您必须看到的 12+ 个最佳动画网站
已发表: 2022-05-27 网站设计中的动画不仅限于动画师组合,但是,如果您是动画师或网页设计师,并且将动画作为您技能的一部分,那么创建和动画网站或将您的动画技能整合到您的技能中就变得更加重要投资组合网站不仅可以提高其审美吸引力,还可以展示您的技能和您的能力。
本文深入探讨了动画网站以及如何使它们脱颖而出。 我们还提供了一些在 Pixpa 上构建的最佳动画网站的首选,以激发您的灵感,以及创建动画网站的一些很棒的技巧,以帮助您开始! 所以,让我们潜入水中吧!
为什么要创建动画网站?
如果您是动画师或视觉设计师,那么您的动画网站可能是您展示技能并为访问者提供他们可以从您那里得到什么的视觉示例的理想场所。 由于您的在线作品集网站和登录页面是任何人在加载您的网站时首先看到的内容,因此这也是展示您的才能并创造出能够脱颖而出的动态、动画视觉体验的绝佳机会。 这可以帮助您几乎立即产生影响。
动画网站不需要非常复杂,如果您决定包含动画元素,它们不需要太在您的脸上或复杂。 无论是带有微动画的简单网站还是复杂的 3D 动画网站,动画都能为您的网站增添活力。 小细节和微动画可以帮助您改善网站的整体外观和用户体验,并提高交互性。
