La guida rapida definitiva a Google Search Console
Pubblicato: 2022-04-10 Quando si tratta della tua presenza online, le informazioni sono fondamentali.
Quando si tratta della tua presenza online, le informazioni sono fondamentali.
E pochi strumenti sono utili per fornire informazioni online come Google Search Console (GSC).
Google Search Console fornisce dati critici sulle prestazioni del tuo sito web nei risultati di ricerca di Google, da problemi tecnici a opportunità di parole chiave e molto altro.
In questo tutorial di Google Search Console, tratterò tutto ciò che devi sapere per configurare e iniziare a utilizzare la dashboard di Google Search Console.
Sto coprendo:
- Cos'è Google Search Console
- Cosa fa Google Search Console per la tua attività
- Le differenze tra Google Search Console e Google Analytics
- Come aggiungere il tuo sito web a Google Search Console
- Cinque fantastiche attività SEO che puoi eseguire con Google Search Console
Iniziamo.
BONUS : SCARICA questa guida alla verifica di Google Search Console per aiutarti a configurare rapidamente GSC.
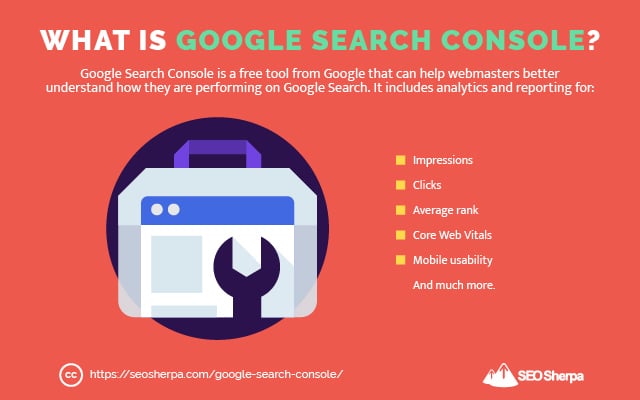
Che cos'è Google Search Console?
Google Search Console è una suite di strumenti e report di analisi web che aiuta i proprietari di siti web a monitorare e mantenere efficacemente la loro presenza nei risultati di ricerca organici di Google.
La console ti consente di monitorare i domini che si collegano al tuo sito Web, le prestazioni del tuo sito mobile, i risultati di ricerca avanzati, i dati vitali web principali e le query con il traffico più elevato.

Fino al 2015, Google Search Console era conosciuto come Google Webmaster Tools.
Il cambio di nome è stato fatto in parte per ovviare alla mancanza di inclusività con il termine "webmaster:"
"Si scopre che l'idea tradizionale del "webmaster" riflette solo alcuni di voi... Quindi, per assicurarci che il nostro prodotto includa tutti coloro che hanno a cuore la Ricerca, abbiamo deciso di rinominare Strumenti per i Webmaster di Google come Google Search Console".
Chiunque, dai proprietari di piccole imprese ai grandi team di marketing aziendale, può utilizzare tutti i report approfonditi che si trovano in Google Search Console. Se hai familiarità con i fondamenti della SEO, puoi utilizzare questo strumento di analisi web a tuo vantaggio.
E poiché è gratuito, chiunque abbia un sito Web dovrebbe iniziare a sfruttare GSC.
Se non hai mai utilizzato questa piattaforma di analisi prima, ecco alcuni strumenti e rapporti eccellenti con cui puoi giocare:
- Strumento di controllo URL
- Rapporto sulle prestazioni
- Rapporto di copertura
- Usabilità mobile
- E altro ancora
Non preoccuparti se al momento non sai cosa sono tutti questi rapporti. Andrò in profondità con ciascuna di queste funzionalità in seguito...
Cosa fa Google Search Console?
Le numerose funzioni presenti in Google Search Console hanno tutte uno scopo:
Per migliorare le prestazioni del tuo sito su Ricerca Google.
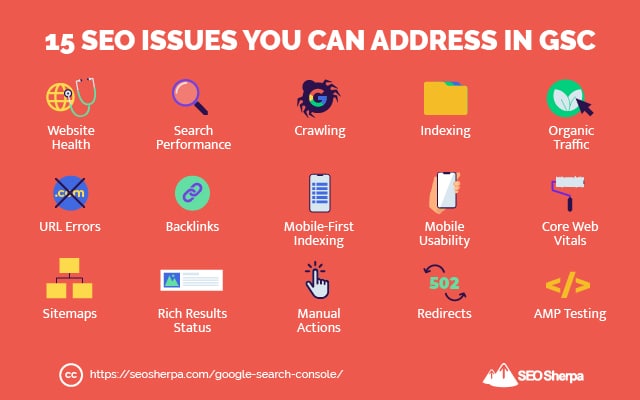
Search Console può essere utilizzata per indirizzare attività SEO come:

A seconda del tuo ruolo o posizione, GSC è uno strumento versatile per affrontare molte attività SEO.
Ad esempio, i proprietari di siti possono utilizzare GSC per prendere decisioni basate sui dati sui contenuti incentrati sulla SEO. Gli specialisti SEO possono ottimizzare meglio il sito per classifiche di ricerca più elevate. E gli amministratori del sito possono monitorare e risolvere i problemi del sito.
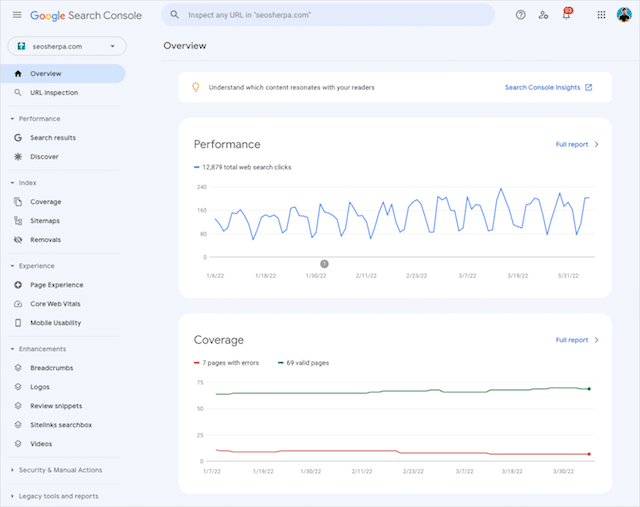
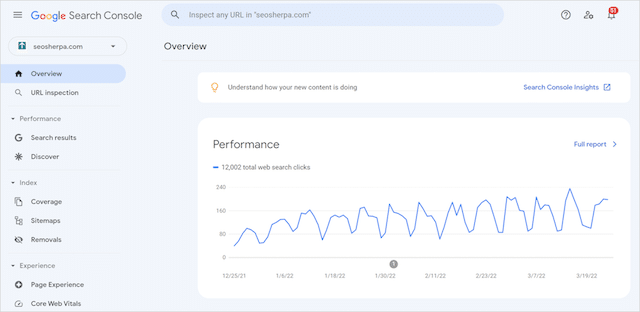
Qualunque sia il tuo ruolo e obiettivo, i dati di Search Console di Google vengono visualizzati in una dashboard di facile navigazione:

Search Console è inoltre dotato di avvisi e-mail per informarti quando si verificano attività insolite con il tuo sito.

Ma GSC non è l'unico strumento che dovresti considerare quando gestisci l'analisi del tuo sito.
C'è un altro prodotto Google particolarmente critico di cui i marketer digitali hanno bisogno per ottenere informazioni utili sul proprio sito web.
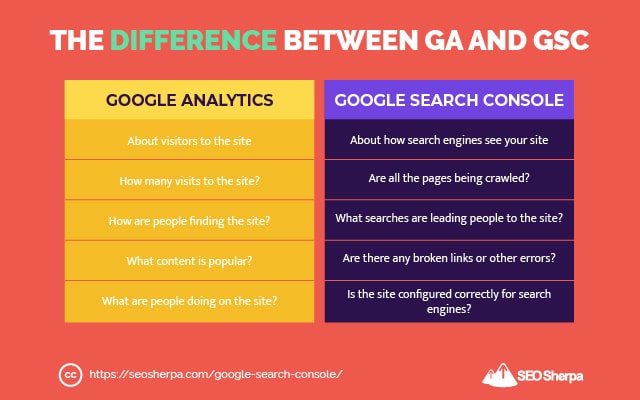
Google Search Console vs Google Analytics
Sebbene la Ricerca Google e Google Analytics forniscano entrambe informazioni sul tuo sito web, hanno obiettivi diversi.
Google Analytics 101
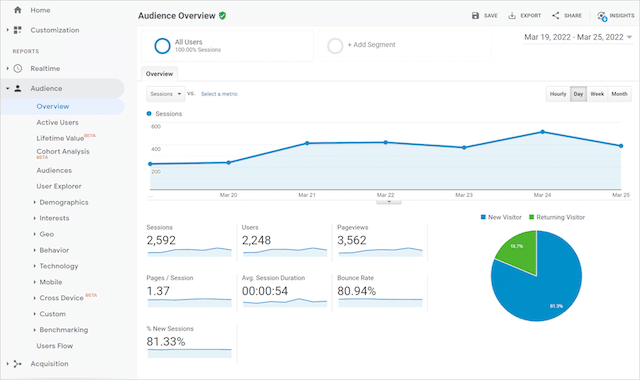
Senza entrare troppo nei dettagli tecnici, Google Analytics (GA) si concentra sull'attività degli utenti sul tuo sito web. Tiene traccia del comportamento dei tuoi utenti mentre interagiscono con elementi del tuo sito web e visitano le pagine del tuo sito.
Google Analytics può anche tenere traccia di metriche come
- Sorgenti di traffico (ad es. diretto, ricerca, e-mail, referral, ecc.)
- Il tempo medio che un visitatore trascorre sul tuo sito
- La geolocalizzazione dei tuoi visitatori
- La tecnologia utilizzata dai tuoi visitatori
- Il numero medio di pagine visualizzate dai visitatori
- E altro ancora

Google Analytics si integra perfettamente con altri prodotti Google come Google Ads per migliorare il monitoraggio e i rapporti per qualsiasi campagna pubblicitaria.
Le soluzioni di marketing o SEO di terze parti possono anche consolidare i dati analitici con Google Analytics.
Console di ricerca di Google 101
Search Console, invece, è focalizzata su Ricerca Google. Invece di riferire sul comportamento degli utenti sul tuo sito, GSC fornisce approfondimenti e dati tecnici sul rendimento del tuo sito web nella ricerca organica.

Concentrandosi sulle query di ricerca, sul rendimento delle parole chiave, sugli errori di scansione e sulle metriche orientate alla SEO, GSC è stato creato per una cosa: aiutare i proprietari di siti e gli esperti di marketing ad avere successo nei risultati di ricerca.
GSC & GA: due facce della stessa medaglia?
Come puoi vedere, sebbene ci siano differenze tra le due piattaforme di analisi, non dovrebbero essere messe l'una contro l'altra. Le loro aree di interesse si integrano piuttosto che competere tra loro.

Ogni strumento è importante per i tuoi sforzi SEO e fornisce funzionalità in grado di monitorare e migliorare le classifiche di ricerca e il traffico del sito web.
Entrambe le suite di analisi aiutano a supportare una prospettiva olistica della presenza digitale del tuo sito.
E poiché entrambe le piattaforme sono strumenti di analisi gratuiti a livello aziendale, perché non dovresti utilizzarli entrambi?
Ora che hai appreso di Google Search Console e di come può avvantaggiare la tua attività, aggiungiamo il tuo sito web alla piattaforma.
Come configurare e verificare Google Search Console
Prima che tu possa accedere alla pletora di funzioni disponibili su Google Search Console, dobbiamo prima verificare la tua attività.
Fortunatamente, aggiungere il tuo sito Web a GSC è piuttosto semplice.
Come aggiungere il tuo sito a Search Console
Passaggio 1: visita Google Search Console e fai clic su Inizia ora.
Avrai bisogno di un account Google per accedere al sito di Search Console. Se disponi di un account aziendale Google separato per il tuo sito web, accedi con tali credenziali.

