Come creare un'animazione di testo
Pubblicato: 2020-05-12Una guida completa su come creare un video di testo animato
Se sei stato affascinato da bellissime animazioni di testo e stai cercando di crearne una tua, la fortuna è dalla tua parte! Perché siamo qui per mostrarti due modi diversi per creare le tue animazioni passo dopo passo. Immergiamoci!
Dobbiamo ammettere che brevi animazioni di testo sono perfette per introduzioni video, finali, transizioni, brevi annunci, promozioni e citazioni. Tuttavia, puoi andare ancora oltre aggiungendo la grafica animata.
Qualche tempo fa, il design grafico esisteva solo in formato fermo. Ora, con la grafica animata, anche i fattori tempo e spazio giocano un ruolo essenziale, rendendola una forma d'arte versatile e bella. Quindi oggi ci concentreremo sui principali:
- Creare grafica vettoriale con Adobe Illustrator, quindi animarla in After Effects,
- E utilizzando un creatore di animazioni di testo che ti consente di essere creativo risparmiando molto tempo.
Proviamo entrambe le alternative! Ma prima, dobbiamo capire le basi.
Cosa troverai qui?
- Principi utili di animazione
- Realizzazione di un'animazione di testo con After Effects
- Utilizzo di un creatore di animazioni di testo: non sono necessari After Effects!
- Perché i contenuti video sono importanti?
Principi utili di animazione
Uno degli aspetti principali da considerare quando si crea un'animazione è la realtà . In realtà, gli esperti pensano alla naturalezza del movimento e a come dovrebbe esprimere un sentimento o una personalità.
Poiché il movimento è una componente significativa di Motion Graphics, dovresti tenere a mente i seguenti principi:
- Zucca e allunga. Questa azione dà alla tua grafica l'illusione di peso e volume. Quanto è estrema l'azione, dipende dalla sottigliezza o dall'esagerazione che desideri che il movimento abbia.
- Anticipazione. Quasi ogni azione reale ha un'anticipazione breve o lunga che possiamo pensare come un movimento all'indietro. Immaginate qualcuno che sta per saltare: non si limita a fluttuare nell'aria ma prepara le gambe al salto, spesso spostandosi un po' verso il basso, che è un modo per anticipare, e dovreste tenerne conto quando pensate al movimento.
- Slow Out e Slow In per mantenere i movimenti morbidi. Una velocità costante viene solitamente raggiunta a metà di un movimento e non è esattamente la stessa all'inizio e alla fine.
- Tempi. Più fotogrammi usi in un'animazione, più lenta verrà riprodotta. Trova l'equilibrio tra troppo lento e troppo veloce considerando anche la distanza.
- Esagerazione. Pensa a come caricare le azioni. In questo modo, la tua animazione avrà più appeal e non sembrerà meccanica.

Progettato da Freepik
Se desideri saperne di più sui principi dell'animazione, cerca i 12 sviluppati da due degli animatori più leggendari di Walt Disney: Ollie Johnston e Frank Thomas. Tuttavia, questi 5 sono ottimi per iniziare con Motion Graphics.
Realizzazione di un'animazione di testo con After Effects
Adobe After Effects è un'applicazione per effetti visivi digitali, grafica animata e compositing. Per creare animazioni di testo, ti consigliamo di creare le tue risorse in Adobe Illustrator, e questo perché i vettori non verranno distorti quando li importi nella tua composizione AE. Inoltre, sarai in grado di lavorare a livelli (quindi, dividi il tuo design in pezzi che desideri animare separatamente) e utilizzare strumenti specifici del design.
Usare due programmi e probabilmente non padroneggiarne nessuno aggiunge un passaggio di complessità alla scelta di questo percorso. Tuttavia, ti dà anche la libertà di controllare ogni aspetto del tuo prodotto finale, il che significa che puoi entrare superficialmente o profondamente come vuoi in Illustrator. La parte buona è che ci sono diversi tutorial e corsi online per imparare a usare questo programma; eccone uno che copre tutte le nozioni di base di Adobe ed ecco un elenco di tutorial pratici che puoi seguire per apprendere diverse abilità.
