12+ เว็บไซต์แอนิเมชั่นที่ดีที่สุดที่คุณต้องดู
เผยแพร่แล้ว: 2022-05-27 แอนิเมชั่นในการออกแบบเว็บไซต์ไม่จำเป็นต้องจำกัดอยู่แค่พอร์ตโฟลิโอของแอนิเมเตอร์ อย่างไรก็ตาม หากคุณเป็นนักสร้างแอนิเมชั่นหรือนักออกแบบเว็บไซต์ที่มีแอนิเมชั่นเป็นส่วนหนึ่งของชุดทักษะของคุณ การสร้างแอนิเมชั่นเว็บไซต์ก็มีความสำคัญมากขึ้นไปอีก หรือรวมทักษะแอนิเมชั่นของคุณเข้ากับ เว็บไซต์พอร์ตโฟลิโอในความสามารถบางอย่างที่ไม่เพียงแต่ปรับปรุงความสวยงามดึงดูดใจ แต่ยังแสดงชุดทักษะของคุณและสิ่งที่คุณมีความสามารถ
บทความนี้เป็นข้อมูลเชิงลึกเกี่ยวกับเว็บไซต์แอนิเมชั่นและวิธีทำให้พวกเขาโดดเด่น เรามีตัวเลือกอันดับต้น ๆ ของเราสำหรับเว็บไซต์แอนิเมชั่นที่ดีที่สุดที่สร้างบน Pixpa เพื่อสร้างแรงบันดาลใจให้คุณ รวมถึงเคล็ดลับที่ยอดเยี่ยมในการสร้างเว็บไซต์แอนิเมชั่นเพื่อช่วยให้คุณเริ่มต้นได้! ดังนั้น ให้เราดำดิ่งลงไปเลย!
ทำไมต้องสร้างเว็บไซต์แอนิเมชั่น?
หากคุณเป็นนักสร้างแอนิเมชั่นหรือนักออกแบบภาพ เว็บไซต์แอนิเมชั่นของคุณอาจเป็นสถานที่ที่สมบูรณ์แบบสำหรับคุณในการแสดงทักษะและให้ผู้เยี่ยมชมได้เห็นภาพตัวอย่างสิ่งที่พวกเขาคาดหวังจากคุณ เนื่องจากเว็บไซต์และแลนดิ้งเพจพอร์ตโฟลิโอออนไลน์ของคุณเป็นสิ่งแรกที่ทุกคนจะเห็นเมื่อพวกเขาโหลดเว็บไซต์ของคุณ นี่จึงเป็นโอกาสที่ดีในการแสดงความสามารถของคุณและสร้างประสบการณ์การมองเห็นแบบไดนามิกที่โดดเด่น ซึ่งจะช่วยให้คุณสร้างผลกระทบเกือบจะในทันที
เว็บไซต์แอนิเมชั่นไม่จำเป็นต้องซับซ้อนอย่างเหลือเชื่อ และหากคุณตัดสินใจที่จะรวมองค์ประกอบที่เป็นแอนิเมชั่น เว็บไซต์เหล่านั้นก็ไม่จำเป็นต้องดูซับซ้อนหรือซับซ้อนเกินไป ไม่ว่าจะเป็นเว็บไซต์ธรรมดาที่มีไมโครแอนิเมชั่นหรือเว็บไซต์แอนิเมชั่น 3 มิติที่ซับซ้อน แอนิเมชั่นก็ช่วยเพิ่มชีวิตชีวาให้กับเว็บไซต์ของคุณได้ รายละเอียดปลีกย่อยและไมโครแอนิเมชั่นสามารถช่วยคุณปรับปรุงรูปลักษณ์โดยรวมและประสบการณ์ผู้ใช้ของเว็บไซต์ของคุณและเพิ่มการโต้ตอบ
การโต้ตอบในการออกแบบเว็บไซต์สามารถช่วยลดอัตราตีกลับได้ อัตราตีกลับคือเปอร์เซ็นต์ของผู้ใช้ที่เข้าชมไซต์ของคุณแล้วออกไปโดยไม่ไปที่หน้าที่สองหรือมีส่วนร่วมกับเว็บไซต์ของคุณต่อไป การเพิ่มองค์ประกอบที่เป็นภาพเคลื่อนไหวแบบอินเทอร์แอกทีฟให้กับเว็บไซต์พอร์ตโฟลิโอแอนิเมชั่นของคุณ จะช่วยลดอัตราตีกลับ แสดงทักษะด้านแอนิเมชั่น และปรับปรุงประสบการณ์ผู้ใช้โดยรวม รวมทั้งอัตราการมีส่วนร่วมของเว็บไซต์ของคุณ ลองอ่านบทความนี้เกี่ยวกับเว็บไซต์ที่ดีที่สุดของปี 2022 เพื่อทำความเข้าใจว่าอะไรทำให้เว็บไซต์ประสบความสำเร็จอย่างแท้จริงในปี 2022!
Pixpa สามารถช่วยคุณสร้างเว็บไซต์แอนิเมชั่นที่น่าทึ่งได้อย่างง่ายดาย ตรวจสอบเหตุผล 25 อันดับแรกว่าทำไม Pixpa จึงเป็นผู้สร้างเว็บไซต์ที่เหมาะสำหรับศิลปิน นักออกแบบ และมืออาชีพด้านความคิดสร้างสรรค์ทั่วโลก! คุณสามารถเริ่มสร้างเว็บไซต์แอนิเมชั่นฟรีได้แล้ววันนี้ด้วยการทดลองใช้ฟรี 15 วันของ Pixpa!
นี่คือตัวเลือกอันดับต้น ๆ ของเราสำหรับเว็บไซต์แอนิเมชั่นที่ดีที่สุดที่สร้างบน Pixpa!
