Cum să faci o animație text
Publicat: 2020-05-12Un ghid complet despre cum să creezi un videoclip cu text animat
Dacă ați fost captivat de animații cu text frumoase și încercați să le creați pe ale dvs., norocul este de partea voastră! Pentru că suntem aici pentru a vă arăta două moduri diferite de a vă crea animațiile pas cu pas. Să ne scufundăm!
Trebuie să recunoaștem că animațiile de text scurte sunt perfecte pentru introduceri video, altele, tranziții, anunțuri scurte, promoții și citate. Cu toate acestea, puteți merge și mai departe adăugând grafică în mișcare.
Cu ceva timp în urmă, designul grafic exista doar în format fix. Acum, cu grafica în mișcare, factorii de timp și spațiu joacă, de asemenea, un rol esențial, făcându-l o formă de artă versatilă și frumoasă. Așa că astăzi, ne vom concentra pe cele principale:
- Crearea de grafice vectoriale folosind Adobe Illustrator, apoi animarea lor în After Effects,
- Și utilizând un creator de animație text care vă permite să fiți creativ, economisind în același timp mult timp.
Să încercăm ambele alternative! Dar mai întâi, trebuie să înțelegem elementele de bază.
Ce veți găsi aici?
- Principii utile ale animației
- Realizarea unei animații de text cu After Effects
- Utilizarea unui Creator de animație text – Nu este nevoie de efecte secundare!
- De ce este important conținutul video?
Principii utile ale animației
Unul dintre principalele aspecte de luat în considerare atunci când creați o animație este realitatea . Prin realitate, experții se gândesc la naturalitatea mișcării și la modul în care ar trebui să exprime un sentiment sau o personalitate.
Deoarece mișcarea este o componentă semnificativă a graficelor în mișcare, ar trebui să țineți cont de următoarele principii:
- Squash și Stretch. Această acțiune oferă graficii tale iluzia de greutate și volum. Cât de extremă este acțiunea, depinde de subtilitatea sau exagerarea pe care doriți să o aibă mișcarea.
- Anticipare. Aproape fiecare acțiune reală are o anticipare scurtă sau lungă pe care o putem considera ca o mișcare înapoi. Imaginați-vă pe cineva pe cale să sară: nu doar plutește în aer, ci își pregătesc picioarele să sară, mișcându-se adesea puțin în jos, ceea ce este un mod de a anticipa și ar trebui să luați în considerare acest lucru atunci când vă gândiți la mișcare.
- Slow Out și Slow In pentru a menține mișcările moi. O viteză constantă este de obicei atinsă la jumătatea unei mișcări și nu este exact aceeași la început și la sfârșit.
- Sincronizare. Cu cât folosești mai multe cadre într-o animație, cu atât se va reda mai lent. Găsiți echilibrul între prea lent și prea rapid luând în considerare și distanța.
- Exagerare. Gândește-te cum să caricaturizi acțiunile. Făcând-o, animația ta va avea mai mult atractiv și nu va arăta mecanic.

Proiectat de Freepik
Dacă doriți să aflați mai multe despre principiile animației, căutați-le pe cele 12 dezvoltate de doi dintre cei mai legendari animatori ai Walt Disney: Ollie Johnston și Frank Thomas. Cu toate acestea, aceste 5 sunt grozave pentru a începe cu Motion Graphics.
Realizarea unei animații de text cu After Effects
Adobe After Effects este un efect vizual digital, grafică în mișcare și aplicație de compoziție. Pentru a crea animații de text, veți dori să vă creați elementele în Adobe Illustrator, iar acest lucru se datorează faptului că vectorii nu vor fi distorsionați atunci când le importați în compoziția dvs. AE. De asemenea, veți putea lucra în straturi (prin urmare, împărțiți designul în bucăți pe care doriți să le animați separat) și să utilizați instrumente specifice designului.
Folosirea a două programe și, probabil, nestăpânirea niciunuia dintre ele adaugă un pas de complexitate la alegerea acestei căi. Cu toate acestea, vă oferă, de asemenea, libertatea de a controla fiecare aspect al produsului final, ceea ce înseamnă că puteți intra cât de superficial sau profund doriți în Illustrator. Partea bună este că există mai multe tutoriale și cursuri online pentru a învăța cum să folosești acest program; iată unul care acoperă toate elementele de bază ale Adobe și iată o listă de tutoriale practice pe care le puteți urma pentru a învăța diferite abilități.
