您必須看到的 12+ 個最佳動畫網站
已發表: 2022-05-27 網站設計中的動畫不僅限於動畫師組合,但是,如果您是動畫師或網頁設計師,並且將動畫作為您技能的一部分,那麼創建和動畫網站或將您的動畫技能整合到您的技能中就變得更加重要投資組合網站不僅可以提高其審美吸引力,還可以展示您的技能和您的能力。
本文深入探討了動畫網站以及如何使它們脫穎而出。 我們還提供了一些在 Pixpa 上構建的最佳動畫網站的首選,以激發您的靈感,以及創建動畫網站的一些很棒的技巧,以幫助您開始! 所以,讓我們潛入水中吧!
為什麼要創建動畫網站?
如果您是動畫師或視覺設計師,那麼您的動畫網站可能是您展示技能並為訪問者提供他們可以從您那裡得到什麼的視覺示例的理想場所。 由於您的在線作品集網站和登錄頁面是任何人在加載您的網站時首先看到的內容,因此這也是展示您的才能並創造出能夠脫穎而出的動態、動畫視覺體驗的絕佳機會。 這可以幫助您幾乎立即產生影響。
動畫網站不需要非常複雜,如果您決定包含動畫元素,它們不需要太在您的臉上或複雜。 無論是帶有微動畫的簡單網站還是複雜的 3D 動畫網站,動畫都能為您的網站增添活力。 小細節和微動畫可以幫助您改善網站的整體外觀和用戶體驗,並提高交互性。
