Google Search Console 終極快速入門指南
已發表: 2022-04-10 就您的在線形象而言,洞察力至關重要。
就您的在線形象而言,洞察力至關重要。
很少有工具能像谷歌搜索控制台 (GSC) 那樣對提供在線情報有益。
Google Search Console提供有關您網站在 Google 搜索結果中的表現的關鍵數據,從技術問題到關鍵字機會等等。
在本 Google Search Console 教程中,我將介紹設置和開始使用 Google Search Console 儀表板所需了解的所有內容。
我正在報導:
- 什麼是 Google Search Console
- Google Search Console 對您的業務有何幫助
- 谷歌搜索控制台和谷歌分析之間的區別
- 如何將您的網站添加到 Google Search Console
- 您可以使用 Google Search Console 完成五項很酷的 SEO 任務
讓我們開始吧。
獎勵:下載此 Google Search Console 驗證指南,幫助您快速設置 GSC。
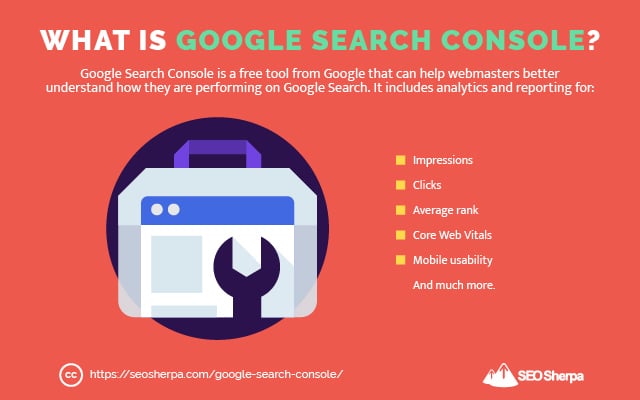
什麼是谷歌搜索控制台?
Google Search Console 是一套網絡分析工具和報告,可幫助網站所有者有效監控和維護他們在 Google 自然搜索結果中的存在。
該控制台允許您監控鏈接到您的網站的域、您的移動網站性能、豐富的搜索結果、核心 Web Vitals 和最高流量的查詢。

在 2015 年之前,Google Search Console 被稱為 Google Webmaster Tools。
更改名稱的部分原因是為了解決“網站管理員”一詞缺乏包容性的問題:
“事實證明,傳統的“站長”概念只反映了你們中的一些人……因此,為了確保我們的產品包括所有關心搜索的人,我們決定將 Google 網站站長工具重新命名為 Google Search Console。”
從小企業主到大型企業營銷團隊,任何人都可以使用 Google Search Console 中提供的所有有見地的報告。 只要您熟悉 SEO 基礎知識,就可以使用此網絡分析工具來發揮自己的優勢。
由於它是免費的,任何擁有網站的人都應該開始利用 GSC。
如果您以前從未使用過此分析平台,那麼您可以使用以下一些出色的工具和報告:
- 網址檢查工具
- 業績報告
- 覆蓋報告
- 移動可用性
- 以及更多
如果您目前不知道所有這些報告是什麼,請不要擔心。 接下來,我將深入了解這些功能中的每一個……
谷歌搜索控制台有什麼作用?
Google Search Console 中的眾多功能都有一個目的:
提高您的網站在 Google 搜索上的表現。
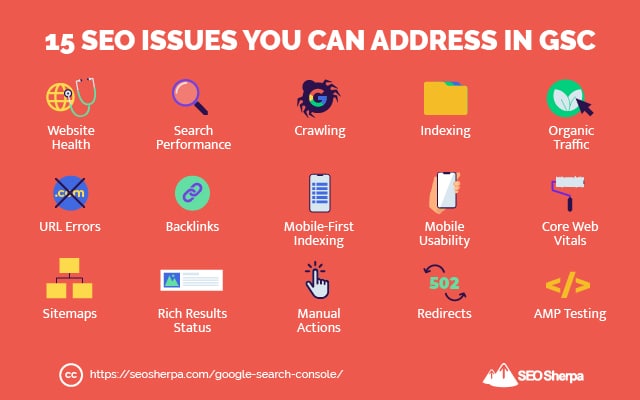
Search Console 可用於解決 SEO 活動,例如:

根據您的角色或職位,GSC 是處理許多 SEO 任務的多功能工具。
例如,網站所有者可以使用 GSC 對以 SEO 為重點的內容做出數據驅動的決策。 SEO專家可以更好地優化網站以獲得更高的搜索排名。 站點管理員可以監控站點問題並對其進行故障排除。
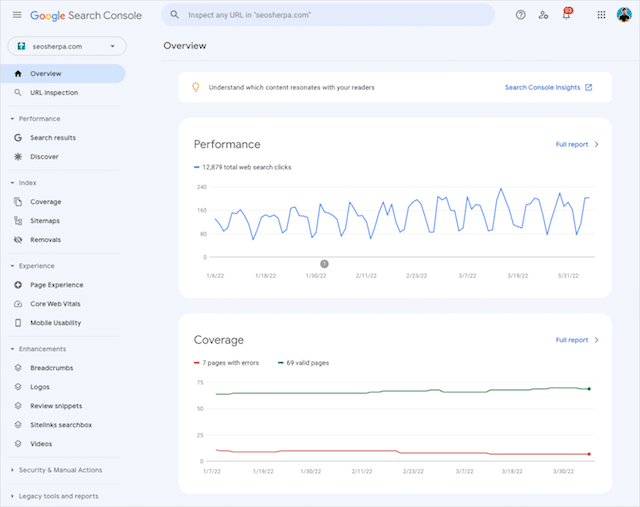
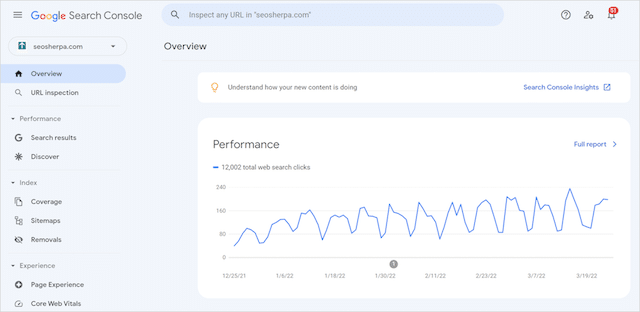
無論您的角色和目標是什麼,Google 的 Search Console 數據都顯示在一個易於導航的儀表板中:

