Entwerfen eines App-Screenshots, der Conversions fördert
Veröffentlicht: 2020-04-08Eines der Hauptelemente eines App-Store-Eintrags ist der App-Screenshot . Nutzer scrollen durch diese Bilder, um festzustellen, ob sie eine App herunterladen möchten. Mit Placeit können Sie Ihre Screenshots einfach nachbauen und sie für die Veröffentlichung im App Store und bei Google Play vorbereiten. Aber was ist mit der Gestaltung? Befolgen Sie diese Best Practices für das Design, um sicherzustellen, dass Ihre App-Screenshots so viele Conversions wie möglich erzielen.
Kennen Sie Ihre Zielgruppe, bevor Sie mit dem Designen beginnen
Der erste und sehr wichtige Schritt zum Entwerfen guter App-Screenshots besteht darin, Ihr Publikum zu kennen. Bei der App-Entwicklung, dem App-Marketing und der App-Store-Optimierung ist es erforderlich, eine Zielgruppe zu haben. Das Erstellen und Veröffentlichen von Screenshots ist Teil der App-Store-Optimierung , dem Prozess zur Erhöhung der App-Sichtbarkeit in den App-Stores. Daher müssen Sie Ihr Publikum kennen, bevor Sie mit dem Entwerfen beginnen. Auch dies gehört zum Üben von User Centric Design .
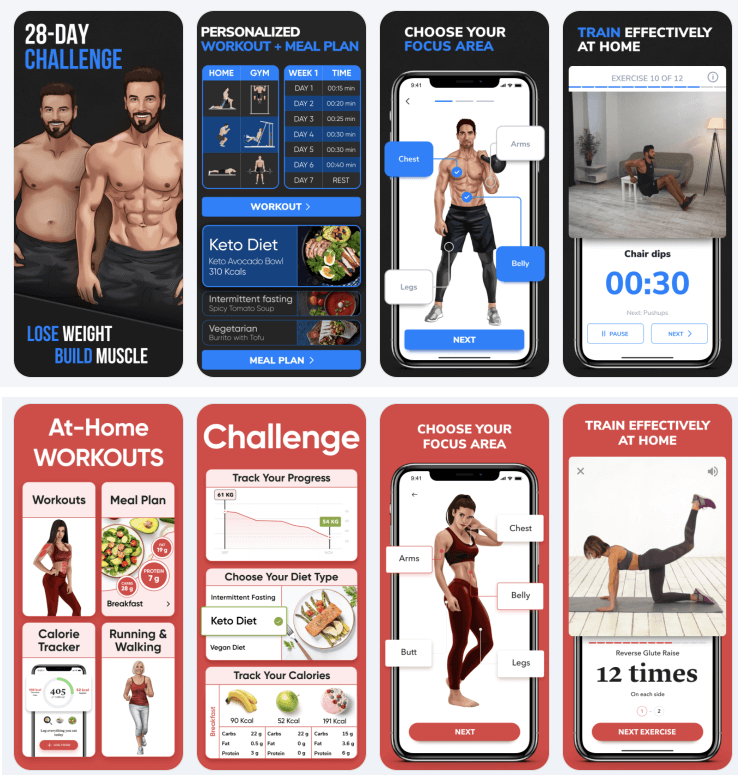
Nehmen Sie zum Beispiel diese 2 unten abgebildeten Fitness-Apps. Sie werden vom selben Entwickler erstellt, aber einer richtet sich an Männer und der andere an Frauen. Beachten Sie, wie ihre Screenshots so gestaltet sind, dass sie entweder ein sehr männlich dominantes oder ein weiblich dominantes Publikum ansprechen.

Better Me hat 2 separate Apps entwickelt, um Männer und Frauen anzusprechen
Wenn Sie genau wissen, wer Ihre App verwenden wird, können Sie App-Screenshots erstellen, die für sie ansprechender sind.
Halten Sie Ihre App-Screenshots einfach
Es gibt bestimmte Trends, die in den App-Stores umhergehen. Im Moment schätzt man einen minimalistischen Ansatz . Einfache Screenshots sind leichter zu verdauen. Die Leute können sofort wissen, worum es bei einer App geht, und entscheiden, ob sie sie herunterladen müssen oder nicht.
Überladene Bilder verwirren nur App-Store-Besucher. Unabhängig davon, wie gut Ihre eigentliche App ist, wenn Ihre Screenshots zu beschäftigt aussehen, werden die Leute weitermachen. Sie möchten nicht mehr als ein paar Sekunden damit verbringen, herauszufinden, welche Funktionen Ihre App hat. Indem Sie Ihre App-Screenshots so einfach wie möglich halten, steigern Sie Ihre Conversions.

