テキストアニメーションの作り方
公開: 2020-05-12アニメーション テキスト ビデオの作成方法に関する完全ガイド
美しいテキスト アニメーションに魅了され、独自のテキスト アニメーションを作成しようとしている場合は、運が味方してくれます! アニメーションを段階的に作成する 2 つの異なる方法を紹介するためにここにいるからです。 飛び込みましょう!
短いテキスト アニメーションは、ビデオのイントロ、アウトロ、トランジション、短いアナウンス、プロモーション、引用に最適です。 ただし、モーション グラフィックスを追加することで、さらに進めることができます。
少し前まで、グラフィック デザインは静止画でしか存在しませんでした。 現在、モーション グラフィックスでは、時間と空間の要素も重要な役割を果たしており、多目的で美しい芸術形式になっています。 そのため、今日は主なものに焦点を当てます。
- Adobe Illustrator でベクター グラフィックを作成し、After Effects でアニメーション化します。
- また、多くの時間を節約しながら創造性を発揮できるテキスト アニメーション クリエーターを利用します。
両方の方法を試してみましょう。 しかし、まず基本を理解する必要があります。
あなたはここで何を見つけますか?
- アニメーションの有用な原則
- After Effectsでテキストアニメーションを作る
- テキスト アニメーション メーカーを使用する – After Effects は必要ありません。
- 動画コンテンツが重要な理由
アニメーションの有用な原則
アニメーションを作成する際に考慮すべき主な側面の 1 つは、現実性です。 現実に基づいて、専門家は動きの自然性と、それが感情や個性をどのように表現すべきかについて考えます。
動きはモーション グラフィックスの重要な要素であるため、次の原則に留意する必要があります。
- スカッシュとストレッチ。 このアクションにより、グラフィックに重量とボリュームの錯覚が生じます。 アクションがどの程度極端であるかは、動きにどの程度の繊細さや誇張を加えたいかによって異なります。
- 期待。 ほとんどすべての実際の行動には、後方への動きと考えることができる短いまたは長い期待があります。 ジャンプしようとしている人を想像してみてください。彼らは空中に浮かんでいるだけでなく、足がジャンプする準備をしており、多くの場合、少し下に移動しています。
- スローアウトとスローインで動きをソフトに保ちます。 一定の速度は通常、動きの途中で達成され、最初と最後でまったく同じではありません。
- タイミング。 アニメーションで使用するフレームが多いほど、再生が遅くなります。 距離も考慮しながら、遅すぎたり速すぎたりしないバランスを見つけてください。
- 過言。 アクションを似顔絵にする方法を考えてください。 そうすることで、アニメーションがより魅力的になり、機械的に見えなくなります。

Freepikによって設計されました
アニメーションの原理について詳しく知りたい場合は、ウォルト ディズニーで最も有名な 2 人のアニメーター、Ollie Johnston と Frank Thomas によって開発された 12 の原理を探してください。 ただし、これらの 5 つは、モーション グラフィックスを始めるのに最適です。
After Effectsでテキストアニメーションを作る