網站設計中的交互性有助於降低跳出率。 跳出率是訪問您的網站然後離開而不訪問第二頁或進一步與您的網站互動的用戶百分比。 通過向您的動畫作品集網站添加更多交互式動畫元素,您可以降低跳出率、展示您的動畫技能並改善整體用戶體驗以及網站的參與率。 查看 2022 年最佳網站上的這篇文章,了解是什麼讓網站在 2022 年真正成功!
Pixpa 可以幫助您輕鬆創建令人驚嘆的動畫網站。 查看 Pixpa 成為全球藝術家、設計師和創意專業人士首選網站建設者的 25 大理由! 您可以立即使用 Pixpa 的 15 天全功能免費試用開始構建免費動畫網站!
以下是我們在 Pixpa 上構建的最佳動畫網站的首選!
格蘭特戴維斯

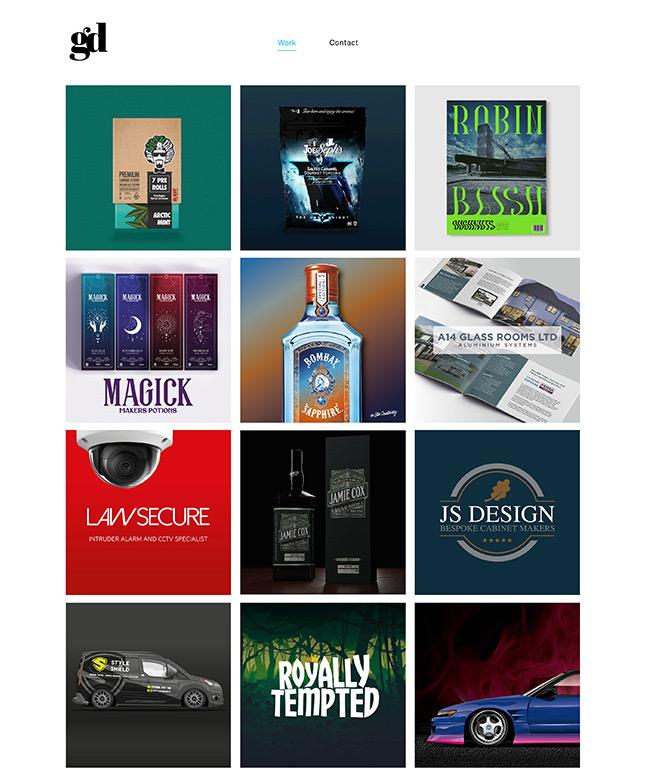
Grant Davies 網站是極簡主義和低調的,但動畫畫廊卻讓它栩栩如生。 Grant 的網站利用乾淨、整潔的佈局和色塊來創建一個真正現代且外觀時尚的動畫網站。 該網站的登陸更多地關注圖像而不是文本,這使得它在不壓倒眼睛的情況下流行起來。 但是,每個圖庫項目都帶有文本描述,以確保連貫性和可理解性。
工作室油炸

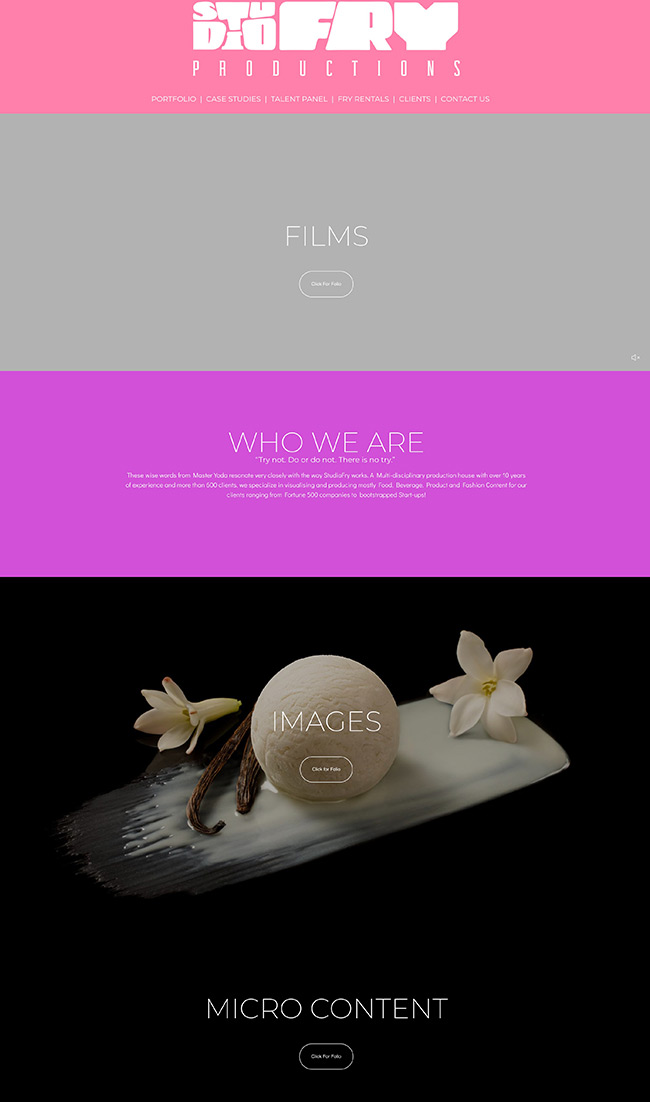
Studio Fry 是一家專門為食品和飲料行業可視化和製作營銷內容的製作公司。 就像他們製作的內容一樣,Studio Fry 的網站充滿活力和活力。 他們利用明亮的調色板為網站帶來活力。 他們還加入了動畫橫幅,以便為網站帶來更多的動能和活力。
