12+ migliori siti web di animazione che devi vedere
Pubblicato: 2022-05-27 L'animazione nella progettazione di siti Web non deve essere limitata ai portfolio di animatori, tuttavia, se sei un animatore o un web designer con l'animazione come parte delle tue competenze, diventa ancora più importante creare e animare un sito Web o incorporare le tue capacità di animazione nel tuo portfolio in qualche modo non solo per migliorare il suo fascino estetico, ma anche come dimostrazione delle tue competenze e di ciò di cui sei capace.
Questo articolo è un'analisi approfondita dei siti Web di animazione e di come farli risaltare. Abbiamo anche alcune delle nostre migliori scelte per i migliori siti Web di animazione basati su Pixpa per ispirarti, nonché alcuni fantastici suggerimenti per creare siti Web di animazione per aiutarti a iniziare! Quindi, tuffiamoci subito!
Perché creare un sito web di animazione?
Se sei un animatore o un visual designer, il tuo sito Web di animazione può essere il luogo perfetto per mostrare le tue abilità e offrire ai visitatori un esempio visivo di ciò che possono aspettarsi da te. Poiché il sito Web e la pagina di destinazione del tuo portfolio online sono la prima cosa che chiunque vedrà quando caricano il tuo sito Web, questa è anche una grande opportunità per mostrare i tuoi talenti e creare un'esperienza visiva dinamica e animata che può distinguersi. Questo ti aiuta a creare un impatto quasi immediatamente.
I siti Web di animazione non devono essere incredibilmente complessi e se decidi di includere elementi animati, non devono essere troppo invadenti o elaborati. Che si tratti di un semplice sito Web con micro-animazioni o di complessi siti Web di animazione 3D, l'animazione può aggiungere vita al tuo sito Web. Piccoli dettagli e micro-animazioni possono aiutarti a migliorare l'aspetto generale e l'esperienza utente del tuo sito Web e aumentare l'interattività.
L'interattività nella progettazione di siti Web può essere utile per ridurre le frequenze di rimbalzo. La frequenza di rimbalzo è la percentuale di utenti che visitano il tuo sito e poi se ne vanno senza visitare una seconda pagina o interagire ulteriormente con il tuo sito web. Aggiungendo più elementi interattivi e animati al tuo sito web del portfolio di animazione puoi ridurre la frequenza di rimbalzo, mostrare le tue capacità di animazione e migliorare l'esperienza utente complessiva e i tassi di coinvolgimento del tuo sito web. Dai un'occhiata a questo articolo sui migliori siti web del 2022 per capire cosa rende un sito web davvero di successo nel 2022!
Pixpa può aiutarti a creare un fantastico sito Web di animazione senza sforzo. Scopri i 25 principali motivi per cui Pixpa è il costruttore di siti Web scelto da artisti, designer e professionisti creativi di tutto il mondo! Puoi iniziare a creare un sito Web di animazione gratuito oggi con la prova gratuita di 15 giorni di Pixpa con tutte le funzionalità!
Ecco le nostre migliori scelte per i migliori siti Web di animazione basati su Pixpa!
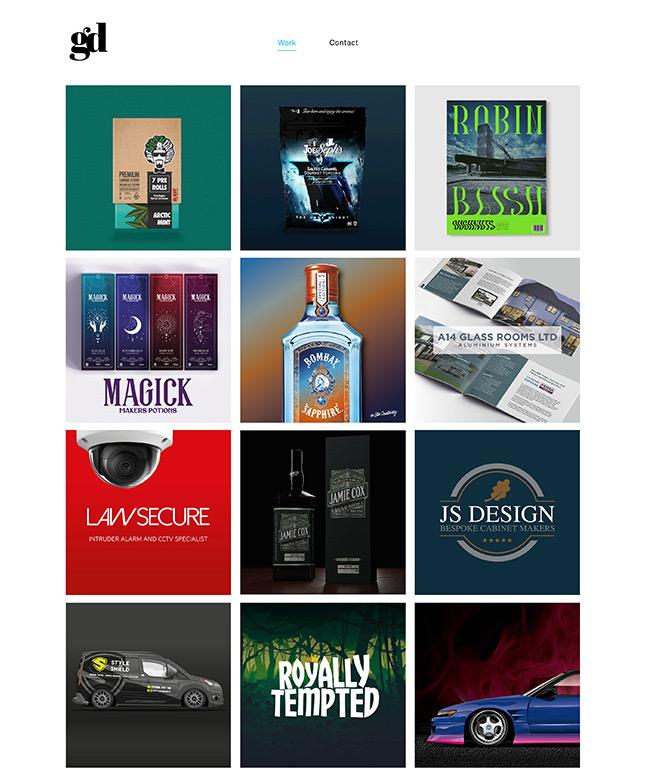
Concessione Davies

