12+ cele mai bune site-uri web de animație pe care trebuie să le vezi
Publicat: 2022-05-27 Animația în designul site-ului web nu trebuie să se limiteze la portofoliile de animatori, cu toate acestea, dacă sunteți animator sau designer web cu animație ca parte a setului dvs. de abilități, atunci devine și mai important să creați și să animați site-ul web sau să vă încorporați abilitățile de animație în site-ul de portofoliu într-o anumită capacitate, nu doar pentru a-și îmbunătăți atractivitatea estetică, ci și ca o afișare a aptitudinilor tale și a ceea ce ești capabil.
Acest articol este o scufundare profundă în site-urile web de animație și cum să le scoateți în evidență. Avem, de asemenea, câteva dintre alegerile noastre de top pentru cele mai bune site-uri web de animație construite pe Pixpa pentru a vă inspira, precum și câteva sfaturi minunate pentru crearea de site-uri web de animație care să vă ajute să începeți! Deci, haideți să ne scufundăm direct!
De ce să creezi un site web de animație?
Dacă sunteți animator sau designer vizual, site-ul dvs. de animație poate fi locul perfect pentru a vă afișa abilitățile și pentru a oferi vizitatorilor un exemplu vizual despre ceea ce se pot aștepta de la dvs. Deoarece site-ul dvs. de portofoliu online și pagina de destinație sunt primul lucru pe care îl va vedea oricine când vă încarcă site-ul, aceasta este, de asemenea, o oportunitate excelentă de a vă afișa talentele și de a crea o experiență vizuală dinamică, animată, care poate ieși în evidență. Acest lucru vă ajută să creați un impact aproape imediat.
Site-urile web de animație nu trebuie să fie incredibil de complexe și, dacă decideți să includeți elemente animate, nu trebuie să vă fie prea în față sau elaborate. Fie că este un site web simplu cu micro-animații sau site-uri web complexe de animație 3D, animația poate adăuga viață site-ului tău. Detaliile minore și micro-animațiile vă pot ajuta să îmbunătățiți aspectul general și experiența utilizatorului site-ului dvs. și să creșteți interactivitatea.
Interactivitatea în designul site-ului web poate fi utilă în reducerea ratelor de respingere. Rata de respingere este procentul de utilizatori care vă vizitează site-ul și apoi pleacă fără a vizita o a doua pagină sau a interacționa în continuare cu site-ul dvs. Adăugând mai multe elemente animate interactive pe site-ul web al portofoliului dvs. de animații, puteți reduce rata de respingere, vă puteți arăta abilitățile de animație și puteți îmbunătăți experiența generală a utilizatorului, precum și ratele de implicare ale site-ului dvs. Consultați acest articol despre cele mai bune site-uri web din 2022 pentru a înțelege ce face ca un site să fie cu adevărat de succes în 2022!
Pixpa vă poate ajuta să creați un site web de animație uimitor fără efort. Consultați primele 25 de motive pentru care Pixpa este constructorul de site-uri web ales pentru artiști, designeri și profesioniști în creație de pe tot globul! Puteți începe să construiți un site web de animație gratuit astăzi, cu versiunea de încercare gratuită cu funcții complete de 15 zile a Pixpa!
Iată alegerile noastre de top pentru cele mai bune site-uri web de animație construite pe Pixpa!
Grant Davies

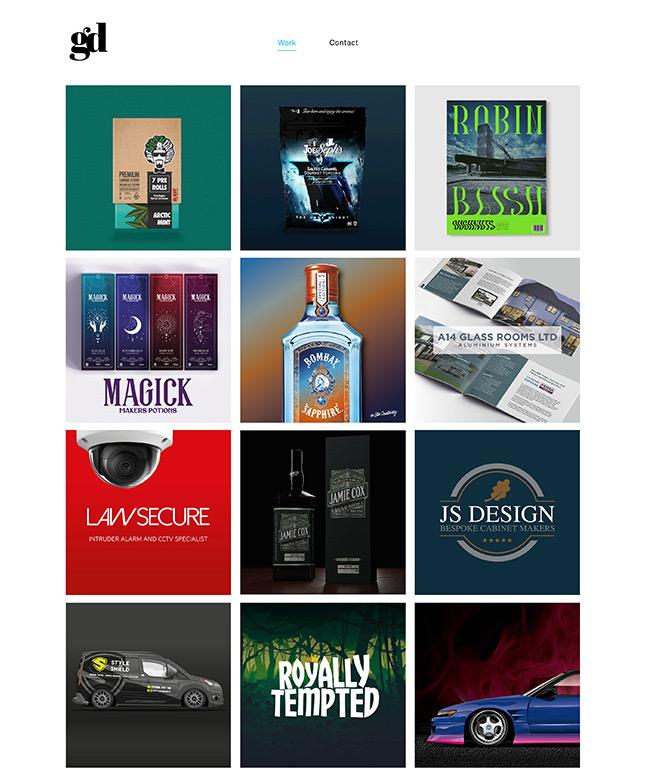
Site-ul web al lui Grant Davies este minimalist și subestimat, dar galeriile animate îi dau viață. Site-ul web al lui Grant folosește un aspect curat și neaglomerat și o blocare a culorilor pentru a crea un site web de animație cu adevărat modern și elegant. Aterizarea site-ului se concentrează mai mult pe imagini decât pe text, ceea ce îl face să iasă în evidență fără a copleși privirea. Cu toate acestea, fiecare articol din galerie vine cu o descriere text pentru a asigura coerența și inteligibilitatea.
