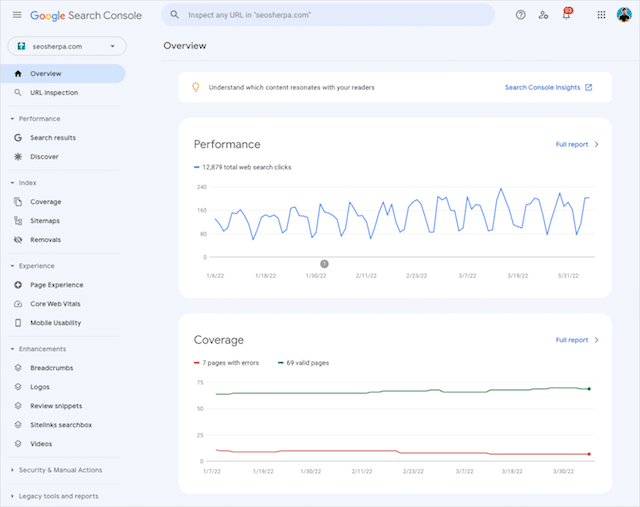
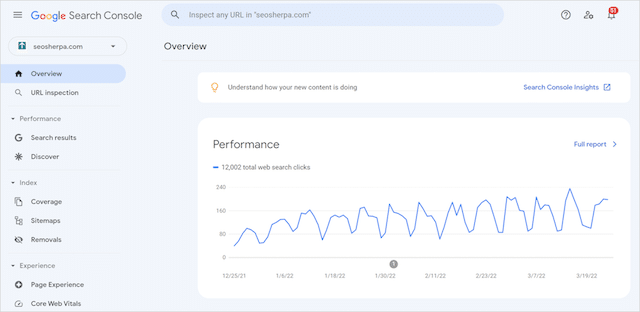
Seja qual for sua função – e objetivo – os dados do Search Console do Google são exibidos em um painel fácil de navegar:

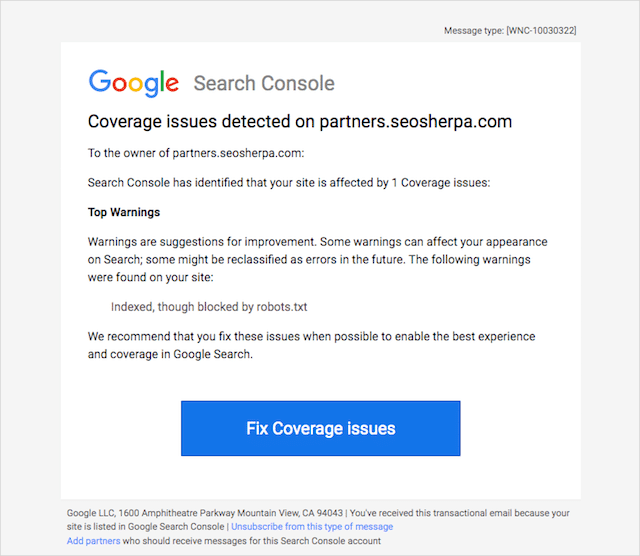
O Search Console também vem equipado com alertas de e-mail para informá-lo quando ocorrerem atividades incomuns em seu site.

Mas o GSC não é a única ferramenta que você deve considerar ao gerenciar as análises do seu site.
Há outro produto particularmente crítico que os profissionais de marketing digital do Google precisam para obter insights acionáveis em seu site.
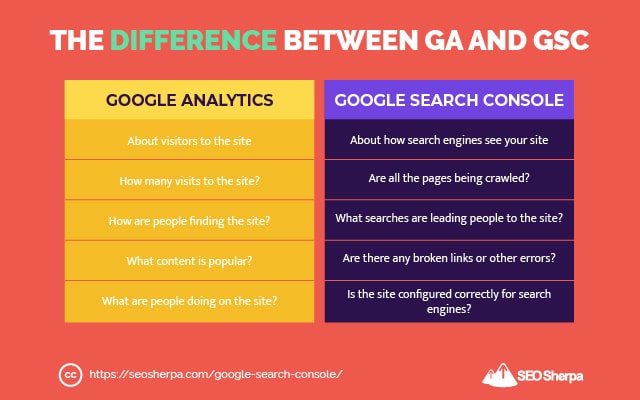
Google Search Console vs Google Analytics
Embora a Pesquisa do Google e o Google Analytics forneçam informações sobre seu site, eles têm focos diferentes.
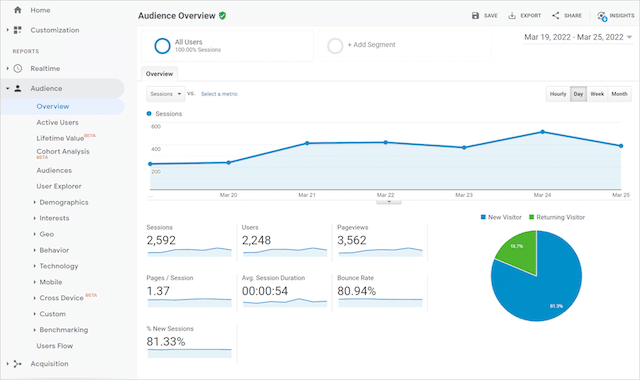
Google Analytics 101
Sem entrar em muitos detalhes técnicos, o Google Analytics (GA) se concentra na atividade do usuário em seu site. Ele rastreia o comportamento de seus usuários à medida que eles se envolvem com elementos do seu site e visitam as páginas do seu site.
O Google Analytics também pode rastrear métricas como
- Fontes de tráfego (por exemplo, direto, pesquisa, e-mail, referência, etc.)
- O tempo médio que um visitante passa no seu site
- A geolocalização de seus visitantes
- A tecnologia que seus visitantes usam
- O número médio de páginas que os visitantes visualizam
- E mais