网站设计中的交互性有助于降低跳出率。 跳出率是访问您的网站然后离开而不访问第二页或进一步与您的网站互动的用户百分比。 通过向您的动画作品集网站添加更多交互式动画元素,您可以降低跳出率,展示您的动画技能并改善整体用户体验以及网站的参与率。 查看 2022 年最佳网站上的这篇文章,了解是什么让网站在 2022 年真正成功!
Pixpa 可以帮助您轻松创建令人惊叹的动画网站。 查看 Pixpa 成为全球艺术家、设计师和创意专业人士首选网站建设者的 25 大理由! 您可以立即使用 Pixpa 的 15 天全功能免费试用开始构建免费动画网站!
以下是我们在 Pixpa 上构建的最佳动画网站的首选!
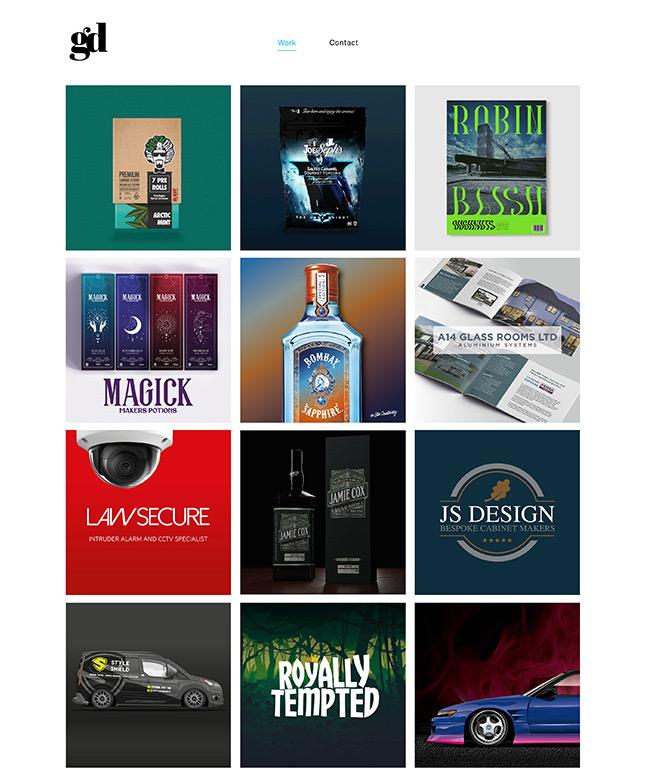
格兰特戴维斯

Grant Davies 网站是极简主义和低调的,但动画画廊却让它栩栩如生。 Grant 的网站利用干净、整洁的布局和色块来创建一个真正现代且外观时尚的动画网站。 该网站的登陆更多地关注图像而不是文本,这使得它在不压倒眼睛的情况下流行起来。 但是,每个图库项目都带有文本描述,以确保连贯性和可理解性。
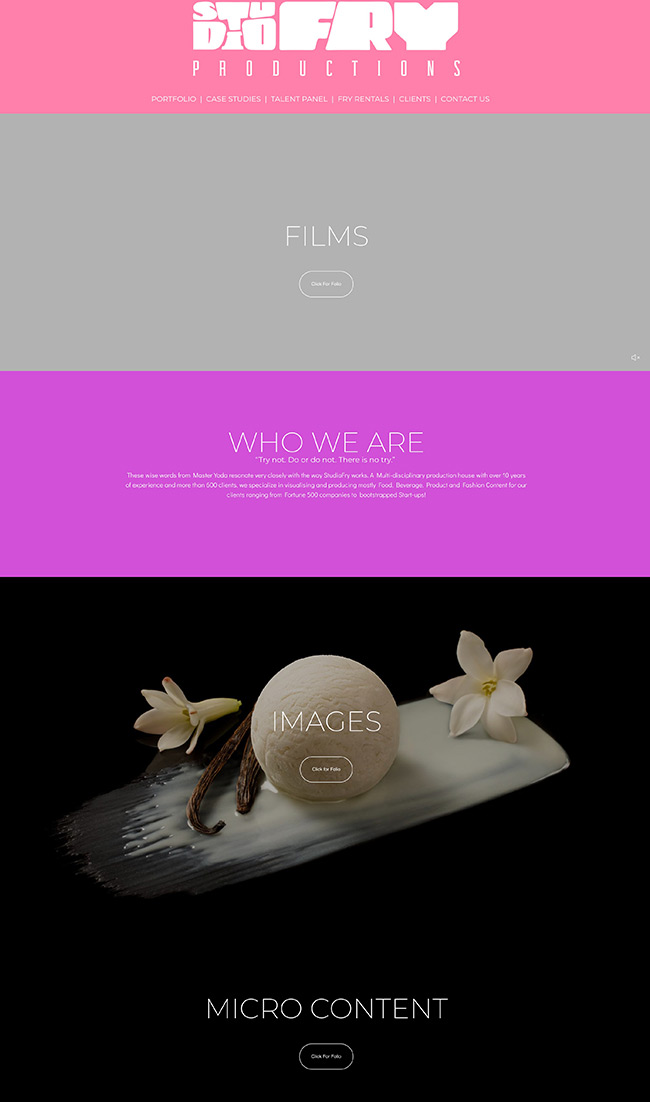
工作室油炸

Studio Fry 是一家专门为食品和饮料行业可视化和制作营销内容的制作公司。 就像他们制作的内容一样,Studio Fry 的网站充满活力和活力。 他们利用明亮的调色板为网站带来活力。 他们还加入了动画横幅,以便为网站带来更多的动能和活力。