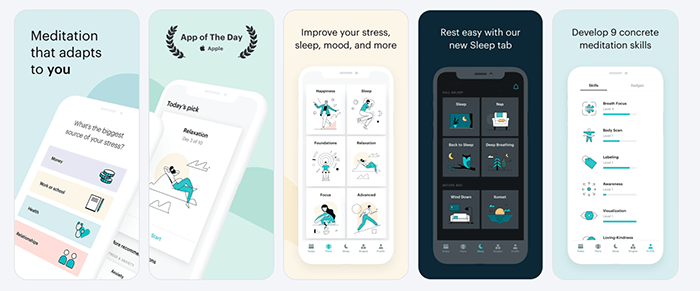
Balance, eine Meditations-App, hält ihre App-Screenshots einfach
Wenn Sie Hilfe bei der Bestimmung benötigen, welche Funktionen am besten hervorgehoben werden sollten, können Sie sich an eine Agentur für App Store-Optimierung wenden und diese die Aufgabe für Sie übernehmen lassen. Ihr Expertenteam verfügt über die Erfahrung und das Wissen , um genau zu wissen, auf welche Art von Screenshots Benutzer in Ihrer App-Nische gut reagieren. Sie können mit ihnen zusammenarbeiten, um überzeugende Screenshots zu erstellen, die Sie benötigen, um mehr App-Downloads zu erhalten.
Fügen Sie Text in Ihre App-Screenshots ein
Fügen Sie Text in Ihre App-Screenshots ein, damit Benutzer besser verstehen, was Ihre App tut. Der Text sollte dem Bild entsprechen und das hervorgehobene Merkmal beschreiben . Achten Sie darauf, Ihre Screenshots nicht mit zu viel Text zu füllen. Ein oder zwei Zeilen reichen aus, um Ihre Botschaft zu vermitteln. Wenn Sie Ihr Feature nicht in ein oder zwei Sätze zusammenfassen können, ist entweder Ihre Erklärung oder Ihre Funktion zu kompliziert. Halten Sie es wieder einfach.

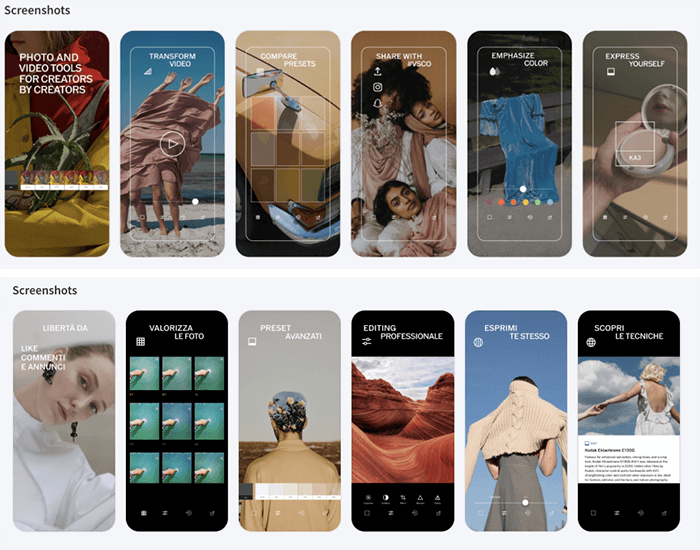
VSCO stellt sicher, dass ihre App-Screenshots für verschiedene Zielgruppen ansprechend sind
Außerdem muss der Text in der Sprache Ihrer Benutzer sein . Wenn Ihre App in Spanien (Spanisch) verfügbar ist, sollte der Text auf Spanisch sein. Wenn es in den USA (Englisch) verfügbar ist, sollte es auf Englisch sein. Menschen laden eher eine App herunter, die in ihrer Muttersprache ist. Für Ihre App-Conversion-Raten ist es entscheidend, dass Sie die Übersetzung Ihrer Screenshots nicht übersehen.
Apps, die in mehreren Sprachen und Ländern verfügbar sind, müssen jeweils über übersetzte Screenshots verfügen. Das Hochladen dieser Bilder in App Store Connect und Google Play Console kann Stunden dauern, bis zu 10+ Stunden für 10 Länder. Aber der Media Manager von App Radar schließt den Upload mit nur einem Klick ab. Alles, was Sie tun müssen, ist, Ihre Screenshots für jedes Land und jede Gerätegröße in einem Ordner zu platzieren, per Drag & Drop, und fertig! Sie können Ihre App-Screenshots kostenlos mit dem Media Manager verwalten .