Studio Fry

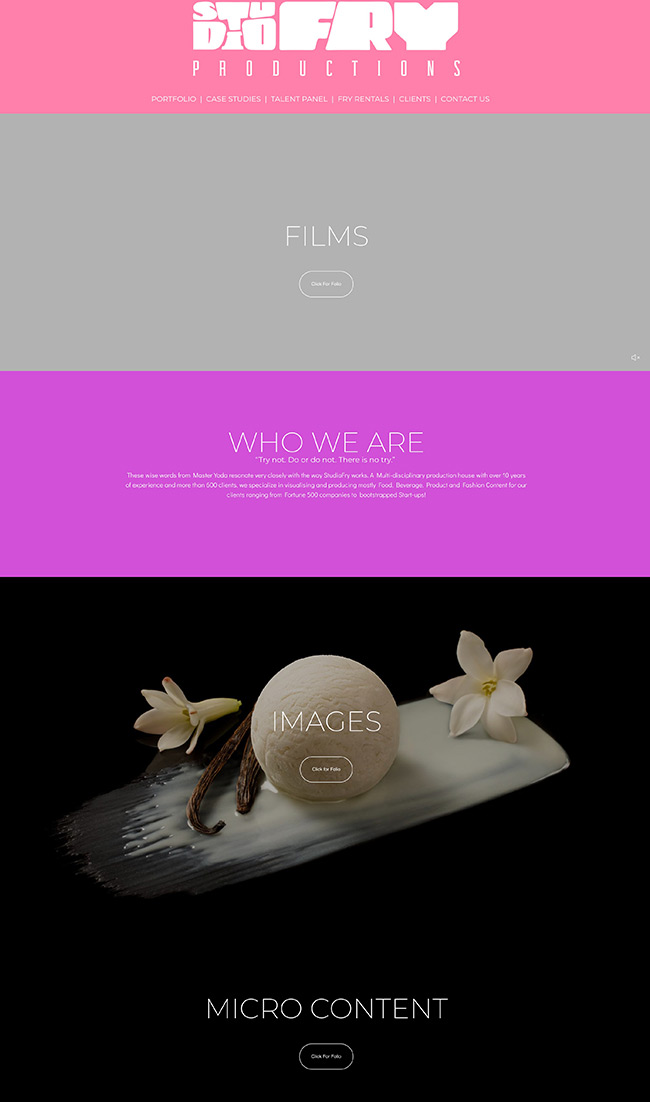
Studio Fry este o casă de producție specializată în vizualizarea și producerea de conținut de marketing în principal pentru industria alimentară și a băuturilor. La fel ca și conținutul pe care îl produc, site-ul Studio Fry este vibrant și dinamic. Ei folosesc o paletă de culori strălucitoare pentru a aduce viață site-ului. De asemenea, încorporează bannere animate pentru a aduce mai multă energie cinetică și viață site-ului.
Mădălina Mihutoiu

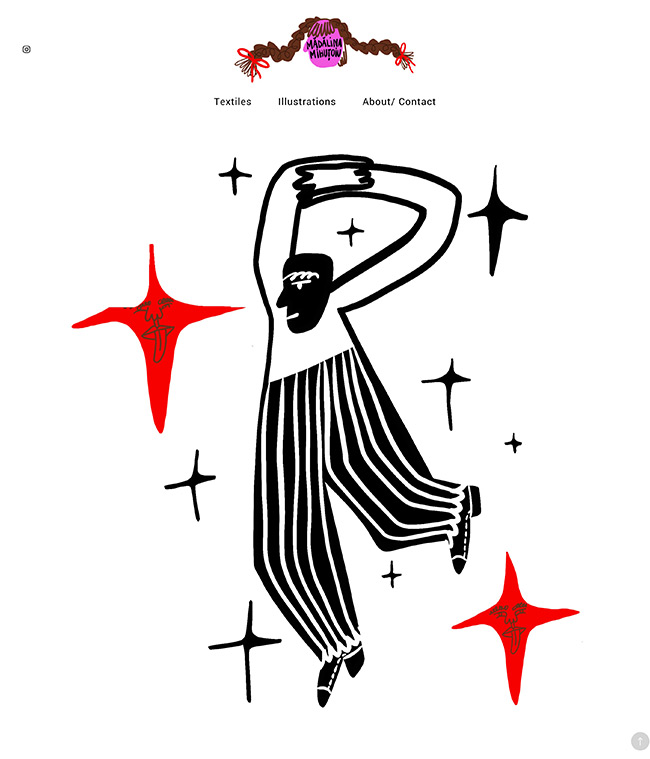
Site-ul Mădălinei Mihutoiu este simplu și minimalist, dar folosește micro-animații pentru a crea dinamism și mișcare în pagina ei de destinație. Pagina de destinație în sine este simplă, dar un exemplu excelent al modului în care site-urile web de animație pot utiliza o singură imagine mare de erou cu micro-animații pentru a crea un efect atrăgător și unic.