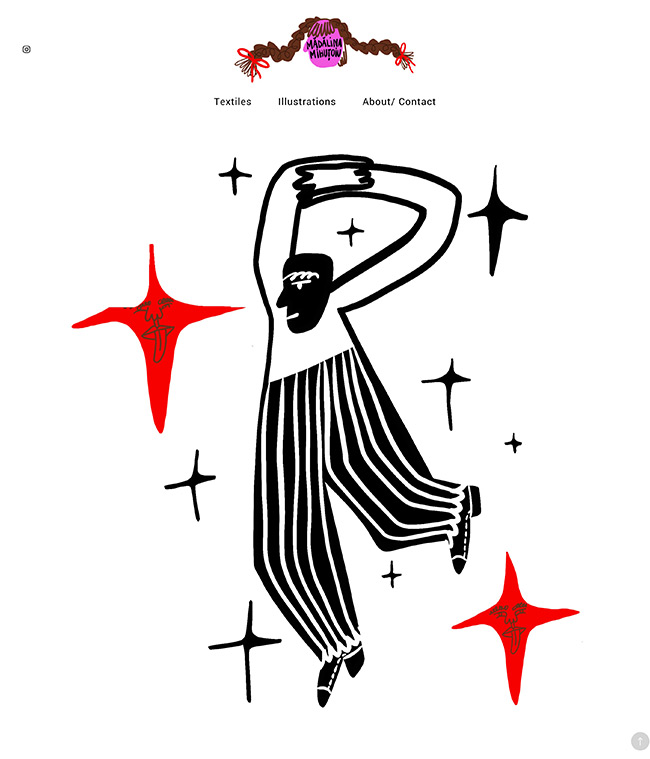
马达琳娜·米胡托尤

Madalina Mihutoiu 的网站简单而简约,但它使用微动画在她的登录页面中创造活力和运动。 登陆页面本身很简单,但却是动画网站如何利用单个大型英雄图像和微动画创建引人注目且独特的效果的一个很好的例子。
汤姆施罗德
Tom Schroeder 的网站使用温暖、朴实的色调作为调色板,并在登录页面使用舒缓的动画横幅。 这给汤姆的网站一种欢迎的感觉。 动画增加了运动和生命,但能量与此列表中的其他一些动画网站示例不同。 汤姆的网站散发出一种更舒缓、更接地气的氛围,现代而低调。
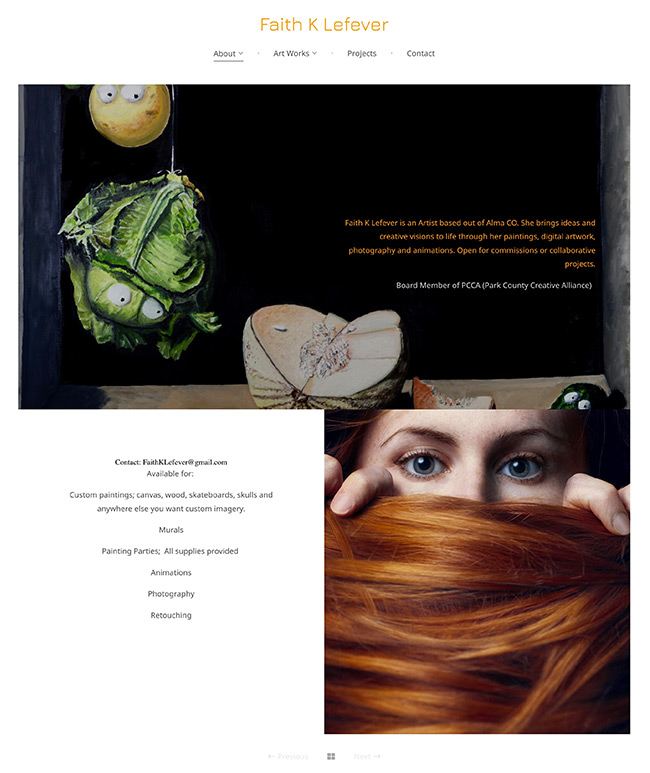
信仰 K 左撇子

Faith K Lefever 的网站证明,在网站设计方面,网格永远不会过时。 该网站不包含登陆页面上的动画元素。 Faith 主要将她的动画限制在她作品集中的画廊中。 她的动画明亮、大胆、色彩缤纷,充满青春活力。 这有助于她创建一个有凝聚力、无杂乱的动画网站。
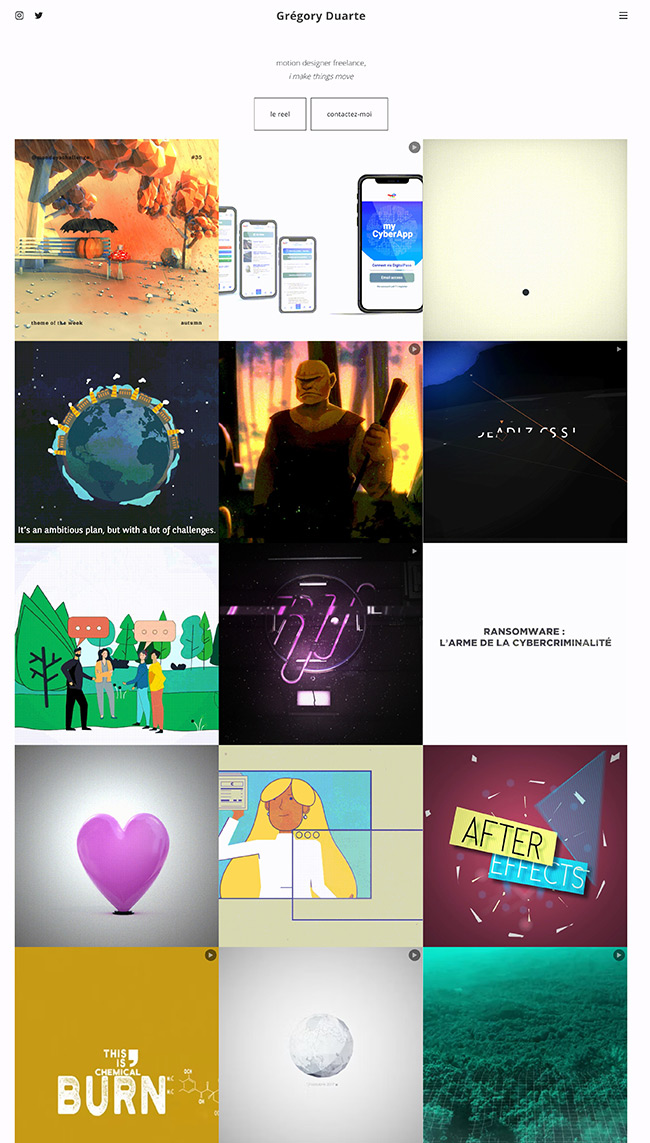
格雷戈里·杜阿尔特

