텍스트 애니메이션을 만드는 방법
게시 됨: 2020-05-12애니메이션 텍스트 비디오를 만드는 방법에 대한 완전한 가이드
아름다운 텍스트 애니메이션에 매료되어 직접 애니메이션을 만들고 싶다면 행운이 당신 편입니다! 애니메이션을 단계별로 만드는 두 가지 방법을 보여 드리기 위해 왔습니다. 뛰어들자!
짧은 텍스트 애니메이션이 비디오 인트로, 아웃트로, 전환, 짧은 공지, 프로모션 및 인용문에 적합하다는 것을 인정해야 합니다. 그러나 모션 그래픽을 추가하면 더 멀리 갈 수 있습니다.
얼마 전까지만 해도 그래픽 디자인은 정지된 형식으로만 존재했습니다. 이제 모션그래픽에서는 시간과 공간적 요소도 필수적인 역할을 하여 다재다능하고 아름다운 예술 형식이 되었습니다. 그래서 오늘 우리는 주요 것들에 초점을 맞출 것입니다:
- Adobe Illustrator를 사용하여 벡터 그래픽을 만든 다음 After Effects에서 애니메이션,
- 그리고 많은 시간을 절약하면서 창의력을 발휘할 수 있는 텍스트 애니메이션 제작자를 활용합니다.
두 가지 대안을 모두 시도해 봅시다! 그러나 먼저 기본 사항을 이해해야 합니다.
여기서 무엇을 찾을 수 있습니까?
- 애니메이션의 유용한 원리
- After Effects로 텍스트 애니메이션 만들기
- Text Animation Maker 사용 – After Effects가 필요하지 않습니다!
- 비디오 콘텐츠가 중요한 이유는 무엇입니까?
애니메이션의 유용한 원리
애니메이션을 만들 때 고려해야 할 주요 측면 중 하나는 현실성 입니다. 사실 전문가들은 움직임의 자연스러움과 그것이 감정이나 성격을 어떻게 표현해야 하는지에 대해 생각합니다.
움직임은 모션 그래픽의 중요한 구성 요소이므로 다음 원칙을 염두에 두어야 합니다.
- 스쿼시와 스트레치. 이 작업은 그래픽에 무게와 부피의 환상을 줍니다. 동작이 얼마나 극단적인지는 무브먼트가 갖고자 하는 미묘함이나 과장에 달려 있습니다.
- 예기. 거의 모든 실제 행동에는 우리가 후진 운동으로 생각할 수 있는 짧거나 긴 예상이 있습니다. 누군가가 점프하려고 한다고 상상해 보세요. 단순히 공중에 떠 있는 것이 아니라 다리가 도약할 준비를 하며 종종 약간 아래쪽으로 움직이는 것은 예상하는 방식이며 움직임을 생각할 때 고려해야 합니다.
- 슬로우 아웃 및 슬로우 인 을 사용하여 움직임을 부드럽게 유지합니다. 일정한 속도는 일반적으로 움직임의 중간에 달성되며 시작과 끝에서 정확히 동일하지 않습니다.
- 타이밍. 애니메이션에서 사용하는 프레임이 많을수록 재생 속도가 느려집니다. 거리를 고려하면서 너무 느리거나 너무 빠른 사이의 균형을 찾으십시오.
- 과장. 행동을 캐리커처하는 방법에 대해 생각하십시오. 이렇게 하면 애니메이션이 기계적으로 보이지 않고 더 매력적으로 보일 것입니다.

Freepik에서 설계
애니메이션 원리에 대해 더 알고 싶다면 Walt Disney의 가장 전설적인 애니메이터인 Ollie Johnston과 Frank Thomas가 개발한 12가지 원리를 찾아보십시오. 그러나 이 5가지가 모션 그래픽으로 시작하기에 좋습니다.
After Effects로 텍스트 애니메이션 만들기
Adobe After Effects 는 디지털 시각 효과, 모션 그래픽 및 합성 응용 프로그램입니다. 텍스트 애니메이션을 만들려면 Adobe Illustrator 에서 자산을 만들고 싶을 것입니다. 이는 벡터를 AE 컴포지션으로 가져올 때 벡터가 왜곡되지 않기 때문입니다. 또한 레이어에서 작업하고(따라서 디자인을 개별적으로 애니메이션할 조각으로 나눕니다) 디자인별 도구를 사용할 수 있습니다.
두 개의 프로그램을 사용하고 그 중 어느 것도 마스터하지 않으면 이 경로를 선택하는 데 단계가 복잡해집니다. 그러나 또한 최종 제품의 모든 측면을 자유롭게 제어할 수 있습니다. 즉, Illustrator에 원하는 만큼 피상적으로 또는 깊이 들어갈 수 있습니다. 좋은 점은 이 프로그램을 사용하는 방법을 배울 수 있는 여러 온라인 자습서와 과정이 있다는 것입니다. 다음은 Adobe 의 모든 기본 사항을 다루는 것 입니다. 다음은 다양한 기술을 배우기 위해 따라할 수 있는 실습 자습서 목록입니다 .