馬達琳娜·米胡托尤

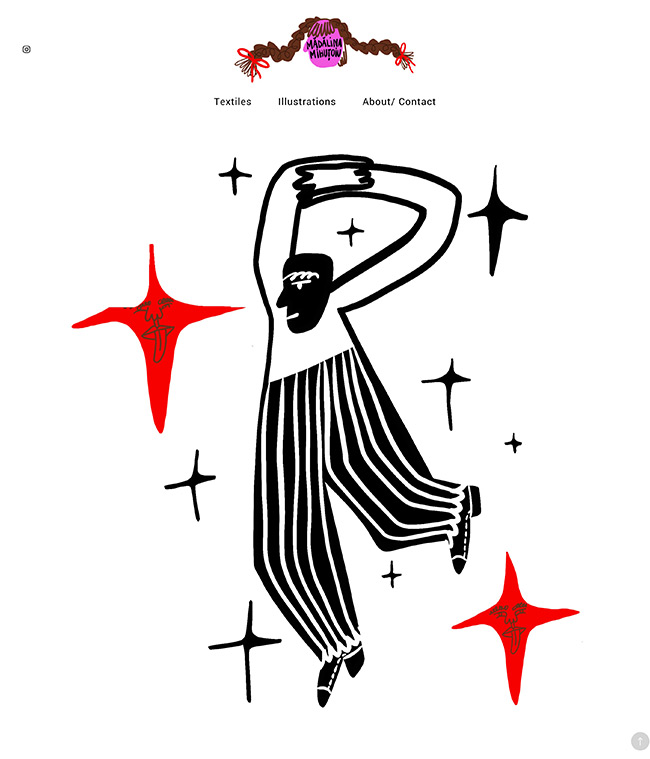
Madalina Mihutoiu 的網站簡單而簡約,但它使用微動畫在她的登錄頁面中創造活力和運動。 登陸頁面本身很簡單,但卻是動畫網站如何利用單個大型英雄圖像和微動畫創建引人注目且獨特的效果的一個很好的例子。
湯姆施羅德
Tom Schroeder 的網站使用溫暖、樸實的色調作為調色板,並在登錄頁面使用舒緩的動畫橫幅。 這給湯姆的網站一種歡迎的感覺。 動畫增加了運動和生命,但能量與此列表中的其他一些動畫網站示例不同。 湯姆的網站散發出一種更舒緩、更接地氣的氛圍,現代而低調。
信仰 K 左撇子

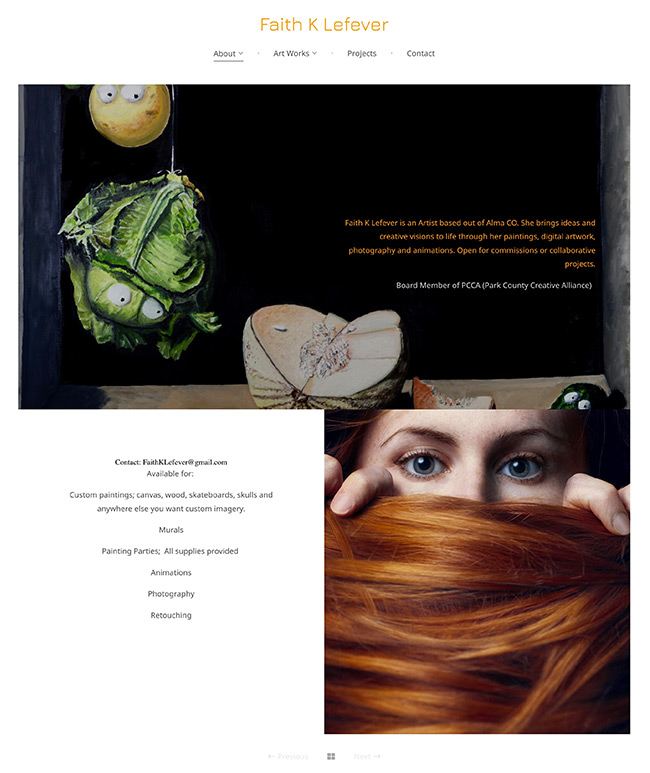
Faith K Lefever 的網站證明,在網站設計方面,網格永遠不會過時。 該網站不包含登陸頁面上的動畫元素。 Faith 主要將她的動畫限制在她作品集中的畫廊中。 她的動畫明亮、大膽、色彩繽紛,充滿青春活力。 這有助於她創建一個有凝聚力、無雜亂的動畫網站。
格雷戈里·杜阿爾特

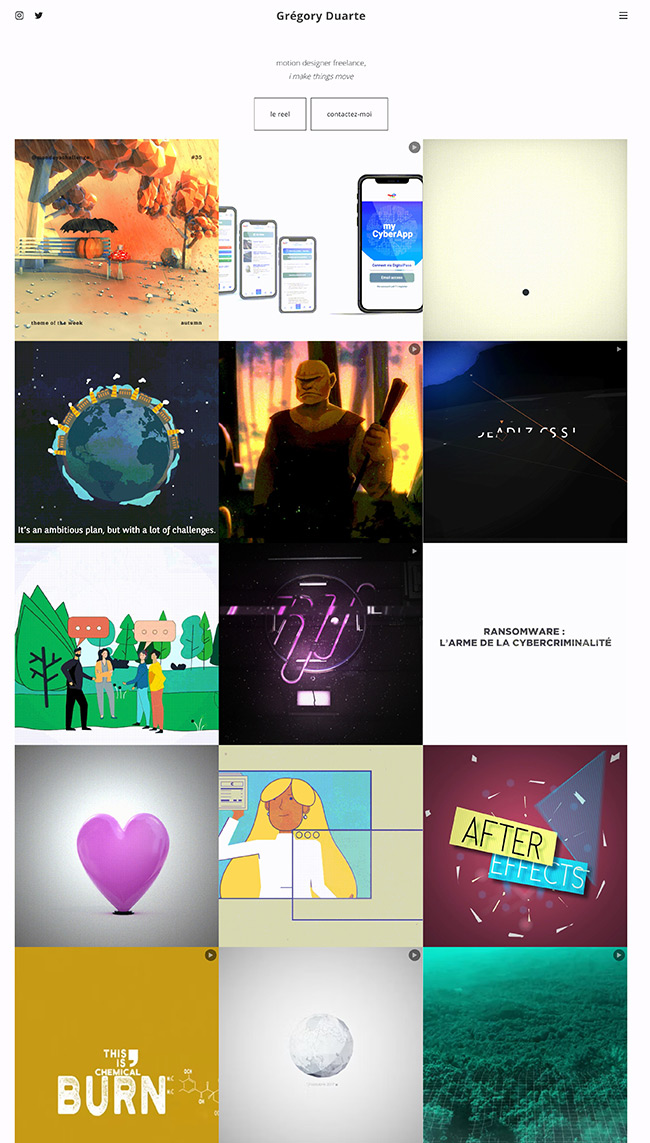
