あなたが見なければならない12以上の最高のアニメーションウェブサイト
公開: 2022-05-27 ウェブサイトデザインのアニメーションはアニメーターポートフォリオに限定する必要はありませんが、スキルセットの一部としてアニメーションを使用するアニメーターまたはウェブデザイナーの場合は、アニメーションウェブサイトを作成または組み込むか、アニメーションスキルをに組み込むことがさらに重要になります。その美的魅力を向上させるだけでなく、あなたのスキルセットとあなたができることの表示としても、ある程度の能力でポートフォリオのウェブサイト。
この記事では、アニメーションWebサイトと、それらを目立たせる方法について詳しく説明します。 また、Pixpa上に構築された最高のアニメーションWebサイトのおすすめをいくつか紹介し、アニメーションWebサイトを作成して開始するのに役立つヒントをいくつか紹介します。 さあ、飛び込みましょう!
なぜアニメーションのウェブサイトを作成するのですか?
あなたがアニメーターまたはビジュアルデザイナーである場合、アニメーションWebサイトは、スキルを表示し、訪問者に彼らがあなたに期待できることの視覚的な例を提供するのに最適な場所になります。 オンラインポートフォリオのWebサイトとランディングページは、Webサイトをロードしたときに誰もが最初に目にするものであるため、才能を発揮し、目立つダイナミックでアニメーション化されたビジュアルエクスペリエンスを作成する絶好の機会でもあります。 これにより、ほぼ即座に影響を与えることができます。
アニメーションのウェブサイトは、信じられないほど複雑である必要はありません。アニメーションの要素を含めることにした場合、それらはあなたの顔にあまりにも複雑である必要はありません。 マイクロアニメーションを使用する単純なWebサイトであろうと、複雑な3DアニメーションWebサイトであろうと、アニメーションはWebサイトに活気を与えることができます。 細部とマイクロアニメーションは、Webサイトの全体的な外観とユーザーエクスペリエンスを向上させ、双方向性を高めるのに役立ちます。
ウェブサイトのデザインにおける双方向性は、バウンス率を減らすのに役立ちます。 バウンス率は、サイトにアクセスした後、2ページ目にアクセスしたり、Webサイトにアクセスしたりせずにサイトを離れたユーザーの割合です。 よりインタラクティブなアニメーション要素をアニメーションポートフォリオWebサイトに追加することで、バウンス率を減らし、アニメーションスキルをアピールし、全体的なユーザーエクスペリエンスとWebサイトのエンゲージメント率を向上させることができます。 2022年の最高のウェブサイトでこの記事をチェックして、2022年にウェブサイトが本当に成功する理由を理解してください!
