Google Search Console에 대한 궁극적인 빠른 시작 가이드
게시 됨: 2022-04-10 온라인 존재와 관련하여 통찰력은 매우 중요합니다.
온라인 존재와 관련하여 통찰력은 매우 중요합니다.
그리고 Google Search Console(GSC)만큼 온라인 정보를 제공하는 데 유용한 도구는 거의 없습니다.
Google Search Console은 기술 문제에서 키워드 기회 등에 이르기까지 Google 검색 결과에서 웹사이트의 성능에 대한 중요한 데이터를 제공합니다 .
이 Google Search Console 자습서에서는 Google Search Console 대시보드를 설정하고 사용하기 시작하기 위해 알아야 할 모든 것을 다룰 것입니다.
나는 덮고있다 :
- 구글 서치 콘솔이란
- Google Search Console이 비즈니스를 위해 하는 일
- 구글 서치 콘솔과 구글 애널리틱스의 차이점
- Google Search Console에 웹사이트를 추가하는 방법
- Google Search Console로 할 수 있는 5가지 멋진 SEO 작업
시작하자.
보너스 : GSC를 빠르게 설정하는 데 도움이 되는 이 Google Search Console 확인 가이드를 다운로드하세요.
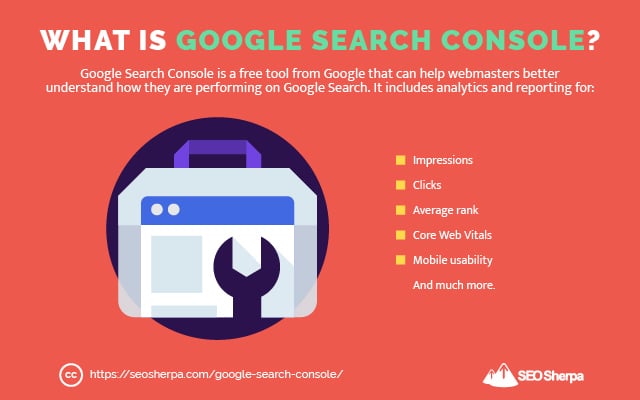
구글 서치 콘솔이란?
Google Search Console은 웹사이트 소유자가 Google의 자연 검색결과에서 자신의 존재를 효과적으로 모니터링하고 유지하는 데 도움이 되는 웹 분석 도구 및 보고서 모음입니다.
콘솔을 사용하면 웹사이트로 연결되는 도메인, 모바일 사이트 성능, 풍부한 검색 결과, 핵심 웹 바이탈 및 트래픽이 가장 많은 쿼리를 모니터링할 수 있습니다.

2015년까지 Google Search Console은 Google 웹마스터 도구로 알려졌습니다.
이름 변경은 부분적으로 "웹마스터:"라는 용어의 포괄성 부족을 해결하기 위해 수행되었습니다.
""웹마스터"라는 전통적인 개념은 귀하 중 일부만을 반영하는 것으로 나타났습니다... 그래서 우리 제품에 검색에 관심이 있는 모든 사람이 포함되도록 하기 위해 Google 웹마스터 도구의 브랜드를 Google Search Console로 변경하기로 결정했습니다."
소기업 소유자부터 대기업 마케팅 팀에 이르기까지 누구나 Google Search Console에 있는 모든 통찰력 있는 보고서를 사용할 수 있습니다. SEO 기본 사항에 익숙하다면 이 웹 분석 도구를 유리하게 사용할 수 있습니다.
그리고 무료이기 때문에 웹사이트가 있는 사람이라면 누구나 GSC를 활용하기 시작해야 합니다.
이전에 이 분석 플랫폼을 사용한 적이 없다면 다음과 같은 훌륭한 도구와 보고서를 사용할 수 있습니다.
- URL 검사 도구
- 실적 보고서
- 커버리지 보고서
- 모바일 사용성
- 그리고 훨씬 더
현재 이러한 보고서가 모두 무엇인지 모른다고 걱정하지 마십시오. 다음에는 이러한 각 기능에 대해 자세히 설명하겠습니다.
Google Search Console의 기능은 무엇인가요?
Google Search Console에 있는 다양한 기능은 모두 한 가지 목적으로 사용됩니다.
Google 검색에서 사이트의 성능을 개선합니다.
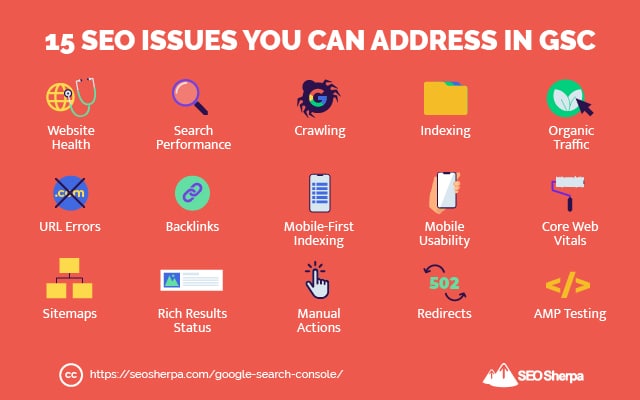
Search Console은 다음과 같은 SEO 활동을 처리하는 데 사용할 수 있습니다.

역할이나 위치에 따라 GSC는 많은 SEO 작업을 처리할 수 있는 다목적 도구입니다.
예를 들어 사이트 소유자는 GSC를 사용하여 SEO 중심 콘텐츠에 대한 데이터 기반 결정을 내릴 수 있습니다. SEO 전문가는 더 높은 검색 순위를 위해 사이트를 더 잘 최적화할 수 있습니다. 또한 사이트 관리자는 사이트 문제를 모니터링하고 해결할 수 있습니다.
역할과 목표가 무엇이든 Google의 Search Console 데이터는 탐색하기 쉬운 하나의 대시보드에 표시됩니다.

Search Console에는 사이트에서 비정상적인 활동이 발생할 때 알려주는 이메일 알림 기능도 있습니다.

