Görmeniz Gereken 12+ En İyi Animasyon Web Sitesi
Yayınlanan: 2022-05-27 Web sitesi tasarımında animasyon, animatör portföyleriyle sınırlı olmak zorunda değildir, ancak, beceri setinizin bir parçası olarak animasyonlu bir animatör veya web tasarımcısıysanız, o zaman daha da önemli hale gelir. Portföy web sitesi, sadece estetik çekiciliğini geliştirmekle kalmayıp, aynı zamanda beceri setinizin ve neler yapabileceğinizin bir göstergesi olarak da bir kapasiteye sahiptir.
Bu makale, animasyon web sitelerine ve bunların nasıl öne çıkarılacağına derinlemesine bir dalıştır. Ayrıca, size ilham vermek için Pixpa üzerine inşa edilmiş en iyi animasyon web siteleri için en iyi seçimlerimizden bazılarının yanı sıra başlamanıza yardımcı olacak animasyon web siteleri oluşturmaya yönelik bazı harika ipuçlarımız da var! Öyleyse, hemen dalalım!
Neden bir animasyon web sitesi oluşturmalısınız?
Bir animatör veya görsel tasarımcıysanız, animasyon web siteniz becerilerinizi sergilemek ve ziyaretçilere sizden neler bekleyebileceklerine dair görsel bir örnek vermek için mükemmel bir yer olabilir. Çevrimiçi portföy web siteniz ve açılış sayfanız, web sitenizi yüklediklerinde herkesin göreceği ilk şey olduğundan, bu aynı zamanda yeteneklerinizi sergilemek ve öne çıkabilecek dinamik, hareketli bir görsel deneyim yaratmak için harika bir fırsattır. Bu, neredeyse anında bir etki yaratmanıza yardımcı olur.
Animasyon web sitelerinin inanılmaz derecede karmaşık olması gerekmez ve animasyonlu öğeler eklemeye karar verirseniz, yüzünüzde çok fazla veya ayrıntılı olmaları gerekmez. Mikro animasyonlu basit bir web sitesi veya karmaşık 3D animasyon web siteleri olsun, animasyon web sitenize hayat katabilir. Küçük ayrıntılar ve mikro animasyonlar, web sitenizin genel görünümünü ve kullanıcı deneyimini iyileştirmenize ve etkileşimi artırmanıza yardımcı olabilir.
Web sitesi tasarımındaki etkileşim, hemen çıkma oranlarını düşürmede yardımcı olabilir. Hemen çıkma oranı, sitenizi ziyaret eden ve ardından ikinci bir sayfayı ziyaret etmeden veya web sitenizle daha fazla etkileşim kurmadan ayrılan kullanıcıların yüzdesidir. Animasyon portföyü web sitenize daha etkileşimli, animasyonlu öğeler ekleyerek hemen çıkma oranını azaltabilir, animasyon becerilerinizi sergileyebilir ve genel kullanıcı deneyiminin yanı sıra web sitenizin katılım oranlarını iyileştirebilirsiniz. Bir web sitesini 2022'de gerçekten başarılı yapan şeyin ne olduğunu anlamak için 2022'nin en iyi web siteleriyle ilgili bu makaleye göz atın!
Pixpa, zahmetsizce çarpıcı bir animasyon web sitesi oluşturmanıza yardımcı olabilir. Pixpa'nın dünyanın her yerindeki sanatçılar, tasarımcılar ve yaratıcı profesyoneller için tercih edilen web sitesi oluşturucu olmasının en önemli 25 nedenine göz atın! Pixpa'nın 15 günlük tam özellikli ücretsiz deneme sürümüyle bugün ücretsiz bir animasyon web sitesi oluşturmaya başlayabilirsiniz!
İşte Pixpa üzerine kurulu En İyi Animasyon Web Siteleri için en iyi seçimlerimiz!
Davies'i bağışla

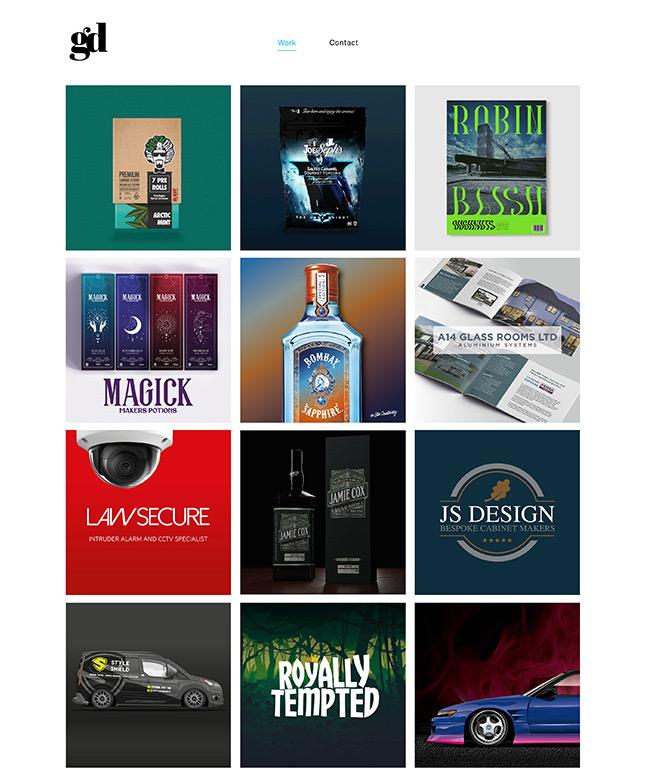
Grant Davies web sitesi minimalist ve sade ama animasyonlu galeriler onu hayata geçiriyor. Grant'in web sitesi, gerçekten modern ve şık görünümlü bir animasyon web sitesi oluşturmak için temiz, düzenli bir düzen ve renk engellemeden yararlanıyor. Web sitesinin inişi, metinden çok görüntülere odaklanıyor ve bu da göze bunalmadan açılmasını sağlıyor. Ancak, her galeri öğesi, tutarlılığı ve anlaşılırlığı sağlamak için bir metin açıklamasıyla birlikte gelir.