Gregory Duarte 是瑞士的自由運動設計師。 Gregory 的登錄頁面使用了一個網格風格的畫廊,展示了他的動畫作品,包括 3D 動畫和動態圖形。 他的登陸頁面有標語“我可以讓事物在 2D 和 3D 中移動”,這是對他工作的一個很好的總結,也是他作品集的簡短介紹。 如果您一直在尋找 3D 動畫網站的示例,Gregory 的網站絕對是您應該查看的東西!
瑪麗亞·馬卡

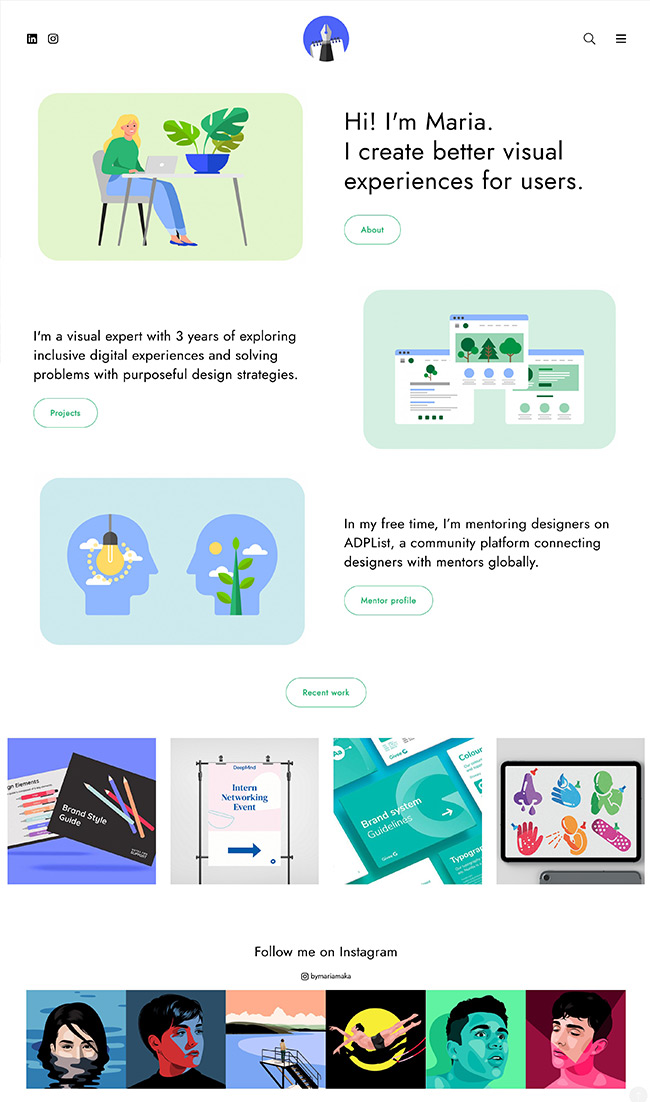
Maria Maka 的動畫網站是一個很好的例子,它展示瞭如何使用極簡主義和微動畫來創建一個有凝聚力、現代且視覺上令人驚嘆的網站。 Maria 保持網站的整體設計簡單,但在聯繫表格和她的作品集畫廊等區域加入了微動畫,為她的網站賦予了額外的現代吸引力,使其更加有趣和有吸引力。
羅比·巴克森代爾

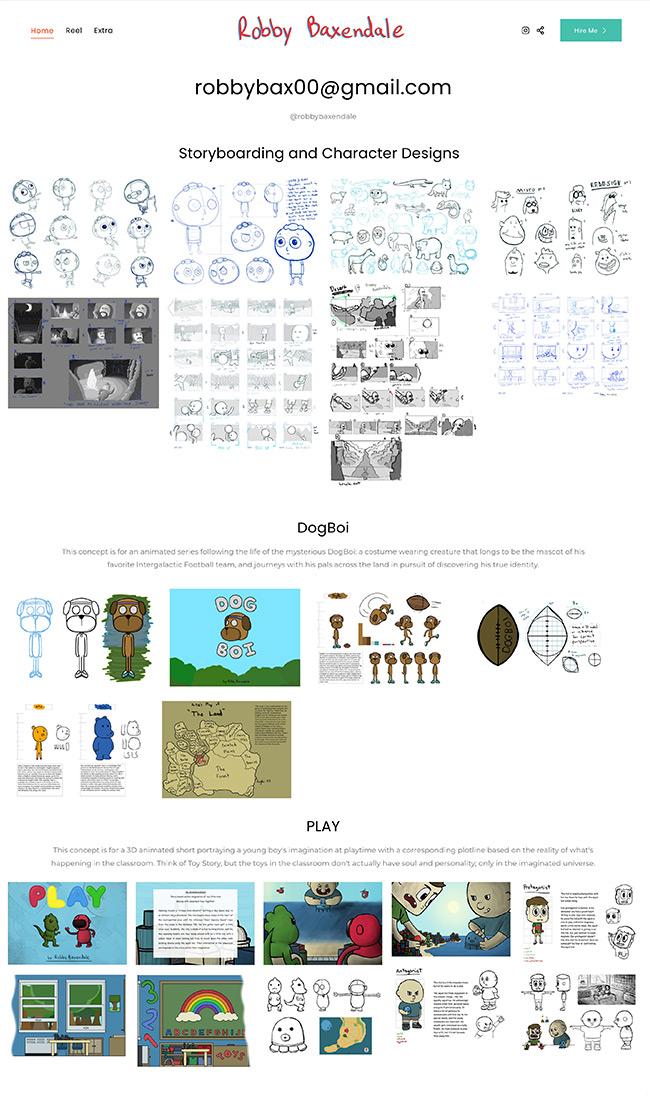
Robby Baxendale 是一位動畫師、分鏡師和角色概念藝術家。 他的網站專注於功能。 他使用畫廊在登陸頁面上展示他的作品。 Robby 的網站很好地利用了視覺層次結構和 CTA 來創建一個真正簡單但功能強大的網站。 他在登錄頁面頂部突出顯示了他的電子郵件。 使用像“僱用我!”這樣的 CTA 他鼓勵參觀者採取行動並僱用他來完成他的工作。
斯蒂芬·劉易斯

