Die ultimative Kurzanleitung für die Google Search Console
Veröffentlicht: 2022-04-10 Wenn es um Ihre Online-Präsenz geht, sind Erkenntnisse entscheidend.
Wenn es um Ihre Online-Präsenz geht, sind Erkenntnisse entscheidend.
Und nur wenige Tools sind so nützlich für die Bereitstellung von Online-Informationen wie die Google Search Console (GSC).
Die Google Search Console liefert wichtige Daten zur Leistung Ihrer Website in den Google-Suchergebnissen, von technischen Problemen bis hin zu Keyword-Möglichkeiten und vielem mehr.
In diesem Google Search Console-Tutorial werde ich alles behandeln, was Sie wissen müssen, um das Google Search Console-Dashboard einzurichten und zu verwenden.
Ich decke ab:
- Was die Google Search Console ist
- Was die Google Search Console für Ihr Unternehmen tut
- Die Unterschiede zwischen Google Search Console und Google Analytics
- So fügen Sie Ihre Website zur Google Search Console hinzu
- Fünf coole SEO-Aufgaben, die Sie mit der Google Search Console erledigen können
Lass uns anfangen.
BONUS : LADEN Sie diesen Verifizierungsleitfaden für die Google Search Console HERUNTER, damit Sie sich schnell mit GSC einrichten können.
Was ist die Google Search Console?
Die Google Search Console ist eine Suite von Webanalyse-Tools und -Berichten, die Websitebesitzern hilft, ihre Präsenz in den organischen Suchergebnissen von Google effektiv zu überwachen und aufrechtzuerhalten.
Mit der Konsole können Sie die Domains überwachen, die auf Ihre Website verlinken, die Leistung Ihrer mobilen Website, reichhaltige Suchergebnisse, wichtige Web-Vitals und Suchanfragen mit dem höchsten Traffic.

Bis 2015 war die Google Search Console als Google Webmaster Tools bekannt.
Die Namensänderung wurde teilweise vorgenommen, um den Mangel an Inklusivität mit dem Begriff „Webmaster“ zu beheben:
„Es stellt sich heraus, dass die traditionelle Vorstellung des „Webmasters“ nur einige von Ihnen widerspiegelt … Um sicherzustellen, dass unser Produkt alle umfasst, die sich für die Suche interessieren, haben wir uns entschieden, Google Webmaster Tools in Google Search Console umzubenennen.“
Jeder, von Kleinunternehmern bis hin zu Marketingteams großer Unternehmen, kann alle aufschlussreichen Berichte in der Google Search Console verwenden. Solange Sie mit den SEO-Grundlagen vertraut sind, können Sie dieses Webanalyse-Tool zu Ihrem Vorteil nutzen.
Und weil es kostenlos ist, sollte jeder mit einer Website anfangen, GSC zu nutzen.
Wenn Sie diese Analyseplattform noch nie zuvor verwendet haben, finden Sie hier einige hervorragende Tools und Berichte, mit denen Sie herumspielen können:
- URL-Inspektionstool
- Leistungsbericht
- Abdeckungsbericht
- Mobile Nutzbarkeit
- Und vieles mehr
Machen Sie sich keine Sorgen, wenn Sie derzeit nicht wissen, was all diese Berichte sind. Ich werde als Nächstes ausführlich auf jede dieser Funktionen eingehen …
Was macht die Google Search Console?
Die zahlreichen Funktionen der Google Search Console dienen alle einem Zweck:
Um die Leistung Ihrer Website in der Google-Suche zu verbessern.
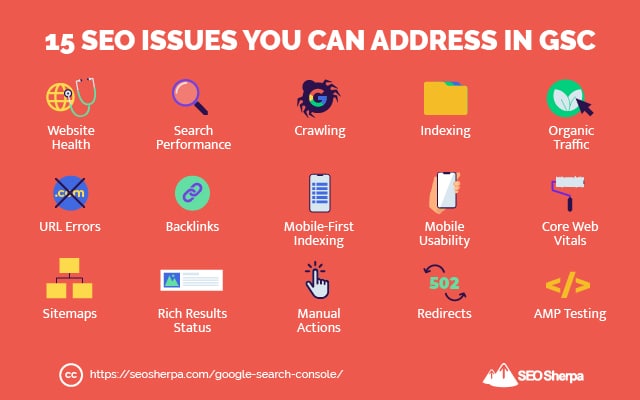
Search Console kann verwendet werden, um SEO-Aktivitäten zu adressieren wie:

Abhängig von Ihrer Rolle oder Position ist GSC ein vielseitiges Tool zur Bewältigung vieler SEO-Aufgaben.
Beispielsweise können Websitebesitzer GSC verwenden, um datengesteuerte Entscheidungen zu SEO-fokussierten Inhalten zu treffen. SEO-Spezialisten können die Website besser für höhere Suchrankings optimieren. Und Site-Administratoren können Site-Probleme überwachen und beheben.
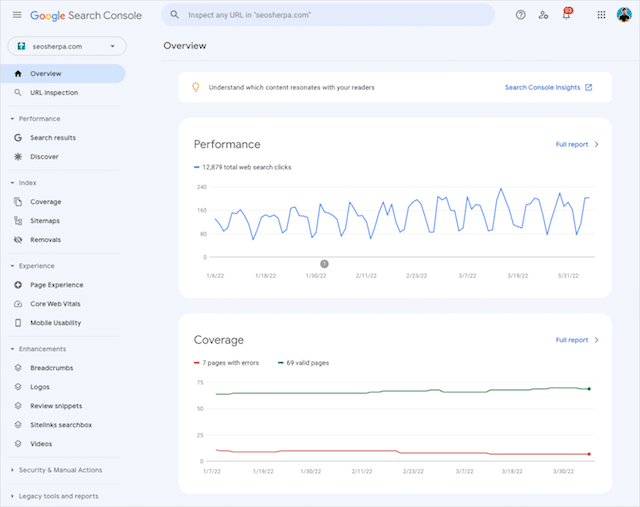
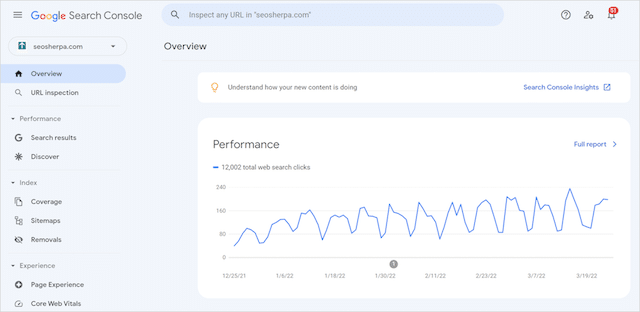
Unabhängig von Ihrer Rolle – und Ihrem Ziel – werden die Daten der Google Search Console in einem einfach zu navigierenden Dashboard angezeigt:

Die Search Console ist außerdem mit E-Mail-Benachrichtigungen ausgestattet, die Sie über ungewöhnliche Aktivitäten auf Ihrer Website informieren.

