สุดยอดคู่มือเริ่มต้นใช้งานด่วนสำหรับ Google Search Console
เผยแพร่แล้ว: 2022-04-10 เมื่อพูดถึงตัวตนในโลกออนไลน์ ข้อมูลเชิงลึกเป็นสิ่งสำคัญ
เมื่อพูดถึงตัวตนในโลกออนไลน์ ข้อมูลเชิงลึกเป็นสิ่งสำคัญ
และมีเครื่องมือบางอย่างที่เป็นประโยชน์ต่อการให้บริการข้อมูลออนไลน์อย่าง Google Search Console (GSC)
Google Search Console ให้ข้อมูลที่สำคัญเกี่ยวกับประสิทธิภาพของเว็บไซต์ของคุณ ในผลการค้นหาของ Google ตั้งแต่ปัญหาทางเทคนิคไปจนถึงโอกาสของคำหลัก และอื่นๆ อีกมากมาย
ในบทช่วยสอน Google Search Console นี้ ฉันจะอธิบายทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อตั้งค่าและเริ่มใช้แดชบอร์ด Google Search Console
ฉันครอบคลุม:
- Google Search Console คืออะไร
- Google Search Console ทำอะไรให้กับธุรกิจของคุณ
- ความแตกต่างระหว่าง Google Search Console และ Google Analytics
- วิธีเพิ่มเว็บไซต์ของคุณใน Google Search Console
- งาน SEO เจ๋งๆ 5 อย่างที่คุณสามารถทำได้ด้วย Google Search Console
มาเริ่มกันเลย.
โบนัส : ดาวน์โหลดคู่มือการยืนยัน Google Search Console นี้เพื่อช่วยให้คุณตั้งค่า GSC ได้อย่างรวดเร็ว
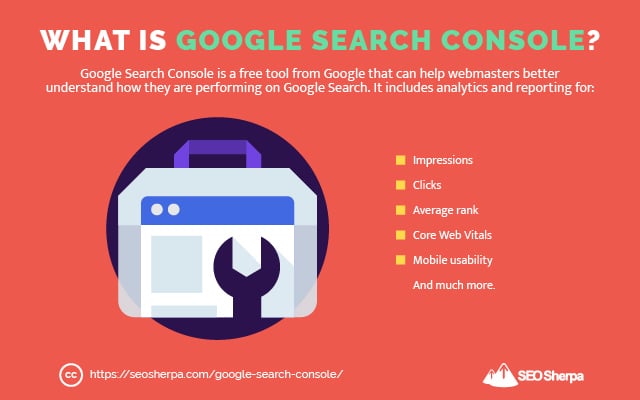
Google Search Console คืออะไร?
Google Search Console คือชุดเครื่องมือและรายงานการวิเคราะห์เว็บที่ช่วยให้เจ้าของเว็บไซต์ตรวจสอบและรักษาสถานะของตนในผลการค้นหาทั่วไปของ Google ได้อย่างมีประสิทธิภาพ
คอนโซลช่วยให้คุณสามารถตรวจสอบโดเมนที่เชื่อมโยงไปยังเว็บไซต์ของคุณ ประสิทธิภาพของไซต์บนมือถือ ผลการค้นหาที่สมบูรณ์ ข้อมูลสำคัญบนเว็บ และข้อความค้นหาที่มีการเข้าชมสูงสุด

จนถึงปี 2015 Google Search Console เป็นที่รู้จักในชื่อ Google Webmaster Tools
การเปลี่ยนชื่อเกิดขึ้นส่วนหนึ่งเพื่อแก้ไขปัญหาการขาดการผนวกรวมของคำว่า “เว็บมาสเตอร์:”
“ปรากฎว่าแนวคิดดั้งเดิมของ “ผู้ดูแลเว็บ” สะท้อนถึงคุณเพียงบางส่วนเท่านั้น ดังนั้น เพื่อให้แน่ใจว่าผลิตภัณฑ์ของเรามีทุกคนที่ใส่ใจเกี่ยวกับการค้นหา เราจึงตัดสินใจรีแบรนด์ Google Webmaster Tools เป็น Google Search Console”
ทุกคน ตั้งแต่เจ้าของธุรกิจขนาดเล็กไปจนถึงทีมการตลาดสำหรับองค์กรขนาดใหญ่ สามารถใช้รายงานเชิงลึกทั้งหมดที่พบใน Google Search Console ตราบใดที่คุณคุ้นเคยกับพื้นฐาน SEO คุณสามารถใช้เครื่องมือวิเคราะห์เว็บนี้ให้เป็นประโยชน์ได้
และเนื่องจากเป็นบริการฟรี ทุกคนที่มีเว็บไซต์ควรเริ่มใช้ประโยชน์จาก GSC
หากคุณไม่เคยใช้แพลตฟอร์มการวิเคราะห์นี้มาก่อน ต่อไปนี้คือเครื่องมือและรายงานที่ยอดเยี่ยมบางส่วนที่คุณสามารถลองใช้ได้:
- เครื่องมือตรวจสอบ URL
- รายงานผลการปฏิบัติงาน
- รายงานความครอบคลุม
- การใช้งานบนมือถือ
- และอีกมากมาย
อย่ากังวลหากคุณไม่ทราบว่ารายงานเหล่านี้ทั้งหมดคืออะไร ฉันจะลงลึกเกี่ยวกับคุณสมบัติเหล่านี้แต่ละอย่างต่อไป...
Google Search Console ทำอะไรได้บ้าง
ฟีเจอร์มากมายที่พบใน Google Search Console มีจุดประสงค์เดียว:
เพื่อปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณบน Google Search
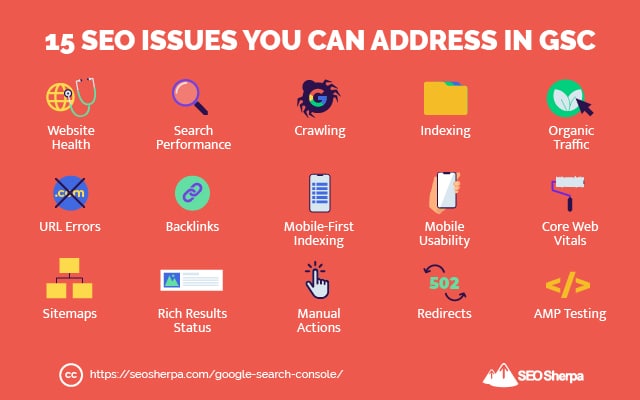
คุณสามารถใช้ Search Console เพื่อจัดการกับกิจกรรม SEO เช่น:

GSC เป็นเครื่องมืออเนกประสงค์ในการจัดการงาน SEO มากมาย ทั้งนี้ขึ้นอยู่กับบทบาทหรือตำแหน่งของคุณ
ตัวอย่างเช่น เจ้าของเว็บไซต์สามารถใช้ GSC เพื่อทำการตัดสินใจจากข้อมูลในเนื้อหาที่เน้น SEO ผู้เชี่ยวชาญ SEO สามารถเพิ่มประสิทธิภาพเว็บไซต์ได้ดียิ่งขึ้นสำหรับอันดับการค้นหาที่สูงขึ้น และผู้ดูแลไซต์สามารถตรวจสอบและแก้ไขปัญหาไซต์ได้
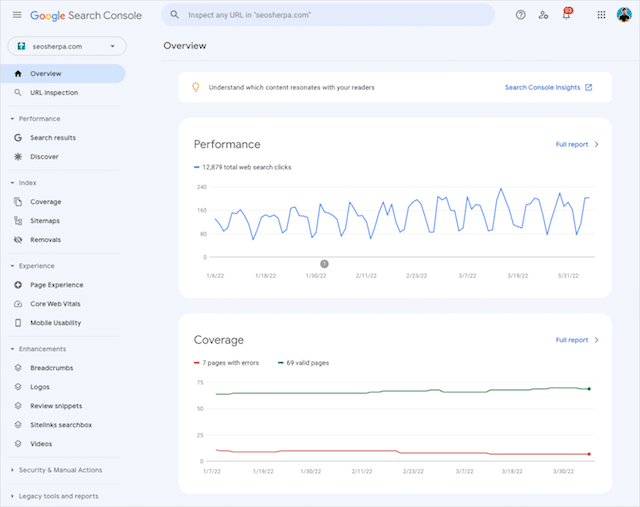
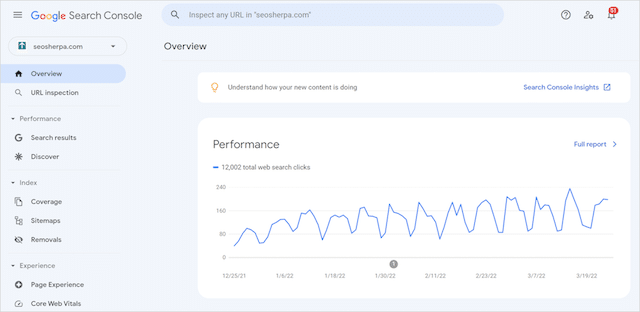
ไม่ว่าบทบาทและวัตถุประสงค์ของคุณจะเป็นอย่างไร ข้อมูล Search Console ของ Google จะแสดงในแดชบอร์ดเดียวที่ใช้งานง่าย:

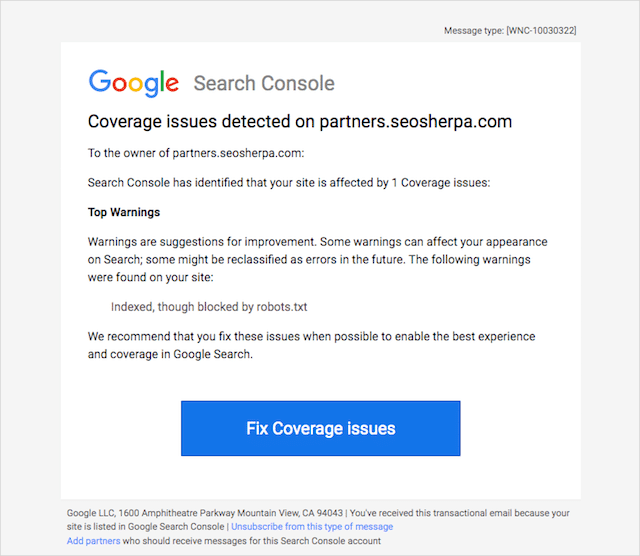
Search Console ยังมาพร้อมกับการแจ้งเตือนทางอีเมลเพื่อแจ้งให้คุณทราบเมื่อมีกิจกรรมผิดปกติเกิดขึ้นกับไซต์ของคุณ

แต่ GSC ไม่ใช่เครื่องมือเดียวที่คุณควรพิจารณาเมื่อจัดการการวิเคราะห์ไซต์ของคุณ
มีนักการตลาดดิจิทัลสำหรับผลิตภัณฑ์ Google ที่สำคัญอีกรายหนึ่งซึ่งจำเป็นต้องได้รับข้อมูลเชิงลึกที่นำไปดำเนินการได้บนเว็บไซต์ของพวกเขา
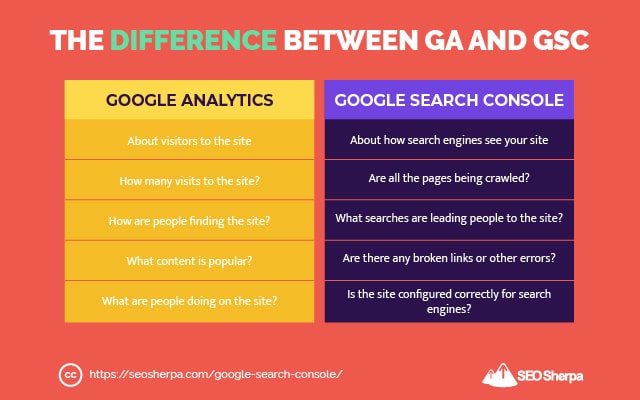
Google Search Console กับ Google Analytics
แม้ว่า Google Search และ Google Analytics จะให้ข้อมูลเกี่ยวกับเว็บไซต์ของคุณ แต่ก็มีจุดเน้นที่แตกต่างกัน
Google Analytics 101
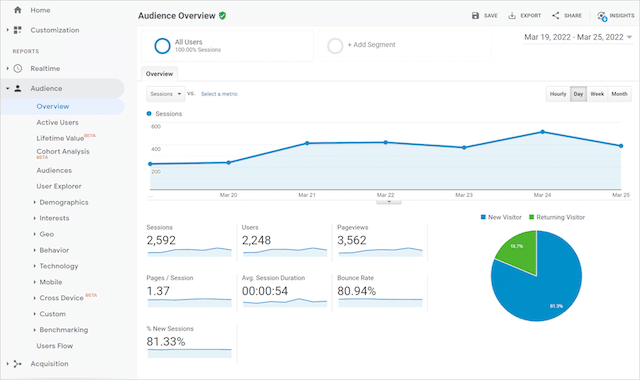
โดยไม่ต้องลงรายละเอียดทางเทคนิคมากเกินไป Google Analytics (GA) จะเน้นที่ กิจกรรมของผู้ใช้บนเว็บไซต์ของคุณ ติดตามพฤติกรรมของผู้ใช้ขณะที่พวกเขามีส่วนร่วมกับองค์ประกอบของเว็บไซต์ของคุณและเข้าชมหน้าต่างๆ ในเว็บไซต์ของคุณ
Google Analytics ยังสามารถติดตามตัวชี้วัดเช่น
- แหล่งที่มาของการเข้าชม (เช่น โดยตรง การค้นหา อีเมล การอ้างอิง ฯลฯ)
- เวลาเฉลี่ยที่ผู้เข้าชมใช้บนไซต์ของคุณ
- ตำแหน่งทางภูมิศาสตร์ของผู้เยี่ยมชมของคุณ
- เทคโนโลยีที่ผู้เยี่ยมชมของคุณใช้
- จำนวนหน้าที่ผู้เข้าชมดูโดยเฉลี่ย
- และอื่น ๆ

Google Analytics ทำงานร่วมกับผลิตภัณฑ์อื่นๆ ของ Google ได้อย่างราบรื่น เช่น Google Ads เพื่อปรับปรุงการติดตามและการรายงานสำหรับแคมเปญโฆษณาใดๆ
โซลูชันการตลาดหรือ SEO ของบุคคลที่สามยังสามารถรวบรวมข้อมูลการวิเคราะห์ด้วย Google Analytics
Google Search Console 101
ในทางกลับกัน Search Console มุ่งเน้นไปที่ Google Search แทนที่จะรายงานพฤติกรรมผู้ใช้ในไซต์ของคุณ GSC ให้ข้อมูลเชิงลึกและข้อมูลทางเทคนิคเกี่ยวกับประสิทธิภาพของเว็บไซต์ของคุณ ในการค้นหาทั่วไป