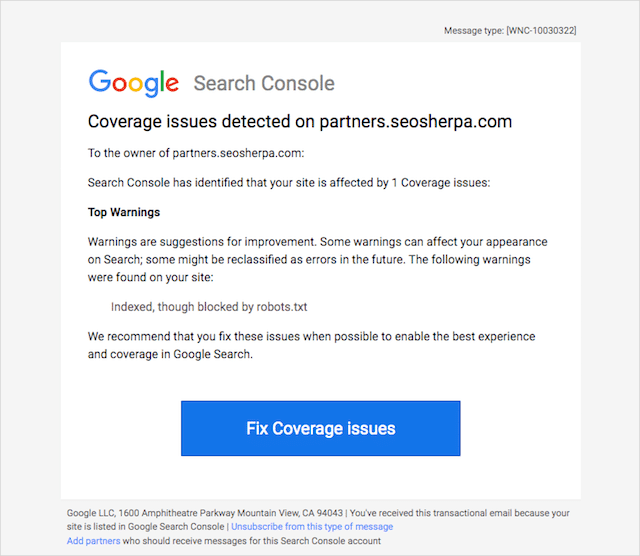
Search Console 還配備了電子郵件警報,可在您的網站發生異常活動時通知您。

但是,GSC 並不是您在管理網站分析時應該考慮的唯一工具。
還有一個特別重要的谷歌產品數字營銷人員需要在他們的網站上獲得可操作的見解。
谷歌搜索控制台與穀歌分析
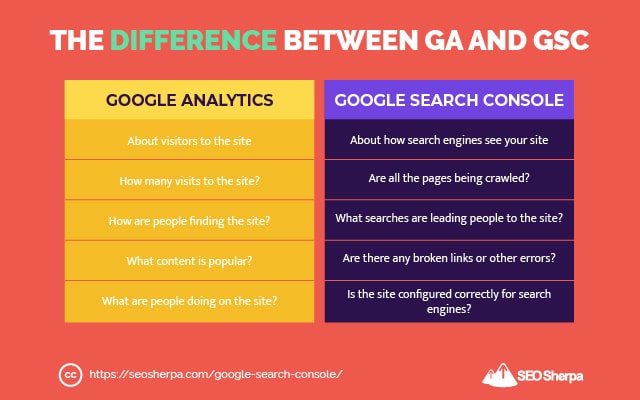
雖然 Google 搜索和 Google Analytics 都提供有關您網站的信息,但它們有不同的側重點。
谷歌分析 101
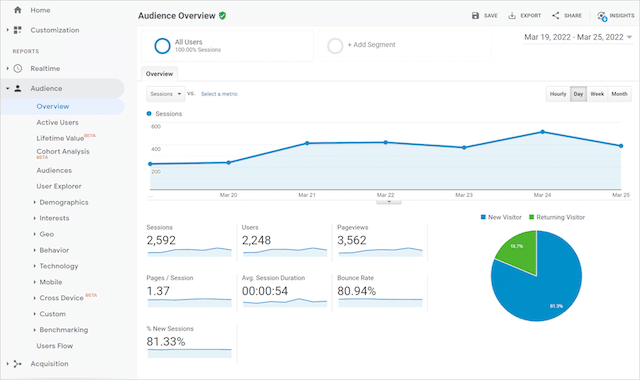
在不涉及太多技術細節的情況下,Google Analytics (GA) 專注於您網站上的用戶活動。 它跟踪您的用戶在與您的網站元素互動並訪問您網站上的頁面時的行為。
Google Analytics 還可以跟踪指標,例如
- 流量來源(例如直接、搜索、電子郵件、推薦等)
- 訪問者在您的網站上花費的平均時間
- 訪問者的地理位置
- 您的訪客使用的技術
- 訪問者查看的平均頁面數
- 和更多

Google Analytics 與 Google Ads 等其他 Google 產品無縫集成,以改進任何廣告活動的跟踪和報告。
第三方營銷或 SEO 解決方案也可以將分析數據與 Google Analytics 合併。
谷歌搜索控制台 101
另一方面,Search Console 專注於 Google 搜索。 GSC 不會報告您網站上的用戶行為,而是提供有關您的網站在自然搜索中的表現的見解和技術數據。