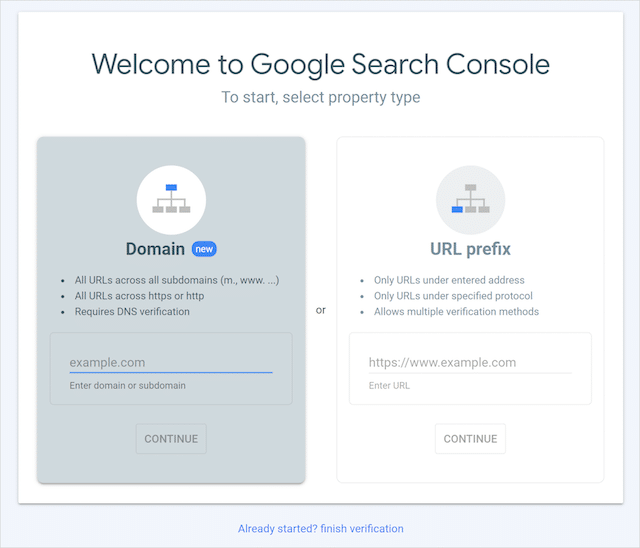
Passaggio 2: aggiungi l'URL del tuo sito al tipo di proprietà Dominio o prefisso URL .
Se non conosci la differenza tra le due opzioni, una "Proprietà di dominio" tiene traccia di tutti gli URL di un sito web. Questo può includere sottodomini (un prefisso che si trova prima del tuo nome di dominio come blog. o www.) o più protocolli (HTTPS, HTTP, ecc.)
Una "Proprietà prefisso URL" terrà traccia dei dati solo per gli URL con un prefisso specifico. Se l'URL definito non include un protocollo particolare (come HTTPS) o un sottodominio ( blog. esempio.com), i dati per quegli URL non specificati non verranno aggiunti a Search Console.

E questo è tutto. Questi sono gli unici due passaggi che devi seguire per iniziare su Google Search Console. Ora dobbiamo verificare la proprietà del tuo sito.
Come confermare la proprietà del sito su Search Console
Esistono diversi modi per verificare di essere il proprietario del sito che hai appena aggiunto a Search Console. I metodi di verifica disponibili dipendono dal tipo di proprietà che hai selezionato per il tuo account GSC.
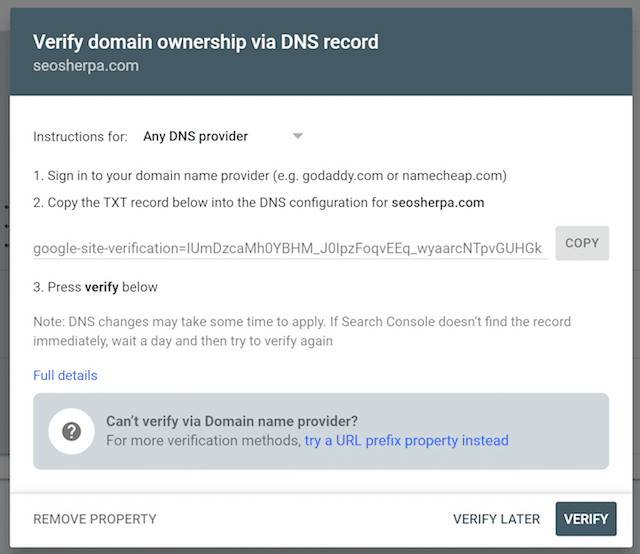
Verifica per una proprietà di dominio
Una proprietà a livello di dominio può essere verificata solo tramite DNS. Il Domain Name System (DNS) è quando i nomi di dominio leggibili dall'uomo come seosherpa.com vengono tradotti in indirizzi IP numerici e leggibili dalla macchina (ad esempio 192.168. 1.1).
La verifica DNS richiede l'accesso al provider di dominio e l'aggiunta del record TXT fornito da Google alla configurazione DNS del dominio.

Alcuni provider di dominio richiederanno un record CNAME anziché un record TXT DNS. Conferma con il tuo provider di dominio di cui hanno bisogno.
Verifica per una proprietà del prefisso URL
A differenza delle proprietà di dominio, i prefissi URL hanno diversi metodi di verifica. Esaminiamo ciascuno di seguito.
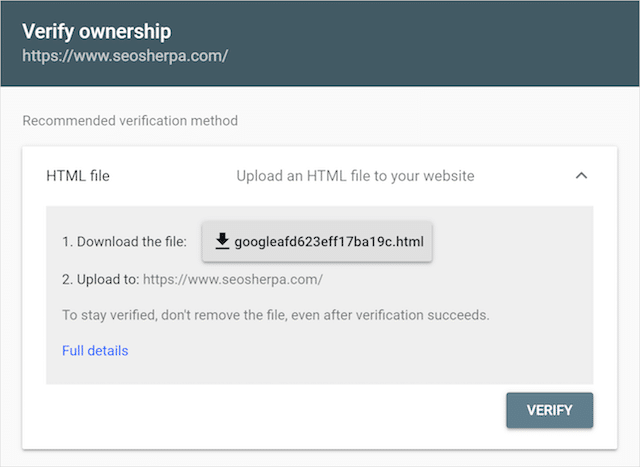
File HTML
Questo metodo di verifica richiede di caricare il file HTML fornito nella cartella principale del tuo sito tramite FTP o SFTP. Avrai bisogno dell'accesso al tuo server per caricare questo file nella directory principale.

