So erstellen Sie eine Textanimation
Veröffentlicht: 2020-05-12Eine vollständige Anleitung zum Erstellen eines animierten Textvideos
Wenn Sie von wunderschönen Textanimationen fasziniert waren und versuchen, Ihre eigenen zu erstellen, ist das Glück auf Ihrer Seite! Weil wir hier sind, um Ihnen Schritt für Schritt zwei verschiedene Möglichkeiten zu zeigen, wie Sie Ihre Animationen erstellen können. Tauchen wir ein!
Wir müssen zugeben, dass kurze Textanimationen perfekt für Video-Intros, Outros, Übergänge, kurze Ankündigungen, Promos und Zitate sind. Sie können jedoch noch weiter gehen, indem Sie Bewegungsgrafiken hinzufügen.
Vor einiger Zeit gab es Grafikdesign nur im Standbild. Jetzt spielen bei Motion Graphics auch Zeit- und Raumfaktoren eine wesentliche Rolle, was es zu einer vielseitigen und schönen Kunstform macht. Deshalb konzentrieren wir uns heute auf die wichtigsten:
- Erstellen von Vektorgrafiken mit Adobe Illustrator und anschließendes Animieren in After Effects,
- Und die Verwendung eines Textanimationserstellers, der es Ihnen ermöglicht, kreativ zu sein und gleichzeitig viel Zeit zu sparen.
Probieren wir beide Alternativen aus! Aber zuerst müssen wir die Grundlagen verstehen.
Was finden Sie hier?
- Nützliche Prinzipien der Animation
- Erstellen einer Textanimation mit After Effects
- Verwenden eines Textanimationsherstellers – keine After Effects erforderlich!
- Warum sind Videoinhalte wichtig?
Nützliche Prinzipien der Animation
Einer der wichtigsten Aspekte, die beim Erstellen einer Animation zu berücksichtigen sind, ist die Realität . Bei Realness denken Experten über die Natürlichkeit von Bewegung nach und wie sie ein Gefühl oder eine Persönlichkeit ausdrücken soll.
Da Bewegung ein wesentlicher Bestandteil von Motion Graphics ist, sollten Sie die folgenden Prinzipien beachten:
- Quetsche und dehne. Diese Aktion verleiht Ihren Grafiken die Illusion von Gewicht und Volumen. Wie extrem die Aktion ist, hängt von der Subtilität oder Übertreibung ab, die Sie der Bewegung wünschen.
- Vorwegnahme. Fast jede reale Handlung hat eine kurze oder lange Vorwegnahme, die wir uns als Rückwärtsbewegung vorstellen können. Stellen Sie sich jemanden vor, der kurz vor einem Sprung steht: Er schwebt nicht einfach in der Luft, sondern bereitet seine Beine auf den Sprung vor, wobei er sich oft ein wenig nach unten bewegt, was eine Art der Vorwegnahme ist, und Sie sollten dies berücksichtigen, wenn Sie an Bewegung denken.
- Slow Out und Slow In , um die Bewegungen weich zu halten. Eine gleichmäßige Geschwindigkeit wird normalerweise in der Mitte einer Bewegung erreicht und ist am Anfang und am Ende nicht genau gleich.
- Zeitliche Koordinierung. Je mehr Frames Sie in einer Animation verwenden, desto langsamer wird sie abgespielt. Finden Sie die Balance zwischen zu langsam und zu schnell und berücksichtigen Sie dabei auch die Entfernung.
- Übertreibung. Denken Sie darüber nach, wie Sie die Aktionen karikieren können. Dadurch wird Ihre Animation attraktiver und sieht nicht mechanisch aus.

Entworfen von Freepik
Wenn Sie mehr über Animationsprinzipien erfahren möchten, suchen Sie nach den 12 Prinzipien, die von zwei der legendärsten Animatoren von Walt Disney entwickelt wurden: Ollie Johnston und Frank Thomas. Diese 5 sind jedoch großartig, um mit Motion Graphics zu beginnen.
Erstellen einer Textanimation mit After Effects
Adobe After Effects ist eine Anwendung für digitale visuelle Effekte, Bewegungsgrafiken und Compositing. Um Textanimationen zu erstellen, sollten Sie Ihre Assets in Adobe Illustrator erstellen, da Vektoren nicht verzerrt werden, wenn Sie sie in Ihre AE-Komposition importieren. Außerdem können Sie in Ebenen arbeiten (also Ihr Design in Teile unterteilen, die Sie separat animieren möchten) und designspezifische Werkzeuge verwenden.
Zwei Programme zu verwenden und wahrscheinlich keines davon zu beherrschen, fügt der Wahl dieses Weges einen Schritt der Komplexität hinzu. Es gibt Ihnen jedoch auch die Freiheit, jeden Aspekt Ihres Endprodukts zu steuern, was bedeutet, dass Sie so oberflächlich oder so tief in Illustrator einsteigen können, wie Sie möchten. Das Gute daran ist, dass es mehrere Online-Tutorials und -Kurse gibt, in denen Sie lernen können, wie Sie dieses Programm verwenden. hier ist eines, das alle Grundlagen von Adobe abdeckt , und hier ist eine Liste mit praktischen Tutorials , denen Sie folgen können, um verschiedene Fähigkeiten zu erlernen.