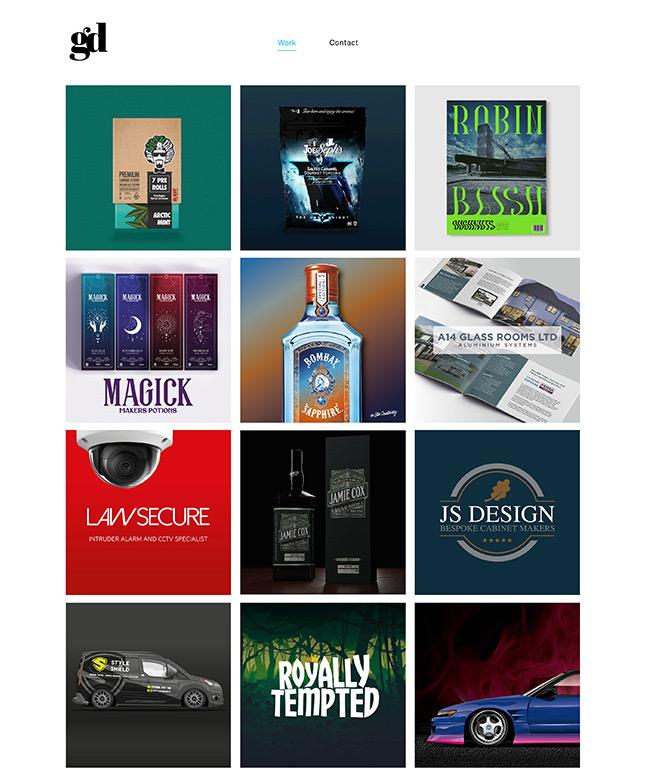
Grant Davies

เว็บไซต์ Grant Davies เป็นแบบมินิมอลและเรียบง่าย แต่แกลเลอรีอนิเมชั่นทำให้มีชีวิตชีวา เว็บไซต์ของ Grant ใช้เลย์เอาต์ที่สะอาดและไม่เกะกะและบล็อคสีเพื่อสร้างเว็บไซต์แอนิเมชั่นที่ดูทันสมัยและทันสมัยอย่างแท้จริง การลงจอดของเว็บไซต์เน้นที่รูปภาพมากกว่าข้อความซึ่งทำให้ปรากฏโดยไม่ต้องละสายตา อย่างไรก็ตาม แต่ละรายการในแกลเลอรีมาพร้อมกับคำอธิบายแบบข้อความเพื่อให้แน่ใจว่ามีความสอดคล้องกันและมีความชัดเจน
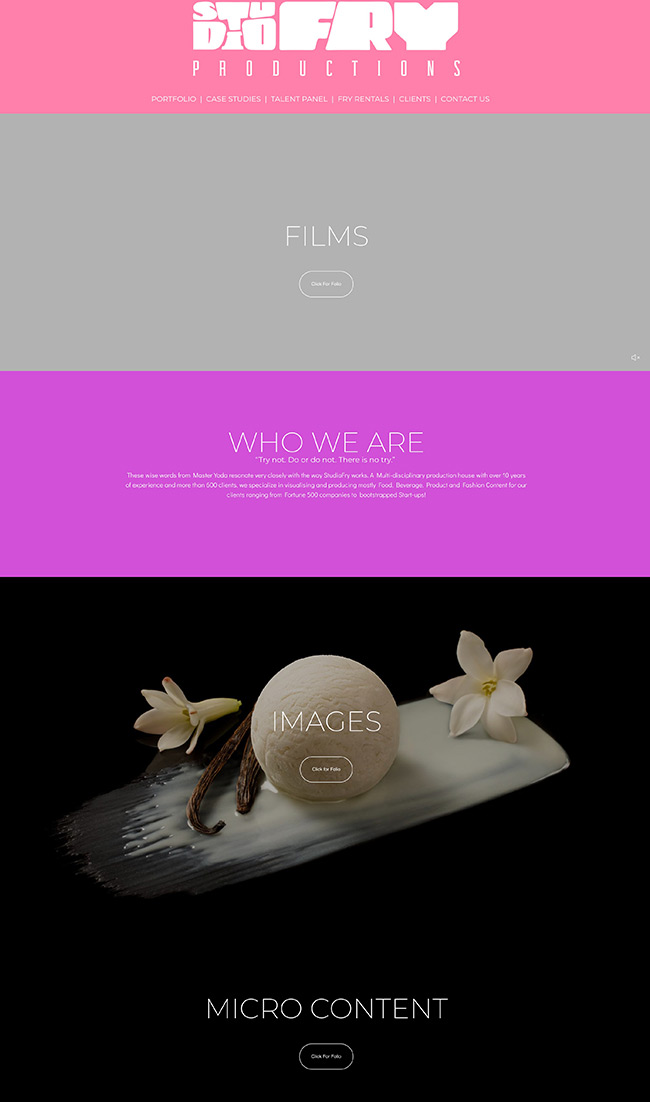
สตูดิโอ ฟราย

Studio Fry เป็นโปรดักชั่นเฮาส์ที่เชี่ยวชาญด้านการแสดงภาพและผลิตเนื้อหาทางการตลาดสำหรับอุตสาหกรรมอาหารและเครื่องดื่มโดยเฉพาะ เช่นเดียวกับเนื้อหาที่พวกเขาสร้าง เว็บไซต์ของ Studio Fry มีชีวิตชีวาและเป็นไดนามิก พวกเขาใช้จานสีที่สดใสเพื่อทำให้เว็บไซต์มีชีวิตชีวา พวกเขายังรวมแบนเนอร์แบบเคลื่อนไหวเพื่อนำพลังงานจลน์และชีวิตมาสู่เว็บไซต์มากขึ้น
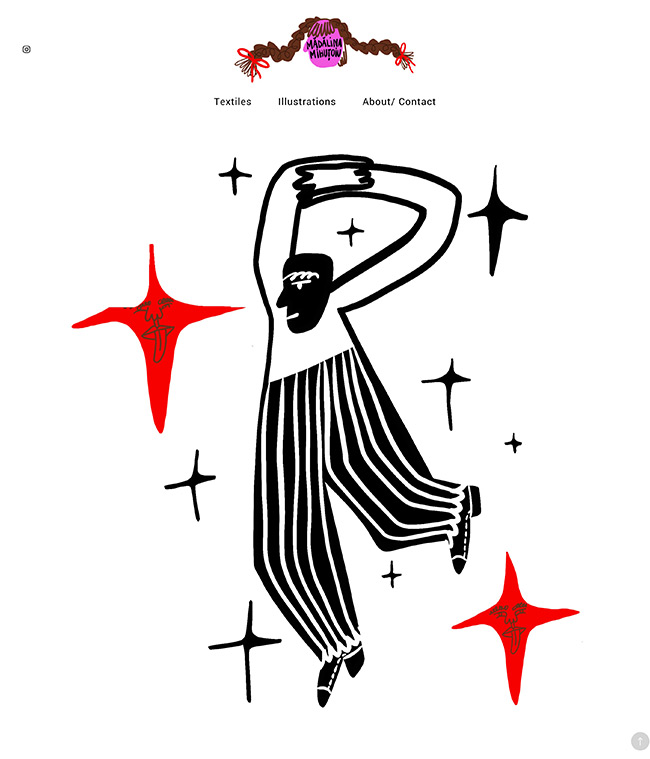
Madalina Mihutoiu

เว็บไซต์ของ Madalina Mihutoiu นั้นเรียบง่ายและเรียบง่าย แต่ใช้ไมโครแอนิเมชั่นเพื่อสร้างไดนามิกและการเคลื่อนไหวในหน้า Landing Page ของเธอ หน้า Landing Page นั้นเรียบง่าย แต่เป็นตัวอย่างที่ยอดเยี่ยมของวิธีที่เว็บไซต์แอนิเมชั่นสามารถใช้ภาพฮีโร่ขนาดใหญ่ภาพเดียวพร้อมไมโครแอนิเมชั่นเพื่อสร้างเอฟเฟกต์ที่สะดุดตาและไม่เหมือนใคร
ทอม ชโรเดอร์