GSC 專注於搜索查詢、關鍵字性能、抓取錯誤和具有 SEO 意識的指標,旨在為一件事 - 幫助網站所有者和營銷人員在搜索結果中取得成功。
GSC & GA:同一枚硬幣的兩個面?
如您所見,雖然這兩個分析平台之間存在差異,但它們不應該相互競爭。 他們的重點領域相互補充而不是相互競爭。

每個工具在您的 SEO 工作中都很重要,並提供可以監控和提高搜索排名和網站流量的功能。
這兩個分析套件都有助於支持您網站的數字存在的整體視角。
既然這兩個平台都是免費的企業級分析工具,那你為什麼不同時使用呢?
現在您已經了解了 Google Search Console 以及它如何使您的業務受益,讓我們將您的網站添加到該平台。
如何設置和驗證 Google Search Console
在您訪問 Google Search Console 上的大量可用功能之前,我們需要先驗證您的業務。
幸運的是,將您的網站添加到 GSC 非常簡單。
如何將您的網站添加到 Search Console
第 1 步:訪問 Google Search Console,然後單擊立即開始。
您需要一個 Google 帳戶才能訪問 Search Console 網站。 如果您的網站有單獨的 Google 企業帳戶,請使用這些憑據登錄。

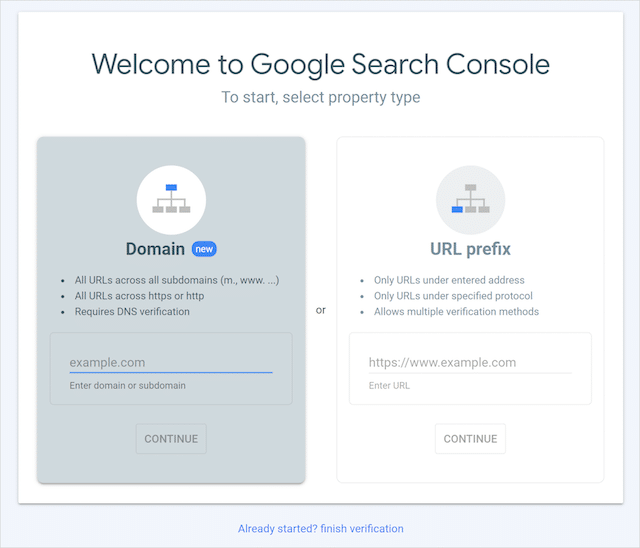
第 2 步:將您網站的 URL 添加到域或URL 前綴屬性類型。
如果您不知道這兩個選項之間的區別, “域屬性”會跟踪網站的所有 URL。 這可以包括子域(在您的域名之前找到的前綴,例如 blog. 或 www.)或多個協議(HTTPS、HTTP 等)
“URL 前綴屬性”將僅跟踪具有特定前綴的 URL 的數據。 如果定義的網址不包含特定協議(如 HTTPS)或子域( blog.example.com ),則這些非指定網址的數據不會添加到您的 Search Console。

就是這樣。 這些是您開始使用 Google Search Console 所需執行的唯一兩個步驟。 現在,我們需要驗證您的網站所有權。
如何在 Search Console 上確認網站所有權
有多種方法可以驗證您是剛剛添加到 Search Console 中的網站的所有者。 您可以使用的驗證方法取決於您為 GSC 帳戶選擇的屬性類型。
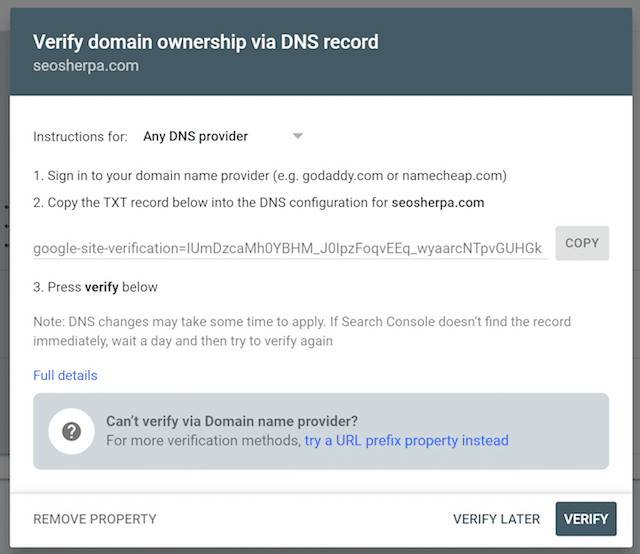
驗證域屬性
域級屬性只能通過 DNS 進行驗證。 域名系統 (DNS) 是將人類可讀的域名(如 seosherpa.com)轉換為數字的、機器可讀的 IP 地址(例如 192.168. 1.1)。
DNS 驗證要求您登錄到您的域提供商,並將 Google 提供的 TXT 記錄添加到域的 DNS 配置中。

