Полное краткое руководство по Google Search Console
Опубликовано: 2022-04-10 Когда дело доходит до вашего присутствия в Интернете, понимание имеет решающее значение.
Когда дело доходит до вашего присутствия в Интернете, понимание имеет решающее значение.
И немногие инструменты так же полезны для предоставления онлайн-разведки, как Google Search Console (GSC).
Google Search Console предоставляет важные данные о производительности вашего веб-сайта в результатах поиска Google, от технических проблем до возможностей использования ключевых слов и многое другое.
В этом руководстве по Google Search Console я расскажу обо всем, что вам нужно знать, чтобы настроить и начать использовать панель инструментов Google Search Console.
Я покрываю:
- Что такое Google Search Console
- Что Google Search Console делает для вашего бизнеса
- Различия между Google Search Console и Google Analytics
- Как добавить свой сайт в Google Search Console
- Пять крутых SEO-задач, которые вы можете выполнить с помощью Google Search Console
Давайте начнем.
БОНУС : ЗАГРУЗИТЕ это руководство по проверке Google Search Console, которое поможет вам быстро настроить GSC.
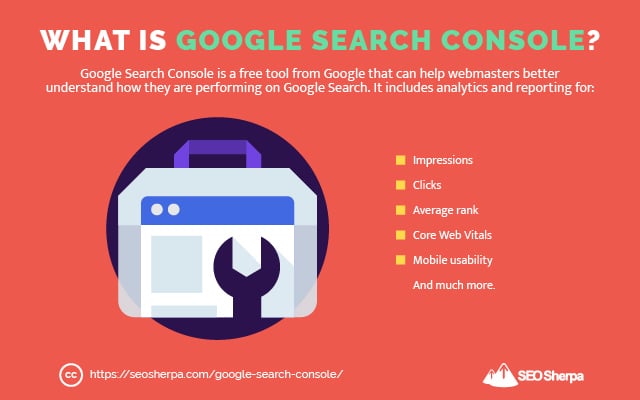
Что такое Google Search Console?
Google Search Console — это набор инструментов веб-аналитики и отчетов, которые помогают владельцам веб-сайтов эффективно отслеживать и поддерживать свое присутствие в обычных результатах поиска Google.
Консоль позволяет вам отслеживать домены, которые ссылаются на ваш веб-сайт, производительность вашего мобильного сайта, расширенные результаты поиска, основные веб-жизненные показатели и запросы с наибольшим трафиком.

До 2015 года Google Search Console называлась Google Webmaster Tools.
Изменение названия было сделано частично для устранения недостаточной инклюзивности термина «веб-мастер»:
«Оказывается, традиционное представление о «веб-мастере» отражает лишь некоторых из вас… Поэтому, чтобы убедиться, что наш продукт включает в себя всех, кому небезразличен поиск, мы решили переименовать Google Webmaster Tools в Google Search Console».
Любой, от владельцев малого бизнеса до крупных корпоративных маркетинговых групп, может использовать все подробные отчеты, которые можно найти в Google Search Console. Если вы знакомы с основами SEO, вы можете использовать этот инструмент веб-аналитики в своих интересах.
И поскольку это бесплатно, любой, у кого есть веб-сайт, должен начать пользоваться преимуществами GSC.
Если вы никогда раньше не использовали эту аналитическую платформу, вот несколько отличных инструментов и отчетов, с которыми вы можете поиграть:
- Инструмент проверки URL
- Отчет о производительности
- Отчет о покрытии
- Мобильное удобство использования
- И многое другое
Не беспокойтесь, если в настоящее время вы не знаете, что представляют собой все эти отчеты. Далее я подробно расскажу о каждой из этих функций…
Что делает Google Search Console?
Множество функций в Google Search Console служат одной цели:
Чтобы повысить эффективность вашего сайта в поиске Google.
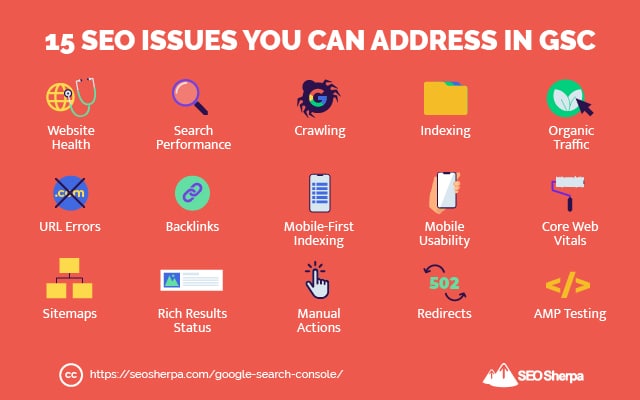
Search Console можно использовать для решения таких задач SEO, как:

В зависимости от вашей роли или должности, GSC является универсальным инструментом для решения многих задач SEO.
Например, владельцы сайтов могут использовать GSC для принятия решений на основе данных о контенте, ориентированном на SEO. SEO-специалисты могут лучше оптимизировать сайт для более высоких позиций в поиске. А администраторы сайта могут отслеживать и устранять проблемы с сайтом.
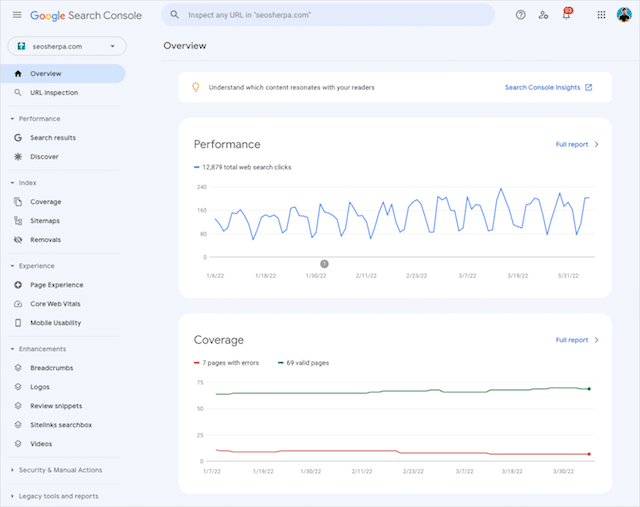
Независимо от вашей роли и цели — данные Google Search Console отображаются на одной удобной панели управления:

В Search Console также есть оповещения по электронной почте, чтобы информировать вас о необычных действиях на вашем сайте.

