วิธีการสร้างแอนิเมชั่นข้อความ
เผยแพร่แล้ว: 2020-05-12คู่มือฉบับสมบูรณ์เกี่ยวกับวิธีการสร้างวิดีโอข้อความเคลื่อนไหว
หากคุณหลงใหลในแอนิเมชั่นข้อความที่สวยงามและพยายามสร้างมันขึ้นมาเอง โชคเข้าข้างคุณ! เพราะเราอยู่ที่นี่เพื่อแสดงให้คุณเห็นสองวิธีในการสร้างแอนิเมชั่นของคุณทีละขั้นตอน มาดำน้ำกันเถอะ!
เราต้องยอมรับว่าแอนิเมชั่นข้อความสั้นๆ นั้นสมบูรณ์แบบสำหรับวิดีโออินโทร, เอาท์โทร, ทรานซิชัน, ประกาศสั้นๆ, โปรโมชั่น และคำพูด อย่างไรก็ตาม คุณไปได้ไกลยิ่งขึ้นด้วยการเพิ่มกราฟิกเคลื่อนไหว
คราวที่แล้วการออกแบบกราฟิกมีอยู่ในรูปแบบภาพนิ่งเท่านั้น ขณะนี้ด้วยกราฟิกเคลื่อนไหว ปัจจัยด้านเวลาและพื้นที่ก็มีบทบาทสำคัญเช่นกัน ทำให้เป็นรูปแบบศิลปะที่หลากหลายและสวยงาม ดังนั้นวันนี้เราจะมาเน้นที่ประเด็นหลัก:
- การสร้างกราฟิกแบบเวกเตอร์โดยใช้ Adobe Illustrator จากนั้นสร้างภาพเคลื่อนไหวใน After Effects
- และใช้โปรแกรมสร้างแอนิเมชั่นข้อความที่ช่วยให้คุณสร้างสรรค์ในขณะที่ประหยัดเวลาได้มาก
มาลองทั้งสองทางเลือกกัน! แต่ก่อนอื่นเราต้องเข้าใจพื้นฐาน
คุณจะพบอะไรที่นี่
- หลักการที่เป็นประโยชน์ของแอนิเมชั่น
- การสร้างแอนิเมชั่นข้อความด้วย After Effects
- การใช้ Text Animation Maker – ไม่จำเป็นต้องใช้ After Effect!
- เหตุใดเนื้อหาวิดีโอจึงมีความสำคัญ
หลักการที่เป็นประโยชน์ของแอนิเมชั่น
ประเด็นหลักประการหนึ่งที่ควรพิจารณาเมื่อสร้างแอนิเมชั่นคือ ความ สมจริง ตามความเป็นจริง ผู้เชี่ยวชาญคิดถึงธรรมชาติของการเคลื่อนไหวและวิธีที่ควรแสดงความรู้สึกหรือบุคลิกภาพ
เนื่องจากการเคลื่อนไหวเป็นองค์ประกอบที่สำคัญของ Motion Graphics คุณจึงควรคำนึงถึงหลักการดังต่อไปนี้:
- สควอชและยืด การกระทำนี้ทำให้กราฟิกของคุณมีภาพลวงตาของน้ำหนักและปริมาตร การกระทำจะรุนแรงเพียงใด ขึ้นอยู่กับความละเอียดอ่อนหรือการพูดเกินจริงที่คุณต้องการให้มีการเคลื่อนไหว