一些域提供商將需要 CNAME 記錄而不是 DNS TXT 記錄。 與您的域名提供商確認他們需要什麼。
驗證 URL 前綴屬性
與域屬性不同,URL 前綴有多種驗證方法。 讓我們來看看下面的每一個。
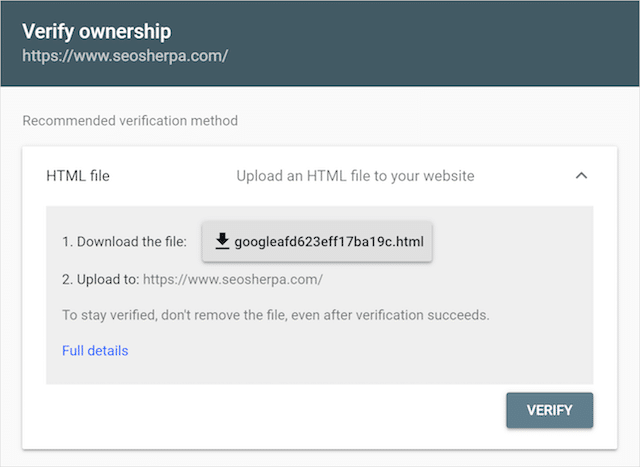
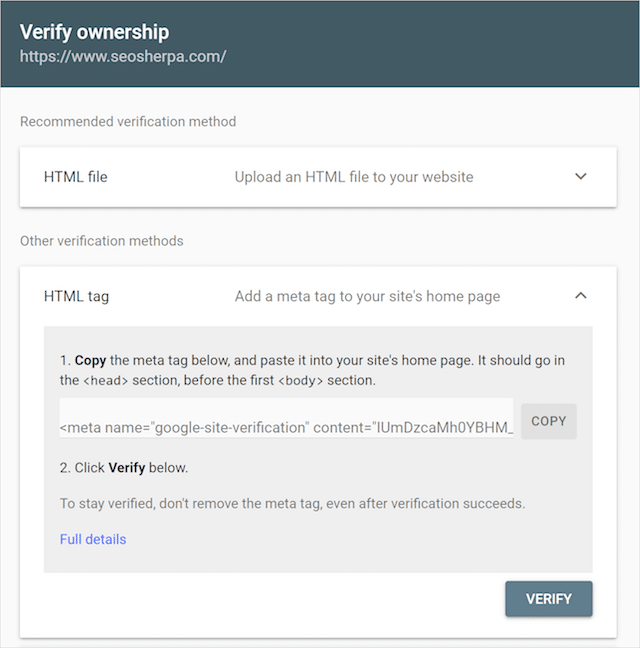
HTML 文件
此驗證方法要求您通過 FTP 或 SFTP 將提供的 HTML 文件上傳到您網站的根文件夾。 您需要訪問您的服務器才能將此文件上傳到根目錄。

這種方法的一個問題是,如果文件從根目錄中刪除,您的數據將停止在 Google Search Console 中進行跟踪。 我們管理的客戶經常發生這種情況——尤其是在遷移服務器或部署新網站時。
我不推薦使用 HTML 文件驗證方法——除非它是你唯一的選擇。
HTML 標記
HTML 標記驗證方法將要求您將提供的元標記粘貼到您網站的 <head> 部分。

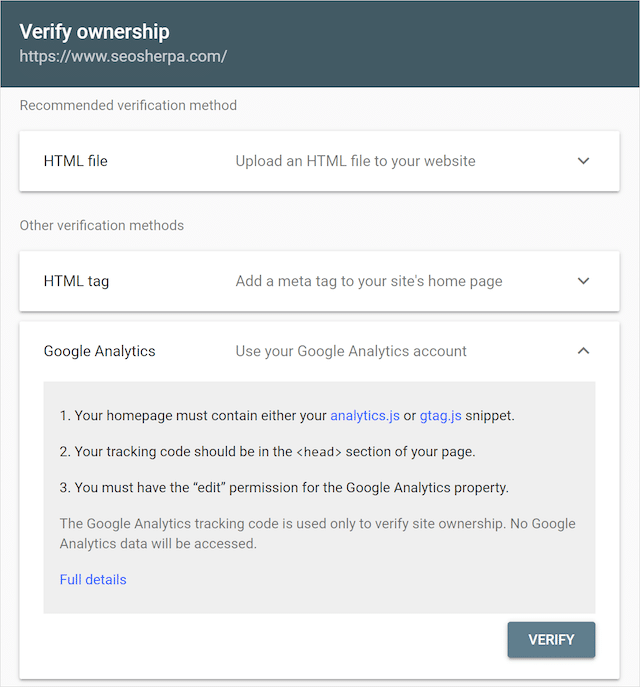
谷歌分析
要使用 Google Analytics 進行驗證,您的網站必須已經在 GA 上。 在 Google Analytics 中確認驗證並安裝提供的跟踪代碼後,您只需點擊驗證即可。

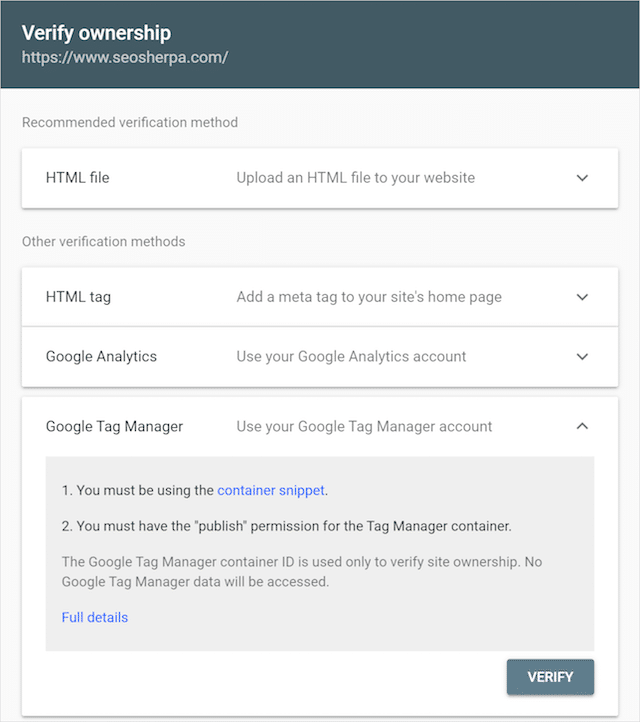
谷歌標籤管理器
與 Google Analytics 一樣,您必須在 Google Tag Manager 上創建一個帳戶。 如果 GTM 容器代碼段代碼已經激活,您只需點擊驗證。