Un problema con questo metodo è che se mai il file viene rimosso dalla directory principale, i tuoi dati smetteranno di tracciare in Google Search Console. Questo è successo molto per i clienti che gestiamo, specialmente durante la migrazione dei server o la distribuzione di un nuovo sito web.
Non consiglio di utilizzare il metodo di verifica del file HTML, a meno che non sia la tua unica opzione.
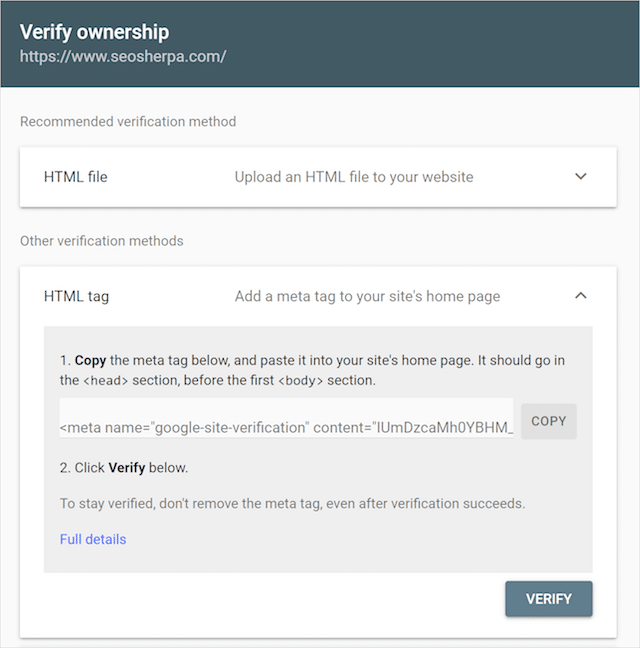
tag HTML
Il metodo di verifica del tag HTML richiede di incollare il meta tag fornito nella sezione <head> del tuo sito.

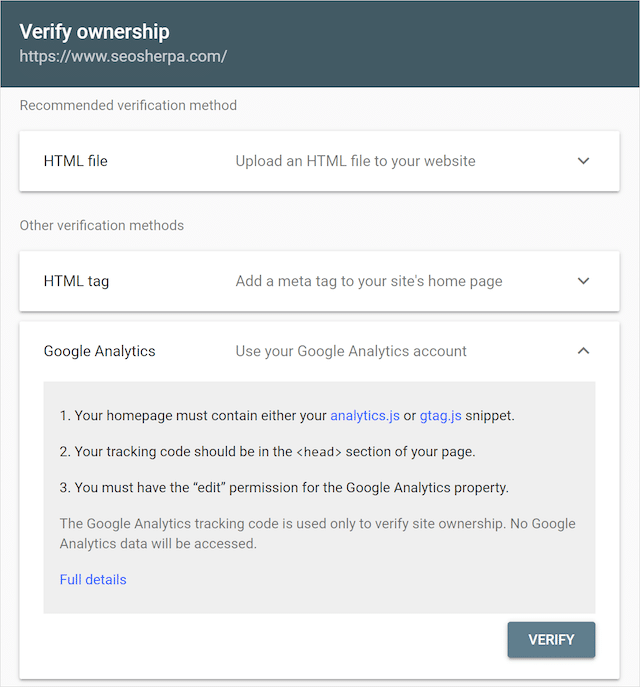
statistiche di Google
Per verificare con Google Analytics, devi già avere il tuo sito su GA. Dopo aver confermato la verifica in Google Analytics e aver installato il codice di monitoraggio fornito, dovresti semplicemente fare clic su Verifica .

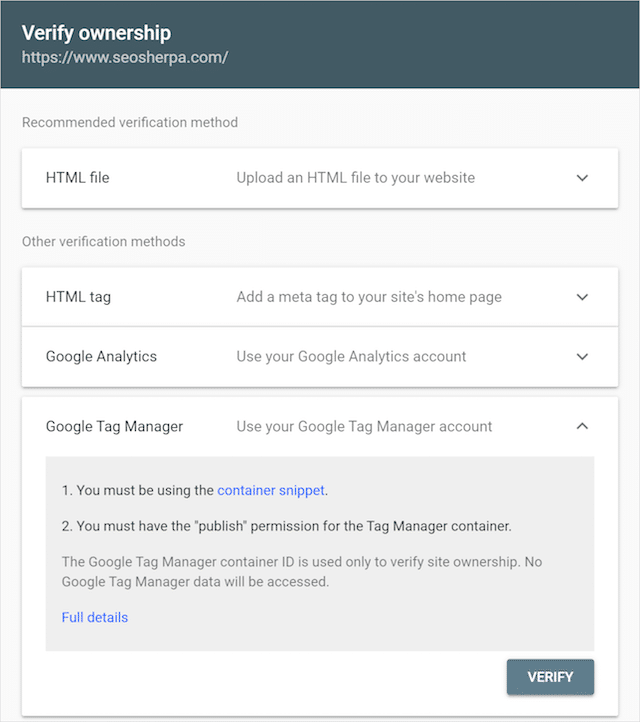
Google Tag Manager
Come Google Analytics, devi creare un account su Google Tag Manager. Se il codice dello snippet del contenitore GTM è già attivo, devi semplicemente premere Verifica.