GSC ist jedoch nicht das einzige Tool, das Sie bei der Verwaltung der Analysen Ihrer Website berücksichtigen sollten.
Es gibt noch ein weiteres besonders wichtiges Google-Produkt, das digitale Vermarkter benötigen, um umsetzbare Erkenntnisse auf ihrer Website zu erhalten.
Google Search Console vs. Google Analytics
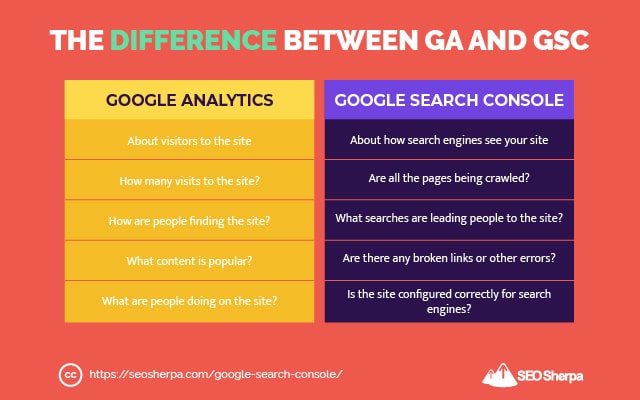
Während die Google-Suche und Google Analytics beide Informationen über Ihre Website liefern, haben sie unterschiedliche Schwerpunkte.
Google-Analytics 101
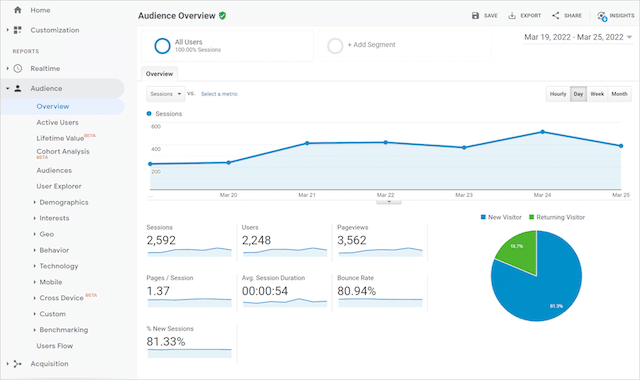
Ohne zu sehr ins technische Detail zu gehen, konzentriert sich Google Analytics (GA) auf die Nutzeraktivität auf Ihrer Website. Es verfolgt das Verhalten Ihrer Benutzer, wenn sie mit Elementen Ihrer Website interagieren und Seiten auf Ihrer Website besuchen.
Google Analytics kann auch Metriken verfolgen, wie z
- Traffic-Quellen (z. B. Direkt, Suche, E-Mail, Empfehlung usw.)
- Die durchschnittliche Zeit, die ein Besucher auf Ihrer Website verbringt
- Die Geolokalisierung Ihrer Besucher
- Die Technologie, die Ihre Besucher verwenden
- Die durchschnittliche Anzahl der Seiten, die Besucher anzeigen
- Und mehr

Google Analytics lässt sich nahtlos in andere Google-Produkte wie Google Ads integrieren, um das Tracking und die Berichterstellung für alle Werbekampagnen zu verbessern.
Auch Marketing- oder SEO-Lösungen von Drittanbietern können Analysedaten mit Google Analytics konsolidieren.
Google Search Console 101
Die Search Console hingegen konzentriert sich auf die Google-Suche. Anstatt über das Nutzerverhalten auf Ihrer Website zu berichten, bietet GSC Einblicke und technische Daten darüber, wie Ihre Website in der organischen Suche abschneidet.

Mit einem Fokus auf Suchanfragen, Keyword-Leistung, Crawling-Fehlern und SEO-orientierten Metriken wurde GSC für eine Sache entwickelt – Website-Inhabern und Vermarktern dabei zu helfen, in den Suchergebnissen erfolgreich zu sein.
GSC & GA: Zwei Seiten derselben Medaille?
Wie Sie sehen können, gibt es zwar Unterschiede zwischen den beiden Analyseplattformen, sie sollten jedoch nicht gegeneinander ausgespielt werden. Ihre Schwerpunkte ergänzen sich nicht, sondern konkurrieren miteinander.

Jedes Tool ist wichtig für Ihre SEO-Bemühungen und bietet Funktionen, die Suchrankings und Website-Traffic überwachen und verbessern können.
Beide Analysesuiten unterstützen eine ganzheitliche Perspektive der digitalen Präsenz Ihrer Website.
Und da beide Plattformen kostenlose Analysetools auf Unternehmensebene sind, warum sollten Sie nicht beide verwenden?
Nachdem Sie nun die Google Search Console kennengelernt haben und wissen, wie Ihr Unternehmen davon profitieren kann, fügen wir Ihre Website der Plattform hinzu.
So richten Sie die Google Search Console ein und verifizieren sie
Bevor Sie auf die Fülle von Funktionen zugreifen können, die in der Google Search Console verfügbar sind, müssen wir Ihr Unternehmen zuerst verifizieren lassen.
Glücklicherweise ist das Hinzufügen Ihrer Website zu GSC ziemlich einfach.
So fügen Sie Ihre Website zur Search Console hinzu
Schritt 1: Besuchen Sie die Google Search Console und klicken Sie auf Jetzt starten.
Sie benötigen ein Google-Konto, um auf die Search Console-Website zuzugreifen. Wenn Sie ein separates Google-Geschäftskonto für Ihre Website haben, melden Sie sich mit diesen Anmeldedaten an.

