La guía de inicio rápido definitiva para Google Search Console
Publicado: 2022-04-10 Cuando se trata de su presencia en línea, los conocimientos son fundamentales.
Cuando se trata de su presencia en línea, los conocimientos son fundamentales.
Y pocas herramientas son tan beneficiosas para proporcionar información en línea como Google Search Console (GSC).
Google Search Console brinda datos críticos sobre el rendimiento de su sitio web en los resultados de búsqueda de Google, desde problemas técnicos hasta oportunidades de palabras clave y mucho más.
En este tutorial de Google Search Console, cubriré todo lo que necesita saber para configurar y comenzar a usar el panel de control de Google Search Console.
estoy cubriendo:
- Qué es la consola de búsqueda de Google
- Qué hace Google Search Console por tu negocio
- Las diferencias entre Google Search Console y Google Analytics
- Cómo agregar su sitio web a Google Search Console
- Cinco tareas geniales de SEO que puedes hacer con Google Search Console
Empecemos.
BONIFICACIÓN : DESCARGUE esta guía de verificación de Google Search Console para ayudarlo a configurar GSC rápidamente.
¿Qué es la consola de búsqueda de Google?
Google Search Console es un conjunto de herramientas e informes de análisis web que ayuda a los propietarios de sitios web a monitorear y mantener de manera efectiva su presencia en los resultados de búsqueda orgánicos de Google.
La consola le permite monitorear los dominios que se vinculan a su sitio web, el rendimiento de su sitio móvil, los resultados de búsqueda enriquecidos, los principales datos vitales de la web y las consultas de mayor tráfico.

Hasta 2015, Google Search Console se conocía como Google Webmaster Tools.
El cambio de nombre se realizó en parte para abordar la falta de inclusión con el término "webmaster":
"Resulta que la idea tradicional del "webmaster" refleja solo a algunos de ustedes... Entonces, para asegurarnos de que nuestro producto incluya a todos los que se preocupan por la Búsqueda, hemos decidido cambiar el nombre de Google Webmaster Tools a Google Search Console".
Cualquiera, desde propietarios de pequeñas empresas hasta equipos de marketing de grandes empresas, puede usar todos los informes detallados que se encuentran en Google Search Console. Siempre que esté familiarizado con los fundamentos de SEO, puede utilizar esta herramienta de análisis web para su beneficio.
Y debido a que es gratis, cualquiera que tenga un sitio web debería comenzar a aprovechar GSC.
Si nunca antes ha usado esta plataforma de análisis, aquí hay algunas herramientas e informes excelentes con los que puede jugar:
- Herramienta de inspección de URL
- Reporte de desempeño
- Informe de cobertura
- Usabilidad móvil
- Y mucho más
No se preocupe si actualmente no sabe cuáles son todos estos informes. Profundizaré en cada una de estas características a continuación...
¿Qué hace la consola de búsqueda de Google?
La gran cantidad de funciones que se encuentran en Google Search Console tienen un propósito:
Para mejorar el rendimiento de su sitio en la Búsqueda de Google.
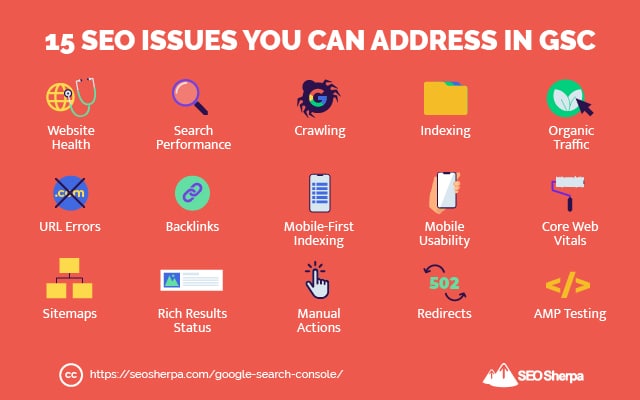
Search Console se puede utilizar para abordar actividades de SEO como:

Dependiendo de su rol o posición, GSC es una herramienta versátil para abordar muchas tareas de SEO.
Por ejemplo, los propietarios de sitios pueden usar GSC para tomar decisiones basadas en datos sobre contenido centrado en SEO. Los especialistas en SEO pueden optimizar mejor el sitio para obtener clasificaciones de búsqueda más altas. Y los administradores del sitio pueden monitorear y solucionar los problemas del sitio.
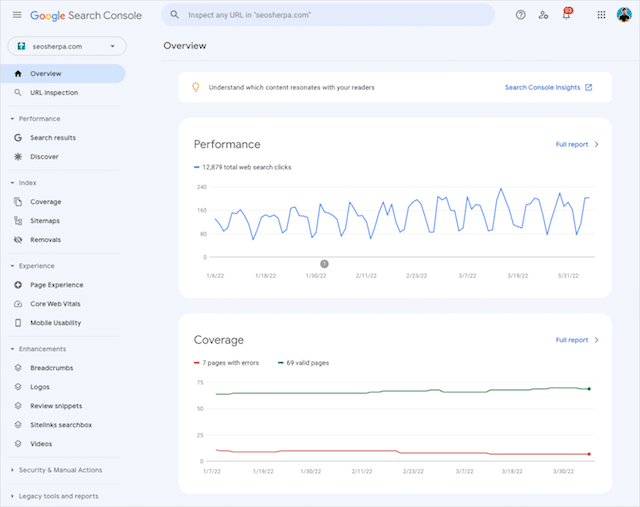
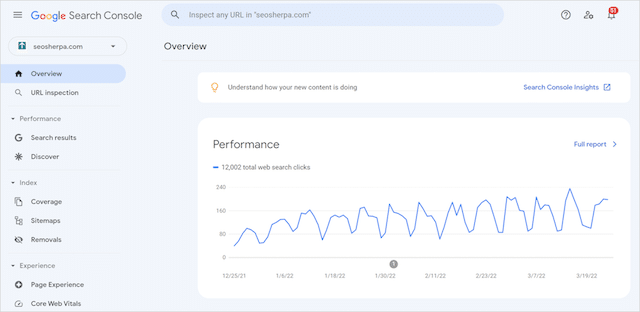
Cualquiera que sea su función y objetivo, los datos de la Consola de búsqueda de Google se muestran en un tablero fácil de navegar:

Search Console también viene equipado con alertas por correo electrónico para informarle cuando se produzcan actividades inusuales en su sitio.

Pero, GSC no es la única herramienta que debe considerar al administrar el análisis de su sitio.
Hay otro producto de Google particularmente crítico que los especialistas en marketing digital necesitan para obtener información procesable en su sitio web.
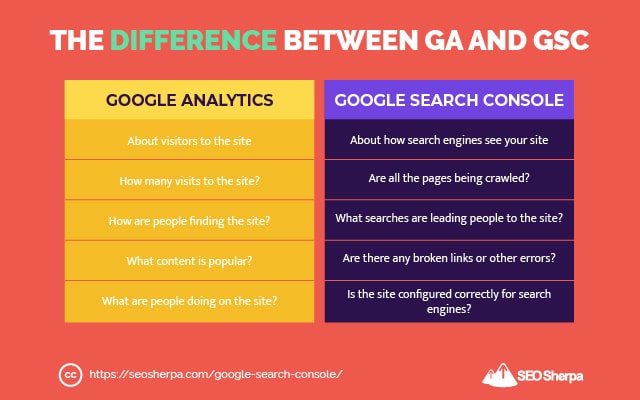
Consola de búsqueda de Google frente a Google Analytics
Si bien la Búsqueda de Google y Google Analytics brindan información sobre su sitio web, tienen diferentes enfoques.
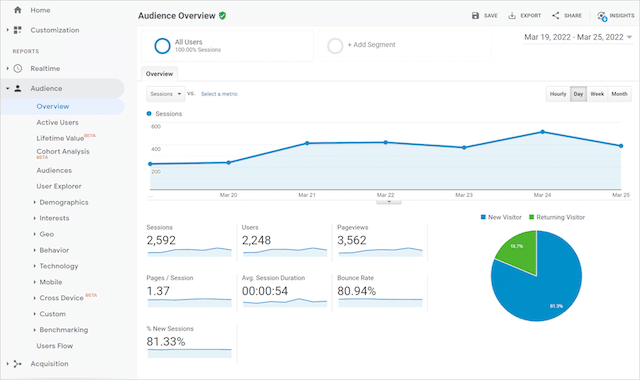
Google Analytics 101
Sin entrar en demasiados detalles técnicos, Google Analytics (GA) se concentra en la actividad del usuario en su sitio web. Realiza un seguimiento del comportamiento de sus usuarios a medida que interactúan con los elementos de su sitio web y visitan las páginas de su sitio.
Google Analytics también puede rastrear métricas como
- Fuentes de tráfico (por ejemplo, directo, búsqueda, correo electrónico, referencia, etc.)
- El tiempo promedio que un visitante pasa en su sitio
- La geolocalización de tus visitantes
- La tecnología que usan tus visitantes
- El número promedio de páginas que ven los visitantes
- Y más

Google Analytics se integra a la perfección con otros productos de Google, como Google Ads, para mejorar el seguimiento y los informes de cualquier campaña publicitaria.
Las soluciones de marketing o SEO de terceros también pueden consolidar los datos analíticos con Google Analytics.
Consola de búsqueda de Google 101
Search Console, por otro lado, se centra en la búsqueda de Google. En lugar de informar sobre el comportamiento de los usuarios en su sitio, GSC proporciona información y datos técnicos sobre el rendimiento de su sitio web en la búsqueda orgánica.

Con un enfoque en las consultas de búsqueda, el rendimiento de las palabras clave, los errores de rastreo y las métricas orientadas a SEO, GSC se creó para una cosa: ayudar a los propietarios de sitios y a los especialistas en marketing a tener éxito en los resultados de búsqueda.
GSC & GA: ¿Dos caras de la misma moneda?
Como puede ver, si bien existen diferencias entre las dos plataformas de análisis, no deben enfrentarse entre sí. Sus áreas de enfoque se complementan en lugar de competir entre sí.

Cada herramienta es importante en sus esfuerzos de SEO y proporciona funciones que pueden monitorear y mejorar las clasificaciones de búsqueda y el tráfico del sitio web.
Ambas suites de análisis ayudan a respaldar una perspectiva holística de la presencia digital de su sitio.
Y dado que ambas plataformas son herramientas de análisis de nivel empresarial gratuitas, ¿por qué no usaría ambas?
Ahora que ha aprendido sobre Google Search Console y cómo puede beneficiar a su negocio, agreguemos su sitio web a la plataforma.
Cómo configurar y verificar Google Search Console
Antes de que pueda acceder a la gran cantidad de funciones disponibles en Google Search Console, primero debemos verificar su empresa.
Afortunadamente, agregar su sitio web a GSC es bastante sencillo.
Cómo agregar su sitio a Search Console
Paso 1: Visite Google Search Console y haga clic en Comenzar ahora.
Necesitará una cuenta de Google para acceder al sitio de Search Console. Si tiene una cuenta comercial de Google separada para su sitio web, inicie sesión con esas credenciales.