Dopo aver verificato il tuo sito su Search Console, è il momento di iniziare a esplorare tutte le pratiche funzionalità SEO di GSC.
Cinque modi pratici per utilizzare Google Search Console per la SEO
Google Search Console è un must per qualsiasi azienda che desidera aumentare il proprio traffico organico e raggiungere una salute ottimale del sito.
Ecco cinque modi in cui gli esperti di marketing possono utilizzare GSC per migliorare le prestazioni SEO del proprio sito e scoprire problemi tecnici nascosti.
(1). Identifica nuove opportunità di parole chiave
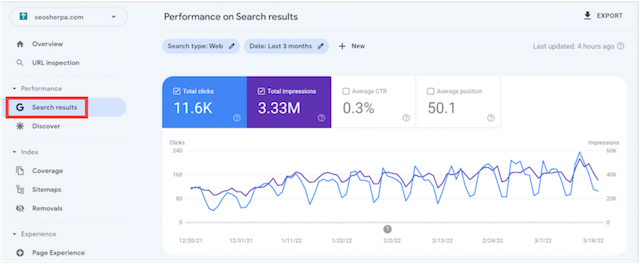
Quando accedi per la prima volta alla dashboard di Google Search Console, vedrai diversi rapporti elencati nella barra di navigazione a sinistra. Uno di questi rapporti, Risultati di ricerca, contiene una miriade di opportunità SEO.

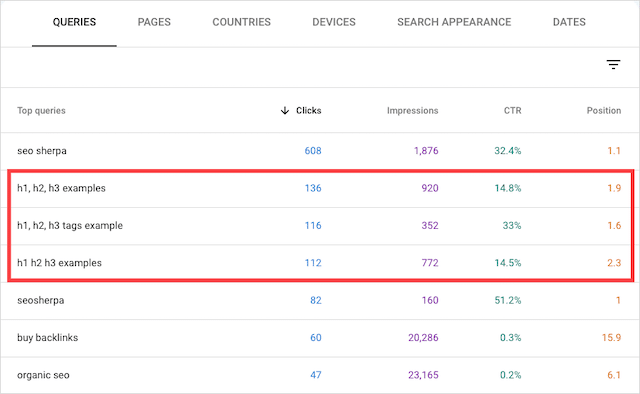
Dopo aver fatto clic sulla scheda Risultati della ricerca, guarda le Query del tuo sito .

Come puoi vedere dall'immagine sopra, puoi visualizzare tutte le parole chiave che hanno portato gli utenti della ricerca sul tuo sito in un determinato periodo di tempo.

Abbastanza pulito, eh?
Quindi, come usi questo rapporto per identificare nuove opportunità di parole chiave?
Osservando il nostro rapporto Query , ad esempio, possiamo vedere che molte delle nostre query di ricerca con le migliori prestazioni ruotano attorno a varie query di tag di intestazione.
Possiamo vedere che ci classifichiamo nelle prime tre posizioni per le query di esempio "h" al momento dell'ispezione. E anche le nostre percentuali di clic per queste query sono piuttosto solide.

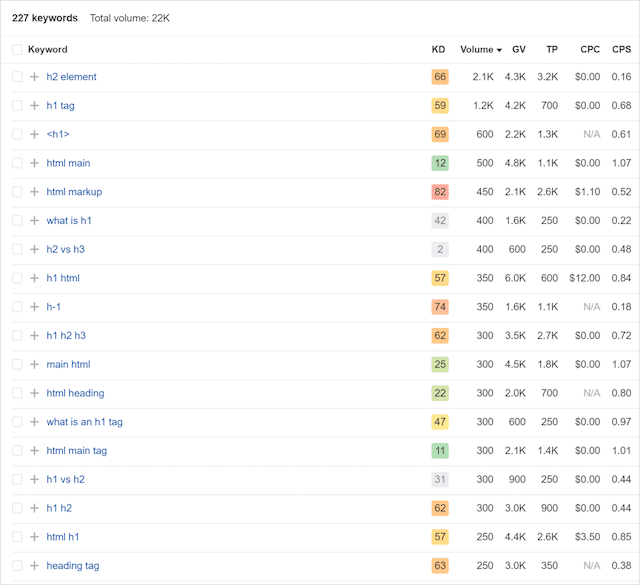
Considerando quanti utenti di ricerca stanno cercando esempi di tag di intestazione, potremmo collegare quella query a uno strumento di ricerca di parole chiave come Semrush o Ahrefs e trovare alcune frasi di ricerca correlate che possiamo scegliere come target nei nostri contenuti.

Dal momento che abbiamo già un post sul blog sui tag di intestazione per la SEO, tutto ciò che dobbiamo fare è aggiornare il post per includere contenuti su questi argomenti.
Esaminando il tuo rapporto Query , puoi anche scoprire nuove opportunità per le parole chiave che si traducono in semplici idee per i contenuti.
Ma il rapporto Query non si limita a mostrarti nuove parole chiave da indirizzare nei tuoi contenuti.
Il prossimo suggerimento ti aiuterà a migliorare le percentuali di clic delle tue posizioni di ricerca organica.
(2). Migliora l'impatto del CTR dei tuoi snippet di ricerca organici
Oltre a generare nuove idee per i contenuti e identificare nuove opportunità per le parole chiave per il tuo sito, il rapporto Query mostra anche la percentuale di clic media delle tue parole chiave.
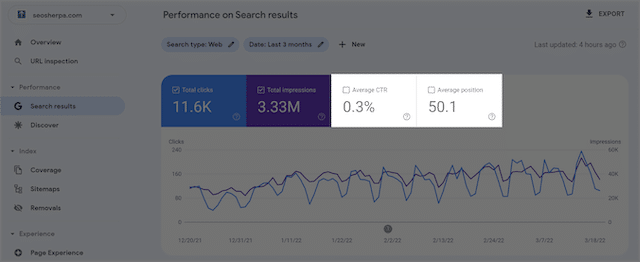
Il rapporto sui risultati della ricerca visualizzerà solo i clic totali e le impressioni totali per impostazione predefinita.
Facendo clic su CTR medio e Posizione media nell'elemento grafico evidenzierai il tuo CTR e i dati di posizione nel grafico e nel rapporto Query di seguito.

