Cara Membuat Animasi Teks
Diterbitkan: 2020-05-12Panduan Lengkap Cara Membuat Video Teks Animasi
Jika Anda terpikat oleh animasi teks yang indah dan mencoba membuatnya sendiri, keberuntungan ada di pihak Anda! Karena kami di sini untuk menunjukkan kepada Anda dua cara berbeda untuk membuat animasi Anda langkah demi langkah. Mari selami!
Kita harus mengakui bahwa animasi teks singkat sangat cocok untuk intro video, outro, transisi, pengumuman singkat, promo, dan kutipan. Namun, Anda dapat melangkah lebih jauh dengan menambahkan grafik gerak.
Beberapa waktu lalu, desain grafis hanya ada dalam format diam. Sekarang, dengan grafik gerak, faktor waktu dan ruang juga memainkan peran penting, menjadikannya bentuk seni yang serbaguna dan indah. Jadi hari ini, kita akan fokus pada yang utama:
- Membuat grafik vektor menggunakan Adobe Illustrator, kemudian menganimasikannya di After Effects,
- Dan memanfaatkan pembuat animasi teks yang memungkinkan Anda berkreasi sambil menghemat banyak waktu.
Mari kita coba kedua alternatif! Tapi pertama-tama, kita perlu memahami dasar-dasarnya.
Apa yang Akan Anda Temukan Di Sini?
- Prinsip Animasi yang Berguna
- Membuat Animasi Teks Dengan After Effects
- Menggunakan Pembuat Animasi Teks – Tidak Perlu After Effects!
- Mengapa Konten Video Penting?
Prinsip Animasi yang Berguna
Salah satu aspek utama yang perlu dipertimbangkan saat membuat animasi adalah kenyataan . Dengan kenyataan, para ahli berpikir tentang kealamian gerakan dan bagaimana seharusnya mengekspresikan perasaan atau kepribadian.
Karena gerakan adalah komponen penting dari Motion Graphics, Anda harus mengingat prinsip-prinsip berikut:
- Squash dan Peregangan. Tindakan ini memberikan ilusi berat dan volume pada grafik Anda. Seberapa ekstrem tindakannya, tergantung pada kehalusan atau berlebihan yang Anda inginkan dari gerakan tersebut.
- Antisipasi. Hampir setiap tindakan nyata memiliki antisipasi singkat atau panjang yang bisa kita anggap sebagai gerakan mundur. Bayangkan seseorang akan melompat: mereka tidak hanya melayang di udara tetapi mempersiapkan kaki mereka untuk melompat, sering bergerak sedikit ke bawah, yang merupakan cara untuk mengantisipasi, dan Anda harus mempertimbangkannya ketika memikirkan gerakan.
- Slow Out dan Slow In untuk menjaga gerakan tetap lembut. Kecepatan tetap biasanya dicapai di tengah-tengah gerakan dan tidak persis sama di awal dan di akhir.
- Waktu. Semakin banyak bingkai yang Anda gunakan dalam animasi, semakin lambat pemutarannya. Temukan keseimbangan antara terlalu lambat dan terlalu cepat sambil mempertimbangkan jarak juga.
- berlebihan. Pikirkan tentang cara membuat karikatur tindakan. Dengan begitu, animasi Anda akan lebih menarik dan tidak terlihat mekanis.

Dirancang oleh Freepik
Jika Anda ingin mempelajari lebih lanjut tentang prinsip-prinsip animasi, carilah 12 prinsip yang dikembangkan oleh dua animator paling legendaris Walt Disney: Ollie Johnston dan Frank Thomas. Namun, 5 ini bagus untuk memulai dengan Motion Graphics.
Membuat Animasi Teks Dengan After Effects
Adobe After Effects adalah aplikasi efek visual digital, grafik gerak, dan pengomposisian. Untuk membuat animasi teks, Anda ingin membuat aset Anda di Adobe Illustrator, dan ini karena vektor tidak akan terdistorsi saat Anda mengimpornya ke dalam komposisi AE Anda. Selain itu, Anda akan dapat bekerja berlapis-lapis (oleh karena itu, bagilah desain Anda menjadi beberapa bagian yang ingin Anda animasikan secara terpisah) dan gunakan alat khusus desain.
Menggunakan dua program dan mungkin tidak menguasai salah satu dari mereka menambah langkah kompleksitas untuk memilih jalur ini. Namun, ini juga memberi Anda kebebasan untuk mengontrol setiap aspek dari produk akhir Anda, yang berarti bahwa Anda dapat masuk secara dangkal atau sedalam yang Anda inginkan ke Illustrator. Bagian baiknya adalah ada beberapa tutorial dan kursus online untuk mempelajari cara menggunakan program ini; inilah salah satu yang mencakup semua dasar-dasar oleh Adobe , dan berikut adalah daftar tutorial langsung yang dapat Anda ikuti untuk mempelajari berbagai keterampilan.