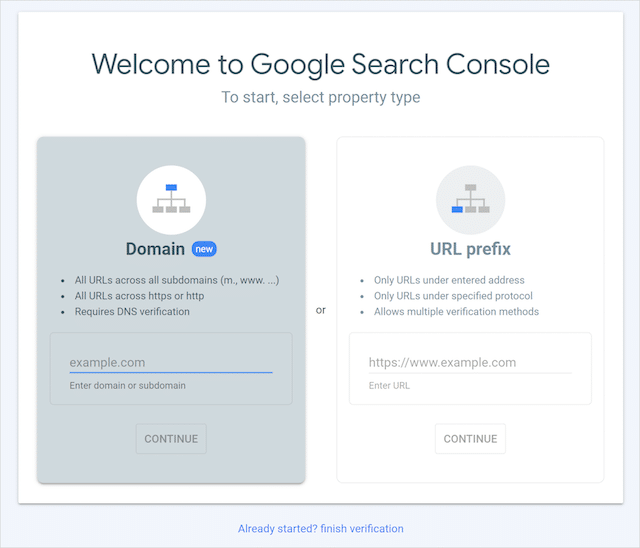
Paso 2: Agregue la URL de su sitio al tipo de propiedad Dominio o prefijo de URL .
Si no conoce la diferencia entre las dos opciones, una "Propiedad de dominio" rastrea todas las URL de un sitio web. Esto puede incluir subdominios (un prefijo que se encuentra antes de su nombre de dominio, como blog. o www.) o múltiples protocolos (HTTPS, HTTP, etc.)
Una "Propiedad de prefijo de URL" solo rastreará los datos de las URL con un prefijo específico. Si la URL definida no incluye un protocolo particular (como HTTPS) o un subdominio ( blog.example.com ), los datos de esas URL no especificadas no se agregarán a su Consola de búsqueda.

Y eso es. Esos son los únicos dos pasos que debe seguir para comenzar a usar Google Search Console. Ahora, necesitamos verificar la propiedad de su sitio.
Cómo confirmar la propiedad del sitio en Search Console
Hay varias formas de verificar que usted es el propietario del sitio que acaba de agregar a Search Console. Los métodos de verificación disponibles para usted dependen del tipo de propiedad que haya seleccionado para su cuenta de GSC.
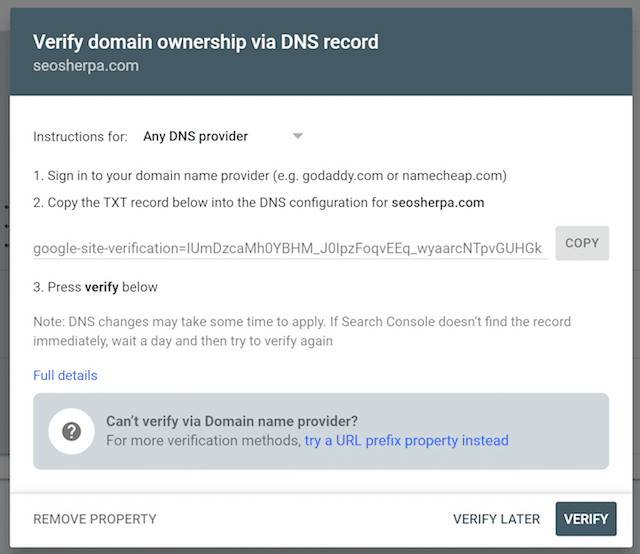
Verificación de una propiedad de dominio
Una propiedad a nivel de dominio solo se puede verificar a través de DNS. El Sistema de nombres de dominio (DNS) es cuando los nombres de dominio legibles por humanos como seosherpa.com se traducen a direcciones IP numéricas legibles por máquina (por ejemplo, 192.168.1.1).
La verificación de DNS requiere que inicie sesión en su proveedor de dominio y agregue el registro TXT proporcionado por Google en la configuración de DNS del dominio.

Algunos proveedores de dominio requerirán un registro CNAME en lugar de un registro DNS TXT. Confirme con su proveedor de dominio cuál necesita.
Verificación de una propiedad de prefijo de URL
A diferencia de las propiedades de dominio, los prefijos de URL tienen varios métodos de verificación. Repasemos cada uno a continuación.
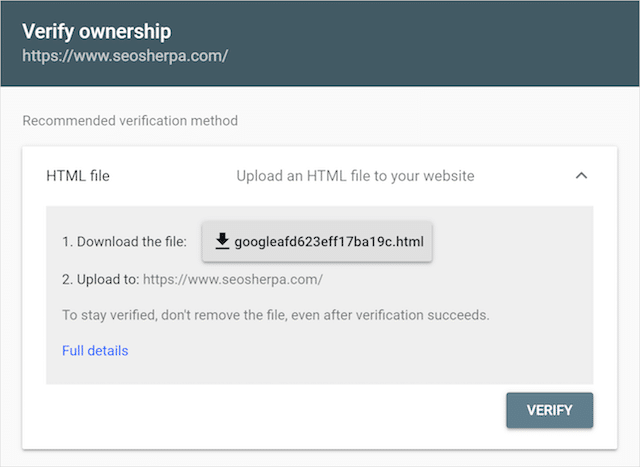
archivo HTML
Este método de verificación requiere que cargue el archivo HTML proporcionado a la carpeta raíz de su sitio a través de FTP o SFTP. Necesitará acceso a su servidor para cargar este archivo en el directorio raíz.