O Google Analytics se integra perfeitamente a outros produtos do Google, como o Google Ads, para melhorar o rastreamento e os relatórios de qualquer campanha publicitária.
As soluções de marketing ou SEO de terceiros também podem consolidar dados de análise com o Google Analytics.
Google Search Console 101
O Search Console, por outro lado, é focado na Pesquisa do Google. Em vez de relatar o comportamento do usuário em seu site, o GSC fornece insights e dados técnicos sobre o desempenho de seu site na pesquisa orgânica.

Com foco em consultas de pesquisa, desempenho de palavras-chave, erros de rastreamento e métricas voltadas para SEO, o GSC foi criado para uma coisa – ajudar proprietários de sites e profissionais de marketing a ter sucesso nos resultados de pesquisa.
GSC & GA: Dois lados da mesma moeda?
Como você pode ver, embora existam diferenças entre as duas plataformas de análise, elas não devem ser colocadas uma contra a outra. Suas áreas de foco se complementam e não competem entre si.

Cada ferramenta é importante em seus esforços de SEO e fornece recursos que podem monitorar e melhorar as classificações de pesquisa e o tráfego do site.
Ambos os conjuntos de análise ajudam a oferecer uma perspectiva holística da presença digital do seu site.
E como ambas as plataformas são ferramentas de análise de nível empresarial gratuitas, por que você não usaria as duas?
Agora que você aprendeu sobre o Google Search Console e como ele pode beneficiar sua empresa, vamos adicionar seu site à plataforma.
Como configurar e verificar o Google Search Console
Antes que você possa acessar a infinidade de recursos disponíveis no Google Search Console, primeiro precisamos verificar sua empresa.
Felizmente, adicionar seu site ao GSC é bastante simples.
Como adicionar seu site ao Search Console
Etapa 1: visite o Google Search Console e clique em Iniciar agora.
Você precisará de uma conta do Google para acessar o site do Search Console. Se você tiver uma conta comercial do Google separada para seu site, faça login com essas credenciais.

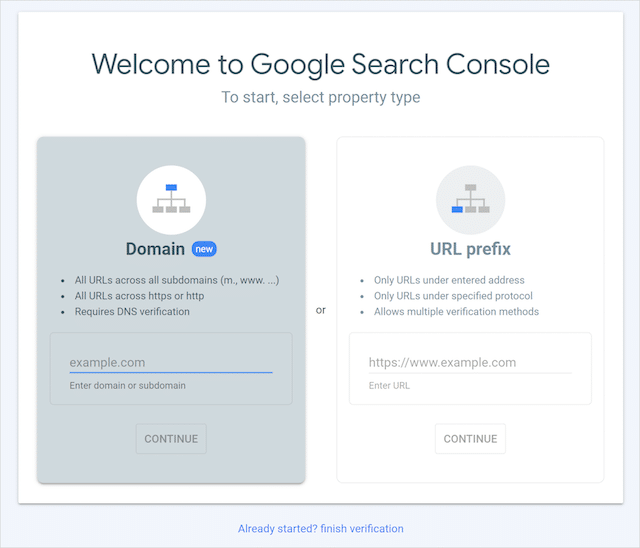
Etapa 2: adicione o URL do seu site ao tipo de propriedade Domínio ou prefixo de URL .
Se você não souber a diferença entre as duas opções, uma “Propriedade de domínio” rastreia todos os URLs de um site. Isso pode incluir subdomínios (um prefixo encontrado antes do seu nome de domínio, como blog. ou www.) ou vários protocolos (HTTPS, HTTP, etc.)
Uma "Propriedade de prefixo de URL" rastreará apenas dados de URLs com um prefixo específico. Se o URL definido não incluir um protocolo específico (como HTTPS) ou subdomínio ( blog. example.com), os dados desses URLs não especificados não serão adicionados ao Search Console.