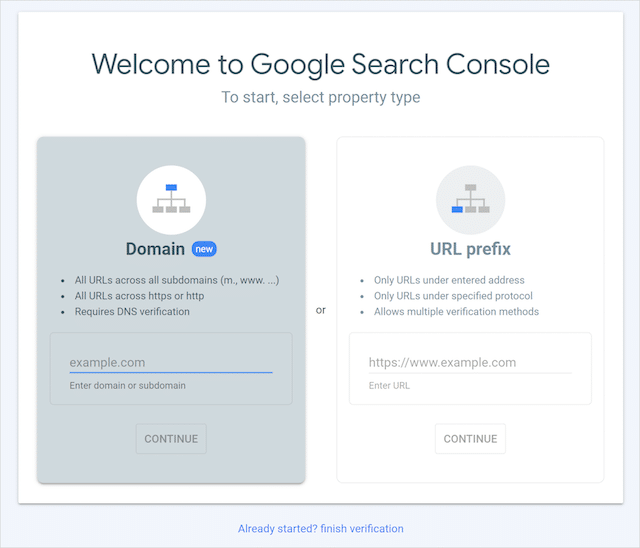
Schritt 2: Fügen Sie die URL Ihrer Website zum Eigenschaftstyp Domäne oder URL-Präfix hinzu.
Falls Sie den Unterschied zwischen den beiden Optionen nicht kennen: Eine „Domain-Property“ verfolgt alle URLs einer Website. Dies kann Subdomains (ein Präfix vor Ihrem Domainnamen wie blog. oder www.) oder mehrere Protokolle (HTTPS, HTTP usw.) umfassen.
Eine „URL-Präfix-Property“ verfolgt nur Daten für URLs mit einem bestimmten Präfix. Wenn die definierte URL kein bestimmtes Protokoll (wie HTTPS) oder Subdomain ( blog. example.com) enthält, werden die Daten für diese nicht angegebenen URLs nicht zu Ihrer Search Console hinzugefügt.

Und das ist es. Dies sind die einzigen zwei Schritte, die Sie befolgen müssen, um mit der Google Search Console zu beginnen. Jetzt müssen wir Ihre Website-Inhaberschaft bestätigen.
So bestätigen Sie die Website-Inhaberschaft in der Search Console
Es gibt mehrere Möglichkeiten, um zu bestätigen, dass Sie der Eigentümer der Website sind, die Sie gerade zur Search Console hinzugefügt haben. Die Ihnen zur Verfügung stehende(n) Verifizierungsmethode(n) hängen von dem Unterkunftstyp ab, den Sie für Ihr GSC-Konto ausgewählt haben.
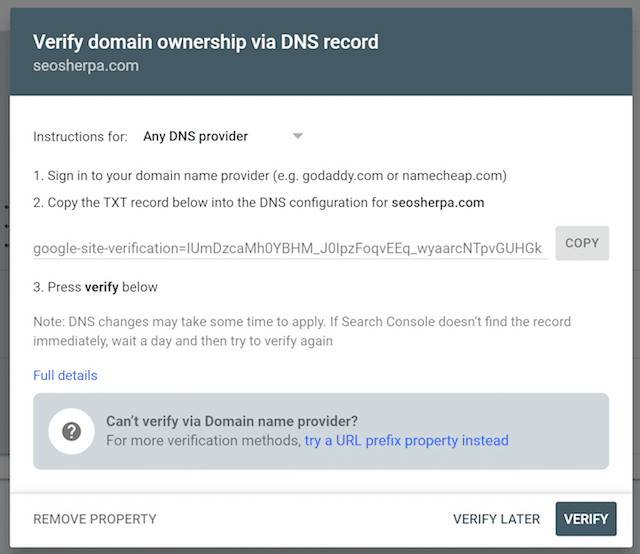
Verifizierung für eine Domain-Property
Eine Property auf Domänenebene kann nur über DNS verifiziert werden. Beim Domain Name System (DNS) werden menschenlesbare Domainnamen wie seosherpa.com in numerische, maschinenlesbare IP-Adressen (z. B. 192.168.1.1) übersetzt.
Für die DNS-Überprüfung müssen Sie sich bei Ihrem Domainanbieter anmelden und den von Google bereitgestellten TXT-Eintrag zur DNS-Konfiguration der Domain hinzufügen.

Einige Domänenanbieter erfordern einen CNAME-Eintrag anstelle eines DNS-TXT-Eintrags. Bestätigen Sie mit Ihrem Domain-Anbieter, welche sie benötigen.
Überprüfung für eine URL-Präfix-Eigenschaft
Im Gegensatz zu Domäneneigenschaften haben URL-Präfixe mehrere Überprüfungsmethoden. Lassen Sie uns jeden unten durchgehen.
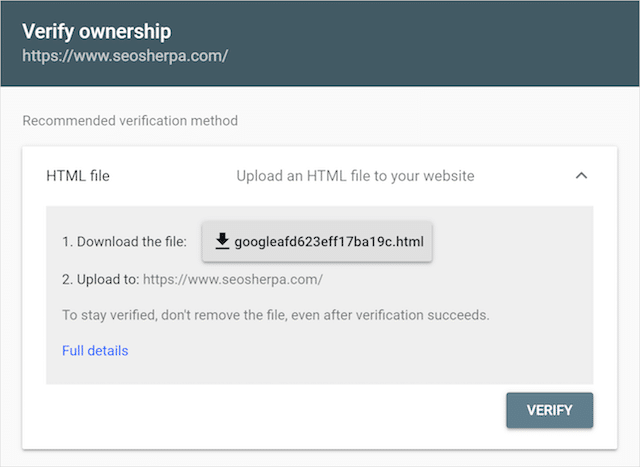
HTML-Datei
Bei dieser Überprüfungsmethode müssen Sie die bereitgestellte HTML-Datei per FTP oder SFTP in den Stammordner Ihrer Website hochladen. Sie benötigen Zugriff auf Ihren Server, um diese Datei in das Stammverzeichnis hochzuladen.