Un problema con este método es que si alguna vez se elimina el archivo del directorio raíz, sus datos dejarán de rastrearse en Google Search Console. Esto ha sucedido mucho con los clientes que administramos, especialmente cuando migramos servidores o implementamos un nuevo sitio web.
No recomiendo usar el método de verificación de archivos HTML, a menos que sea su única opción.
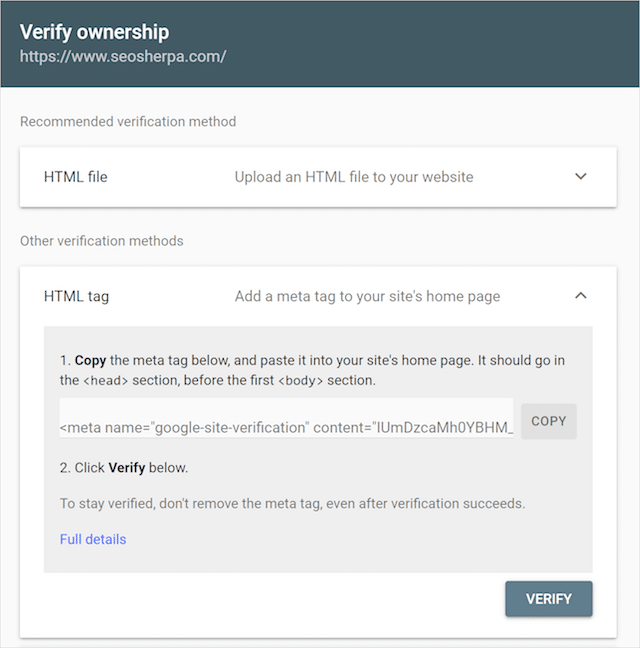
etiqueta HTML
El método de verificación de la etiqueta HTML requerirá que pegue la metaetiqueta provista en la sección <head> de su sitio.

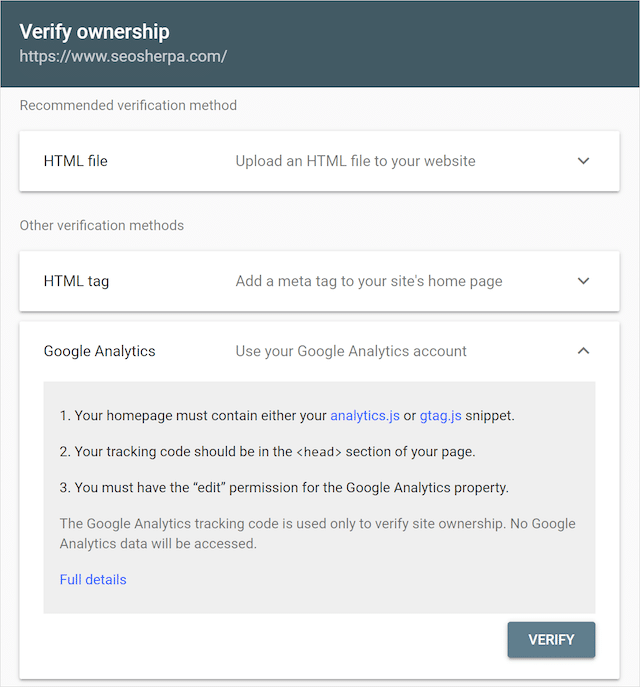
Google analitico
Para verificar con Google Analytics, ya debe tener su sitio en GA. Una vez que haya confirmado la verificación en Google Analytics e instalado el código de seguimiento provisto, solo debe hacer clic en Verificar .

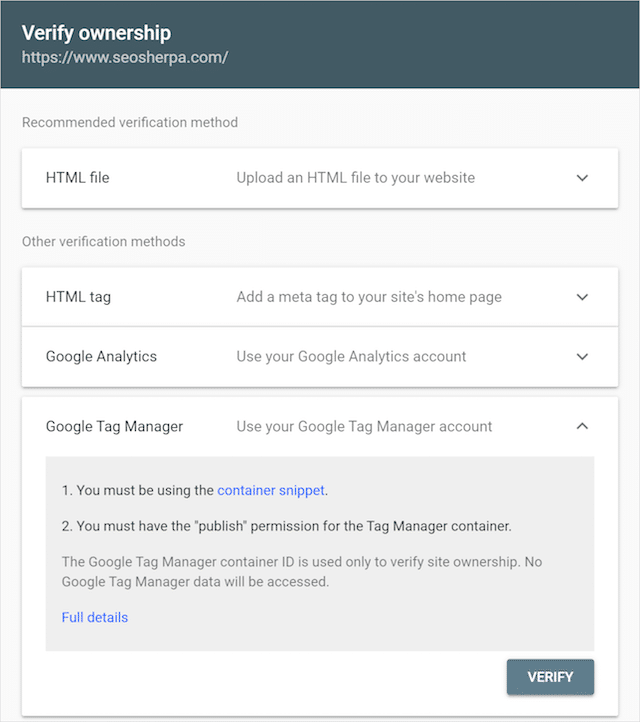
Administrador de etiquetas de Google
Al igual que Google Analytics, debe crear una cuenta en Google Tag Manager. Si el código del fragmento del contenedor GTM ya está activo, simplemente debe presionar Verificar.