E é isso. Essas são as duas únicas etapas que você precisa seguir para começar a usar o Google Search Console. Agora, precisamos verificar a propriedade do seu site.
Como confirmar a propriedade do site no Search Console
Há várias maneiras de verificar se você é o proprietário do site que acabou de adicionar ao Search Console. Os métodos de verificação disponíveis para você dependem do tipo de propriedade que você selecionou para sua conta do GSC.
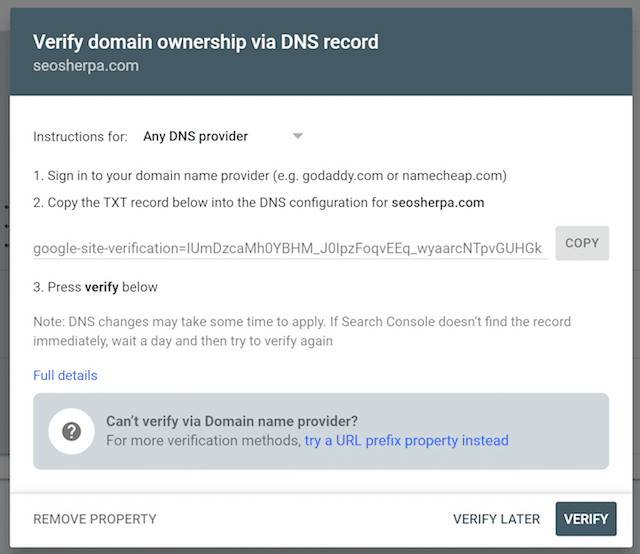
Verificação de uma propriedade de domínio
Uma propriedade no nível do domínio só pode ser verificada via DNS. O Domain Name System (DNS) é quando nomes de domínio legíveis por humanos, como seosherpa.com, são traduzidos em endereços IP numéricos e legíveis por máquina (por exemplo, 192.168. 1.1).
A verificação de DNS exige que você faça login em seu provedor de domínio e adicione o registro TXT fornecido pelo Google à configuração de DNS do domínio.

Alguns provedores de domínio exigirão um registro CNAME em vez de um registro DNS TXT. Confirme com seu provedor de domínio o que eles precisam.
Verificação de uma propriedade de prefixo de URL
Ao contrário das propriedades de domínio, os prefixos de URL têm vários métodos de verificação. Vamos passar por cada um abaixo.
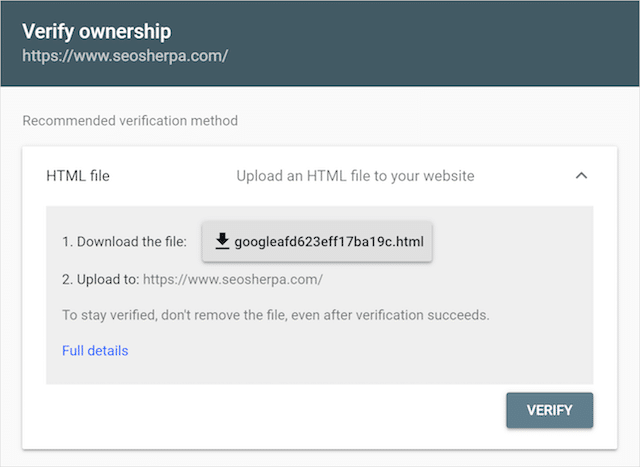
arquivo HTML
Este método de verificação exige que você carregue o arquivo HTML fornecido para a pasta raiz do seu site via FTP ou SFTP. Você precisará de acesso ao seu servidor para carregar este arquivo no diretório raiz.

Um problema com esse método é que, se o arquivo for removido do diretório raiz, seus dados deixarão de ser rastreados no Google Search Console. Isso aconteceu muito com os clientes que gerenciamos – especialmente ao migrar servidores ou implantar um novo site.
Eu não recomendo usar o método de verificação de arquivo HTML – a menos que seja sua única opção.
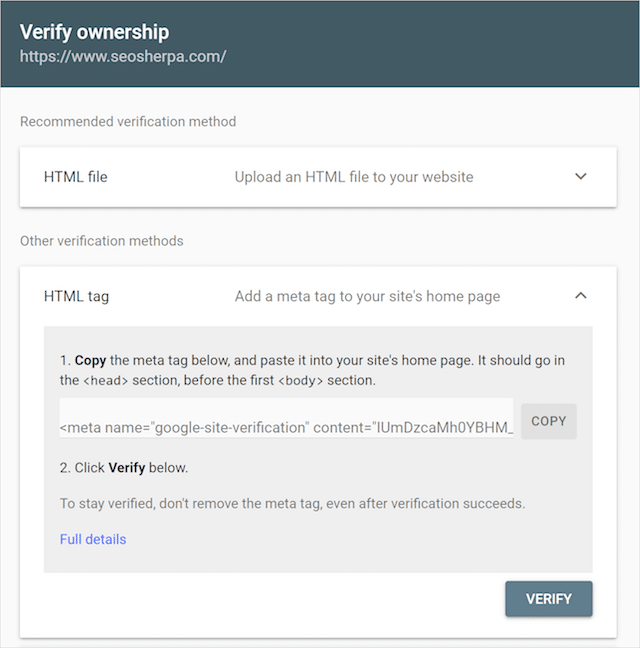
Tag HTML
O método de verificação de tags HTML exigirá que você cole a metatag fornecida na seção <head> do seu site.