Pixpaは、見事なアニメーションWebサイトを簡単に作成するのに役立ちます。 Pixpaが世界中のアーティスト、デザイナー、クリエイティブプロフェッショナルに選ばれるウェブサイトビルダーである理由のトップ25をチェックしてください! Pixpaの15日間のフル機能の無料トライアルで、今日から無料のアニメーションWebサイトの構築を開始できます。
これがPixpa上に構築された最高のアニメーションウェブサイトのための私たちのトップピックです!
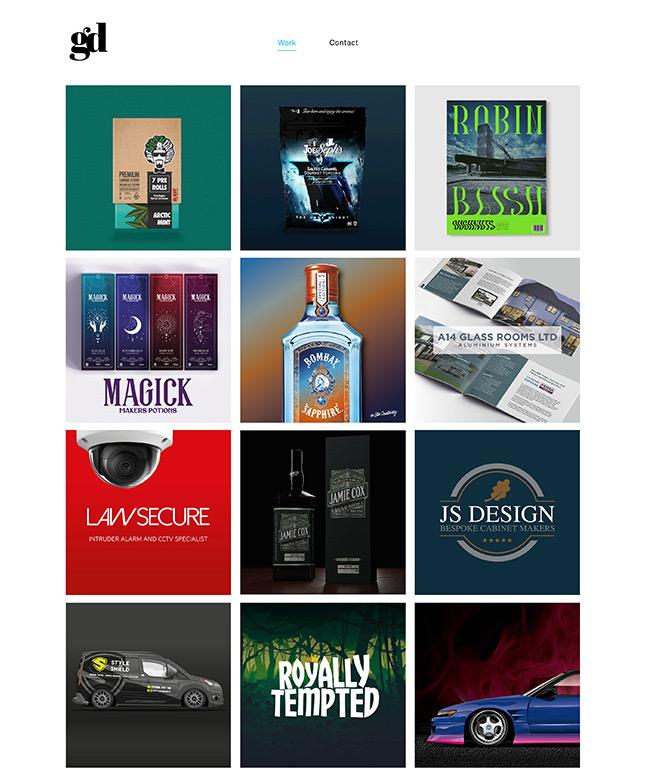
グラントデイビス

Grant DaviesのWebサイトはミニマリストで控えめですが、アニメーションギャラリーがそれを生き生きとさせています。 GrantのWebサイトは、すっきりとした整頓されたレイアウトとカラーブロッキングを利用して、真にモダンで洗練されたアニメーションWebサイトを作成します。 ウェブサイトのランディングは、テキストよりも画像に重点を置いているため、目を圧倒することなくポップになります。 ただし、各ギャラリーアイテムには、一貫性とわかりやすさを確保するためのテキスト説明が付属しています。
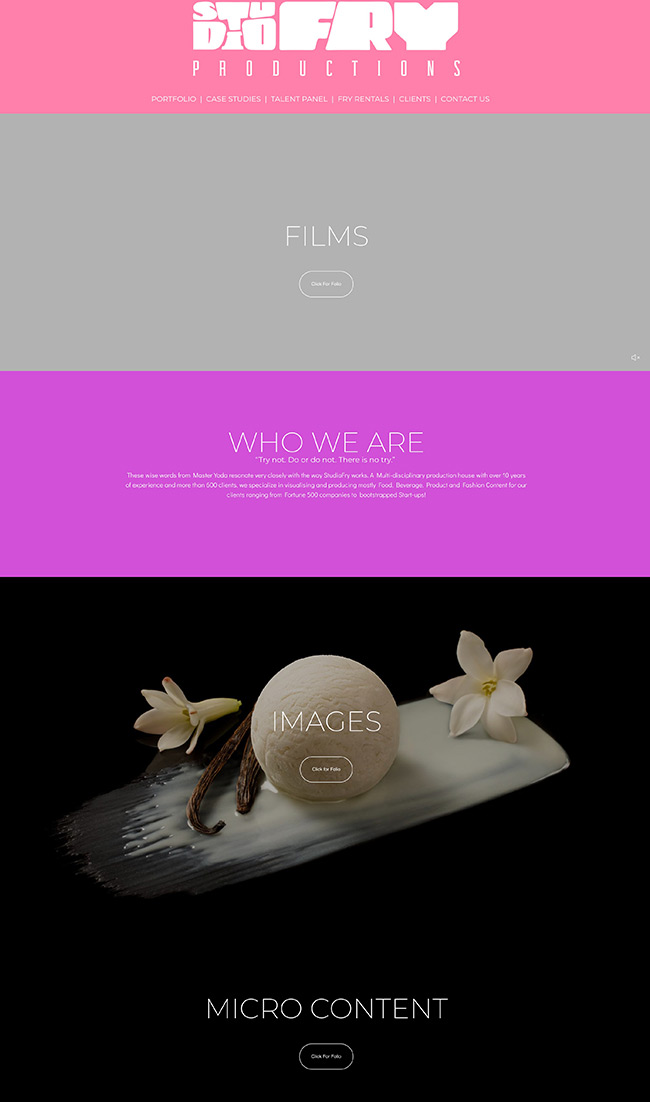
スタジオフライ

Studio Fryは、主に食品および飲料業界向けのマーケティングコンテンツの視覚化と制作を専門とする制作会社です。 彼らが制作するコンテンツと同じように、StudioFryのウェブサイトは活気に満ちてダイナミックです。 彼らは明るいカラーパレットを利用してウェブサイトに命を吹き込みます。 彼らはまた、ウェブサイトにより多くの運動エネルギーと生命をもたらすためにアニメーションのバナーを組み込んでいます。
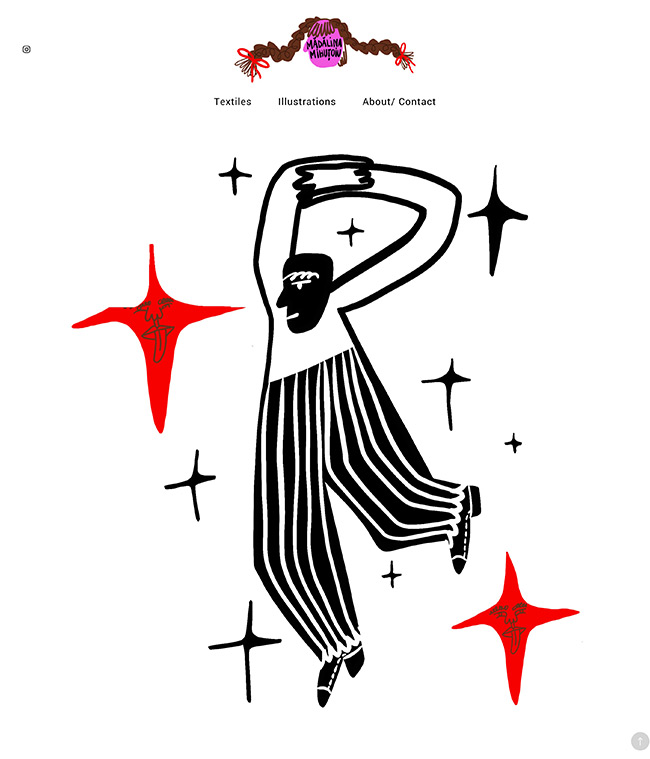
マダリーナミフトイウ

マダリーナミフトイウのウェブサイトはシンプルでミニマルですが、マイクロアニメーションを使用してダイナミズムと彼女のランディングページの動きを作成しています。 ランディングページ自体はシンプルですが、アニメーションWebサイトがマイクロアニメーションを備えた単一の大きなヒーロー画像を利用して、人目を引くユニークな効果を作成する方法の優れた例です。
トムシュローダー