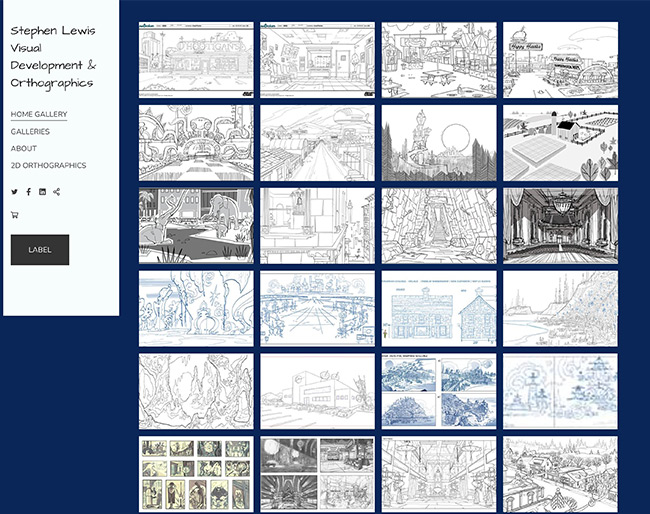
Stephen Lewis 的動畫網站是另一個很好的例子,說明了為什麼網格佈局非常適合在線作品集。 加載他的網站,我們可以在他的主頁畫廊中滾動瀏覽他的作品,該畫廊以有序和有凝聚力的方式組織。 他還使用了一種手寫風格的字體,這種字體效果很好,並且對於他作為動畫師處理卡通節目的工作很有意義。
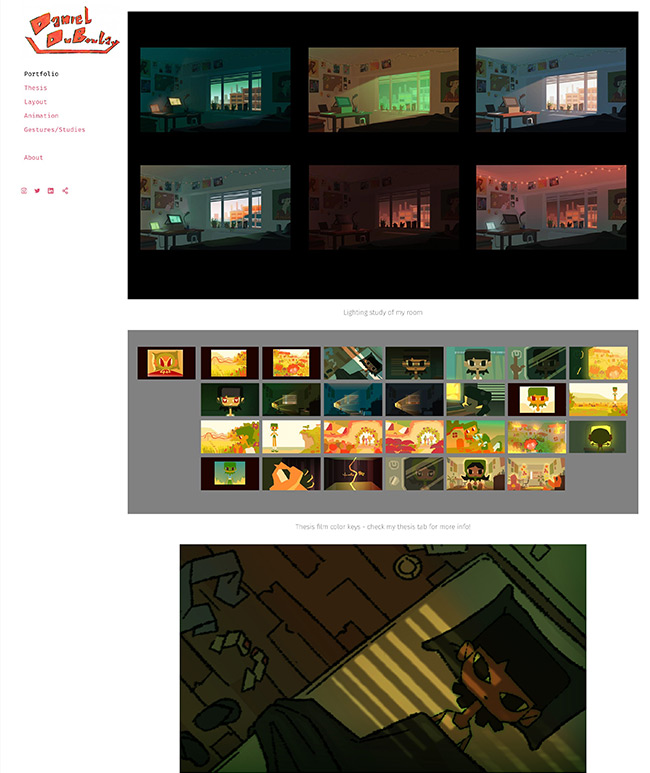
丹尼爾·杜布萊

Daniel Duboulay 的動畫網站使用鮮豔的色彩和對比來創造有趣的登陸頁面體驗。 黑色畫廊背景和白色登陸頁面之間的對比創造了令人印象深刻的效果。 滾動瀏覽登錄頁面,我們會看到更多鮮豔色彩的作品,創造出美麗的體驗。 佈局簡約、直觀且易於瀏覽,這對任何網站來說都是一大優勢。

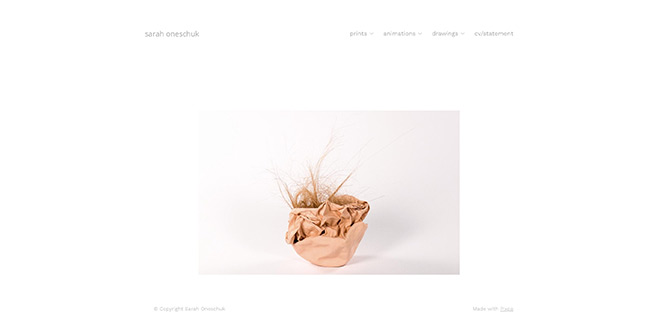
莎拉·奧內舒克

Sarah Oneschuk 是加拿大藝術家和定格動畫師。 如果您正在尋找極簡動畫網站的示例,那麼您必須查看 Sarah 的網站。 簡潔的白色背景、低調的灰色、小寫字體和迷人的主圖像,創造了一個簡單但令人心酸的組合。 莎拉奇怪但影響深遠的定格動畫也反映了類似的基調和感覺。
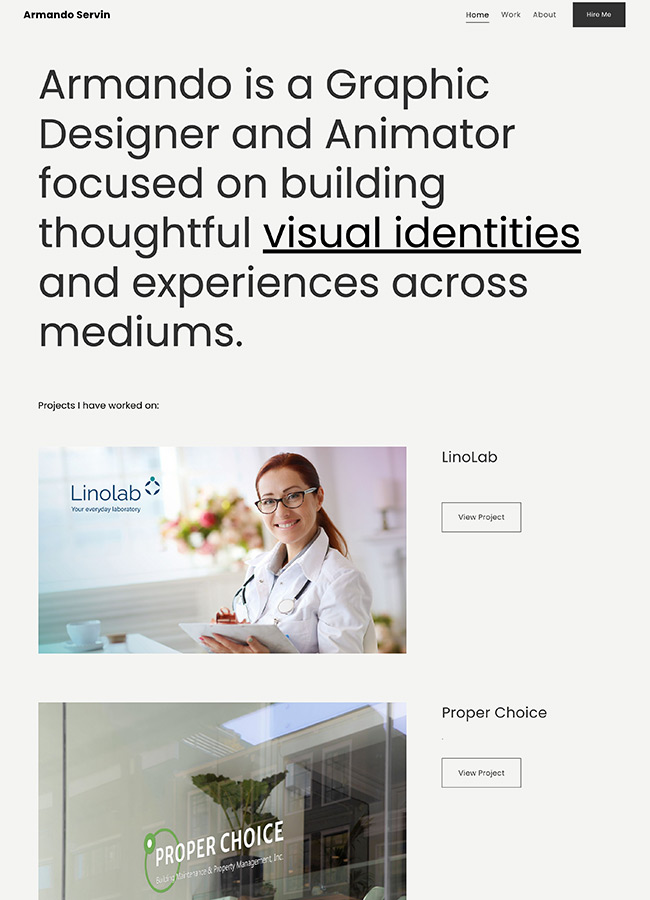