Erstellen Sie eine Handlung
Ihre App-Screenshots können als statische Bilder vorliegen oder zusammenkommen, um eine Geschichte zu erzählen. Im App Store haben Sie bis zu 10 Slots für Screenshots, also nutzen Sie sie mit Bedacht. Jedes Bild sollte den Benutzer auf eine Reise durch Ihre App mitnehmen. Sie sollten in erster Linie Ihre Hauptfunktionen und dann die Vorteile des Herunterladens Ihrer App sehen.
Sie geben ihnen auch einen kleinen Einblick in Ihre App. Platzieren Sie also nichts in Ihren Screenshots, das Benutzer nicht in Ihrer App finden können. Sie werden enttäuscht sein, wenn ihre Erwartungen nicht erfüllt werden, und am Ende Ihre App deinstallieren. Das willst du nicht.

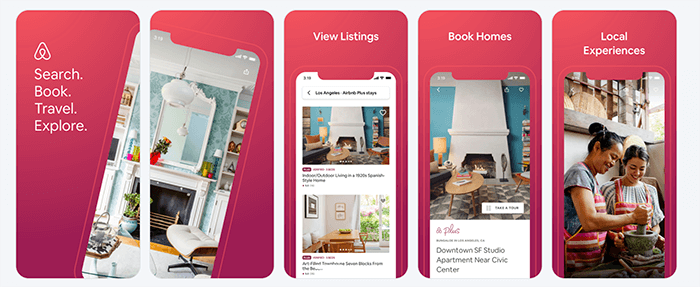
Airbnb baut mit seinen App-Screenshots eine Geschichte auf, die Reisende anspricht
Konzentrieren Sie sich stattdessen darauf, die besten Teile Ihrer App hervorzuheben . Fragen Sie sich, was das nützlichste, unterhaltsamste oder sogar coolste Feature ist? Platzieren Sie diese Elemente dann in Ihren Screenshots.
Die Verwendung eines App-Screenshot-Managers wie dem Media Manager von App Radar erleichtert das Erstellen einer Storyline. Im Media Manager können Sie Ihre Bilder ganz einfach per Drag & Drop neu anordnen. Wenn Sie mit der Reihenfolge Ihrer Screenshots zufrieden sind, können Sie die Änderungen direkt in App Store Connect und Google Play Console veröffentlichen. Testen Sie den Media Manager noch heute kostenlos!
Design für Smartphone-Gerätegrößen
Um sicherzustellen, dass Ihre App-Screenshots optimal aussehen, müssen Sie die Gerätegrößen im Auge behalten. Sowohl der App Store als auch Google Play werden auf Smartphones mit unterschiedlichen Bildschirmgrößen verwendet . Wenn Sie Bilder hochladen, die nicht die richtige Auflösung haben, sieht Ihr App-Eintrag entweder unprofessionell aus oder wird von den App-Stores insgesamt abgelehnt.
Wir haben es Ihnen leicht gemacht. Hier sind Ihre Anleitungen zu:
- Screenshot-Größen für iOS-Apps
- Screenshot-Größen der Google Play-App

Verschiedene Android-Handys
Für iOS müssen Sie Screenshots nicht in jeder Größe erstellen, wenn Sie keine Zeit haben. Laden Sie stattdessen einfach die erforderlichen hoch. Vergessen Sie auch nicht die iPad-Größen, wenn Ihre App auf Tablets läuft.
Entwerfen von App-Screenshots Zusammenfassung
Mobile Benutzer verwenden App-Screenshots, um auszuwählen, welche Apps sie herunterladen möchten. Stellen Sie sicher, dass Ihre App der Konkurrenz einen Schritt voraus ist, indem Sie Screenshots entwerfen, die Conversions fördern. Befolgen Sie diese Best Practices, und Sie werden in guter Verfassung sein. Vergessen Sie nicht, Ihre Screenshots zu aktualisieren, wenn Sie die UX/UI oder Funktionen in Ihrer App aktualisieren.
Benötigen Sie eine bessere Methode zum Hochladen und Verwalten Ihrer App-Screenshots? Mit dem Media Manager von App Radar können Sie mit nur einem Klick Screenshots für jedes Gebietsschema und jede Gerätegröße hochladen. Erfahren Sie mehr über den Media Manager und testen Sie ihn noch heute kostenlos!
Autor Bio:

Genie ist Marketing Manager bei App Radar. Sie treibt spannende interne Kampagnen und Kooperationen voran, um App-Marketing und Wachstumsstrategien bekannt zu machen.
LinkedIn: https://www.linkedin.com/in/geniepatra/
App Radar hilft Spiele- und App-Unternehmen, durch App Store-Optimierung, Apple Search Ads und Google UAC erfolgreich zu sein. Wenn Sie daran interessiert sind, als zukünftiger Partner oder Kunde mit App Radar zusammenzuarbeiten, wenden Sie sich bitte an [email protected] .