เว็บไซต์ของ Tom Schroeder ใช้โทนสีที่ดูอบอุ่นและเป็นเอิร์ธโทนสำหรับจานสี และแบนเนอร์แบบเคลื่อนไหวที่ให้ความรู้สึกผ่อนคลายสำหรับหน้า Landing Page สิ่งนี้ทำให้เว็บไซต์ของ Tom มีความรู้สึกอบอุ่น แอนิเมชั่นช่วยเพิ่มการเคลื่อนไหวและชีวิต แต่พลังงานนั้นแตกต่างจากตัวอย่างอื่นๆ ของเว็บไซต์แอนิเมชั่นในรายการนี้ เว็บไซต์ของ Tom ให้ออร่าที่ผ่อนคลายและติดดินมากขึ้น ซึ่งมีความทันสมัยแต่ไม่ซับซ้อน
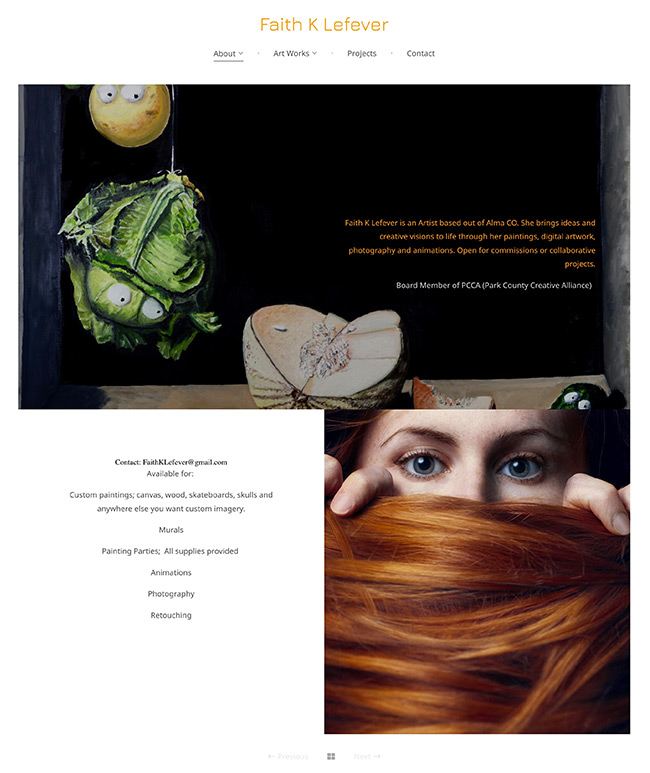
ศรัทธา K Lefever

เว็บไซต์ของ Faith K Lefever เป็นหลักฐานว่ากริดไม่เคยตกเทรนด์เมื่อต้องออกแบบเว็บไซต์ เว็บไซต์ไม่มีองค์ประกอบที่เป็นภาพเคลื่อนไหวบนหน้า Landing Page ศรัทธาส่วนใหญ่ทำให้แอนิเมชั่นของเธอจำกัดอยู่ในแกลเลอรี่ในแฟ้มผลงานของเธอ อนิเมชั่นของเธอนั้นสดใส กล้าหาญ และมีสีสันด้วยความมีชีวิตชีวาของวัยเยาว์ ซึ่งช่วยให้เธอสร้างเว็บไซต์แอนิเมชั่นที่ไม่เกะกะและไม่เกะกะ
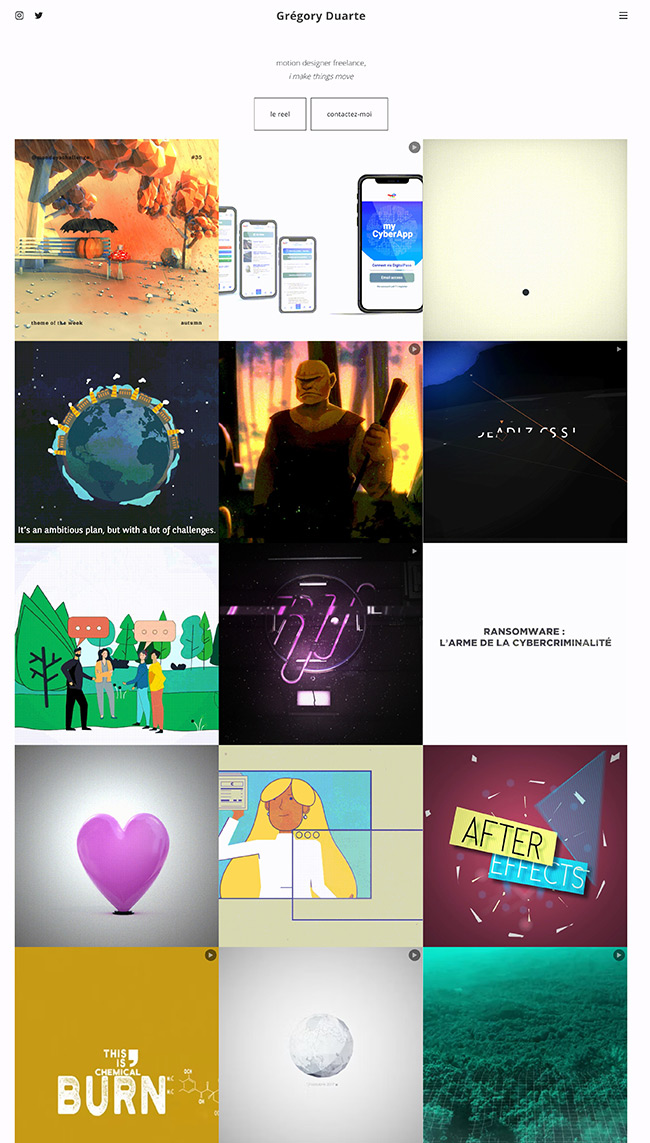
Gregory Duarte

Gregory Duarte เป็นนักออกแบบภาพเคลื่อนไหวอิสระในสวิตเซอร์แลนด์ หน้า Landing Page ของ Gregory ใช้ประโยชน์จากแกลเลอรีสไตล์กริดซึ่งแสดงผลงานของเขาในแอนิเมชั่น รวมถึงแอนิเมชั่น 3 มิติและกราฟิกเคลื่อนไหว หน้า Landing Page ของเขามีสโลแกนว่า "ฉันทำให้สิ่งต่างๆ เคลื่อนไหวในแบบ 2 มิติและ 3 มิติได้" ซึ่งเป็นผลรวมที่ยอดเยี่ยมของงานของเขา รวมทั้งการนำเสนอสั้นๆ สำหรับแฟ้มผลงานของเขา หากคุณกำลังมองหาตัวอย่างเว็บไซต์แอนิเมชั่น 3D เว็บไซต์ของ Gregory เป็นสิ่งที่คุณควรตรวจสอบ!