Stüdyo Kızartması

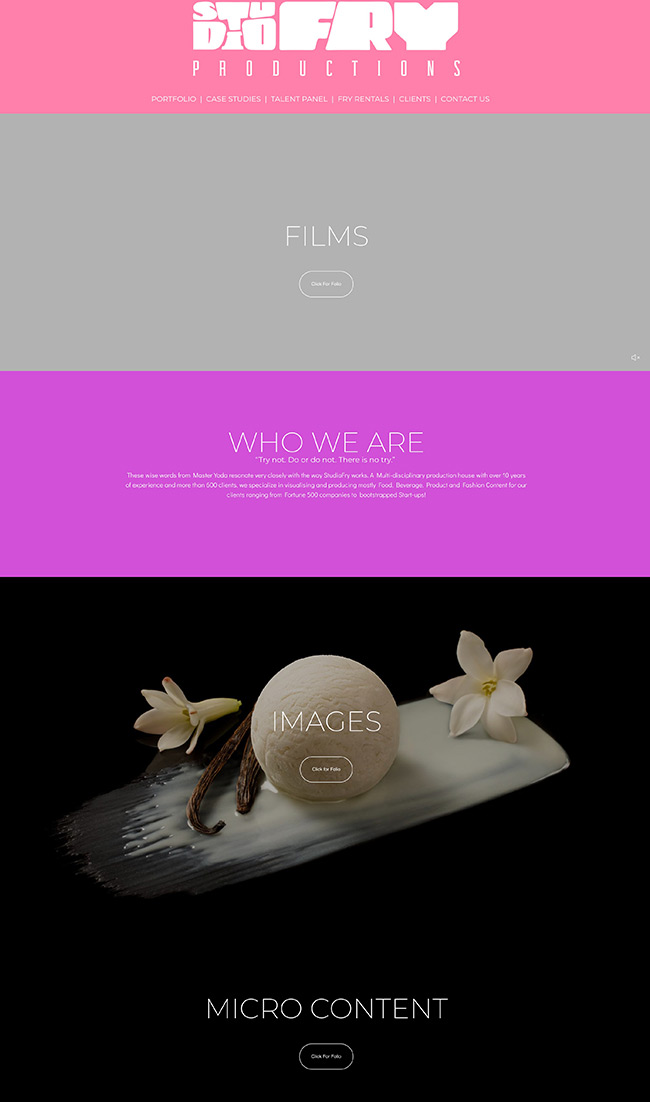
Studio Fry, özellikle yiyecek ve içecek endüstrisi için pazarlama içeriği görselleştirme ve üretme konusunda uzmanlaşmış bir üretim evidir. Ürettikleri içerik gibi, Studio Fry'ın web sitesi de canlı ve dinamik. Web sitesine hayat vermek için parlak bir renk paleti kullanırlar. Ayrıca web sitesine daha fazla kinetik enerji ve hayat katmak için animasyonlu afişler de içeriyorlar.
Madalina Mihutoiu

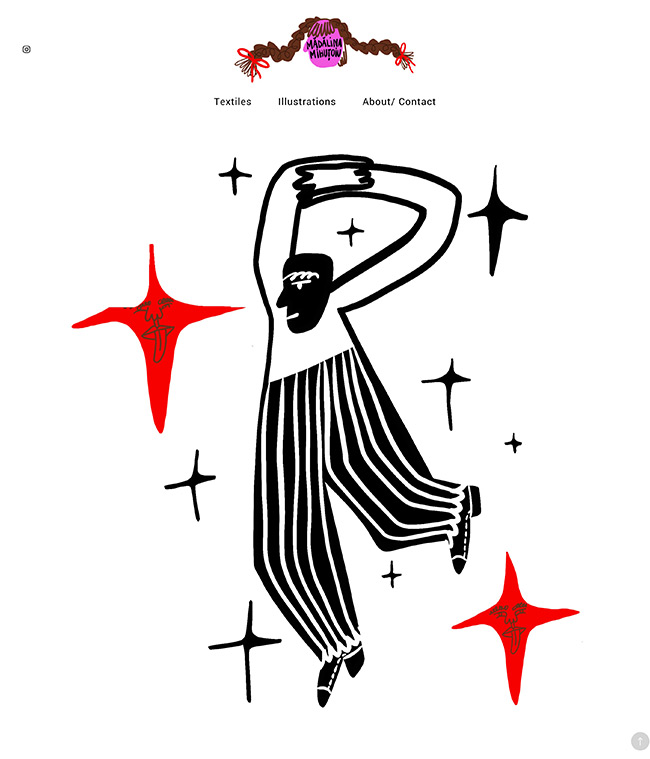
Madalina Mihutoiu'nun web sitesi basit ve minimalist ancak açılış sayfasında dinamizm ve hareket yaratmak için mikro animasyonlar kullanıyor. Açılış sayfasının kendisi basittir, ancak animasyon web sitelerinin, göz alıcı ve benzersiz bir efekt oluşturmak için mikro animasyonlarla tek bir büyük kahraman görüntüsünü nasıl kullanabileceğinin mükemmel bir örneğidir.