- ความคาดหวัง เกือบทุกการกระทำจริงมีความคาดหวังสั้นหรือยาวที่เราคิดได้ว่าเป็นการเคลื่อนไหวย้อนกลับ ลองนึกภาพใครบางคนกำลังจะกระโดด พวกเขาไม่เพียงแต่ลอยอยู่ในอากาศ แต่ยังเตรียมขาของพวกเขาให้กระโดด โดยมักจะเคลื่อนลงด้านล่างเล็กน้อย ซึ่งเป็นวิธีคาดการณ์ และคุณควรพิจารณาเมื่อนึกถึงการเคลื่อนไหว
- Slow Out และ Slow In เพื่อให้การเคลื่อนไหวนุ่มนวล ความเร็วคงที่มักจะทำได้เพียงครึ่งทางของการเคลื่อนไหว และจะไม่เหมือนกันทุกประการที่จุดเริ่มต้นและจุดสิ้นสุด
- เวลา ยิ่งคุณใช้เฟรมในแอนิเมชั่นมากเท่าไร ก็ยิ่งเล่นช้าลงเท่านั้น ค้นหาสมดุลระหว่างความเร็วที่ช้าและเร็วเกินไปโดยคำนึงถึงระยะทางด้วย
- การพูดเกินจริง ลองนึกถึงวิธีล้อเลียนการกระทำ การทำเช่นนี้จะทำให้แอนิเมชันของคุณดูน่าดึงดูดยิ่งขึ้นและดูไม่เป็นกลไก

ออกแบบโดย Freepik
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับหลักการสร้างแอนิเมชั่น ให้มองหา 12 ในนั้นที่พัฒนาโดยแอนิเมชั่นในตำนานมากที่สุดสองคนของ Walt Disney ได้แก่ Ollie Johnston และ Frank Thomas อย่างไรก็ตาม 5 สิ่งเหล่านี้เหมาะสำหรับการเริ่มต้นด้วย Motion Graphics
การสร้างแอนิเมชั่นข้อความด้วย After Effects
Adobe After Effects เป็นเอฟเฟ็กต์ภาพดิจิทัล กราฟิกเคลื่อนไหว และแอปพลิเคชันการแต่งภาพ ในการสร้างแอนิเมชั่นข้อความ คุณจะต้องสร้างแอสเซทของคุณใน Adobe Illustrator เนื่องจากเวกเตอร์จะไม่บิดเบี้ยวเมื่อคุณนำเข้าองค์ประกอบ AE ของคุณ นอกจากนี้ คุณยังสามารถทำงานเป็นเลเยอร์ได้ (ดังนั้น แบ่งการออกแบบของคุณเป็นส่วนๆ ที่คุณต้องการให้เคลื่อนไหวแยกกัน) และใช้เครื่องมือเฉพาะสำหรับการออกแบบ
การใช้สองโปรแกรมและอาจไม่เชี่ยวชาญโปรแกรมใดเลยจะเพิ่มขั้นตอนที่ซับซ้อนในการเลือกเส้นทางนี้ อย่างไรก็ตาม ยังให้อิสระแก่คุณในการควบคุมทุกแง่มุมของผลิตภัณฑ์ขั้นสุดท้ายของคุณ ซึ่งหมายความว่าคุณสามารถเข้าไปที่ Illustrator แบบผิวเผินหรือลึกเท่าที่คุณต้องการ ส่วนที่ดีคือมีบทเรียนและหลักสูตรออนไลน์หลายหลักสูตรเพื่อเรียนรู้วิธีใช้โปรแกรมนี้ นี่คือหนึ่งที่ครอบคลุมพื้นฐานทั้งหมดโดย Adobe และนี่คือ รายการของบทช่วยสอนเชิง ปฏิบัติที่คุณสามารถติดตามเพื่อเรียนรู้ทักษะต่างๆ
