Google検索コンソールの究極のクイックスタートガイド
公開: 2022-04-10 オンラインでの存在感に関しては、洞察が重要です。
オンラインでの存在感に関しては、洞察が重要です。
また、Google Search Console(GSC)ほどオンラインインテルを提供するのに役立つツールはほとんどありません。
Google Search Consoleは、技術的な問題からキーワードの機会まで、Google検索結果でのウェブサイトのパフォーマンスに関する重要なデータを提供します。
このGoogle検索コンソールのチュートリアルでは、セットアップしてGoogle検索コンソールダッシュボードの使用を開始するために知っておく必要のあるすべてのことを説明します。
私がカバーしている:
- Google検索コンソールとは
- Google検索コンソールがあなたのビジネスのために何をするか
- Google検索コンソールとGoogleAnalyticsの違い
- あなたのウェブサイトをGoogle検索コンソールに追加する方法
- Google検索コンソールで実行できる5つのクールなSEOタスク
始めましょう。
ボーナス:このGoogle Search Console検証ガイドをダウンロードして、GSCをすばやくセットアップできるようにしてください。
Google検索コンソールとは何ですか?
Google Search Consoleは、ウェブ分析ツールとレポートのスイートであり、ウェブサイトの所有者がGoogleのオーガニック検索結果での存在を効果的に監視および維持するのに役立ちます。
コンソールを使用すると、Webサイトにリンクしているドメイン、モバイルサイトのパフォーマンス、豊富な検索結果、コアWebバイタル、およびトラフィックの多いクエリを監視できます。

2015年まで、Google検索コンソールはGoogleウェブマスターツールと呼ばれていました。
名前の変更は、「ウェブマスター」という用語の包括性の欠如に対処するために部分的に行われました。
「「ウェブマスター」の従来の考え方は、一部の人だけを反映していることがわかりました。そのため、検索に関心のあるすべての人が製品に含まれるようにするために、GoogleウェブマスターツールのブランドをGoogle検索コンソールに変更することにしました。」
中小企業の経営者から大企業のマーケティングチームまで、誰でもGoogle検索コンソールにある洞察に満ちたレポートをすべて使用できます。 SEOの基礎に精通している限り、このWeb分析ツールを活用できます。
また、無料であるため、Webサイトを持っている人は誰でもGSCを利用し始める必要があります。
この分析プラットフォームをこれまで使用したことがない場合は、次のツールとレポートを試してみることができます。
- URL検査ツール
- パフォーマンスレポート
- カバレッジレポート
- モバイルユーザビリティ
- そしてもっとたくさん
これらのレポートのすべてが現在何であるかを知らなくても心配しないでください。 次に、これらの各機能について詳しく説明します…
Google検索コンソールは何をしますか?
Google Search Consoleにある多くの機能は、すべて1つの目的を果たします。
Google検索でのサイトのパフォーマンスを向上させるため。
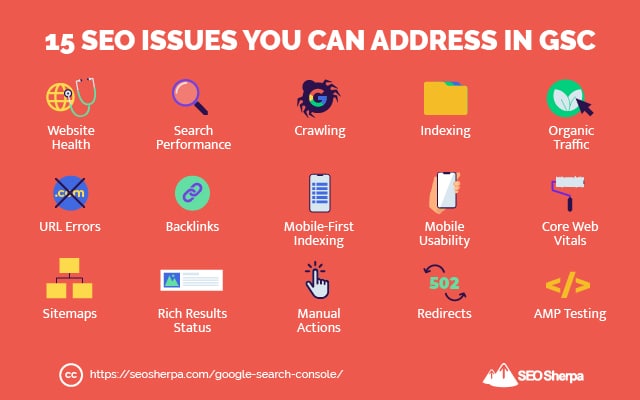
検索コンソールは、次のようなSEO活動に対処するために使用できます。

あなたの役割や立場に応じて、GSCは多くのSEOタスクに取り組むための用途の広いツールです。
たとえば、サイトの所有者はGSCを使用して、SEOに焦点を当てたコンテンツに関するデータ主導の意思決定を行うことができます。 SEOスペシャリストは、検索ランキングを上げるためにサイトをより適切に最適化できます。 また、サイト管理者はサイトの問題を監視およびトラブルシューティングできます。
あなたの役割と目的が何であれ、Googleの検索コンソールデータは1つのナビゲートしやすいダッシュボードに表示されます。