참고: 이전에 Illustrator 및 After Effects를 테스트한 적이 없다면 7일 무료 평가판을 다운로드하십시오. 무료 평가판이 끝나면 Adobe Cloud 라이선스를 구입하여 이러한 프로그램을 사용할 수 있습니다. 라이선스 비용은 매월 지불되는 연간 요금제의 단일 앱에 대해 $20,99/월이므로 두 앱 모두에 대해 총 $41,98을 한 달에 지출해야 합니다. 다음은 다양한 가격 옵션 목록입니다 .
자, 이제 소프트웨어에 대해 이야기했으므로 벡터에 대해 계속하겠습니다.
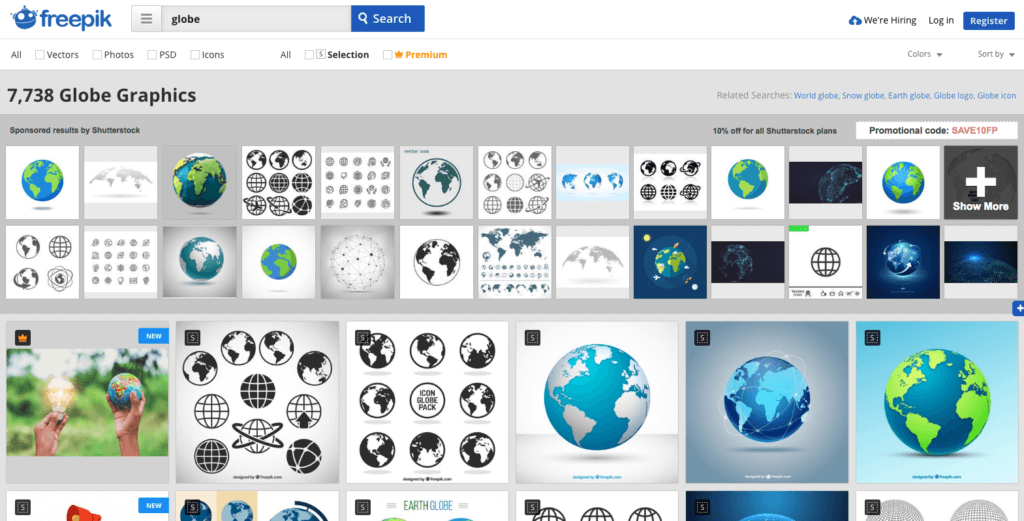
Freepik 과 같이 시간을 절약하려는 경우 작업할 수 있는 벡터를 다운로드할 수 있는 무료 리소스가 있습니다 . 검색 상자를 사용하여 사용하려는 벡터를 찾으십시오. 예를 들어 여행 YouTube 채널에 대한 인트로를 만들려는 경우 지구 벡터를 검색합니다.


참고: 주의해서 작은 글씨를 읽으십시오! 대부분의 벡터는 저작자 표시와 함께 무료이지만 일부는 그렇지 않을 수 있습니다. 나중에 문제가 발생하지 않도록 이용 약관을 자세히 읽으십시오.
- 모든 자료가 준비되면 계속해서 새 Illustrator 문서를 엽니다. 크기 조정에 대해 걱정할 필요가 없도록 문서가 만들려는 After Effects 컴포지션과 동일한 크기인지 확인하십시오.
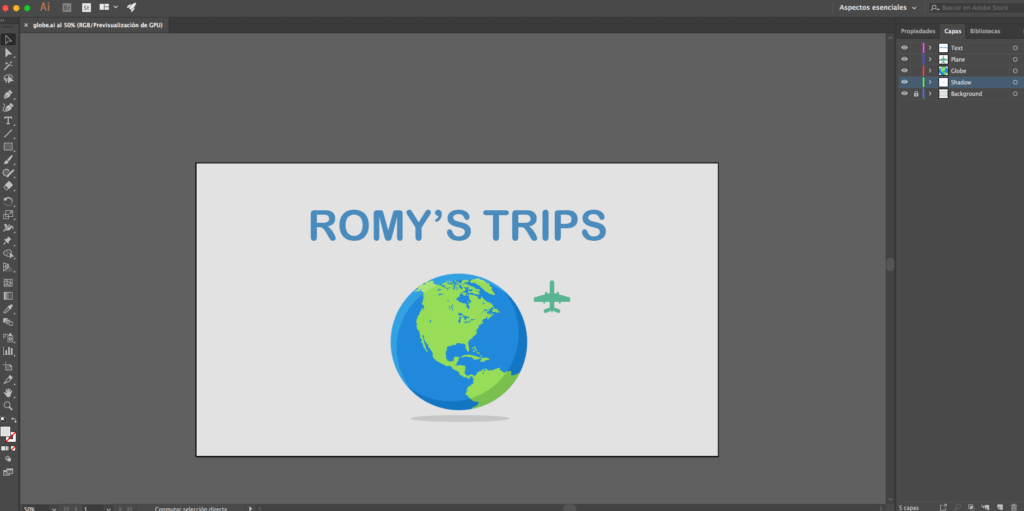
- 그런 다음 Illustrator의 다른 레이어에 자산을 배치합니다. 각 레이어의 이름을 지정하여 각 레이어에 어떤 모양이 포함되어 있는지 알 수 있습니다. 이 단계를 수행하면 워크플로가 더 쉬워집니다.
