Comment faire une animation de texte
Publié: 2020-05-12Un guide complet sur la façon de créer une vidéo de texte animé
Si vous avez été captivé par de belles animations de texte et que vous essayez de créer les vôtres, la chance est de votre côté ! Parce que nous sommes ici pour vous montrer deux manières différentes de créer vos animations étape par étape. Plongeons-nous !
Nous devons admettre que de brèves animations de texte sont parfaites pour les intros vidéo, les outros, les transitions, les annonces courtes, les promotions et les citations. Cependant, vous pouvez aller encore plus loin en ajoutant des animations graphiques.
Il y a quelque temps, le graphisme n'existait qu'en format fixe. Désormais, avec les animations graphiques, les facteurs temporels et spatiaux jouent également un rôle essentiel, ce qui en fait une forme d'art polyvalente et magnifique. Alors aujourd'hui, on va se concentrer sur les principaux :
- Créer des graphiques vectoriels avec Adobe Illustrator, puis les animer dans After Effects,
- Et en utilisant un créateur d'animation de texte qui vous permet d'être créatif tout en vous faisant gagner beaucoup de temps.
Essayons les deux alternatives ! Mais d'abord, nous devons comprendre les bases.
Que trouverez-vous ici?
- Principes utiles de l'animation
- Faire une animation de texte avec After Effects
- Utilisation d'un créateur d'animation de texte - Aucun effet secondaire nécessaire !
- Pourquoi le contenu vidéo est-il important ?
Principes utiles de l'animation
L'un des principaux aspects à prendre en compte lors de la création d'une animation est la réalité . Par réalité, les experts pensent à la naturalité du mouvement et à la manière dont il doit exprimer un sentiment ou une personnalité.
Étant donné que le mouvement est un composant important des animations graphiques, vous devez garder à l'esprit les principes suivants :
- Courge et étirement. Cette action donne à vos graphiques l'illusion de poids et de volume. L'intensité de l'action dépend de la subtilité ou de l'exagération que vous souhaitez que le mouvement ait.
- Anticipation. Presque chaque action réelle a une anticipation brève ou longue que nous pouvons considérer comme un mouvement en arrière. Imaginez quelqu'un sur le point de sauter : il ne se contente pas de flotter dans les airs, mais prépare ses jambes à sauter, se déplaçant souvent un peu vers le bas, ce qui est une façon d'anticiper, et vous devriez en tenir compte lorsque vous pensez au mouvement.
- Ralentissez et ralentissez pour garder les mouvements doux. Une vitesse constante est généralement atteinte à mi-chemin d'un mouvement et n'est pas exactement la même au début et à la fin.
- Horaire. Plus vous utilisez d'images dans une animation, plus la lecture sera lente. Trouvez l'équilibre entre trop lent et trop rapide tout en tenant compte de la distance.
- Exagération. Réfléchissez à la manière de caricaturer les actions. En le faisant, votre animation aura plus d'attrait et n'aura pas l'air mécanique.

par Freepik
Si vous souhaitez en savoir plus sur les principes d'animation, recherchez les 12 d'entre eux développés par deux des animateurs les plus légendaires de Walt Disney : Ollie Johnston et Frank Thomas. Cependant, ces 5 sont parfaits pour commencer avec Motion Graphics.
Faire une animation de texte avec After Effects
Adobe After Effects est une application d'effets visuels numériques, d'animations graphiques et de composition. Afin de créer des animations de texte, vous souhaiterez créer vos éléments dans Adobe Illustrator, car les vecteurs ne seront pas déformés lorsque vous les importerez dans votre composition AE. De plus, vous pourrez travailler en couches (par conséquent, divisez votre conception en éléments que vous souhaitez animer séparément) et utiliser des outils spécifiques à la conception.
Utiliser deux programmes et ne maîtriser probablement aucun d'entre eux ajoute une étape de complexité au choix de cette voie. Cependant, cela vous donne également la liberté de contrôler chaque aspect de votre produit final, ce qui signifie que vous pouvez entrer aussi superficiellement ou aussi profondément que vous le souhaitez dans Illustrator. La bonne partie est qu'il existe plusieurs didacticiels et cours en ligne pour apprendre à utiliser ce programme. en voici un couvrant toutes les bases d' Adobe , et voici une liste de didacticiels pratiques que vous pouvez suivre pour acquérir différentes compétences.