ด้วยการมุ่งเน้นที่คำค้นหา ประสิทธิภาพของคำหลัก ข้อผิดพลาดในการรวบรวมข้อมูล และการวัดที่เน้น SEO GSC ถูกสร้างขึ้นเพื่อสิ่งหนึ่ง - ช่วยให้เจ้าของไซต์และนักการตลาดประสบความสำเร็จในผลการค้นหา
GSC & GA: เหรียญสองด้านเท่ากัน?
อย่างที่คุณเห็น แม้ว่าแพลตฟอร์มการวิเคราะห์ทั้งสองจะมีความแตกต่างกัน แต่ก็ไม่ควรนำมาเปรียบเทียบกัน จุดโฟกัสของพวกเขาเสริมกันแทนที่จะแข่งขันกันเอง

เครื่องมือแต่ละอย่างมีความสำคัญในความพยายาม SEO ของคุณและมีคุณสมบัติที่สามารถตรวจสอบและปรับปรุงการจัดอันดับการค้นหาและการเข้าชมเว็บไซต์
ชุดการวิเคราะห์ทั้งสองช่วยสนับสนุนมุมมองแบบองค์รวมของการมีอยู่ทางดิจิทัลของไซต์ของคุณ
และเนื่องจากทั้งสองแพลตฟอร์มเป็น เครื่องมือวิเคราะห์ระดับองค์กรฟรี เหตุใดคุณจึงไม่ใช้ทั้งสองอย่าง
เมื่อคุณได้เรียนรู้เกี่ยวกับ Google Search Console และประโยชน์ต่อธุรกิจของคุณแล้ว มาเพิ่มเว็บไซต์ของคุณลงในแพลตฟอร์มกัน
วิธีตั้งค่าและยืนยัน Google Search Console
ก่อนที่คุณจะสามารถเข้าถึงคุณลักษณะมากมายที่มีใน Google Search Console เราต้องได้รับการยืนยันธุรกิจของคุณก่อน
โชคดีที่การเพิ่มเว็บไซต์ของคุณใน GSC นั้นค่อนข้างตรงไปตรงมา
วิธีเพิ่มเว็บไซต์ของคุณใน Search Console
ขั้นตอนที่ 1: ไปที่ Google Search Console แล้วคลิก เริ่มเลย
คุณจะต้องมีบัญชี Google เพื่อเข้าถึงไซต์ Search Console หากคุณมีบัญชีธุรกิจ Google แยกต่างหากสำหรับเว็บไซต์ของคุณ ให้เข้าสู่ระบบด้วยข้อมูลประจำตัวเหล่านั้น

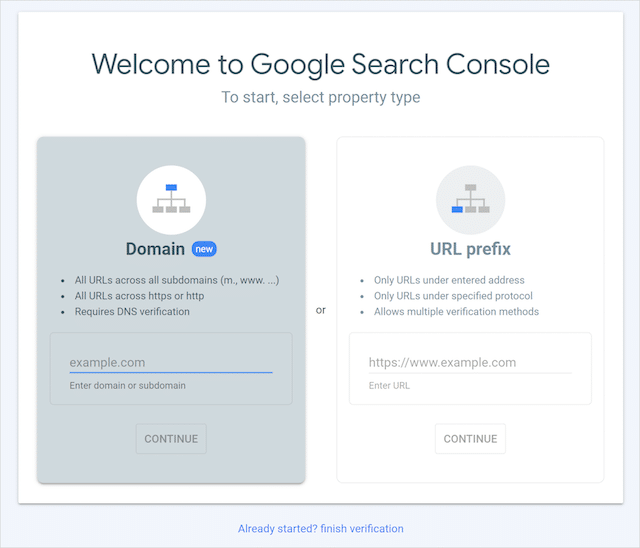
ขั้นตอนที่ 2: เพิ่ม URL ของเว็บไซต์ของคุณลงในประเภทคุณสมบัติ คำนำหน้า โดเมน หรือ URL
หากคุณไม่ทราบความแตกต่างระหว่างสองตัวเลือก "พร็อพเพอร์ ตี้โดเมน" จะติดตาม URL ทั้งหมดของเว็บไซต์ ซึ่งอาจรวมถึงโดเมนย่อย (คำนำหน้าที่อยู่ก่อนชื่อโดเมนของคุณ เช่น บล็อก หรือ www.) หรือหลายโปรโตคอล (HTTPS, HTTP เป็นต้น)
“คุณสมบัติคำนำหน้า URL” จะติดตามข้อมูลสำหรับ URL ที่มีคำนำหน้าเฉพาะเท่านั้น หาก URL ที่กำหนดไม่มีโปรโตคอลเฉพาะ (เช่น HTTPS) หรือโดเมนย่อย ( blog. example.com) ข้อมูลสำหรับ URL ที่ไม่ระบุเหล่านั้นจะไม่ถูกเพิ่มไปยัง Search Console ของคุณ

และนั่นแหล่ะ นี่เป็นเพียงสองขั้นตอนที่คุณต้องปฏิบัติตามเพื่อเริ่มต้นใช้งาน Google Search Console ตอนนี้ เราต้องยืนยันความเป็นเจ้าของไซต์ของคุณ
วิธียืนยันความเป็นเจ้าของไซต์บน Search Console
มีหลายวิธีในการยืนยันว่าคุณเป็นเจ้าของไซต์ที่คุณเพิ่งเพิ่มลงใน Search Console วิธีการตรวจสอบที่คุณสามารถใช้ได้นั้นขึ้นอยู่กับ ประเภททรัพย์สิน ที่คุณเลือกสำหรับบัญชี GSC ของคุณ
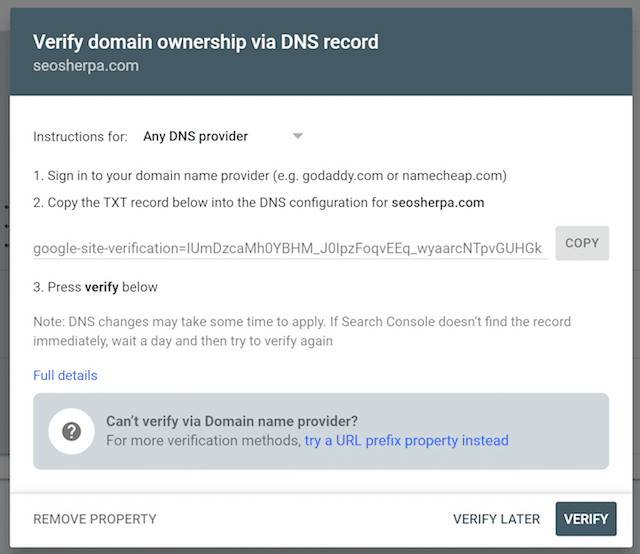
การยืนยันสำหรับพร็อพเพอร์ตี้โดเมน
พร็อพเพอร์ตี้ระดับโดเมนสามารถยืนยันได้ผ่าน DNS เท่านั้น ระบบชื่อโดเมน (DNS) คือเมื่อมีการแปลชื่อโดเมนที่มนุษย์สามารถอ่านได้ เช่น seosherpa.com เป็นที่อยู่ IP ที่เป็นตัวเลขและคอมพิวเตอร์สามารถอ่านได้ (เช่น 192.168. 1.1)
การยืนยัน DNS กำหนดให้คุณต้องลงชื่อเข้าใช้ผู้ให้บริการโดเมนและเพิ่มระเบียน TXT ที่ Google ให้ไว้ในการกำหนดค่า DNS ของโดเมน