Tom Schröder
Tom Schroeder'in web sitesi, renk paleti için sıcak, toprak tonları ve açılış sayfası için rahatlatıcı bir animasyonlu afiş kullanıyor. Bu, Tom'un web sitesine hoş bir his verir. Animasyon hareket ve hayat katıyor ancak enerji, bu listedeki diğer animasyon web sitesi örneklerinden biraz farklı. Tom'un web sitesi, modern ama abartısız olan daha rahatlatıcı ve gerçekçi bir aura yayar.
Faith K Lefever

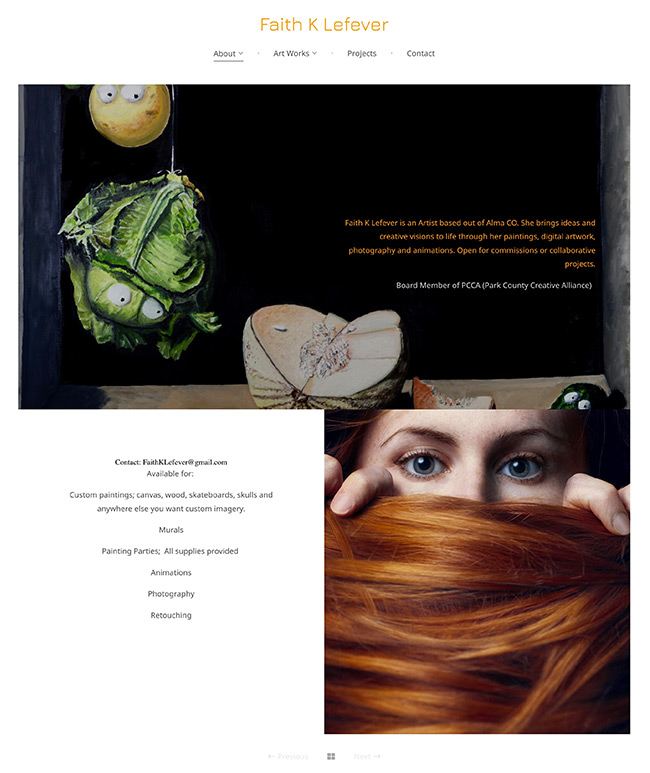
Faith K Lefever'in web sitesi, web sitesi tasarımı söz konusu olduğunda ızgaraların asla modası geçmediğinin kanıtıdır. Web sitesi, açılış sayfasında animasyonlu öğeler içermez. Faith, animasyonlarını çoğunlukla portföyündeki galerilerle sınırlı tutuyor. Animasyonları genç bir canlılıkla parlak, cesur ve renkli. Bu, onun uyumlu, düzenli bir animasyon web sitesi oluşturmasına yardımcı olur.
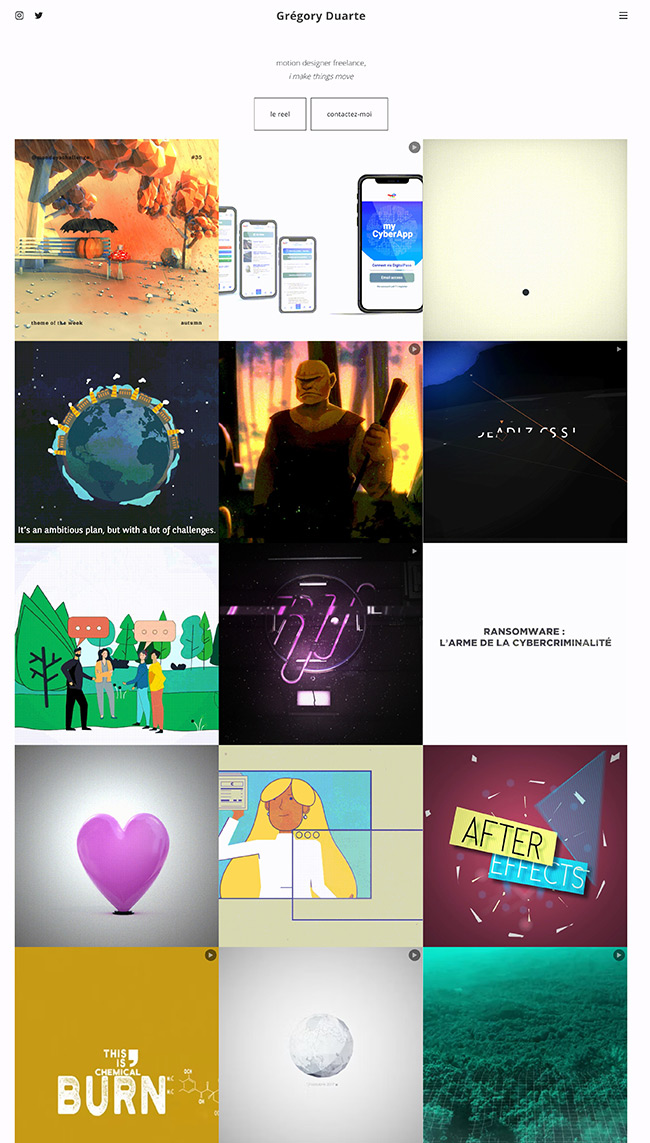
Gregory Duarte

Gregory Duarte, İsviçre merkezli serbest çalışan bir hareket tasarımcısıdır. Gregory'nin açılış sayfası, çalışmalarını 3D animasyon ve hareketli grafikler dahil olmak üzere animasyonda görüntüleyen ızgara tarzı bir galeriden yararlanıyor. Açılış sayfasında, çalışmasının harika bir özeti ve portföyü için kısa bir adım olan "İşleri 2B ve 3B olarak hareket ettirebilirim" sloganı var. 3D animasyon web sitesi örnekleri arıyorsanız, Gregory'nin web sitesi kesinlikle kontrol etmeniz gereken bir şey!