Catatan: Jika Anda belum pernah menguji Illustrator dan After Effects sebelumnya, unduh uji coba gratis 7 hari . Saat uji coba gratis selesai, Anda akan memiliki opsi untuk membeli lisensi Adobe Cloud untuk menggunakan program ini. Lisensi akan dikenakan biaya $20,99/bln untuk satu aplikasi dalam paket tahunan yang dibayarkan setiap bulan, jadi secara total, Anda harus menghabiskan $41,98 per bulan untuk kedua aplikasi. Berikut adalah daftar opsi harga yang berbeda .
Baiklah, sekarang kita telah berbicara tentang perangkat lunak, mari kita lanjutkan dengan vektor.
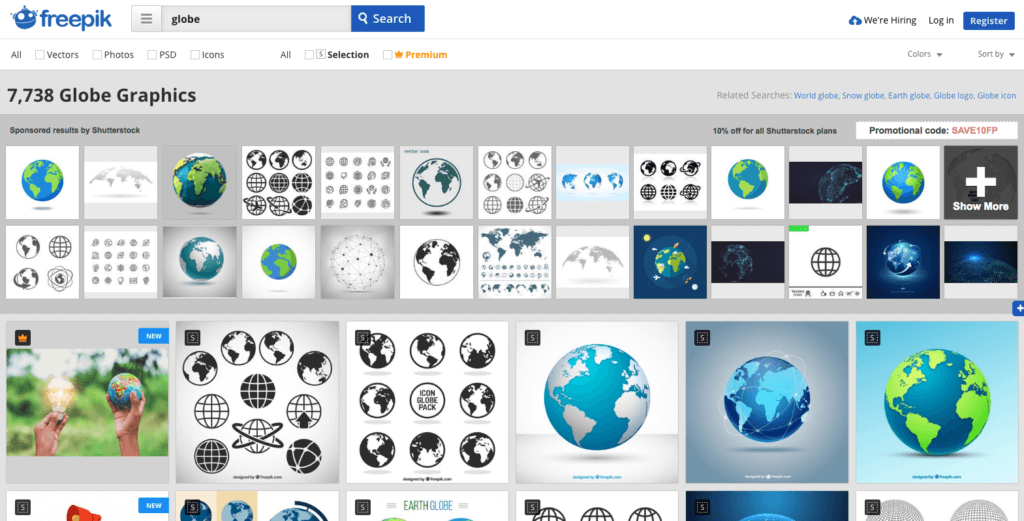
Ada beberapa sumber gratis untuk mengunduh vektor yang dapat Anda gunakan, jika Anda ingin menghemat waktu, seperti Freepik. Gunakan kotak telusur untuk menemukan vektor yang ingin Anda gunakan. Jadi, misalnya, jika saya mencoba membuat intro untuk saluran YouTube perjalanan, saya akan mencari vektor globe.


Catatan: Hati-hati dan baca tulisan kecil! Sebagian besar vektor gratis dengan atribusi, tetapi beberapa mungkin tidak. Pastikan untuk membaca ketentuan penggunaan dengan cermat untuk menghindari masalah di kemudian hari.
- Setelah Anda mendapatkan semua materi Anda, lanjutkan dan buka dokumen Illustrator baru. Pastikan ukuran dokumen Anda sama dengan komposisi After Effects yang akan Anda buat sehingga Anda tidak perlu khawatir tentang mengubah ukuran.
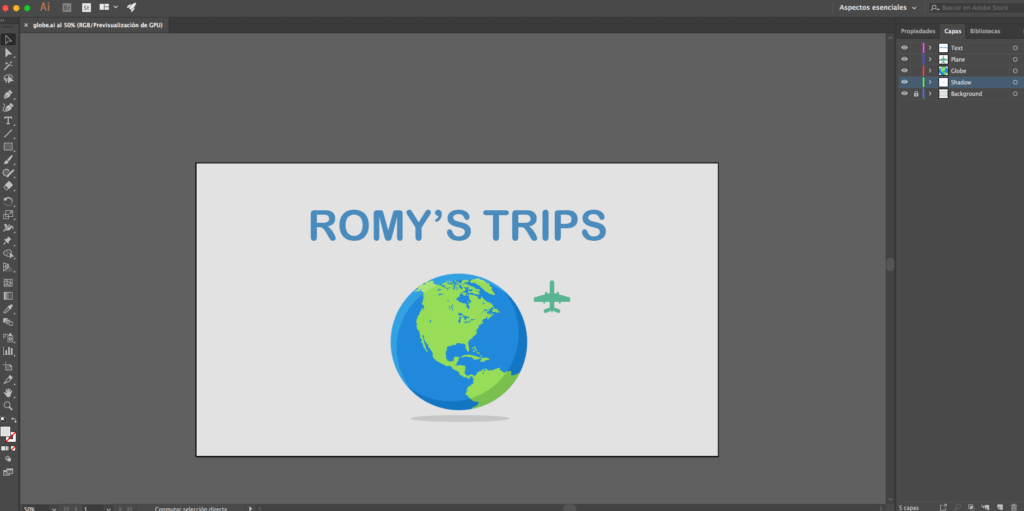
- Selanjutnya, tempatkan aset Anda di lapisan yang berbeda di Illustrator. Beri nama setiap lapisan, sehingga Anda tahu bentuk mana yang ada di setiap lapisan. Langkah ini akan membuat alur kerja Anda lebih mudah.