ผู้ให้บริการโดเมนบางรายจะต้องการระเบียน CNAME แทนที่จะเป็นระเบียน DNS TXT ยืนยันกับผู้ให้บริการโดเมนของคุณที่พวกเขาต้องการ
การตรวจสอบคุณสมบัติคำนำหน้า URL
คำนำหน้า URL มีวิธีการยืนยันหลายวิธีไม่เหมือนกับคุณสมบัติของโดเมน มาดูแต่ละอันด้านล่างกัน
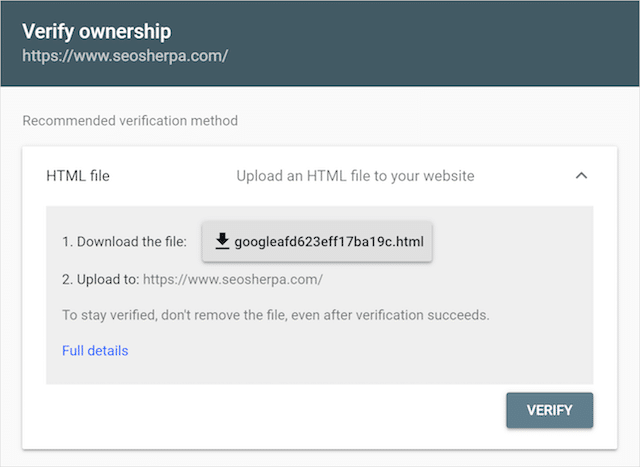
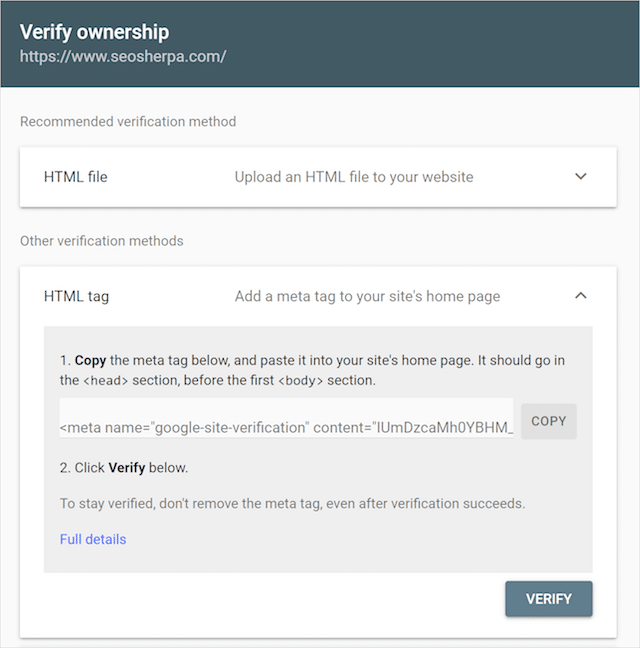
ไฟล์ HTML
วิธีการตรวจสอบนี้กำหนดให้คุณอัปโหลดไฟล์ HTML ที่ให้มาไปยังโฟลเดอร์รากของไซต์ของคุณผ่าน FTP หรือ SFTP คุณจะต้องเข้าถึงเซิร์ฟเวอร์ของคุณเพื่ออัปโหลดไฟล์นี้ไปยังไดเรกทอรีราก

ปัญหาหนึ่งของวิธีนี้คือ หากไฟล์ถูกลบออกจากไดเรกทอรีราก ข้อมูลของคุณจะหยุดติดตามใน Google Search Console สิ่งนี้เกิดขึ้นมากมายกับไคลเอนต์ที่เราจัดการ โดยเฉพาะอย่างยิ่งเมื่อทำการโยกย้ายเซิร์ฟเวอร์ หรือปรับใช้เว็บไซต์ใหม่
ฉันไม่แนะนำให้ใช้วิธีการยืนยันไฟล์ HTML เว้นแต่จะเป็นทางเลือกเดียวของคุณ
แท็ก HTML
วิธีการตรวจสอบแท็ก HTML กำหนดให้คุณวางเมตาแท็กที่ให้มาลงในส่วน <head> ของไซต์ของคุณ

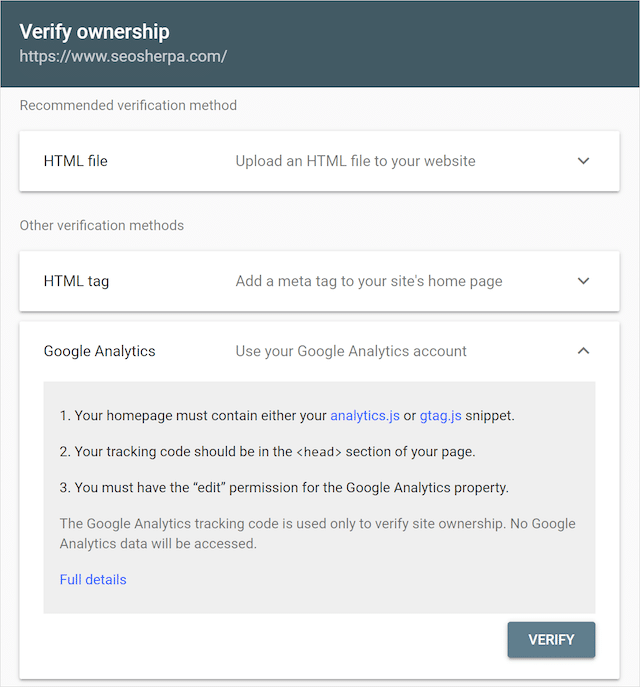
Google Analytics
ในการยืนยันกับ Google Analytics คุณต้องมีไซต์ของคุณบน GA อยู่แล้ว เมื่อคุณยืนยันการยืนยันใน Google Analytics และติดตั้งโค้ดติดตามที่ให้มาแล้ว คุณควรคลิก ยืนยัน

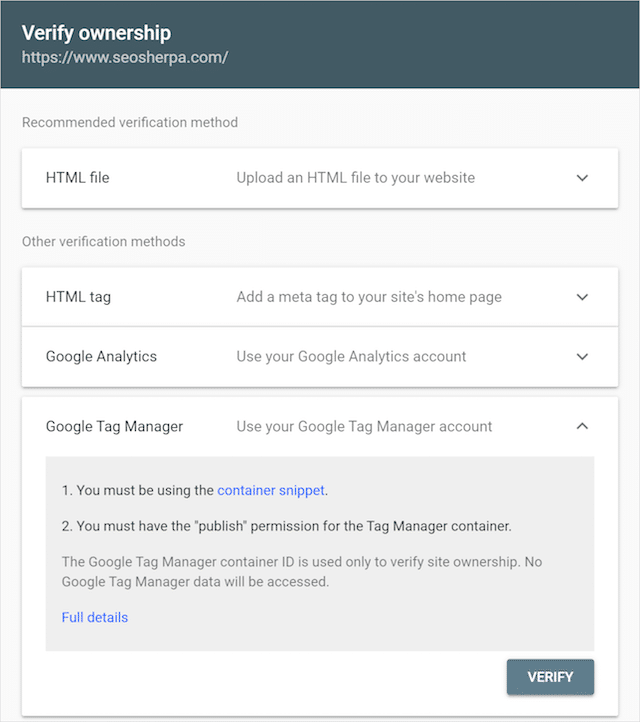
Google Tag Manager
เช่นเดียวกับ Google Analytics คุณต้องสร้างบัญชีบน Google Tag Manager หากโค้ดข้อมูลโค้ดคอนเทนเนอร์ GTM เปิดใช้งานอยู่แล้ว คุณเพียงแค่ต้องกด ยืนยัน