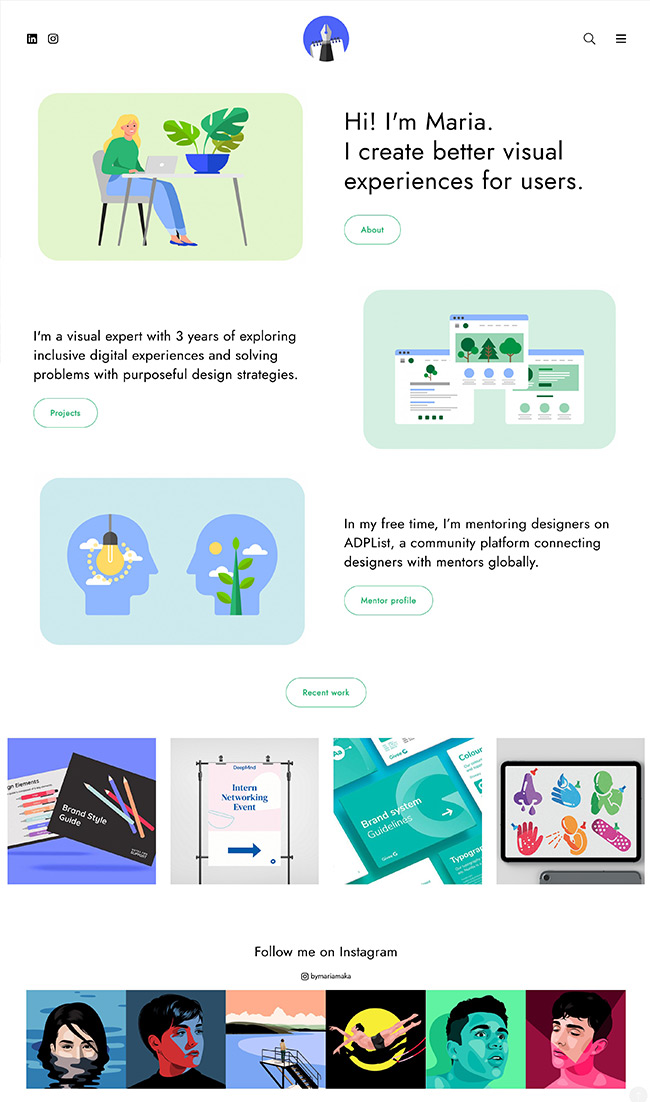
Maria Maka

Maria Maka'nın animasyon web sitesi, uyumlu, modern ve görsel olarak çarpıcı bir web sitesi oluşturmak için minimalizm ve mikro animasyonun nasıl kullanılabileceğinin harika bir örneğidir. Maria, web sitesinin genel tasarımını basit tutar, ancak web sitesine ekstra modern bir çekicilik kazandırmak ve onu daha ilginç ve çekici hale getirmek için iletişim formu ve portföy galerisi gibi alanlarda mikro animasyonları birleştirir.