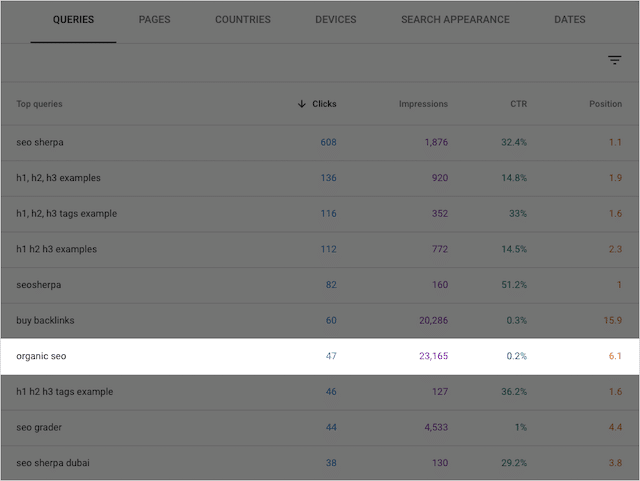
Dopo aver evidenziato sia il CTR che la posizione, filtra il rapporto Query in base alle impressioni.
Dai primi 10 dati sulle impressioni, è evidente che siamo abbastanza ben posizionati per la query di ricerca "seo organica".

Ma, come agenzia organica leader, la sesta posizione non la taglierà.
Siamo chiaramente sulla strada giusta poiché abbiamo un ranking relativamente alto per il termine organic seo, ma il nostro CTR è pessimo (0,2%).
Dobbiamo solo riorientare i nostri sforzi di ottimizzazione.
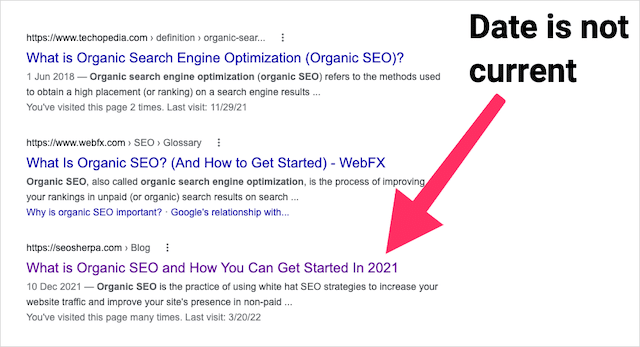
E, un punto di partenza ovvio sarebbe aggiornare l'anno nel tag del titolo in modo che sia attuale.

Un altro modo per migliorare il nostro CTR di ricerca organica è testare nuovi tag del titolo e idee per le meta descrizioni sui nostri snippet di ricerca.
Eseguendo test mensili sulla nuova copia del metatag, vedremo gradualmente miglioramenti nelle nostre classifiche di ricerca.
Nota: non sai come scrivere metatag SEO-friendly? Ti ho coperto. Abbiamo una guida dettagliata sull'ottimizzazione dei tag del titolo e una procedura dettagliata sulla scrittura di meta descrizioni perfette per la SEO.
Durante l'esecuzione dei test sui metadati, potresti anche voler aggiornare il tuo articolo se è leggermente datato.
La formattazione del contenuto per le opportunità di snippet in primo piano (se disponibile) aiuterà anche ad aumentare i clic di ricerca.
Ora che abbiamo capito come utilizzare GSC per le attività di contenuto SEO, diamo un'occhiata ad alcuni errori SEO tecnici che puoi trovare con Search Console.
(3). Identifica rapidamente gli errori di scansione sul tuo sito web
Se hai mai lavorato a un progetto di riprogettazione di un sito web, capirai perché a volte è necessario noindex determinate pagine dai motori di ricerca.
Impedire ai crawler di indicizzare le tue pagine mentre ci lavori ridurrà il rischio di esporre le tue campagne pianificate alla concorrenza o di divulgare informazioni di business intelligence.
Ma a volte, lo sviluppatore con cui stai lavorando potrebbe dimenticare di rimuovere questi tag noindex dalle tue pagine. Oppure potresti ritrovarti a eliminare una pagina che non ti serve più e dimenticare di mettere in atto un reindirizzamento.
Entrambi questi scenari possono causare errori di scansione che possono far sì che il tuo sito inizi a perdere le classifiche di ricerca.
Fortunatamente, non è necessario eseguire la scansione dell'HTML di ogni pagina per scoprire questi errori tecnici SEO.
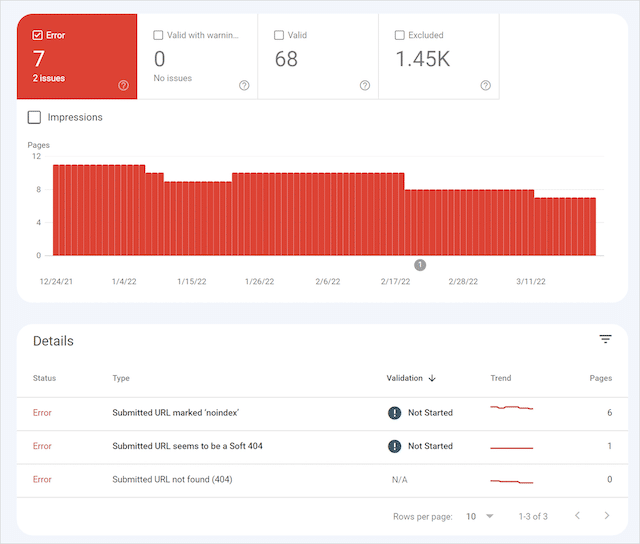
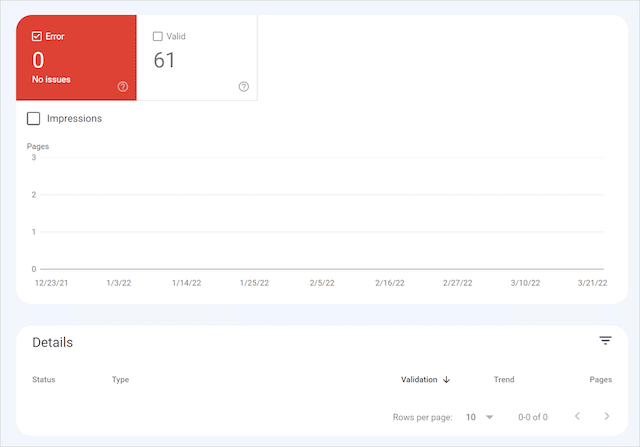
Google Search Console fornisce un rapporto sulla copertura che esamina ogni pagina del tuo sito per eventuali problemi di capacità di scansione.