Tom SchroederのWebサイトでは、カラーパレットに温かみのあるアースカラーを使用し、ランディングページに落ち着いたアニメーションバナーを使用しています。 これはトムのウェブサイトに歓迎の気持ちを与えます。 アニメーションは動きと生命を追加しますが、エネルギーはこのリストの他のアニメーションWebサイトの例とは異なります。 トムのウェブサイトは、モダンでありながら控えめな、より落ち着いた、落ち着いた雰囲気を放っています。
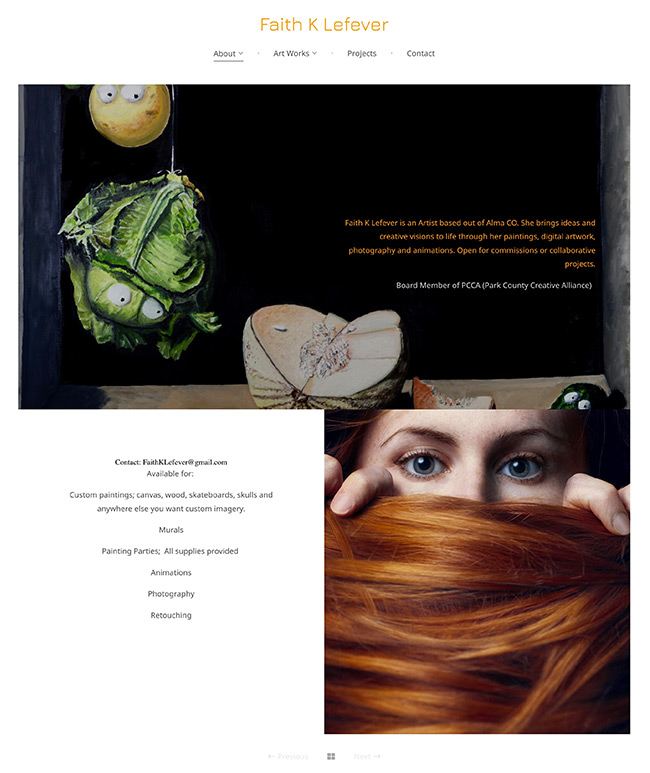
フェイス・カシェフスカ

Faith K Lefeverのウェブサイトは、ウェブサイトのデザインに関してグリッドが時代遅れになることは決してないという証拠です。 Webサイトには、ランディングページにアニメーション要素が含まれていません。 信仰は主に彼女のアニメーションを彼女のポートフォリオのギャラリーに限定し続けています。 彼女のアニメーションは明るく、大胆でカラフルで、若々しい活気があります。 これは、彼女がまとまりのある、雑然としたアニメーションWebサイトを作成するのに役立ちます。
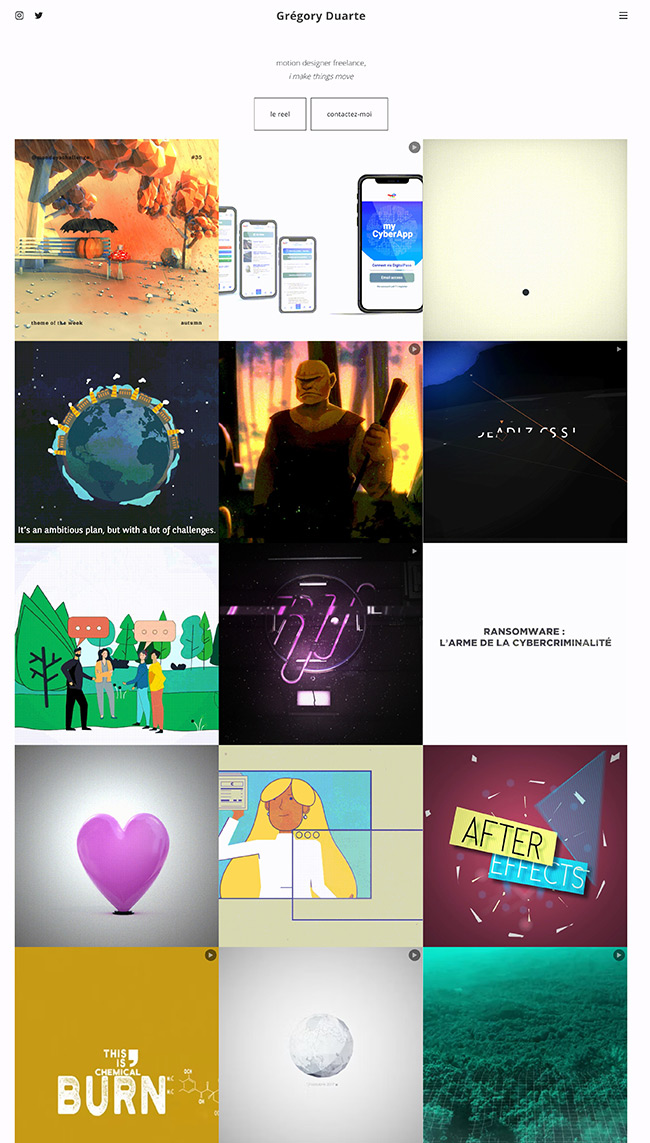
グレゴリー・ドゥアルテ

Gregory Duarteは、スイスを拠点とするフリーランスのモーションデザイナーです。 グレゴリーのランディングページは、3Dアニメーションやモーショングラフィックスなどのアニメーションで彼の作品を表示するグリッドスタイルのギャラリーを利用しています。 彼のランディングページには、「2Dと3Dで物事を動かすことができる」というタグラインがあります。これは、彼の作品の素晴らしい要約であり、ポートフォリオの短い売り込みでもあります。 3Dアニメーションのウェブサイトの例を探しているなら、グレゴリーのウェブサイトは間違いなくあなたがチェックすべきものです!
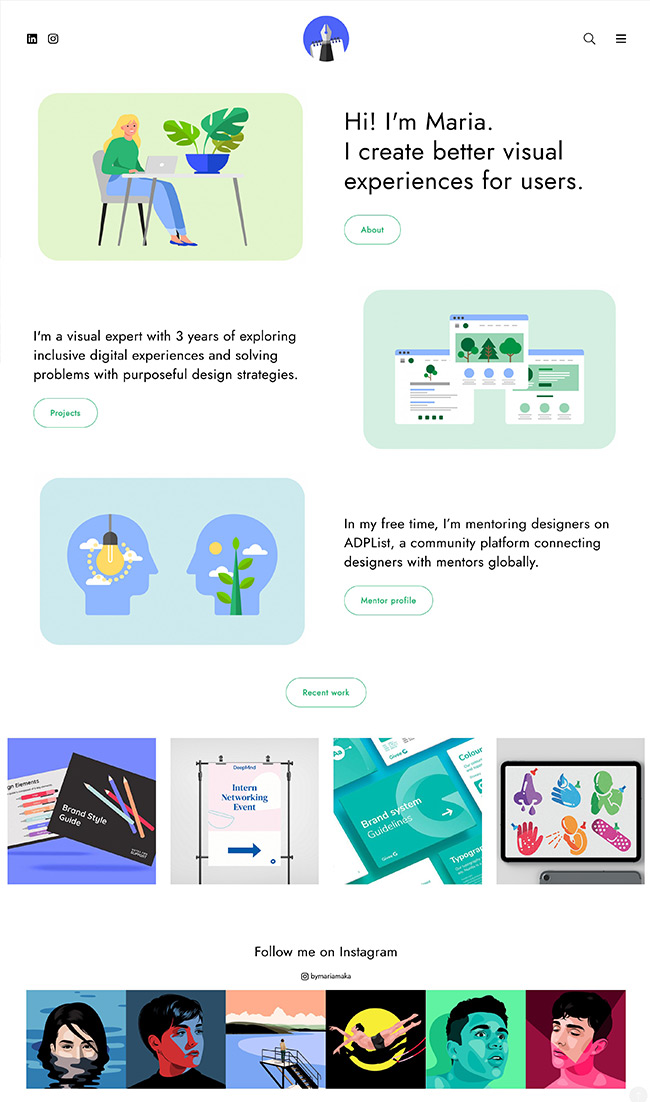
マリア・マカ

Maria MakaのアニメーションWebサイトは、ミニマリズムとマイクロアニメーションを使用して、まとまりのあるモダンで視覚的に魅力的なWebサイトを作成する方法の良い例です。 マリアはウェブサイトの全体的なデザインをシンプルに保ちますが、連絡フォームやポートフォリオギャラリーなどの領域にマイクロアニメーションを組み込んで、ウェブサイトにさらにモダンな魅力を与え、より面白く魅力的なものにします。
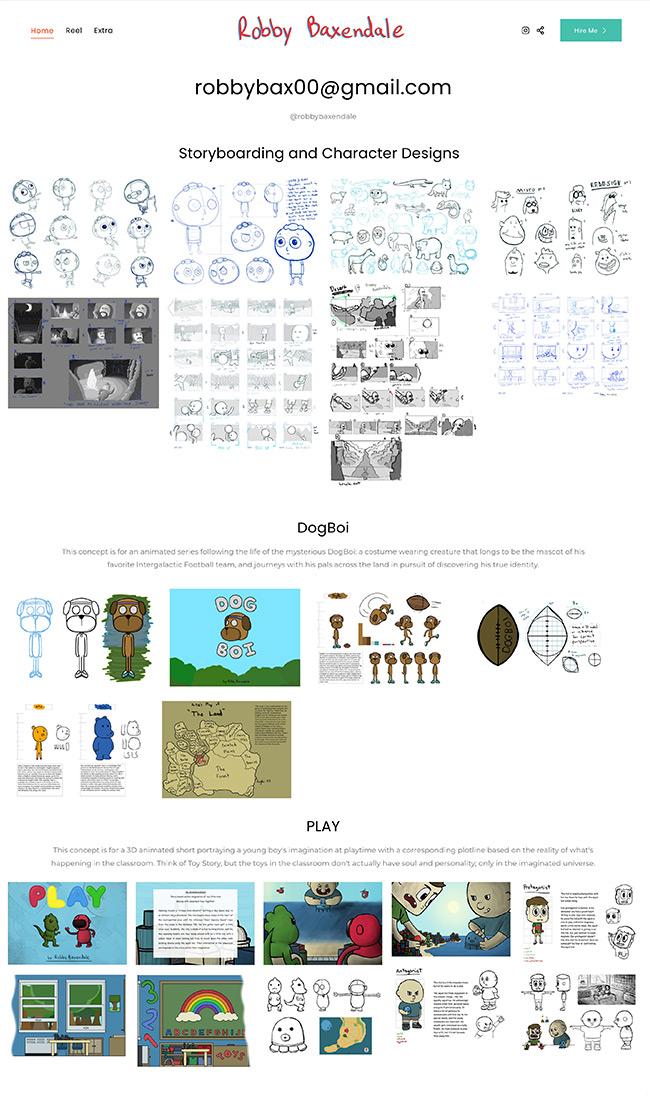
