Cómo hacer una animación de texto
Publicado: 2020-05-12Una guía completa sobre cómo crear un video de texto animado
Si te han cautivado las bellas animaciones de texto y estás tratando de crear las tuyas, ¡la suerte está de tu lado! Porque estamos aquí para mostrarte dos formas diferentes de crear tus animaciones paso a paso. ¡Vamos a sumergirnos!
Tenemos que admitir que las animaciones breves de texto son perfectas para intros, outros, transiciones, anuncios breves, promociones y citas de videos. Sin embargo, puede ir aún más lejos agregando gráficos en movimiento.
Hace algún tiempo, el diseño gráfico solo existía en formato fijo. Ahora, con los gráficos en movimiento, los factores de tiempo y espacio también juegan un papel esencial, convirtiéndolo en una forma de arte versátil y hermosa. Así que hoy, nos centraremos en los principales:
- Crear gráficos vectoriales usando Adobe Illustrator, luego animarlos en After Effects,
- Y utilizando un creador de animación de texto que le permite ser creativo mientras le ahorra mucho tiempo.
¡Probemos ambas alternativas! Pero primero, necesitamos entender los conceptos básicos.
¿Qué va a encontrar aquí?
- Principios útiles de animación
- Hacer una animación de texto con After Effects
- Uso de un creador de animación de texto: ¡no se necesita After Effects!
- ¿Por qué es importante el contenido de video?
Principios útiles de animación
Uno de los principales aspectos a considerar al crear una animación es la realidad . Por realismo, los expertos piensan en la naturalidad del movimiento y en cómo debe expresar un sentimiento o una personalidad.
Dado que el movimiento es un componente importante de Motion Graphics, debe tener en cuenta los siguientes principios:
- Compresión y extensión. Esta acción le da a tus gráficos la ilusión de peso y volumen. Cuán extrema sea la acción, depende de la sutileza o exageración que desees que tenga el movimiento.
- Anticipación. Casi toda acción real tiene una breve o larga anticipación que podemos pensar como un movimiento hacia atrás. Imagina a alguien a punto de saltar: no solo flota en el aire sino que prepara las piernas para saltar, muchas veces moviéndose un poco hacia abajo, que es una forma de anticipación, y debes tenerlo en cuenta al pensar en el movimiento.
- Slow Out y Slow In para mantener los movimientos suaves. Una velocidad constante generalmente se logra a la mitad de un movimiento y no es exactamente la misma al principio y al final.
- Momento. Cuantos más fotogramas utilice en una animación, más lenta se reproducirá. Encuentra el equilibrio entre demasiado lento y demasiado rápido teniendo en cuenta también la distancia.
- Exageración. Piensa en cómo caricaturizar las acciones. Al hacerlo, su animación tendrá más atractivo y no se verá mecánica.

Diseñado por Freepik
Si desea obtener más información sobre los principios de la animación, busque los 12 desarrollados por dos de los animadores más legendarios de Walt Disney: Ollie Johnston y Frank Thomas. Sin embargo, estos 5 son geniales para empezar con Motion Graphics.
Hacer una animación de texto con After Effects
Adobe After Effects es una aplicación de efectos visuales digitales, gráficos en movimiento y composición. Para crear animaciones de texto, querrá crear sus activos en Adobe Illustrator, y esto se debe a que los vectores no se distorsionarán cuando los importe a su composición AE. Además, podrá trabajar en capas (por lo tanto, dividir su diseño en piezas que desee animar por separado) y utilizar herramientas específicas de diseño.
Usar dos programas y probablemente no dominar ninguno de ellos agrega un paso de complejidad a la elección de este camino. Sin embargo, también le da la libertad de controlar todos los aspectos de su producto final, lo que significa que puede entrar en Illustrator tan superficial o profundamente como desee. Lo bueno es que hay varios tutoriales y cursos en línea para aprender a usar este programa; aquí hay uno que cubre todos los conceptos básicos de Adobe , y aquí hay una lista de tutoriales prácticos que puede seguir para aprender diferentes habilidades.