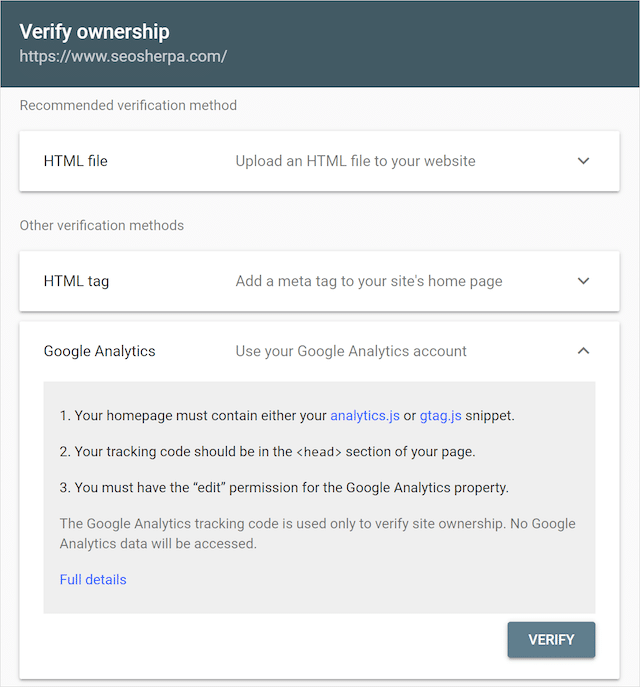
Google Analytics
Para verificar com o Google Analytics, você já deve ter seu site no GA. Depois de confirmar a verificação no Google Analytics e instalar o código de acompanhamento fornecido, basta clicar em Verificar .

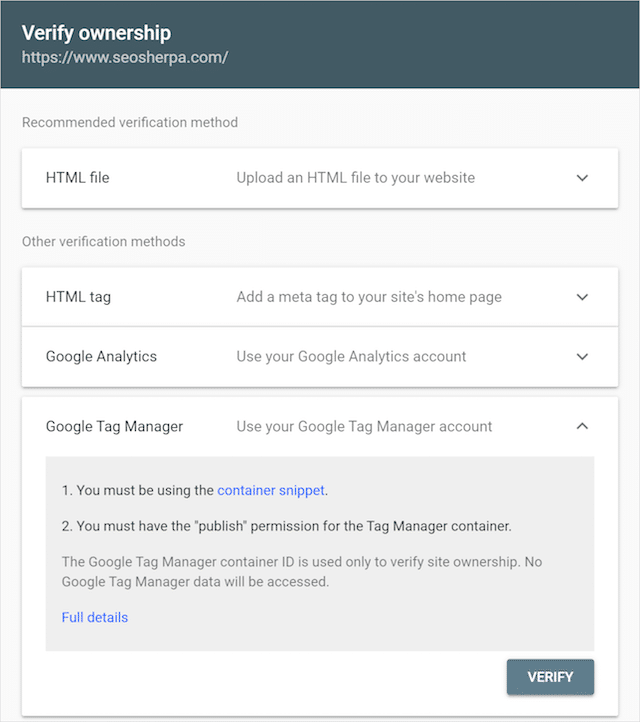
Gerenciador de tags do Google
Assim como o Google Analytics, você deve criar uma conta no Google Tag Manager. Se o código do snippet de contêiner do GTM já estiver ativo, basta clicar em Verificar.

Depois de verificar seu site no Search Console, é hora de começar a explorar todos os recursos úteis de SEO do GSC.
Cinco maneiras práticas de usar o Google Search Console para SEO
O Google Search Console é obrigatório para qualquer empresa que queira aumentar seu tráfego orgânico e alcançar a integridade ideal do site.
Aqui estão as cinco principais maneiras pelas quais os profissionais de marketing podem usar o GSC para elevar o desempenho de SEO de seus sites e descobrir problemas técnicos ocultos.
(1). Identifique novas oportunidades de palavras-chave
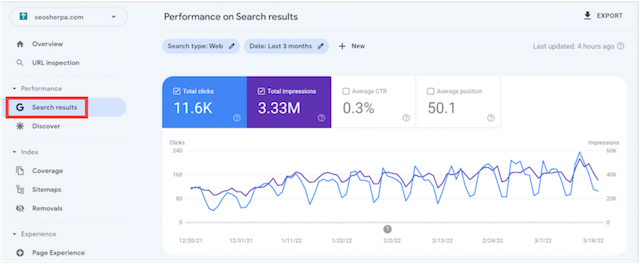
Ao fazer login pela primeira vez no painel do Google Search Console, você verá vários relatórios listados na navegação à esquerda. Um desses relatórios, Resultados da pesquisa, contém uma infinidade de oportunidades de SEO.