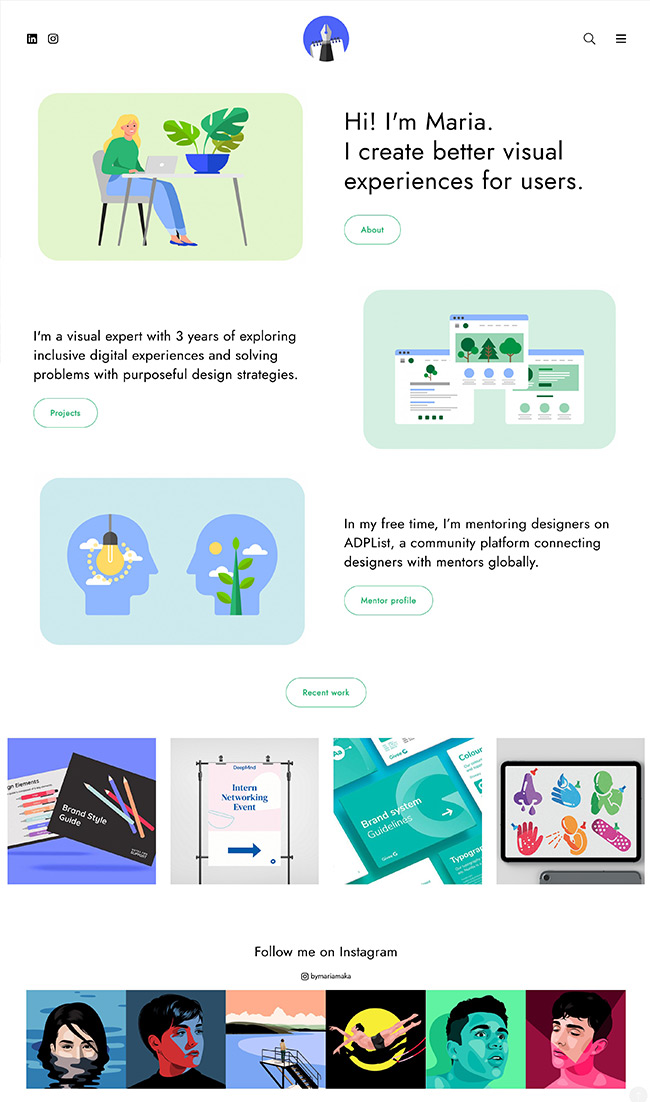
Maria Maka

เว็บไซต์แอนิเมชั่นของ Maria Maka เป็นตัวอย่างที่ดีของวิธีการใช้มินิมัลลิสต์และไมโครแอนิเมชั่นเพื่อสร้างเว็บไซต์ที่มีความสอดคล้อง ทันสมัย และสวยงาม Maria ทำให้การออกแบบโดยรวมของเว็บไซต์ของเธอเรียบง่าย แต่รวมไมโครแอนิเมชั่นไว้ในพื้นที่ต่างๆ เช่น แบบฟอร์มการติดต่อและแกลเลอรีผลงานของเธอ เพื่อให้เว็บไซต์ของเธอมีความทันสมัยเป็นพิเศษและทำให้เว็บไซต์มีความน่าสนใจและน่าดึงดูดยิ่งขึ้น
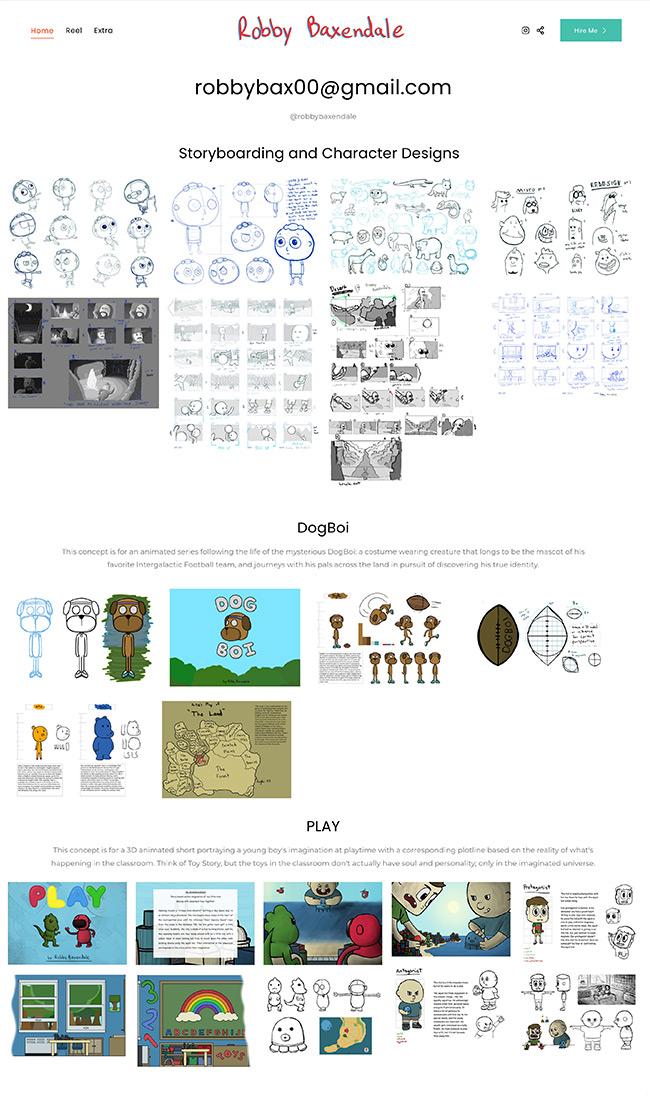
Robby Baxendale

Robby Baxendale เป็นนักสร้างแอนิเมชั่น นักสร้างสตอรี่บอร์ด และคอนเซปต์ของตัวละคร เว็บไซต์ของเขาเน้นที่การทำงาน เขาใช้แกลเลอรี่เพื่อแสดงผลงานของเขาบนหน้า Landing Page เว็บไซต์ของ Robby ใช้ประโยชน์จากลำดับชั้นของภาพและ CTA เพื่อสร้างเว็บไซต์ที่เรียบง่ายแต่ใช้งานได้จริงอย่างแท้จริง เขาเน้นอีเมลของเขาที่ด้านบนของหน้า Landing Page ด้วย CTA เช่น 'จ้างฉัน!' เขาสนับสนุนให้ผู้เยี่ยมชมดำเนินการและจ้างงานของเขา
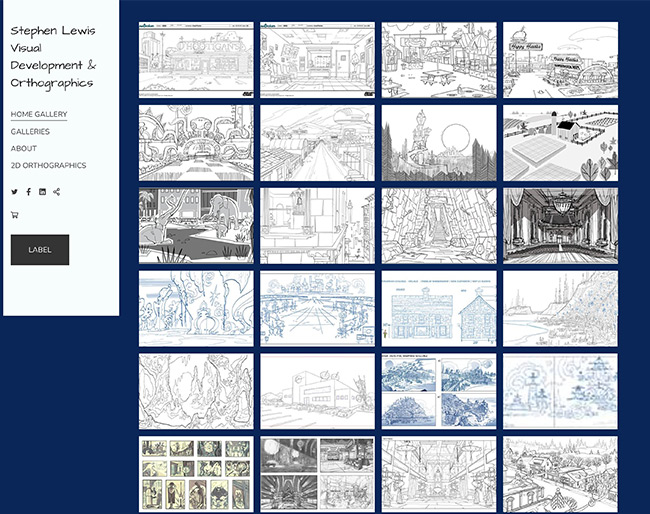
Stephen Lewis

เว็บไซต์แอนิเมชั่นของ Stephen Lewis เป็นอีกตัวอย่างที่ดีว่าทำไมเลย์เอาต์กริดจึงทำงานได้ดีสำหรับพอร์ตโฟลิโอออนไลน์ เมื่อโหลดเว็บไซต์ของเขา เราสามารถเลื่อนดูผลงานของเขาในแกลเลอรีหน้าแรกซึ่งจัดอย่างเป็นระเบียบและเหนียวแน่น เขายังใช้ฟอนต์สไตล์การเขียนด้วยลายมือซึ่งทำงานได้ดีและเหมาะสมกับงานของเขาในฐานะแอนิเมเตอร์ที่ทำงานเกี่ยวกับรายการการ์ตูน
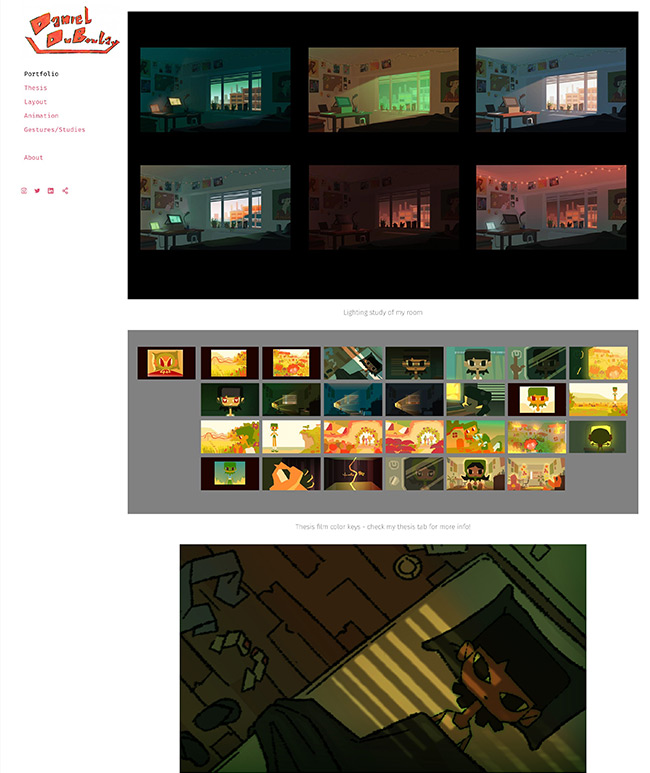
แดเนียล ดูบูเลย์

เว็บไซต์แอนิเมชั่นของ Daniel Duboulay ใช้สีและคอนทราสต์ที่สดใสเพื่อสร้างประสบการณ์หน้า Landing Page ที่น่าสนใจ ความแตกต่างระหว่างพื้นหลังแกลเลอรีสีดำและหน้า Landing Page สีขาวสร้างเอฟเฟกต์ที่น่าประทับใจ เมื่อเลื่อนดูหน้า Landing Page เราได้รับการต้อนรับด้วยงานเพิ่มเติมในสีสดใสที่สร้างประสบการณ์ที่สวยงาม เลย์เอาต์นั้นเรียบง่าย ใช้งานง่าย และใช้งานง่าย ซึ่งเป็นข้อดีอย่างมากสำหรับเว็บไซต์ใดๆ
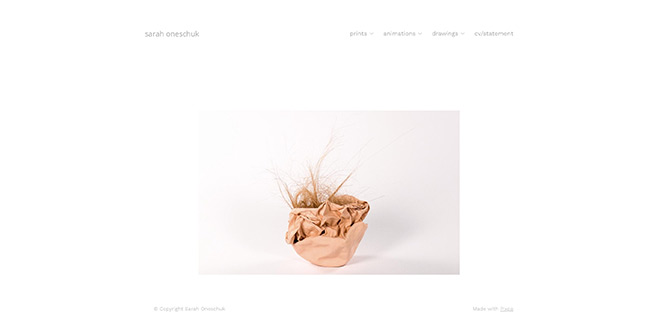
Sarah Oneschuk

Sarah Oneschuk เป็นศิลปินชาวแคนาดาและนักสร้างแอนิเมชั่นสต็อปโมชัน หากคุณกำลังมองหาตัวอย่างเว็บไซต์แอนิเมชั่นมินิมัลลิสต์ เว็บไซต์ของ Sarah เป็นเว็บไซต์ที่คุณต้องลองดู ความเรียบง่ายของพื้นหลังสีขาว สีเทาแบบ understated แบบอักษรตัวพิมพ์เล็ก และรูปภาพหลักที่น่าสนใจ ทำให้เกิดการผสมผสานที่เรียบง่ายแต่ฉุนเฉียว อนิเมชั่นสต็อปโมชันที่แปลกประหลาดของซาร่าห์แต่ส่งผลกระทบยังสะท้อนถึงน้ำเสียงและความรู้สึกที่คล้ายคลึงกันอีกด้วย