ロビーバクセンデール

Robby Baxendaleは、アニメーター、ストーリーボーダー、キャラクターコンセプトアーティストです。 彼のウェブサイトは機能性に焦点を合わせています。 彼はギャラリーを使用して、ランディングページ自体に自分の作品を表示します。 RobbyのWebサイトは、視覚的な階層とCTAをうまく利用して、真にシンプルでありながら非常に機能的なWebサイトを作成しています。 彼はランディングページの上部で自分の電子メールを強調表示します。 「Hireme!」のようなCTAで彼は訪問者に行動を起こし、彼の仕事のために彼を雇うことを勧めています。
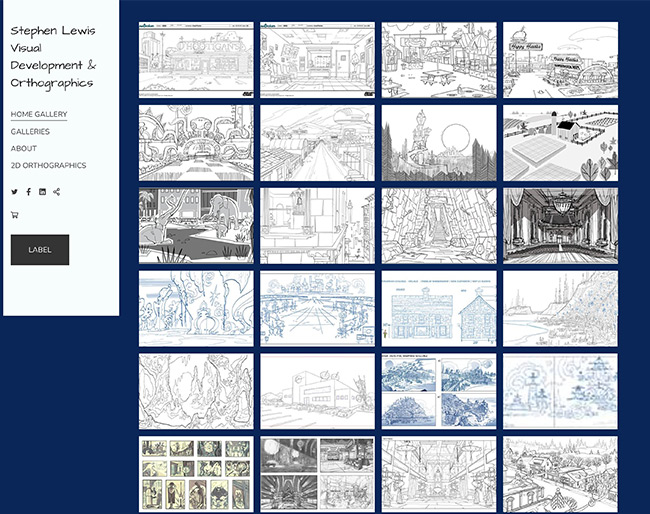
スティーブンルイス

スティーブンルイスのアニメーションウェブサイトは、グリッドレイアウトがオンラインポートフォリオで非常にうまく機能する理由のもう1つの優れた例です。 彼のウェブサイトをロードすると、整然とまとまりのある方法で編成された彼のホームページギャラリーで彼の作品をスクロールできます。 彼はまた、うまく機能し、漫画番組を扱うアニメーターとしての彼の仕事に意味のある手書きスタイルのフォントを使用しています。
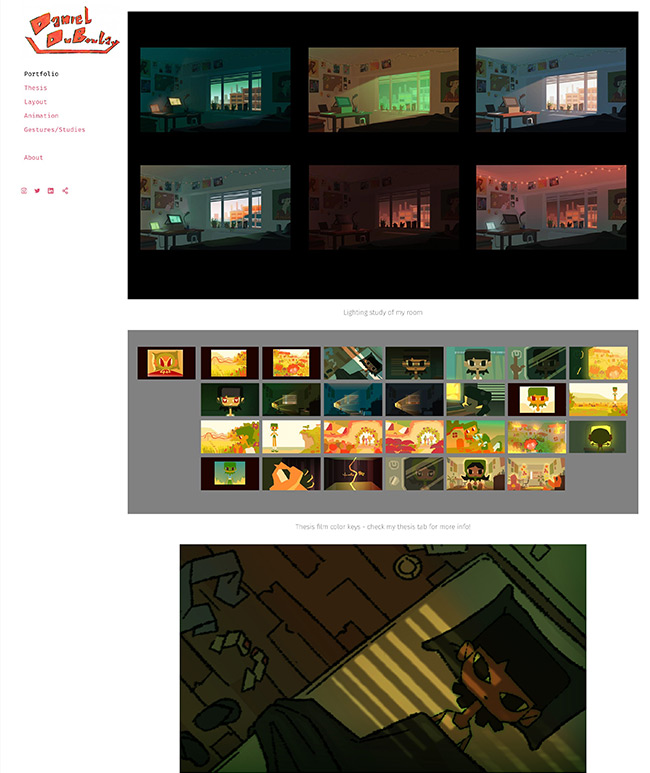
ダニエル・デュボウレイ

Daniel DuboulayのアニメーションWebサイトでは、鮮やかな色とコントラストを使用して、興味深いランディングページエクスペリエンスを作成しています。 黒のギャラリーの背景と白のランディングページのコントラストが印象的な効果を生み出します。 ランディングページをスクロールすると、明るい色でさらに作業が行われ、美しい体験ができます。 レイアウトはミニマルで直感的でナビゲートしやすいため、どのWebサイトにとっても大きなプラスになります。
サラ・オネシュク

Sarah Oneschukはカナダのアーティストであり、ストップモーションアニメーターです。 ミニマリストのアニメーションウェブサイトの例を探しているなら、サラのウェブサイトはあなたがチェックしなければならないものです。 白い背景、控えめな灰色、小文字のフォント、魅力的なメイン画像のシンプルさは、シンプルでありながら心に訴える組み合わせを生み出します。 サラの奇妙で影響力のあるストップモーションアニメーションも、同様のトーンと感触を反映しています。

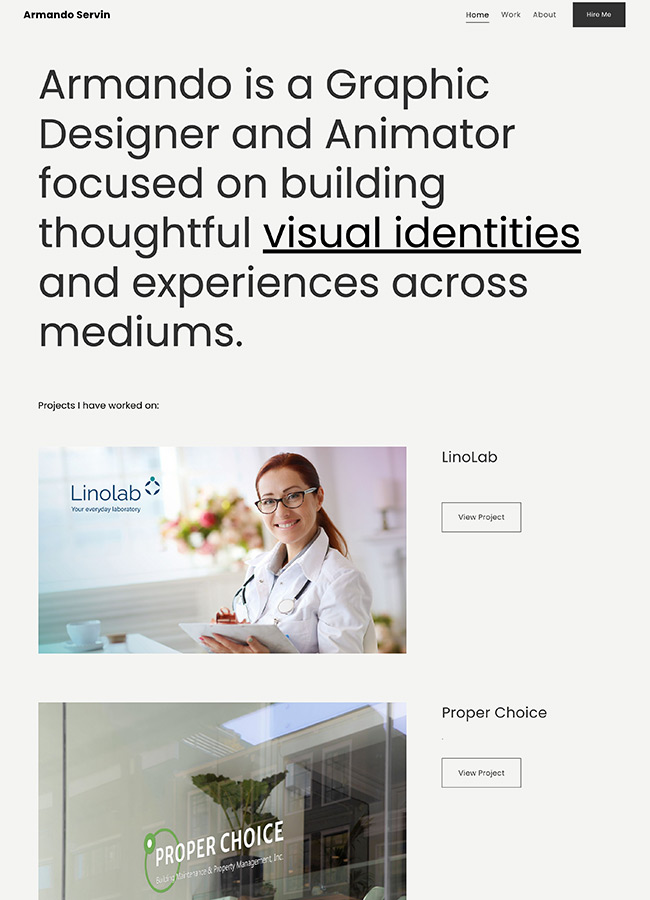
アルマンド・サーヴィン