Gregory Duarte 是瑞士的自由运动设计师。 Gregory 的登录页面使用了一个网格风格的画廊,展示了他的动画作品,包括 3D 动画和动态图形。 他的登陆页面有标语“我可以让事物在 2D 和 3D 中移动”,这是对他工作的一个很好的总结,也是他作品集的简短介绍。 如果您一直在寻找 3D 动画网站的示例,Gregory 的网站绝对是您应该查看的东西!
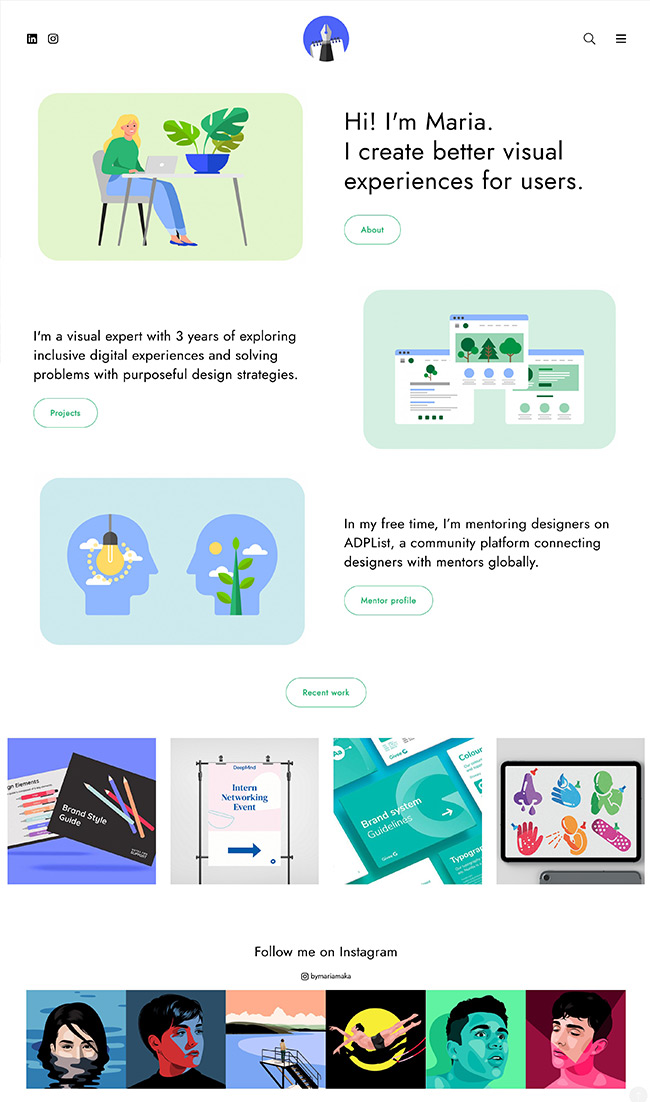
玛丽亚·马卡

Maria Maka 的动画网站是一个很好的例子,它展示了如何使用极简主义和微动画来创建一个有凝聚力、现代且视觉上令人惊叹的网站。 Maria 保持网站的整体设计简单,但在联系表格和她的作品集画廊等区域加入了微动画,为她的网站赋予了额外的现代吸引力,使其更有趣和有吸引力。
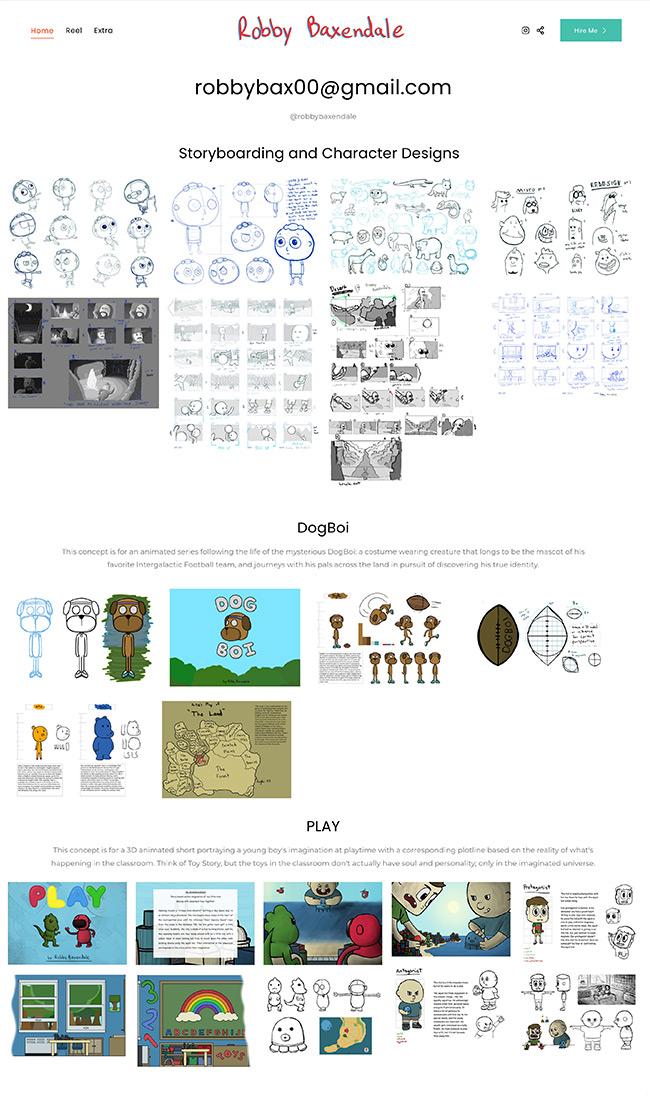
罗比·巴克森代尔

Robby Baxendale 是一位动画师、分镜师和角色概念艺术家。 他的网站专注于功能。 他使用画廊在登陆页面上展示他的作品。 Robby 的网站很好地利用了视觉层次结构和 CTA 来创建一个真正简单但功能强大的网站。 他在登录页面顶部突出显示了他的电子邮件。 使用像“雇用我!”这样的 CTA 他鼓励参观者采取行动并雇用他来完成他的工作。
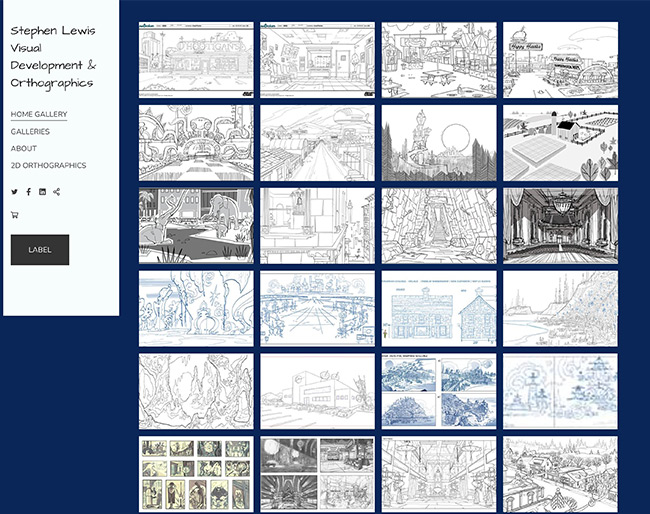