그러나 GSC는 사이트의 분석을 관리할 때 고려해야 하는 유일한 도구가 아닙니다.
Google 제품 디지털 마케터가 웹사이트에서 실행 가능한 통찰력을 얻는 데 특히 중요한 또 다른 것이 있습니다.
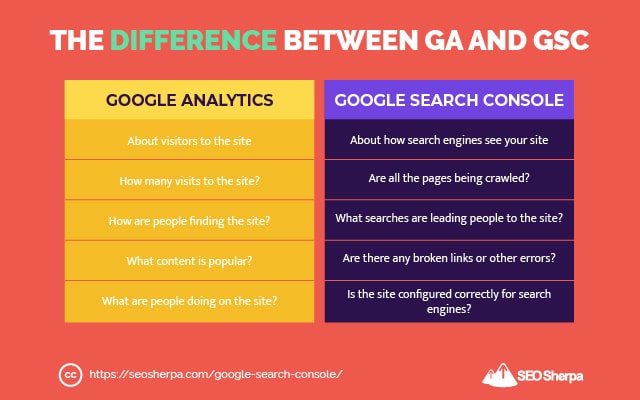
구글 서치 콘솔과 구글 애널리틱스
Google 검색과 Google 웹로그 분석은 모두 웹사이트에 대한 정보를 제공하지만 초점이 다릅니다.
구글 애널리틱스 101
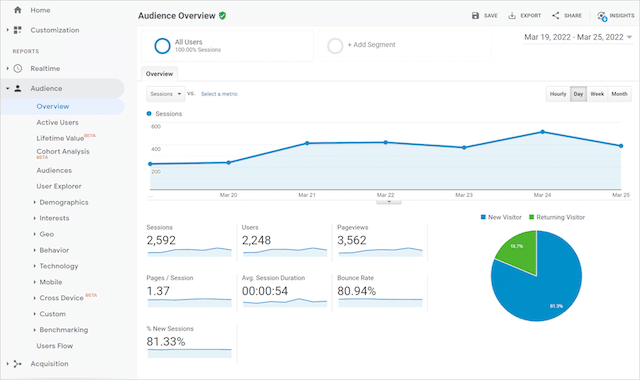
기술적인 세부 사항을 너무 많이 다루지 않고 Google Analytics(GA) 는 웹사이트에서의 사용자 활동에 집중합니다. 사용자가 웹사이트의 요소에 참여하고 사이트의 페이지를 방문할 때 사용자의 행동을 추적합니다.
Google Analytics는 다음과 같은 측정항목도 추적할 수 있습니다.
- 트래픽 소스(예: 직접, 검색, 이메일, 추천 등)
- 방문자가 사이트에서 보내는 평균 시간
- 방문자의 지리적 위치
- 방문자가 사용하는 기술
- 방문자가 보는 평균 페이지 수
- 그리고 더

Google Analytics는 Google Ads와 같은 다른 Google 제품과 원활하게 통합되어 모든 광고 캠페인에 대한 추적 및 보고 기능을 개선합니다.
타사 마케팅 또는 SEO 솔루션도 Google Analytics와 분석 데이터를 통합할 수 있습니다.
구글 서치 콘솔 101
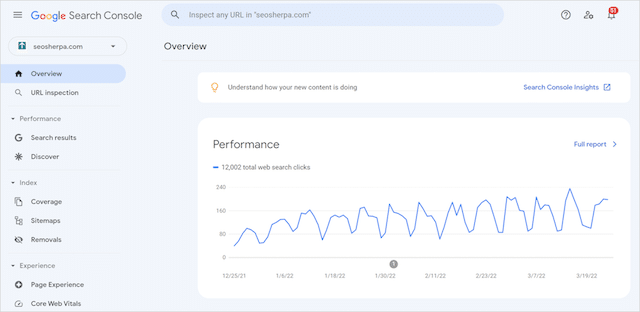
반면 Search Console은 Google 검색에 중점을 둡니다. GSC 는 사이트의 사용자 행동에 대해 보고하는 대신 자연 검색에서 웹사이트가 어떻게 수행되고 있는지에 대한 통찰력과 기술 데이터를 제공합니다 .

검색 쿼리, 키워드 성능, 크롤링 오류 및 SEO 중심 메트릭에 중점을 둔 GSC는 사이트 소유자와 마케팅 담당자가 검색 결과에서 성공할 수 있도록 돕는 한 가지 목적으로 구축되었습니다.
GSC & GA: 동전의 양면?
보시다시피 두 분석 플랫폼 간에는 차이가 있지만 서로 겨루어서는 안 됩니다. 그들의 초점 영역은 서로 경쟁하기보다는 보완합니다.

각 도구는 SEO 노력에 중요하며 검색 순위 및 웹사이트 트래픽을 모니터링하고 개선할 수 있는 기능을 제공합니다.
두 분석 제품군 모두 사이트의 디지털 존재에 대한 전체적인 관점을 지원하는 데 도움이 됩니다.
그리고 두 플랫폼 모두 무료 엔터프라이즈급 분석 도구이므로 둘 다 사용하지 않는 이유는 무엇입니까?
Google Search Console과 이것이 비즈니스에 어떻게 도움이 되는지 배웠으니 이제 플랫폼에 웹사이트를 추가해 보겠습니다.
Google Search Console 설정 및 확인 방법
Google Search Console에서 사용할 수 있는 다양한 기능에 액세스하려면 먼저 비즈니스 인증을 받아야 합니다.
다행히 GSC에 웹사이트를 추가하는 것은 매우 간단합니다.
Search Console에 사이트를 추가하는 방법
1단계: Google Search Console을 방문하여 지금 시작을 클릭합니다.
Search Console 사이트에 액세스하려면 Google 계정이 필요합니다. 웹사이트에 별도의 Google 비즈니스 계정이 있는 경우 해당 자격 증명으로 로그인합니다.