Но GSC — не единственный инструмент, который следует учитывать при управлении аналитикой вашего сайта.
Есть еще один особенно важный продукт Google, который нужен цифровым маркетологам для получения действенной информации на своем веб-сайте.
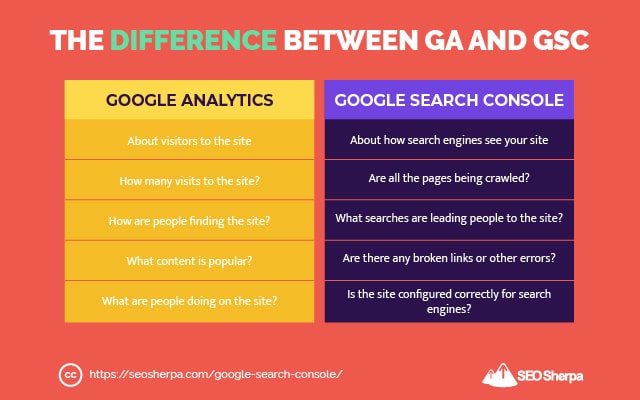
Консоль поиска Google против Google Analytics
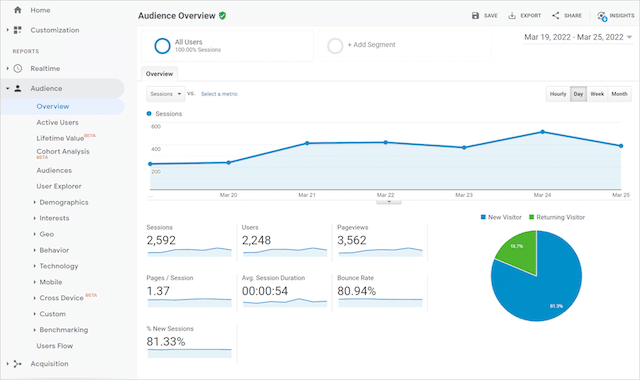
Хотя Google Search и Google Analytics предоставляют информацию о вашем веб-сайте, они имеют разную направленность.
Google Аналитика 101
Не вдаваясь в технические подробности, Google Analytics (GA) концентрируется на действиях пользователей на вашем веб-сайте. Он отслеживает поведение ваших пользователей, когда они взаимодействуют с элементами вашего веб-сайта и посещают страницы вашего сайта.
Google Analytics также может отслеживать такие показатели, как
- Источники трафика (например, прямой, поиск, электронная почта, переход и т. д.)
- Среднее время, которое посетитель проводит на вашем сайте
- Геолокация ваших посетителей
- Технологии, которые используют ваши посетители
- Среднее количество страниц, которые просматривают посетители
- И более

Google Analytics легко интегрируется с другими продуктами Google, такими как Google Ads, чтобы улучшить отслеживание и отчетность по любым рекламным кампаниям.
Сторонние маркетинговые или SEO-решения также могут консолидировать аналитические данные с помощью Google Analytics.
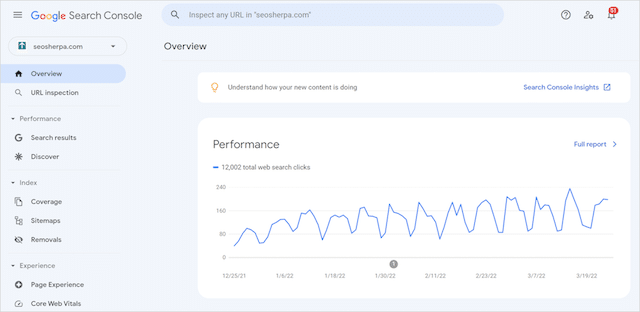
Консоль поиска Google 101
Search Console, с другой стороны, ориентирован на поиск Google. Вместо того, чтобы сообщать о поведении пользователей на вашем сайте, GSC предоставляет информацию и технические данные о том, как ваш сайт работает в обычном поиске.

Уделяя особое внимание поисковым запросам, эффективности ключевых слов, ошибкам сканирования и метрикам, ориентированным на SEO, GSC был создан с одной целью — помочь владельцам сайтов и маркетологам добиться успеха в результатах поиска.
GSC & GA: две стороны одной медали?
Как видите, несмотря на различия между двумя аналитическими платформами, их не следует противопоставлять друг другу. Их области деятельности дополняют друг друга, а не конкурируют друг с другом.