Una vez que haya verificado su sitio en Search Console, es hora de comenzar a explorar todas las prácticas funciones de SEO de GSC.
Cinco formas prácticas de usar Google Search Console para SEO
Google Search Console es imprescindible para cualquier empresa que busque aumentar su tráfico orgánico y alcanzar una salud óptima del sitio.
Aquí hay cinco formas principales en que los especialistas en marketing pueden usar GSC para elevar el rendimiento de SEO de su sitio y descubrir problemas técnicos ocultos.
(1). Identificar nuevas oportunidades de palabras clave
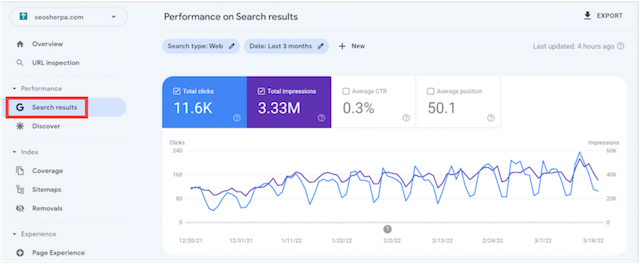
Cuando inicie sesión por primera vez en su panel de Google Search Console, verá varios informes enumerados en la barra de navegación de la izquierda. Uno de estos informes, Resultados de búsqueda, contiene una gran cantidad de oportunidades de SEO.

Una vez que haga clic en la pestaña Resultados de la búsqueda, mire las Consultas de su sitio.

Como puede ver en la imagen de arriba, puede ver todas las palabras clave que han llevado a los usuarios de búsqueda a su sitio en el período de tiempo determinado.

Bastante ordenado, ¿eh?
Entonces, ¿cómo utiliza este informe para identificar nuevas oportunidades de palabras clave?
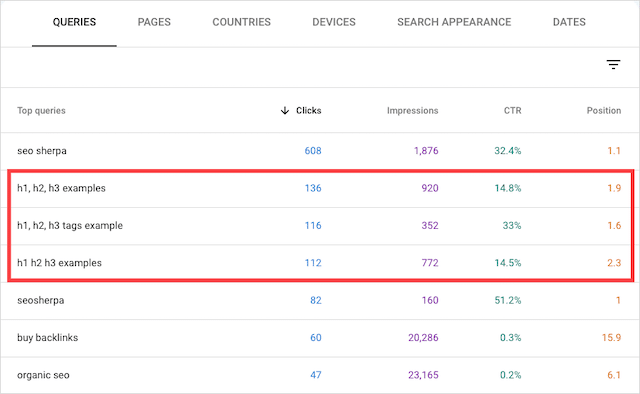
Al observar nuestro informe de Consultas , por ejemplo, podemos ver que varias de nuestras consultas de búsqueda de mayor rendimiento giran en torno a varias consultas de etiquetas de encabezado.
Podemos ver que clasificamos en las tres primeras posiciones para las consultas de ejemplos "h" en la inspección. Y nuestras tasas de clics para estas consultas también son bastante sólidas.

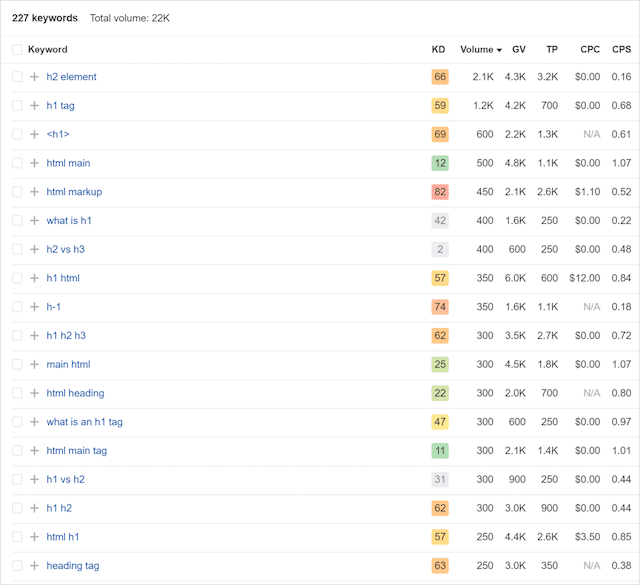
Teniendo en cuenta cuántos usuarios de búsqueda están buscando ejemplos de etiquetas de encabezado, podríamos conectar esa consulta a una herramienta de investigación de palabras clave como Semrush o Ahrefs y encontrar algunas frases de búsqueda relacionadas que podamos orientar en nuestro contenido.

Dado que ya tenemos una publicación de blog sobre etiquetas de encabezado para SEO, todo lo que tenemos que hacer es actualizar la publicación para incluir contenido sobre estos temas.
Al revisar su informe de Consultas , también puede descubrir nuevas oportunidades de palabras clave que se traducen en ideas de contenido fáciles.
Pero el informe de consultas hace más que solo mostrarle nuevas palabras clave para orientar su contenido.
El siguiente consejo lo ayudará a mejorar las tasas de clics de sus posiciones de búsqueda orgánica.
(2). Mejore el impacto de CTR de sus fragmentos de búsqueda orgánicos
Además de generar nuevas ideas de contenido e identificar nuevas oportunidades de palabras clave para su sitio, el informe de consultas también le muestra la tasa promedio de clics de sus palabras clave.
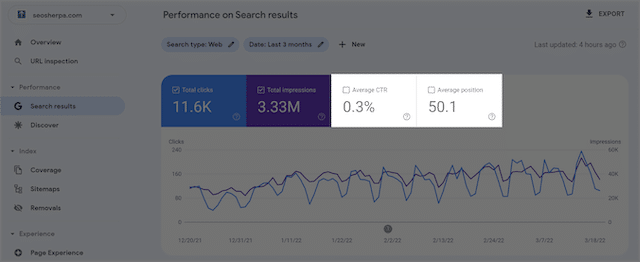
Su informe de resultados de búsqueda solo mostrará el total de clics y el total de impresiones de forma predeterminada.
Al hacer clic en CTR promedio y Posición promedio en el elemento del gráfico, se resaltarán los datos de su CTR y posición en el gráfico y en el informe de Consultas a continuación.