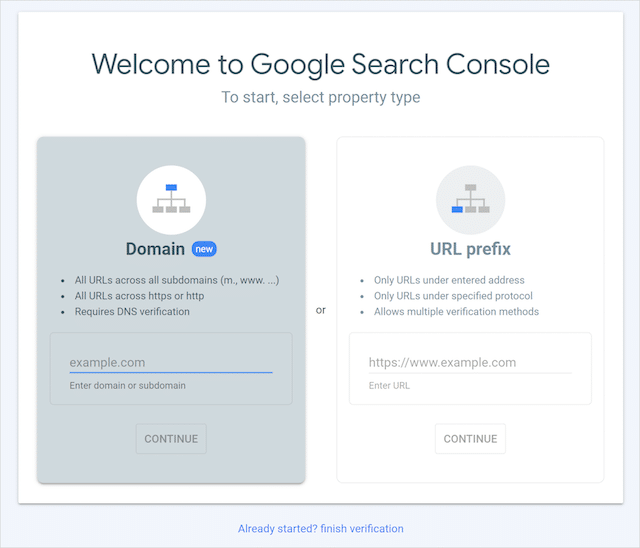
2단계: 사이트의 URL을 도메인 또는 URL 접두사 속성 유형에 추가합니다.
두 옵션의 차이점을 모르는 경우 "도메인 속성" 이 웹사이트의 모든 URL을 추적합니다. 여기에는 하위 도메인(blog. 또는 www.와 같이 도메인 이름 앞에 있는 접두사) 또는 여러 프로토콜(HTTPS, HTTP 등)이 포함될 수 있습니다.
"URL 접두사 속성" 은 특정 접두사가 있는 URL의 데이터만 추적합니다. 정의된 URL에 특정 프로토콜(예: HTTPS) 또는 하위 도메인( blog.example.com )이 포함되지 않은 경우 지정되지 않은 URL에 대한 데이터는 Search Console에 추가되지 않습니다.

그리고 그게 다야. 이것이 Google Search Console을 시작하기 위해 따라야 하는 유일한 두 단계입니다. 이제 사이트 소유권을 확인해야 합니다.
Search Console에서 사이트 소유권을 확인하는 방법
Search Console에 방금 추가한 사이트의 소유자인지 확인하는 방법에는 여러 가지가 있습니다. 사용 가능한 확인 방법은 GSC 계정에 대해 선택한 속성 유형 에 따라 다릅니다.
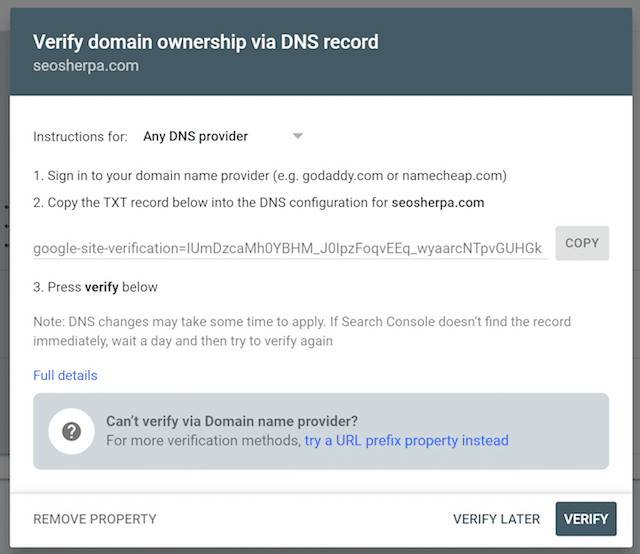
도메인 속성 확인
도메인 수준 속성은 DNS를 통해서만 확인할 수 있습니다. DNS(Domain Name System)는 seosherpa.com과 같이 사람이 읽을 수 있는 도메인 이름을 컴퓨터가 읽을 수 있는 숫자 IP 주소(예: 192.168.1.1)로 변환하는 것입니다.
DNS 확인을 위해서는 도메인 제공업체에 로그인하고 Google에서 제공한 TXT 레코드를 도메인의 DNS 구성에 추가해야 합니다.

일부 도메인 공급자는 DNS TXT 레코드가 아닌 CNAME 레코드가 필요합니다. 필요한 도메인 공급자를 확인하십시오.
URL 접두사 속성 확인
도메인 속성과 달리 URL 접두사는 여러 확인 방법이 있습니다. 아래에서 하나하나 살펴보겠습니다.
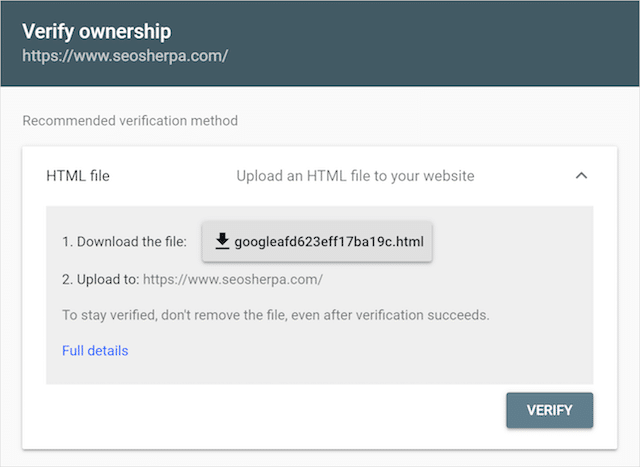
HTML 파일
이 확인 방법을 사용하려면 FTP 또는 SFTP를 통해 제공된 HTML 파일을 사이트의 루트 폴더에 업로드해야 합니다. 이 파일을 루트 디렉토리에 업로드하려면 서버에 액세스해야 합니다.