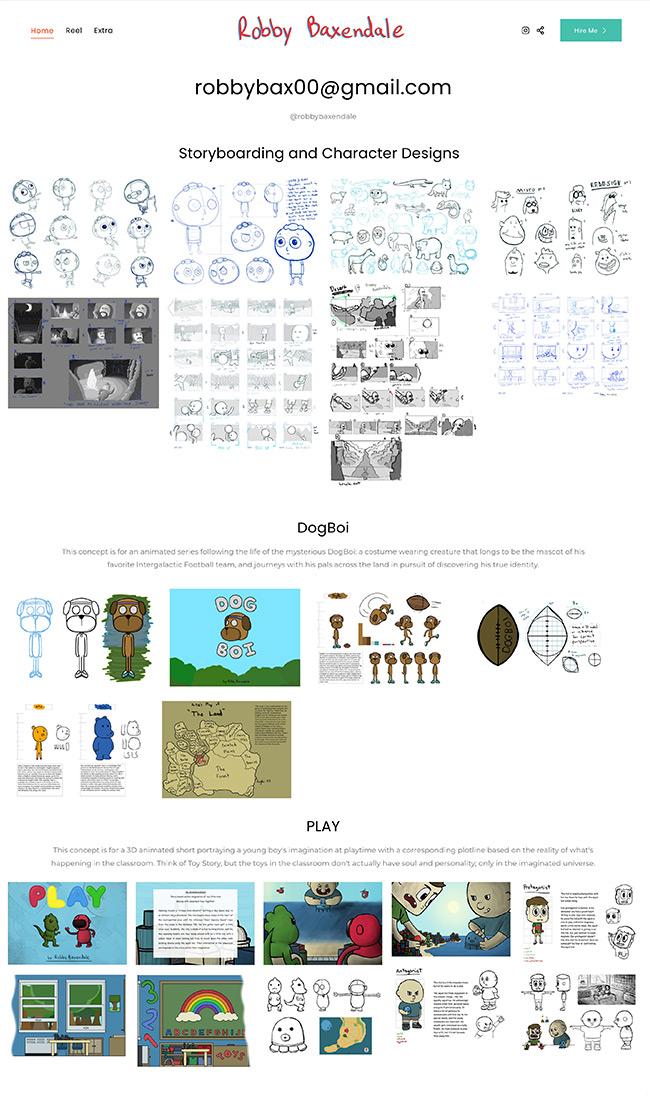
Robby Baxendale

Robby Baxendale bir animatör, storyboarder ve karakter konsept sanatçısıdır. Web sitesi işlevselliğe odaklanmıştır. Çalışmalarını açılış sayfasında sergilemek için galerileri kullanıyor. Robby'nin web sitesi, gerçekten basit ama çok işlevsel bir web sitesi oluşturmak için görsel hiyerarşi ve CTA'lardan mükemmel bir şekilde yararlanıyor. Açılış sayfasının en üstünde e-postasını vurguluyor. 'Beni işe alın!' gibi bir CTA ile ziyaretçileri harekete geçmeye ve işi için onu işe almaya teşvik ediyor.
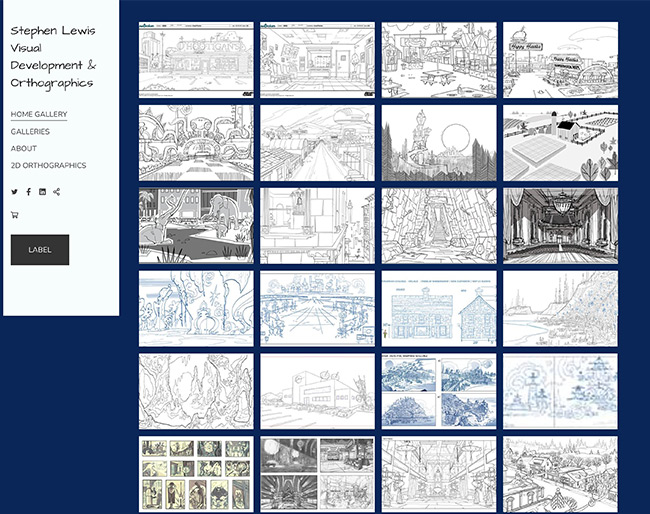
Stephen Lewis

Stephen Lewis'in animasyon web sitesi, ızgara düzenlerinin çevrimiçi portföyler için neden bu kadar iyi çalıştığının bir başka harika örneğidir. Web sitesini yüklerken, düzenli ve uyumlu bir şekilde düzenlenen ana sayfa galerisindeki çalışmaları arasında gezinebiliriz. Ayrıca çizgi film gösterileriyle çalışan bir animatör olarak işine yarayan ve işine yarayan bir el yazısı stili yazı tipi kullanıyor.
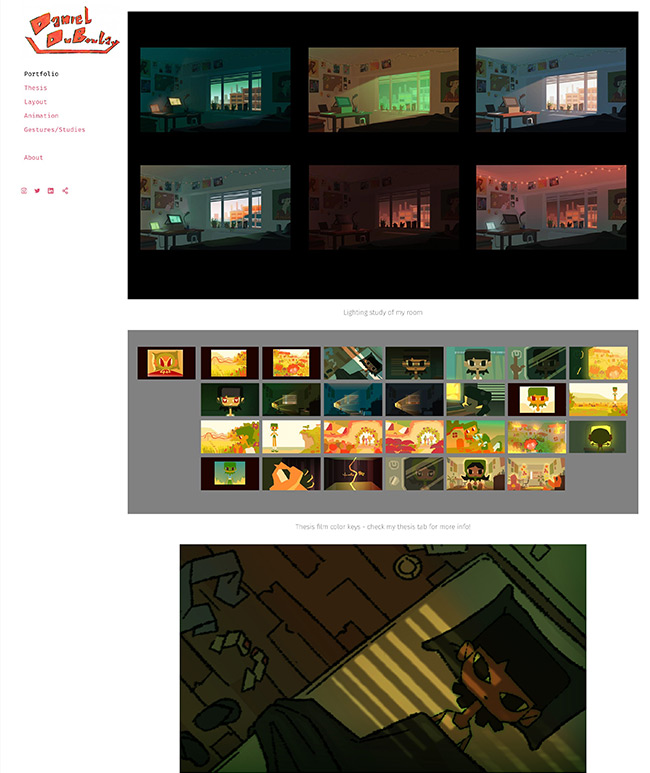
Daniel Duboulay

Daniel Duboulay'ın animasyon web sitesi, ilginç bir açılış sayfası deneyimi oluşturmak için canlı renkler ve kontrast kullanıyor. Siyah galeri arka planı ile beyaz açılış sayfası arasındaki kontrast etkileyici bir etki yaratır. Açılış sayfasında ilerlerken, güzel bir deneyim yaratan parlak renklerde daha fazla çalışma ile karşılaşıyoruz. Düzen, herhangi bir web sitesi için büyük bir artı olan minimalist, sezgisel ve gezinmesi kolaydır.