Каждый инструмент важен для ваших усилий по SEO и предоставляет функции, которые могут отслеживать и улучшать поисковые рейтинги и посещаемость веб-сайта.
Оба пакета аналитики помогают обеспечить целостное представление о цифровом присутствии вашего сайта.
И поскольку обе платформы являются бесплатными аналитическими инструментами корпоративного уровня, почему бы вам не использовать обе?
Теперь, когда вы узнали о Google Search Console и о том, какую пользу она может принести вашему бизнесу, давайте добавим ваш веб-сайт на платформу.
Как настроить и проверить Google Search Console
Прежде чем вы сможете получить доступ ко множеству функций, доступных в Google Search Console, нам необходимо сначала подтвердить вашу компанию.
К счастью, добавить свой сайт в GSC довольно просто.
Как добавить свой сайт в Search Console
Шаг 1: Посетите Google Search Console и нажмите «Начать сейчас».
Вам потребуется учетная запись Google для доступа к сайту Search Console. Если у вас есть отдельный бизнес-аккаунт Google для вашего веб-сайта, войдите в систему с этими учетными данными.

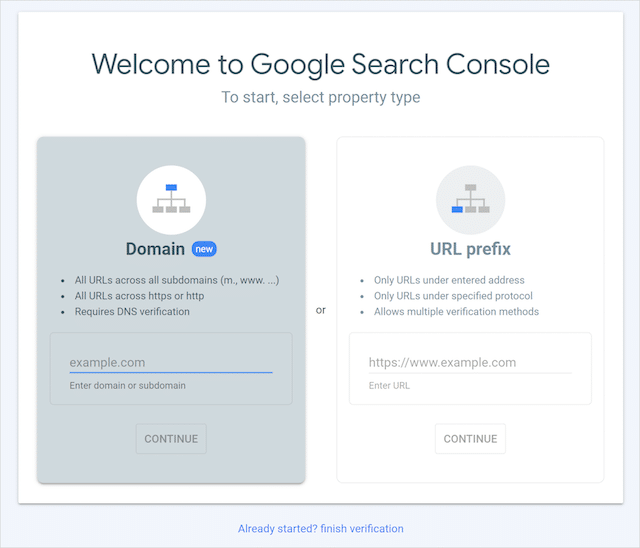
Шаг 2. Добавьте URL-адрес вашего сайта в тип свойства « Домен » или « Префикс URL ».
Если вы не знаете разницы между этими двумя параметрами, «Свойство домена» отслеживает все URL-адреса веб-сайта. Это могут быть субдомены (префикс перед вашим доменным именем, например blog. или www.) или несколько протоколов (HTTPS, HTTP и т. д.).
«Свойство префикса URL» будет отслеживать данные только для URL-адресов с определенным префиксом. Если определенный URL-адрес не включает определенный протокол (например, HTTPS) или поддомен ( blog.example.com ), данные для этих неуказанных URL-адресов не будут добавлены в вашу консоль поиска.

Вот и все. Это единственные два шага, которые вам нужно выполнить, чтобы начать работу с Google Search Console. Теперь нам нужно подтвердить право собственности на ваш сайт.
Как подтвердить право собственности на сайт в Search Console
Есть несколько способов подтвердить, что вы являетесь владельцем сайта, который вы только что добавили в Search Console. Доступные вам методы подтверждения зависят от типа объекта , который вы выбрали для своей учетной записи GSC.
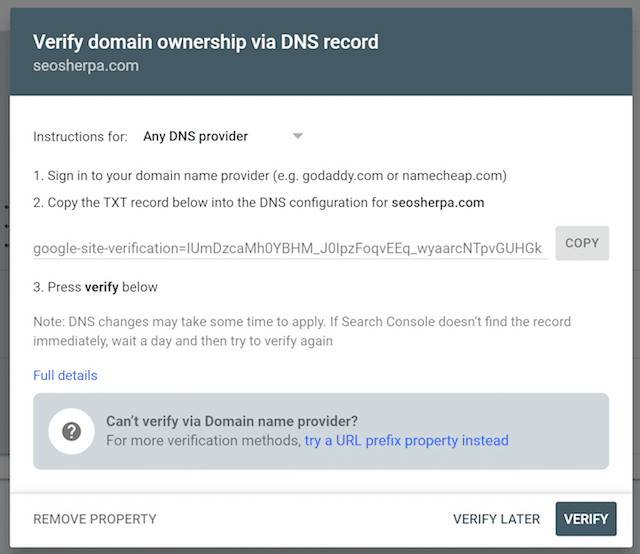
Проверка доменного имени
Свойство на уровне домена можно проверить только через DNS. Система доменных имен (DNS) — это преобразование удобочитаемых доменных имен, таких как seosherpa.com, в числовые машиночитаемые IP-адреса (например, 192.168.1.1).
Для проверки DNS необходимо войти в систему у поставщика домена и добавить предоставленную Google запись TXT в конфигурацию DNS домена.