หลังจากที่คุณได้ยืนยันไซต์ของคุณบน Search Console แล้ว ก็ถึงเวลาเริ่มสำรวจคุณลักษณะ SEO ที่มีประโยชน์ทั้งหมดของ GSC
ห้าวิธีปฏิบัติในการใช้ Google Search Console สำหรับ SEO
Google Search Console เป็นสิ่งจำเป็นสำหรับธุรกิจที่ต้องการเพิ่มการเข้าชมแบบออร์แกนิกและเข้าถึงความสมบูรณ์ของไซต์ที่ดีที่สุด
ต่อไปนี้คือห้าวิธียอดนิยมที่นักการตลาดสามารถใช้ GSC เพื่อยกระดับประสิทธิภาพ SEO ของเว็บไซต์ของตนและเปิดเผยปัญหาทางเทคนิคที่ซ่อนอยู่
(1). ระบุโอกาสคำหลักใหม่
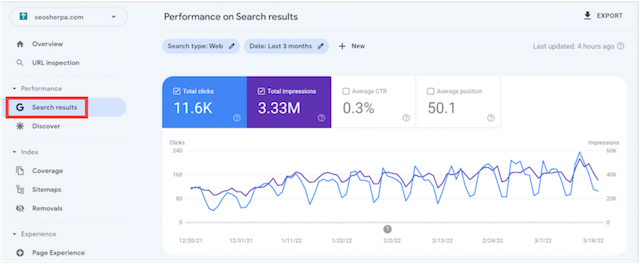
เมื่อคุณลงชื่อเข้าใช้แดชบอร์ด Google Search Console เป็นครั้งแรก คุณจะเห็นรายงานหลายรายการแสดงอยู่ที่การนำทางด้านซ้ายมือ หนึ่งในรายงานเหล่านี้ คือ ผลการค้นหา มีโอกาสทำ SEO มากมาย

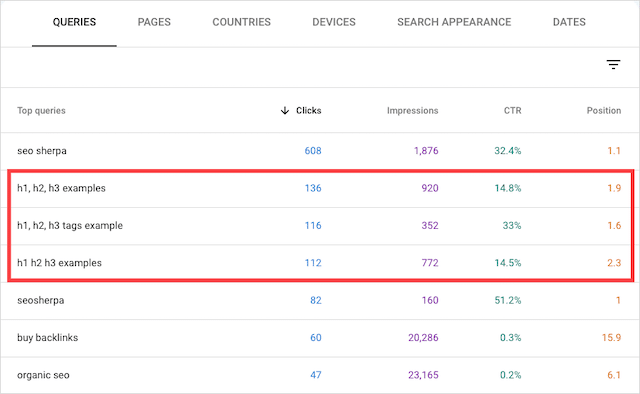
เมื่อคุณคลิกแท็บ ผลการค้นหา ให้ดูที่การ สืบค้น ข้อมูลของไซต์ของคุณ

ดังที่คุณเห็นจากภาพด้านบน คุณสามารถดูคำหลักทั้งหมดที่นำผู้ใช้การค้นหามาที่ไซต์ของคุณในช่วงเวลาที่กำหนด

ค่อนข้างเรียบร้อยใช่มั้ย
คุณจะใช้รายงานนี้เพื่อ ระบุโอกาสของคำหลักใหม่ได้อย่างไร
ตัวอย่างเช่น การดูรายงานการ สืบค้น ข้อมูลของเรา เราจะเห็นว่าคำค้นหาที่มีประสิทธิภาพสูงสุดหลายคำเกี่ยวข้องกับข้อความค้นหาแท็กส่วนหัวต่างๆ
เราจะเห็นว่า เราอยู่ในสามอันดับแรก สำหรับคำถามตัวอย่าง "h" เมื่อตรวจสอบ และอัตราการคลิกผ่านของเราสำหรับข้อความค้นหาเหล่านี้ก็ค่อนข้างแข็งแกร่งเช่นกัน

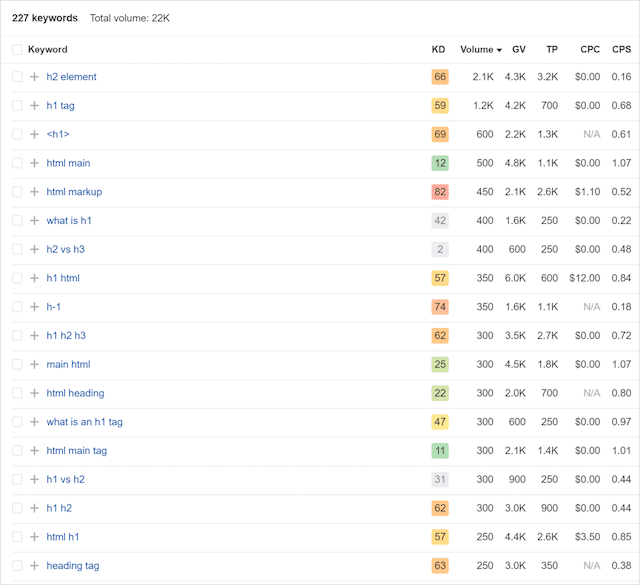
เมื่อพิจารณาถึงจำนวนผู้ใช้การค้นหาที่กำลังมองหาตัวอย่างแท็กส่วนหัว เราสามารถเสียบคำค้นหานั้นลงในเครื่องมือวิจัยคำหลัก เช่น Semrush หรือ Ahrefs และค้นหาวลีค้นหาที่เกี่ยวข้องซึ่งเราสามารถกำหนดเป้าหมายในเนื้อหาของเราได้

เนื่องจากเรามีบล็อกโพสต์บนแท็กส่วนหัวสำหรับ SEO แล้ว สิ่งที่เราต้องทำคืออัปเดตโพสต์เพื่อรวมเนื้อหาในหัวข้อเหล่านี้
เมื่อดูรายงานการ สืบค้น ข้อมูลของคุณ คุณอาจค้นพบโอกาสของคำหลักใหม่ๆ ที่แปลเป็นแนวคิดเนื้อหาที่ง่าย
แต่รายงานการ สืบค้น ข้อมูลเป็นมากกว่าการแสดงคำหลักใหม่เพื่อกำหนดเป้าหมายในเนื้อหาของคุณ
เคล็ดลับถัดไปจะช่วยคุณปรับปรุงอัตราการคลิกผ่านของตำแหน่งการค้นหาทั่วไปของคุณ
(2). ปรับปรุงผลกระทบ CTR ของตัวอย่างข้อมูลการค้นหาทั่วไปของคุณ
นอกเหนือจากการสร้างแนวคิดเกี่ยวกับเนื้อหาใหม่และระบุโอกาสของคำหลักใหม่สำหรับไซต์ของคุณแล้ว รายงานการ ค้นหา ยังแสดงอัตราการคลิกผ่านโดยเฉลี่ยของคำหลักของคุณอีกด้วย
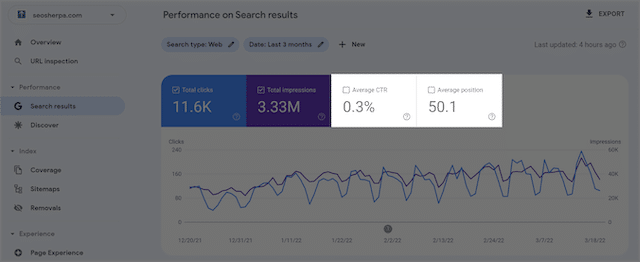
รายงาน ผลการค้นหา ของคุณจะแสดงเฉพาะ จำนวนคลิก ทั้งหมดและ จำนวนการแสดงผลทั้งหมด โดยค่าเริ่มต้น
การคลิกที่ CTR เฉลี่ยและ อันดับเฉลี่ย ในองค์ประกอบกราฟจะเน้น CTR และข้อมูลตำแหน่งของคุณในกราฟและรายงาน ข้อความค้นหา ด้านล่าง