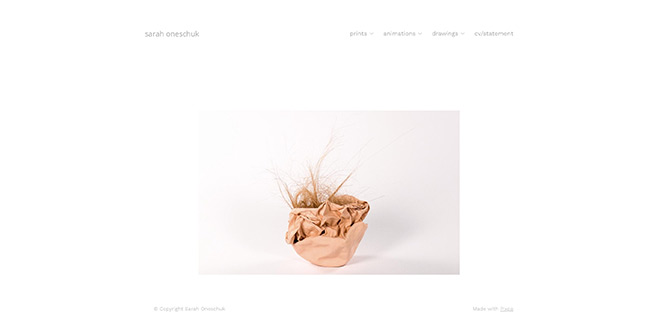
Sarah Oneschuk

Sarah Oneschuk, Kanadalı bir sanatçı ve stop motion animatör. Minimalist animasyon web sitelerinin örneklerini arıyorsanız, Sarah'ın web sitesine göz atmanız gereken bir site. Beyaz arka planın sadeliği, abartılı gri, küçük harfli yazı tipi ve ilgi çekici ana görsel, basit ama dokunaklı bir kombinasyon yaratıyor. Sarah'nın tuhaf ama etkileyici stop-motion animasyonları da benzer bir tonu ve hissi yansıtıyor.
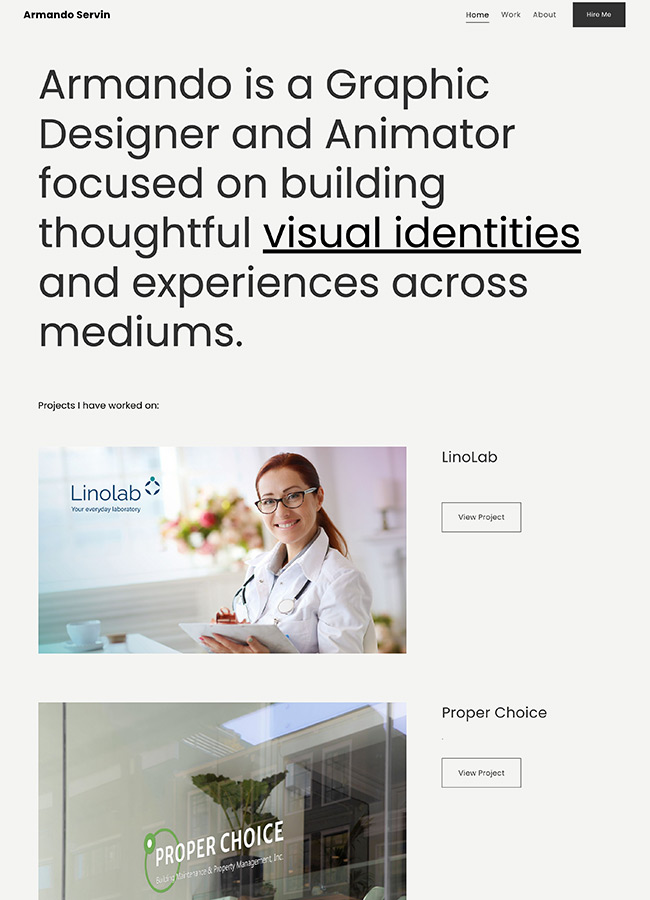
Armando Servin

Armando Servin, farklı ortamlarda görsel kimlikler ve deneyimler yaratmaya odaklanan bir grafik tasarımcıdır. Armando'nun web sitesi benzersizdir, çünkü açılış sayfası daha çok metin odaklıdır ve bu da onu öne çıkarır. Basit tasarım ve sezgisel gezinme, Armando'nun animasyon web sitesinin amacı için işlevsel, pratik ve verimli hissetmesine yardımcı olur.

Harika bir animasyon web sitesi oluşturmak için bu 5 ipucuna göz atın:
- Temel bilgileri aklınızda bulundurun
- Dağınıklık yaratma
- Mikro etkileşimler web siteniz için etkileşim sağlayabilir
- Daha fazla etki için dinamik açılış sayfaları oluşturun
- Animasyonlu yükleme ekranları becerilerinizi sergilemenize yardımcı olabilir
1. Temelleri aklınızda bulundurun
Genel olarak web sitesi tasarımı söz konusu olduğunda, temelleri akılda tutmak her zaman iyi bir fikirdir. Web sitenizin sezgisel ve gezinmesi kolay olduğundan emin olmak için ızgara düzenlerini kullanın, görsel hiyerarşiye öncelik verin ve her zaman iyi UX uygulamalarına bağlı kalın.