Remarque : si vous n'avez jamais testé Illustrator et After Effects auparavant, téléchargez la version d'essai gratuite de 7 jours. Une fois l'essai gratuit terminé, vous aurez la possibilité d'acheter une licence Adobe Cloud pour utiliser ces programmes. Une licence vous coûtera 20,99 $ / mois pour une seule application dans un forfait annuel payé mensuellement, donc au total, vous devrez dépenser 41,98 $ par mois pour les deux applications. Voici une liste des différentes options de tarification .
Très bien, maintenant que nous avons parlé de logiciel, continuons avec les vecteurs.
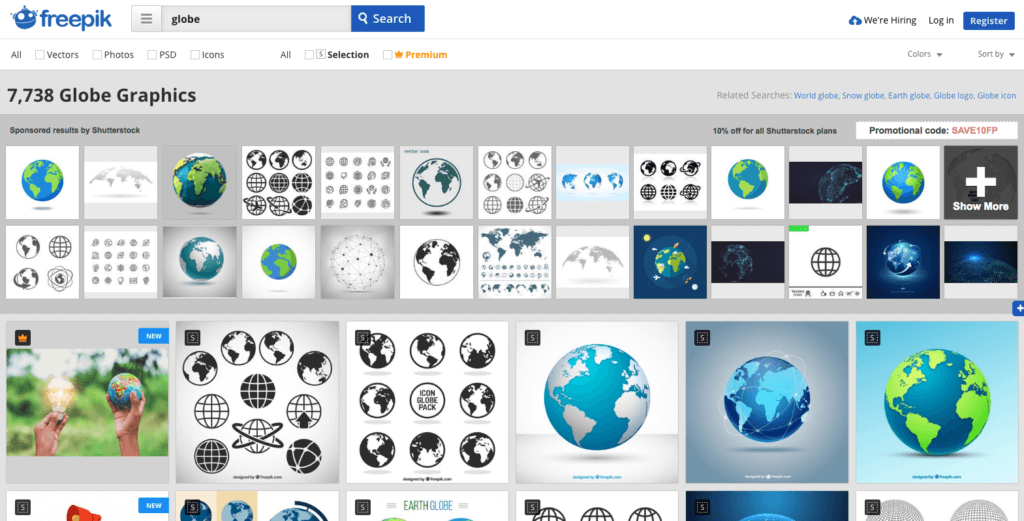
Il existe des ressources gratuites pour télécharger des vecteurs avec lesquels vous pouvez travailler, au cas où vous voudriez gagner du temps, comme Freepik. Utilisez le champ de recherche pour trouver un vecteur que vous souhaitez utiliser. Ainsi, par exemple, si j'essaie de créer une introduction pour une chaîne YouTube de voyage, je rechercherai un vecteur de globe.


Remarque : Soyez prudent et lisez les petits caractères ! La plupart des vecteurs sont gratuits avec attribution, mais certains peuvent ne pas l'être. Assurez-vous de lire attentivement les conditions d'utilisation pour éviter d'avoir des ennuis plus tard.
- Une fois que vous avez tout votre matériel, allez-y et ouvrez un nouveau document Illustrator. Assurez-vous que votre document est de la même taille que la composition After Effects que vous envisagez de créer afin de ne pas avoir à vous soucier du redimensionnement.
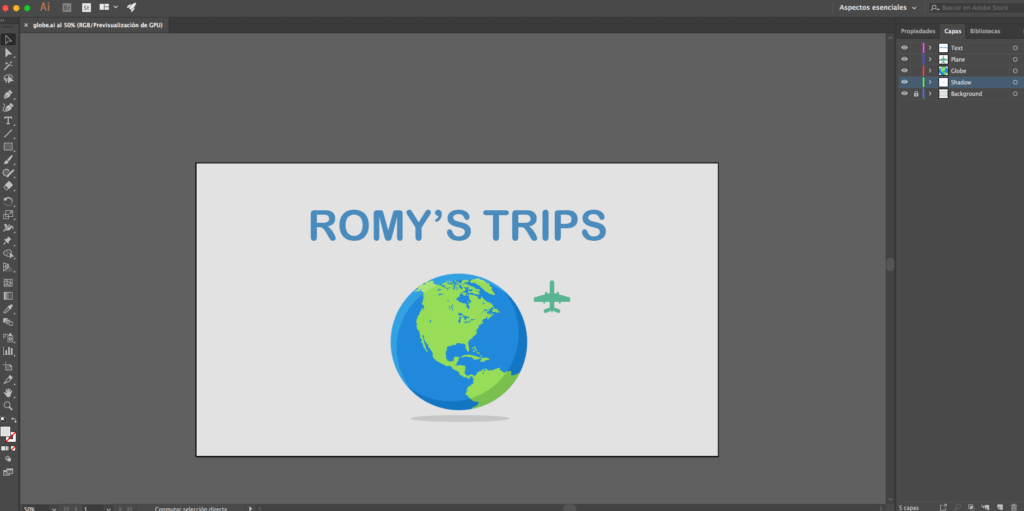
- Ensuite, placez vos ressources dans différentes couches dans Illustrator. Nommez chaque calque afin de savoir quelle forme chacun contient. Cette étape facilitera votre flux de travail.