Armando Servinは、メディア全体で視覚的なアイデンティティとエクスペリエンスを作成することに焦点を当てたグラフィックデザイナーです。 Armandoのウェブサイトは、ランディングページがよりテキストに焦点を合わせているという点で独特であり、それが目立つようになっています。 シンプルなデザインと直感的なナビゲーションにより、ArmandoのアニメーションWebサイトは、その目的のために機能的、実用的、効率的であると感じることができます。
素晴らしいアニメーションウェブサイトを作成するための次の5つのヒントを確認してください。
- 基本を覚えておいてください
- 乱雑にしないでください
- マイクロインタラクションは、Webサイトに双方向性を提供できます
- よりインパクトのあるダイナミックなランディングページを作成する
- アニメーションのロード画面は、スキルを披露するのに役立ちます
1.基本を覚えておいてください
一般的なウェブサイトのデザインに関しては、基本を常に念頭に置いておくことをお勧めします。 グリッドレイアウトを使用し、視覚的な階層を優先し、常に優れたUXプラクティスを遵守して、Webサイトが直感的でナビゲートしやすいことを確認します。
創造性を発揮させることができる場合もありますが、それはイノベーションには役立ちますが、ユーザビリティを妨げる場合もあります。 UXまたはユーザーエクスペリエンスはWebサイト設計の最も重要な基本ルールの1つであるため、Webサイトを作成するときは常にユーザーを念頭に置いてください。 視覚的な階層はもう1つの基本です。つまり、Webサイトの最も重要な要素は、常にWebページで最も目立つ要素である必要があります。 たとえば、アニメーションWebサイトで、ポートフォリオギャラリー、名前、詳細などの重要な部分を視覚的に強調表示します。Webデザインに関しては、グリッドレイアウトも基本です。 アニメーションWebサイトの例ですでに見たように、グリッドレイアウトは、整理された、雑然としたアニメーションWebサイトの作成に役立ちます。
アニメーションWebサイトを作成するときに、より基本的なデザインの知識を磨くのに役立つ、デザインの基本原則のいくつかを次に示します。
2.乱雑にしないでください
ウェブサイトに関しては、常に少ないほうが多く、アニメーションのウェブサイトも例外ではありません。 ミニマリズムは必ずしも面白くないまたは当たり障りのないことを意味する必要はありません。ミニマリズムは、Webサイトの全体的なルックアンドフィールを改善し、より直感的にするのに役立つ大きな役割を果たします。