Nota: si no ha probado Illustrator y After Effects antes, descargue la versión de prueba gratuita de 7 días. Cuando finalice la prueba gratuita, tendrá la opción de comprar una licencia de Adobe Cloud para usar estos programas. Una licencia te costará $20,99/mes por una sola aplicación en un plan anual pagado mensualmente, por lo que en total tendrías que gastar $41,98 al mes por ambas aplicaciones. Aquí hay una lista de diferentes opciones de precios .
Muy bien, ahora que hemos hablado de software, continuemos con los vectores.
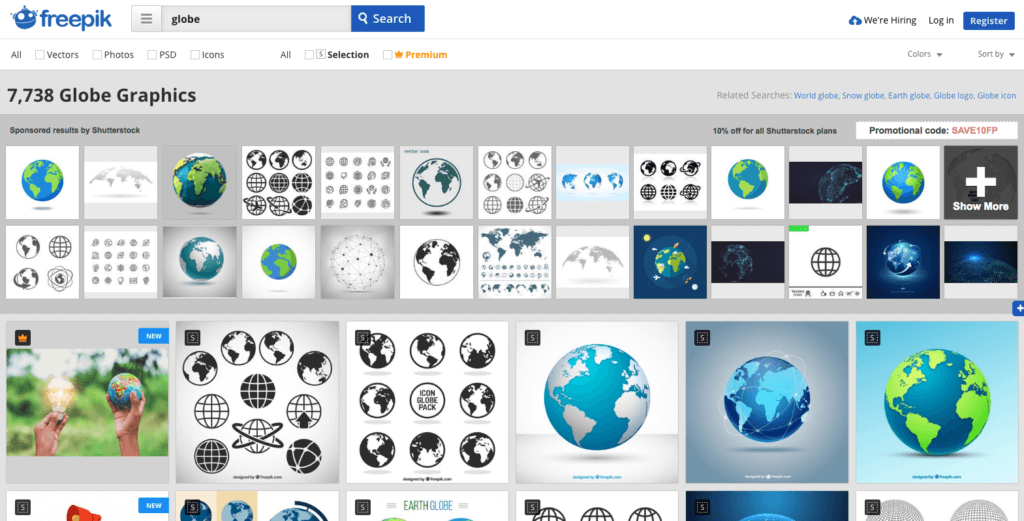
Hay algunos recursos gratuitos para descargar vectores con los que puedes trabajar, en caso de que quieras ahorrar tiempo, como Freepik. Use el cuadro de búsqueda para encontrar un vector que le gustaría usar. Entonces, por ejemplo, si estoy tratando de hacer una introducción para un canal de viajes en YouTube, buscaré un vector de globo terráqueo.


Nota: ¡Ten cuidado y lee la letra pequeña! La mayoría de los vectores son gratuitos con atribución, pero es posible que algunos no lo sean. Asegúrese de leer atentamente los términos de uso para evitar meterse en problemas más adelante.
- Una vez que tenga todo su material, continúe y abra un nuevo documento de Illustrator. Asegúrese de que su documento tenga el mismo tamaño que la composición de After Effects que planea hacer para que no tenga que preocuparse por cambiar el tamaño.
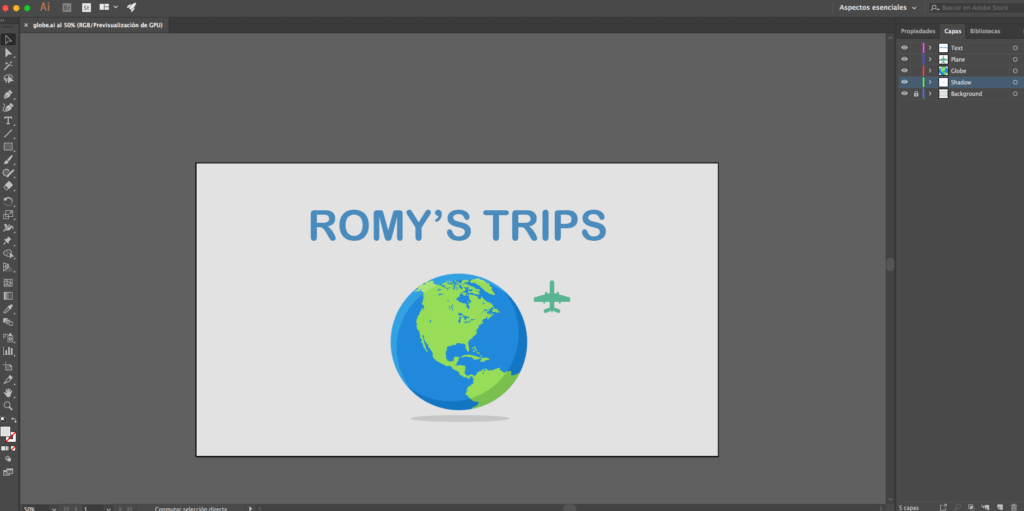
- A continuación, coloque sus activos en diferentes capas en Illustrator. Nombra cada capa, para que sepas qué forma contiene cada una. Este paso facilitará su flujo de trabajo.
