Jak zrobić animację tekstu
Opublikowany: 2020-05-12Kompletny przewodnik na temat tworzenia animowanego wideo tekstowego
Jeśli urzekły Cię piękne animacje tekstu i próbujesz stworzyć własne, szczęście jest po Twojej stronie! Ponieważ jesteśmy tutaj, aby pokazać Ci dwa różne sposoby tworzenia animacji krok po kroku. Zanurzmy się!
Musimy przyznać, że krótkie animacje tekstowe są idealne do wprowadzenia wideo, zakończenia, przejść, krótkich ogłoszeń, promocji i cytatów. Możesz jednak pójść jeszcze dalej, dodając animowaną grafikę.
Jakiś czas temu projektowanie graficzne istniało tylko w nieruchomym formacie. Teraz, dzięki ruchomej grafice, czynniki czasu i przestrzeni również odgrywają istotną rolę, dzięki czemu jest to wszechstronna i piękna forma sztuki. Więc dzisiaj skupimy się na głównych:
- Tworzenie grafiki wektorowej za pomocą programu Adobe Illustrator, a następnie animowanie ich w programie After Effects,
- I wykorzystanie kreatora animacji tekstu, który pozwala być kreatywnym, oszczędzając dużo czasu.
Wypróbujmy obie alternatywy! Ale najpierw musimy zrozumieć podstawy.
Co tu znajdziesz?
- Przydatne zasady animacji
- Tworzenie animacji tekstu za pomocą After Effects
- Korzystanie z kreatora animacji tekstu — bez efektów After Effect!
- Dlaczego treść wideo jest ważna?
Przydatne zasady animacji
Jednym z głównych aspektów, które należy wziąć pod uwagę podczas tworzenia animacji, jest realność . W rzeczywistości eksperci myślą o naturalności ruchu io tym, jak powinien wyrażać uczucia lub osobowość.
Ponieważ ruch jest ważnym elementem ruchomej grafiki, należy pamiętać o następujących zasadach:
- Squash i rozciągnij. Ta akcja daje twojej grafice iluzję wagi i objętości. To, jak ekstremalne jest to działanie, zależy od subtelności lub przesady, jaką chcesz mieć w ruchu.
- Oczekiwanie. Prawie każde prawdziwe działanie ma krótkie lub długie oczekiwanie, które możemy uznać za ruch wsteczny. Wyobraź sobie kogoś, kto ma zamiar skoczyć: nie tylko unosi się w powietrzu, ale przygotowuje nogi do skoku, często poruszając się nieco w dół, co jest sposobem na przewidywanie i powinieneś wziąć to pod uwagę, gdy myślisz o ruchu.
- Zwolnij i zwolnij , aby ruchy były miękkie. Stała prędkość jest zwykle osiągana w połowie ruchu i nie jest dokładnie taka sama na początku i na końcu.
- Wyczucie czasu. Im więcej klatek użyjesz w animacji, tym wolniej będzie ona odtwarzana. Znajdź równowagę między zbyt wolnym i zbyt szybkim, biorąc pod uwagę odległość.
- Przesada. Zastanów się, jak karykaturować działania. Dzięki temu twoja animacja będzie bardziej atrakcyjna i nie będzie wyglądać mechanicznie.

Zaprojektowany przez Freepik
Jeśli chcesz dowiedzieć się więcej o zasadach animacji, poszukaj 12 z nich opracowanych przez dwóch najbardziej legendarnych animatorów Walta Disneya: Ollie Johnstona i Franka Thomasa. Jednak te 5 są świetne na początek z ruchomą grafiką.
Tworzenie animacji tekstu za pomocą After Effects
Adobe After Effects to aplikacja do tworzenia cyfrowych efektów wizualnych, ruchomej grafiki i kompozycji. Aby tworzyć animacje tekstowe, będziesz chciał tworzyć swoje zasoby w programie Adobe Illustrator, a to dlatego, że wektory nie zostaną zniekształcone podczas importowania ich do kompozycji AE. Ponadto będziesz mógł pracować w warstwach (dlatego możesz podzielić swój projekt na części, które chcesz animować osobno) i korzystać z narzędzi specyficznych dla projektu.
Korzystanie z dwóch programów i prawdopodobnie nieopanowanie żadnego z nich dodatkowo komplikuje wybór tej ścieżki. Daje to jednak również swobodę kontrolowania każdego aspektu produktu końcowego, co oznacza, że możesz wejść do programu Illustrator tak powierzchownie lub tak głęboko, jak chcesz. Dobrą stroną jest to, że istnieje kilka samouczków i kursów online, aby dowiedzieć się, jak korzystać z tego programu; Oto jeden obejmujący wszystkie podstawy firmy Adobe , a oto lista praktycznych samouczków , które można wykorzystać, aby nauczyć się różnych umiejętności.