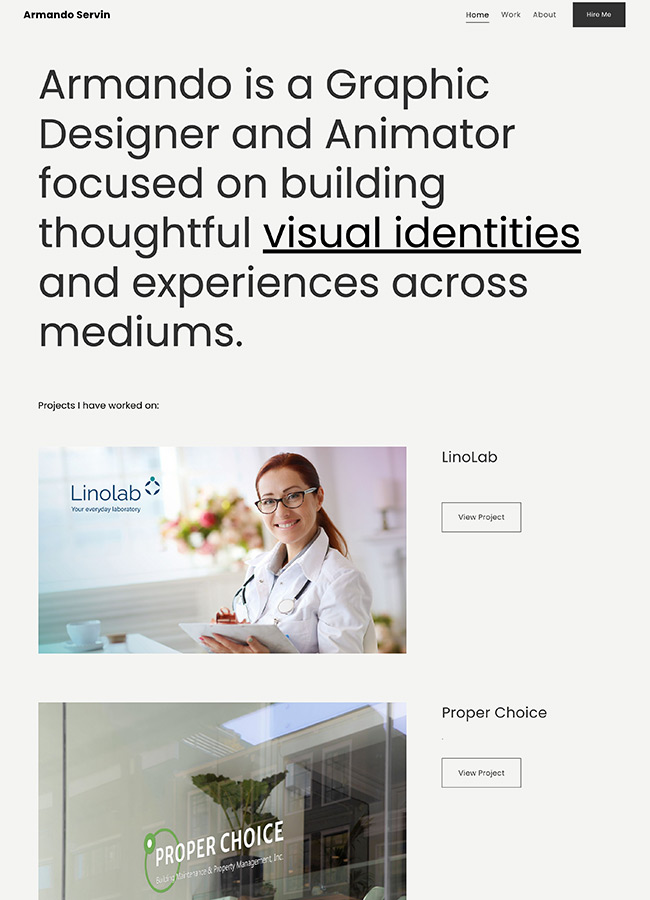
Armando Servin

Armando Servin เป็นนักออกแบบกราฟิกที่มุ่งเน้นการสร้างเอกลักษณ์ทางภาพและประสบการณ์ผ่านสื่อต่างๆ เว็บไซต์ของ Armando มีเอกลักษณ์เฉพาะตัวตรงที่หน้า Landing Page เน้นข้อความมากกว่าซึ่งทำให้โดดเด่น การออกแบบที่เรียบง่ายและการนำทางที่ใช้งานง่ายช่วยให้เว็บไซต์แอนิเมชั่นของ Armando รู้สึกว่าใช้งานได้จริง ใช้งานได้จริง และมีประสิทธิภาพตามวัตถุประสงค์
ลองดูเคล็ดลับ 5 ข้อเหล่านี้เพื่อสร้างเว็บไซต์แอนิเมชั่นที่ยอดเยี่ยม:
- จำไว้เป็นพื้นฐาน
- อย่าสร้างความยุ่งเหยิง
- การโต้ตอบแบบไมโครสามารถจัดเตรียมการโต้ตอบสำหรับเว็บไซต์ของคุณได้
- สร้างหน้า Landing Page แบบไดนามิกเพื่อให้เกิดผลกระทบมากขึ้น
- หน้าจอการโหลดแบบเคลื่อนไหวสามารถช่วยให้คุณอวดทักษะของคุณ
1. จำไว้เป็นพื้นฐาน
เมื่อพูดถึงการออกแบบเว็บไซต์โดยทั่วไป คุณควรคำนึงถึงพื้นฐานอยู่เสมอ ใช้เลย์เอาต์กริด จัดลำดับความสำคัญของลำดับชั้นของภาพ และปฏิบัติตามแนวทางปฏิบัติ UX ที่ดีเสมอเพื่อให้แน่ใจว่าเว็บไซต์ของคุณใช้งานง่ายและนำทางได้ง่าย
บางครั้งเราสามารถปล่อยให้ความคิดสร้างสรรค์ของเราโลดแล่นไปได้ และถึงแม้จะเป็นผลดีต่อนวัตกรรม แต่บางครั้งก็อาจขัดขวางการใช้งานได้ คำนึงถึงผู้ใช้เสมอเมื่อสร้างเว็บไซต์ของคุณเนื่องจาก UX หรือประสบการณ์ของผู้ใช้เป็นหนึ่งในกฎพื้นฐานที่สำคัญที่สุดในการออกแบบเว็บไซต์ ลำดับชั้นของภาพเป็นพื้นฐานอีกอย่างหนึ่ง ซึ่งหมายความว่าองค์ประกอบที่สำคัญที่สุดของเว็บไซต์ของคุณจะต้องเป็นองค์ประกอบที่โดดเด่นที่สุดในหน้าเว็บของคุณเสมอ ตัวอย่างเช่น ในเว็บไซต์แอนิเมชั่นของคุณ เน้นให้เห็นส่วนสำคัญๆ เช่น แกลเลอรีพอร์ตโฟลิโอ ชื่อและรายละเอียด ฯลฯ เลย์เอาต์กริดเป็นพื้นฐานในการออกแบบเว็บเช่นกัน ดังที่เราได้เห็นในตัวอย่างเว็บไซต์แอนิเมชั่นของเราแล้ว เลย์เอาต์กริดสามารถช่วยคุณสร้างเว็บไซต์แอนิเมชั่นที่เป็นระเบียบและไม่เกะกะ
ต่อไปนี้คือหลักการพื้นฐานบางประการของการออกแบบเพื่อช่วยให้คุณเข้าใจถึงความรู้พื้นฐานด้านการออกแบบเพิ่มเติมเมื่อสร้างเว็บไซต์แอนิเมชั่นของคุณ
2. อย่าสร้างความยุ่งเหยิง