在 Search Console 上驗證您的網站後,就該開始探索 GSC 的所有便捷 SEO 功能了。
使用 Google Search Console 進行 SEO 的五種實用方法
對於希望增加自然流量並達到最佳網站健康狀況的任何企業來說,Google Search Console 都是必不可少的。
以下是營銷人員可以使用 GSC 提升其網站的 SEO 性能並發現隱藏的技術問題的五種主要方法。
(1)。 識別新的關鍵字機會
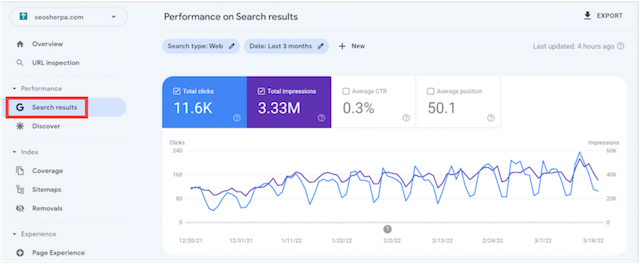
當您首次登錄 Google Search Console 儀表板時,您會在左側導航中看到幾份報告。 這些報告之一,搜索結果,包含過多的 SEO 機會。

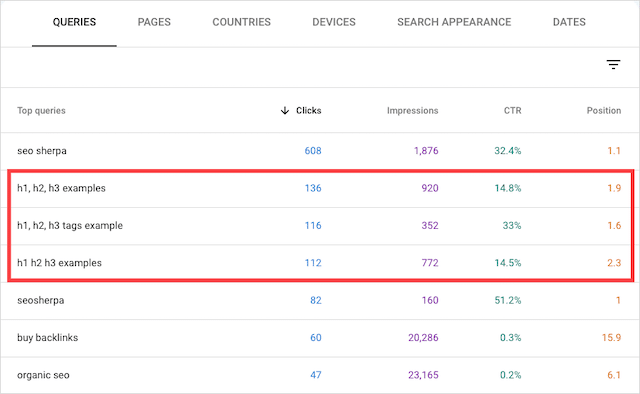
單擊“搜索結果”選項卡後,查看您網站的“查詢” 。


從上圖中可以看出,您可以查看在給定時間段內將搜索用戶帶到您網站的所有關鍵字。
很整潔吧?
那麼,您如何使用此報告來識別新的關鍵字機會呢?
例如,查看我們的查詢報告,我們可以看到我們的幾個表現最好的搜索查詢圍繞著各種標題標籤查詢。
我們可以看到,經過檢查,我們在“h”示例查詢中排名前三。 我們對這些查詢的點擊率也相當穩定。

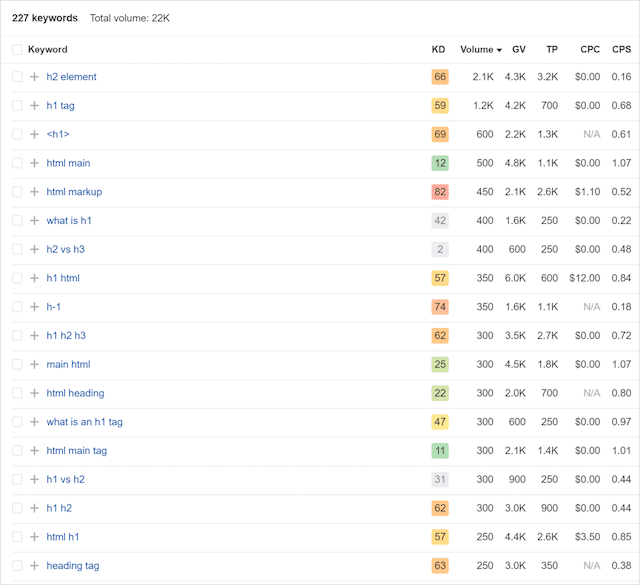
考慮到有多少搜索用戶正在尋找標題標籤示例,我們可以將該查詢插入到 Semrush 或 Ahrefs 等關鍵字研究工具中,並找到一些我們可以在內容中定位的相關搜索短語。