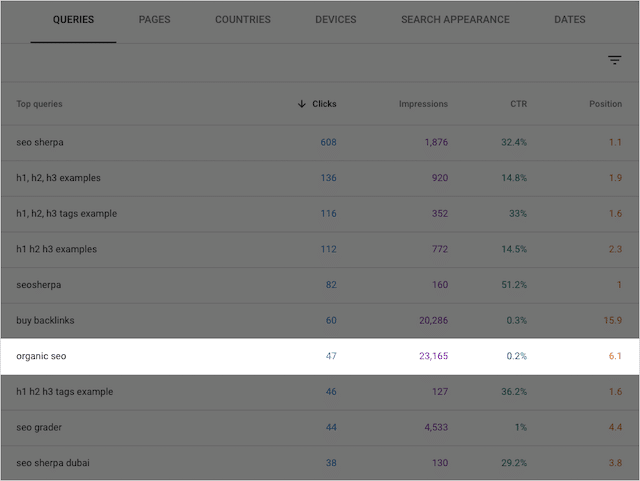
Una vez que haya resaltado tanto el CTR como la posición, filtre su informe de Consultas por impresiones.
A partir de los datos de las 10 impresiones principales, es evidente que estamos bastante bien posicionados para la consulta de búsqueda de "seo orgánico".

Pero, como agencia orgánica líder, la sexta posición no es suficiente.
Claramente estamos en el camino correcto ya que ocupamos un lugar relativamente alto en el término SEO orgánico, pero nuestro CTR es abismal (0,2%).
Solo necesitamos reenfocar nuestros esfuerzos de optimización.
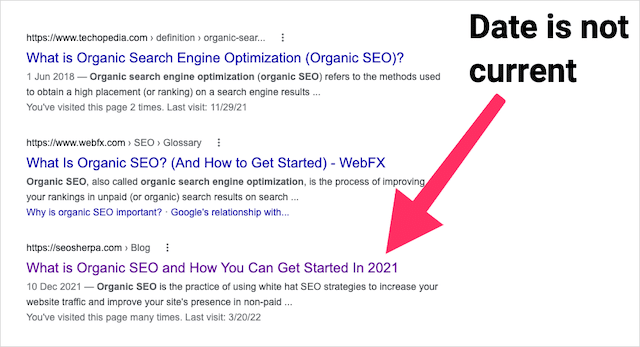
Y, un lugar obvio para comenzar sería actualizar el año en la etiqueta del título para que sea actual.

Otra forma de mejorar nuestro CTR de búsqueda orgánica es probar nuevas etiquetas de título e ideas de metadescripciones en nuestros fragmentos de búsqueda.
Al ejecutar pruebas mensuales en la nueva copia de la metaetiqueta, veremos gradualmente mejoras en nuestras clasificaciones de búsqueda.
Nota: ¿No sabe cómo escribir metaetiquetas compatibles con SEO? Te tengo cubierto. Tenemos una guía detallada sobre la optimización de etiquetas de título y un tutorial paso a paso sobre cómo escribir metadescripciones perfectas para SEO.
Mientras ejecuta sus pruebas de metadatos, es posible que también desee actualizar su artículo si está un poco anticuado.
Formatear su contenido para oportunidades de fragmentos destacados (si está disponible) también ayudará a aumentar esos clics de búsqueda.
Ahora que entendemos cómo usar GSC para tareas de contenido de SEO, veamos algunos errores técnicos de SEO que puede encontrar con Search Console.
(3). Identifique rápidamente los errores de rastreo en su sitio web
Si alguna vez ha trabajado en un proyecto de rediseño de un sitio web, comprenderá por qué a veces es necesario no indexar ciertas páginas de los motores de búsqueda.
Evitar que los rastreadores indexen sus páginas mientras trabaja en ellas reducirá el riesgo de exponer sus campañas planificadas a los competidores o filtrar cualquier inteligencia empresarial.
Pero a veces, el desarrollador con el que está trabajando puede olvidarse de eliminar estas etiquetas sin índice en sus páginas. O bien, puede encontrarse eliminando una página que ya no necesita y olvidarse de poner una redirección en su lugar.
Ambos escenarios pueden generar errores de rastreo que pueden hacer que su sitio comience a perder clasificaciones de búsqueda.
Afortunadamente, no tienes que rastrear el HTML de cada página para descubrir estos errores técnicos de SEO.
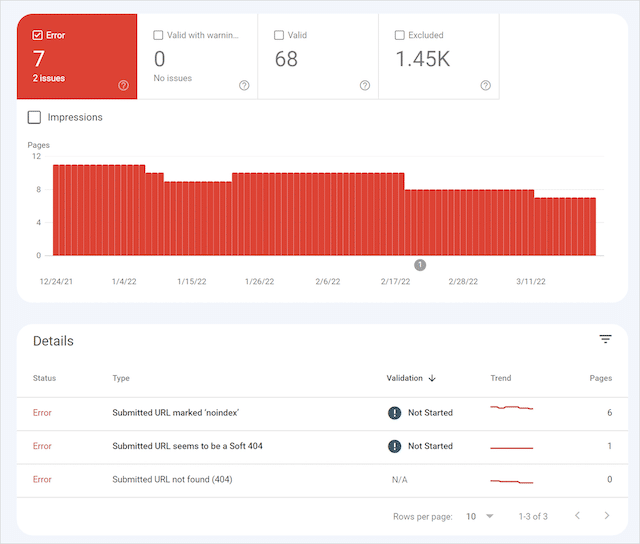
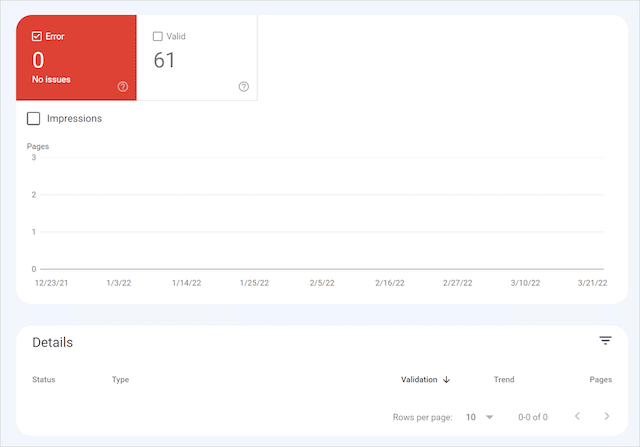
Google Search Console proporciona un informe de cobertura que inspecciona cada página de su sitio en busca de problemas de capacidad de rastreo.

