如何製作文字動畫
已發表: 2020-05-12如何創建動畫文本視頻的完整指南
如果您被精美的文字動畫迷住並嘗試製作自己的動畫,那麼幸運就在您身邊! 因為我們在這裡向您展示了逐步創建動畫的兩種不同方法。 讓我們潛入吧!
我們必須承認,簡短的文本動畫非常適合視頻介紹、結尾、過渡、簡短的公告、促銷和報價。 但是,您可以通過添加動態圖形走得更遠。
前段時間,平面設計僅以靜止格式存在。 現在,對於動態圖形,時間和空間因素也起著至關重要的作用,使其成為一種多功能而美麗的藝術形式。 所以今天,我們將專注於主要的:
- 使用 Adobe Illustrator 創建矢量圖形,然後在 After Effects 中製作動畫,
- 並利用文本動畫創建器,讓您在節省大量時間的同時發揮創意。
讓我們嘗試兩種選擇! 但首先,我們需要了解基礎知識。
您在這兒會找到什麼?
- 有用的動畫原理
- 使用 After Effects 製作文本動畫
- 使用文本動畫製作器 - 無需後效!
- 為什麼視頻內容很重要?
有用的動畫原理
創建動畫時要考慮的主要方面之一是真實性。 通過真實性,專家們思考運動的自然性以及它應該如何表達一種感覺或個性。
由於運動是動態圖形的重要組成部分,因此您應該牢記以下原則:
- 壁球和拉伸。 此操作使您的圖形具有重量和體積的錯覺。 動作的極端程度取決於您希望動作具有的微妙或誇張。
- 預期。 幾乎每一個實際行動都有一個短暫或長期的預期,我們可以將其視為一種倒退運動。 想像一下一個人要跳起來:他們不只是漂浮在空中,而是準備雙腿跳躍,經常向下移動一點,這是一種預期的方式,在考慮移動時你應該考慮到這一點。
- 慢出和慢入以保持動作柔和。 穩定的速度通常在動作的中途達到,並且在開始和結束時並不完全相同。
- 定時。 您在動畫中使用的幀越多,播放速度就越慢。 在考慮距離的同時找到太慢和太快之間的平衡。
- 誇張。 想想如何漫畫化這些行為。 通過這樣做,您的動畫將更具吸引力,而不是看起來機械。

由 Freepik 設計
如果您想了解有關動畫原理的更多信息,請查找由華特迪士尼最具傳奇色彩的兩位動畫師 Ollie Johnston 和 Frank Thomas 開發的 12 個原理。 但是,這 5 個非常適合從動態圖形開始。
使用 After Effects 製作文本動畫
Adobe After Effects是一種數字視覺效果、動態圖形和合成應用程序。 為了創建文本動畫,您需要在Adobe Illustrator中製作資源,這是因為當您將矢量導入 AE 合成時,它們不會變形。 此外,您將能夠分層工作(因此,將您的設計分成要單獨製作動畫的部分)並使用特定於設計的工具。
使用兩個程序並且可能不掌握其中任何一個程序會增加選擇此路徑的複雜性。 但是,它也讓您可以自由地控制最終產品的各個方面,這意味著您可以隨意深入地了解 Illustrator。 好的部分是有幾個在線教程和課程來學習如何使用這個程序; 這是一個涵蓋Adob e 的所有基礎知識的教程,還有一個動手教程列表,您可以按照這些教程學習不同的技能。
注意:如果您之前沒有測試過 Illustrator 和 After Effects,請下載 7 天免費試用版。 免費試用期結束後,您可以選擇購買 Adobe Cloud 許可證以使用這些程序。 在按月支付的年度計劃中,單個應用程序的許可證將花費您每月 20,99 美元,因此您必須每月為這兩個應用程序花費 41,98 美元。 以下是不同定價選項的列表。
好的,既然我們已經討論了軟件,讓我們繼續討論向量。
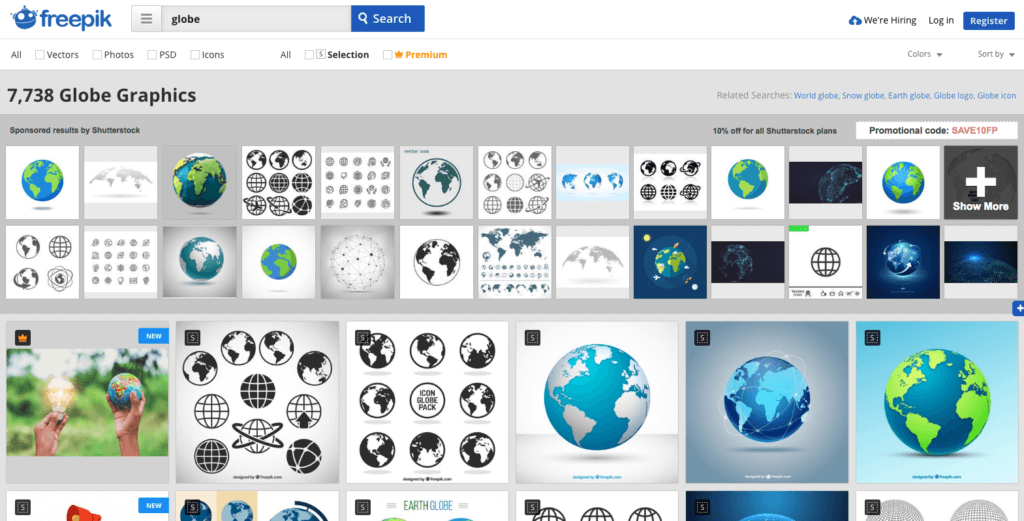
如果您想節省時間,有一些免費資源可以下載您可以使用的矢量,例如Freepik。 使用搜索框查找您想要使用的矢量。 因此,例如,如果我想為一個旅遊 YouTube 頻道做一個介紹,我會搜索一個地球矢量。