Ein Problem bei dieser Methode besteht darin, dass Ihre Daten in der Google Search Console nicht mehr verfolgt werden, wenn die Datei jemals aus dem Stammverzeichnis entfernt wird. Dies ist bei von uns verwalteten Kunden häufig vorgekommen – insbesondere bei der Migration von Servern oder der Bereitstellung einer neuen Website.
Ich empfehle nicht, die HTML-Dateiüberprüfungsmethode zu verwenden – es sei denn, es ist Ihre einzige Option.
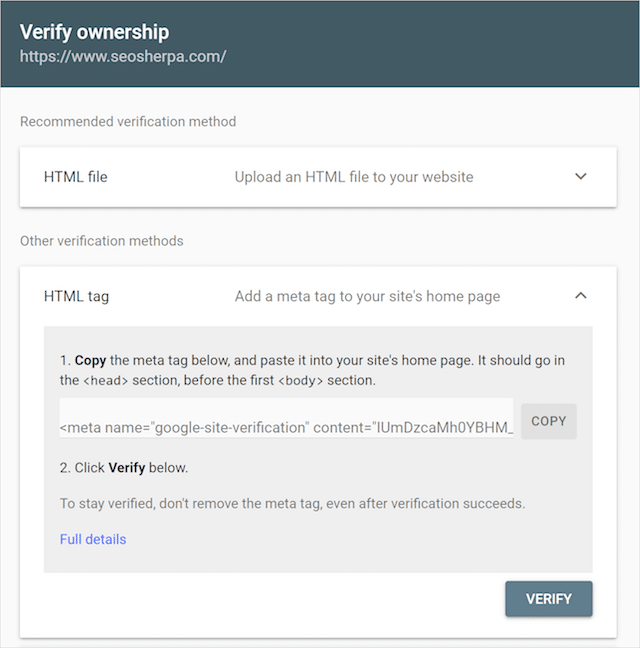
HTML-Tag
Bei der HTML-Tag-Überprüfungsmethode müssen Sie das bereitgestellte Meta-Tag in den <head>-Abschnitt Ihrer Website einfügen.

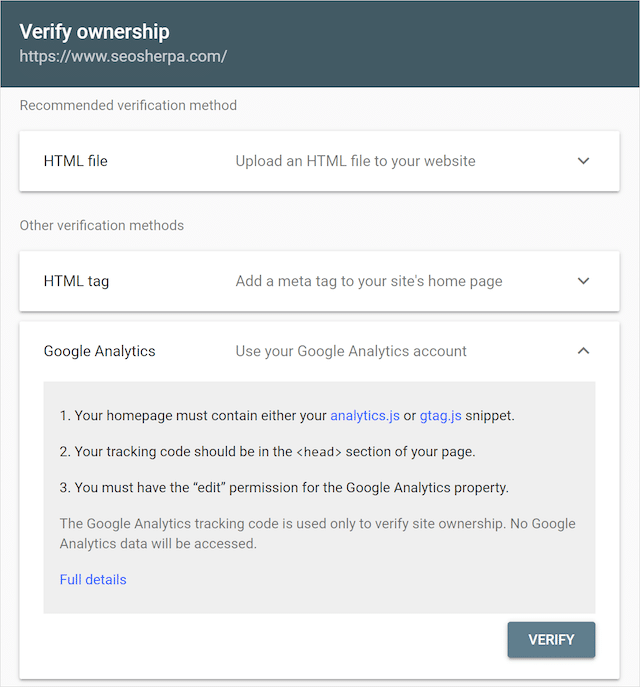
Google Analytics
Zur Verifizierung mit Google Analytics muss Ihre Website bereits auf GA vorhanden sein. Sobald Sie die Verifizierung in Google Analytics bestätigt und den bereitgestellten Tracking-Code installiert haben, müssen Sie nur noch auf Verifizieren klicken .

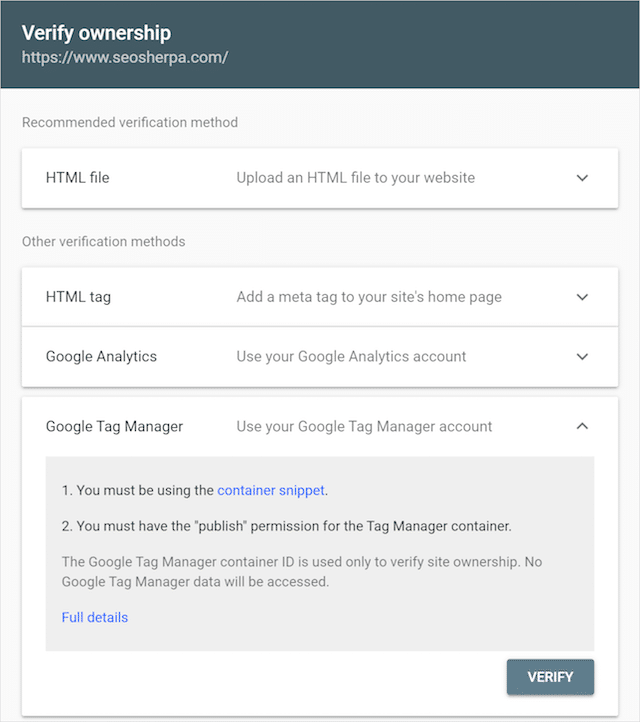
Google Tag-Manager
Wie bei Google Analytics müssen Sie ein Konto bei Google Tag Manager erstellen. Wenn der GTM-Container-Snippet-Code bereits aktiv ist, müssen Sie einfach auf „Bestätigen“ klicken.

Nachdem Sie Ihre Website in der Search Console verifiziert haben, ist es an der Zeit, alle praktischen SEO-Funktionen von GSC zu erkunden.
Fünf praktische Möglichkeiten zur Verwendung der Google Search Console für SEO
Die Google Search Console ist ein Muss für jedes Unternehmen, das seinen organischen Traffic steigern und eine optimale Website-Gesundheit erreichen möchte.
Hier sind fünf Top-Möglichkeiten, wie Vermarkter GSC nutzen können, um die SEO-Leistung ihrer Website zu verbessern und versteckte technische Probleme aufzudecken.
(1). Identifizieren Sie neue Möglichkeiten für Keywords
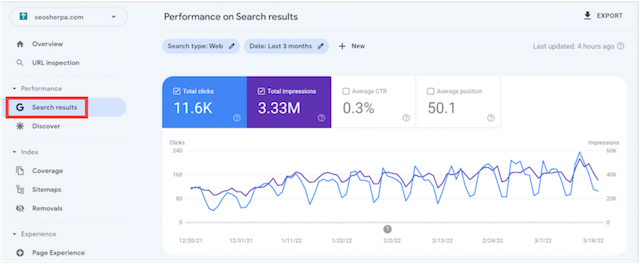
Wenn Sie sich zum ersten Mal bei Ihrem Google Search Console-Dashboard anmelden, sehen Sie mehrere Berichte, die in der linken Navigationsleiste aufgelistet sind. Einer dieser Berichte, Suchergebnisse, enthält eine Fülle von SEO-Möglichkeiten.