Search Consoleには、サイトで異常なアクティビティが発生したときに通知する電子メールアラートも装備されています。

ただし、サイトの分析を管理する際に考慮すべきツールはGSCだけではありません。
別の特に重要なGoogle製品のデジタルマーケターは、自分のWebサイトで実用的な洞察を得る必要があります。
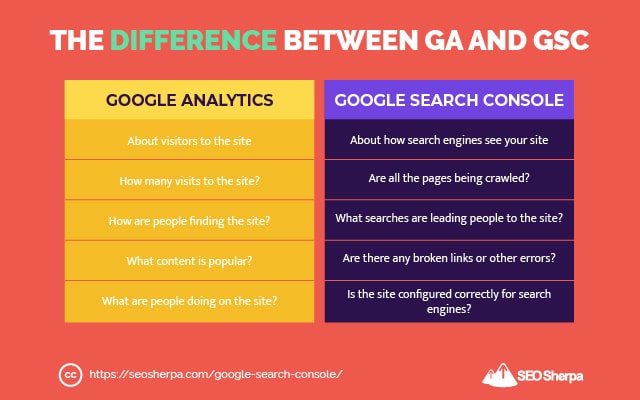
Google検索コンソールとGoogleAnalytics
グーグル検索とグーグルアナリティクスは両方ともあなたのウェブサイトについての情報を提供しますが、それらは異なる焦点を持っています。
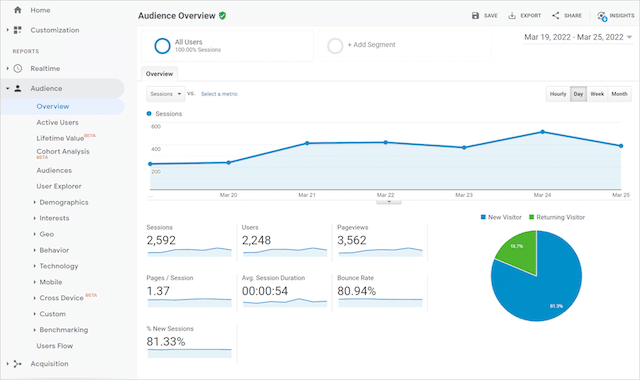
Google Analytics 101
Google Analytics(GA)は、技術的な詳細にあまり踏み込むことなく、Webサイトでのユーザーアクティビティに集中します。 ユーザーがWebサイトの要素を操作し、サイトのページにアクセスしたときのユーザーの行動を追跡します。
Google Analyticsは、次のような指標も追跡できます。
- トラフィックソース(直接、検索、電子メール、紹介など)
- 訪問者がサイトに費やす平均時間
- 訪問者の地理的位置
- 訪問者が使用するテクノロジー
- 訪問者が閲覧する平均ページ数
- もっと

Google Analyticsは、Google広告などの他のGoogle製品とシームレスに統合して、広告キャンペーンの追跡とレポートを改善します。
サードパーティのマーケティングまたはSEOソリューションは、分析データをGoogleAnalyticsと統合することもできます。
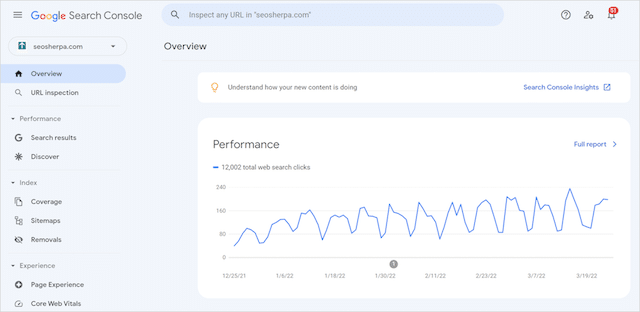
Google検索コンソール101
一方、検索コンソールはGoogle検索に焦点を当てています。 GSCは、サイトでのユーザーの行動を報告するのではなく、オーガニック検索でのWebサイトのパフォーマンスに関する洞察と技術データを提供します。

GSCは、検索クエリ、キーワードパフォーマンス、クロールエラー、SEO志向の指標に重点を置いており、サイトの所有者とマーケターが検索結果で成功するのを支援するという1つの目的のために構築されました。
GSC&GA:同じコインの両面?
ご覧のとおり、2つの分析プラットフォームには違いがありますが、互いに対立することはありません。 それらの重点分野は、互いに競合するのではなく、補完します。

各ツールはSEOの取り組みにおいて重要であり、検索ランキングとWebサイトのトラフィックを監視および改善できる機能を提供します。
どちらの分析スイートも、サイトのデジタルプレゼンスの全体的な視点をサポートするのに役立ちます。
また、どちらのプラットフォームも無料のエンタープライズレベルの分析ツールであるため、両方を使用しないのはなぜですか。
Google Search Consoleと、それがビジネスにどのように役立つかを学んだので、プラットフォームにWebサイトを追加しましょう。
Google検索コンソールを設定して確認する方法
Google Search Consoleで利用できる多数の機能にアクセスする前に、まずビジネスを確認する必要があります。
幸い、GSCにWebサイトを追加するのは非常に簡単です。
検索コンソールにサイトを追加する方法
ステップ1: Google検索コンソールにアクセスし、[今すぐ開始]をクリックします。
検索コンソールサイトにアクセスするには、Googleアカウントが必要です。 ウェブサイト用に別のGoogleビジネスアカウントをお持ちの場合は、それらの資格情報を使用してログインしてください。

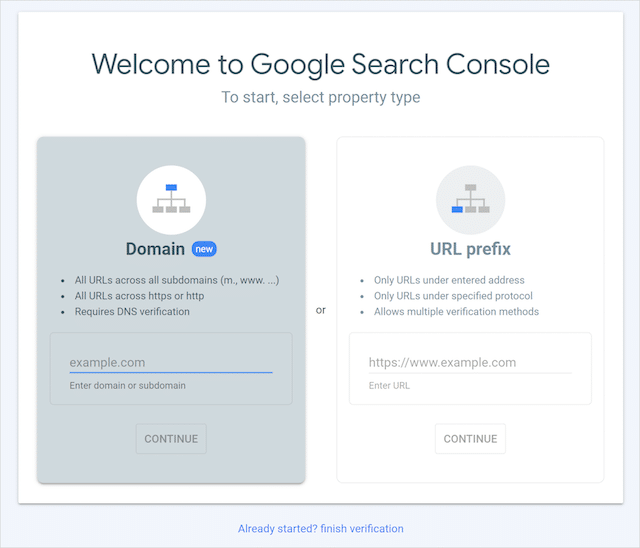
手順2:サイトのURLをドメインまたはURLプレフィックスプロパティタイプに追加します。
2つのオプションの違いがわからない場合は、 「ドメインプロパティ」がWebサイトのすべてのURLを追跡します。 これには、サブドメイン(blog。やwww。などのドメイン名の前にあるプレフィックス)または複数のプロトコル(HTTPS、HTTPなど)を含めることができます。
「URLプレフィックスプロパティ」は、特定のプレフィックスを持つURLのデータのみを追跡します。 定義されたURLに特定のプロトコル(HTTPSなど)またはサブドメイン( blog。example.com )が含まれていない場合、それらの指定されていないURLのデータは検索コンソールに追加されません。