注意:小心並閱讀細則! 大多數向量都是免費的,但有些可能不是。 請務必仔細閱讀使用條款,以免以後遇到麻煩。
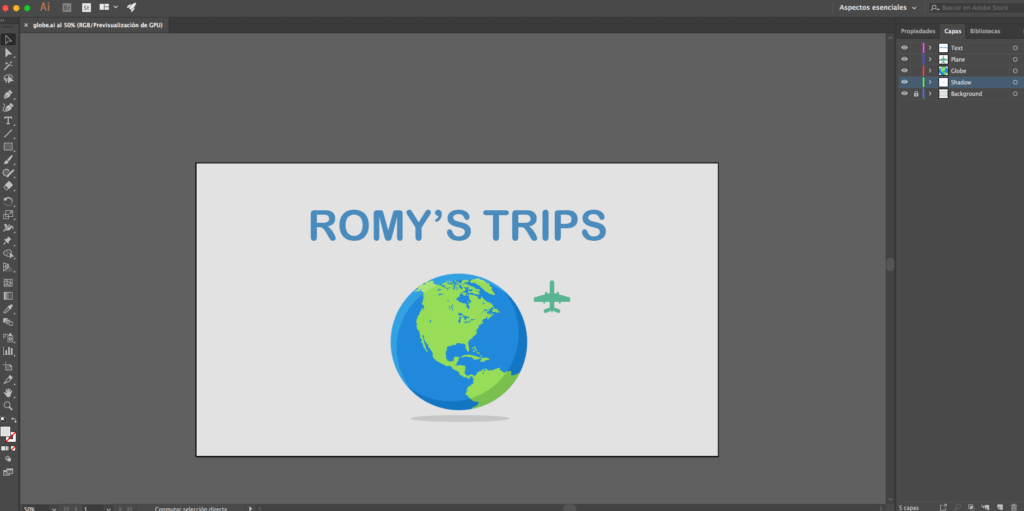
- 獲得所有材料後,繼續打開一個新的 Illustrator 文檔。 確保您的文檔與您計劃製作的 After Effects 合成大小相同,這樣您就不必擔心調整大小。
- 接下來,將您的資源放置在 Illustrator 中的不同圖層中。 命名每一層,這樣你就知道每一層包含什麼形狀。 此步驟將使您的工作流程更輕鬆。
- 這是我的 Illustrator 畫布的屏幕截圖。

現在我對我的文檔感到滿意,下一步是將其導入 After Effects。
打開 After Effects 並轉到文件>導入>文件。 選擇您的Illustrator 文件,並在底部顯示“導入為”的位置,確保選擇合成 - 保留圖層大小。 完成此操作後,您就可以製作動畫了。 😉
使用文本動畫製作器 - 無需後效!
如果您對節省時間和製作精美的動畫感興趣,則可以考慮使用文本動畫製作器作為替代方案。 Placeit有幾個動畫模板,您可以在幾分鐘內自定義,而無需離開瀏覽器。 它們非常適合任何用途,Placeit 的人們不斷上傳更多模板供您選擇!
按照以下簡單步驟使用 Placeit 創建動畫:
- 選擇您最喜歡的模板。
- 在文本框中鍵入您的消息。 使用其中一個或全部(某些模板有多個文本框); 勾選您要使用的那些。
- 選擇背景顏色。 一些模板可以讓您上傳背景圖片。
- 選擇文本顏色。 一些模板具有更多可以使用顏色自定義的元素,例如圖形。
- 單擊“播放所有幻燈片”以觀看動畫預覽。 您可以返回並進行任意數量的更改。
- 繼續下載您的視頻!
這是使用此動畫模板的美麗而輕鬆的結果:
它看起來比我用我的基本知識在 After Effects 中製作的專業得多,而且它只用了一小部分時間和成本就做好了。
為什麼視頻內容很重要?
自從人們在網絡上上傳視頻以來,他們一直在多次試驗和重塑這種格式。 想想前段時間 YouTube 和 Vine 的繁榮; 這些以視頻為中心的平台改變了遊戲規則。 儘管後者不再活躍,但它已成為快速視頻內容的主要內容。 現在,我們可以享受類似於 Snapchat 和 Instagram Stories 的內容了。
專業提示:對 YouTube 感到好奇? 查看我們如何製作成功的 YouTube 頻道以了解更多信息。
Facebook 視頻的參與度增加了三倍,分享量比文字和圖片帖子的總和高出 1,200%。 人們非常直觀,觀看視頻是為了娛樂、啟發和學習和發現新事物,這已經不是什麼秘密了。
視頻中使用動態圖形的原因有很多,包括:
- 他們將簡單的信息變成吸引人的內容。
- 此外,它還可以用於教育目的。
- 動畫視頻看起來精緻而優雅。
- 您可以在將最好的圖形設計與運動相結合的同時玩敘事。
現在您已經了解了動態圖形的基礎知識和一些創建自己的工具的工具,開始製作您的第一個動畫視頻吧!