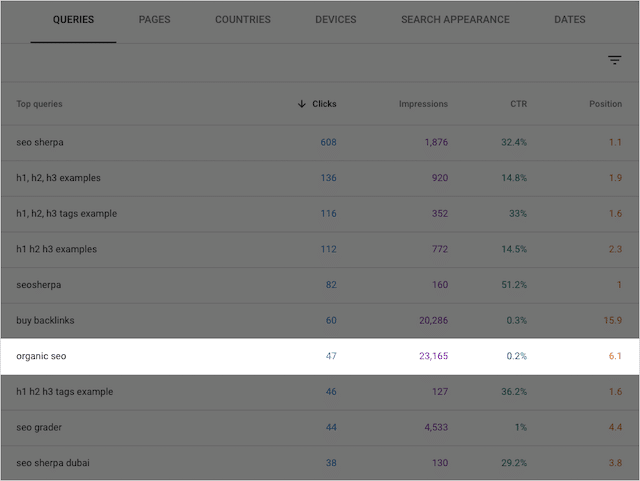
เมื่อคุณเน้นทั้ง CTR และตำแหน่งแล้ว ให้กรองรายงานการ ค้นหา ของคุณตามการแสดงผล
จากข้อมูลการแสดงผล 10 อันดับแรก เห็นได้ชัดว่าเราอยู่ในตำแหน่งที่ค่อนข้างดีสำหรับคำค้นหา "Organic seo"

แต่ในฐานะหน่วยงานเกษตรอินทรีย์ชั้นนำ ตำแหน่งที่ 6 จะไม่ตัดขาด
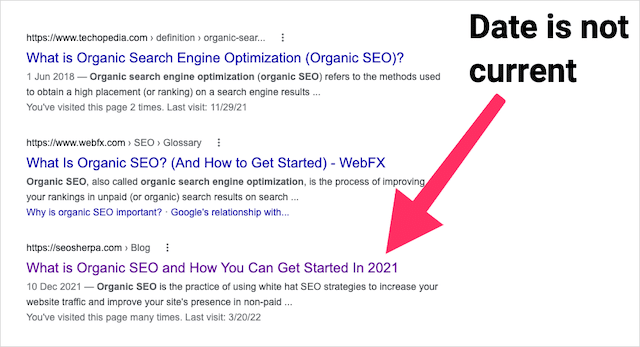
ชัดเจนว่าเรามาถูกทางแล้ว เนื่องจากเราอยู่ในอันดับที่ค่อนข้างสูงสำหรับคำว่า SEO แบบออร์แกนิก แต่ CTR ของเรานั้นแย่มาก (0.2%)
เราแค่ต้อง มุ่งเน้นความพยายามในการเพิ่มประสิทธิภาพของเราใหม่
และจุดเริ่มต้นที่ชัดเจนคือการอัปเดตปีในแท็กชื่อให้เป็นปัจจุบัน

อีกวิธีหนึ่งในการปรับปรุง CTR การค้นหาทั่วไปของเราคือการทดสอบแท็กชื่อใหม่และแนวคิดคำอธิบายเมตาบนข้อมูลโค้ดการค้นหาของเรา
การทำการทดสอบรายเดือนสำหรับสำเนาเมตาแท็กใหม่ เราจะค่อยๆ เห็นการปรับปรุงในการจัดอันดับการค้นหาของเรา
หมายเหตุ: ไม่ทราบวิธีการเขียนเมตาแท็กที่เป็นมิตรกับ SEO หรือไม่ ฉันมีคุณครอบคลุม เรามีคำแนะนำโดยละเอียดเกี่ยวกับการเพิ่มประสิทธิภาพแท็กชื่อและคำแนะนำทีละขั้นตอนในการเขียนคำอธิบายเมตาที่สมบูรณ์แบบสำหรับ SEO
ขณะเรียกใช้การทดสอบข้อมูลเมตา คุณอาจต้องอัปเดตบทความด้วยหากบทความเก่าไปหน่อย
การจัดรูปแบบเนื้อหาของคุณสำหรับโอกาสของตัวอย่างข้อมูลแนะนำ (หากมี) จะ ช่วยเพิ่มจำนวนคลิกในการค้นหาเหล่านั้นด้วย
ตอนนี้เราเข้าใจวิธีใช้ GSC สำหรับงานเนื้อหา SEO แล้ว มาดูข้อผิดพลาดทางเทคนิคของ SEO ที่พบใน Search Console
(3). ระบุข้อผิดพลาดในการรวบรวมข้อมูลบนเว็บไซต์ของคุณอย่างรวดเร็ว
หากคุณเคยทำงานในโครงการออกแบบเว็บไซต์ใหม่ คุณจะเข้าใจว่าทำไมบางครั้งจึงจำเป็นต้องไม่สร้างดัชนีบางหน้าจากเครื่องมือค้นหา
การป้องกันไม่ให้โปรแกรมรวบรวมข้อมูลจัดทำดัชนีหน้าเว็บของคุณขณะที่คุณใช้งานจะช่วยลดความเสี่ยงในการเปิดเผยแคมเปญที่วางแผนไว้ของคุณต่อคู่แข่งหรือการ รั่วไหลของข่าวกรองธุรกิจ
แต่บางครั้ง นักพัฒนาซอฟต์แวร์ที่คุณทำงานด้วยอาจลืมลบแท็ก noindex เหล่านี้ในหน้าเว็บของคุณ หรือคุณอาจพบว่าตัวเองกำลังลบหน้าที่ไม่ต้องการแล้วและลืมเปลี่ยนเส้นทางไป
สถานการณ์ทั้งสองนี้อาจส่งผลให้เกิดข้อผิดพลาดในการรวบรวมข้อมูลซึ่งอาจทำให้ไซต์ของคุณเริ่มสูญเสียอันดับการค้นหา
โชคดีที่คุณไม่ต้องรวบรวมข้อมูล HTML ของทุกหน้าเพื่อ ค้นหาข้อผิดพลาด SEO ทางเทคนิคเหล่านี้
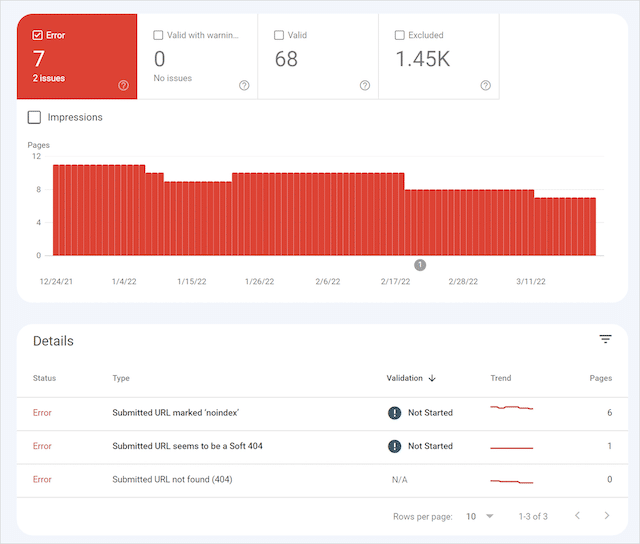
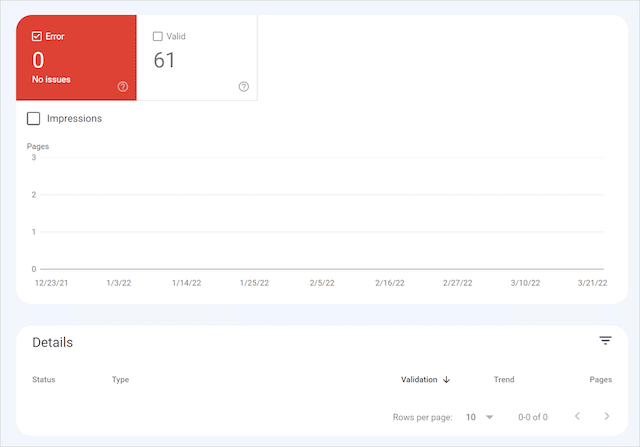
Google Search Console มีรายงาน ความครอบคลุม ที่ตรวจสอบแต่ละหน้าในเว็บไซต์ของคุณเพื่อหาปัญหาด้านความสามารถในการรวบรวมข้อมูล