Notă: Dacă nu ați testat înainte Illustrator și After Effects, descărcați versiunea de încercare gratuită de 7 zile. Când perioada de încercare gratuită se termină, veți avea opțiunea de a achiziționa o licență Adobe Cloud pentru a utiliza aceste programe. O licență vă va costa 20,99 USD/lună pentru o singură aplicație într-un plan anual plătit lunar, așa că, în total, ar trebui să cheltuiți 41,98 USD pe lună pentru ambele aplicații. Iată o listă cu diferite opțiuni de preț .
Bine, acum că am vorbit despre software, să continuăm cu vectorii.
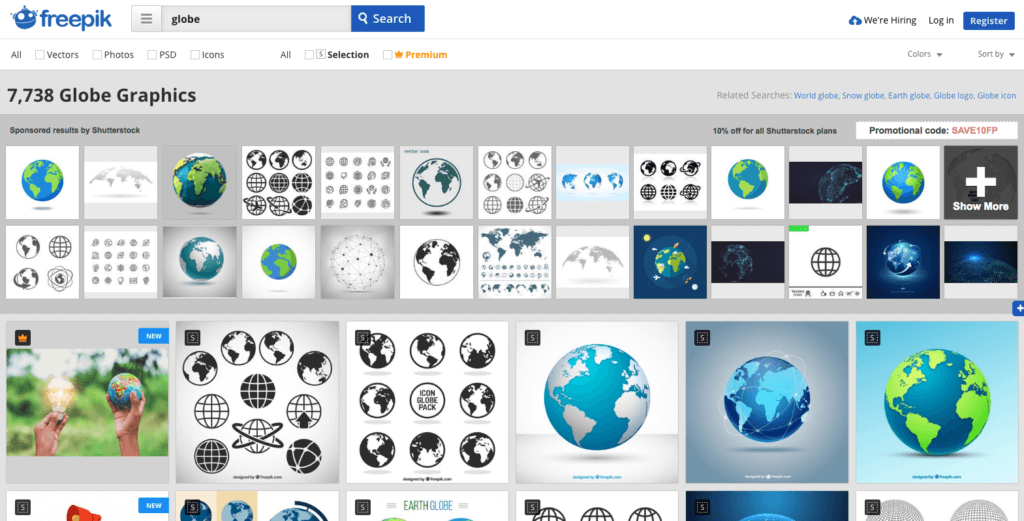
Există câteva resurse gratuite pentru a descărca vectori cu care puteți lucra, în cazul în care doriți să economisiți timp, cum ar fi Freepik. Utilizați caseta de căutare pentru a găsi un vector pe care doriți să-l utilizați. Deci, de exemplu, dacă încerc să fac o introducere pentru un canal YouTube de călătorie, voi căuta un vector glob.


Notă: Fiți atenți și citiți literele mici! Majoritatea vectorilor sunt liberi cu atribuire, dar unii ar putea să nu fie. Asigurați-vă că citiți cu atenție termenii de utilizare pentru a evita probleme mai târziu.
- După ce aveți tot materialul, mergeți mai departe și deschideți un nou document Illustrator. Asigurați-vă că documentul dvs. are aceeași dimensiune cu compoziția After Effects pe care intenționați să o faceți, astfel încât să nu vă faceți griji cu privire la redimensionare.
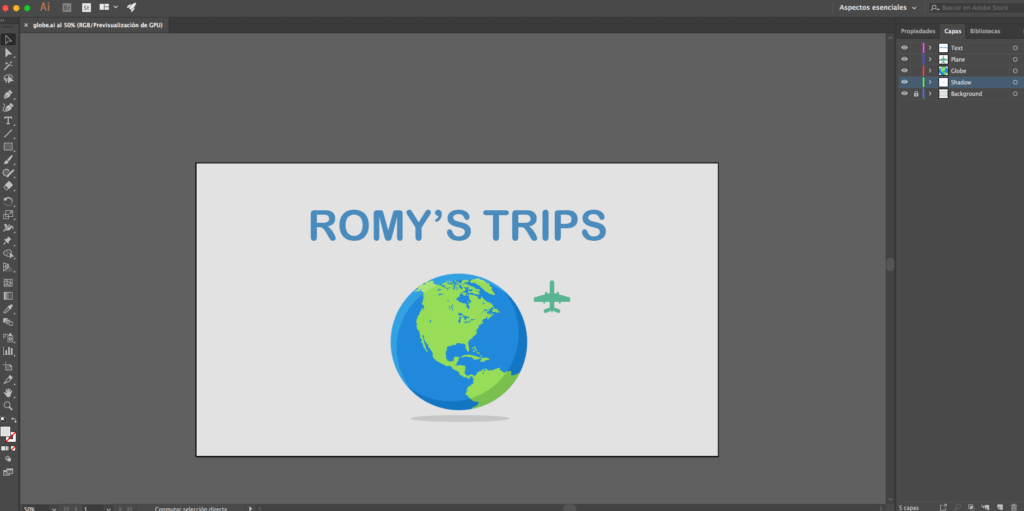
- Apoi, plasați activele în straturi diferite în Illustrator. Denumiți fiecare strat, astfel încât să știți ce formă conține fiecare. Acest pas vă va ușura fluxul de lucru.