阿曼多·瑟文

Armando Servin 是一位平面設計師,專注於創造跨媒體的視覺身份和體驗。 Armando 的網站是獨一無二的,因為登錄頁面更加註重文本,這使其脫穎而出。 簡單的設計和直觀的導航幫助 Armando 的動畫網站感覺其功能性、實用性和高效性。
請查看以下 5 個技巧來創建一個很棒的動畫網站:
- 牢記基礎知識
- 不要製造混亂
- 微交互可以為您的網站提供交互性
- 創建動態登錄頁面以獲得更大的影響
- 動畫加載屏幕可以幫助你炫耀你的技能
1.牢記基礎知識
一般來說,當涉及到網站設計時,牢記基礎知識總是一個好主意。 使用網格佈局,優先考慮視覺層次結構並始終堅持良好的用戶體驗實踐,以確保您的網站直觀且易於瀏覽。
有時我們可以讓我們的創造力肆無忌憚,雖然這有利於創新,但有時會妨礙可用性。 在創建網站時始終牢記用戶,因為 UX 或用戶體驗是網站設計最重要的基本規則之一。 視覺層次結構是另一個基礎,這意味著您網站中最重要的元素必須始終是您網頁上最突出的元素。 例如,在您的動畫網站中,以視覺方式突出重要部分,例如您的作品集畫廊、您的姓名和詳細信息等。網格佈局也是網頁設計的基礎。 正如我們在動畫網站示例中已經看到的那樣,網格佈局可以幫助您創建一個有組織、無雜亂的動畫網站。
以下是一些設計的基本原則,可幫助您在創建動畫網站時掌握一些更基本的設計知識。