由於我們已經有一篇關於 SEO 標題標籤的博客文章,我們需要做的就是更新文章以包含有關這些主題的內容。
通過查看您的查詢報告,您還可以發現新的關鍵字機會,這些機會可以轉化為簡單的內容創意。
但是查詢報告不僅僅是向您顯示要在您的內容中定位的新關鍵字。
下一個提示將幫助您提高自然搜索位置的點擊率。
(2)。 提高自然搜索片段的點擊率影響
除了為您的網站生成新的內容創意和識別新的關鍵字機會外,查詢報告還顯示關鍵字的平均點擊率。
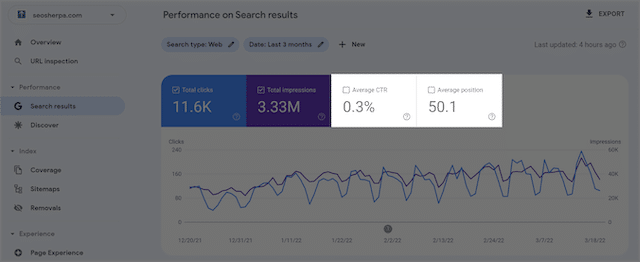
默認情況下,您的搜索結果報告只會顯示總點擊次數和總展示次數。
單擊圖表元素中的平均點擊率和平均排名將突出顯示圖表中的點擊率和排名數據以及下方的查詢報告。

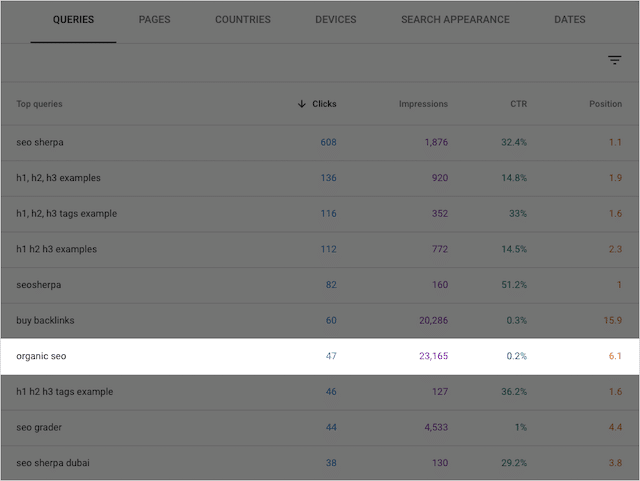
突出顯示點擊率和排名後,按展示次數過濾您的查詢報告。
從前 10 名的印像數據中,很明顯我們在“有機 seo”搜索查詢方面處於有利地位。

但是,作為一家領先的有機機構,第六名不會削減它。
我們顯然走在正確的道路上,因為我們在有機 seo 方面的排名相對較高,但我們的點擊率非常糟糕(0.2%)。
我們只需要重新關注我們的優化工作。
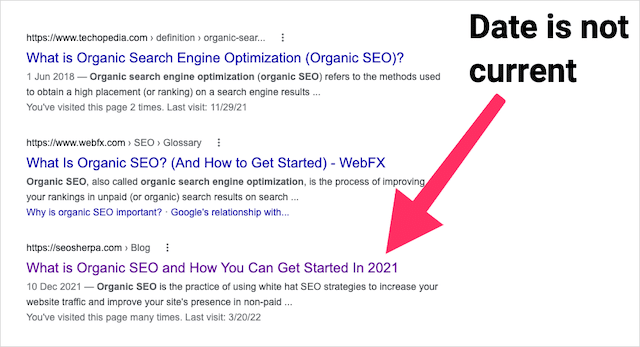
而且,一個明顯的起點是更新標題標籤中的年份,使其成為最新的。

提高自然搜索點擊率的另一種方法是在我們的搜索片段上測試新的標題標籤和元描述想法。
通過對新的元標記副本進行每月測試,我們將逐漸看到搜索排名的提高。
注意:不知道如何編寫對 SEO 友好的元標記? 我已經覆蓋了你。 我們有關於標題標籤優化的詳細指南以及為 SEO 編寫完美元描述的分步演練。
在運行元數據測試時,如果文章有些過時,您可能還需要更新文章。
為精選片段機會(如果有)格式化您的內容也將有助於增加這些搜索點擊。
現在我們了解瞭如何將 GSC 用於 SEO 內容任務,讓我們看看您可以通過 Search Console 找到的一些技術 SEO 錯誤。
(3)。 快速識別您網站上的抓取錯誤
如果您曾經參與過網站重新設計項目,您就會明白為什麼有時需要對搜索引擎中的某些頁面不編入索引。
防止爬蟲在您處理頁面時將其編入索引將降低將您計劃的活動暴露給競爭對手或洩露任何商業情報的風險。
但有時,與您合作的開發人員可能會忘記刪除您網頁上的這些 noindex 標籤。 或者,您可能會發現自己刪除了不再需要的頁面而忘記了設置重定向。
這兩種情況都可能導致抓取錯誤,從而導致您的網站開始失去搜索排名。
幸運的是,您不必爬取每個頁面的 HTML 來發現這些技術性 SEO 錯誤。
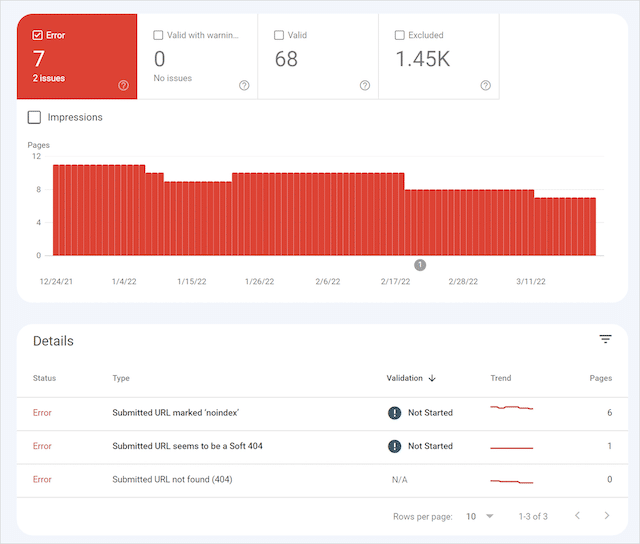
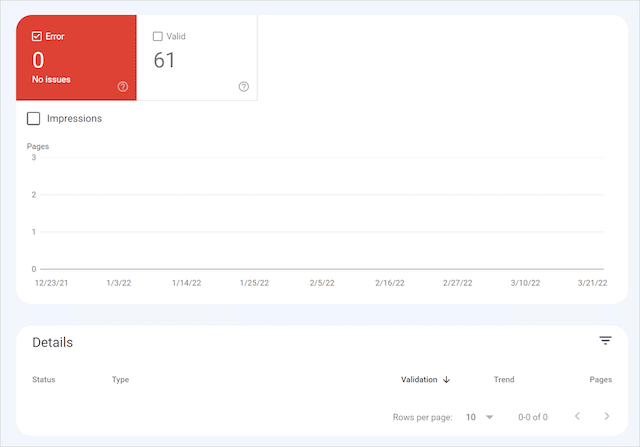
Google Search Console 提供了一份覆蓋率報告,可檢查您網站上的每個頁面是否存在任何可抓取問題。