ミニマリズムは、Webサイトの視覚的な階層を改善するのにも役立ちます。 要素が少ないと、最も重要な要素に集中しやすくなります。 グーグルのロゴと検索バーを除いてほぼ完全にわかりやすいグーグルの検索ホームページを考えてみてください。 これは、Webページの最も重要で機能的な要素に視聴者の注意を向けるのに役立ちます。 乱雑なアニメーションWebサイトを作成すると、特にアニメーション要素を含める場合に、見事なWebサイトを作成するのに役立ちます。 アニメーションは、焦点のほとんどを簡単に引き継いで、混雑した混乱したWebサイトを作成する可能性があります。 したがって、洗練された、より少ないアプローチを確保することが重要です。
これらの見事なミニマリストのウェブサイトのいくつかを見て、ミニマリズムが優れたウェブサイトのデザインの実践にどのように役立つかを理解するのに役立ててください。
3.マイクロインタラクションはあなたのウェブサイトに双方向性を提供することができます
前のヒントで、アニメーション要素をたくさん含めると、アニメーションWebサイトが少し混雑しているように見える可能性があることを説明しました。 まあ、それを回避するための素晴らしい方法は、あなたのウェブサイトにマイクロインタラクションとマイクロアニメーションを含めることです。
すべてのアニメーションWebサイトが、実物よりも大きい必要はなく、3DアニメーションWebサイトのように複雑である必要もありません。 メニュー項目のマイクロアニメーション、ホバーアニメーション、動的ロード画面などの細部は、Webサイトをよりインタラクティブで、モダンで、ユーザーフレンドリーに見せるために驚異的な効果をもたらします。 メニューまたはランディングページのボタンを使用して、マイクロインタラクションを含めることができます。 マイクロアニメーションは、アニメーションWebサイトを生き生きとさせ、より直感的でインタラクティブな感じにする触覚フィードバックを提供する上で重要です。
素晴らしいウェブサイトを作成するためのこのステップバイステップガイドは、美しくプロフェッショナルなウェブサイトを作成する方法を理解するのにも役立ちます。
4.よりインパクトのあるダイナミックなランディングページを作成する
ランディングページは、ウェブサイトを読み込んだときに誰もが最初に目にするものです。したがって、インパクトを与え、最初から注目を集めることが重要です。 これにより、視聴者の目を引き、エンゲージメントを高めることができます。 ランディングページは、バウンス率に関して最も重要な要素の1つです。 あなたのランディングページが当たり障りのないか、影響がない場合、ユーザーは単にあなたのウェブサイトに移動して去ります。