Uwaga: jeśli nie testowałeś wcześniej programów Illustrator i After Effects, pobierz 7-dniową bezpłatną wersję próbną. Po zakończeniu bezpłatnego okresu próbnego będziesz mieć możliwość zakupu licencji Adobe Cloud na korzystanie z tych programów. Licencja będzie kosztować 20,99 USD miesięcznie za pojedynczą aplikację w rocznym abonamencie opłacanym co miesiąc, więc w sumie musiałbyś wydać 41,98 USD miesięcznie na obie aplikacje. Oto lista różnych opcji cenowych .
W porządku, teraz, gdy rozmawialiśmy o oprogramowaniu, przejdźmy do wektorów.
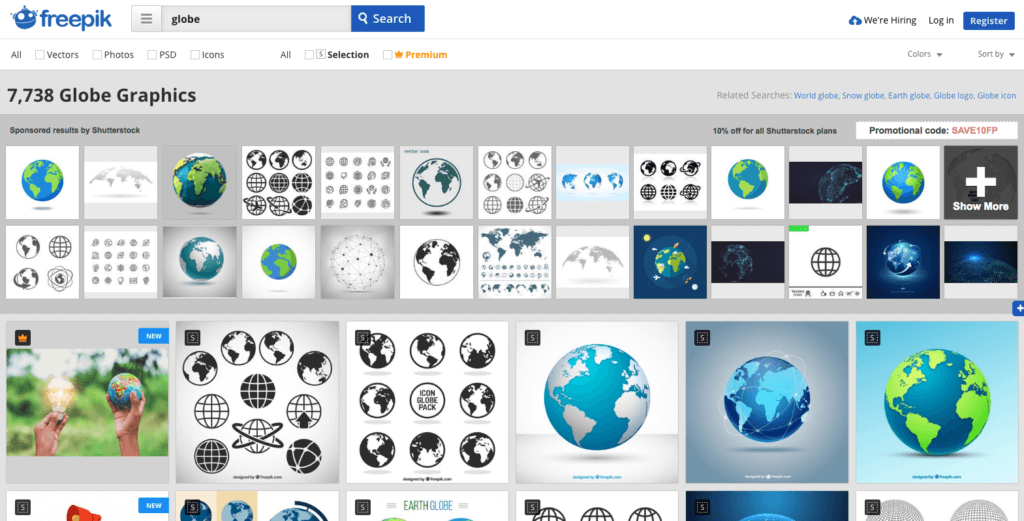
Istnieje kilka bezpłatnych zasobów do pobierania wektorów, z którymi możesz pracować, jeśli chcesz zaoszczędzić czas, np . Freepik. Użyj pola wyszukiwania, aby znaleźć wektor, którego chcesz użyć. Na przykład, jeśli próbuję stworzyć wstęp do podróżniczego kanału YouTube, poszukam wektora kuli ziemskiej.


Uwaga: Bądź ostrożny i przeczytaj drobny druk! Większość wektorów jest wolna z atrybucją, ale niektóre mogą nie być. Przeczytaj uważnie warunki użytkowania, aby uniknąć późniejszych kłopotów.
- Gdy masz już cały materiał, otwórz nowy dokument programu Illustrator. Upewnij się, że Twój dokument ma taki sam rozmiar jak kompozycja programu After Effects, którą planujesz stworzyć, dzięki czemu nie będziesz musiał się martwić o zmianę rozmiaru.