以上です。 これらは、Google検索コンソールを開始するために従う必要がある唯一の2つのステップです。 次に、サイトの所有権を確認する必要があります。
検索コンソールでサイトの所有権を確認する方法
検索コンソールに追加したサイトの所有者であることを確認するには、いくつかの方法があります。 利用できる確認方法は、GSCアカウントに選択したプロパティタイプによって異なります。
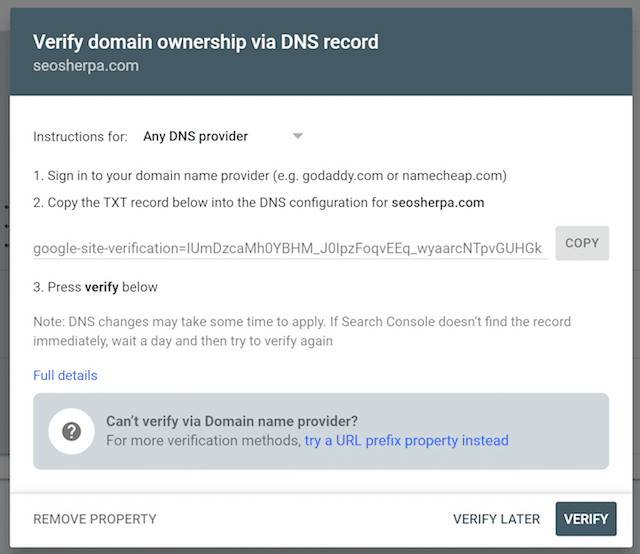
ドメインプロパティの検証
ドメインレベルのプロパティは、DNSを介してのみ確認できます。 ドメインネームシステム(DNS)は、seosherpa.comのような人間が読み取れるドメイン名が数値の機械が読み取れるIPアドレス(例:192.168. 1.1)に変換される場合です。
DNS検証では、ドメインプロバイダーにサインインし、Googleが提供するTXTレコードをドメインのDNS構成に追加する必要があります。

一部のドメインプロバイダーは、DNSTXTレコードではなくCNAMEレコードを必要とします。 必要なドメインプロバイダーに確認してください。
URLプレフィックスプロパティの検証
ドメインプロパティとは異なり、URLプレフィックスにはいくつかの検証方法があります。 以下のそれぞれを見ていきましょう。
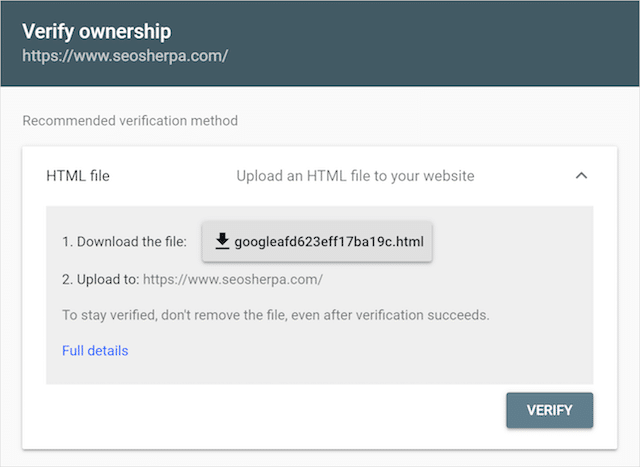
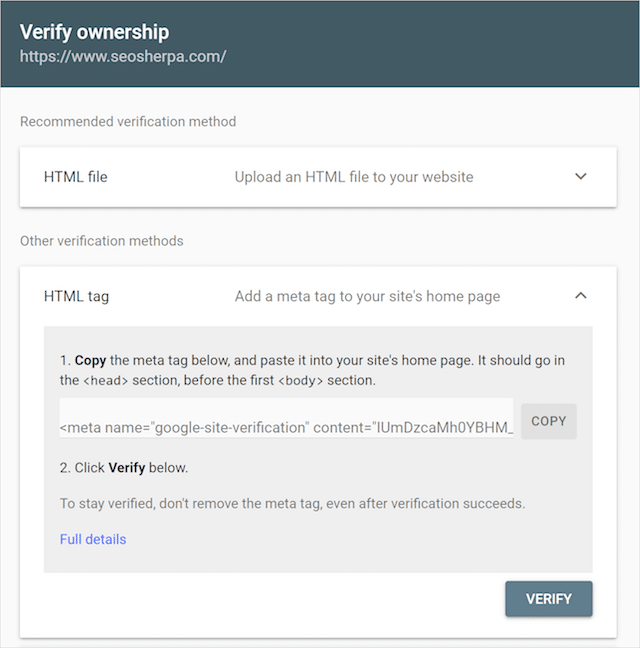
HTMLファイル
この確認方法では、提供されたHTMLファイルをFTPまたはSFTP経由でサイトのルートフォルダーにアップロードする必要があります。 このファイルをルートディレクトリにアップロードするには、サーバーにアクセスする必要があります。