Некоторым поставщикам доменов потребуется запись CNAME, а не запись DNS TXT. Подтвердите с вашим провайдером домена, что им нужно.
Проверка свойства префикса URL
В отличие от свойств домена, префиксы URL имеют несколько методов проверки. Давайте рассмотрим каждый из них ниже.
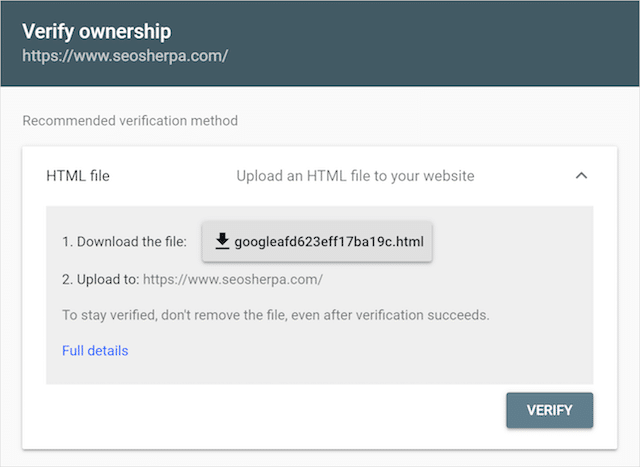
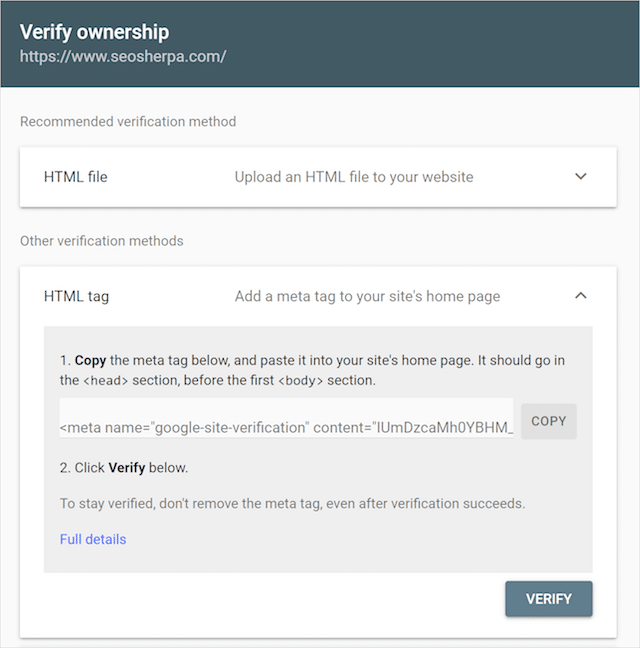
HTML-файл
Этот метод проверки требует, чтобы вы загрузили предоставленный файл HTML в корневую папку вашего сайта через FTP или SFTP. Вам потребуется доступ к вашему серверу, чтобы загрузить этот файл в корневой каталог.

Одна из проблем с этим методом заключается в том, что если файл когда-либо будет удален из корневого каталога, ваши данные перестанут отслеживаться в Google Search Console. Это часто случалось с клиентами, которыми мы управляем, особенно при переносе серверов или развертывании нового веб-сайта.
Я не рекомендую использовать метод проверки HTML-файла, если только это не ваш единственный вариант.
HTML-тег
Метод проверки HTML-тега потребует от вас вставить предоставленный метатег в раздел <head> вашего сайта.

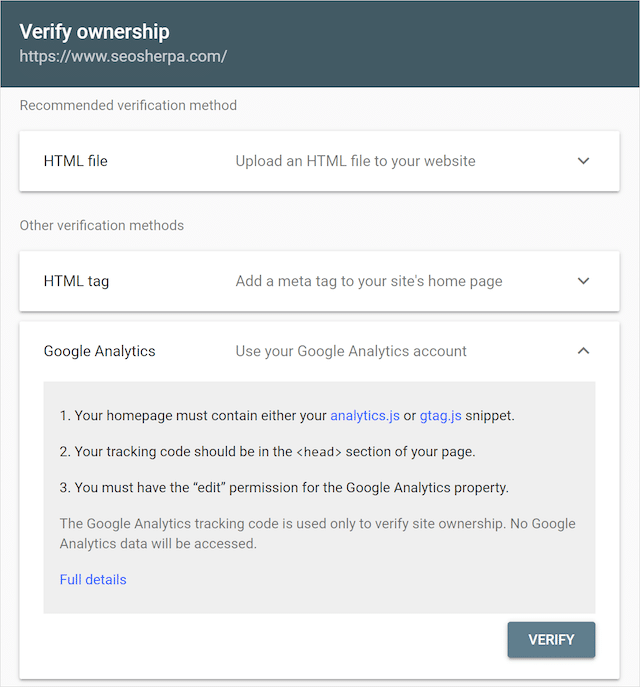
Гугл Аналитика
Чтобы подтвердить с помощью Google Analytics, ваш сайт уже должен быть в GA. После того, как вы подтвердили проверку в Google Analytics и установили предоставленный код отслеживания, вам просто нужно нажать Подтвердить .

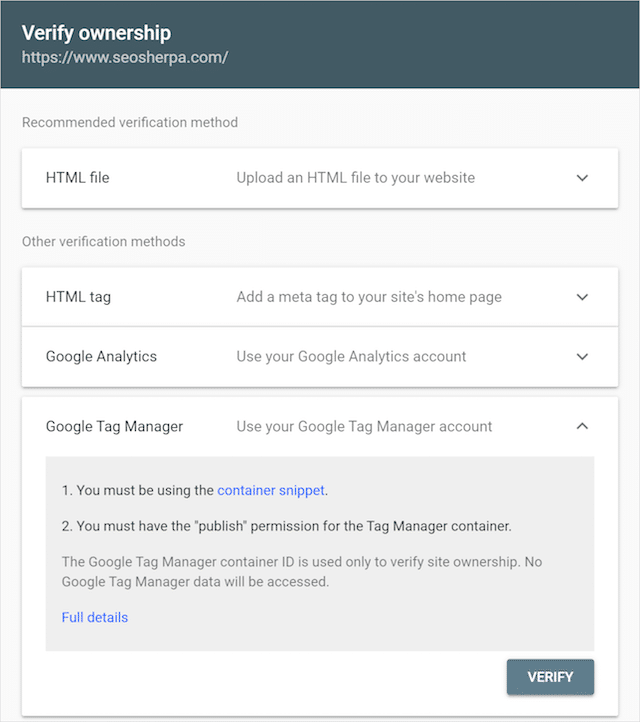
Диспетчер тегов Google
Как и в Google Analytics, вы должны создать учетную запись в Диспетчере тегов Google. Если код фрагмента контейнера GTM уже активен, вам просто нужно нажать « Подтвердить».