Bazen yaratıcılığımızın çılgına dönmesine izin verebiliriz ve bu yenilik için iyi olsa da bazen kullanılabilirliği engelleyebilir. UX veya kullanıcı deneyimi, web sitesi tasarımının en önemli temel kurallarından biri olduğundan, web sitelerinizi oluştururken kullanıcıları daima aklınızda bulundurun. Görsel hiyerarşi, web sitenizin en önemli öğelerinin her zaman web sayfanızdaki en belirgin öğe olması gerektiği anlamına gelen başka bir temeldir. Örneğin, animasyon web sitenizde portföy galeriniz, adınız ve ayrıntılarınız gibi önemli bölümleri görsel olarak vurgulayın. Web tasarımı söz konusu olduğunda ızgara düzenleri de temeldir. Animasyon web sitesi örneklerimizde daha önce gördüğümüz gibi, ızgara düzenleri düzenli, dağınıklıktan arındırılmış bir animasyon web sitesi oluşturmanıza yardımcı olabilir.
Animasyon web sitenizi oluştururken biraz daha temel tasarım bilgilerini tazelemenize yardımcı olacak bazı temel tasarım ilkeleri.
2. Dağınıklık yaratmayın
Herhangi bir web sitesi söz konusu olduğunda daha az her zaman daha fazladır ve animasyon web siteleri farklı değildir. Minimalizm her zaman ilgisiz veya mülayim anlamına gelmez, minimalizm web sitenizin genel görünümünü ve hissini iyileştirmenize ve daha sezgisel hale getirmenize yardımcı olmada büyük rol oynayabilir.
Minimalizm, web sitenizin görsel hiyerarşisini geliştirmenize de yardımcı olabilir. Daha az öğeniz olduğunda, en önemlilerine odaklanmak daha kolay hale gelir. Google logosu ve arama çubuğu dışında neredeyse tamamen düz olan Google'ın arama ana sayfasını düşünün. Bu, izleyicinin dikkatini web sayfasının en önemli ve işlevsel unsuruna odaklamaya yardımcı olur. Karmaşık olmayan animasyon web siteleri oluşturmak, özellikle animasyonlu öğeler ekliyorsanız, çarpıcı bir web sitesi oluşturmanıza yardımcı olabilir. Animasyonlar, odağın çoğunu kolayca ele geçirebilir ve aşırı kalabalık, kafası karışmış bir web sitesi oluşturabilir. Bu nedenle, şık, daha az, daha fazla bir yaklaşım sağlamak önemlidir.
Minimalizmin iyi web sitesi tasarımı uygulamaları konusunda size nasıl yardımcı olabileceğini anlamanıza yardımcı olması için bu çarpıcı minimalist web sitelerinden bazılarına göz atın.
3. Mikro etkileşimler web siteniz için etkileşim sağlayabilir
Bir önceki ipucunda, çok sayıda animasyonlu öğe eklemenin animasyon web sitenizin biraz fazla kalabalık görünmesine neden olabileceğinden bahsetmiştik. Bundan kaçınmanın harika bir yolu, web sitenize mikro etkileşimler ve mikro animasyonlar eklemektir.
Tüm animasyon web sitelerinin yaşamdan daha büyük veya 3D animasyon web siteleri gibi karmaşık olması gerekmez. Menü öğeleri için mikro animasyonlar, fareyle üzerine gelme animasyonları ve dinamik yükleme ekranları gibi küçük ayrıntılar, web sitenizin daha etkileşimli, modern ve kullanıcı dostu görünmesini sağlamada harikalar yaratabilir. Menülerinize veya açılış sayfanızdaki düğmelere mikro etkileşimler ekleyebilirsiniz. Mikro animasyonlar, animasyon web sitenizi canlandıran ve daha sezgisel ve etkileşimli hissettiren dokunsal geri bildirim sağlamada önemlidir!
Harika bir web sitesi oluşturmaya yönelik bu adım adım kılavuz, güzel ve profesyonel bir web sitesini nasıl oluşturabileceğinizi anlamanıza da yardımcı olabilir.
4. Daha fazla etki için dinamik açılış sayfaları oluşturun
Açılış sayfası, web sitenizi yüklediğinde herkesin gördüğü ilk şeydir ve bu nedenle, etki yaratmak ve hareket halindeyken dikkat çekmek önemlidir. Bu, izleyicinin dikkatini çekmenize ve etkileşimi artırmanıza yardımcı olacaktır. Açılış sayfası, hemen çıkma oranınız söz konusu olduğunda en önemli faktörlerden biridir. Açılış sayfanız yavansa veya etkisi yoksa, kullanıcılar sitenize devam edecek ve web sitenizden ayrılacaktır.
Dinamik açılış sayfaları, bazı animasyonlu öğeler veya mikro etkileşimler içerebilir. Bunlar, açılış sayfanızı daha canlı hale getirmenize yardımcı olabilecek bir hareket ve enerji duygusu yaratır. Ayrıca, bir animatör olarak becerilerinizi sergilemeniz için bir fırsattır. Mikro animasyonlar, daha önce de belirttiğimiz gibi, etkileşimi artırmada da harikadır. Açılış sayfası aynı zamanda biraz daha ayrıntılı animasyonlar için harika bir adaydır. Animasyon web sitesi örneklerimizde, açılış sayfalarında izleyicinin dikkatini hemen çeken ve bir izlenim yaratan büyük animasyon öğeleri kullanan Tom Schroeder ve Madalina Mihutoiu var.5.