動的ランディングページには、いくつかのアニメーション要素またはマイクロインタラクションを含めることができます。 これらは、ランディングページをより活気のあるものにするのに役立つ動きとエネルギーの感覚を生み出します。また、アニメーターとしてのスキルを披露する機会でもあります。 すでに述べたように、マイクロアニメーションは双方向性を高めるのにも優れています。 ランディングページは、やや手の込んだアニメーションの候補としても最適です。アニメーションWebサイトの例では、ランディングページで大きなアニメーション要素を使用するTomSchroederとMadalinaMihutoiuがいて、すぐに視聴者の注意を引き、印象を与えます。
5.アニメーションのロード画面はあなたのスキルを披露するのに役立ちます
Webサイトにアニメーション要素を簡単に追加できる場所の1つは、ロード画面です。 シンプルで想像を絶するロード画面の代わりに、創造性を発揮できます。 ロード画面用の興味深いマイクロアニメーションを作成します。 これにより、サイト訪問者がWebサイトに興味を持ち続け、バウンス率を下げることができます。 これは、アニメーションスキルを披露するだけでなく、サイトの全体的なUXまたはユーザーエクスペリエンスにも役立ちます。
ただし、目標はWebサイトの読み込み時間を短縮することであることを常に忘れないでください。 可動部分やインタラクティブな要素がたくさんあるアニメーションWebサイトは、すぐに不格好になり、読み込みが遅くなる可能性があります。 優れたSEO手法とともに、優れたWebデザイン手法は、Webサイトでの高速読み込み時間を維持するのに大いに役立ちます。 Pixpa Webサイトは、クリーンなHTMLマークアップに基づいており、Webサイトが毎回すばやく読み込まれるようにします。
クリエイティブのSEOに関するこの記事をチェックして、検索エンジン向けにWebサイトを最適化し、オーガニックリーチを確保する方法を理解してください。
結論
これらのアニメーションウェブサイトがあなたに刺激を与え、これらのウェブサイト構築のヒントが有益で教育的であることを願っています。 あなたがここにいるので、2022年の最高のアニメーションソフトウェアに関する私たちの記事をチェックすることにも興味があるかもしれません。あなたが探しているものがもっとインスピレーションであるなら、私たちはあなたをカバーしてもらいます。 これらの素晴らしいイラストレーターポートフォリオのウェブサイトをチェックしてください!