Tom Schroeder
Site-ul web al lui Tom Schroeder folosește tonuri calde, pământești pentru paleta de culori și un banner animat liniștitor pentru pagina de destinație. Acest lucru dă site-ului lui Tom un sentiment primitor. Animația adaugă mișcare și viață, dar energia este diferită de unele dintre celelalte exemple de site-uri web de animație din această listă. Site-ul lui Tom emană o aură mai liniștitoare și cu picioarele pe pământ, care este modernă, dar subestimată.
Faith K Fever

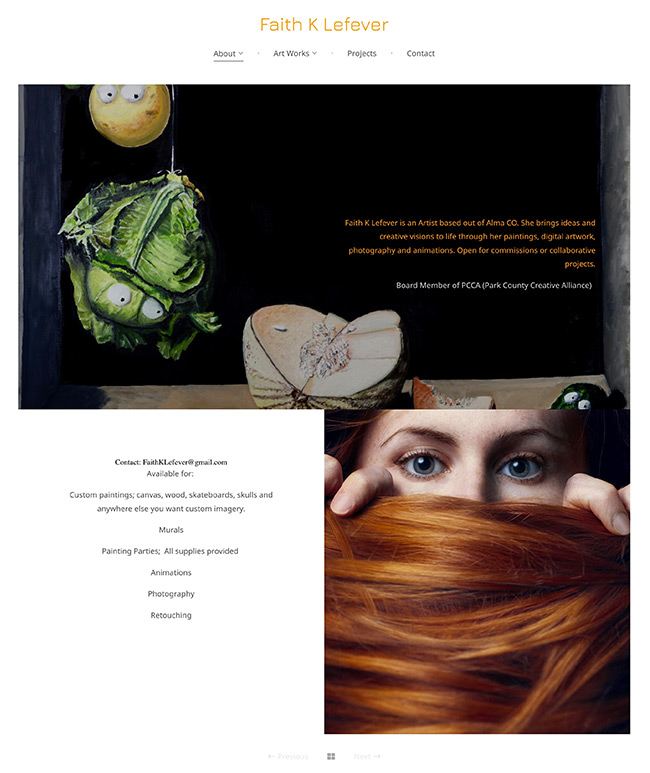
Site-ul web al lui Faith K Lefever este o dovadă că grilele nu se demodează niciodată când vine vorba de design de site-uri web. Site-ul nu include elemente animate pe pagina de destinație. Faith își păstrează animațiile limitate în mare parte la galeriile din portofoliul ei. Animațiile ei sunt luminoase, îndrăznețe și colorate, cu o vibrație tinerească. Acest lucru o ajută să creeze un site web de animație coeziv, fără dezordine.
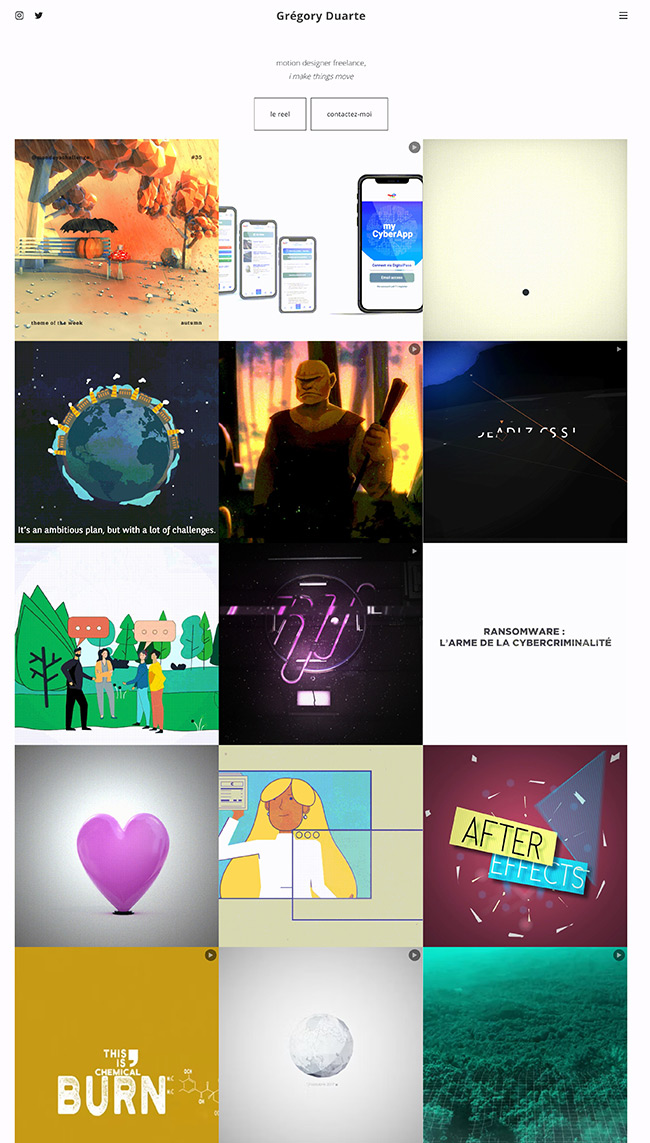
Grigore Duarte

Gregory Duarte este un designer de mișcare independent cu sediul în Elveția. Pagina de destinație a lui Gregory folosește o galerie în stil grilă care afișează lucrările sale în animație, inclusiv animație 3D și grafică în mișcare. Pagina sa de destinație are sloganul „Pot face lucrurile să se miște în 2D și 3D”, care este o rezumare excelentă a muncii sale, precum și o prezentare scurtă pentru portofoliul său. Dacă ați căutat exemple de site-uri web de animație 3D, site-ul lui Gregory este cu siguranță ceva pe care ar trebui să îl verificați!