이 방법의 한 가지 문제는 파일이 루트 디렉토리에서 제거되면 Google Search Console에서 데이터 추적이 중지된다는 것입니다. 이것은 특히 서버를 마이그레이션하거나 새 웹 사이트를 배포할 때 우리가 관리하는 클라이언트에서 많이 발생했습니다.
유일한 옵션이 아니라면 HTML 파일 확인 방법을 사용하지 않는 것이 좋습니다.
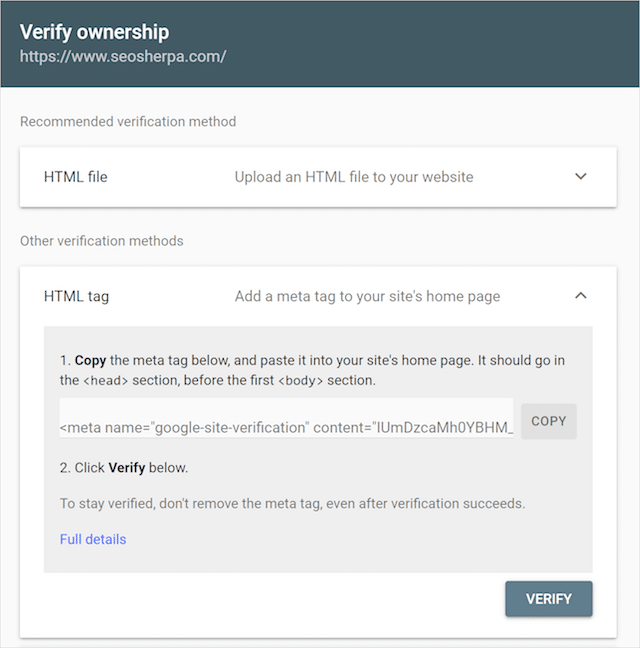
HTML 태그
HTML 태그 확인 방법을 사용하려면 제공된 메타 태그를 사이트의 <head> 섹션에 붙여넣어야 합니다.

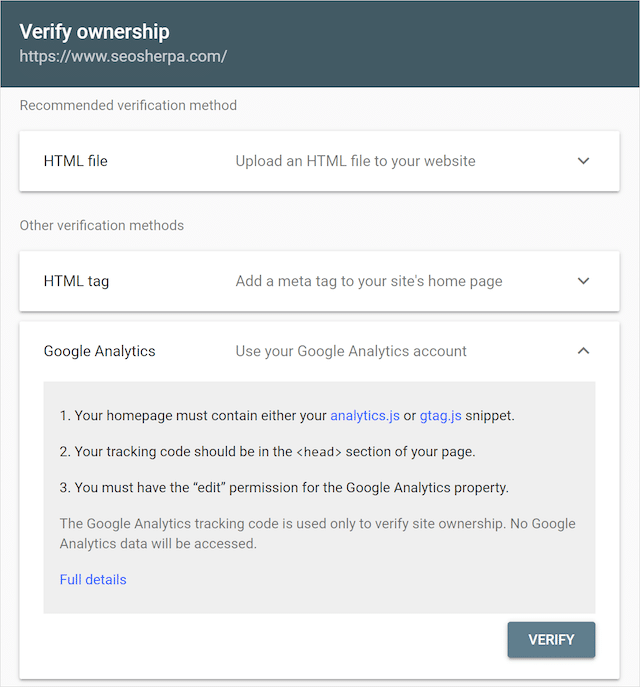
구글 애널리틱스
Google Analytics로 확인하려면 사이트가 이미 GA에 있어야 합니다. Google 웹로그 분석에서 확인을 확인하고 제공된 추적 코드를 설치했으면 확인 을 클릭하기만 하면 됩니다.

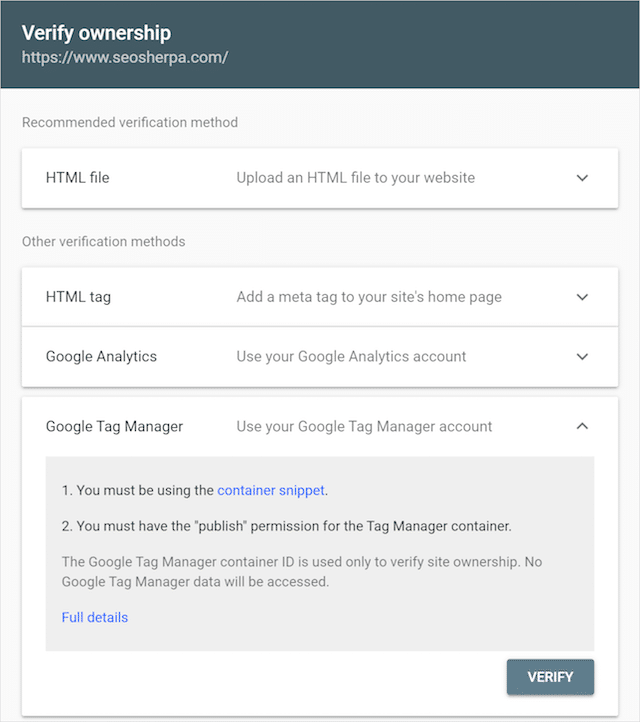
구글 태그 매니저
Google 애널리틱스와 마찬가지로 Google 태그 관리자에서 계정을 만들어야 합니다. GTM 컨테이너 스니펫 코드가 이미 활성화되어 있으면 확인을 누르기만 하면 됩니다.

Search Console에서 사이트를 확인한 후에는 GSC의 편리한 SEO 기능을 모두 탐색할 차례입니다.
SEO를 위해 Google Search Console을 사용하는 5가지 실용적인 방법
Google Search Console은 유기적 트래픽을 높이고 최적의 사이트 상태에 도달하려는 모든 비즈니스에 필수입니다.
다음은 마케터가 GSC를 사용하여 사이트의 SEO 성능을 높이고 숨겨진 기술 문제를 발견할 수 있는 5가지 주요 방법입니다.
(1). 새로운 키워드 기회 식별
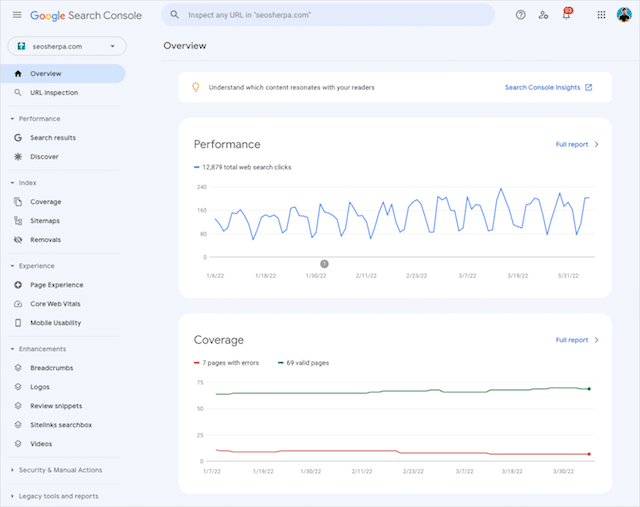
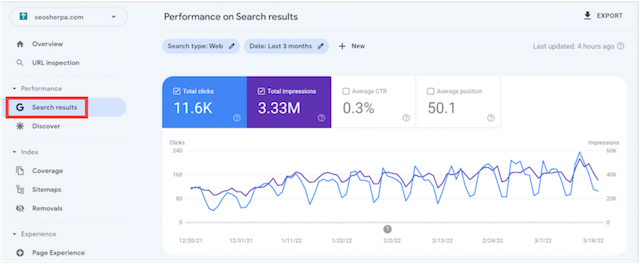
Google Search Console 대시보드에 처음 로그인하면 왼쪽 탐색 메뉴에 여러 보고서가 나열됩니다. 이러한 보고서 중 하나인 검색 결과 에는 수많은 SEO 기회가 포함되어 있습니다.