この方法の問題の1つは、ファイルがルートディレクトリから削除されると、Google検索コンソールでのデータの追跡が停止することです。 これは、私たちが管理するクライアント、特にサーバーを移行するとき、または新しいWebサイトを展開するときに多く発生しました。
HTMLファイルの検証方法を使用することはお勧めしません–それが唯一の選択肢でない限り。
HTMLタグ
HTMLタグの検証方法では、提供されたメタタグをサイトの<head>セクションに貼り付ける必要があります。

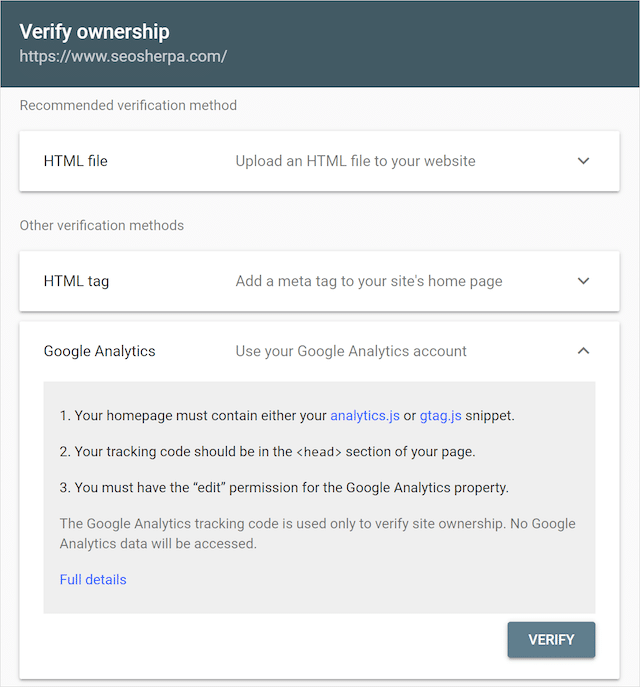
グーグルアナリティクス
Google Analyticsで確認するには、GAにサイトがすでに存在している必要があります。 Google Analyticsで確認を確認し、提供されたトラッキングコードをインストールしたら、[確認]をクリックするだけです。

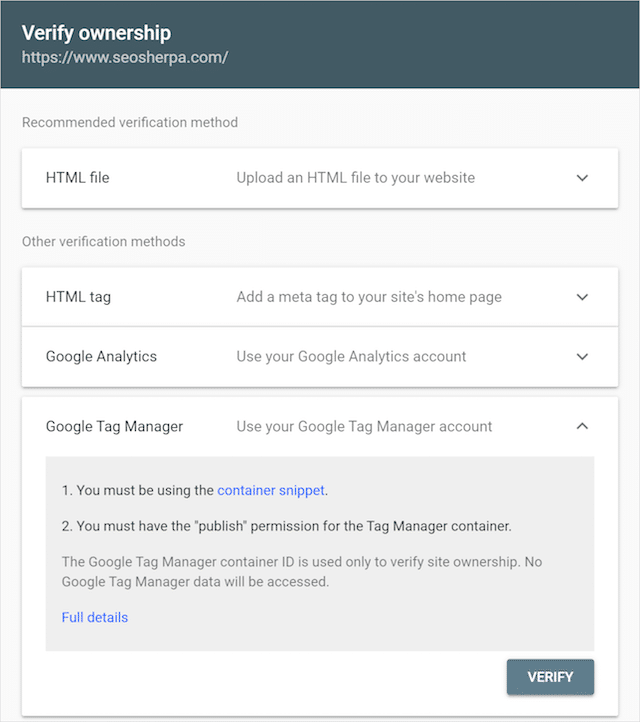
Googleタグマネージャー
Google Analyticsと同様に、GoogleTagManagerでアカウントを作成する必要があります。 GTMコンテナスニペットコードがすでにアクティブになっている場合は、[確認]をクリックするだけです。

検索コンソールでサイトを確認したら、GSCの便利なSEO機能をすべて調べ始めましょう。
SEOのためにGoogle検索コンソールを使用する5つの実用的な方法
Google Search Consoleは、オーガニックトラフィックを増やし、最適なサイトヘルスに到達しようとしているビジネスにとって必須です。
マーケターがGSCを使用してサイトのSEOパフォーマンスを向上させ、隠れた技術的な問題を明らかにするための5つの主要な方法を次に示します。
(1)。 新しいキーワードの機会を特定する
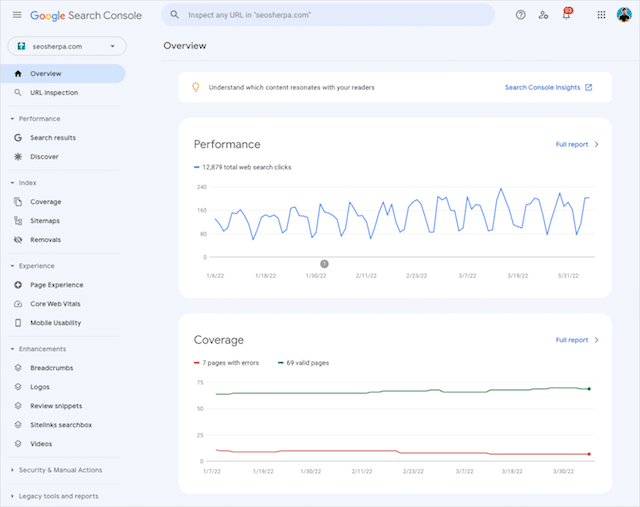
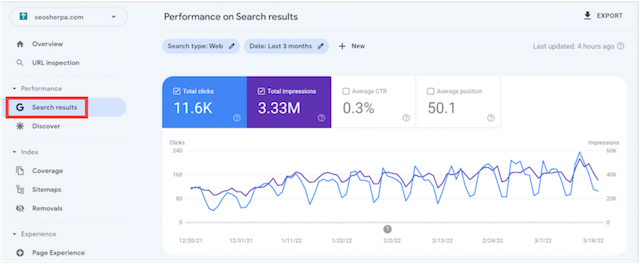
Google Search Consoleダッシュボードに初めてログインすると、左側のナビゲーションにいくつかのレポートが表示されます。 これらのレポートの1つである検索結果には、多数のSEOの機会が含まれています。