- Berikut adalah screenshot dari kanvas Illustrator saya.

Sekarang saya senang dengan dokumen saya, langkah selanjutnya adalah mengimpornya ke After Effects.
Buka After Effects dan pergi ke File > Import > File . Pilih file Illustrator Anda dan, di bagian bawah, di mana dikatakan " Impor Sebagai ," pastikan untuk memilih Komposisi - Pertahankan Ukuran Lapisan. Setelah Anda melakukan ini, Anda akan siap untuk menghidupkan.
Menggunakan Pembuat Animasi Teks – Tidak Perlu After Effects!
Jika Anda tertarik untuk menghemat waktu dan membuat animasi yang indah, Anda dapat mempertimbangkan pembuat animasi teks sebagai alternatif. Placeit memiliki beberapa template animasi yang dapat Anda sesuaikan dalam hitungan menit tanpa meninggalkan browser Anda. Mereka sempurna untuk tujuan apa pun, dan orang-orang di Placeit terus mengunggah lebih banyak templat yang dapat Anda pilih!
Ikuti langkah-langkah sederhana ini untuk membuat animasi Anda menggunakan Placeit:
- Pilih template yang paling Anda sukai.
- Ketik pesan Anda di kotak teks. Gunakan salah satu atau semuanya (beberapa template memiliki lebih dari satu kotak teks); centang yang ingin Anda gunakan.
- Pilih warna latar belakang. Beberapa template memungkinkan Anda mengunggah gambar latar belakang.
- Pilih warna teks. Beberapa template memiliki lebih banyak elemen yang dapat Anda sesuaikan dengan warna, seperti gambar.
- Klik "Mainkan Semua Slide" untuk melihat pratinjau animasi Anda. Anda dapat kembali dan membuat perubahan sebanyak yang Anda inginkan.
- Silakan dan unduh video Anda!
Inilah hasil yang indah dan mudah dari menggunakan template animasi ini:
Ini terlihat jauh lebih profesional daripada yang saya buat di After Effects dengan pengetahuan dasar saya, dan siap dalam waktu dan biaya yang sangat kecil.
Mengapa Konten Video Penting?
Sejak orang-orang mengunggah video di web, mereka telah bereksperimen dan menciptakan kembali formatnya beberapa kali. Pikirkan booming YouTube dan Vine beberapa waktu lalu; platform yang berpusat pada video ini mengubah permainan. Meskipun yang terakhir tidak lagi aktif, itu menjadi pokok konten video cepat. Sekarang, kita dapat menikmati sesuatu yang mirip dengan Snapchat dan Instagram Stories.
Kiat Pro: Ingin tahu tentang YouTube? Lihat cara kami membuat saluran YouTube yang sukses untuk mempelajari lebih lanjut.
Video Facebook mengumpulkan tiga kali lipat keterlibatan dan 1.200% lebih banyak dibagikan daripada gabungan posting teks dan gambar. Bukan rahasia lagi bahwa orang-orang sangat visual dan menonton video untuk dihibur, terinspirasi, dan untuk belajar dan menemukan hal-hal baru.
Grafik gerak telah digunakan dalam video karena berbagai alasan, termasuk:
- Mereka mengubah informasi biasa menjadi konten yang menarik dan memikat.
- Selain itu, dapat digunakan untuk tujuan pendidikan.
- Video animasi terlihat canggih dan elegan.
- Anda bisa bermain dengan narasi sambil menggabungkan desain grafis terbaik dengan gerakan.
Sekarang setelah Anda mengetahui dasar-dasar grafik gerak dan beberapa alat untuk membuatnya sendiri, mulailah membuat video animasi pertama Anda!