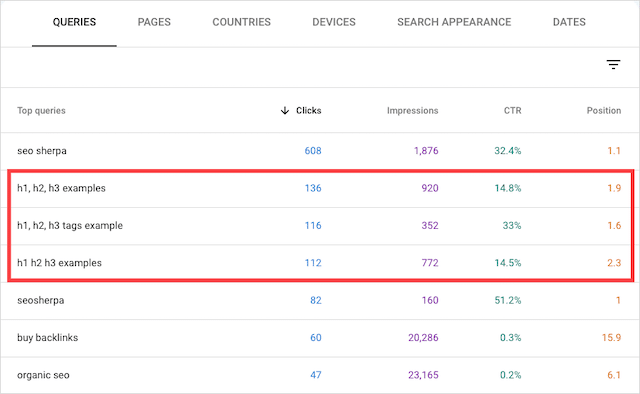
검색 결과 탭을 클릭하면 사이트의 검색어 를 확인하십시오.


위의 이미지에서 볼 수 있듯이 주어진 기간 동안 검색 사용자를 귀하의 사이트로 유도한 모든 키워드를 볼 수 있습니다.
꽤 깔끔하죠?
그렇다면 이 보고서를 사용하여 새로운 키워드 기회를 식별하는 방법은 무엇입니까?
예를 들어 쿼리 보고서를 보면 실적이 가장 우수한 몇 가지 검색어가 다양한 헤더 태그 쿼리를 중심으로 진행되고 있음을 알 수 있습니다.
검사 시 "h" 예제 쿼리에 대해 상위 3개 순위에 랭크 되었음을 알 수 있습니다. 그리고 이러한 쿼리에 대한 클릭률도 상당히 안정적입니다.

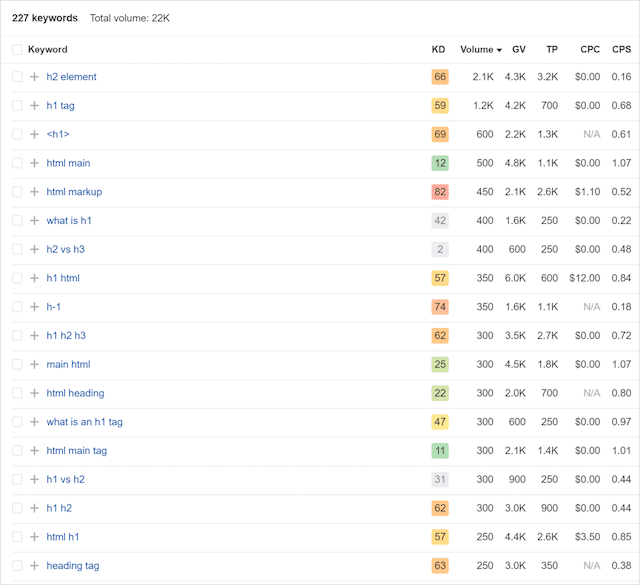
얼마나 많은 검색 사용자가 헤더 태그 예제를 찾고 있는지 고려하여 해당 쿼리를 Semrush 또는 Ahrefs와 같은 키워드 연구 도구에 연결하고 콘텐츠에서 타겟팅할 수 있는 몇 가지 관련 검색 구문을 찾을 수 있습니다.

SEO에 대한 헤더 태그에 대한 블로그 게시물이 이미 있으므로 이러한 주제에 대한 콘텐츠를 포함하도록 게시물을 업데이트하기만 하면 됩니다.
검색어 보고서를 살펴보면 쉬운 콘텐츠 아이디어로 번역되는 새로운 키워드 기회를 발견할 수도 있습니다.
그러나 검색어 보고서는 콘텐츠에서 타겟팅할 새 키워드를 보여주는 것 이상의 역할을 합니다.
다음 팁은 자연 검색 위치의 클릭률을 높이는 데 도움이 됩니다.
(2). 자연 검색 스니펫의 CTR 영향 개선
새로운 콘텐츠 아이디어를 생성하고 사이트에 대한 새로운 키워드 기회를 식별하는 것 외에도 검색어 보고서는 키워드의 평균 클릭률도 보여줍니다.
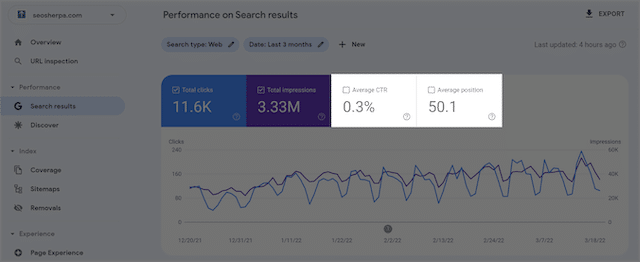
검색 결과 보고서에는 기본적으로 총 클릭수 와 총 노출 수만 표시됩니다.
그래프 요소에서 평균 CTR 및 평균 게재순위 를 클릭하면 그래프에서 CTR 및 게재순위 데이터가 강조표시되고 아래 쿼리 보고서가 표시됩니다.