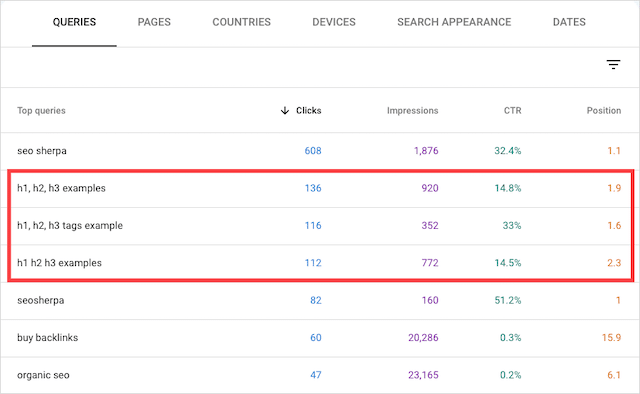
[検索結果]タブをクリックしたら、サイトのクエリを確認します。


上の画像からわかるように、特定の期間に検索ユーザーをサイトに誘導したすべてのキーワードを表示できます。
かなりきちんとしていますね
では、このレポートをどのように使用して、新しいキーワードの機会を特定しますか?
たとえば、クエリレポートを見ると、パフォーマンスの高い検索クエリのいくつかがさまざまなヘッダータグクエリを中心に展開していることがわかります。
検査の結果、「h」の例のクエリで上位3位にランク付けされていることがわかります。 また、これらのクエリのクリック率もかなり安定しています。

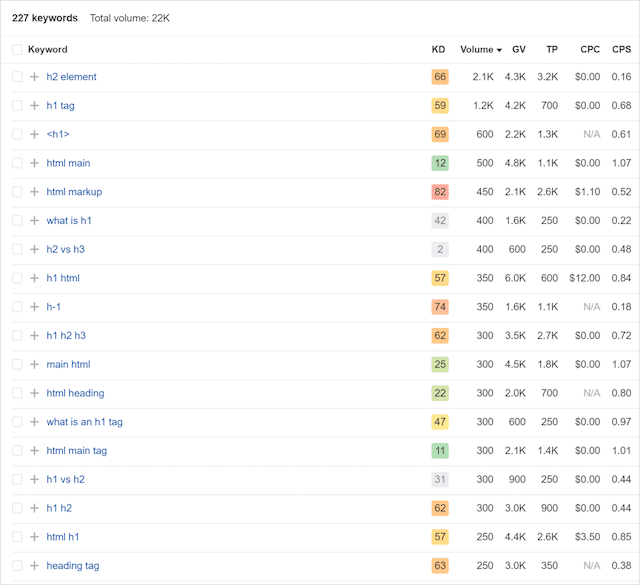
ヘッダータグの例を探している検索ユーザーの数を考慮すると、そのクエリをSemrushやAhrefsなどのキーワード調査ツールにプラグインして、コンテンツでターゲットにできる関連する検索フレーズを見つけることができます。

SEOのヘッダータグに関するブログ投稿がすでにあるので、これらのトピックに関するコンテンツを含めるように投稿を更新するだけです。
クエリレポートを確認することで、簡単なコンテンツのアイデアにつながる新しいキーワードの機会を見つけることもできます。
ただし、クエリレポートは、コンテンツでターゲットとする新しいキーワードを表示するだけではありません。
次のヒントは、オーガニック検索の掲載順位のクリック率を向上させるのに役立ちます。
(2)。 有機検索スニペットのCTRへの影響を改善する
クエリレポートには、新しいコンテンツのアイデアを生成し、サイトの新しいキーワードの機会を特定するだけでなく、キーワードの平均クリック率も表示されます。
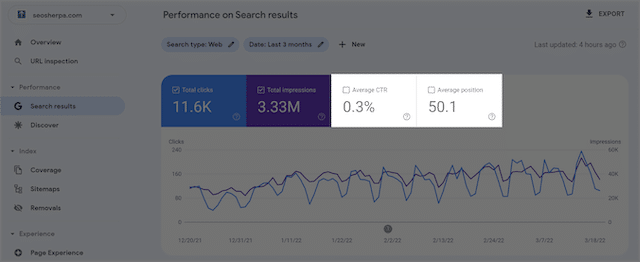
デフォルトでは、検索結果レポートには合計クリック数と合計表示回数のみが表示されます。
グラフ要素の平均CTRと平均位置をクリックすると、グラフと以下のクエリレポートのCTRと位置データが強調表示されます。