Hinweis: Wenn Sie Illustrator und After Effects noch nicht getestet haben, laden Sie die kostenlose 7-Tage-Testversion herunter. Wenn die kostenlose Testversion abgelaufen ist, haben Sie die Möglichkeit, eine Adobe Cloud-Lizenz zu erwerben, um diese Programme zu verwenden. Eine Lizenz kostet Sie 20,99 $/Monat für eine einzelne App in einem Jahresplan, der monatlich bezahlt wird, also müssten Sie insgesamt 41,98 $ pro Monat für beide Apps ausgeben. Hier ist eine Liste mit verschiedenen Preisoptionen .
Okay, jetzt, wo wir über Software gesprochen haben, fahren wir mit Vektoren fort.
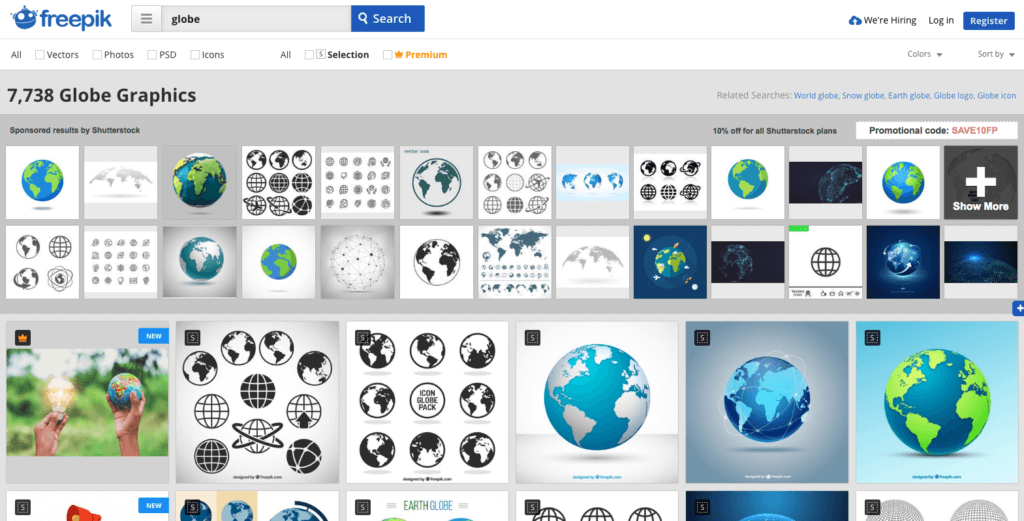
Es gibt einige kostenlose Ressourcen zum Herunterladen von Vektoren, mit denen Sie arbeiten können, falls Sie Zeit sparen möchten, wie z. B. Freepik. Verwenden Sie das Suchfeld, um einen Vektor zu finden, den Sie verwenden möchten. Wenn ich beispielsweise versuche, ein Intro für einen Reise-YouTube-Kanal zu erstellen, suche ich nach einem Globus-Vektor.


Hinweis: Seien Sie vorsichtig und lesen Sie das Kleingedruckte! Die meisten Vektoren sind mit Namensnennung kostenlos, einige jedoch möglicherweise nicht. Lesen Sie die Nutzungsbedingungen sorgfältig durch, um spätere Probleme zu vermeiden.
- Sobald Sie Ihr gesamtes Material haben, öffnen Sie ein neues Illustrator-Dokument. Stellen Sie sicher, dass Ihr Dokument die gleiche Größe wie die After Effects-Komposition hat, die Sie erstellen möchten, damit Sie sich keine Gedanken über die Größenänderung machen müssen.
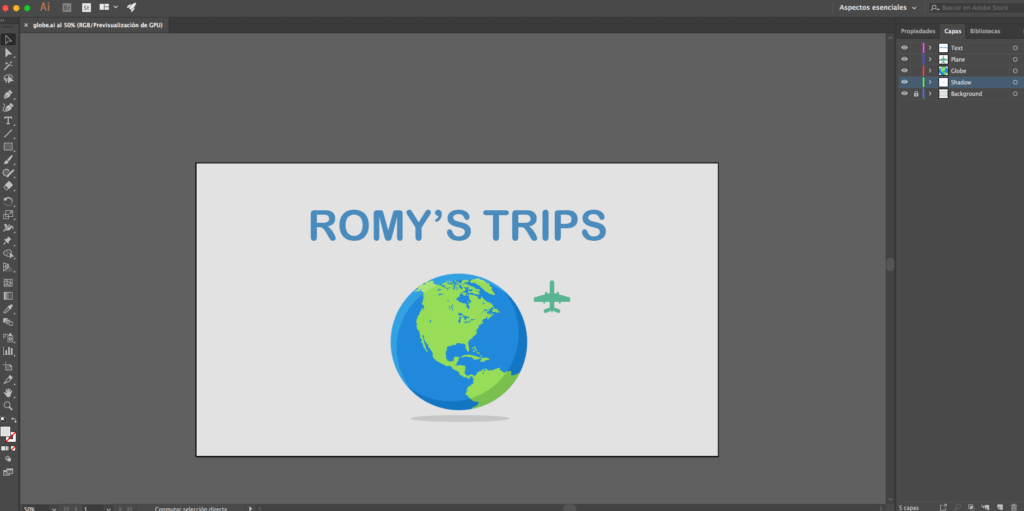
- Platzieren Sie als Nächstes Ihre Assets in verschiedenen Ebenen in Illustrator. Benennen Sie jede Ebene, damit Sie wissen, welche Form jede enthält. Dieser Schritt erleichtert Ihren Arbeitsablauf.