如您所見,此頂級摘要突出顯示了您網站的所有 URL 的索引狀態。 您網站上每個 URL 的狀態都將在此報告中找到。
當然,您希望通過 XML 站點地圖提交給 GSC 的每個頁面都被分組為有效狀態,但有時會出現錯誤。 在這裡,您可以解決您的網站可能存在的任何索引或抓取問題。
如果您正在積極更新您網站上的頁面,例如您的博客,請務必每月至少檢查一次覆蓋率報告。
我們將使用以下兩個 SEO 技巧來查看 Google Search Console 的“體驗”部分以及“性能”和“索引”部分 覆蓋。
(4)。 識別和解決移動可用性問題
影響網站搜索可見性的最關鍵的技術 SEO 問題之一是移動可用性問題。
2021年,移動流量佔全球網站流量的54.4%。 這意味著如果您的網站存在移動可用性問題,您的網站可能不僅流量下降,而且搜索排名也下降。
這就是 Google Search Console 中的移動可用性報告發揮作用的地方。

在您的 Google Search Console 儀表板的“體驗”部分中,移動可用性報告將突出顯示以下六個錯誤:
- 使用不兼容的插件
- 未設置視口
- 視口未設置為“設備寬度”
- 內容比屏幕寬
- 文字太小無法閱讀
- 可點擊元素靠得太近
從錯誤列表中可以看出,許多可用性錯誤與移動用戶體驗最佳實踐有關。
那麼如何解決所有這些問題呢? 下面,我將為每個移動可用性錯誤提供潛在的解決方案。
使用不兼容的插件
特定的網絡動畫插件(如 Flash)不適用於移動設備。 如果此錯誤出現在您的報告中,請使用 HTML5 等現代響應式 Web 技術更新您的 Web 動畫插件。
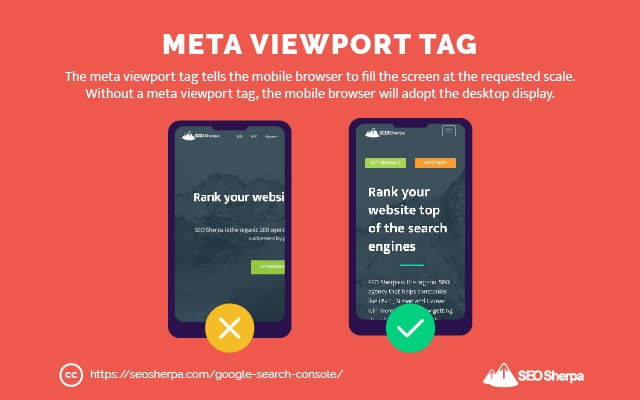
未設置視口
視口是用戶可以看到的網頁的可視區域。 由於視口因設備而異,因此智能手機的視口將比台式計算機小。
使用 viewport <meta> 標籤定義 viewport 屬性將使您的站點可擴展至移動設備的不同屏幕分辨率。