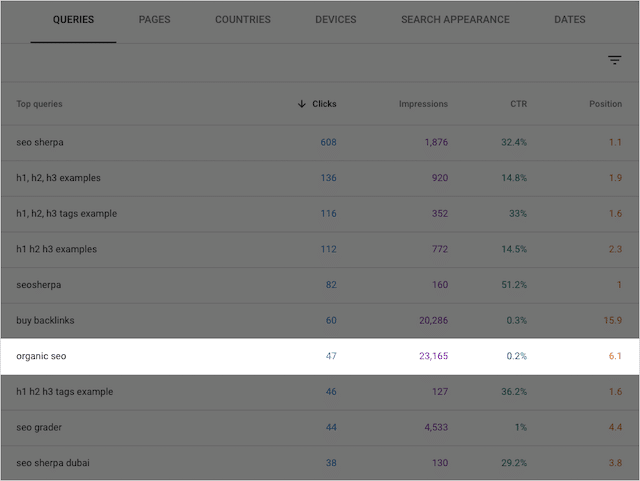
CTRと掲載順位の両方を強調表示したら、インプレッションでクエリレポートをフィルタリングします。
トップ10のインプレッションデータから、「オーガニックseo」検索クエリに対してかなり良い位置にいることが明らかです。

しかし、主要な有機機関として、6番目の位置はそれをカットしません。
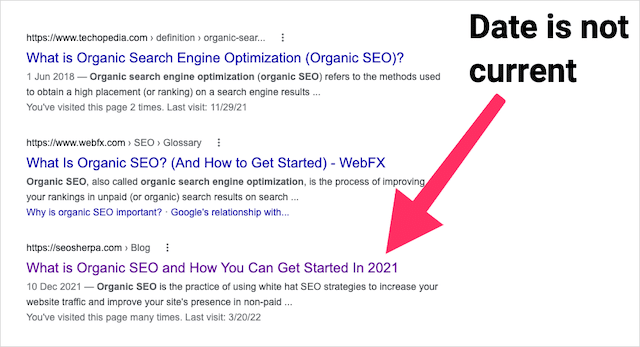
有機SEOという用語では比較的上位にランクされているため、明らかに正しい方向に進んでいますが、クリック率はひどい(0.2%)です。
最適化の取り組みに再び焦点を合わせる必要があります。
そして、開始するのは明らかな場所は、タイトルタグの年を更新することです。

オーガニック検索のクリック率を向上させるもう1つの方法は、検索スニペットで新しいタイトルタグとメタディスクリプションのアイデアをテストすることです。
新しいメタタグのコピーに対して毎月テストを実行することで、検索ランキングが徐々に向上します。
注:SEOに適したメタタグの書き方がわかりませんか? 私はあなたをカバーしてもらいました。 タイトルタグの最適化に関する詳細なガイドと、SEOの完璧なメタディスクリプションを作成するためのステップバイステップのウォークスルーがあります。
メタデータテストの実行中に、記事が少し古くなっている場合は、記事を更新することもできます。
注目のスニペットの機会(利用可能な場合)のためにコンテンツをフォーマットすることも、それらの検索クリック数を増やすのに役立ちます。
SEOコンテンツタスクにGSCを使用する方法を理解したので、検索コンソールで見つけることができるいくつかの技術的なSEOエラーを見てみましょう。
(3)。 Webサイトのクロールエラーをすばやく特定する
あなたがウェブサイトの再設計プロジェクトに取り組んだことがあるなら、あなたはなぜ検索エンジンから特定のページにインデックスを付けないことが時々必要であるかを理解するでしょう。
クローラーがページで作業しているときにページのインデックスを作成しないようにすることで、計画したキャンペーンを競合他社に公開したり、ビジネスインテリジェンスを漏らしたりするリスクを減らすことができます。
ただし、作業している開発者が、ページ上のこれらのnoindexタグを削除するのを忘れることがあります。 または、不要になったページを削除して、リダイレクトを設定するのを忘れてしまう場合があります。
これらのシナリオは両方とも、クロールエラーが発生し、サイトが検索ランキングを失い始める可能性があります。
幸い、これらの技術的なSEOエラーを発見するために、すべてのページのHTMLをクロールする必要はありません。
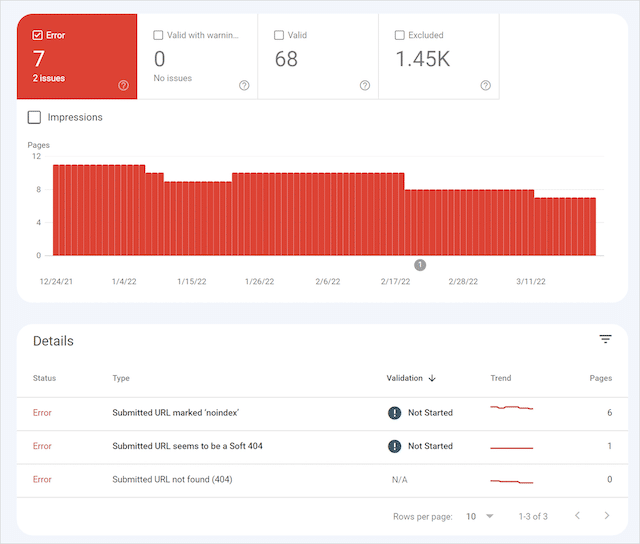
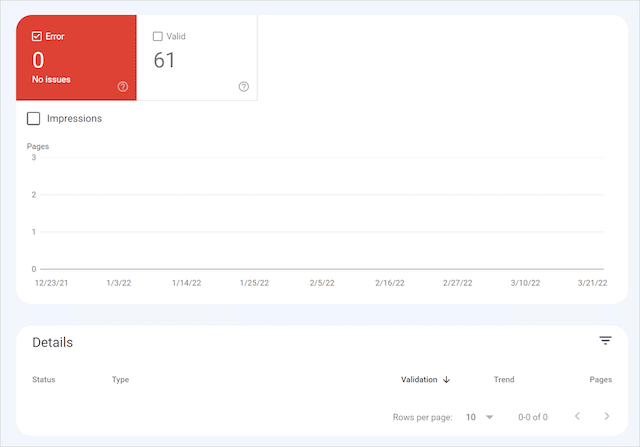
Google Search Consoleは、クロール機能の問題がないかサイトの各ページを検査するカバレッジレポートを提供します。