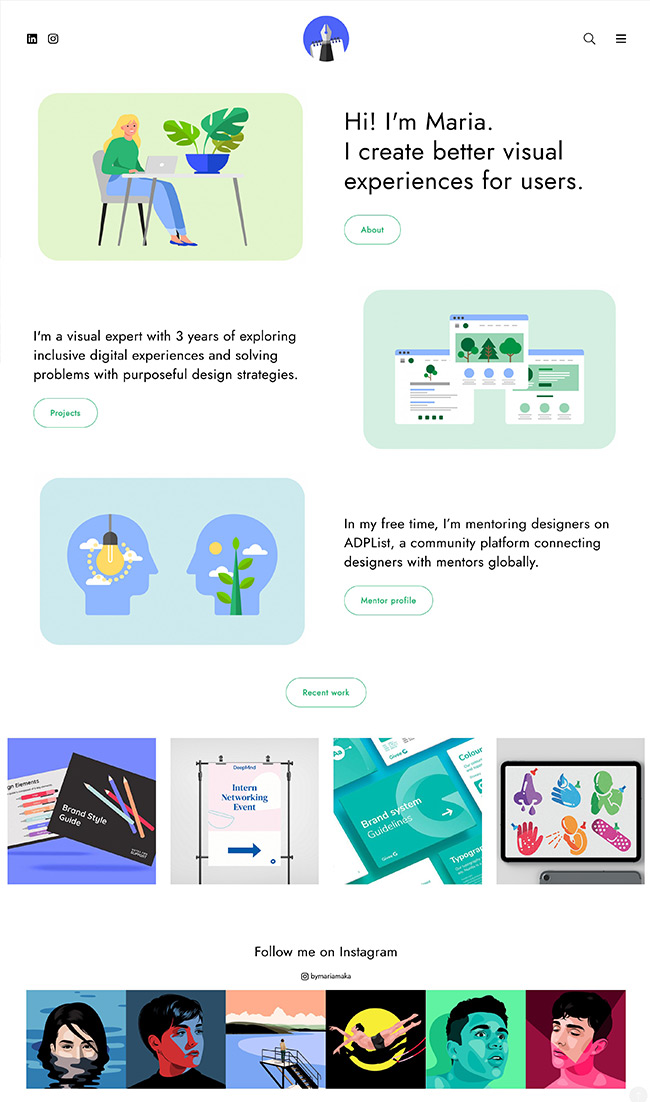
Maria Maka

Site-ul web de animație al Mariei Maka este un exemplu excelent al modului în care minimalismul și microanimația pot fi folosite pentru a crea un site web coeziv, modern și uimitor din punct de vedere vizual. Maria păstrează designul general al site-ului ei simplu, dar încorporează micro animații în domenii precum formularul de contact și galeria de portofoliu pentru a oferi site-ului ei un atractiv mai modern și a-l face mai interesant și mai atractiv.