После того, как вы подтвердили свой сайт в Search Console, пришло время приступить к изучению всех удобных SEO-функций GSC.
Пять практических способов использования Google Search Console для SEO
Консоль поиска Google необходима для любого бизнеса, который хочет увеличить свой органический трафик и достичь оптимального состояния сайта.
Вот пять основных способов, которыми маркетологи могут использовать GSC для повышения эффективности SEO своего сайта и выявления скрытых технических проблем.
(1). Определите возможности новых ключевых слов
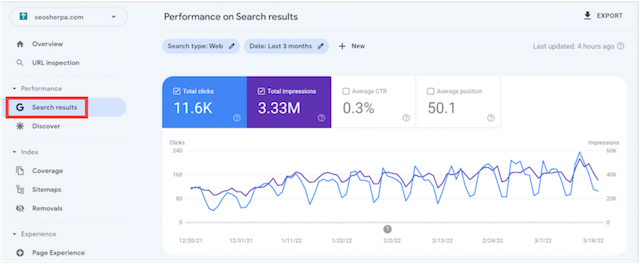
Когда вы впервые войдете в панель управления Google Search Console, вы увидите несколько отчетов, перечисленных в левой части навигации. Один из этих отчетов, Результаты поиска, содержит множество возможностей SEO.

Перейдя на вкладку « Результаты поиска », просмотрите запросы своего сайта.

Как вы можете видеть на изображении выше, вы можете просмотреть все ключевые слова, которые привлекли пользователей поиска на ваш сайт за указанный период времени.

Довольно аккуратно, да?
Итак, как вы используете этот отчет, чтобы определить возможности новых ключевых слов?
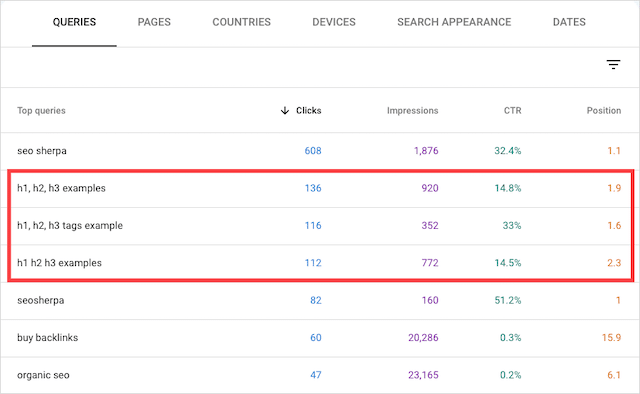
Глядя, например, на наш отчет « Запросы », мы видим, что некоторые из наших наиболее эффективных поисковых запросов вращаются вокруг различных запросов тегов заголовков.
Мы видим, что после проверки мы занимаем первые три позиции по запросам с примерами «h». И наши рейтинги кликов по этим запросам также довольно солидны.

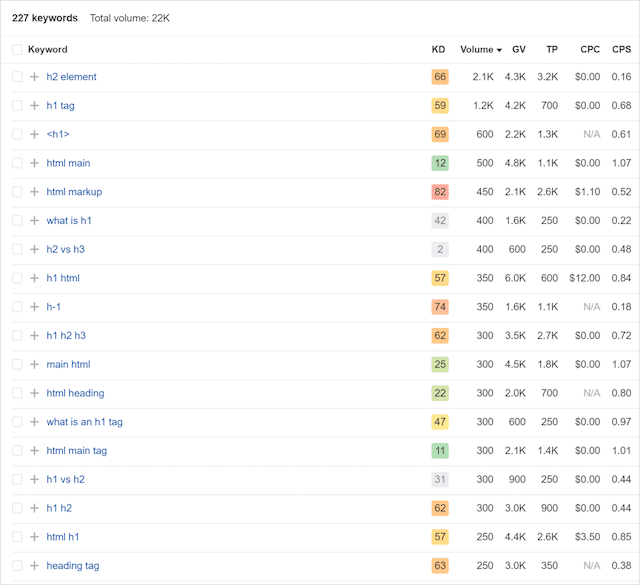
Учитывая, сколько поисковых пользователей ищут примеры тегов заголовков, мы могли бы включить этот запрос в инструмент исследования ключевых слов, такой как Semrush или Ahrefs, и найти некоторые связанные поисковые фразы, на которые мы можем ориентироваться в нашем контенте.

Поскольку у нас уже есть сообщение в блоге о тегах заголовков для SEO, все, что нам нужно сделать, это обновить сообщение, чтобы включить в него контент по этим темам.
Просматривая отчет «Запросы », вы также можете открыть для себя новые возможности ключевых слов, которые помогут найти простые идеи для контента.
Но отчет « Запросы » не просто показывает новые ключевые слова для таргетинга в вашем контенте.
Следующий совет поможет вам повысить рейтинг кликов ваших позиций в органическом поиске.
(2). Улучшите влияние CTR ваших фрагментов органического поиска
Помимо создания новых идей контента и выявления новых возможностей использования ключевых слов для вашего сайта, отчет о запросах также показывает средний рейтинг кликов по вашим ключевым словам.
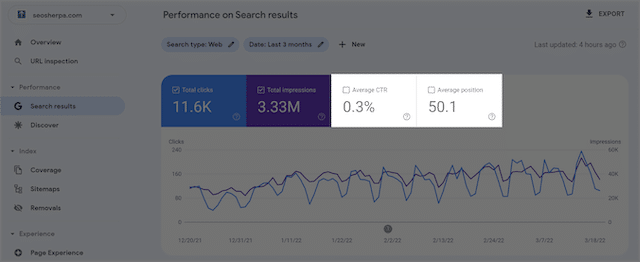
По умолчанию в отчете о результатах поиска будет отображаться только общее количество кликов и общее количество показов .
Если щелкнуть средний CTR и среднюю позицию в элементе графика, данные о CTR и позиции будут выделены на графике и в отчете по запросам ниже.