น้อยกว่าเสมอเมื่อพูดถึงเว็บไซต์และเว็บไซต์แอนิเมชั่นก็ไม่ต่างกัน ความเรียบง่ายไม่จำเป็นต้องหมายความว่าไม่น่าสนใจหรือดูจืดชืดเสมอไป ความเรียบง่ายสามารถมีบทบาทสำคัญในการช่วยให้คุณปรับปรุงรูปลักษณ์โดยรวมของเว็บไซต์ของคุณและทำให้ใช้งานได้ง่ายยิ่งขึ้น
ความเรียบง่ายยังช่วยให้คุณปรับปรุงลำดับชั้นภาพของเว็บไซต์ของคุณได้อีกด้วย เมื่อคุณมีองค์ประกอบน้อยลง คุณก็จะโฟกัสไปที่องค์ประกอบที่สำคัญที่สุดได้ง่ายขึ้น ลองนึกถึงหน้าแรกของการค้นหาของ Google ที่เกือบจะเรียบง่ายทั้งหมด ยกเว้นโลโก้ Google และแถบค้นหา วิธีนี้จะช่วยเน้นความสนใจของผู้ดูไปยังองค์ประกอบที่สำคัญที่สุดและใช้งานได้จริงของหน้าเว็บ การสร้างเว็บไซต์แอนิเมชั่นที่ไม่เกะกะจะช่วยให้คุณสร้างเว็บไซต์ที่สวยงามได้ โดยเฉพาะอย่างยิ่งหากคุณรวมองค์ประกอบที่เป็นแอนิเมชันด้วย แอนิเมชั่นสามารถครอบงำโฟกัสส่วนใหญ่ได้อย่างง่ายดาย และสร้างเว็บไซต์ที่แออัดและสับสน ดังนั้นการทำให้มั่นใจมากขึ้น แนวทางที่น้อยลงจึงเป็นสิ่งสำคัญ
ลองดูเว็บไซต์แนวมินิมอลที่น่าทึ่งเหล่านี้เพื่อช่วยให้เข้าใจว่าความเรียบง่ายสามารถช่วยคุณในการออกแบบเว็บไซต์ที่ดีได้อย่างไร
3. การโต้ตอบแบบไมโครสามารถจัดเตรียมการโต้ตอบสำหรับเว็บไซต์ของคุณได้
เราได้กล่าวถึงในเคล็ดลับก่อนหน้านี้ว่าการรวมองค์ประกอบที่เป็นภาพเคลื่อนไหวจำนวนมากอาจทำให้เว็บไซต์แอนิเมชั่นของคุณดูแออัดไปหน่อย วิธีที่ดีในการหลีกเลี่ยงก็คือการรวมไมโครอินเทอร์แอกชันและไมโครแอนิเมชันไว้ในเว็บไซต์ของคุณ
เว็บไซต์แอนิเมชั่นบางเว็บไซต์ไม่จำเป็นต้องใหญ่กว่าชีวิตหรือซับซ้อนเหมือนเว็บไซต์แอนิเมชั่นสามมิติ รายละเอียดเล็กๆ น้อยๆ เช่น ไมโครแอนิเมชั่นสำหรับรายการเมนู แอนิเมชั่นโฮเวอร์ และหน้าจอการโหลดแบบไดนามิก สามารถทำสิ่งมหัศจรรย์ในการทำให้เว็บไซต์ของคุณมีอินเทอร์แอกทีฟ ทันสมัย และใช้งานง่ายขึ้น คุณสามารถรวมการโต้ตอบขนาดเล็กในเมนูของคุณหรือผ่านปุ่มบนหน้า Landing Page ของคุณ ไมโครแอนิเมชั่นมีความสำคัญในการให้ข้อเสนอแนะแบบสัมผัสซึ่งทำให้เว็บไซต์แอนิเมชั่นของคุณมีชีวิตชีวาและรู้สึกใช้งานง่ายและมีปฏิสัมพันธ์มากขึ้น!
คำแนะนำทีละขั้นตอนในการสร้างเว็บไซต์ที่ยอดเยี่ยมนี้ยังมีประโยชน์สำหรับคุณในการทำความเข้าใจว่าคุณสามารถสร้างเว็บไซต์ที่สวยงามและเป็นมืออาชีพได้อย่างไร
4. สร้างหน้า Landing Page แบบไดนามิกเพื่อให้เกิดผลกระทบมากขึ้น