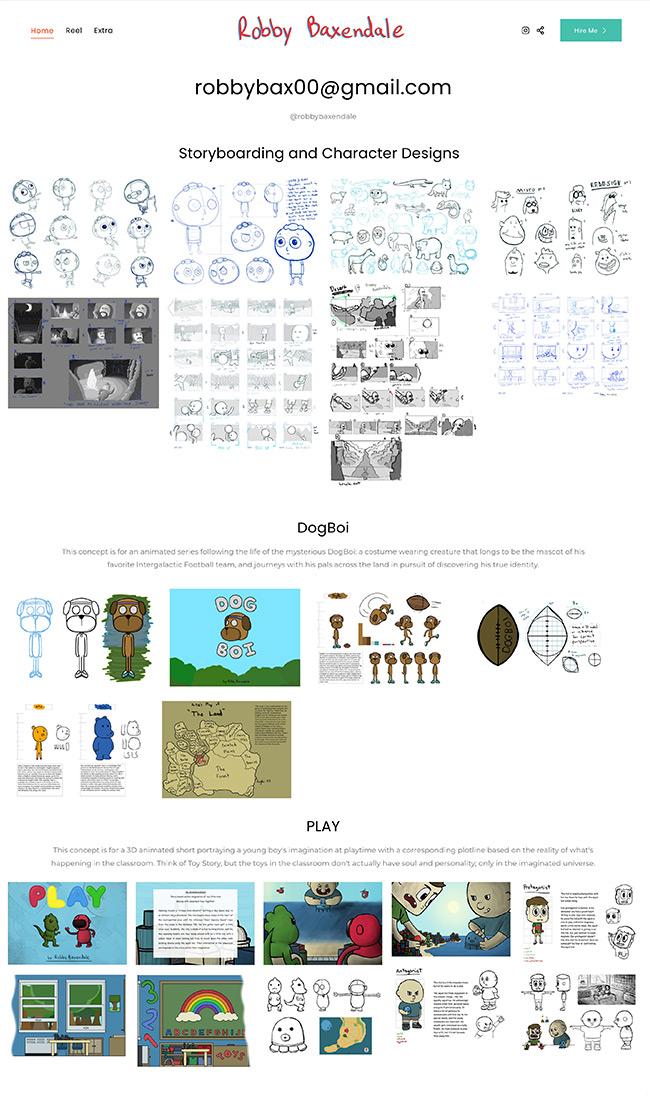
Robby Baxendale

Robby Baxendale este un animator, scenarist și artist de concept de personaje. Site-ul său este axat pe funcționalitate. El folosește galerii pentru a-și afișa lucrările pe pagina de destinație. Site-ul lui Robby folosește excelent ierarhia vizuală și CTA pentru a crea un site web cu adevărat simplu, dar foarte funcțional. El își evidențiază e-mailul în partea de sus a paginii sale de destinație. Cu un CTA de genul „Angajați-mă!” el încurajează vizitatorii să ia măsuri și să-l angajeze pentru munca sa.
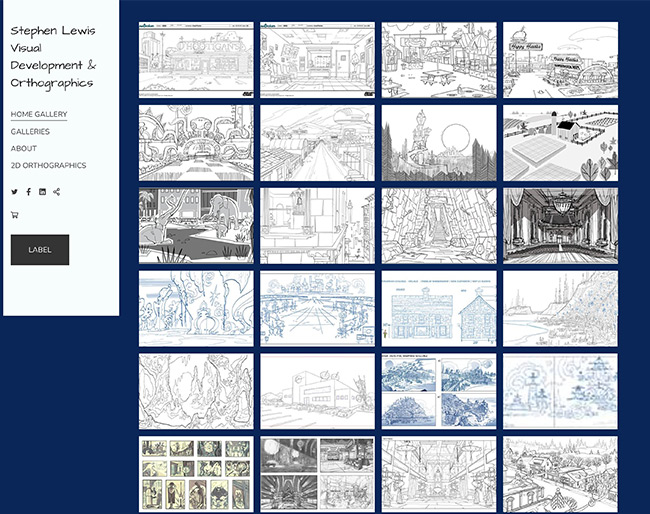
Stephen Lewis

Site-ul web de animație al lui Stephen Lewis este un alt exemplu grozav de motiv pentru care machetele de grilă funcționează atât de bine pentru portofoliile online. Încărcându-și site-ul web, putem derula prin munca lui în galeria paginii sale de pornire, care este organizată într-un mod ordonat și coeziv. El folosește, de asemenea, un font în stilul scris de mână, care funcționează bine și are sens pentru munca sa ca animator care lucrează cu spectacole de desene animate.