Nota: se non hai mai testato Illustrator e After Effects, scarica la prova gratuita di 7 giorni. Al termine della prova gratuita, avrai la possibilità di acquistare una licenza Adobe Cloud per utilizzare questi programmi. Una licenza ti costerà $ 20,99 al mese per una singola app in un piano annuale pagato mensilmente, quindi in totale dovresti spendere $ 41,98 al mese per entrambe le app. Ecco un elenco di diverse opzioni di prezzo .
Bene, ora che abbiamo parlato di software, continuiamo con i vettori.
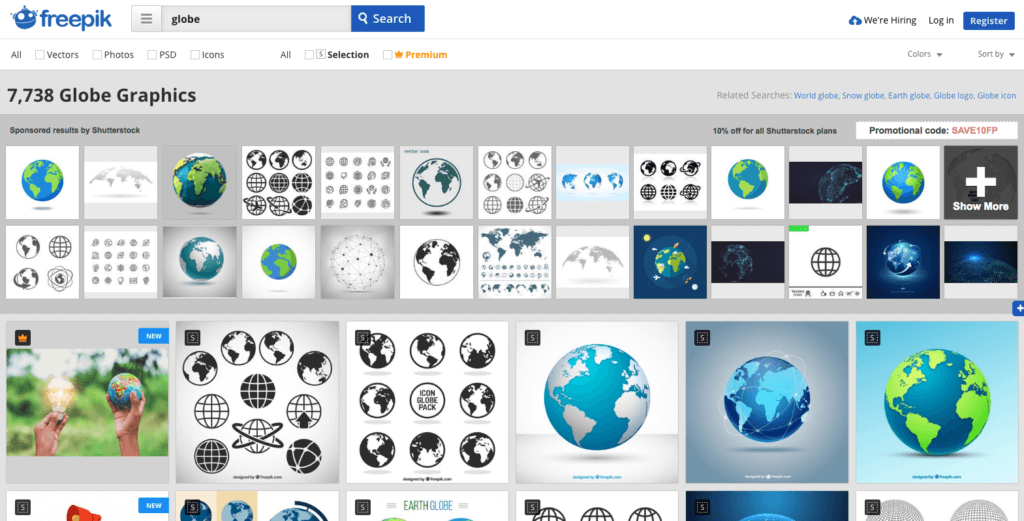
Ci sono alcune risorse gratuite per scaricare vettori con cui puoi lavorare, nel caso in cui desideri risparmiare tempo, come Freepik. Usa la casella di ricerca per trovare un vettore che desideri utilizzare. Quindi, ad esempio, se sto cercando di creare un'introduzione per un canale YouTube di viaggi, cercherò un vettore globo.


Nota: fai attenzione e leggi la stampa fine! La maggior parte dei vettori sono gratuiti con attribuzione, ma alcuni potrebbero non esserlo. Assicurati di leggere attentamente i termini di utilizzo per evitare di finire nei guai in seguito.
- Una volta che hai tutto il tuo materiale, vai avanti e apri un nuovo documento Illustrator. Assicurati che il tuo documento abbia le stesse dimensioni della composizione di After Effects che intendi creare, così non dovrai preoccuparti del ridimensionamento.
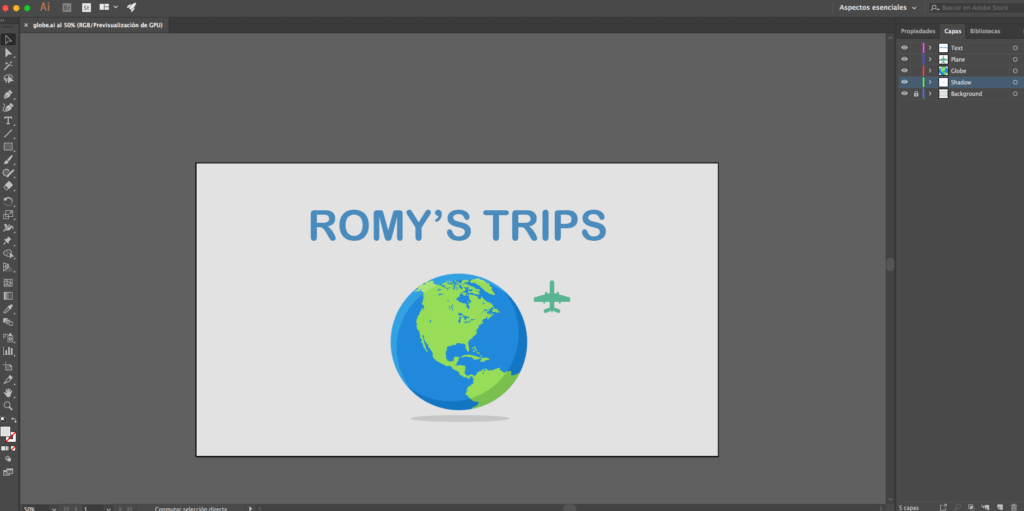
- Quindi, posiziona le tue risorse in livelli diversi in Illustrator. Assegna un nome a ogni livello, in modo da sapere quale forma contiene ciascuno. Questo passaggio semplificherà il tuo flusso di lavoro.