ご覧のとおり、このトップレベルの概要では、サイトのすべてのURLのインデックス作成ステータスが強調表示されています。 サイト上のすべてのURLのステータスは、このレポートに表示されます。
もちろん、XMLサイトマップを介してGSCに送信したすべてのページを有効なステータスでグループ化する必要がありますが、エラーが発生することがあります。 これは、サイトで発生している可能性のあるインデックス作成またはクロールの問題に対処できる場所です。
ブログなど、サイトのページを積極的に更新している場合は、少なくとも月に1回はカバレッジレポートを確認してください。
次の2つのSEOのヒントを使用して、Google検索コンソールの[エクスペリエンス]セクションと[パフォーマンス]セクションおよび[インデックス]セクションを確認します。 覆われています。
(4)。 モバイルユーザビリティの問題を特定してトラブルシューティングする
サイトの検索の可視性に影響を与える最も重要な技術的なSEOの問題の1つは、モバイルユーザビリティの問題です。
2021年には、モバイルトラフィックが全世界のWebサイトトラフィックの54.4%を占めました。 つまり、Webサイトにモビリティのユーザビリティの問題がある場合、サイトのトラフィックが減少するだけでなく、検索ランキングも低下する可能性があります。
ここで、Google検索コンソールのモバイルユーザビリティレポートが役立ちます。

Google検索コンソールダッシュボードの「エクスペリエンス」セクションにあるモバイルユーザビリティレポートでは、次の6つのエラーが強調表示されます。
- 互換性のないプラグインを使用します
- ビューポートが設定されていません
- ビューポートが「デバイス幅」に設定されていない
- 画面より広いコンテンツ
- テキストが小さすぎて読めない
- クリック可能な要素が近すぎる
エラーのリストからわかるように、ユーザビリティエラーの多くはモバイルUXのベストプラクティスに関連しています。
では、これらすべての問題をどのように修正しますか? 以下に、各モバイルユーザビリティエラーに対する潜在的な解決策を示します。
互換性のないプラグインを使用します
Flashなどの特定のWebアニメーションプラグインは、モバイルデバイスでは機能しません。 このエラーがレポートに表示される場合は、HTML5などの最新のレスポンシブWebテクノロジーでWebアニメーションプラグインを更新してください。
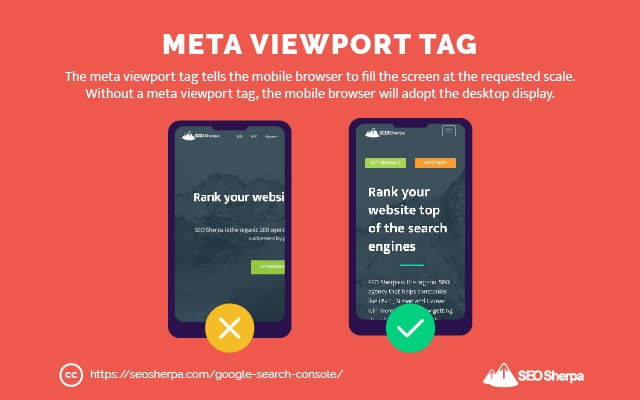
ビューポートが設定されていません
ビューポートは、ユーザーが表示できるWebページの表示可能領域です。 ビューポートはデバイスによって異なるため、スマートフォンのビューポートはデスクトップコンピューターよりも小さくなります。
viewport <meta>タグを使用してviewportプロパティを定義すると、モバイルデバイスのさまざまな画面解像度に合わせてサイトをスケーラブルにすることができます。