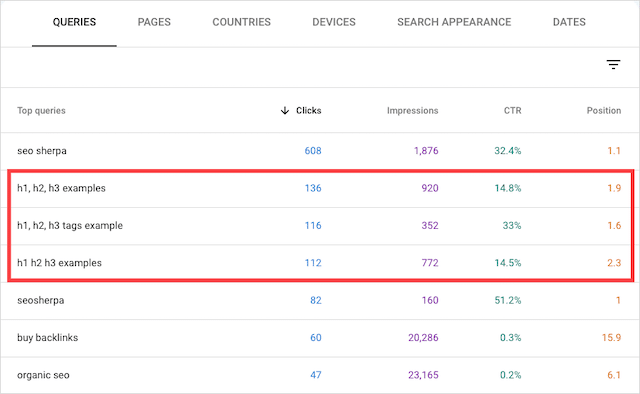
Depois de clicar na guia Resultados da pesquisa, veja as Consultas do seu site .

Como você pode ver na imagem acima, você pode ver todas as palavras-chave que trouxeram usuários de pesquisa ao seu site no período de tempo determinado.

Bem legal, hein?
Então, como você usa esse relatório para identificar novas oportunidades de palavras-chave?
Observando nosso relatório de consultas , por exemplo, podemos ver que várias de nossas consultas de pesquisa de melhor desempenho giram em torno de várias consultas de tags de cabeçalho.
Podemos ver que classificamos nas três primeiras posições para consultas de exemplos “h” após a inspeção. E nossas taxas de cliques para essas consultas também são bastante sólidas.

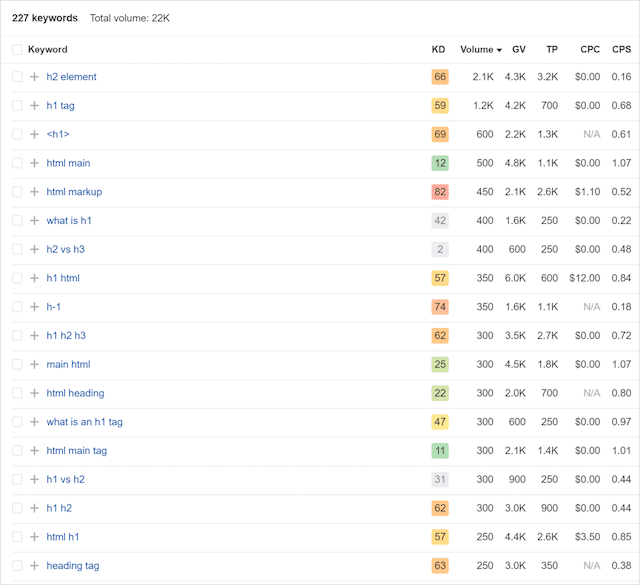
Considerando quantos usuários de pesquisa estão procurando por exemplos de tags de cabeçalho, podemos conectar essa consulta a uma ferramenta de pesquisa de palavras-chave como Semrush ou Ahrefs e encontrar algumas frases de pesquisa relacionadas que podemos segmentar em nosso conteúdo.

Como já temos uma postagem no blog sobre tags de cabeçalho para SEO, tudo o que precisamos fazer é atualizar a postagem para incluir conteúdo sobre esses tópicos.
Ao analisar seu relatório de consultas , você também pode descobrir novas oportunidades de palavras-chave que se traduzem em ideias de conteúdo fáceis.
Mas o relatório de consultas faz mais do que apenas mostrar novas palavras-chave para segmentar em seu conteúdo.
A próxima dica ajudará você a melhorar as taxas de cliques de suas posições de pesquisa orgânica.
(2). Melhore o impacto da CTR de seus snippets de pesquisa orgânica
Além de gerar novas ideias de conteúdo e identificar novas oportunidades de palavras-chave para seu site, o relatório de consultas também mostra a taxa média de cliques de suas palavras-chave.
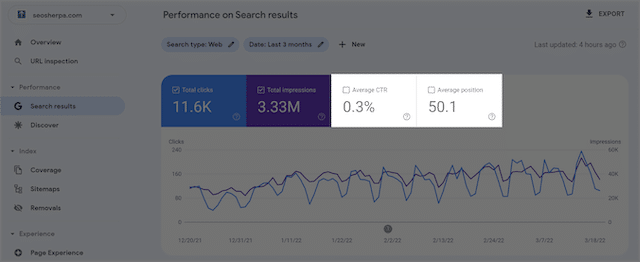
Seu relatório de resultados de pesquisa exibirá apenas o total de cliques e o total de impressões por padrão.
Clicar em CTR média e Posição média no elemento gráfico destacará seus dados de CTR e posição no gráfico e no relatório de consultas abaixo.

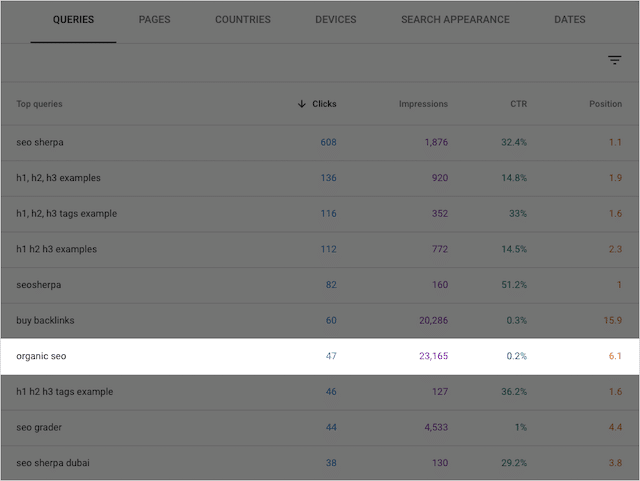
Depois de destacar a CTR e a posição, filtre seu relatório de consultas por impressões.
A partir dos dados das 10 principais impressões, é evidente que estamos muito bem posicionados para a consulta de pesquisa “seo orgânico”.