斯蒂芬·刘易斯

Stephen Lewis 的动画网站是另一个很好的例子,说明了为什么网格布局非常适合在线作品集。 加载他的网站,我们可以在他的主页画廊中滚动浏览他的作品,该画廊以有序和有凝聚力的方式组织。 他还使用了一种手写风格的字体,这种字体效果很好,并且对于他作为动画师处理卡通节目的工作很有意义。
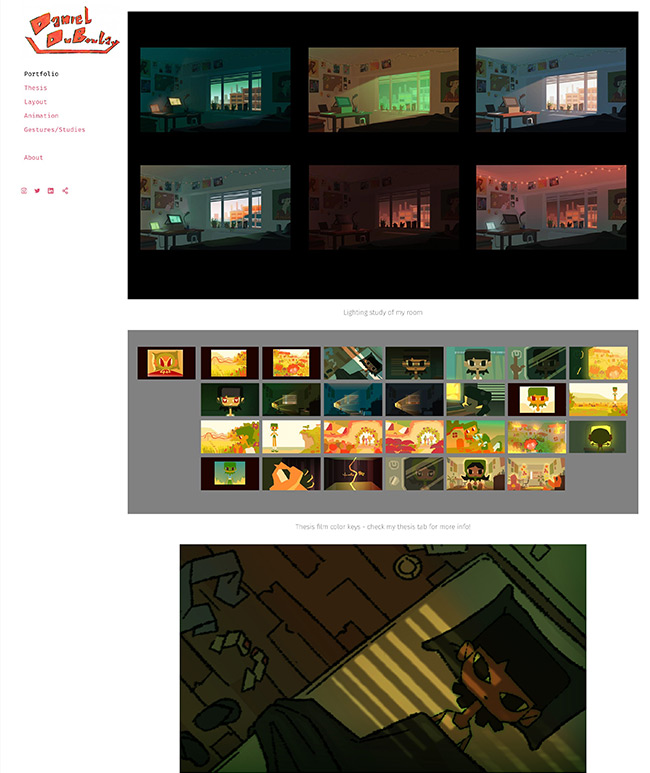
丹尼尔·杜布莱

Daniel Duboulay 的动画网站使用鲜艳的色彩和对比来创造有趣的登陆页面体验。 黑色画廊背景和白色登陆页面之间的对比创造了令人印象深刻的效果。 滚动浏览登陆页面,我们会看到更多鲜艳色彩的作品,创造出美丽的体验。 布局简约、直观且易于浏览,这对任何网站来说都是一大优势。

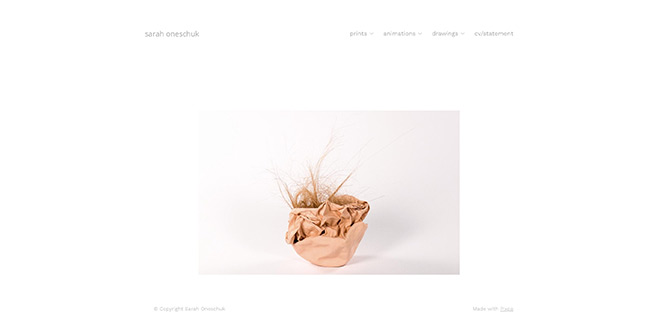
莎拉·奥内舒克

Sarah Oneschuk 是加拿大艺术家和定格动画师。 如果您正在寻找极简动画网站的示例,那么您必须查看 Sarah 的网站。 简洁的白色背景、低调的灰色、小写字体和迷人的主图像,创造了一个简单但令人心酸的组合。 莎拉奇怪但影响深远的定格动画也反映了类似的基调和感觉。
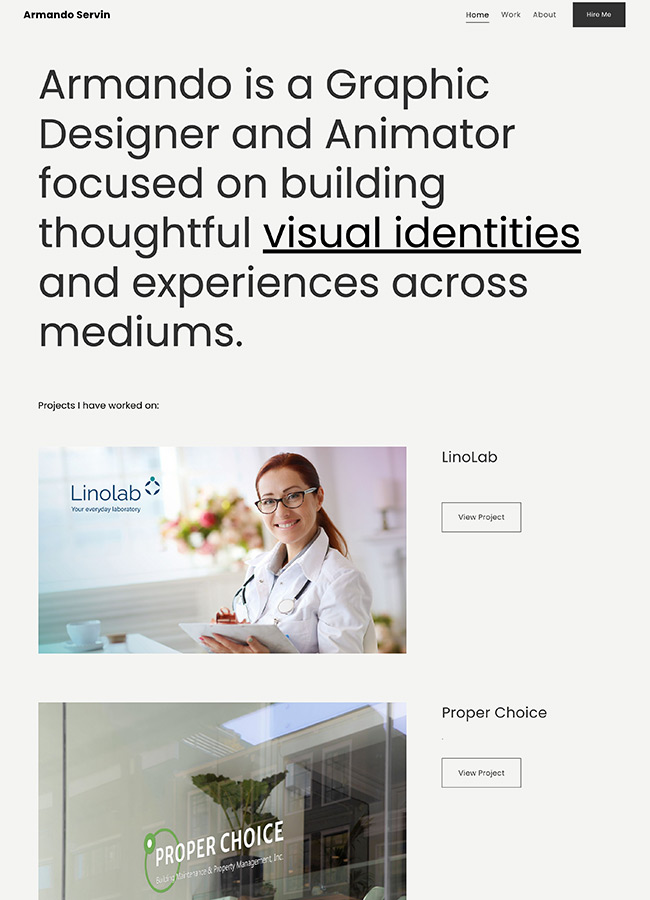