Como puede ver, este resumen de nivel superior destaca el estado de indexación de todas las URL de su sitio. El estado de cada URL en su sitio se encontrará en este informe.
Por supuesto, desea que todas las páginas que envió a GSC a través de su mapa del sitio XML se agrupen en el estado válido , pero a veces se producen errores. Aquí es donde puede abordar cualquier problema de indexación o rastreo que pueda tener su sitio.
Si está actualizando activamente las páginas de su sitio, como su blog, asegúrese de consultar el Informe de cobertura al menos una vez al mes.
Pasaremos los siguientes dos consejos de SEO mirando la sección Experiencia de Google Search Console con las secciones Rendimiento e Índice cubierto.
(4). Identificar y solucionar problemas de usabilidad móvil
Uno de los problemas técnicos de SEO más críticos que afectan la visibilidad de búsqueda de un sitio son los problemas de usabilidad móvil.
En 2021, el tráfico móvil representó el 54,4% de todo el tráfico del sitio web global. Lo que significa que si su sitio web tiene problemas de usabilidad de movilidad, es posible que su sitio no solo vea una caída en el tráfico sino también en las clasificaciones de búsqueda.
Aquí es donde entra en juego el informe de usabilidad móvil en Google Search Console.

Encontrado en la sección "Experiencia" de su panel de Google Search Console, el informe de usabilidad móvil resaltará los siguientes seis errores:
- Utiliza complementos incompatibles
- Vista no configurada
- La ventana gráfica no está establecida en "ancho del dispositivo"
- Contenido más ancho que la pantalla
- Texto demasiado pequeño para leer
- Elementos en los que se puede hacer clic demasiado juntos
Como puede ver en la lista de errores, muchos de los errores de usabilidad se relacionan con las mejores prácticas de UX móvil.
Entonces, ¿cómo haces para solucionar todos estos problemas? A continuación, proporcionaré posibles soluciones para cada error de usabilidad móvil.
Utiliza complementos incompatibles
Los complementos de animación web específicos como Flash no funcionan con dispositivos móviles. Si este error aparece en su informe, actualice sus complementos de animación web con tecnologías web modernas y receptivas como HTML5.
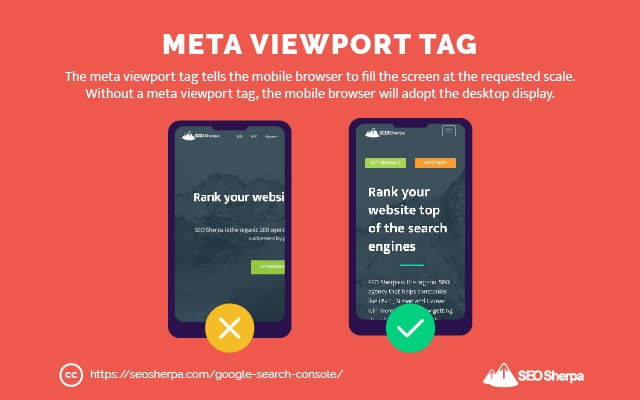
Vista no configurada
Una ventana gráfica es el área visible de una página web que un usuario puede ver. Debido a que las ventanas gráficas varían según el dispositivo, un teléfono inteligente tendrá una ventana gráfica más pequeña que una computadora de escritorio.
Definir una propiedad de ventana gráfica con la etiqueta <meta> de ventana gráfica hará que su sitio sea escalable a las diferentes resoluciones de pantalla de los dispositivos móviles.