- Aquí hay una captura de pantalla de mi lienzo de Illustrator.

Ahora que estoy satisfecho con mi documento, el siguiente paso es importarlo a After Effects.
Abra After Effects y vaya a Archivo > Importar > Archivo . Seleccione su archivo de Illustrator y, en la parte inferior, donde dice " Importar como ", asegúrese de seleccionar Composición - Conservar tamaños de capa. Una vez que hagas esto, estarás listo para animar. 😉
Uso de un creador de animación de texto: ¡no se necesita After Effects!
Si está interesado en ahorrar tiempo y hacer hermosas animaciones, querrá considerar un creador de animación de texto como alternativa. Placeit tiene varias plantillas de animación que puedes personalizar en minutos sin salir de tu navegador. ¡Son perfectos para cualquier propósito, y la gente de Placeit carga constantemente más plantillas entre las que puedes elegir!
Sigue estos sencillos pasos para crear tu animación usando Placeit:
- Elige la plantilla que más te guste.
- Escriba su mensaje en los cuadros de texto. Use uno o todos ellos (algunas plantillas tienen más de un cuadro de texto); marque las que desee utilizar.
- Seleccione un color de fondo. Algunas plantillas le permitirán cargar una imagen de fondo.
- Seleccione un color de texto. Algunas plantillas tienen más elementos que puede personalizar con color, como figuras.
- Haga clic en "Reproducir todas las diapositivas" para ver una vista previa de su animación. Puede volver atrás y hacer tantos cambios como desee.
- ¡Adelante, descarga tu video!
Aquí está el resultado hermoso y sin esfuerzo de usar esta plantilla de animación:
Se ve mucho más profesional que el que hice en After Effects con mis conocimientos básicos, y estuvo listo en una fracción del tiempo y costo.
¿Por qué es importante el contenido de video?
Desde que las personas suben videos a la web, han estado experimentando y reinventando el formato varias veces. Piensa en el boom de YouTube y Vine hace un tiempo; estas plataformas centradas en video cambiaron el juego. Aunque este último ya no está activo, se convirtió en el elemento básico del contenido de video rápido. Ahora, podemos disfrutar de algo similar a Snapchat e Instagram Stories.
Consejo profesional: ¿Tienes curiosidad por YouTube? Consulte nuestra guía práctica para crear un canal de YouTube exitoso para obtener más información.
Los videos de Facebook obtienen el triple de participación y un 1,200 % más de acciones que las publicaciones de texto e imágenes combinadas. No es ningún secreto que las personas son muy visuales y miran videos para entretenerse, inspirarse y aprender y descubrir cosas nuevas.
Los gráficos en movimiento se han utilizado en videos por muchas razones, que incluyen:
- Convierten la información simple en contenido atractivo y tentador.
- Además, se puede utilizar con fines educativos.
- Los videos animados se ven sofisticados y elegantes.
- Puedes jugar con la narrativa mientras combinas lo mejor del diseño gráfico con el movimiento.
Ahora que conoce los conceptos básicos de los gráficos en movimiento y un par de herramientas para crear los suyos propios, ¡comience a hacer su primer video animado!