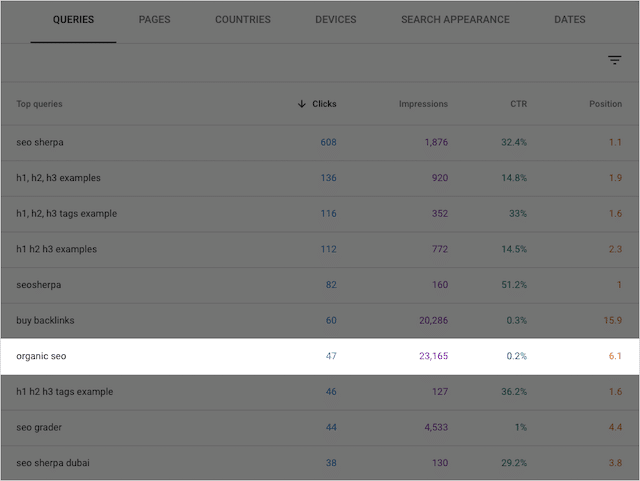
CTR과 게재순위가 모두 강조표시되면 검색어 보고서를 노출별로 필터링합니다.
상위 10개 노출 데이터에서 "유기적 검색엔진 최적화" 검색 쿼리에 대해 상당히 유리한 위치에 있음이 분명합니다.

그러나 선두 유기 기관으로서 6위는 그것을 자르지 않을 것입니다.
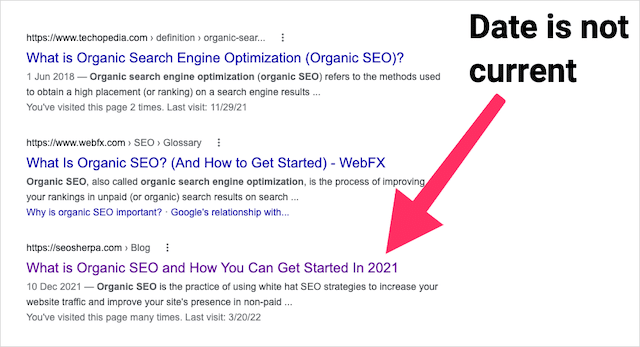
유기적 SEO 라는 용어에 대해 상대적으로 높은 순위를 기록했기 때문에 우리는 분명히 올바른 길을 가고 있지만 CTR은 최악입니다(0.2%).
최적화 노력에 다시 집중하기만 하면 됩니다.
그리고 시작해야 할 분명한 위치는 제목 태그의 연도를 최신 상태로 업데이트하는 것입니다.

자연 검색 CTR을 개선하는 또 다른 방법은 검색 스니펫에서 새로운 제목 태그와 메타 설명 아이디어를 테스트하는 것입니다.
새로운 메타태그 사본에 대한 월간 테스트를 실행하여 검색 순위가 점차 향상되는 것을 볼 수 있습니다.
참고: SEO 친화적인 메타태그를 작성하는 방법을 모르십니까? 난 당신이 덮여있어. 제목 태그 최적화에 대한 자세한 가이드와 SEO를 위한 완벽한 메타 설명 작성에 대한 단계별 안내가 있습니다.
메타데이터 테스트를 실행하는 동안 기사가 약간 오래된 경우 기사를 업데이트할 수도 있습니다.
추천 스니펫 기회(사용 가능한 경우)에 맞게 콘텐츠 형식을 지정 하면 검색 클릭을 늘리는 데 도움이 됩니다.
이제 SEO 콘텐츠 작업에 GSC를 사용하는 방법을 이해했으므로 Search Console에서 찾을 수 있는 몇 가지 기술적 SEO 오류를 살펴보겠습니다.
(삼). 웹사이트의 크롤링 오류를 빠르게 식별
웹사이트 재설계 프로젝트에 참여해 본 적이 있다면 검색 엔진에서 특정 페이지의 색인을 생성하지 않는 것이 왜 필요한지 이해할 수 있을 것입니다.
작업할 때 크롤러가 페이지를 인덱싱하지 못하도록 하면 계획된 캠페인이 경쟁업체에 노출되거나 비즈니스 인텔리전스가 누출될 위험이 줄어듭니다.
그러나 때로는 함께 작업하는 개발자가 페이지에서 이러한 NOINDEX 태그를 제거하는 것을 잊어버릴 수 있습니다. 또는 더 이상 필요하지 않은 페이지를 삭제하고 리디렉션 설정을 잊어버릴 수도 있습니다.
이 두 가지 시나리오 모두 크롤링 오류를 발생시켜 사이트의 검색 순위를 잃을 수 있습니다.
다행스럽게도 이러한 기술적 SEO 오류를 찾기 위해 모든 페이지의 HTML을 크롤링할 필요는 없습니다.
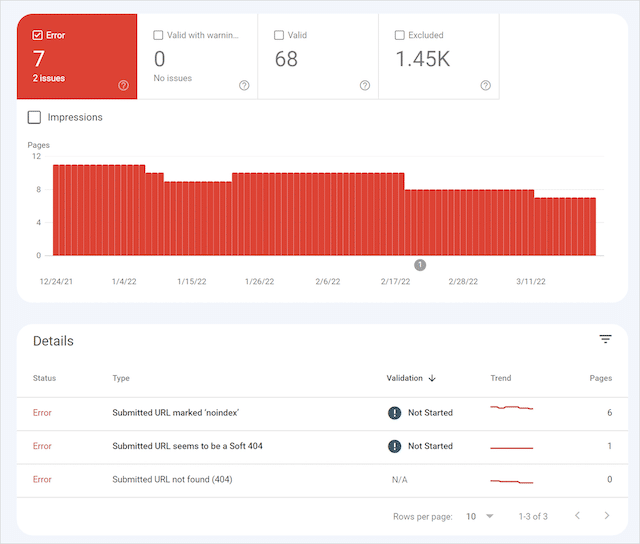
Google Search Console은 크롤링 기능 문제가 있는지 사이트의 각 페이지를 검사하는 범위 보고서를 제공합니다.