Esta etiqueta debe colocarse en la sección de encabezado del código HTML de su página.
La ventana gráfica no está establecida en "ancho del dispositivo"
Para optimizar sus páginas para varios dispositivos móviles, también debe asegurarse de no establecer un ancho específico en la etiqueta <meta> de su ventana gráfica. Definir una ventana gráfica de ancho fijo significa que su página no puede ajustarse para diferentes dispositivos.
Para corregir este error, establezca la etiqueta <meta> de la ventana gráfica como:
<meta name=viewport content="width=device-width, initial-scale=1">Agregar esta etiqueta a su página asegurará que sus usuarios no tengan que acercar y alejar para leer su contenido en sus teléfonos.
Contenido más ancho que la pantalla
Las páginas con este error de pantalla significan que el contenido está cortado del área visible.
Si ya tiene la etiqueta de ventana gráfica <meta> en su página, pero este problema de visualización persiste, a sus imágenes se les debe asignar un ancho máximo del 100 %. En el HTML de su página, se verá así:
img { max-width: 100%; display: block; }Este código asegurará que sus imágenes se ajusten a la ventana gráfica actual.
Texto demasiado pequeño para leer
Como podría sugerir el error, la fuente en su página es difícil de leer en su dispositivo móvil sin hacer zoom.
Para corregir este error, debe asegurarse de que sus páginas tengan un tamaño de fuente mínimo de 12 px. Los tamaños de fuente inferiores a este pueden hacer que sus páginas sean ilegibles en dispositivos móviles.
Para fines de accesibilidad, considere hacer que su cuerpo de texto tenga al menos 16 px.
Elementos en los que se puede hacer clic demasiado juntos
Los elementos táctiles como botones o enlaces de navegación deben estar separados adecuadamente. Tener elementos táctiles apretados puede resultar en toques accidentales, lo que lleva a una experiencia de usuario deficiente.
Para abordar rápidamente este error, los objetivos táctiles en su sitio web deben tener un mínimo de 48 × 48 px.
Una vez que haya abordado estos errores de usabilidad móvil, examinemos otro informe crítico de la experiencia de la página.
(5). Mejore su puntaje Core Web Vitals
Debido a que ya tenemos una guía completa sobre cómo pasar Core Web Vitals, solo cubriré los conceptos básicos de este informe.

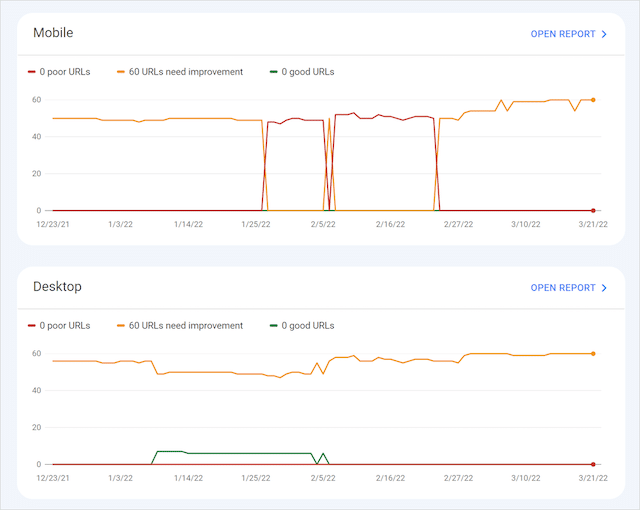
El informe Core Web Vitals en GSC le permite ver el rendimiento de la URL sin visitar el Informe UX de Chrome.

Este informe de Search Console proporcionará información sobre el rendimiento de la página tanto en dispositivos móviles como en computadoras de escritorio. El rendimiento de la URL se clasificará en función de "pobre", "necesita mejorar" o "bueno".
Para ver el rendimiento móvil de su sitio, haga clic en Abrir informe en la parte superior derecha de Móvil. Lo mismo para el escritorio.

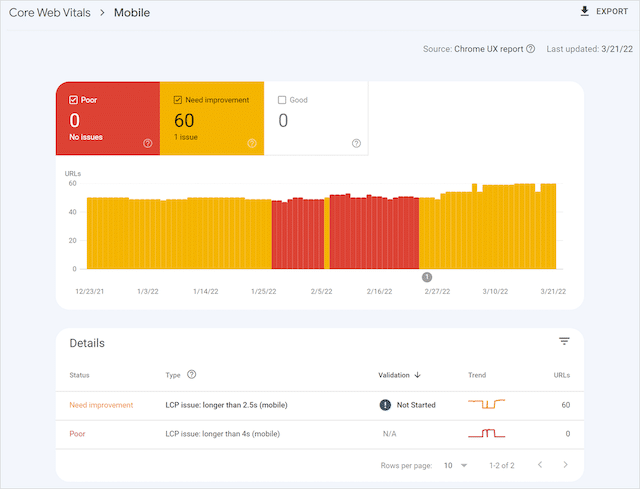
Una vez que abra un informe Core Web Vitals específico, verá los errores de Google en su sitio.
En el nuestro, estamos viendo los mayores problemas de pintura con contenido.

Para solucionar este problema, podemos trabajar en aplazar JavaScript, optimizar archivos de imagen o comprimir archivos de texto. Una vez que se implementa cada solución, debe validarse para confirmar que se ha solucionado el problema.
Si desea obtener más recomendaciones detalladas de Core Web Vitals, lea nuestra guía Core Web Vitals.
¡Ahora es tu turno!
Como puede ver, ninguna empresa puede administrar de manera efectiva su presencia en las búsquedas sin el apoyo de Search Console.
Si nunca ha usado GSC, este tutorial de Google Search Console para principiantes ayudará a su empresa a poner en marcha su cuenta en muy poco tiempo.
Incluso si ha estado experimentando con el tablero de GSC por un tiempo, espero que las tácticas de SEO mencionadas en este artículo lo hayan ayudado a comprender mejor cómo puede usar Search Console para sus proyectos de SEO.
¿De qué otras formas ha utilizado Google Search Console para su trabajo de SEO?
Me encantaría saber de usted, hágamelo saber en los comentarios a continuación.
Mientras tanto, puede descargar nuestra infografía fácil de seguir (y fácil de compartir) sobre cómo agregar y verificar su sitio en GSC.