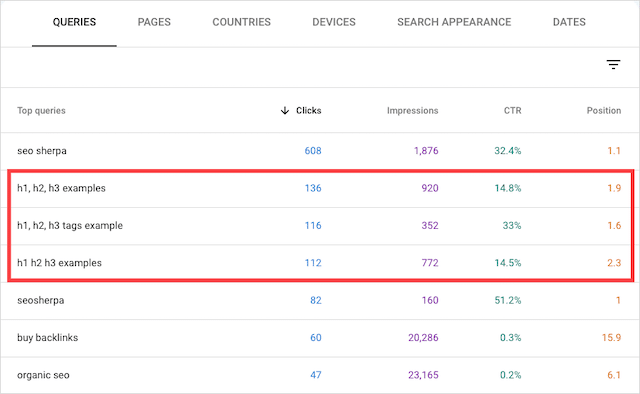
Nachdem Sie auf die Registerkarte Suchergebnisse geklickt haben, sehen Sie sich die Suchanfragen Ihrer Website an.

Wie Sie im obigen Bild sehen können, können Sie alle Schlüsselwörter anzeigen, die Suchbenutzer im angegebenen Zeitraum auf Ihre Website gebracht haben.

Ziemlich ordentlich, oder?
Wie verwenden Sie diesen Bericht also, um neue Möglichkeiten für Keywords zu identifizieren?
Wenn wir uns beispielsweise unseren Abfragebericht ansehen, können wir sehen, dass sich einige unserer leistungsstärksten Suchanfragen um verschiedene Header-Tag-Abfragen drehen.
Wir können sehen, dass wir bei der Inspektion unter den ersten drei Positionen für „h“-Beispielabfragen rangieren . Und unsere Klickraten für diese Suchanfragen sind auch ziemlich solide.

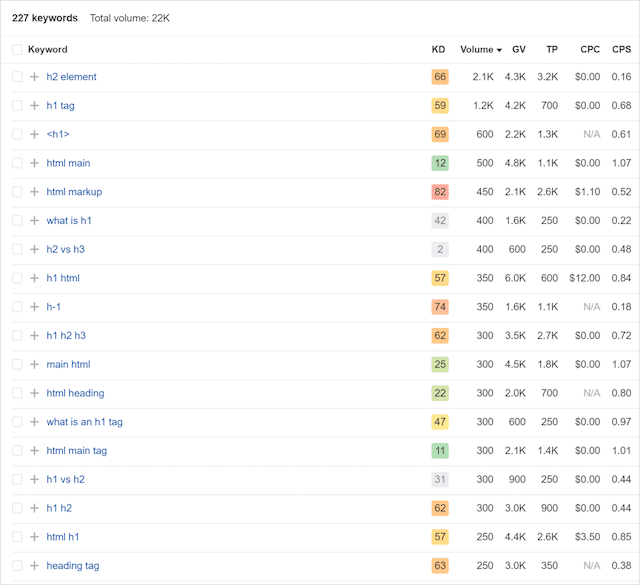
Wenn man bedenkt, wie viele Suchbenutzer nach Beispielen für Header-Tags suchen, könnten wir diese Abfrage in ein Keyword-Recherchetool wie Semrush oder Ahrefs einbinden und einige verwandte Suchphrasen finden, die wir in unseren Inhalten ansprechen können.

Da wir bereits einen Blogbeitrag zu Header-Tags für SEO haben, müssen wir den Beitrag nur aktualisieren, um Inhalte zu diesen Themen aufzunehmen.
Indem Sie Ihren Suchanfragenbericht durchsehen , entdecken Sie möglicherweise auch neue Keyword-Möglichkeiten, die sich in einfache Inhaltsideen umsetzen lassen.
Aber der Suchanfragenbericht zeigt Ihnen nicht nur neue Keywords, auf die Sie in Ihren Inhalten abzielen können.
Der nächste Tipp hilft Ihnen, die Klickraten Ihrer organischen Suchpositionen zu verbessern.
(2). Verbessern Sie die CTR-Wirkung Ihrer organischen Such-Snippets
Neben der Generierung neuer Content-Ideen und der Identifizierung neuer Keyword-Möglichkeiten für Ihre Website zeigt Ihnen der Suchanfragenbericht auch die durchschnittliche Klickrate Ihrer Keywords.
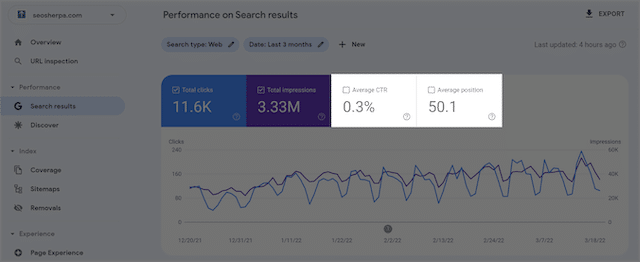
Ihr Suchergebnisbericht zeigt standardmäßig nur Gesamtklicks und Gesamtimpressionen an.
Wenn Sie im Diagrammelement auf „ Durchschnittliche CTR “ und „ Durchschnittliche Position “ klicken, werden Ihre CTR- und Positionsdaten im Diagramm und im Bericht „Anfragen“ unten hervorgehoben.