Выделив и CTR, и позицию, отфильтруйте отчет о запросах по показам.
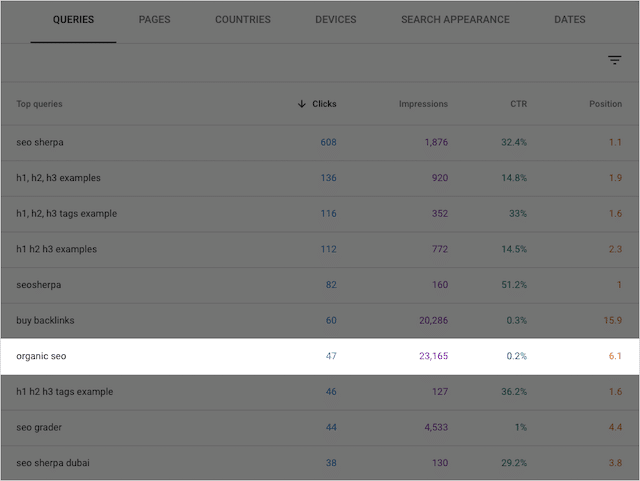
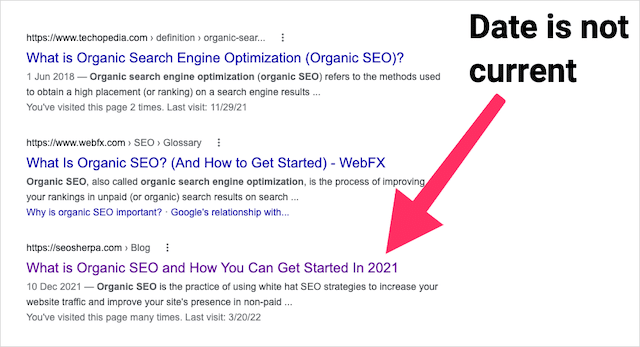
Из данных по 10 самым популярным показам видно, что мы довольно хорошо позиционируемся для поискового запроса «органическая поисковая оптимизация».

Но, как ведущему органическому агентству, шестая позиция его не урежет.
Мы явно на правильном пути, так как у нас относительно высокий рейтинг по термину органического SEO, но наш CTR ужасен (0,2%).
Нам просто нужно переориентировать наши усилия по оптимизации.
И очевидным местом для начала будет обновление года в теге title, чтобы он был текущим.

Еще один способ улучшить наш CTR органического поиска — протестировать новые идеи тегов заголовков и метаописаний в наших фрагментах поиска.
Проводя ежемесячные тесты новой копии метатега, мы постепенно увидим улучшения в нашем поисковом рейтинге.
Примечание. Не знаете, как писать метатеги, оптимизированные для SEO? Я тебя прикрыл. У нас есть подробное руководство по оптимизации тегов заголовков и пошаговое руководство по написанию идеальных метаописаний для SEO.
Во время тестирования метаданных вы также можете обновить свою статью, если она немного устарела.
Форматирование вашего контента для возможностей избранных фрагментов (если доступно) также поможет увеличить эти поисковые клики.
Теперь, когда мы понимаем, как использовать GSC для задач SEO-контента, давайте рассмотрим некоторые технические ошибки SEO, которые вы можете найти с помощью Search Console.
(3). Быстрое выявление ошибок сканирования на вашем веб-сайте
Если вы когда-либо работали над проектом редизайна веб-сайта, вы поймете, почему иногда необходимо запретить индексацию определенных страниц поисковыми системами.
Предотвращение индексации ваших страниц поисковыми роботами во время работы с ними снизит риск раскрытия ваших запланированных кампаний конкурентам или утечки бизнес-аналитики.
Но иногда разработчик, с которым вы работаете, может забыть удалить эти теги noindex на ваших страницах. Или вы можете удалить страницу, которая вам больше не нужна, и забыть о переадресации.
Оба этих сценария могут привести к ошибкам сканирования, которые могут привести к тому, что ваш сайт начнет терять позиции в поиске.
К счастью, вам не нужно сканировать HTML-код каждой страницы, чтобы обнаружить эти технические ошибки SEO.
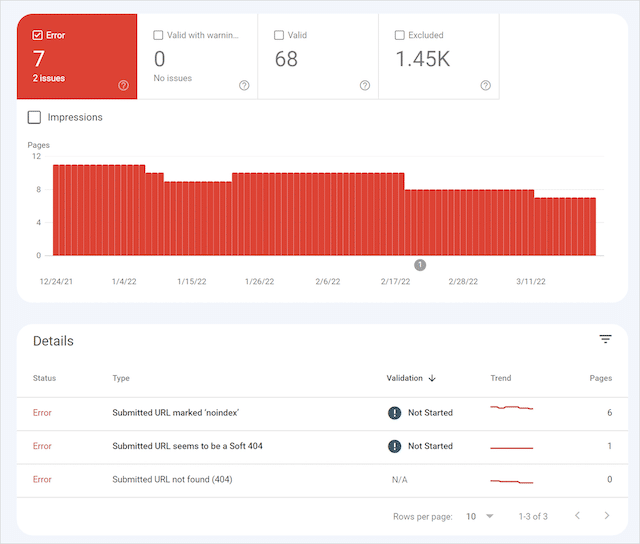
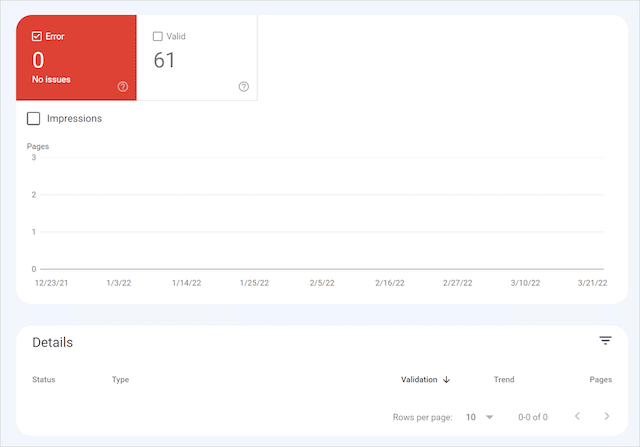
Google Search Console предоставляет отчет о покрытии, который проверяет каждую страницу вашего сайта на наличие проблем с возможностью сканирования.