このタグは、ページのHTMLコードのヘッドセクションに配置する必要があります。
ビューポートが「デバイス幅」に設定されていない
さまざまなモバイルデバイス用にページを最適化するには、ビューポートの<meta>タグに特定の幅を設定しないようにする必要もあります。 固定幅のビューポートを定義すると、ページをさまざまなデバイスに合わせて調整できなくなります。
このエラーを修正するには、ビューポートの<meta>タグを次のように設定します。
<meta name=viewport content="width=device-width, initial-scale=1">このタグをページに追加すると、ユーザーが電話でコンテンツを読むためにズームインおよびズームアウトする必要がなくなります。
画面より広いコンテンツ
この画面エラーのあるページは、コンテンツが表示可能領域から切り離されていることを意味します。
ページにすでにビューポートの<meta>タグがあるが、この表示の問題が続く場合は、画像に最大幅100%を割り当てる必要があります。 ページのHTMLでは、次のようになります。
img { max-width: 100%; display: block; }このコードは、画像が現在のビューポートに準拠することを保証します。
テキストが小さすぎて読めない
エラーが示唆しているように、ページのフォントは、ズームインせずにモバイルデバイスで読み取るのは困難です。
このエラーを修正するには、ページのフォントサイズが12ピクセル以上であることを確認する必要があります。 フォントサイズがこれよりも小さいと、モバイルデバイスでページが判読できなくなる可能性があります。
アクセシビリティの目的で、本文テキストを少なくとも16ピクセルにすることを検討してください。
クリック可能な要素が近すぎる
ボタンやナビゲーションリンクなどのタッチ要素は、適切な間隔で配置する必要があります。 タッチ要素が窮屈になると、誤ってタップしてしまい、ユーザーエクスペリエンスが低下する可能性があります。
このエラーにすばやく対処するには、Webサイトのタッチターゲットを48×48ピクセル以上にする必要があります。
これらのモバイルユーザビリティエラーに対処したら、別の重要なページエクスペリエンスレポートを調べてみましょう。
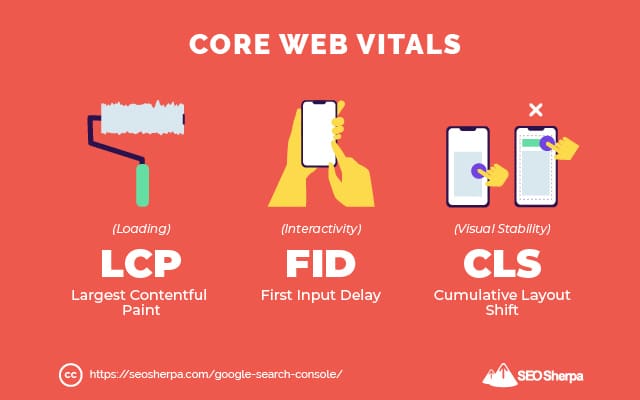
(5)。 コアWebバイタルスコアを向上させる
Core Web Vitalsの合格に関する完全なガイドがすでにあるため、このレポートの基本についてのみ説明します。

GSCのCoreWebVitalsレポートを使用すると、ChromeUXレポートにアクセスしなくてもURLのパフォーマンスを表示できます。

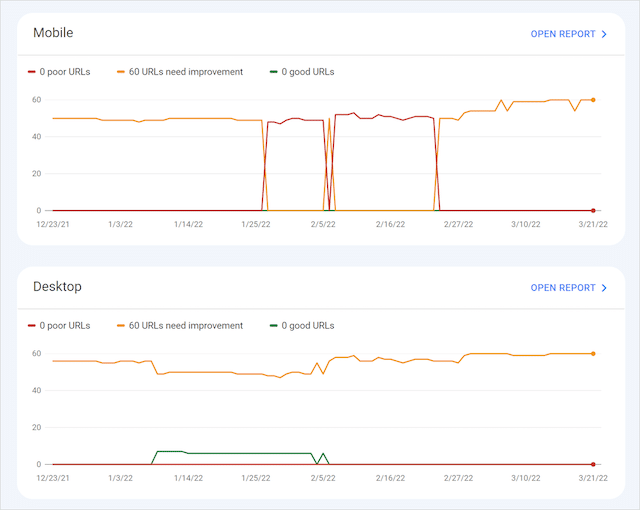
この検索コンソールレポートは、モバイルとデスクトップの両方でのページのパフォーマンスに関する洞察を提供します。 URLのパフォーマンスは、「悪い」、「改善が必要」、「良い」に基づいて分類されます。
サイトのモバイルパフォーマンスを表示するには、モバイルの右上にある[レポートを開く]をクリックします。 デスクトップについても同じです。

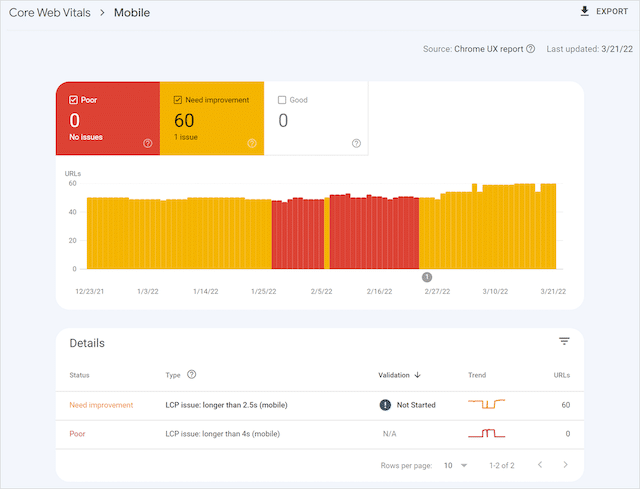
特定のCoreWebVitalsレポートを開くと、サイト全体でGoogleのエラーが表示されます。
私たちの場合、最大のコンテンツフルペイントの問題が発生しています。

この問題を修正するために、JavaScriptの延期、画像ファイルの最適化、またはテキストファイルの圧縮に取り組むことができます。 各修正が実装されたら、問題が解決されたことを確認するために検証する必要があります。
Core Web Vitalsのより詳細な推奨事項について知りたい場合は、CoreWebVitalsガイドをお読みください。
今ではあなたの番です!
ご覧のとおり、検索コンソールのサポートがなければ、検索プレゼンスを効果的に管理できる企業はありません。
GSCを使用したことがない場合は、この初心者向けのGoogle検索コンソールチュートリアルを使用すると、ビジネスでアカウントをすぐに起動して実行できます。
しばらくGSCダッシュボードを試していたとしても、この記事で説明したSEOの戦術が、SEOプロジェクトで検索コンソールをより適切に使用する方法をよりよく理解するのに役立つことを願っています。
SEOの仕事にGoogle検索コンソールを他にどのように使用しましたか?
ご連絡をお待ちしております。下のコメントでお知らせください。
それまでの間、GSCへのサイトの追加と確認に関するわかりやすい(そして簡単に共有できる)インフォグラフィックをダウンロードできます。