Adobe After Effectsは、デジタル ビジュアル エフェクト、モーション グラフィックス、および合成アプリケーションです。 テキスト アニメーションを作成するには、 Adobe Illustrator でアセットを作成する必要があります。これは、ベクターを AE コンポジションにインポートするときにベクターが歪まないためです。 また、レイヤーで作業することもできます (したがって、個別にアニメーション化したい部分にデザインを分割することもできます)、デザイン固有のツールを使用することもできます。
2 つのプログラムを使用し、おそらくいずれも習得していない場合、このパスの選択がさらに複雑になります。 ただし、最終製品のあらゆる側面を自由に制御できるため、Illustrator を表面的にも深くも好きなだけ使用できます。 良い点は、このプログラムの使用方法を学ぶためのオンライン チュートリアルとコースがいくつかあることです。 これはAdob e によるすべての基本をカバーするもので、さまざまなスキルを学ぶために従うことができる実践的なチュートリアルのリストです。
注:これまで Illustrator と After Effects をテストしたことがない場合は、7 日間の無料試用版をダウンロードしてください。 無料試用期間が終了すると、これらのプログラムを使用するための Adobe Cloud ライセンスを購入するオプションが表示されます。 ライセンスは、月払いの年間プランで 1 つのアプリに対して月額 20,99 ドルかかるため、合計すると、両方のアプリに月額 41,98 ドルを費やす必要があります. さまざまな価格設定オプションのリストを次に示します。
さて、ソフトウェアについて話したところで、ベクターの話を続けましょう。
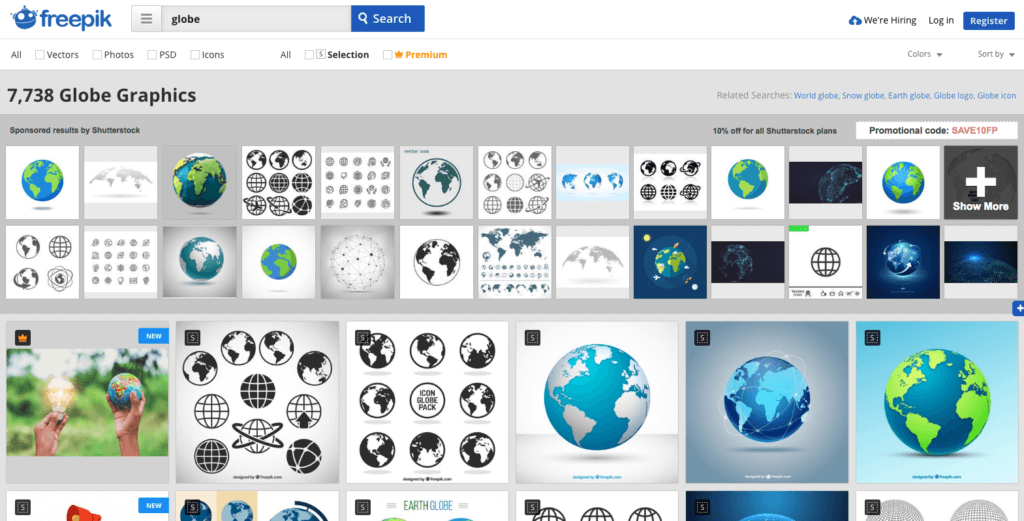
Freepikのように、時間を節約したい場合に備えて、使用できるベクトルをダウンロードするための無料のリソースがいくつかあります。 検索ボックスを使用して、使用したいベクターを見つけます。 たとえば、旅行の YouTube チャンネルのイントロを作ろうとしている場合、地球儀のベクトルを検索します。


注:注意して、細字部分をお読みください。 ほとんどのベクターは帰属表示付きで無料ですが、そうでないものもあります。 後でトラブルにならないように、利用規約をよく読んでください。
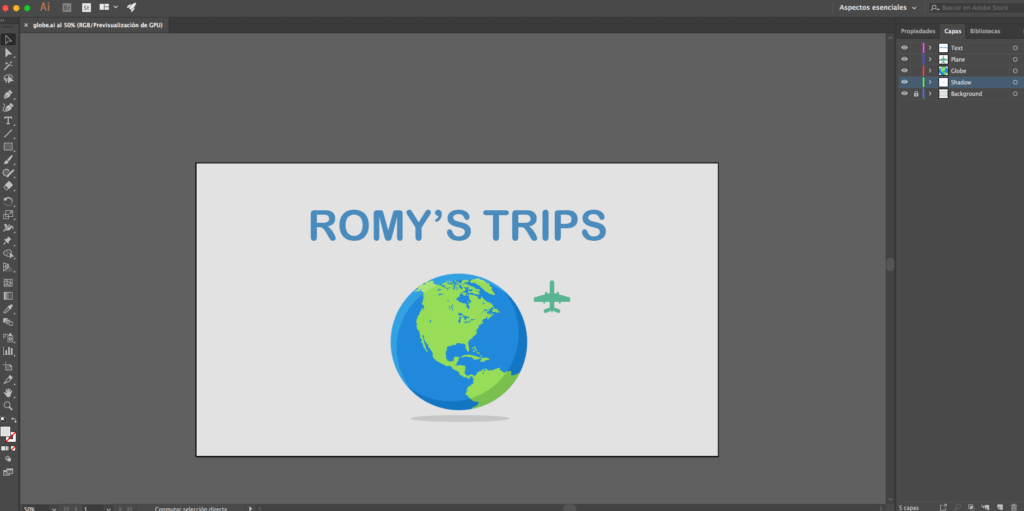
- 素材がすべて揃ったら、新しい Illustrator ドキュメントを開きます。 サイズ変更について心配する必要がないように、作成する予定の After Effects コンポジションとドキュメントのサイズが同じであることを確認してください。
- 次に、アセットを Illustrator の別のレイヤーに配置します。 各レイヤーに名前を付けて、各レイヤーに含まれる形状がわかるようにします。 このステップにより、ワークフローが簡単になります。
- これが私のIllustratorキャンバスのスクリーンショットです。

ドキュメントに満足したので、次のステップはそれを After Effects にインポートすることです。