- Hier ist ein Screenshot meiner Illustrator-Leinwand.

Da ich nun mit meinem Dokument zufrieden bin, besteht der nächste Schritt darin, es in After Effects zu importieren.
Öffnen Sie After Effects und gehen Sie zu Datei > Importieren > Datei . Wählen Sie Ihre Illustrator-Datei aus und stellen Sie sicher, dass unten bei „ Importieren als “ die Option „Komposition – Ebenengrößen beibehalten“ ausgewählt ist. Sobald Sie dies getan haben, können Sie animieren. 😉
Verwenden eines Textanimationsherstellers – keine After Effects erforderlich!
Wenn Sie daran interessiert sind, Zeit zu sparen und schöne Animationen zu erstellen, sollten Sie einen Textanimationshersteller als Alternative in Betracht ziehen. Placeit verfügt über mehrere Animationsvorlagen, die Sie in wenigen Minuten anpassen können, ohne Ihren Browser zu verlassen. Sie sind perfekt für jeden Zweck und die Leute bei Placeit laden ständig weitere Vorlagen hoch, aus denen Sie wählen können!
Befolgen Sie diese einfachen Schritte, um Ihre Animation mit Placeit zu erstellen:
- Wählen Sie die Vorlage, die Ihnen am besten gefällt.
- Geben Sie Ihre Nachricht in die Textfelder ein. Verwenden Sie eine oder alle (einige Vorlagen haben mehr als ein Textfeld); Kreuzen Sie die an, die Sie verwenden möchten.
- Wählen Sie eine Hintergrundfarbe aus. Bei einigen Vorlagen können Sie ein Hintergrundbild hochladen.
- Wählen Sie eine Textfarbe aus. Einige Vorlagen haben mehr Elemente, die Sie mit Farbe anpassen können, z. B. Zahlen.
- Klicken Sie auf „Alle Folien abspielen“, um eine Vorschau Ihrer Animation anzusehen. Sie können zurückgehen und so viele Änderungen vornehmen, wie Sie möchten.
- Gehen Sie voran und laden Sie Ihr Video herunter!
Hier ist das schöne und mühelose Ergebnis der Verwendung dieser Animationsvorlage:
Es sieht viel professioneller aus als das, das ich mit meinen Grundkenntnissen in After Effects erstellt habe, und es war in einem Bruchteil der Zeit und der Kosten fertig.
Warum sind Videoinhalte wichtig?
Seit Menschen Videos ins Internet hochladen, haben sie das Format mehrfach ausprobiert und neu erfunden. Denken Sie an den Boom von YouTube und Vine vor einiger Zeit; Diese videozentrierten Plattformen haben das Spiel verändert. Obwohl letzteres nicht mehr aktiv ist, wurde es zum Grundnahrungsmittel für schnelle Videoinhalte. Jetzt können wir etwas Ähnliches wie Snapchat und Instagram Stories genießen.
Profi-Tipp: Neugierig auf YouTube? Sehen Sie sich unsere Anleitung zum Erstellen eines erfolgreichen YouTube-Kanals an, um mehr zu erfahren.
Facebook-Videos verdreifachen das Engagement und 1.200 % mehr Shares als Text- und Bild-Posts zusammen. Es ist kein Geheimnis, dass Menschen sehr visuell sind und sich Videos ansehen, um unterhalten und inspiriert zu werden und um neue Dinge zu lernen und zu entdecken.
Bewegte Grafiken wurden aus vielen Gründen in Videos verwendet, darunter:
- Sie verwandeln einfache Informationen in ansprechende und verlockende Inhalte.
- Es kann auch für Bildungszwecke verwendet werden.
- Animierte Videos sehen anspruchsvoll und elegant aus.
- Sie können mit der Erzählung spielen und gleichzeitig das Beste aus Grafikdesign mit Bewegung kombinieren.
Jetzt, da Sie die Grundlagen von Bewegungsgrafiken und ein paar Tools zum Erstellen Ihrer eigenen kennen, können Sie mit der Erstellung Ihres ersten animierten Videos beginnen!