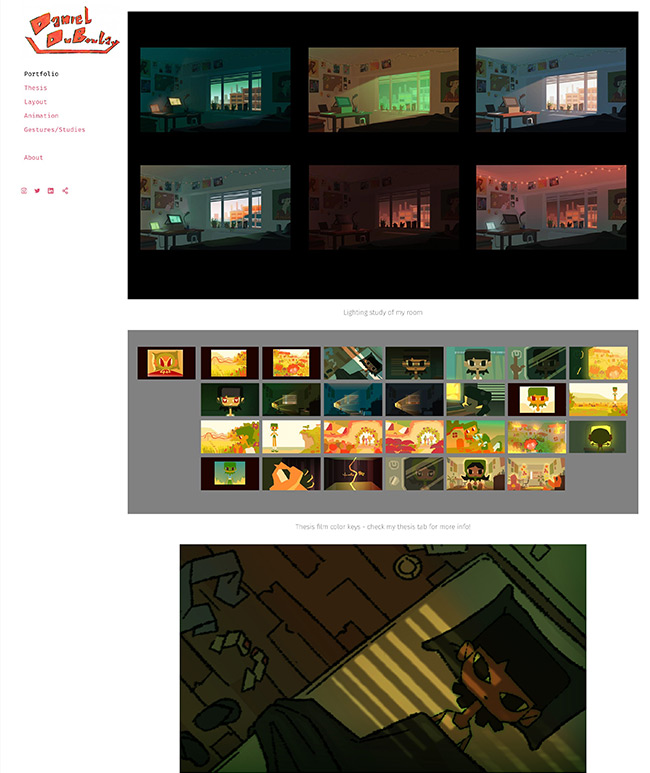
Daniel Duboulay

Site-ul de animație al lui Daniel Duboulay folosește culori vibrante și contrast pentru a crea o experiență interesantă a paginii de destinație. Contrastul dintre fundalul negru al galeriei și pagina de destinație albă creează un efect impresionant. Derulând prin pagina de destinație suntem întâmpinați cu lucrări suplimentare în culori strălucitoare, creând o experiență frumoasă. Aspectul este minimalist, intuitiv și ușor de navigat, ceea ce este un mare plus pentru orice site web.
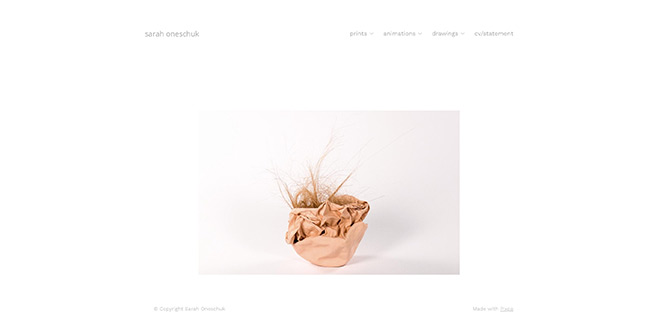
Sarah Oneschuk

Sarah Oneschuk este o artistă canadiană și animatoare stop motion. Dacă căutați exemple de site-uri web de animație minimalistă, atunci site-ul lui Sarah este unul pe care trebuie să îl verificați. Simplitatea fundalului alb, fontul gri subestimat, literele mici și imaginea principală intrigantă creează o combinație simplă, dar emoționantă. Animațiile stop-motion ciudate, dar afective ale lui Sarah reflectă, de asemenea, un ton și o senzație similare.
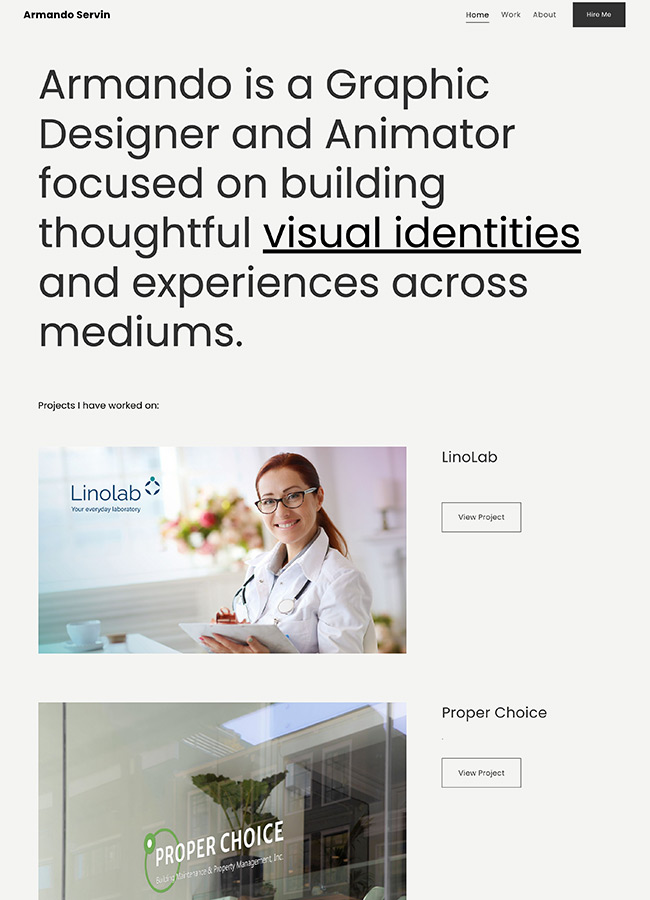
Armando Servin

Armando Servin este un designer grafic care se concentrează pe crearea de identități vizuale și experiențe peste medii. Site-ul lui Armando este unic prin faptul că pagina de destinație este mai concentrată pe text, ceea ce o face să iasă în evidență. Designul simplu și navigarea intuitivă ajută site-ul web de animație al lui Armando să se simtă funcțional, practic și eficient pentru scopul său.