5. Animasyonlu yükleme ekranları becerilerinizi sergilemenize yardımcı olabilir
Web sitenize kolayca animasyonlu öğeler ekleyebileceğiniz yerlerden biri yükleme ekranıdır. Basit, hayal gücünden yoksun bir yükleme ekranı yerine yaratıcı olabilirsiniz. Yükleme ekranlarınız için ilginç mikro animasyonlar oluşturun. Bu, site ziyaretçilerinin web sitenizle ilgilenmesini sağlamanıza ve hemen çıkma oranlarınızı düşürmenize yardımcı olabilir. Bu, yalnızca animasyon becerilerinizi sergilemenize yardımcı olmakla kalmaz, aynı zamanda sitenizin genel UX veya kullanıcı deneyimine de yardımcı olur.
Ancak, hedefin web siteniz için yükleme sürelerini azaltmak olması gerektiğini daima unutmayın. Tonlarca hareketli parçaya veya etkileşimli öğeye sahip animasyon web siteleri, kısa sürede tıknazlaşabilir ve yüklenmesi yavaşlayabilir. İyi SEO uygulamalarının yanı sıra iyi web tasarım uygulamaları, web sitenizde hızlı yükleme sürelerini korumanıza yardımcı olmak için uzun bir yol kat edebilir. Pixpa web siteleri, web sitenizin her seferinde hızlı bir şekilde yüklenmesini sağlayan temiz HTML işaretlemesine dayanmaktadır.
Web sitenizi arama motorları için nasıl optimize edebileceğinizi ve iyi bir organik erişim sağlayabileceğinizi daha iyi anlamak için reklam öğelerine yönelik SEO hakkındaki bu makaleye göz atın.
Çözüm
Bu animasyon web sitelerinin size ilham verdiğini ve bu web sitesi oluşturma ipuçlarının yararlı ve eğitici olduğunu umuyoruz. Burada olduğunuza göre, 2022'deki en iyi animasyon yazılımları hakkındaki makalemize de göz atmak isteyebilirsiniz. Aradığınız daha fazla ilham kaynağıysa, sizi ele geçirdik. Bu harika illüstratör portföyü web sitelerine göz atın!
Özellikle doğru araçlara sahipseniz, kendi animasyon web sitenizi oluşturmak zor olmak zorunda değildir. Pixpa, animasyon web sitenizi oluşturmayı bir esintiden daha kolay hale getirir. Bir blog, çevrimiçi mağaza, müşteri galerileri, SEO ve pazarlama araçları ve daha fazlasıyla eksiksiz bir animasyon web sitesi oluşturun - hepsi tek bir yerde! Tam özellikli, 15 günlük ücretsiz denemeye hemen kaydolabilir ve çarpıcı, zengin özelliklere sahip bir animasyon web sitesi oluşturmaya başlayabilirsiniz. Kaydolmak için kredi kartı gerekmez ve gizli masraf yoktur. Şimdi kayıt ol!
Sıkça Sorulan Sorular
Web siteleri için en iyi animasyon formatı nedir?
Animasyon web siteleri oluştururken menü öğeleri, yükleme ekranları, düğmeler vb. yerlere mikro animasyonlar veya etkileşimler eklemek faydalı olabilir. Ana animasyon öğeleri, açılış sayfasına dahil edilebilir. Web sitesini olabildiğince sorunsuz hale getirmek için animasyonu web sitesinin gezinme ve UX öğelerine dahil etmeye çalışın. Animasyon web siteniz için format oluştururken her zaman kullanıcı deneyimine öncelik vermeye çalışın, görsel hiyerarşiye ve gezinme kolaylığına odaklanın. Ayrıca, animasyonlu öğelerin web sitesini çok tıknaz veya yavaş yükleme yapmadığından emin olun, çünkü bu zararlı olabilir.
Bir animasyon web sitesi nasıl oluşturulur?
Tek bir kod satırına dokunmadan kendi animasyon web sitenizi kolayca oluşturabilirsiniz. Pixpa, dakikalar içinde zahmetsizce kendi animasyon web sitenizi oluşturmanıza yardımcı olabilecek hepsi bir arada bir web sitesi oluşturucusudur. Tek yapmanız gereken, Pixpa'nın zengin piksel mükemmelliği, duyarlı ve mobil için optimize edilmiş şablonları arasından seçiminizi yapmak ve özelleştirmeye başlamak. Tüm şablonlar tamamen özelleştirilebilir ve basit ve sezgisel görsel düzenleyici ve sürükle ve bırak sayfa oluşturucu kullanılarak ihtiyaçlarınıza göre değiştirilebilir. Sketch, Tone ve Aperture gibi muhteşem web sitesi şablonlarıyla Pixpa, çalışmalarınızı paylaşmak, satmak ve tanıtmak için benzersiz bir web sitesi oluşturmanıza yardımcı olabilir - hepsi tek bir yerde!