보시다시피 이 최상위 요약은 모든 사이트 URL의 색인 생성 상태를 강조 표시합니다. 사이트에 있는 모든 URL의 상태는 이 보고서에서 확인할 수 있습니다.
물론 XML 사이트맵을 통해 GSC에 제출한 모든 페이지가 유효한 상태로 그룹화되기를 원하지만 때때로 오류가 발생합니다. 여기에서 사이트에 있을 수 있는 인덱싱 또는 크롤링 문제를 해결할 수 있습니다.
블로그와 같은 사이트의 페이지를 적극적으로 업데이트하는 경우 적어도 한 달에 한 번 범위 보고서를 확인하십시오.
성능 및 색인 섹션이 있는 Google Search Console의 경험 섹션을 살펴보는 다음 두 가지 SEO 팁을 사용합니다. 덮었다.
(4). 모바일 사용성 문제 식별 및 해결
사이트의 검색 가시성에 영향을 미치는 가장 중요한 기술적 SEO 문제 중 하나는 모바일 사용성 문제입니다.
2021년 모바일 트래픽은 전 세계 웹사이트 트래픽의 54.4%를 차지했습니다. 즉, 웹 사이트에 이동성 사용성 문제가 있는 경우 사이트의 트래픽뿐만 아니라 검색 순위도 떨어질 수 있습니다.
여기에서 Google Search Console의 모바일 사용성 보고서가 작동합니다.

Google Search Console 대시보드의 '경험' 섹션에 있는 모바일 사용성 보고서는 다음 6가지 오류를 강조 표시합니다.
- 호환되지 않는 플러그인 사용
- 뷰포트가 설정되지 않음
- 뷰포트가 "장치 너비"로 설정되지 않았습니다.
- 화면보다 넓은 콘텐츠
- 텍스트가 너무 작아 읽을 수 없습니다.
- 클릭 가능한 요소가 너무 가깝습니다.
오류 목록에서 볼 수 있듯이 사용성 오류의 대부분은 모바일 UX 모범 사례와 관련이 있습니다.
그렇다면 이러한 모든 문제를 해결하려면 어떻게 해야 합니까? 아래에서 각 모바일 사용성 오류에 대한 잠재적인 솔루션을 제공합니다.
호환되지 않는 플러그인 사용
Flash와 같은 특정 웹 애니메이션 플러그인은 모바일 장치에서 작동하지 않습니다. 이 오류가 보고서에 표시되면 HTML5와 같은 최신 반응형 웹 기술로 웹 애니메이션 플러그인을 업데이트하십시오.
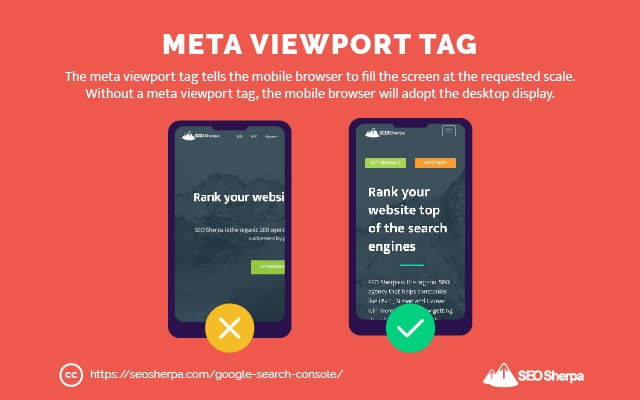
뷰포트가 설정되지 않음
뷰포트는 사용자가 볼 수 있는 웹 페이지의 볼 수 있는 영역입니다. 표시 영역은 장치에 따라 다르기 때문에 스마트폰은 데스크톱 컴퓨터보다 표시 영역이 더 작습니다.
viewport <meta> 태그로 viewport 속성을 정의하면 모바일 장치의 다양한 화면 해상도에 맞게 사이트를 확장할 수 있습니다.

이 태그는 페이지 HTML 코드의 헤드 섹션에 넣어야 합니다.
뷰포트가 "장치 너비"로 설정되지 않았습니다.
다양한 모바일 장치에 맞게 페이지를 최적화하려면 뷰포트 <meta> 태그에 특정 너비를 설정하지 않도록 해야 합니다. 고정 너비 표시 영역을 정의하면 페이지가 다른 기기에 맞게 조정할 수 없습니다.
이 오류를 수정하려면 viewport <meta> 태그를 다음과 같이 설정하십시오.
<meta name=viewport content="width=device-width, initial-scale=1">페이지에 이 태그를 추가하면 사용자가 휴대폰에서 콘텐츠를 읽기 위해 확대 및 축소할 필요가 없습니다.
화면보다 넓은 콘텐츠
이 화면 오류가 있는 페이지는 콘텐츠가 볼 수 있는 영역에서 잘렸다는 의미입니다.
페이지에 이미 viewport <meta> 태그가 있지만 이 표시 문제가 지속되는 경우 이미지에 최대 너비를 100%로 할당해야 합니다. 페이지의 HTML에서 다음과 같이 보일 것입니다.
img { max-width: 100%; display: block; }이 코드는 이미지가 현재 뷰포트를 준수하도록 합니다.
텍스트가 너무 작아 읽을 수 없습니다.
오류에서 알 수 있듯이 페이지의 글꼴은 확대하지 않으면 모바일 장치에서 읽기 어렵습니다.
이 오류를 수정하려면 페이지의 최소 글꼴 크기가 12픽셀인지 확인해야 합니다. 이보다 작은 글꼴 크기는 모바일 장치에서 페이지를 읽을 수 없게 만들 수 있습니다.
접근성을 위해 본문 텍스트를 16픽셀 이상으로 만드는 것이 좋습니다.
클릭 가능한 요소가 너무 가깝습니다.
버튼이나 탐색 링크와 같은 터치 요소는 적절한 간격으로 떨어져 있어야 합니다. 비좁은 터치 요소를 사용하면 실수로 탭할 수 있어 사용자 경험이 저하될 수 있습니다.
이 오류를 빠르게 해결하려면 웹사이트의 터치 대상이 최소 48×48픽셀이어야 합니다.
이러한 모바일 사용성 오류를 해결했으면 또 다른 중요한 페이지 경험 보고서를 살펴보겠습니다.
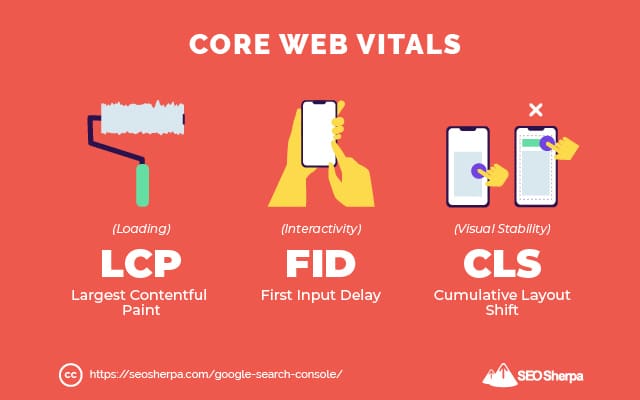
(5). 핵심 성능 평가 점수 향상
Core Web Vitals 통과에 대한 완전한 가이드가 이미 있으므로 이 보고서의 기본 사항만 다루겠습니다.