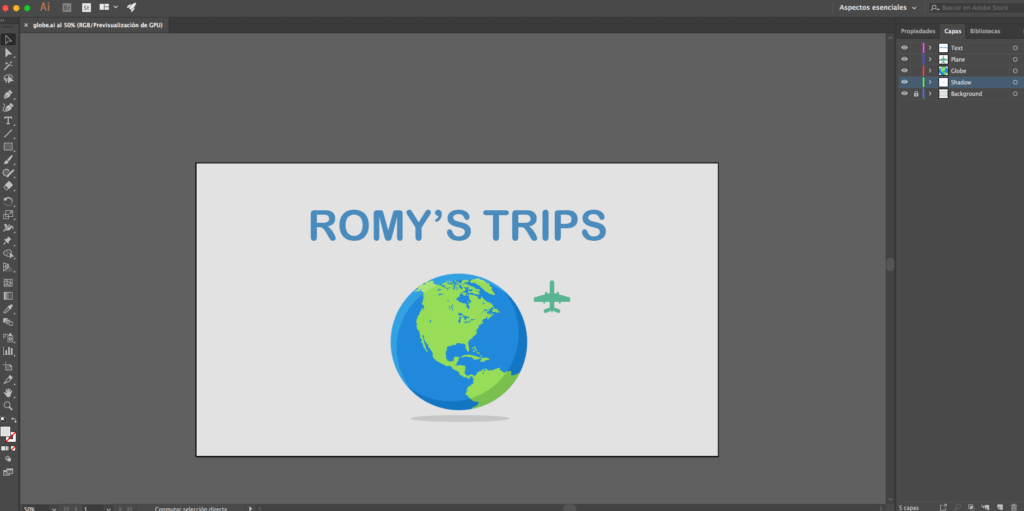
- Następnie umieść swoje zasoby na różnych warstwach w programie Illustrator. Nazwij każdą warstwę, aby wiedzieć, jaki kształt zawiera każda z nich. Ten krok ułatwi Ci przepływ pracy.
- Oto zrzut ekranu mojego płótna programu Illustrator.

Teraz, gdy jestem zadowolony z mojego dokumentu, następnym krokiem jest zaimportowanie go do programu After Effects.
Otwórz After Effects i przejdź do Plik > Importuj > Plik . Wybierz plik programu Illustrator, a na dole, gdzie jest napisane „ Importuj jako ”, wybierz opcję Kompozycja – Zachowaj rozmiary warstw. Gdy to zrobisz, będziesz gotowy do animacji.
Korzystanie z kreatora animacji tekstu — bez efektów After Effect!
Jeśli interesuje Cię oszczędność czasu i tworzenie pięknych animacji, warto rozważyć alternatywę dla kreatora animacji tekstowych . Placeit ma kilka szablonów animacji, które możesz dostosować w ciągu kilku minut bez opuszczania przeglądarki. Są idealne do każdego celu, a ludzie z Placeit stale przesyłają więcej szablonów, z których możesz wybierać!
Wykonaj te proste kroki, aby utworzyć animację za pomocą Placeit:
- Wybierz szablon, który najbardziej Ci się podoba.
- Wpisz wiadomość w polach tekstowych. Użyj jednego lub wszystkich z nich (niektóre szablony mają więcej niż jedno pole tekstowe); zaznacz te, których chcesz użyć.
- Wybierz kolor tła. Niektóre szablony umożliwiają przesłanie obrazu tła.
- Wybierz kolor tekstu. Kilka szablonów zawiera więcej elementów, które można dostosować za pomocą koloru, takich jak figury.
- Kliknij „Odtwórz wszystkie slajdy”, aby obejrzeć podgląd animacji. Możesz wrócić i wprowadzić tyle zmian, ile chcesz.
- Śmiało i pobierz swój film!
Oto piękny i łatwy rezultat użycia tego szablonu animacji:
Wygląda o wiele bardziej profesjonalnie niż ten, który zrobiłem w After Effects z moją podstawową wiedzą i był gotowy w ułamek czasu i kosztów.
Dlaczego treść wideo jest ważna?
Odkąd ludzie zamieszczają filmy w sieci, wielokrotnie eksperymentowali i odkrywali na nowo format. Pomyśl o boomie YouTube i Vine jakiś czas temu; te platformy wideo-centryczne zmieniły grę. Mimo że ta ostatnia nie jest już aktywna, stała się podstawą szybkich treści wideo. Teraz możemy cieszyć się czymś podobnym do Snapchata i Instagram Stories.
Wskazówka dla profesjonalistów: Ciekawi Cię YouTube? Sprawdź, jak stworzyć odnoszący sukcesy kanał YouTube, aby dowiedzieć się więcej.
Zbieracze wideo na Facebooku potrajają zaangażowanie i 1200% więcej udostępnień niż w przypadku postów tekstowych i graficznych razem wziętych. Nie jest tajemnicą, że ludzie są bardzo wizualni i oglądają filmy dla rozrywki, inspiracji oraz uczenia się i odkrywania nowych rzeczy.
Grafika ruchoma została wykorzystana w filmach z wielu powodów, w tym:
- Zamieniają zwykłe informacje w atrakcyjne i kuszące treści.
- Może być również używany do celów edukacyjnych.
- Filmy animowane wyglądają wyrafinowanie i elegancko.
- Możesz bawić się narracją, łącząc to, co najlepsze w projektowaniu graficznym z ruchem.
Teraz, gdy znasz już podstawy ruchomej grafiki i kilka narzędzi do tworzenia własnych, zacznij tworzyć swój pierwszy animowany film!