2.不要製造混亂
對於任何網站,少即是多,動畫網站也不例外。 極簡主義並不總是意味著無趣或乏味,極簡主義可以在幫助您改善網站的整體外觀和感覺並使其更直觀方面發揮重要作用。
極簡主義還可以幫助您改善網站的視覺層次結構。 當你的元素更少時,更容易專注於最重要的元素。 想想 Google 的搜索主頁,除了 Google 徽標和搜索欄外,它幾乎完全是平淡無奇的。 這有助於將查看者的注意力集中在網頁中最重要和最實用的元素上。 創建整潔的動畫網站可以幫助您創建一個令人驚嘆的網站,特別是如果您包含動畫元素。 動畫可以輕鬆佔據大部分焦點,並創建一個過度擁擠、混亂的網站。 因此,確保採用時尚、少即是多的方法很重要。
查看其中一些令人驚嘆的極簡主義網站,以幫助了解極簡主義如何幫助您獲得良好的網站設計實踐。
3. 微交互可以為您的網站提供交互性
我們在上一個技巧中提到,包含大量動畫元素會導致您的動畫網站看起來有點擁擠。 好吧,避免這種情況的一個好方法是在您的網站中包含微交互和微動畫。
並非所有動畫網站都需要比生活更大或像 3D 動畫網站那樣複雜。 菜單項的微動畫、懸停動畫和動態加載屏幕等小細節可以讓您的網站看起來更具交互性、現代性和用戶友好性。 您可以在菜單中或通過登錄頁面上的按鈕包含微交互。 微動畫在提供觸覺反饋方面很重要,它使您的動畫網站變得生動,感覺更直觀和互動!