Mas, como uma agência orgânica líder, a sexta posição não será suficiente.
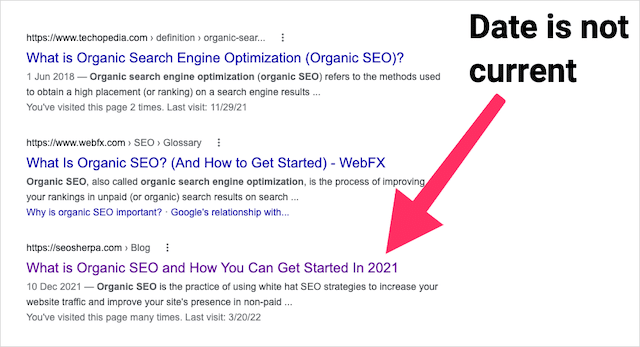
Estamos claramente no caminho certo, já que temos uma classificação relativamente alta para o termo seo orgânico, mas nosso CTR é péssimo (0,2%).
Só precisamos reorientar nossos esforços de otimização.
E, um lugar óbvio para começar seria atualizar o ano na tag de título para que seja atual.

Outra maneira de melhorar nossa CTR de pesquisa orgânica é testar novas ideias de tags de título e meta descrições em nossos snippets de pesquisa.
Ao executar testes mensais na nova cópia da metatag, veremos gradualmente melhorias em nossas classificações de pesquisa.
Nota: Não sabe como escrever metatags amigáveis para SEO? Eu tenho você coberto. Temos um guia detalhado sobre otimização de tags de título e um passo a passo sobre como escrever meta descrições perfeitas para SEO.
Ao executar seus testes de metadados, você também pode atualizar seu artigo se estiver um pouco desatualizado.
Formatar seu conteúdo para oportunidades de snippets em destaque (se disponíveis) também ajudará a aumentar esses cliques de pesquisa.
Agora que entendemos como usar o GSC para tarefas de conteúdo de SEO, vamos ver alguns erros técnicos de SEO que você pode encontrar com o Search Console.
(3). Identifique rapidamente erros de rastreamento em seu site
Se você já trabalhou em um projeto de redesenho de um site, entenderá por que às vezes é necessário não indexar certas páginas dos mecanismos de busca.
Impedir que os rastreadores indexem suas páginas enquanto você trabalha nelas reduzirá o risco de expor suas campanhas planejadas a concorrentes ou vazar qualquer inteligência de negócios.
Mas, às vezes, o desenvolvedor com quem você está trabalhando pode esquecer de remover essas tags noindex em suas páginas. Ou você pode acabar excluindo uma página que não precisa mais e esquecer de colocar um redirecionamento.
Ambos os cenários podem resultar em erros de rastreamento que podem fazer com que seu site comece a perder classificações de pesquisa.
Felizmente, você não precisa rastrear o HTML de todas as páginas para descobrir esses erros técnicos de SEO.
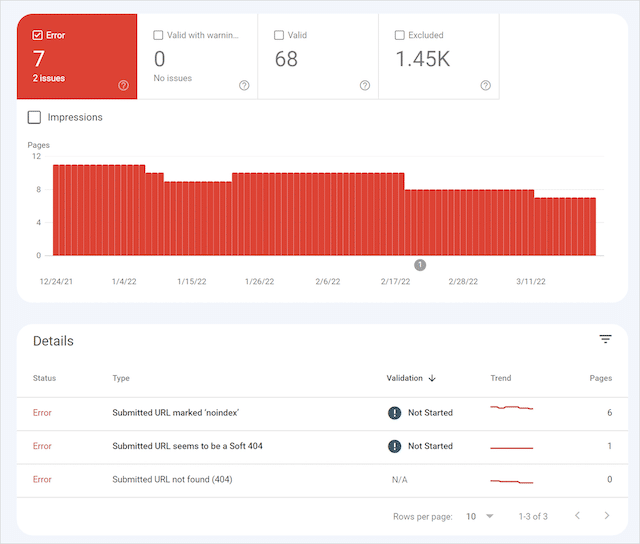
O Google Search Console fornece um relatório de cobertura que inspeciona cada página do seu site em busca de problemas de capacidade de rastreamento.