Consultați aceste 5 sfaturi pentru a crea un site web de animație minunat:
- Ține cont de elementele de bază
- Nu crea dezordine
- Micro-interacțiunile pot oferi interactivitate pentru site-ul dvs
- Creați pagini de destinație dinamice pentru mai mult impact
- Ecranele de încărcare animate vă pot ajuta să vă arătați abilitățile
1. Ține cont de elementele de bază
Când vine vorba de design de site-uri web în general, este întotdeauna o idee bună să țineți cont de elementele de bază. Utilizați machete de grilă, acordați prioritate ierarhiei vizuale și respectați întotdeauna bunele practici UX pentru a vă asigura că site-ul dvs. este intuitiv și ușor de navigat.
Uneori ne putem lăsa creativitatea să ne explodeze și, deși acest lucru este bun pentru inovație, uneori poate împiedica utilizarea. Țineți întotdeauna cont de utilizatori atunci când vă creați site-urile web, deoarece UX sau experiența utilizatorului este una dintre cele mai importante reguli de bază ale designului site-urilor web. Ierarhia vizuală este un alt element de bază, ceea ce înseamnă că cele mai importante elemente ale site-ului dvs. trebuie să fie întotdeauna elementul cel mai proeminent de pe pagina dvs. web. De exemplu, în site-ul dvs. de animație, evidențiați vizual părțile importante, cum ar fi galeria portofoliului, numele și detaliile dvs. etc. Aspectele grilei sunt, de asemenea, de bază atunci când vine vorba de design web. După cum am văzut deja în exemplele noastre de site-uri web de animație, aspectul grilă vă poate ajuta să creați un site web de animație organizat, fără dezordine.
Iată câteva dintre principiile de bază ale designului pentru a vă ajuta să perfecționați mai multe cunoștințe de bază de design atunci când vă creați site-ul web de animație.
2. Nu crea dezordine
Mai puțin este întotdeauna mai mult atunci când vine vorba de orice site web, iar site-urile web de animație nu sunt diferite. Minimalismul nu trebuie să însemne întotdeauna neinteresant sau blând, minimalismul poate juca un rol important în a vă ajuta să îmbunătățiți aspectul general al site-ului dvs. și să îl faceți mai intuitiv.
Minimalismul vă poate ajuta, de asemenea, să îmbunătățiți ierarhia vizuală a site-ului dvs. Când ai mai puține elemente, atunci devine mai ușor să te concentrezi asupra celor mai importante. Gândiți-vă la pagina de pornire a căutării Google, care este aproape complet simplă, cu excepția logo-ului Google și a barei de căutare. Acest lucru ajută la concentrarea atenției spectatorului către cel mai important și funcțional element al paginii web. Crearea de site-uri web de animație fără dezordine vă poate ajuta să creați un site web uimitor, mai ales dacă includeți elemente animate. Animațiile pot prelua cu ușurință cea mai mare parte a focalizării și pot crea un site web supraaglomerat și confuz. Prin urmare, este important să asigurați o abordare elegantă, mai puțin este mai mult.
Aruncă o privire la unele dintre aceste site-uri web minimaliste uimitoare pentru a ajuta la înțelegerea modului în care minimalismul te poate ajuta cu bune practici de design de site-uri web.
3. Micro-interacțiunile pot oferi interactivitate pentru site-ul dvs
Am menționat în sfatul anterior că includerea multor elemente animate poate face ca site-ul dvs. de animație să pară puțin supraaglomerat. Ei bine, o modalitate excelentă de a evita acest lucru este prin includerea micro-interacțiunilor și micro-animațiilor în site-ul dvs. web.
Nu toate site-urile web de animație trebuie să fie mai mari decât cele reale sau complexe, cum ar fi site-urile de animație 3D. Detaliile mici, cum ar fi micro-animațiile pentru elementele de meniu, animațiile cu mouse-ul și ecranele de încărcare dinamică pot face minuni în a face site-ul dvs. să pară mai interactiv, modern și ușor de utilizat. Puteți include micro-interacțiuni în meniuri sau prin butoanele de pe pagina de destinație. Micro-animațiile sunt importante pentru a oferi feedback haptic, ceea ce face ca site-ul dvs. de animație să prindă viață și să se simtă mai intuitiv și mai interactiv!
Acest ghid pas cu pas pentru crearea unui site web minunat vă poate fi util și pentru a înțelege cum puteți crea un site web frumos și profesional.
4. Creați pagini de destinație dinamice pentru mai mult impact
Pagina de destinație este primul lucru pe care îl vede oricine când vă încarcă site-ul web și, prin urmare, este important să creați impact și să atrageți atenția de la început. Acest lucru vă va ajuta să atrageți atenția spectatorului și să creșteți implicarea. Pagina de destinație este unul dintre cei mai importanți factori când vine vorba de rata de respingere. Dacă pagina dvs. de destinație este neclară sau nu are impact, utilizatorii vor trece pur și simplu mai departe și vor părăsi site-ul dvs.