Come puoi vedere, questo riepilogo di primo livello mette in evidenza lo stato di indicizzazione di tutti gli URL del tuo sito. Lo stato di ogni URL sul tuo sito sarà trovato in questo rapporto.
Ovviamente, vuoi che ogni pagina che hai inviato a GSC tramite la tua mappa del sito XML sia raggruppata nello stato valido , ma a volte si verificano errori. Qui è dove puoi risolvere eventuali problemi di indicizzazione o scansione del tuo sito.
Se stai aggiornando attivamente le pagine del tuo sito, come il tuo blog, assicurati di controllare il rapporto sulla copertura almeno una volta al mese.
Utilizzeremo i seguenti due suggerimenti SEO esaminando la sezione Esperienza di Google Search Console con le sezioni Rendimento e Indice coperto.
(4). Identificare e risolvere i problemi di usabilità mobile
Uno dei problemi tecnici SEO più critici che influiscono sulla visibilità di ricerca di un sito sono i problemi di usabilità mobile.
Nel 2021, il traffico mobile rappresentava il 54,4% di tutto il traffico globale del sito web. Ciò significa che se il tuo sito Web ha problemi di usabilità della mobilità, il tuo sito potrebbe non solo vedere un calo del traffico ma anche nelle classifiche di ricerca.
È qui che entra in gioco il rapporto sull'usabilità mobile in Google Search Console.

Trovato nella sezione "Esperienza" della dashboard di Google Search Console, il rapporto sull'usabilità mobile evidenzierà i seguenti sei errori:
- Utilizza plugin incompatibili
- Viewport non impostato
- Viewport non impostato su "larghezza dispositivo"
- Contenuto più ampio dello schermo
- Testo troppo piccolo per essere letto
- Elementi cliccabili troppo vicini tra loro
Come puoi vedere dall'elenco degli errori, molti degli errori di usabilità si riferiscono alle migliori pratiche di UX mobile.
Quindi, come si risolve tutti questi problemi? Di seguito, fornirò potenziali soluzioni a ciascun errore di usabilità mobile.
Utilizza plugin incompatibili
Plugin di animazione web specifici come Flash non funzionano con i dispositivi mobili. Se questo errore viene visualizzato nel rapporto, aggiorna i plug-in di animazione Web con tecnologie Web moderne e reattive come HTML5.
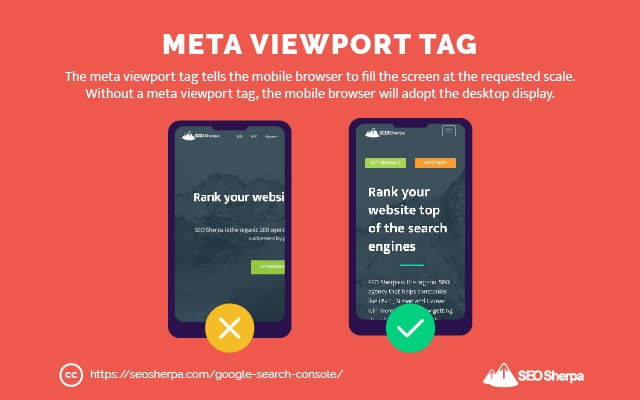
Viewport non impostato
Una finestra è l'area visualizzabile di una pagina Web che un utente può vedere. Poiché le viste variano in base al dispositivo, uno smartphone avrà una vista più piccola rispetto a un computer desktop.
La definizione di una proprietà viewport con il tag viewport <meta> renderà il tuo sito scalabile alle diverse risoluzioni dello schermo dei dispositivi mobili.

