如何制作文字动画
已发表: 2020-05-12如何创建动画文本视频的完整指南
如果您被精美的文字动画迷住并尝试制作自己的动画,那么幸运就在您身边! 因为我们在这里向您展示了逐步创建动画的两种不同方法。 让我们潜入吧!
我们必须承认,简短的文本动画非常适合视频介绍、结尾、过渡、简短的公告、促销和报价。 但是,您可以通过添加动态图形走得更远。
前段时间,平面设计仅以静止格式存在。 现在,对于动态图形,时间和空间因素也起着至关重要的作用,使其成为一种多功能而美丽的艺术形式。 所以今天,我们将专注于主要的:
- 使用 Adobe Illustrator 创建矢量图形,然后在 After Effects 中制作动画,
- 并利用文本动画创建器,让您在节省大量时间的同时发挥创意。
让我们尝试两种选择! 但首先,我们需要了解基础知识。
您在这儿会找到什么?
- 有用的动画原理
- 使用 After Effects 制作文本动画
- 使用文本动画制作器 - 无需后效!
- 为什么视频内容很重要?
有用的动画原理
创建动画时要考虑的主要方面之一是真实性。 通过真实性,专家们思考运动的自然性以及它应该如何表达一种感觉或个性。
由于运动是动态图形的重要组成部分,因此您应该牢记以下原则:
- 壁球和拉伸。 此操作使您的图形具有重量和体积的错觉。 动作的极端程度取决于您希望动作具有的微妙或夸张。
- 预期。 几乎每一个实际行动都有一个短暂或长期的预期,我们可以将其视为一种倒退运动。 想象一下一个人要跳起来:他们不只是漂浮在空中,而是准备双腿跳跃,经常向下移动一点,这是一种预期的方式,在考虑移动时你应该考虑到这一点。
- 慢出和慢入以保持动作柔和。 稳定的速度通常在动作的中途达到,并且在开始和结束时并不完全相同。
- 定时。 您在动画中使用的帧越多,播放速度就越慢。 在考虑距离的同时找到太慢和太快之间的平衡。
- 夸张。 想想如何漫画化这些行为。 通过这样做,您的动画将更具吸引力,而不是看起来机械。

由 Freepik 设计
如果您想了解有关动画原理的更多信息,请查找由华特迪士尼最具传奇色彩的两位动画师 Ollie Johnston 和 Frank Thomas 开发的 12 个原理。 但是,这 5 个非常适合从动态图形开始。
使用 After Effects 制作文本动画
Adobe After Effects是一种数字视觉效果、动态图形和合成应用程序。 为了创建文本动画,您需要在Adobe Illustrator中制作资源,这是因为当您将矢量导入 AE 合成时,它们不会变形。 此外,您将能够分层工作(因此,将您的设计分成要单独制作动画的部分)并使用特定于设计的工具。
使用两个程序并且可能不掌握其中任何一个程序会增加选择此路径的复杂性。 但是,它也让您可以自由地控制最终产品的各个方面,这意味着您可以随意深入地了解 Illustrator。 好的部分是有几个在线教程和课程来学习如何使用这个程序; 这是一个涵盖Adob e 的所有基础知识的教程,还有一个动手教程列表,您可以按照这些教程学习不同的技能。
注意:如果您之前没有测试过 Illustrator 和 After Effects,请下载 7 天免费试用版。 免费试用期结束后,您可以选择购买 Adobe Cloud 许可证以使用这些程序。 在按月支付的年度计划中,单个应用程序的许可证将花费您每月 20,99 美元,因此您必须每月为这两个应用程序花费 41,98 美元。 以下是不同定价选项的列表。
好的,既然我们已经讨论了软件,让我们继续讨论向量。
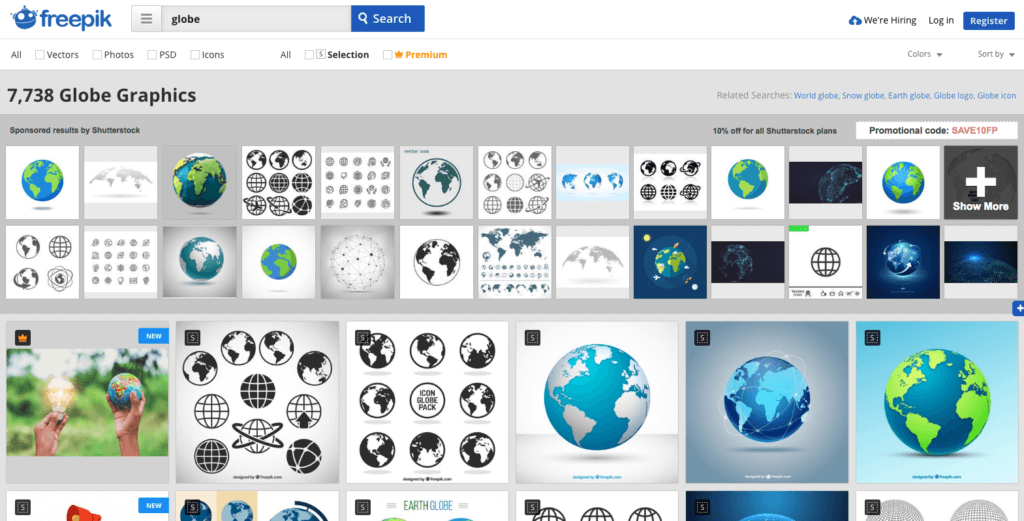
如果您想节省时间,有一些免费资源可以下载您可以使用的矢量,例如Freepik。 使用搜索框查找您想要使用的矢量。 因此,例如,如果我想为一个旅游 YouTube 频道做一个介绍,我会搜索一个地球矢量。