Как видите, в этой сводке верхнего уровня указывается статус индексации всех URL-адресов вашего сайта. В этом отчете можно найти статус каждого URL-адреса на вашем сайте.
Конечно, вы хотите, чтобы каждая страница, которую вы отправляете в GSC через карту сайта XML, была сгруппирована в действительном статусе, но иногда возникают ошибки. Здесь вы можете решить любые проблемы с индексацией или сканированием, которые могут возникнуть на вашем сайте.
Если вы активно обновляете страницы на своем сайте, например свой блог, обязательно проверяйте отчет об охвате не реже одного раза в месяц.
Мы потратим следующие два совета по SEO на рассмотрение раздела « Опыт » Google Search Console с разделами « Производительность» и « Индекс ». покрытый.
(4). Выявление и устранение проблем с удобством использования мобильных устройств
Одной из наиболее важных технических проблем SEO, влияющих на видимость сайта в поиске, являются проблемы с удобством использования мобильных устройств.
В 2021 году на мобильный трафик приходилось 54,4% всего мирового трафика веб-сайтов. Это означает, что если у вашего веб-сайта есть проблемы с мобильностью, ваш сайт может не только увидеть падение трафика, но и рейтинг в поиске.
Здесь в игру вступает отчет об удобстве использования мобильных устройств в Google Search Console.

В отчете об удобстве использования мобильных устройств , расположенном в разделе «Опыт работы» на панели инструментов Google Search Console, будут выделены следующие шесть ошибок:
- Использует несовместимые плагины
- Область просмотра не установлена
- Область просмотра не установлена на «ширину устройства»
- Контент шире экрана
- Текст слишком мелкий для чтения
- Кликабельные элементы расположены слишком близко друг к другу
Как видно из списка ошибок, многие ошибки юзабилити связаны с лучшими практиками мобильного UX.
Так как же решить все эти проблемы? Ниже я предоставлю потенциальные решения для каждой ошибки мобильного юзабилити.
Использует несовместимые плагины
Некоторые плагины веб-анимации, такие как Flash, не работают с мобильными устройствами. Если эта ошибка отображается в вашем отчете, обновите плагины веб-анимации с помощью современных и гибких веб-технологий, таких как HTML5.
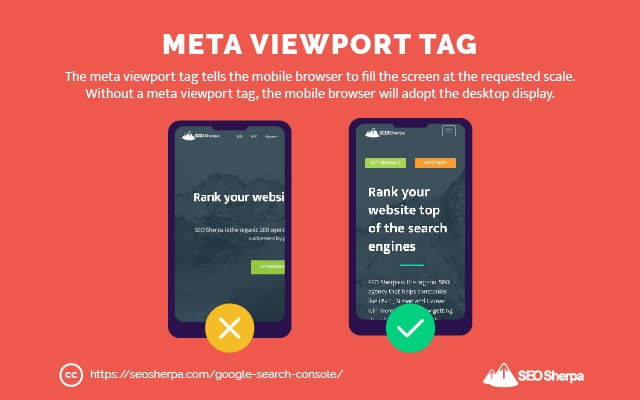
Область просмотра не установлена
Область просмотра — это видимая область веб-страницы, которую может видеть пользователь. Поскольку области просмотра зависят от устройства, у смартфона область просмотра меньше, чем у настольного компьютера.
Определение свойства области просмотра с помощью тега <meta> области просмотра сделает ваш сайт масштабируемым для различных разрешений экрана мобильных устройств.