此標記必須放在頁面 HTML 代碼的 head 部分。
視口未設置為“設備寬度”
要針對各種移動設備優化您的頁面,您還必須確保不要在視口 <meta> 標記中設置特定寬度。 定義固定寬度的視口意味著您的頁面無法針對不同的設備進行調整。
要修復此錯誤,請將視口 <meta> 標記設置為:
<meta name=viewport content="width=device-width, initial-scale=1">將此標籤添加到您的頁面將確保您的用戶無需放大和縮小即可在手機上閱讀您的內容。
內容比屏幕寬
出現此屏幕錯誤的頁面意味著內容已從可視區域中截斷。
如果您的頁面上已有 viewport <meta> 標籤,但此顯示問題仍然存在,則應為您的圖像分配 100% 的最大寬度。 在您頁面的 HTML 中,它看起來像這樣:
img { max-width: 100%; display: block; }此代碼將確保您的圖像符合當前視口。
文字太小無法閱讀
正如錯誤所暗示的那樣,如果不放大,您的頁面上的字體很難在您的移動設備上閱讀。
要修復此錯誤,您需要確保頁面的最小字體大小為 12 像素。 小於此大小的字體會使您的頁面在移動設備上難以辨認。
出於可訪問性目的,請考慮使您的正文文本至少為 16 像素。
可點擊元素靠得太近
按鈕或導航鏈接等觸摸元素必須適當間隔開。 狹窄的觸摸元素可能會導致意外點擊,從而導致糟糕的用戶體驗。
為了快速解決此錯誤,您網站上的觸摸目標應至少為 48×48 像素。
一旦您解決了這些移動可用性錯誤,讓我們檢查另一個關鍵的頁面體驗報告。
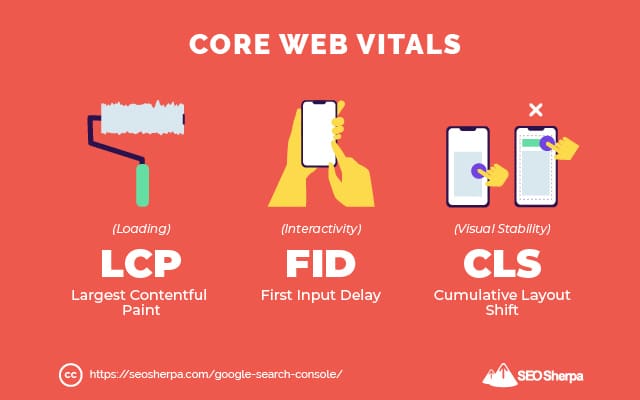
(5)。 提高您的 Core Web Vitals 分數
因為我們已經有了關於通過 Core Web Vitals 的完整指南,所以我將只介紹本報告的基礎知識。

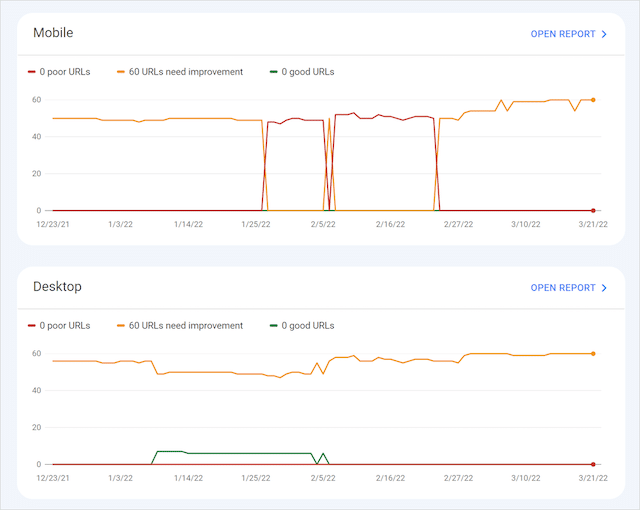
GSC 上的Core Web Vitals報告使您無需訪問 Chrome UX 報告即可查看 URL 性能。

此 Search Console 報告將提供有關移動設備和桌面設備上網頁性能的見解。 URL 性能將根據“差”、“需要改進”或“好”進行分類。
要查看您網站的移動性能,請單擊移動右上角的打開報告。 台式機也一樣。

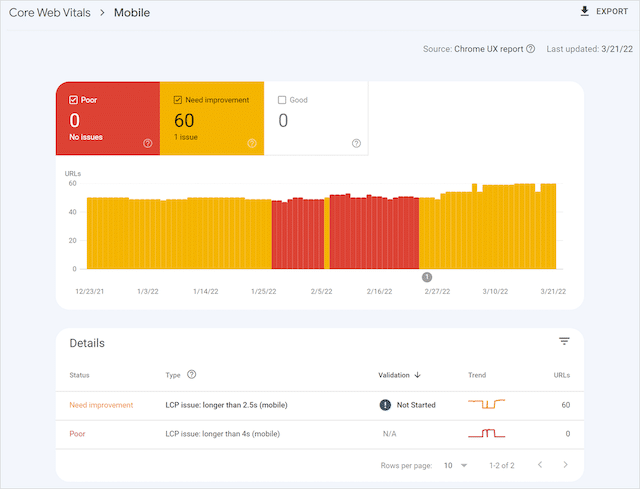
打開特定的 Core Web Vitals 報告後,您會在整個網站上看到 Google 的錯誤。
在我們的身上,我們看到了最大的 Contentful Paint 問題。

為了解決這個問題,我們可以推遲 JavaScript、優化圖像文件或壓縮文本文件。 實施每個修復後,應對其進行驗證以確認問題已得到解決。
如果您想了解更深入的 Core Web Vitals 建議,請閱讀我們的 Core Web Vitals 指南。
現在輪到你了!
如您所見,沒有 Search Console 的支持,任何企業都無法有效地管理其搜索存在。
如果您從未使用過 GSC,那麼這個初學者的 Google Search Console 教程將幫助您的企業立即啟動並運行其帳戶。
即使您已經嘗試使用 GSC 儀表板一段時間,我希望本文中提到的 SEO 策略能夠幫助您更好地了解如何更好地使用 Search Console 進行 SEO 項目。
您使用 Google Search Console 進行 SEO 工作的其他方式有哪些?
我很想收到您的來信——請在下面的評論中告訴我。
同時,您可以下載我們易於遵循(且易於共享)的信息圖,了解如何將您的網站添加到 GSC 並對其進行驗證。