這個創建一個很棒的網站的分步指南也可以幫助您了解如何創建一個漂亮、專業的網站。
4.創建動態登陸頁面以獲得更大的影響
登陸頁面是任何人在加載您的網站時看到的第一件事,因此,從一開始就產生影響並吸引註意力非常重要。 這將幫助您吸引觀眾的眼球並提高參與度。 著陸頁是影響跳出率的最重要因素之一。 如果您的目標網頁平淡無奇或缺乏影響力,那麼用戶只會繼續前進並離開您的網站。
動態登陸頁面可以包含一些動畫元素或微交互。 這些創造了一種運動感和能量感,可以幫助您使您的目標網頁更加生動。它們也是您展示您作為動畫師技能的機會。 正如我們已經提到的,微動畫也非常適合提高交互性。 登陸頁面也是更精細的動畫的絕佳候選者。在我們的動畫網站示例中,我們有 Tom Schroeder 和 Madalina Mihutoiu,他們在其登陸頁面上使用大型動畫元素,立即引起觀眾的注意並產生印象。 5。
5.動畫加載屏幕可以幫助你炫耀你的技能
您可以輕鬆地在網站中添加動畫元素的地方之一是加載屏幕。 您可以發揮創意,而不是簡單、缺乏想像力的加載屏幕。 為您的加載屏幕創建有趣的微動畫。 這可以幫助您保持網站訪問者對您的網站感興趣並降低跳出率。 這不僅可以幫助您展示您的動畫技能,還可以幫助您提升網站的整體 UX 或用戶體驗。
但是,請始終記住,目標應該是縮短網站的加載時間。 具有大量移動部件或交互元素的動畫網站很快就會變得笨重並且加載速度變慢。 良好的網頁設計實踐和良好的 SEO 實踐可以大大幫助您保持網站的快速加載時間。 Pixpa 網站基於乾淨的 HTML 標記,可確保您的網站每次都能快速加載。
查看這篇關於 SEO 的文章,以更好地了解如何針對搜索引擎優化您的網站並確保良好的自然覆蓋率。
結論
我們希望這些動畫網站對您有所啟發,並且這些網站建設技巧對您有所幫助且具有教育意義。 既然您在這裡,您可能也有興趣查看我們關於 2022 年最佳動畫軟件的文章。如果您正在尋找更多靈感,我們將為您提供服務。 看看這些令人驚嘆的插畫家作品集網站!
創建您自己的動畫網站並不難,尤其是如果您擁有合適的工具。 Pixpa 讓構建動畫網站變得輕而易舉。 創建一個包含博客、在線商店、客戶畫廊、搜索引擎優化和營銷工具等的動畫網站——所有這些都在一個地方! 您現在可以註冊一個功能齊全的 15 天免費試用版,並開始構建一個功能豐富的令人驚嘆的動畫網站。 註冊不需要信用卡,也沒有隱藏費用。 立即註冊!
經常問的問題
網站的最佳動畫格式是什麼?
在創建動畫網站時,在菜單項、加載屏幕、按鈕等位置包含微動畫或交互會很有用。主要的動畫元素可以包含在登錄頁面中。 嘗試將動畫融入網站的導航和用戶體驗元素中,以使其盡可能無縫。 在為您的動畫網站創建格式時,始終嘗試優先考慮用戶體驗,關注視覺層次結構和易於導航。 還要確保動畫元素不會使網站過於笨重或加載緩慢,因為這可能是有害的。
如何創建動畫網站?
您可以輕鬆創建自己的動畫網站,而無需編寫任何代碼。 Pixpa 是一個多合一的網站構建器,可以幫助您在幾分鐘內輕鬆創建自己的動畫網站。 您需要做的就是從 Pixpa 豐富的像素完美、響應式和針對移動設備優化的模板中挑選並開始定制。 所有模板都是完全可定制的,可以使用簡單直觀的可視化編輯器和拖放頁面構建器根據您的需要進行修改。 借助 Sketch、Tone 和 Aperture 等華麗的網站模板,Pixpa 可以幫助您創建一個獨一無二的網站來分享、銷售和宣傳您的作品——所有這些都在一個地方!