Этот тег должен быть помещен в раздел заголовка HTML-кода вашей страницы.
Область просмотра не установлена на «ширину устройства»
Чтобы оптимизировать свои страницы для различных мобильных устройств, вы также должны убедиться, что не устанавливаете определенную ширину в теге <meta> области просмотра. Определение области просмотра с фиксированной шириной означает, что ваша страница не может адаптироваться для разных устройств.
Чтобы исправить эту ошибку, установите тег <meta> видового экрана следующим образом:
<meta name=viewport content="width=device-width, initial-scale=1">Добавление этого тега на вашу страницу гарантирует, что вашим пользователям не придется увеличивать и уменьшать масштаб, чтобы читать ваш контент на своих телефонах.
Контент шире экрана
Страницы с этой ошибкой экрана означают, что содержимое обрезано из области просмотра.
Если у вас уже есть тег <meta> области просмотра на вашей странице, но эта проблема с отображением не устранена, вашим изображениям должна быть назначена максимальная ширина 100%. В HTML-коде вашей страницы это будет выглядеть примерно так:
img { max-width: 100%; display: block; }Этот код гарантирует, что ваши изображения будут соответствовать текущему экрану просмотра.
Текст слишком мелкий для чтения
Судя по ошибке, шрифт на вашей странице трудно прочитать на мобильном устройстве без увеличения.
Чтобы исправить эту ошибку, вам необходимо убедиться, что на ваших страницах установлен минимальный размер шрифта 12 пикселей. Размер шрифта меньше указанного может сделать ваши страницы нечитаемыми на мобильных устройствах.
В целях доступности рассмотрите возможность сделать основной текст размером не менее 16 пикселей.
Кликабельные элементы расположены слишком близко друг к другу
Сенсорные элементы, такие как кнопки или навигационные ссылки, должны быть расположены на соответствующем расстоянии друг от друга. Наличие тесных сенсорных элементов может привести к случайному нажатию, что приведет к плохому взаимодействию с пользователем.
Чтобы быстро устранить эту ошибку, сенсорные цели на вашем веб-сайте должны иметь размер не менее 48 × 48 пикселей.
После того, как вы устранили эти ошибки удобства использования мобильных устройств, давайте рассмотрим еще один критически важный отчет Page Experience.
(5). Улучшите свой показатель Core Web Vitals
Поскольку у нас уже есть полное руководство по прохождению Core Web Vitals, в этом отчете я расскажу только об основах.

Отчет Core Web Vitals на GSC позволяет просматривать эффективность URL-адресов, не посещая отчет Chrome UX.

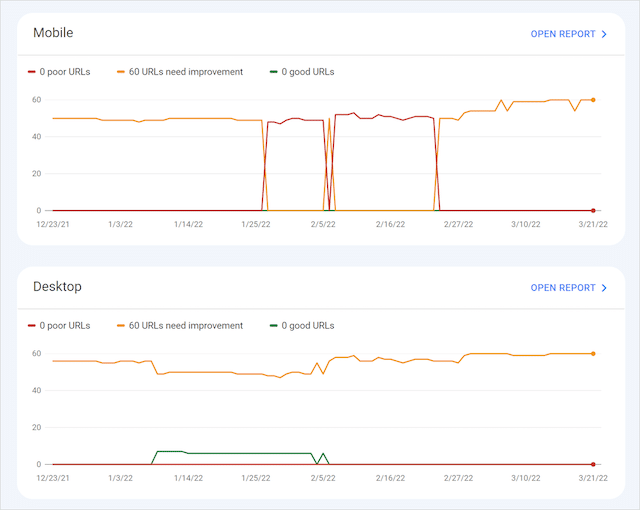
Этот отчет Search Console предоставит информацию об эффективности страницы как на мобильных устройствах, так и на компьютерах. Эффективность URL будет классифицироваться на основе «плохой», «нуждается в улучшении» или «хорошей».
Чтобы просмотреть эффективность вашего сайта для мобильных устройств, нажмите « Открыть отчет» в правом верхнем углу раздела «Мобильные устройства». То же самое для рабочего стола.

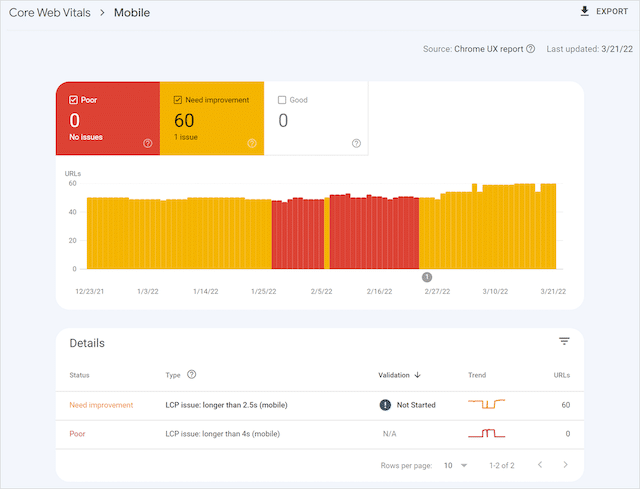
Открыв конкретный отчет Core Web Vitals, вы увидите ошибки Google на своем сайте.
На нашем мы наблюдаем самые большие проблемы с Contentful Paint.

Чтобы решить эту проблему, мы можем работать над откладыванием JavaScript, оптимизацией файлов изображений или сжатием текстовых файлов. После того, как каждое исправление реализовано, оно должно быть проверено, чтобы подтвердить, что проблема устранена.
Если вы хотите узнать более подробные рекомендации по Core Web Vitals, прочтите наше руководство по Core Web Vitals.
Теперь твоя очередь!
Как видите, ни одна компания не может эффективно управлять своим присутствием в поиске без поддержки Search Console.
Если вы никогда не использовали GSC, это руководство для начинающих по Google Search Console поможет вашей компании быстро настроить и запустить учетную запись.
Даже если вы какое-то время экспериментировали с панелью инструментов GSC, я надеюсь, что тактика SEO, упомянутая в этой статье, помогла вам лучше понять, как лучше использовать Search Console для ваших SEO-проектов.
Какими еще способами вы использовали Google Search Console для своей работы по SEO?
Я хотел бы услышать от вас — дайте мне знать в комментариях ниже.
А пока вы можете загрузить нашу удобную (и легко распространяемую) инфографику о добавлении и подтверждении вашего сайта в GSC.