After Effects を開き、 [ファイル] > [インポート] > [ファイル] に移動します。 Illustrator ファイルを選択し、下部の「インポート形式」と表示されている場所で、必ず [コンポジション] - [レイヤー サイズを保持] を選択してください。 これができたら、アニメートする準備が整います。 😉
テキスト アニメーション メーカーを使用する – After Effects は必要ありません。
時間を節約して美しいアニメーションを作成することに関心がある場合は、代わりにテキスト アニメーション メーカーを検討することをお勧めします。 Placeitには、ブラウザーを終了せずに数分でカスタマイズできるいくつかのアニメーション テンプレートがあります。 それらはあらゆる目的に最適であり、Placeit の人々は、選択できるより多くのテンプレートを常にアップロードしています!
次の簡単な手順に従って、Placeit を使用してアニメーションを作成します。
- 最も気に入ったテンプレートを選択してください。
- テキスト ボックスにメッセージを入力します。 それらの 1 つまたはすべてを使用します (一部のテンプレートには複数のテキスト ボックスがあります)。 使用したいものにチェックを入れます。
- 背景色を選択します。 一部のテンプレートでは、背景画像をアップロードできます。
- テキストの色を選択します。 いくつかのテンプレートには、図など、色でカスタマイズできる要素がさらに含まれています。
- [すべてのスライドを再生] をクリックして、アニメーションのプレビューを表示します。 戻って、必要なだけ変更を加えることができます。
- さあ、あなたのビデオをダウンロードしてください!
このアニメーション テンプレートを使用した美しく簡単な結果は次のとおりです。
私の基本的な知識で After Effects で作成したものよりもはるかにプロフェッショナルに見え、わずかな時間とコストで準備が整いました。
動画コンテンツが重要な理由
人々がウェブに動画をアップロードして以来、何度もフォーマットを実験し、再発明してきました。 少し前の YouTube と Vine のブームを思い出してください。 これらのビデオ中心のプラットフォームがゲームを変えました。 後者はもはやアクティブではありませんが、クイックビデオコンテンツの定番になりました. これで、Snapchat や Instagram Stories に似たものを楽しむことができます。
プロのヒント: YouTube に興味がありますか? 詳細については、YouTube チャンネルを成功させる方法をご覧ください。
Facebook の動画は、テキストと画像の投稿を合わせた場合よりも3 倍のエンゲージメントと 1,200% のシェアを獲得しています。 人々が非常に視覚的であり、楽しませたり、インスピレーションを得たり、新しいことを学んだり発見したりするためにビデオを見ていることは周知の事実です。
モーション グラフィックスは、次のような多くの理由でビデオで使用されています。
- 平易な情報を魅力的で魅力的なコンテンツに変えます。
- また、教育目的にも使用できます。
- アニメーション ビデオは洗練されたエレガントに見えます。
- 最高のグラフィックデザインと動きを組み合わせながら、物語を楽しむことができます。
モーション グラフィックスの基本と独自のツールをいくつか理解したので、最初のアニメーション ビデオの作成を始めましょう。