หมายเหตุ: หากคุณไม่เคยทดสอบ Illustrator และ After Effects มาก่อน ให้ดาวน์โหลดรุ่น ทดลองใช้ฟรี 7 วัน เมื่อช่วงทดลองใช้ฟรีสิ้นสุดลง คุณจะมีตัวเลือกในการซื้อใบอนุญาต Adobe Cloud เพื่อใช้โปรแกรมเหล่านี้ ใบอนุญาตมีค่าใช้จ่าย $20,99/เดือน สำหรับแอปเดียวในแผนรายปีที่จ่ายเป็นรายเดือน ดังนั้นโดยรวมแล้ว คุณจะต้องจ่าย $41,98 ต่อเดือนสำหรับทั้งสองแอป ต่อไปนี้คือรายการ ตัวเลือกราคา ต่างๆ
เอาล่ะ เมื่อเราพูดถึงซอฟต์แวร์แล้ว มาต่อกันที่เวกเตอร์กัน
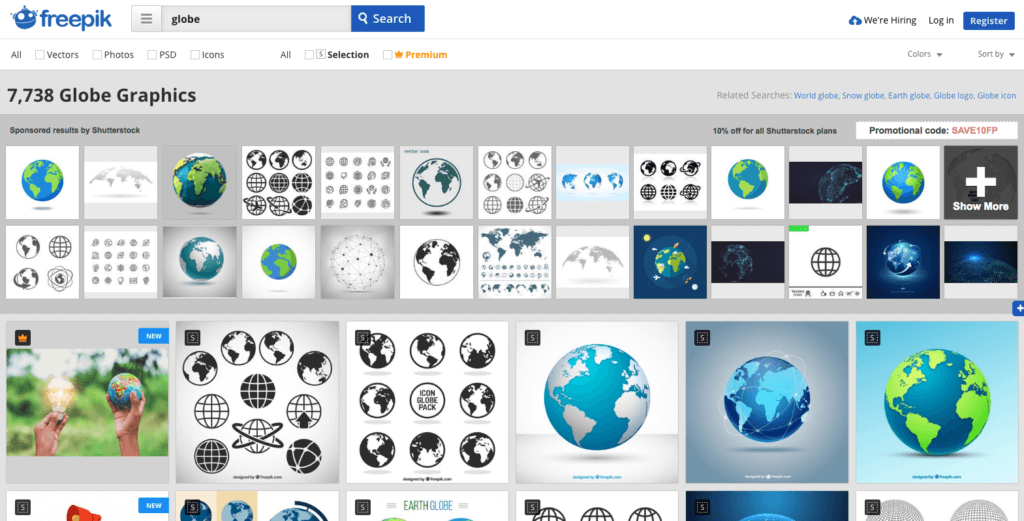
มีแหล่งข้อมูลฟรีให้ดาวน์โหลดเวกเตอร์ที่คุณสามารถใช้ได้ ในกรณีที่คุณต้องการประหยัดเวลา เช่น Freepik ใช้ช่องค้นหาเพื่อค้นหาเวกเตอร์ที่คุณต้องการใช้ ตัวอย่างเช่น ถ้าฉันพยายามสร้างอินโทรสำหรับช่อง YouTube ท่องเที่ยว ฉันจะค้นหาเวกเตอร์ลูกโลก


หมายเหตุ: ระวังและอ่านพิมพ์ดีด! เวกเตอร์ส่วนใหญ่ไม่มีการระบุแหล่งที่มา แต่บางภาพอาจไม่มี อย่าลืมอ่านเงื่อนไขการใช้งานอย่างใกล้ชิดเพื่อหลีกเลี่ยงปัญหาในภายหลัง
- เมื่อคุณมีเนื้อหาทั้งหมดแล้ว ให้เปิดเอกสาร Illustrator ใหม่ ตรวจสอบให้แน่ใจว่าเอกสารของคุณมีขนาดเดียวกับองค์ประกอบ After Effects ที่คุณวางแผนจะทำ ดังนั้นคุณจึงไม่ต้องกังวลกับการปรับขนาด
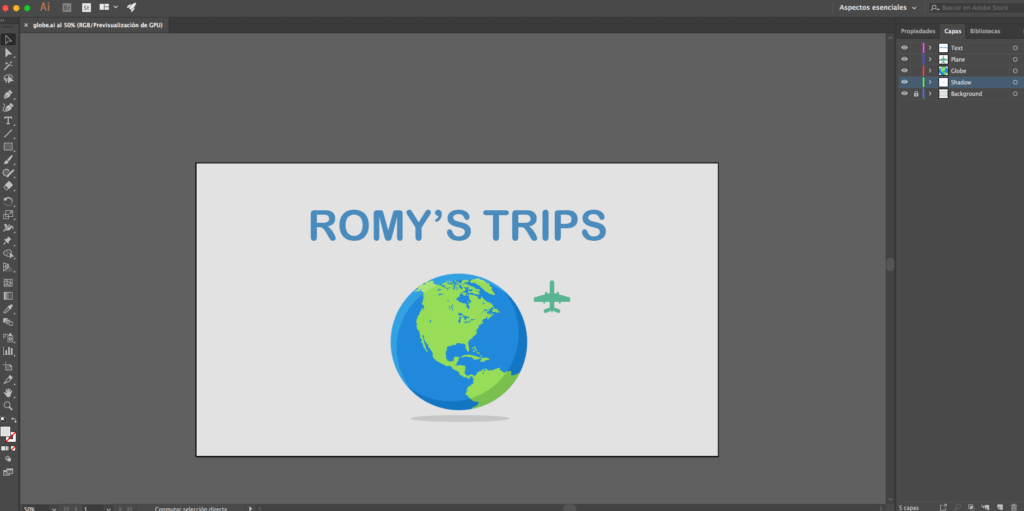
- ถัดไป วางเนื้อหาของคุณในเลเยอร์ต่างๆ ใน Illustrator ตั้งชื่อทุกเลเยอร์ เพื่อให้คุณรู้ว่าแต่ละเลเยอร์ประกอบด้วยอะไร ขั้นตอนนี้จะทำให้เวิร์กโฟลว์ของคุณง่ายขึ้น
- นี่คือภาพหน้าจอของผืนผ้าใบ Illustrator ของฉัน

ตอนนี้ฉันพอใจกับเอกสารแล้ว ขั้นตอนต่อไปคือการนำเข้าไปยัง After Effects
เปิด After Effects แล้ว ไปที่ File > Import > File เลือก ไฟล์ Illustrator ของคุณ และที่ด้านล่างซึ่งระบุว่า " นำเข้าเป็น " ตรวจสอบให้แน่ใจว่าได้เลือกองค์ประกอบ - รักษาขนาดเลเยอร์ไว้ เมื่อคุณทำเช่นนี้ คุณจะพร้อมที่จะเคลื่อนไหว 😉
การใช้ Text Animation Maker – ไม่จำเป็นต้องใช้ After Effect!