Paginile de destinație dinamice pot include unele elemente animate sau micro-interacțiuni. Acestea creează un sentiment de mișcare și energie care vă pot ajuta să vă faceți pagina de destinație mai plină de viață. Sunt, de asemenea, o oportunitate pentru a vă demonstra abilitățile de animator. Micro-animațiile, așa cum am observat deja, sunt, de asemenea, grozave pentru a stimula interactivitatea. Pagina de destinație este, de asemenea, un candidat excelent pentru animații ceva mai elaborate. În exemplele noastre de site-uri web de animație îi avem pe Tom Schroeder și Mădălina Mihutoiu care folosesc elemente animate mari pe paginile lor de destinație care atrage imediat atenția spectatorului și creează o impresie.5.
5. Ecranele de încărcare animate vă pot ajuta să vă arătați abilitățile
Un loc în care puteți adăuga cu ușurință elemente animate în site-ul dvs. este în ecranul de încărcare. În loc de un ecran de încărcare simplu și lipsit de imaginație, poți fi creativ. Creați micro-animații interesante pentru ecranele dvs. de încărcare. Acest lucru vă poate ajuta să păstrați vizitatorii site-ului interesați de site-ul dvs. și să vă reduceți ratele de respingere. Acest lucru nu te poate ajuta doar să-ți arăți abilitățile de animație, ci și să te ajute cu UX-ul general sau experiența utilizatorului site-ului tău.
Cu toate acestea, rețineți întotdeauna că scopul ar trebui să fie reducerea timpilor de încărcare pentru site-ul dvs. Site-urile web de animație care conțin o mulțime de părți mobile sau elemente interactive pot deveni în curând greoaie și devin lente la încărcare. Practicile bune de design web alături de bune practici SEO vă pot ajuta în mare măsură să mențineți timpi de încărcare rapidi pe site-ul dvs. Site-urile Web Pixpa se bazează pe un marcaj HTML curat, care asigură că site-ul dvs. se încarcă rapid de fiecare dată.
Consultați acest articol despre SEO pentru reclame pentru a înțelege mai bine cum vă puteți optimiza site-ul web pentru motoarele de căutare și pentru a vă asigura o acoperire organică bună.
Concluzie
Sperăm că aceste site-uri web de animație v-au inspirat și că aceste sfaturi pentru crearea site-urilor web au fost utile și educative. Deoarece sunteți aici, ați putea fi, de asemenea, interesat să consultați articolul nostru despre cele mai bune software-uri de animație în 2022. Dacă mai multă inspirație este ceea ce căutați, noi vă oferim acoperire. Consultați aceste site-uri web uimitoare de portofoliu de ilustratori!
Crearea propriului site web de animație nu trebuie să fie dificilă, mai ales dacă aveți instrumentele potrivite. Pixpa face construirea site-ului dvs. de animație mai ușoară decât o briză. Creați un site web de animație complet cu un blog, magazin online, galerii pentru clienți, instrumente SEO și de marketing și multe altele - totul într-un singur loc! Vă puteți înscrie pentru o încercare gratuită de 15 zile cu funcții complete chiar acum și puteți începe să construiți un site web de animație uimitor, bogat în funcții. Nu este nevoie de card de credit pentru înscriere și fără taxe ascunse. Inscrie-te acum!
întrebări frecvente
Care este cel mai bun format de animație pentru site-uri web?
Atunci când creați site-uri web de animație, poate fi util să includeți micro-animații sau interacțiuni în locuri precum elemente de meniu, ecrane de încărcare, butoane etc. Elementele animate majore pot fi incluse în pagina de destinație. Încercați să încorporați animație în elementele de navigare și UX ale site-ului web pentru a-l face cât mai ușor posibil. Încercați întotdeauna să acordați prioritate experienței utilizatorului atunci când creați formatul pentru site-ul dvs. de animație, concentrați-vă pe ierarhia vizuală și ușurința de navigare. De asemenea, asigurați-vă că elementele animate nu fac site-ul web prea greoi sau încărcare lentă, deoarece acest lucru poate fi dăunător.
Cum se creează un site web de animație?
Vă puteți crea propriul site de animație cu ușurință și fără a atinge o singură linie de cod. Pixpa este un generator de site-uri web all-in-one care vă poate ajuta să vă creați propriul site de animație fără efort, în câteva minute. Tot ce trebuie să faceți este să alegeți din gama bogată de șabloane Pixpa perfecte, receptive și optimizate pentru dispozitive mobile și să începeți personalizarea. Toate șabloanele sunt complet personalizabile și pot fi modificate în funcție de nevoile dvs. folosind editorul vizual simplu și intuitiv și generatorul de pagini drag and drop. Cu șabloane superbe de site web, cum ar fi Sketch,Tone și Aperture, Pixpa vă poate ajuta să creați un site web unic pentru a vă împărtăși, vinde și promova munca, totul într-un singur loc!