注意:小心并阅读细则! 大多数向量都是免费的,但有些可能不是。 请务必仔细阅读使用条款,以免以后遇到麻烦。
- 获得所有材料后,继续打开一个新的 Illustrator 文档。 确保您的文档与您计划制作的 After Effects 合成大小相同,这样您就不必担心调整大小。
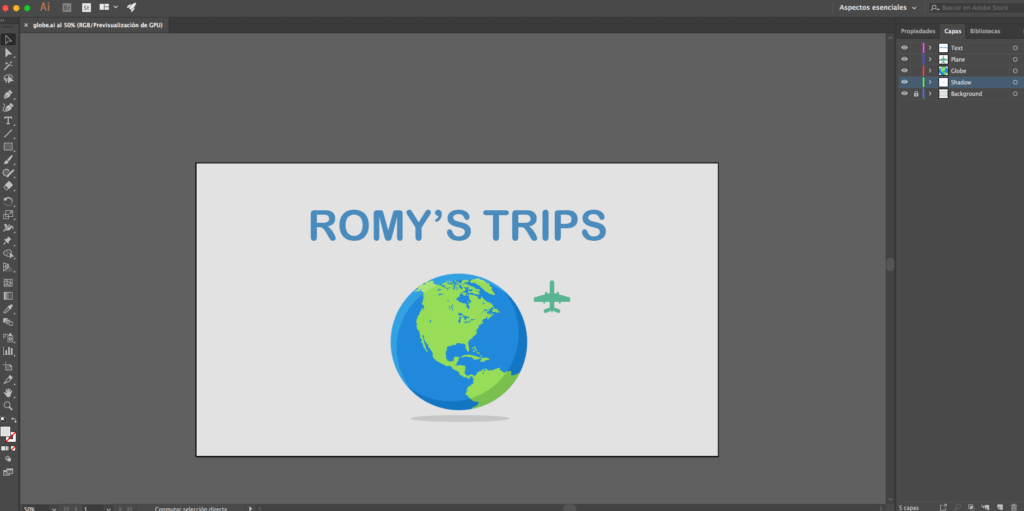
- 接下来,将您的资源放置在 Illustrator 中的不同图层中。 命名每一层,这样你就知道每一层包含什么形状。 此步骤将使您的工作流程更轻松。
- 这是我的 Illustrator 画布的屏幕截图。

现在我对我的文档感到满意,下一步是将其导入 After Effects。
打开 After Effects 并转到文件>导入>文件。 选择您的Illustrator 文件,并在底部显示“导入为”的位置,确保选择合成 - 保留图层大小。 完成此操作后,您就可以制作动画了。 😉
使用文本动画制作器 - 无需后效!
如果您对节省时间和制作精美的动画感兴趣,则可以考虑使用文本动画制作器作为替代方案。 Placeit有几个动画模板,您可以在几分钟内自定义,而无需离开浏览器。 它们非常适合任何用途,Placeit 的人们不断上传更多模板供您选择!
按照以下简单步骤使用 Placeit 创建动画:
- 选择您最喜欢的模板。
- 在文本框中键入您的消息。 使用其中一个或全部(某些模板有多个文本框); 勾选您要使用的那些。
- 选择背景颜色。 一些模板可以让您上传背景图片。
- 选择文本颜色。 一些模板具有更多可以使用颜色自定义的元素,例如图形。
- 单击“播放所有幻灯片”以观看动画预览。 您可以返回并进行任意数量的更改。
- 继续下载您的视频!
这是使用此动画模板的美丽而轻松的结果:
它看起来比我用我的基本知识在 After Effects 中制作的专业得多,而且它只用了一小部分时间和成本就做好了。
为什么视频内容很重要?
自从人们在网络上上传视频以来,他们一直在多次试验和重塑这种格式。 想想前段时间 YouTube 和 Vine 的繁荣; 这些以视频为中心的平台改变了游戏规则。 尽管后者不再活跃,但它已成为快速视频内容的主要内容。 现在,我们可以享受类似于 Snapchat 和 Instagram Stories 的内容了。
专业提示:对 YouTube 感到好奇? 查看我们如何制作成功的 YouTube 频道以了解更多信息。
Facebook 视频的参与度增加了三倍,分享量比文字和图片帖子的总和高出 1,200%。 人们非常直观,观看视频是为了娱乐、启发和学习和发现新事物,这已经不是什么秘密了。
视频中使用动态图形的原因有很多,包括:
- 他们将简单的信息变成吸引人的内容。
- 此外,它还可以用于教育目的。
- 动画视频看起来精致而优雅。
- 您可以在将最好的图形设计与运动相结合的同时玩叙事。
现在您已经了解了动态图形的基础知识和一些创建自己的工具的工具,开始制作您的第一个动画视频吧!