阿曼多·瑟文

Armando Servin 是一位平面设计师,专注于创造跨媒体的视觉身份和体验。 Armando 的网站是独一无二的,因为登录页面更加注重文本,这使其脱颖而出。 简单的设计和直观的导航帮助 Armando 的动画网站感觉其功能性、实用性和高效性。
请查看以下 5 个技巧来创建一个很棒的动画网站:
- 牢记基础知识
- 不要制造混乱
- 微交互可以为您的网站提供交互性
- 创建动态登录页面以获得更大的影响
- 动画加载屏幕可以帮助你炫耀你的技能
1.牢记基础知识
一般来说,当涉及到网站设计时,牢记基础知识总是一个好主意。 使用网格布局,优先考虑视觉层次结构并始终坚持良好的用户体验实践,以确保您的网站直观且易于浏览。
有时我们可以让我们的创造力肆无忌惮,虽然这有利于创新,但有时会妨碍可用性。 在创建网站时始终牢记用户,因为 UX 或用户体验是网站设计最重要的基本规则之一。 视觉层次结构是另一个基础,这意味着您网站中最重要的元素必须始终是您网页上最突出的元素。 例如,在您的动画网站中,以视觉方式突出重要部分,例如您的作品集画廊、您的姓名和详细信息等。网格布局也是网页设计的基础。 正如我们在动画网站示例中已经看到的那样,网格布局可以帮助您创建一个有组织、无杂乱的动画网站。
以下是一些设计的基本原则,可帮助您在创建动画网站时掌握一些更基本的设计知识。