特に適切なツールがあれば、独自のアニメーションWebサイトを作成するのは難しいことではありません。 Pixpaを使用すると、アニメーションWebサイトを簡単に構築できます。 ブログ、オンラインストア、クライアントギャラリー、SEO、マーケティングツールなどをすべて1か所にまとめたアニメーションウェブサイトを作成しましょう。 今すぐフル機能の15日間の無料トライアルにサインアップして、機能が豊富な素晴らしいアニメーションWebサイトの構築を開始できます。 サインアップにクレジットカードは必要ありませんし、隠れた料金もありません。 今すぐサインアップ!
よくある質問
ウェブサイトに最適なアニメーション形式は何ですか?
アニメーションWebサイトを作成する場合、メニュー項目、ロード画面、ボタンなどの場所にマイクロアニメーションまたはインタラクションを含めると便利です。主要なアニメーション要素をランディングページに含めることができます。 ウェブサイトのナビゲーション要素とUX要素にアニメーションを組み込んで、可能な限りシームレスにするようにしてください。 アニメーションWebサイトのフォーマットを作成するときは、常にユーザーエクスペリエンスを優先し、視覚的な階層とナビゲーションのしやすさに重点を置いてください。 また、アニメーション化された要素によってWebサイトが不格好になったり、読み込みが遅くなったりしないように注意してください。これは有害な場合があるためです。
アニメーションのウェブサイトを作成するにはどうすればよいですか?
1行のコードに触れることなく、独自のアニメーションWebサイトを簡単に作成できます。 Pixpaは、独自のアニメーションWebサイトを数分で簡単に作成できるオールインワンのWebサイトビルダーです。 あなたがする必要があるのは、Pixpaのピクセルパーフェクトでレスポンシブでモバイル向けに最適化されたテンプレートの豊富な範囲から選択して、カスタマイズを開始することです。 すべてのテンプレートは完全にカスタマイズ可能であり、シンプルで直感的なビジュアルエディターとドラッグアンドドロップページビルダーを使用して、必要に応じて変更できます。 Sketch、Tone、ApertureなどのゴージャスなWebサイトテンプレートを使用すると、Pixpaは、あなたの作品をすべて1か所で共有、販売、宣伝するためのユニークなWebサイトを作成するのに役立ちます。