ดังที่คุณเห็น สรุประดับบนสุดนี้เน้นสถานะการจัดทำดัชนีของ URL ของไซต์ของคุณทั้งหมด สถานะของทุก URL บนไซต์ของคุณจะอยู่ในรายงานนี้
แน่นอน คุณต้องการให้ทุกหน้าที่คุณส่งไปยัง GSC ผ่านแผนผังเว็บไซต์ XML ของคุณถูกจัดกลุ่มในสถานะ ที่ถูกต้อง แต่บางครั้งข้อผิดพลาดก็เกิดขึ้น นี่คือที่ที่คุณสามารถจัดการปัญหาการจัดทำดัชนีหรือการรวบรวมข้อมูลที่ไซต์ของคุณอาจมี
หากคุณกำลังอัปเดตหน้าเว็บในไซต์ของคุณ เช่น บล็อก อย่าลืมตรวจสอบรายงาน ความครอบคลุม อย่างน้อยเดือนละครั้ง
เราจะใช้เคล็ดลับ SEO สองข้อต่อไปนี้เพื่อดูส่วน ประสบการณ์ ของ Google Search Console กับส่วน ประสิทธิภาพ และ ดัชนี ครอบคลุม
(4). ระบุและแก้ไขปัญหาการใช้งานมือถือ
ปัญหา SEO ทางเทคนิคที่สำคัญที่สุดประการหนึ่งที่ส่งผลต่อการมองเห็นการค้นหาของไซต์คือปัญหาการใช้งานบนมือถือ
ในปี 2564 การเข้าชมผ่านอุปกรณ์เคลื่อนที่คิดเป็น 54.4% ของการเข้าชมเว็บไซต์ทั่วโลก หมายความว่าหากเว็บไซต์ของคุณมีปัญหาในการใช้งานด้านการเคลื่อนไหว เว็บไซต์ของคุณอาจไม่เพียงแต่พบว่ามีการเข้าชมลดลง แต่ยังรวมถึงอันดับการค้นหาด้วย
นี่คือที่มาของรายงาน การใช้งานมือถือ ใน Google Search Console

พบได้ในส่วน "ประสบการณ์" ของแดชบอร์ด Google Search Console รายงาน การใช้งานอุปกรณ์เคลื่อนที่ จะเน้นข้อผิดพลาด 6 ข้อต่อไปนี้:
- ใช้ปลั๊กอินที่เข้ากันไม่ได้
- ไม่ได้ตั้งค่าวิวพอร์ต
- ไม่ได้ตั้งค่าวิวพอร์ตเป็น "ความกว้างของอุปกรณ์"
- เนื้อหากว้างกว่าหน้าจอ
- ข้อความเล็กเกินกว่าจะอ่านได้
- องค์ประกอบที่คลิกได้อยู่ใกล้กันเกินไป
ดังที่คุณเห็นจากรายการข้อผิดพลาด ข้อผิดพลาดด้านความสามารถในการใช้งานจำนวนมากเกี่ยวข้องกับแนวทางปฏิบัติที่ดีที่สุดสำหรับ UX บนมือถือ
คุณจะแก้ไขปัญหาเหล่านี้ได้อย่างไร ด้านล่างนี้ ฉันจะนำเสนอวิธีแก้ปัญหาที่เป็นไปได้สำหรับข้อผิดพลาดในการใช้งานอุปกรณ์เคลื่อนที่แต่ละข้อ
ใช้ปลั๊กอินที่เข้ากันไม่ได้
ปลั๊กอินแอนิเมชั่นเว็บบางตัว เช่น Flash ใช้งานไม่ได้กับอุปกรณ์มือถือ หากข้อผิดพลาดนี้ปรากฏในรายงานของคุณ ให้อัปเดตปลั๊กอินแอนิเมชั่นเว็บด้วยเทคโนโลยีเว็บที่ทันสมัยและตอบสนอง เช่น HTML5
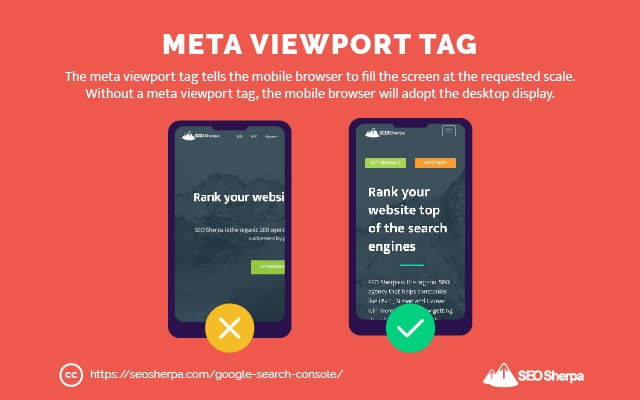
ไม่ได้ตั้งค่าวิวพอร์ต
วิวพอร์ตคือพื้นที่ที่สามารถดูได้ของหน้าเว็บที่ผู้ใช้สามารถมองเห็นได้ เนื่องจากวิวพอร์ตแตกต่างกันไปตามอุปกรณ์ สมาร์ทโฟนจะมีวิวพอร์ตที่เล็กกว่าคอมพิวเตอร์เดสก์ท็อป
การกำหนดคุณสมบัติของวิวพอร์ตด้วยแท็กวิวพอร์ต <meta> จะทำให้ไซต์ของคุณสามารถปรับขนาดได้ตามความละเอียดหน้าจอที่แตกต่างกันของอุปกรณ์เคลื่อนที่