- 다음은 내 일러스트레이터 캔버스의 스크린샷입니다.

이제 내 문서에 만족하므로 다음 단계는 문서를 After Effects로 가져오는 것입니다.
After Effects를 열고 파일 > 가져오기 > 파일 로 이동합니다 . Illustrator 파일 을 선택 하고 하단에 " 다른 이름으로 가져오기 "라고 표시된 곳 에서 컴포지션 - 레이어 크기 유지를 선택해야 합니다. 이 작업을 수행하면 애니메이션할 준비가 된 것입니다. 😉
Text Animation Maker 사용 – After Effects가 필요하지 않습니다!
시간을 절약하고 아름다운 애니메이션을 만드는 데 관심이 있다면 대안으로 텍스트 애니메이션 제작자 를 고려하고 싶을 것 입니다. Placeit 에는 브라우저를 종료하지 않고 몇 분 안에 사용자 정의할 수 있는 여러 애니메이션 템플릿이 있습니다. 그들은 어떤 목적에도 완벽하며 Placeit의 사람들은 당신이 선택할 수 있는 더 많은 템플릿을 지속적으로 업로드하고 있습니다!
Placeit을 사용하여 애니메이션을 만들려면 다음의 간단한 단계를 따르십시오.
- 가장 마음에 드는 템플릿을 선택하세요.
- 텍스트 상자에 메시지를 입력합니다. 하나 또는 모두를 사용하십시오(일부 템플릿에는 둘 이상의 텍스트 상자가 있습니다). 사용하려는 항목을 선택하십시오.
- 배경색을 선택합니다. 일부 템플릿을 사용하면 배경 이미지를 업로드할 수 있습니다.
- 텍스트 색상을 선택합니다. 일부 템플릿에는 그림과 같이 색상으로 사용자화할 수 있는 더 많은 요소가 있습니다.
- 애니메이션 미리보기를 보려면 "모든 슬라이드 재생"을 클릭하십시오. 돌아가서 원하는 만큼 변경할 수 있습니다.
- 동영상을 다운로드하세요!
이 애니메이션 템플릿을 사용한 아름다운 결과는 다음과 같습니다.
기본 지식으로 After Effects에서 만든 것보다 훨씬 더 전문적으로 보이며 시간과 비용의 일부로 준비되었습니다.
비디오 콘텐츠가 중요한 이유는 무엇입니까?
사람들이 웹에 비디오를 업로드한 이후로 그들은 여러 번 형식을 실험하고 재창조해 왔습니다. 얼마 전 YouTube와 Vine의 붐을 생각해 보십시오. 이러한 비디오 중심 플랫폼은 판도를 바꿨습니다. 후자는 더 이상 활성화되지 않았지만 빠른 비디오 콘텐츠의 필수 요소가 되었습니다. 이제 Snapchat 및 Instagram Stories와 유사한 것을 즐길 수 있습니다.
전문가 팁: YouTube가 궁금하세요? 자세한 내용 은 성공적인 YouTube 채널을 만드는 방법을 확인 하세요.
Facebook 동영상 사용자는 텍스트 및 이미지 게시물을 합친 것보다 참여도가 3배, 공유가 1,200% 더 많습니다. 사람들이 매우 시각적이고 재미있고 영감을 받고 새로운 것을 배우고 발견하기 위해 비디오를 시청한다는 것은 비밀이 아닙니다.
모션 그래픽은 다음과 같은 여러 가지 이유로 비디오에 사용되었습니다.
- 평범한 정보를 매력적이고 매력적인 콘텐츠로 바꿉니다.
- 또한 교육용으로도 사용할 수 있습니다.
- 애니메이션 비디오는 세련되고 우아해 보입니다.
- 최고의 그래픽 디자인과 움직임을 결합하면서 내러티브를 가지고 놀게 됩니다.
이제 모션 그래픽의 기본 사항과 자신만의 제작을 위한 몇 가지 도구를 알게 되었으므로 첫 번째 애니메이션 비디오 제작을 시작하십시오!