Como você pode ver, este resumo de nível superior destaca o status de indexação de todos os URLs do seu site. O status de cada URL em seu site será encontrado neste relatório.
Obviamente, você deseja que todas as páginas enviadas ao GSC por meio de seu mapa do site XML sejam agrupadas no status válido , mas às vezes ocorrem erros. É aqui que você pode resolver quaisquer problemas de indexação ou rastreamento que seu site possa estar tendo.
Se você estiver atualizando ativamente as páginas do seu site, como o seu blog, verifique o Relatório de cobertura pelo menos uma vez por mês.
Passaremos as duas dicas de SEO a seguir analisando a seção Experiência do Google Search Console com as seções Desempenho e Índice abordado.
(4). Identificar e solucionar problemas de usabilidade móvel
Um dos problemas técnicos de SEO mais críticos que afetam a visibilidade de pesquisa de um site são os problemas de usabilidade em dispositivos móveis.
Em 2021, o tráfego móvel representou 54,4% de todo o tráfego global do site. Ou seja, se o seu site tiver problemas de usabilidade de mobilidade, seu site poderá não apenas ver uma queda no tráfego, mas também nas classificações de pesquisa.
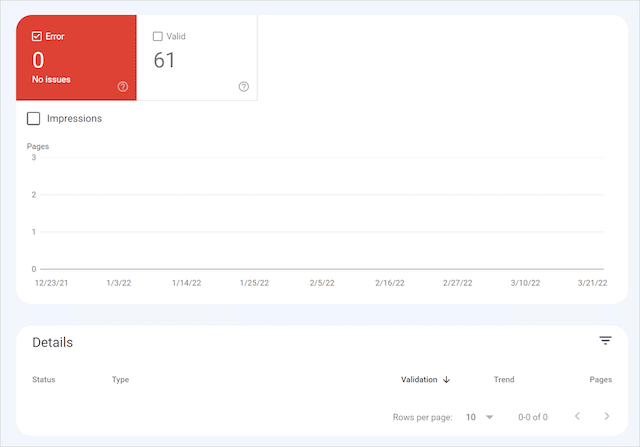
É aqui que entra o relatório de usabilidade móvel no Google Search Console.

Encontrado na seção "Experiência" do painel do Google Search Console, o relatório de usabilidade em dispositivos móveis destacará os seis erros a seguir:
- Usa plugins incompatíveis
- Janela de visualização não definida
- Viewport não definida como "largura do dispositivo"
- Conteúdo maior que a tela
- Texto muito pequeno para ler
- Elementos clicáveis muito próximos
Como você pode ver na lista de erros, muitos dos erros de usabilidade estão relacionados às melhores práticas de UX móvel.
Então, como você resolve todos esses problemas? Abaixo, fornecerei soluções potenciais para cada erro de usabilidade móvel.
Usa plugins incompatíveis
Plugins específicos de animação da web, como o Flash, não funcionam com dispositivos móveis. Se esse erro for exibido em seu relatório, atualize seus plug-ins de animação da Web com tecnologias da Web modernas e responsivas, como HTML5.
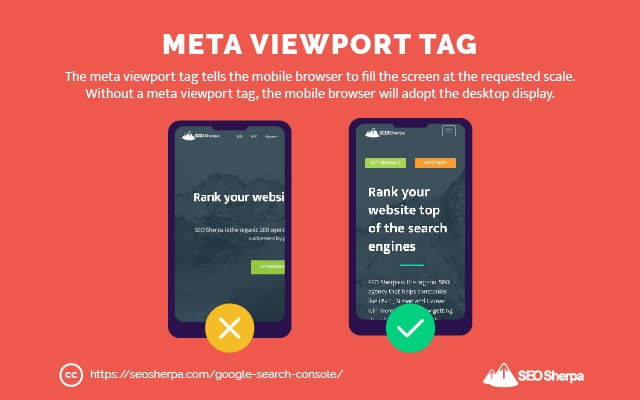
Janela de visualização não definida
Uma viewport é a área visualizável de uma página da Web que um usuário pode ver. Como as janelas de visualização variam de acordo com o dispositivo, um smartphone terá uma janela de visualização menor do que um computador desktop.
Definir uma propriedade de janela de visualização com a tag <meta> da janela de visualização tornará seu site escalável para as diferentes resoluções de tela de dispositivos móveis.