- Iată o captură de ecran a pânzei mele Illustrator.

Acum că sunt mulțumit de documentul meu, următorul pas este să-l import în After Effects.
Deschideți After Effects și accesați Fișier > Import > Fișier . Selectați fișierul Illustrator și, în partea de jos, unde scrie „ Importați ca ”, asigurați-vă că selectați Compoziție – Păstrați dimensiunile stratului. Odată ce faci asta, vei fi gata să animați. 😉
Utilizarea unui Creator de animație text – Nu este nevoie de efecte secundare!
Dacă sunteți interesat să economisiți timp și să faceți animații frumoase, veți dori să luați în considerare un creator de animație text ca alternativă. Placeit are mai multe șabloane de animație pe care le puteți personaliza în câteva minute fără a părăsi browserul. Sunt perfecte pentru orice scop, iar oamenii de la Placeit încarcă constant mai multe șabloane din care puteți alege!
Urmați acești pași simpli pentru a vă crea animația folosind Placeit:
- Alegeți șablonul care vă place cel mai mult.
- Introduceți mesajul dvs. în casetele de text. Utilizați unul sau toate (unele șabloane au mai multe casete de text); bifează-le pe cele pe care vrei să le folosești.
- Selectați o culoare de fundal. Unele șabloane vă vor permite să încărcați o imagine de fundal.
- Selectați o culoare de text. Câteva șabloane au mai multe elemente pe care le puteți personaliza cu culoare, cum ar fi figurile.
- Faceți clic pe „Redați toate diapozitivele” pentru a viziona o previzualizare a animației dvs. Puteți să vă întoarceți și să faceți câte modificări doriți.
- Descarcă-ți videoclipul!
Iată rezultatul frumos și fără efort al utilizării acestui șablon de animație:
Pare mult mai profesionist decât cel pe care l-am făcut în After Effects cu cunoștințele mele de bază și a fost gata într-o fracțiune din timp și cost.
De ce este important conținutul video?
De când oamenii au încărcat videoclipuri pe web, au experimentat și reinventat formatul de mai multe ori. Gândiți-vă la boom-ul YouTube și Vine în urmă cu ceva timp; aceste platforme centrate pe video au schimbat jocul. Chiar dacă acesta din urmă nu mai este activ, a devenit elementul de bază al conținutului video rapid. Acum, ne putem bucura de ceva similar cu Snapchat și Instagram Stories.
Sfat profesionist: ești curios despre YouTube? Consultați modul nostru de a crea un canal YouTube de succes pentru a afla mai multe.
Videoclipurile de pe Facebook dublează implicarea și cu 1.200% mai multe distribuiri decât postările de text și imagini combinate. Nu este un secret pentru nimeni că oamenii sunt foarte vizuali și urmăresc videoclipuri pentru a fi distrați, inspirați și pentru a învăța și descoperi lucruri noi.
Graficele în mișcare au fost folosite în videoclipuri din mai multe motive, inclusiv:
- Ele transformă informații simple în conținut atrăgător și atrăgător.
- De asemenea, poate fi folosit în scopuri educaționale.
- Videoclipurile animate arată sofisticate și elegante.
- Poți să te joci cu narațiunea, combinând tot ce este mai bun din design grafic cu mișcarea.
Acum că cunoașteți elementele de bază ale graficii în mișcare și câteva instrumente pentru a vă crea propriile dvs., începeți să creați primul videoclip animat!