- Ecco uno screenshot della mia tela di Illustrator.

Ora che sono soddisfatto del mio documento, il passaggio successivo è importarlo in After Effects.
Apri After Effects e vai su File > Importa > File . Seleziona il tuo file Illustrator e, in basso, dove dice " Importa come ", assicurati di selezionare Composizione - Mantieni dimensioni livello. Una volta fatto questo, sarai pronto per animare. 😉
Utilizzo di un creatore di animazioni di testo: non sono necessari After Effects!
Se sei interessato a risparmiare tempo e creare bellissime animazioni, ti consigliamo di prendere in considerazione un creatore di animazioni di testo come alternativa. Placeit ha diversi modelli di animazione che puoi personalizzare in pochi minuti senza uscire dal browser. Sono perfetti per qualsiasi scopo e le persone di Placeit caricano costantemente più modelli tra cui puoi scegliere!
Segui questi semplici passaggi per creare la tua animazione utilizzando Placeit:
- Scegli il modello che ti piace di più.
- Digita il tuo messaggio nelle caselle di testo. Usane uno o tutti (alcuni modelli hanno più di una casella di testo); spunta quelli che vuoi usare.
- Seleziona un colore di sfondo. Alcuni modelli ti permetteranno di caricare un'immagine di sfondo.
- Seleziona un colore per il testo. Alcuni modelli hanno più elementi che puoi personalizzare con il colore, come le figure.
- Fai clic su "Riproduci tutte le diapositive" per guardare un'anteprima della tua animazione. Puoi tornare indietro e apportare tutte le modifiche che desideri.
- Vai avanti e scarica il tuo video!
Ecco il risultato bello e semplice dell'utilizzo di questo modello di animazione:
Sembra molto più professionale di quello che ho realizzato in After Effects con le mie conoscenze di base, ed è stato pronto in una frazione del tempo e dei costi.
Perché i contenuti video sono importanti?
Da quando le persone hanno caricato video sul Web, hanno sperimentato e reinventato il formato più volte. Pensa al boom di YouTube e Vine qualche tempo fa; queste piattaforme incentrate sul video hanno cambiato il gioco. Anche se quest'ultimo non è più attivo, è diventato il punto fermo dei contenuti video veloci. Ora possiamo goderci qualcosa di simile a Snapchat e Instagram Stories.
Suggerimento per professionisti: sei curioso di YouTube? Dai un'occhiata al nostro come creare un canale YouTube di successo per saperne di più.
I video di Facebook ottengono il triplo del coinvolgimento e il 1.200% di condivisioni in più rispetto ai post di testo e immagini messi insieme. Non è un segreto che le persone siano molto visive e guardino i video per essere intrattenuti, ispirati e per imparare e scoprire cose nuove.
La grafica in movimento è stata utilizzata nei video per molte ragioni, tra cui:
- Trasformano semplici informazioni in contenuti accattivanti e allettanti.
- Inoltre, può essere utilizzato per scopi educativi.
- I video animati sembrano sofisticati ed eleganti.
- Puoi giocare con la narrativa combinando il meglio del design grafico con il movimento.
Ora che conosci le basi della grafica animata e un paio di strumenti per crearne uno tuo, inizia a realizzare il tuo primo video animato!