2.不要制造混乱
对于任何网站,少即是多,动画网站也不例外。 极简主义并不总是意味着无趣或乏味,极简主义可以在帮助您改善网站的整体外观和感觉并使其更直观方面发挥重要作用。
极简主义还可以帮助您改善网站的视觉层次结构。 当你的元素更少时,更容易专注于最重要的元素。 想想 Google 的搜索主页,除了 Google 徽标和搜索栏外,它几乎完全是平淡无奇的。 这有助于将查看者的注意力集中在网页中最重要和最实用的元素上。 创建整洁的动画网站可以帮助您创建一个令人惊叹的网站,特别是如果您包含动画元素。 动画可以轻松占据大部分焦点,并创建一个过度拥挤、混乱的网站。 因此,确保采用时尚、少即是多的方法很重要。
查看其中一些令人惊叹的极简主义网站,以帮助了解极简主义如何帮助您获得良好的网站设计实践。
3. 微交互可以为您的网站提供交互性
我们在上一个技巧中提到,包含大量动画元素会导致您的动画网站看起来有点拥挤。 好吧,避免这种情况的一个好方法是在您的网站中包含微交互和微动画。
并非所有动画网站都需要比生活更大或像 3D 动画网站那样复杂。 菜单项的微动画、悬停动画和动态加载屏幕等小细节可以让您的网站看起来更具交互性、现代性和用户友好性。 您可以在菜单中或通过登录页面上的按钮包含微交互。 微动画在提供触觉反馈方面很重要,它使您的动画网站变得生动,感觉更直观和互动!