Questo tag deve essere inserito nella sezione head del codice HTML della tua pagina.
Viewport non impostato su "larghezza dispositivo"
Per ottimizzare le tue pagine per vari dispositivi mobili, devi anche assicurarti di non impostare una larghezza specifica nel tag <meta> del viewport. Definire una finestra di visualizzazione a larghezza fissa significa che la tua pagina non può adattarsi a dispositivi diversi.
Per correggere questo errore, imposta il tag viewport <meta> come:
<meta name=viewport content="width=device-width, initial-scale=1">L'aggiunta di questo tag alla tua pagina assicurerà che i tuoi utenti non debbano ingrandire e rimpicciolire per leggere i tuoi contenuti sui loro telefoni.
Contenuto più ampio dello schermo
Le pagine con questo errore sullo schermo indicano che il contenuto è tagliato fuori dall'area visibile.
Se hai già il tag viewport <meta> sulla tua pagina, ma questo problema di visualizzazione persiste, alle tue immagini dovrebbe essere assegnata una larghezza massima del 100%. Nell'HTML della tua pagina, sarà simile a questo:
img { max-width: 100%; display: block; }Questo codice assicurerà che le tue immagini siano conformi al viewport corrente.
Testo troppo piccolo per essere letto
Come potrebbe suggerire l'errore, il carattere sulla tua pagina è difficile da leggere sul tuo dispositivo mobile senza ingrandire.
Per correggere questo errore, devi assicurarti che le tue pagine abbiano una dimensione minima del carattere di 12 px. Dimensioni dei caratteri inferiori a questa possono rendere le tue pagine illeggibili sui dispositivi mobili.
Ai fini dell'accessibilità, considera di rendere il corpo del testo di almeno 16 px.
Elementi cliccabili troppo vicini tra loro
Gli elementi touch come pulsanti o link di navigazione devono essere opportunamente distanziati. La presenza di elementi tattili angusti può comportare un tocco accidentale, causando un'esperienza utente scadente.
Per risolvere rapidamente questo errore, i target touch sul tuo sito web devono avere un minimo di 48 × 48 px.
Dopo aver risolto questi errori di usabilità mobile, esaminiamo un altro rapporto critico sull'esperienza della pagina.
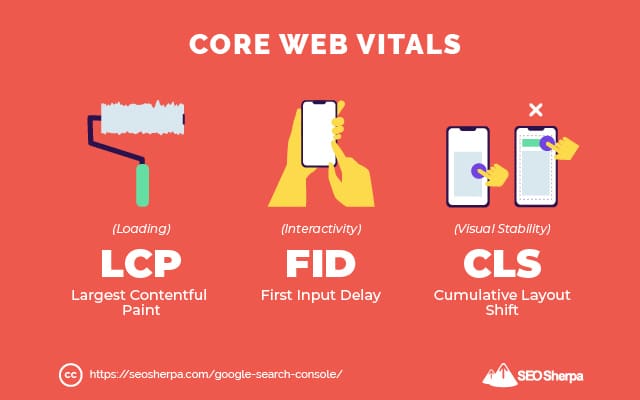
(5). Migliora il tuo punteggio di Core Web Vitals
Poiché disponiamo già di una guida completa sul passaggio di Core Web Vitals, tratterò solo le basi di questo rapporto.

Il rapporto Core Web Vitals su GSC ti consente di visualizzare il rendimento degli URL senza visitare il rapporto Chrome UX.

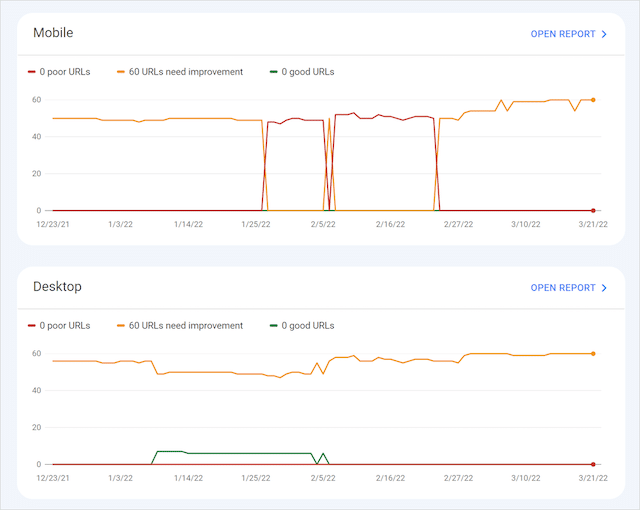
Questo rapporto di Search Console fornirà informazioni dettagliate sul rendimento della pagina su dispositivi mobili e desktop. Il rendimento degli URL sarà classificato in base a "scarso", "necessita di miglioramenti" o "buono".
Per visualizzare il rendimento del tuo sito su dispositivi mobili, fai clic su Apri rapporto in alto a destra su Dispositivi mobili. Lo stesso per desktop.

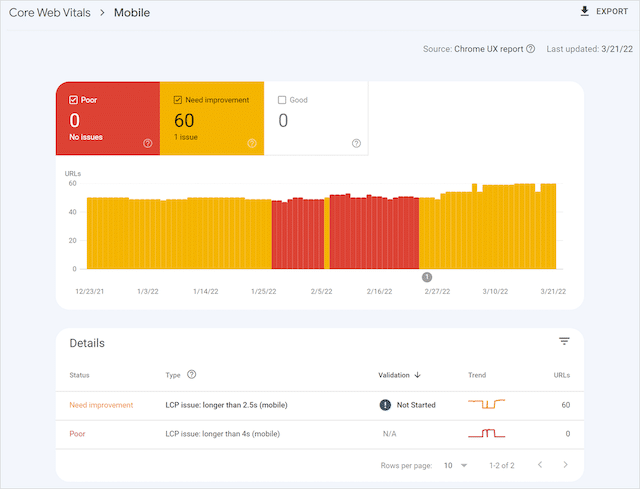
Dopo aver aperto uno specifico rapporto Core Web Vitals, vedrai gli errori di Google nel tuo sito.
Sul nostro, stiamo riscontrando i più grandi problemi di Contentful Paint.

Per risolvere questo problema, possiamo lavorare sul differimento di JavaScript, sull'ottimizzazione dei file di immagine o sulla compressione di file di testo. Una volta implementata ogni correzione, dovrebbe essere convalidata per confermare che il problema è stato risolto.
Se desideri saperne di più sui consigli sui Core Web Vitals, dai una lettura alla nostra guida sui Core Web Vitals.
Ora è il tuo turno!
Come puoi vedere, nessuna azienda può gestire efficacemente la propria presenza nella ricerca senza il supporto di Search Console.
Se non hai mai utilizzato GSC, il tutorial di Google Search Console per principianti aiuterà la tua azienda a rendere operativo il proprio account in pochissimo tempo.
Anche se è da un po' che stai sperimentando la dashboard di GSC, spero che le tattiche SEO menzionate in questo articolo ti abbiano aiutato a capire meglio come utilizzare al meglio Search Console per i tuoi progetti SEO.
In quali altri modi hai utilizzato Google Search Console per il tuo lavoro SEO?
Mi piacerebbe avere tue notizie - fammi sapere nei commenti qui sotto.
Nel frattempo, puoi scaricare la nostra infografica facile da seguire (e facilmente condivisibile) sull'aggiunta e la verifica del tuo sito su GSC.