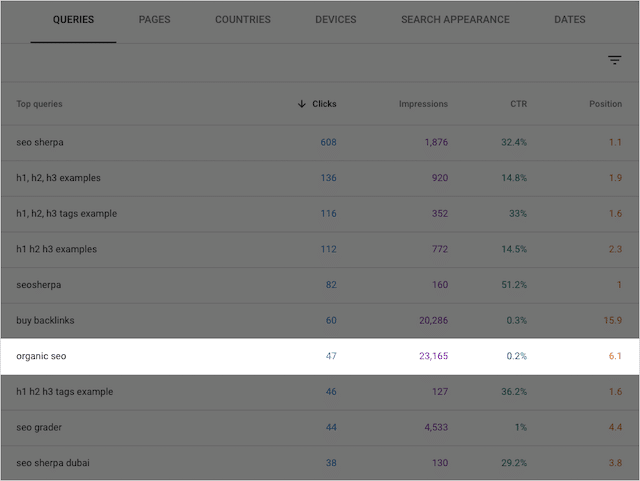
Sobald Sie sowohl CTR als auch Position hervorgehoben haben, filtern Sie Ihren Suchanfragenbericht nach Impressionen.
Aus den Top-10-Impressionsdaten geht hervor, dass wir für die Suchanfrage „organisches SEO“ ziemlich gut aufgestellt sind.

Aber als führende Bio-Agentur reicht der sechste Platz nicht aus.
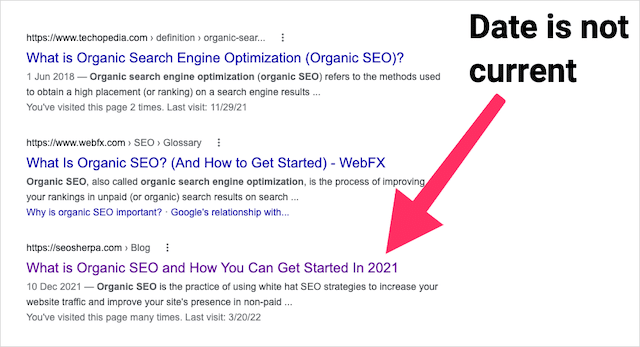
Wir sind eindeutig auf dem richtigen Weg, da wir für den Begriff organisches SEO einen relativ hohen Rang einnehmen, aber unsere CTR ist miserabel (0,2 %).
Wir müssen nur unsere Optimierungsbemühungen neu ausrichten.
Und ein naheliegender Anfang wäre, das Jahr im Titel-Tag zu aktualisieren, damit es aktuell ist.

Eine weitere Möglichkeit, unsere CTR für die organische Suche zu verbessern, besteht darin, neue Ideen für Titel-Tags und Meta-Beschreibungen in unseren Such-Snippets zu testen.
Indem wir monatliche Tests mit neuen Metatag-Kopien durchführen, werden wir nach und nach Verbesserungen in unseren Suchrankings feststellen.
Hinweis: Sie wissen nicht, wie man SEO-freundliche Metatags schreibt? Ich habe dich abgedeckt. Wir haben eine detaillierte Anleitung zur Titel-Tag-Optimierung und eine Schritt-für-Schritt-Anleitung zum Schreiben perfekter Meta-Beschreibungen für SEO.
Während Sie Ihre Metadatentests durchführen, möchten Sie möglicherweise auch Ihren Artikel aktualisieren, wenn er etwas veraltet ist.
Die Formatierung Ihrer Inhalte für Featured Snippets (sofern verfügbar) trägt ebenfalls dazu bei, diese Suchklicks zu erhöhen.
Nachdem wir nun verstanden haben, wie GSC für SEO-Content-Aufgaben verwendet wird, schauen wir uns einige technische SEO-Fehler an, die Sie mit der Search Console finden können.
(3). Identifizieren Sie schnell Crawling-Fehler auf Ihrer Website
Wenn Sie jemals an einem Website-Redesign-Projekt gearbeitet haben, werden Sie verstehen, warum es manchmal notwendig ist, bestimmte Seiten von Suchmaschinen nicht zu indizieren.
Indem Sie verhindern, dass Crawler Ihre Seiten indexieren, während Sie daran arbeiten, verringern Sie das Risiko, dass Ihre geplanten Kampagnen Konkurrenten offengelegt werden oder Geschäftsinformationen preisgegeben werden.
Aber manchmal vergisst der Entwickler, mit dem Sie zusammenarbeiten, möglicherweise, diese noindex-Tags auf Ihren Seiten zu entfernen. Oder Sie stellen fest, dass Sie eine Seite löschen, die Sie nicht mehr benötigen, und vergessen, eine Weiterleitung einzurichten.
Beide Szenarien können zu Crawling-Fehlern führen, die dazu führen können, dass Ihre Website anfängt, Suchrankings zu verlieren.
Glücklicherweise müssen Sie nicht den HTML-Code jeder Seite durchsuchen, um diese technischen SEO-Fehler aufzudecken.
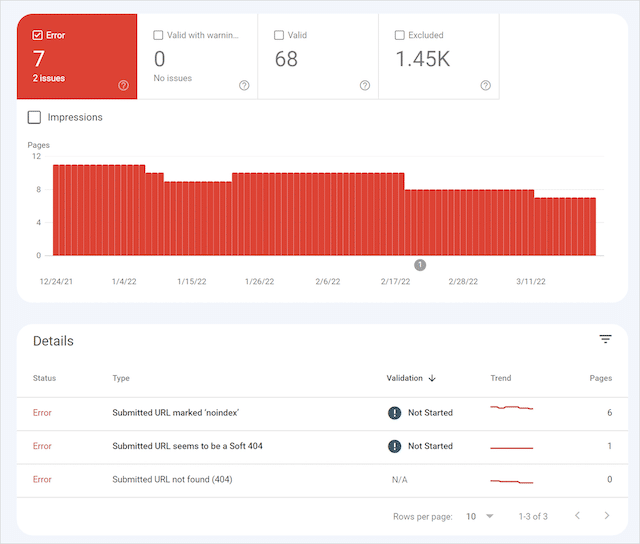
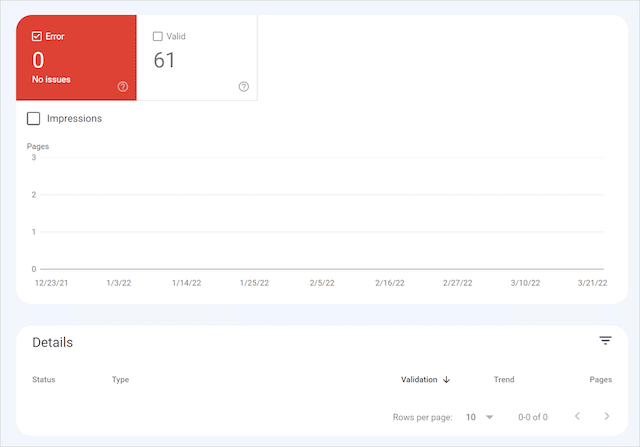
Die Google Search Console bietet einen Abdeckungsbericht , der jede Seite Ihrer Website auf Crawling-Probleme untersucht.