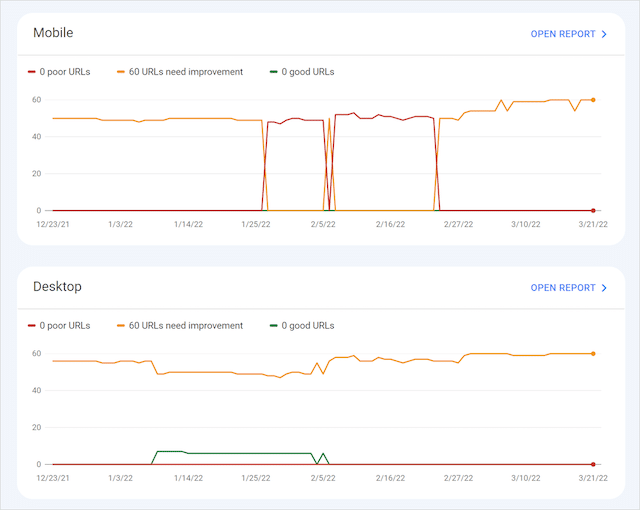
GSC의 핵심 성능 보고서를 사용하면 Chrome UX 보고서를 방문하지 않고도 URL 성능을 볼 수 있습니다.

이 Search Console 보고서는 모바일과 데스크톱 모두에서 페이지 성능에 대한 통찰력을 제공합니다. URL 성능은 '나쁨', '개선 필요' 또는 '좋음'에 따라 분류됩니다.
사이트의 모바일 실적을 보려면 모바일 오른쪽 상단에 있는 보고서 열기 를 클릭하세요. 데스크탑도 마찬가지입니다.

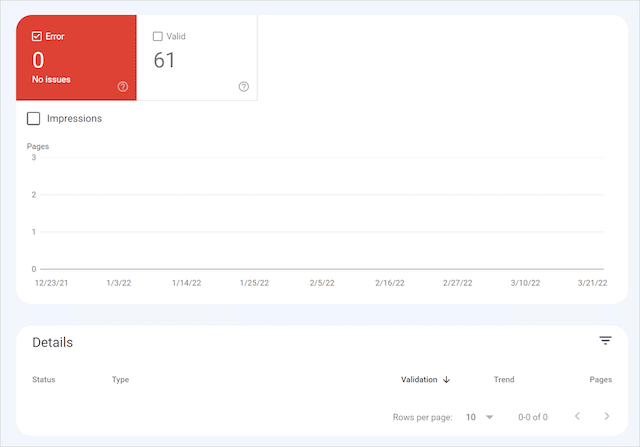
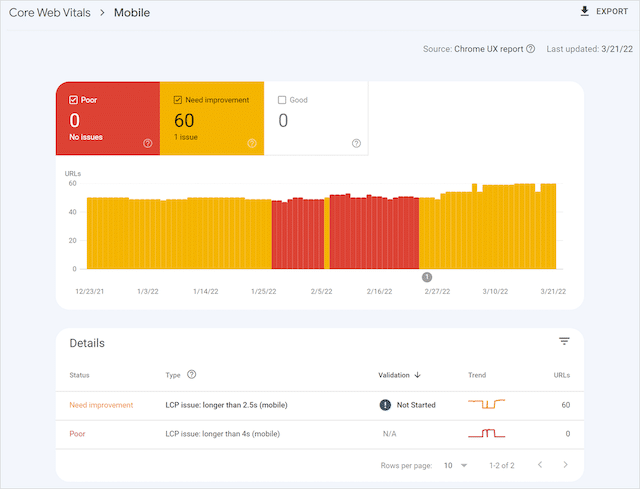
특정 핵심 성능 보고서를 열면 사이트 전체에서 Google의 오류가 표시됩니다.
우리는 가장 큰 콘텐츠가 포함된 페인트 문제를 보고 있습니다.

이 문제를 해결하기 위해 JavaScript 연기, 이미지 파일 최적화 또는 텍스트 파일 압축 작업을 할 수 있습니다. 각 수정 사항이 구현되면 문제가 해결되었는지 확인하기 위해 유효성을 검사해야 합니다.
Core Web Vitals 권장 사항에 대해 더 자세히 알아보려면 Core Web Vitals 가이드를 읽어보세요.
이제 당신 차례입니다!
보시다시피 Search Console의 지원 없이는 어떤 기업도 검색 존재를 효과적으로 관리할 수 없습니다.
GSC를 사용해 본 적이 없다면 이 초보자용 Google Search Console 튜토리얼을 통해 비즈니스가 즉시 계정을 설정하고 실행할 수 있습니다.
잠시 동안 GSC 대시보드를 실험해 보았더라도 이 기사에서 언급한 SEO 전략이 SEO 프로젝트에 Search Console을 더 잘 사용할 수 있는 방법을 더 잘 이해하는 데 도움이 되었기를 바랍니다.
SEO 작업에 Google Search Console을 사용한 다른 방법은 무엇입니까?
귀하의 의견을 듣고 싶습니다. 아래 의견에 알려주십시오.
그 동안 GSC에 사이트를 추가하고 확인하는 방법에 대해 쉽게 따라할 수 있는(그리고 쉽게 공유할 수 있는) 인포그래픽을 다운로드할 수 있습니다.