หากคุณสนใจที่จะประหยัดเวลาและสร้างแอนิเมชั่นที่สวยงาม คุณจะต้องพิจารณา ตัวสร้างแอนิเมชั่นข้อความ แทน Placeit มีเทมเพลตแอนิเมชั่นหลายแบบที่คุณสามารถปรับแต่งได้ภายในไม่กี่นาทีโดยไม่ต้องออกจากเบราว์เซอร์ เหมาะสำหรับทุกวัตถุประสงค์ และผู้คนที่ Placeit กำลังอัปโหลดเทมเพลตเพิ่มเติมที่คุณสามารถเลือกได้อย่างต่อเนื่อง!
ทำตามขั้นตอนง่าย ๆ เหล่านี้เพื่อสร้างแอนิเมชั่นของคุณโดยใช้ Placeit:
- เลือกเทมเพลตที่คุณชอบมากที่สุด
- พิมพ์ข้อความของคุณในกล่องข้อความ ใช้อย่างใดอย่างหนึ่งหรือทั้งหมด (เทมเพลตบางอันมีกล่องข้อความมากกว่าหนึ่งกล่อง) ติ๊กรายการที่คุณต้องการใช้
- เลือกสีพื้นหลัง เทมเพลตบางตัวจะให้คุณอัปโหลดภาพพื้นหลังได้
- เลือกสีข้อความ เทมเพลตบางเทมเพลตมีองค์ประกอบเพิ่มเติมที่คุณปรับแต่งด้วยสีได้ เช่น ตัวเลข
- คลิกที่ "เล่นสไลด์ทั้งหมด" เพื่อดูตัวอย่างภาพเคลื่อนไหวของคุณ คุณสามารถย้อนกลับและทำการเปลี่ยนแปลงได้มากเท่าที่คุณต้องการ
- ไปข้างหน้าและดาวน์โหลดวิดีโอของคุณ!
นี่คือผลลัพธ์ที่สวยงามและง่ายดายจากการใช้เทมเพลตแอนิเมชั่นนี้:
มันดูเป็นมืออาชีพมากกว่าที่ฉันทำใน After Effects ด้วยความรู้พื้นฐานของฉัน และมันพร้อมในเวลาและต้นทุนเพียงเสี้ยวเดียว
เหตุใดเนื้อหาวิดีโอจึงมีความสำคัญ
นับตั้งแต่ที่ผู้คนอัปโหลดวิดีโอบนเว็บ พวกเขาได้ทดลองและสร้างรูปแบบใหม่หลายครั้ง คิดถึงความเจริญของ YouTube และ Vine เมื่อไม่นานมานี้ แพลตฟอร์มวิดีโอเป็นศูนย์กลางเหล่านี้เปลี่ยนเกม แม้ว่าส่วนหลังจะไม่ทำงานอีกต่อไป แต่ก็กลายเป็นส่วนสำคัญของเนื้อหาวิดีโออย่างรวดเร็ว ตอนนี้ เราสามารถเพลิดเพลินกับบางสิ่งที่คล้ายกับ Snapchat และ Instagram Stories ได้แล้ว
เคล็ดลับแบบมือโปร: อยากรู้เกี่ยวกับ YouTube ไหม ดู วิธีสร้างช่อง YouTube ที่ประสบความสำเร็จ ของเรา เพื่อเรียนรู้เพิ่มเติม
วิดีโอบน Facebook ได้ รับความสนใจ เพิ่มขึ้นถึง 3 เท่า และมีการ แชร์มากกว่าการโพสต์ข้อความและรูปภาพ 1,200% ไม่เป็นความลับที่ผู้คนจะมองเห็นและดูวิดีโอเพื่อความบันเทิง แรงบันดาลใจ และเพื่อเรียนรู้และค้นพบสิ่งใหม่ ๆ
มีการใช้กราฟิกเคลื่อนไหวในวิดีโอด้วยเหตุผลหลายประการ ได้แก่:
- พวกเขาเปลี่ยนข้อมูลธรรมดาให้เป็นเนื้อหาที่น่าสนใจและน่าดึงดูด
- นอกจากนี้ยังสามารถใช้เพื่อการศึกษา
- วิดีโอแอนิเมชั่นดูซับซ้อนและสง่างาม
- คุณจะได้เล่นกับการเล่าเรื่องในขณะที่ผสมผสานการออกแบบกราฟิกที่ดีที่สุดเข้ากับการเคลื่อนไหว
เมื่อคุณรู้พื้นฐานของกราฟิกเคลื่อนไหวและเครื่องมือสองสามอย่างในการสร้างวิดีโอของคุณเองแล้ว มาเริ่มสร้างวิดีโอแอนิเมชั่นเรื่องแรกของคุณได้เลย!