Wie Sie sehen können, hebt diese Zusammenfassung auf oberster Ebene den Indexierungsstatus aller URLs Ihrer Website hervor. Der Status jeder URL auf Ihrer Website wird in diesem Bericht angezeigt.
Natürlich möchten Sie, dass jede Seite, die Sie über Ihre XML-Sitemap an GSC übermittelt haben, im gültigen Status gruppiert wird, aber manchmal treten Fehler auf. Hier können Sie eventuelle Indizierungs- oder Crawling-Probleme Ihrer Website beheben.
Wenn Sie aktiv Seiten auf Ihrer Website aktualisieren, z. B. Ihr Blog, sollten Sie den Abdeckungsbericht mindestens einmal im Monat überprüfen.
Wir werden die folgenden zwei SEO-Tipps damit verbringen, uns den Abschnitt „ Erfahrung “ der Google Search Console mit den Abschnitten „ Leistung “ und „ Index “ anzusehen bedeckt.
(4). Identifizieren und beheben Sie Probleme mit der mobilen Benutzerfreundlichkeit
Eines der kritischsten technischen SEO-Probleme, die sich auf die Sichtbarkeit einer Website in den Suchergebnissen auswirken, sind Probleme mit der mobilen Benutzerfreundlichkeit.
Im Jahr 2021 machte der mobile Traffic 54,4 % des gesamten weltweiten Website-Traffics aus. Das heißt, wenn Ihre Website Probleme mit der Mobilitäts-Usability hat, kann es sein, dass Ihre Website nicht nur einen Rückgang des Traffics, sondern auch der Suchrankings verzeichnet.
Hier kommt der Mobile Usability Report in der Google Search Console ins Spiel.

Im Abschnitt „Erfahrung“ Ihres Google Search Console-Dashboards hebt der Bericht „ Mobile Usability “ die folgenden sechs Fehler hervor:
- Verwendet inkompatible Plugins
- Ansichtsfenster nicht festgelegt
- Darstellungsbereich nicht auf „Gerätebreite“ eingestellt
- Inhalt breiter als der Bildschirm
- Text zu klein zum Lesen
- Anklickbare Elemente zu nahe beieinander
Wie Sie der Fehlerliste entnehmen können, beziehen sich viele der Usability-Fehler auf Best Practices für mobile UX.
Wie gehen Sie also vor, um all diese Probleme zu beheben? Im Folgenden stelle ich mögliche Lösungen für jeden Fehler in der mobilen Usability vor.
Verwendet inkompatible Plugins
Bestimmte Plug-ins für Webanimationen wie Flash funktionieren nicht mit Mobilgeräten. Wenn dieser Fehler in Ihrem Bericht angezeigt wird, aktualisieren Sie Ihre Webanimations-Plug-ins mit modernen und reaktionsschnellen Webtechnologien wie HTML5.
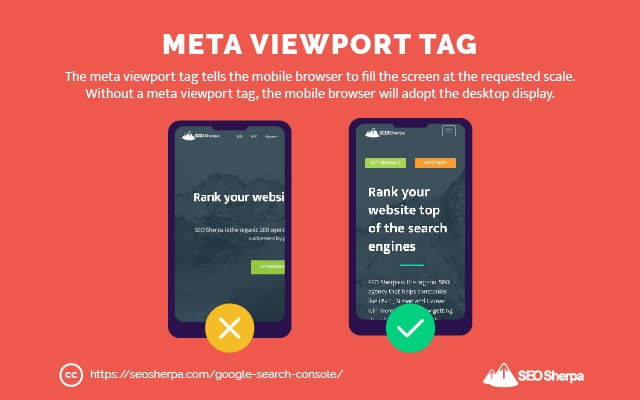
Ansichtsfenster nicht festgelegt
Ein Darstellungsbereich ist der sichtbare Bereich einer Webseite, den ein Benutzer sehen kann. Da die Darstellungsbereiche je nach Gerät variieren, hat ein Smartphone einen kleineren Darstellungsbereich als ein Desktop-Computer.
Durch das Definieren einer Viewport-Eigenschaft mit dem Viewport-<meta>-Tag wird Ihre Website für die unterschiedlichen Bildschirmauflösungen mobiler Geräte skalierbar.