这个创建一个很棒的网站的分步指南也可以帮助您了解如何创建一个漂亮、专业的网站。
4.创建动态登陆页面以获得更大的影响
登陆页面是任何人在加载您的网站时看到的第一件事,因此,从一开始就产生影响并吸引注意力非常重要。 这将帮助您吸引观众的眼球并提高参与度。 着陆页是影响跳出率的最重要因素之一。 如果您的目标网页平淡无奇或缺乏影响力,那么用户只会继续前进并离开您的网站。
动态登陆页面可以包含一些动画元素或微交互。 这些创造了一种运动感和能量感,可以帮助您使您的目标网页更加生动。它们也是您展示您作为动画师技能的机会。 正如我们已经提到的,微动画也非常适合提高交互性。 登陆页面也是更精细的动画的绝佳候选者。在我们的动画网站示例中,我们有 Tom Schroeder 和 Madalina Mihutoiu,他们在其登陆页面上使用大型动画元素,立即引起观众的注意并产生印象。 5。
5.动画加载屏幕可以帮助你炫耀你的技能
您可以轻松地在网站中添加动画元素的地方之一是加载屏幕。 您可以发挥创意,而不是简单、缺乏想象力的加载屏幕。 为您的加载屏幕创建有趣的微动画。 这可以帮助您保持网站访问者对您的网站感兴趣并降低跳出率。 这不仅可以帮助您展示您的动画技能,还可以帮助您提升网站的整体 UX 或用户体验。
但是,请始终记住,目标应该是缩短网站的加载时间。 具有大量移动部件或交互元素的动画网站很快就会变得笨重并且加载速度变慢。 良好的网页设计实践和良好的 SEO 实践可以大大帮助您保持网站的快速加载时间。 Pixpa 网站基于干净的 HTML 标记,可确保您的网站每次都能快速加载。
查看这篇关于 SEO 的文章,以更好地了解如何针对搜索引擎优化您的网站并确保良好的自然覆盖率。
结论
我们希望这些动画网站对您有所启发,并且这些网站建设技巧对您有所帮助且具有教育意义。 既然您在这里,您可能也有兴趣查看我们关于 2022 年最佳动画软件的文章。如果您正在寻找更多灵感,我们将为您提供服务。 看看这些令人惊叹的插画家作品集网站!
创建您自己的动画网站并不难,尤其是如果您拥有合适的工具。 Pixpa 让构建动画网站变得轻而易举。 创建一个包含博客、在线商店、客户画廊、搜索引擎优化和营销工具等的动画网站——所有这些都在一个地方! 您现在可以注册一个功能齐全的 15 天免费试用版,并开始构建一个功能丰富的令人惊叹的动画网站。 注册不需要信用卡,也没有隐藏费用。 立即注册!
经常问的问题
网站的最佳动画格式是什么?
在创建动画网站时,在菜单项、加载屏幕、按钮等位置包含微动画或交互会很有用。主要的动画元素可以包含在登录页面中。 尝试将动画融入网站的导航和用户体验元素中,以使其尽可能无缝。 在为您的动画网站创建格式时,始终尝试优先考虑用户体验,关注视觉层次结构和易于导航。 还要确保动画元素不会使网站过于笨重或加载缓慢,因为这可能是有害的。
如何创建动画网站?
您可以轻松创建自己的动画网站,而无需编写任何代码。 Pixpa 是一个多合一的网站构建器,可以帮助您在几分钟内轻松创建自己的动画网站。 您需要做的就是从 Pixpa 丰富的像素完美、响应式和针对移动设备优化的模板中挑选并开始定制。 所有模板都是完全可定制的,可以使用简单直观的可视化编辑器和拖放页面构建器根据您的需要进行修改。 借助 Sketch、Tone 和 Aperture 等华丽的网站模板,Pixpa 可以帮助您创建一个独一无二的网站来分享、销售和宣传您的作品——所有这些都在一个地方!