แท็กนี้ต้องอยู่ในส่วนหัวของโค้ด HTML ของหน้าเว็บ
ไม่ได้ตั้งค่าวิวพอร์ตเป็น "ความกว้างของอุปกรณ์"
ในการเพิ่มประสิทธิภาพหน้าเว็บของคุณสำหรับอุปกรณ์เคลื่อนที่ต่างๆ คุณต้องแน่ใจว่าไม่ได้ตั้งค่าความกว้างเฉพาะในแท็ก <meta> วิวพอร์ตของคุณ การกำหนดวิวพอร์ตความกว้างคงที่หมายความว่าหน้าเว็บของคุณไม่สามารถปรับเปลี่ยนสำหรับอุปกรณ์ต่างๆ ได้
ในการแก้ไขข้อผิดพลาดนี้ ให้ตั้งค่าแท็ก viewport <meta> เป็น:
<meta name=viewport content="width=device-width, initial-scale=1">การเพิ่มแท็กนี้ในหน้าของคุณจะทำให้ผู้ใช้ของคุณไม่จำเป็นต้องซูมเข้าและออกเพื่ออ่านเนื้อหาของคุณบนโทรศัพท์
เนื้อหากว้างกว่าหน้าจอ
หน้าที่มีข้อผิดพลาดของหน้าจอนี้หมายความว่าเนื้อหาถูกตัดออกจากพื้นที่ที่สามารถดูได้
หากคุณมีแท็กวิวพอร์ต <meta> บนหน้าเว็บของคุณแล้ว แต่ปัญหาการแสดงผลยังคงมีอยู่ รูปภาพของคุณควรกำหนดความกว้างสูงสุด 100% ใน HTML ของหน้าของคุณจะมีลักษณะดังนี้:
img { max-width: 100%; display: block; }รหัสนี้จะช่วยให้แน่ใจว่ารูปภาพของคุณจะสอดคล้องกับวิวพอร์ตปัจจุบัน
ข้อความเล็กเกินกว่าจะอ่านได้
เนื่องจากข้อผิดพลาดอาจแนะนำ แบบอักษรบนหน้าเว็บของคุณอ่านได้ยากบนอุปกรณ์เคลื่อนที่โดยไม่ต้องซูมเข้า
ในการแก้ไขข้อผิดพลาดนี้ คุณต้องตรวจสอบให้แน่ใจว่าหน้าเว็บของคุณมีขนาดแบบอักษรขั้นต่ำ 12 พิกเซล ขนาดตัวอักษรที่น้อยกว่านี้อาจทำให้หน้าเว็บของคุณอ่านไม่ออกบนอุปกรณ์เคลื่อนที่
เพื่อวัตถุประสงค์ในการเข้าถึง ให้พิจารณาสร้างข้อความเนื้อหาของคุณอย่างน้อย 16 พิกเซล
องค์ประกอบที่คลิกได้อยู่ใกล้กันเกินไป
องค์ประกอบระบบสัมผัส เช่น ปุ่มหรือลิงก์การนำทางต้องอยู่ห่างกันอย่างเหมาะสม การมีองค์ประกอบสัมผัสที่คับแคบอาจส่งผลให้เกิดการแตะโดยไม่ได้ตั้งใจ ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี
เพื่อแก้ไขข้อผิดพลาดนี้อย่างรวดเร็ว เป้าหมายการสัมผัสบนเว็บไซต์ของคุณควรมีขนาดอย่างน้อย 48×48 พิกเซล
เมื่อคุณได้แก้ไขข้อผิดพลาดด้านความสามารถในการใช้งานบนอุปกรณ์เคลื่อนที่แล้ว ให้ตรวจสอบรายงานประสบการณ์ใช้งานเพจที่สำคัญอีกฉบับหนึ่ง
(5). ปรับปรุงคะแนน Core Web Vitals ของคุณ
เนื่องจากเรามีคู่มือฉบับสมบูรณ์เกี่ยวกับการส่งผ่าน Core Web Vitals อยู่แล้ว ฉันจะพูดถึงแต่พื้นฐานของรายงานนี้เท่านั้น

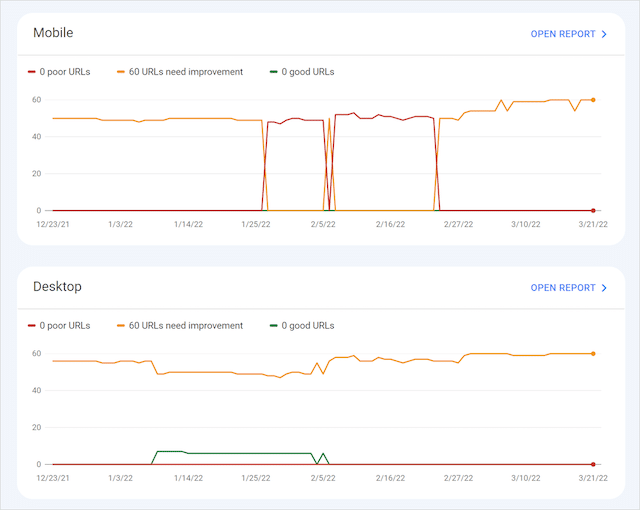
รายงาน Core Web Vitals บน GSC ช่วยให้คุณดูประสิทธิภาพของ URL ได้โดยไม่ต้องไปที่รายงาน Chrome UX

รายงาน Search Console นี้จะให้ข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพของหน้าเว็บทั้งบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป ประสิทธิภาพของ URL จะถูกจัดหมวดหมู่ตาม "แย่" "ต้องปรับปรุง" หรือ "ดี"
หากต้องการดูประสิทธิภาพมือถือของไซต์ ให้คลิก เปิดรายงาน ที่ด้านบนขวาของมือถือ เหมือนกันสำหรับเดสก์ท็อป

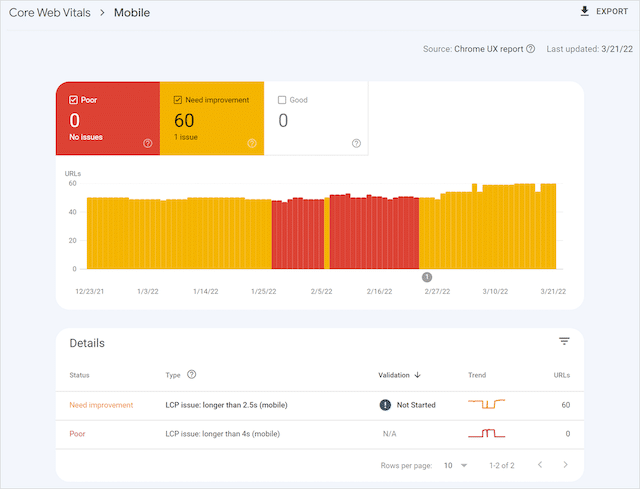
เมื่อคุณเปิดรายงาน Core Web Vitals ใดโดยเฉพาะ คุณจะเห็นข้อผิดพลาดของ Google ในไซต์ของคุณ
สำหรับเรา เราพบปัญหาเกี่ยวกับ Paint ที่มีเนื้อหามากที่สุด

เพื่อแก้ไขปัญหานี้ เราสามารถทำงานกับการเลื่อนเวลา JavaScript เพิ่มประสิทธิภาพไฟล์รูปภาพ หรือบีบอัดไฟล์ข้อความ เมื่อดำเนินการแก้ไขแล้ว ควรตรวจสอบเพื่อยืนยันว่าปัญหาได้รับการแก้ไขแล้ว
หากคุณต้องการเรียนรู้คำแนะนำ Core Web Vitals เชิงลึก โปรดอ่านคู่มือ Core Web Vitals ของเรา
ตอนนี้ถึงตาคุณแล้ว!
อย่างที่คุณเห็น ไม่มีธุรกิจใดสามารถจัดการสถานะการค้นหาของตนได้อย่างมีประสิทธิภาพโดยไม่ได้รับการสนับสนุนจาก Search Console
หากคุณไม่เคยใช้ GSC บทแนะนำ Google Search Console สำหรับผู้เริ่มต้นจะช่วยให้ธุรกิจของคุณเริ่มต้นใช้งานบัญชีได้อย่างรวดเร็ว
แม้ว่าคุณจะได้ทดลองใช้แดชบอร์ด GSC มาสักระยะแล้ว ฉันหวังว่ากลยุทธ์ SEO ที่กล่าวถึงในบทความนี้จะช่วยให้คุณเข้าใจวิธีใช้งาน Search Console สำหรับโครงการ SEO ของคุณได้ดียิ่งขึ้น
คุณใช้ Google Search Console ในการทำงาน SEO ด้วยวิธีใดอีกบ้าง
ฉันชอบที่จะได้ยินจากคุณ - แจ้งให้เราทราบในความคิดเห็นด้านล่าง
ในระหว่างนี้ คุณสามารถดาวน์โหลดอินโฟกราฟิกที่ง่ายต่อการติดตาม (และแชร์ได้ง่าย) ในการเพิ่มและยืนยันไซต์ของคุณไปยัง GSC