หน้า Landing Page เป็นสิ่งแรกที่ทุกคนเห็นเมื่อโหลดเว็บไซต์ของคุณ ดังนั้น การสร้างผลกระทบและดึงดูดความสนใจตั้งแต่เริ่มต้นจึงเป็นเรื่องสำคัญ วิธีนี้จะช่วยให้คุณดึงดูดสายตาของผู้ชมและเพิ่มการมีส่วนร่วม หน้าที่เชื่อมโยงไปถึงเป็นหนึ่งในปัจจัยที่สำคัญที่สุดเมื่อพูดถึงอัตราตีกลับของคุณ หากหน้า Landing Page ของคุณไม่สุภาพหรือไม่ได้รับผลกระทบ ผู้ใช้ก็จะไปต่อและออกจากเว็บไซต์ของคุณ
หน้า Landing Page แบบไดนามิกสามารถรวมองค์ประกอบที่เป็นภาพเคลื่อนไหวหรือการโต้ตอบขนาดเล็กได้ สิ่งเหล่านี้สร้างความรู้สึกของการเคลื่อนไหวและพลังงานที่สามารถช่วยให้คุณทำให้หน้า Landing Page ของคุณมีชีวิตชีวามากขึ้น นอกจากนี้ยังเป็นโอกาสสำหรับคุณในการแสดงทักษะของคุณในฐานะแอนิเมชั่น ไมโครแอนิเมชั่นดังที่เราได้กล่าวไปแล้วยังช่วยส่งเสริมการโต้ตอบได้เป็นอย่างดี หน้า Landing Page เป็นตัวเลือกที่ดีสำหรับแอนิเมชั่นที่ค่อนข้างซับซ้อน ในตัวอย่างเว็บไซต์แอนิเมชั่นของเรา เรามี Tom Schroeder และ Madalina Mihutoiu ที่ใช้องค์ประกอบภาพเคลื่อนไหวขนาดใหญ่บนหน้า Landing Page ซึ่งดึงดูดความสนใจของผู้ชมในทันทีและสร้างความประทับใจ5
5. หน้าจอการโหลดแบบเคลื่อนไหวสามารถช่วยคุณอวดทักษะของคุณ
ที่เดียวที่คุณสามารถเพิ่มองค์ประกอบภาพเคลื่อนไหวในเว็บไซต์ของคุณได้อย่างง่ายดายอยู่ในหน้าจอการโหลด แทนที่จะใช้หน้าจอโหลดที่เรียบง่ายและไม่สร้างสรรค์ คุณสามารถสร้างสรรค์ได้ สร้างไมโครแอนิเมชั่นที่น่าสนใจสำหรับหน้าจอโหลดของคุณ สิ่งนี้สามารถช่วยให้คุณรักษาผู้เยี่ยมชมเว็บไซต์ให้สนใจเว็บไซต์ของคุณและลดอัตราตีกลับของคุณ ซึ่งไม่เพียงแค่ช่วยให้คุณแสดงทักษะด้านแอนิเมชั่นของคุณเท่านั้น แต่ยังช่วยในเรื่อง UX โดยรวมหรือประสบการณ์ผู้ใช้ในไซต์ของคุณอีกด้วย
อย่างไรก็ตาม โปรดจำไว้เสมอว่าเป้าหมายควรเพื่อลดเวลาในการโหลดเว็บไซต์ของคุณ เว็บไซต์แอนิเมชั่นที่มีชิ้นส่วนเคลื่อนไหวหรือองค์ประกอบแบบอินเทอร์แอกทีฟจำนวนมากในเร็ว ๆ นี้อาจจะอืดและโหลดช้า แนวทางปฏิบัติที่ดีในการออกแบบเว็บไซต์ควบคู่ไปกับแนวทางปฏิบัติ SEO ที่ดีสามารถช่วยให้คุณรักษาเวลาในการโหลดเว็บไซต์ของคุณได้อย่างรวดเร็ว เว็บไซต์ Pixpa อิงตามมาร์กอัป HTML ที่สะอาดตาซึ่งช่วยให้เว็บไซต์ของคุณโหลดได้อย่างรวดเร็วทุกครั้ง
ลองอ่านบทความเกี่ยวกับ SEO สำหรับครีเอทีฟโฆษณาเพื่อทำความเข้าใจวิธีเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับเครื่องมือค้นหาและรับรองการเข้าถึงแบบออร์แกนิกได้ดียิ่งขึ้น
บทสรุป