Dieses Tag muss in den Kopfbereich des HTML-Codes Ihrer Seite eingefügt werden.
Darstellungsbereich nicht auf „Gerätebreite“ eingestellt
Um Ihre Seiten für verschiedene Mobilgeräte zu optimieren, müssen Sie außerdem sicherstellen, dass Sie keine bestimmte Breite in Ihrem Viewport-<meta>-Tag festlegen. Das Definieren eines Darstellungsbereichs mit fester Breite bedeutet, dass Ihre Seite nicht an verschiedene Geräte angepasst werden kann.
Um diesen Fehler zu beheben, legen Sie das <meta>-Tag des Ansichtsfensters wie folgt fest:
<meta name=viewport content="width=device-width, initial-scale=1">Durch das Hinzufügen dieses Tags zu Ihrer Seite wird sichergestellt, dass Ihre Benutzer nicht hinein- und herauszoomen müssen, um Ihre Inhalte auf ihren Telefonen zu lesen.
Inhalt breiter als der Bildschirm
Seiten mit diesem Bildschirmfehler bedeuten, dass der Inhalt vom sichtbaren Bereich abgeschnitten ist.
Wenn Sie bereits das Viewport-<meta>-Tag auf Ihrer Seite haben, dieses Anzeigeproblem aber weiterhin besteht, sollte Ihren Bildern eine maximale Breite von 100 % zugewiesen werden. Im HTML Ihrer Seite sieht das etwa so aus:
img { max-width: 100%; display: block; }Dieser Code stellt sicher, dass Ihre Bilder dem aktuellen Darstellungsbereich entsprechen.
Text zu klein zum Lesen
Wie der Fehler vermuten lässt, ist die Schriftart auf Ihrer Seite ohne Zoomen auf Ihrem Mobilgerät schwer lesbar.
Um diesen Fehler zu beheben, müssen Sie sicherstellen, dass Ihre Seiten eine Mindestschriftgröße von 12 px haben. Kleinere Schriftgrößen können Ihre Seiten auf Mobilgeräten unleserlich machen.
Erwägen Sie aus Gründen der Barrierefreiheit, Ihren Haupttext mindestens 16 px groß zu machen.
Anklickbare Elemente zu nahe beieinander
Berührungselemente wie Schaltflächen oder Navigationslinks müssen angemessen voneinander entfernt sein. Verkrampfte Berührungselemente können zu versehentlichem Tippen führen, was zu einer schlechten Benutzererfahrung führt.
Um diesen Fehler schnell zu beheben, sollten Berührungsziele auf Ihrer Website mindestens 48 × 48 Pixel groß sein.
Nachdem Sie diese Fehler in Bezug auf die mobile Benutzerfreundlichkeit behoben haben, sehen wir uns einen weiteren kritischen Bericht zur Seitenerfahrung an.
(5). Verbessern Sie Ihren Core Web Vitals Score
Da wir bereits einen vollständigen Leitfaden zum Bestehen von Core Web Vitals haben, werde ich nur die Grundlagen dieses Berichts behandeln.

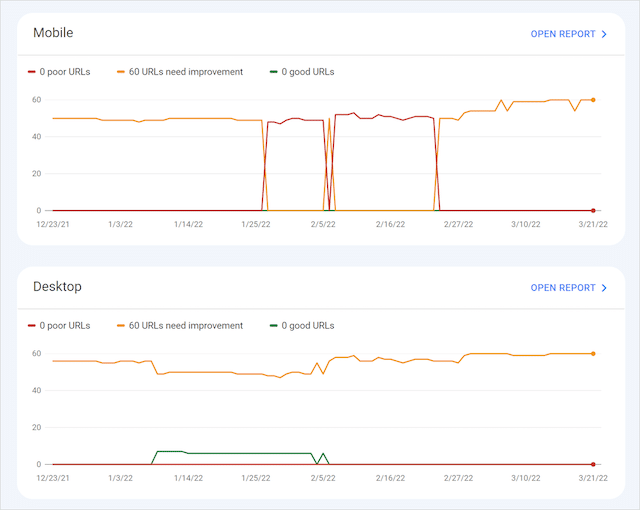
Mit dem Core Web Vitals- Bericht auf GSC können Sie die URL-Leistung anzeigen, ohne den Chrome UX-Bericht aufrufen zu müssen.

Dieser Search Console-Bericht bietet Einblicke in die Seitenleistung sowohl auf Mobilgeräten als auch auf Desktops. Die URL-Leistung wird nach „schlecht“, „verbesserungsbedürftig“ oder „gut“ kategorisiert.
Um die mobile Leistung Ihrer Website anzuzeigen, klicken Sie oben rechts auf „Mobil“ auf „ Bericht öffnen “. Gleiches für den Desktop.

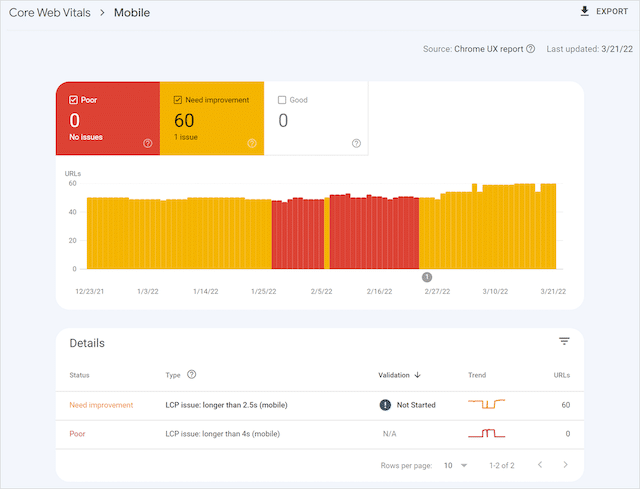
Sobald Sie einen bestimmten Core Web Vitals-Bericht öffnen, sehen Sie die Fehler von Google auf Ihrer Website.
Bei uns sehen wir Probleme mit Largest Contentful Paint.

Um dieses Problem zu beheben, können wir daran arbeiten, JavaScript zu verschieben, Bilddateien zu optimieren oder Textdateien zu komprimieren. Sobald jeder Fix implementiert ist, sollte er validiert werden, um zu bestätigen, dass das Problem behoben wurde.
Wenn Sie ausführlichere Core Web Vitals-Empfehlungen erfahren möchten, lesen Sie unseren Core Web Vitals-Leitfaden.
Jetzt bist du dran!
Wie Sie sehen, kann kein Unternehmen seine Suchpräsenz ohne die Unterstützung der Search Console effektiv verwalten.
Wenn Sie GSC noch nie verwendet haben, wird dieses Google Search Console-Tutorial für Anfänger Ihrem Unternehmen dabei helfen, sein Konto im Handumdrehen einzurichten und zum Laufen zu bringen.
Auch wenn Sie schon eine Weile mit dem GSC-Dashboard experimentieren, hoffe ich, dass Ihnen die in diesem Artikel erwähnten SEO-Taktiken dabei geholfen haben, besser zu verstehen, wie Sie die Search Console besser für Ihre SEO-Projekte nutzen können.
Auf welche andere Weise haben Sie die Google Search Console für Ihre SEO-Arbeit verwendet?
Ich würde mich freuen, von dir zu hören – lass es mich in den Kommentaren unten wissen.
In der Zwischenzeit können Sie unsere leicht verständliche (und leicht teilbare) Infografik zum Hinzufügen und Verifizieren Ihrer Website zu GSC herunterladen.