Essa tag deve ser colocada na seção head do código HTML da sua página.
Viewport não definida como "largura do dispositivo"
Para otimizar suas páginas para vários dispositivos móveis, você também deve garantir que não defina uma largura específica em sua tag <meta> da janela de visualização. Definir uma janela de visualização de largura fixa significa que sua página não pode ser ajustada para diferentes dispositivos.
Para corrigir esse erro, defina a tag <meta> da viewport como:
<meta name=viewport content="width=device-width, initial-scale=1">Adicionar essa tag à sua página garantirá que seus usuários não precisem aumentar e diminuir o zoom para ler seu conteúdo em seus telefones.
Conteúdo maior que a tela
Páginas com este erro de tela significam que o conteúdo está cortado da área visível.
Se você já tiver a tag <meta> da janela de visualização em sua página, mas esse problema de exibição persistir, suas imagens devem receber uma largura máxima de 100%. No HTML da sua página, será algo assim:
img { max-width: 100%; display: block; }Este código garantirá que suas imagens estejam em conformidade com a janela de visualização atual.
Texto muito pequeno para ler
Como o erro pode sugerir, é difícil ler a fonte em sua página em seu dispositivo móvel sem aumentar o zoom.
Para corrigir esse erro, você precisa garantir que suas páginas tenham um tamanho de fonte mínimo de 12 px. Tamanhos de fonte menores que isso podem tornar suas páginas ilegíveis em dispositivos móveis.
Para fins de acessibilidade, considere fazer seu corpo de texto com pelo menos 16 px.
Elementos clicáveis muito próximos
Elementos de toque, como botões ou links de navegação, devem ser espaçados adequadamente. Ter elementos de toque apertados pode resultar em toques acidentais, levando a uma experiência ruim do usuário.
Para resolver esse erro rapidamente, os alvos de toque em seu site devem ter no mínimo 48 × 48 px.
Depois de corrigir esses erros de usabilidade em dispositivos móveis, vamos examinar outro relatório crítico de experiência de página.
(5). Melhore sua pontuação no Core Web Vitals
Como já temos um guia completo sobre como passar os Core Web Vitals, abordarei apenas o básico deste relatório.

O relatório Core Web Vitals no GSC permite que você visualize o desempenho do URL sem visitar o relatório Chrome UX.

Este relatório do Search Console fornecerá informações sobre o desempenho da página em dispositivos móveis e computadores. O desempenho do URL será categorizado com base em "ruim", "precisa de melhorias" ou "bom".
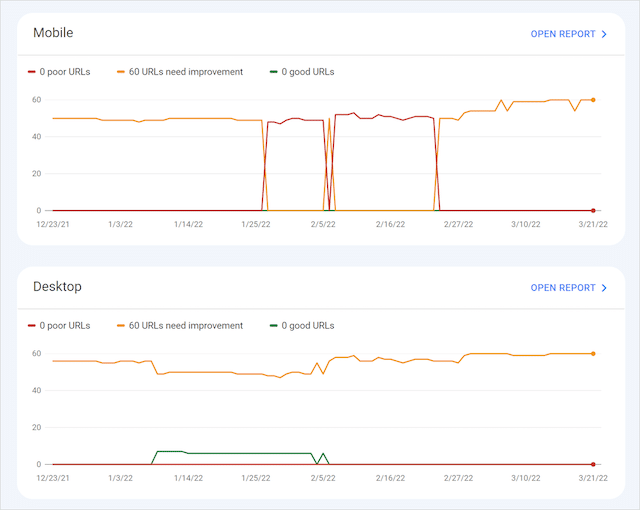
Para visualizar o desempenho móvel do seu site, clique em Abrir relatório no canto superior direito de Celular. O mesmo para desktop.

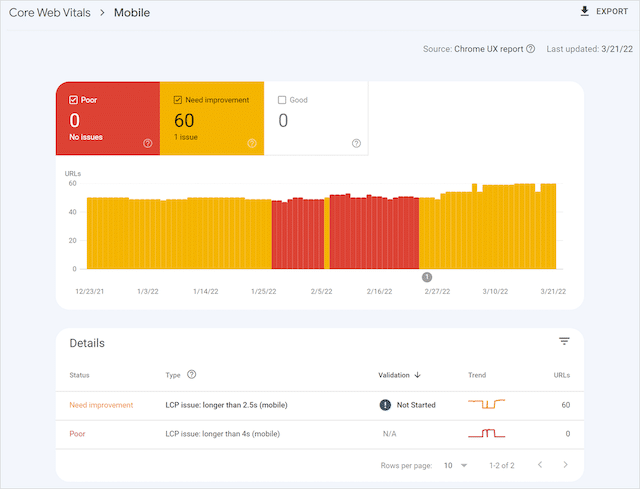
Depois de abrir um relatório específico do Core Web Vitals, você verá os erros do Google em seu site.
No nosso, estamos vendo os maiores problemas de pintura de conteúdo.

Para corrigir esse problema, podemos trabalhar em adiar JavaScript, otimizar arquivos de imagem ou compactar arquivos de texto. Depois que cada correção for implementada, ela deverá ser validada para confirmar que o problema foi resolvido.
Se você quiser saber mais sobre as recomendações do Core Web Vitals, leia nosso guia do Core Web Vitals.
Agora é sua vez!
Como você pode ver, nenhuma empresa pode gerenciar efetivamente sua presença na pesquisa sem o suporte do Search Console.
Se você nunca usou o GSC, este tutorial do Google Search Console para iniciantes ajudará sua empresa a colocar sua conta em funcionamento rapidamente.
Mesmo que você esteja experimentando o painel do GSC há algum tempo, espero que as táticas de SEO mencionadas neste artigo tenham ajudado a entender melhor como você pode usar melhor o Search Console para seus projetos de SEO.
De que outras maneiras você usou o Google Search Console para seu trabalho de SEO?
Eu adoraria ouvir de você - deixe-me saber nos comentários abaixo.
Enquanto isso, você pode baixar nosso infográfico fácil de seguir (e facilmente compartilhável) sobre como adicionar e verificar seu site no GSC.