เราหวังว่าเว็บไซต์แอนิเมชั่นเหล่านี้จะสร้างแรงบันดาลใจให้กับคุณ และเคล็ดลับในการสร้างเว็บไซต์เหล่านี้มีประโยชน์และให้ความรู้ เนื่องจากคุณอยู่ที่นี่ คุณอาจสนใจที่จะอ่านบทความของเราเกี่ยวกับซอฟต์แวร์แอนิเมชั่นที่ดีที่สุดในปี 2022 หากแรงบันดาลใจเพิ่มเติมคือสิ่งที่คุณต้องการ เราก็มีให้คุณ ตรวจสอบเว็บไซต์ผลงานของนักวาดภาพประกอบที่น่าทึ่งเหล่านี้!
การสร้างเว็บไซต์แอนิเมชั่นของคุณเองไม่ใช่เรื่องยาก โดยเฉพาะถ้าคุณมีเครื่องมือที่เหมาะสม Pixpa ทำให้การสร้างเว็บไซต์แอนิเมชั่นของคุณเป็นเรื่องง่าย สร้างเว็บไซต์แอนิเมชั่นที่สมบูรณ์ด้วยบล็อก ร้านค้าออนไลน์ แกลเลอรี่ลูกค้า SEO และเครื่องมือทางการตลาด และอื่นๆ ทั้งหมดในที่เดียว! คุณสามารถลงทะเบียนเพื่อทดลองใช้ฟรี 15 วันที่มีคุณสมบัติครบถ้วนและเริ่มสร้างเว็บไซต์แอนิเมชั่นที่น่าทึ่งและเต็มไปด้วยฟีเจอร์ ไม่ต้องใช้บัตรเครดิตในการสมัครและไม่มีค่าใช้จ่ายแอบแฝง สมัครเลย!
คำถามที่พบบ่อย
รูปแบบแอนิเมชั่นที่ดีที่สุดสำหรับเว็บไซต์คืออะไร?
เมื่อสร้างเว็บไซต์แอนิเมชั่น การใส่ไมโครแอนิเมชั่นหรือการโต้ตอบในสถานที่ต่างๆ เช่น รายการเมนู หน้าจอการโหลด ปุ่ม ฯลฯ อาจเป็นประโยชน์อย่างยิ่งที่จะรวมองค์ประกอบภาพเคลื่อนไหวที่สำคัญไว้ในหน้า Landing Page พยายามรวมแอนิเมชั่นเข้ากับการนำทางและองค์ประกอบ UX ของเว็บไซต์เพื่อให้ราบรื่นที่สุด พยายามจัดลำดับความสำคัญของประสบการณ์ผู้ใช้เสมอเมื่อสร้างรูปแบบสำหรับเว็บไซต์แอนิเมชั่นของคุณ เน้นที่ลำดับชั้นของภาพและความง่ายในการนำทาง ตรวจสอบให้แน่ใจด้วยว่าองค์ประกอบที่เป็นภาพเคลื่อนไหวไม่ได้ทำให้เว็บไซต์โหลดช้าเกินไปหรือโหลดช้าเพราะนั่นอาจเป็นอันตรายได้
จะสร้างเว็บไซต์แอนิเมชั่นได้อย่างไร?
คุณสามารถสร้างเว็บไซต์แอนิเมชั่นของคุณเองได้อย่างง่ายดายและไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว Pixpa คือเครื่องมือสร้างเว็บไซต์แบบครบวงจรที่สามารถช่วยคุณสร้างเว็บไซต์แอนิเมชั่นของคุณเองได้อย่างง่ายดายในไม่กี่นาที สิ่งที่คุณต้องทำคือเลือกจากเทมเพลตที่หลากหลายของพิกเซลที่สมบูรณ์แบบ ตอบสนอง และปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ของ Pixpa แล้วเริ่มปรับแต่ง เทมเพลตทั้งหมดสามารถปรับแต่งได้อย่างเต็มที่และสามารถแก้ไขได้ตามความต้องการของคุณโดยใช้โปรแกรมแก้ไขภาพที่ใช้งานง่ายและเครื่องมือสร้างหน้าลากและวาง ด้วยเทมเพลตเว็บไซต์ที่สวยงาม เช่น Sketch, Tone และ Aperture Pixpa สามารถช่วยคุณสร้างเว็บไซต์ที่ไม่เหมือนใครเพื่อแชร์ ขาย และโปรโมตงานของคุณ ทั้งหมดในที่เดียว!