- Voici une capture d'écran de ma toile Illustrator.

Maintenant que je suis satisfait de mon document, la prochaine étape consiste à l'importer dans After Effects.
Ouvrez After Effects et accédez à Fichier > Importer > Fichier . Sélectionnez votre fichier Illustrator et, en bas, là où il est écrit " Importer sous ", assurez-vous de sélectionner Composition - Conserver les tailles de calque. Une fois que vous faites cela, vous serez prêt à animer. 😉
Utilisation d'un créateur d'animation de texte - Aucun effet secondaire nécessaire !
Si vous souhaitez gagner du temps et créer de belles animations, vous voudrez peut-être envisager un créateur d'animations de texte comme alternative. Placeit propose plusieurs modèles d'animation que vous pouvez personnaliser en quelques minutes sans quitter votre navigateur. Ils sont parfaits pour n'importe quel usage, et les gens de Placeit téléchargent constamment plus de modèles parmi lesquels vous pouvez choisir !
Suivez ces étapes simples pour créer votre animation avec Placeit :
- Choisissez le modèle que vous aimez le plus.
- Tapez votre message dans les zones de texte. Utilisez-en un ou tous (certains modèles ont plus d'une zone de texte) ; cochez ceux que vous souhaitez utiliser.
- Sélectionnez une couleur d'arrière-plan. Certains modèles vous permettront de télécharger une image d'arrière-plan.
- Sélectionnez une couleur de texte. Quelques modèles ont plus d'éléments que vous pouvez personnaliser avec de la couleur, tels que des figures.
- Cliquez sur "Lire toutes les diapositives" pour voir un aperçu de votre animation. Vous pouvez revenir en arrière et apporter autant de modifications que vous le souhaitez.
- Allez-y et téléchargez votre vidéo !
Voici le résultat magnifique et sans effort de l'utilisation de ce modèle d'animation :
Il a l'air beaucoup plus professionnel que celui que j'ai fait dans After Effects avec mes connaissances de base, et il était prêt en une fraction du temps et du coût.
Pourquoi le contenu vidéo est-il important ?
Depuis que les gens téléchargent des vidéos sur le Web, ils expérimentent et réinventent le format à plusieurs reprises. Pensez au boom de YouTube et de Vine il y a quelque temps ; ces plates-formes centrées sur la vidéo ont changé la donne. Même si ce dernier n'est plus actif, il est devenu l'incontournable du contenu vidéo rapide. Maintenant, nous pouvons profiter de quelque chose de similaire à Snapchat et Instagram Stories.
Conseil de pro : YouTube vous intéresse ? Découvrez comment créer une chaîne YouTube réussie pour en savoir plus.
Les vidéos Facebook génèrent trois engagements et 1 200 % de partages en plus que les publications textuelles et illustrées combinées. Ce n'est un secret pour personne que les gens sont très visuels et regardent des vidéos pour se divertir, s'inspirer, apprendre et découvrir de nouvelles choses.
Les animations graphiques ont été utilisées dans les vidéos pour de nombreuses raisons, notamment :
- Ils transforment des informations simples en contenu attrayant et attrayant.
- En outre, il peut être utilisé à des fins éducatives.
- Les vidéos animées sont sophistiquées et élégantes.
- Vous pouvez jouer avec la narration tout en combinant le meilleur de la conception graphique avec le mouvement.
Maintenant que vous connaissez les bases des animations graphiques et quelques outils pour créer les vôtres, commencez à créer votre première vidéo animée !