Il sito Web di Grant Davies è minimalista e discreto, ma le gallerie animate lo danno vita. Il sito Web di Grant utilizza un layout pulito e ordinato e il blocco dei colori per creare un sito Web di animazione dall'aspetto davvero moderno ed elegante. L'atterraggio del sito Web si concentra più sulle immagini che sul testo, il che lo fa apparire senza sovraccaricare l'occhio. Tuttavia, ogni elemento della galleria viene fornito con una descrizione testuale per garantire coerenza e intelligibilità.
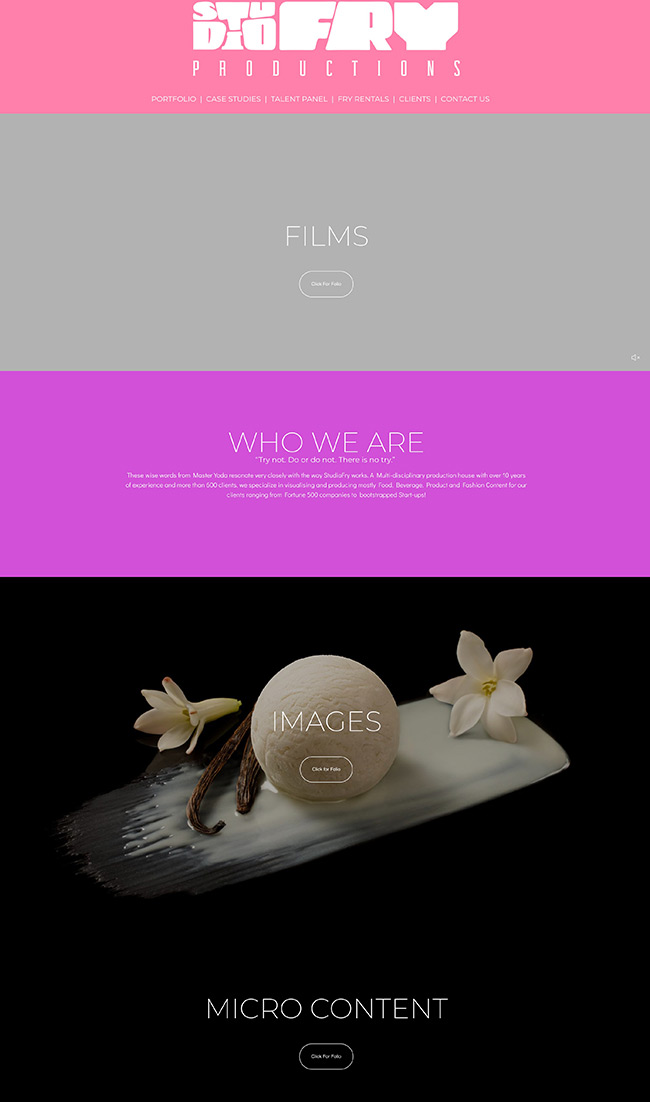
Studio Fritto

Studio Fry è una casa di produzione specializzata nella visualizzazione e produzione di contenuti di marketing principalmente per l'industria alimentare e delle bevande. Proprio come i contenuti che producono, il sito Web di Studio Fry è vivace e dinamico. Utilizzano una tavolozza di colori brillante per dare vita al sito web. Incorporano anche banner animati per portare più energia cinetica e vita al sito web.
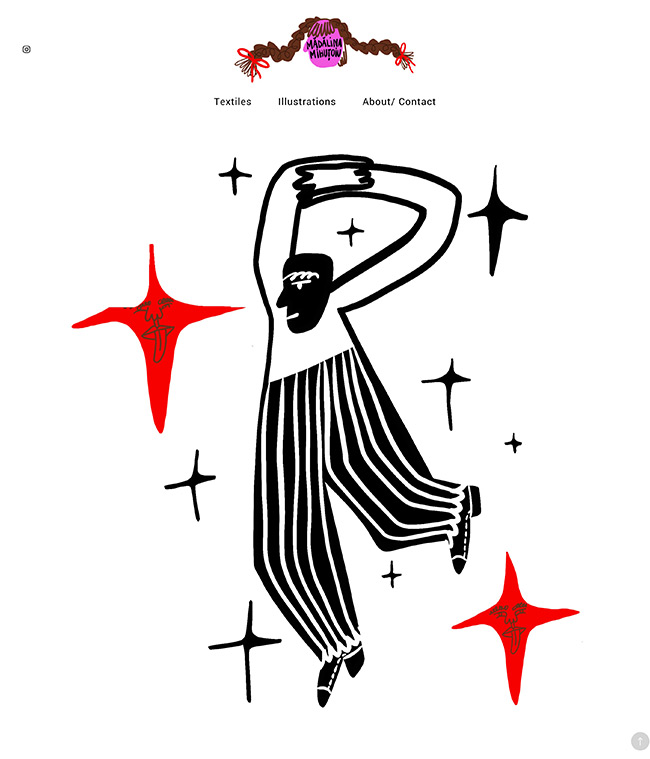
Madalina Mihutoiu

Il sito web di Madalina Mihutoiu è semplice e minimalista ma utilizza micro-animazioni per creare dinamismo e movimento nella sua landing page. La pagina di destinazione stessa è semplice ma un eccellente esempio di come i siti Web di animazione possono utilizzare un'unica grande immagine di eroe con micro-animazioni per creare un effetto accattivante e unico.
Tom Schroeder
Il sito Web di Tom Schroeder utilizza toni caldi e terrosi per la tavolozza dei colori e un rilassante banner animato per la pagina di destinazione. Questo dà al sito web di Tom un'atmosfera accogliente. L'animazione aggiunge movimento e vita, ma l'energia è diversa da alcuni degli altri esempi di siti Web di animazione in questo elenco. Il sito web di Tom emana un'aura più rilassante e con i piedi per terra, moderna ma sobria.
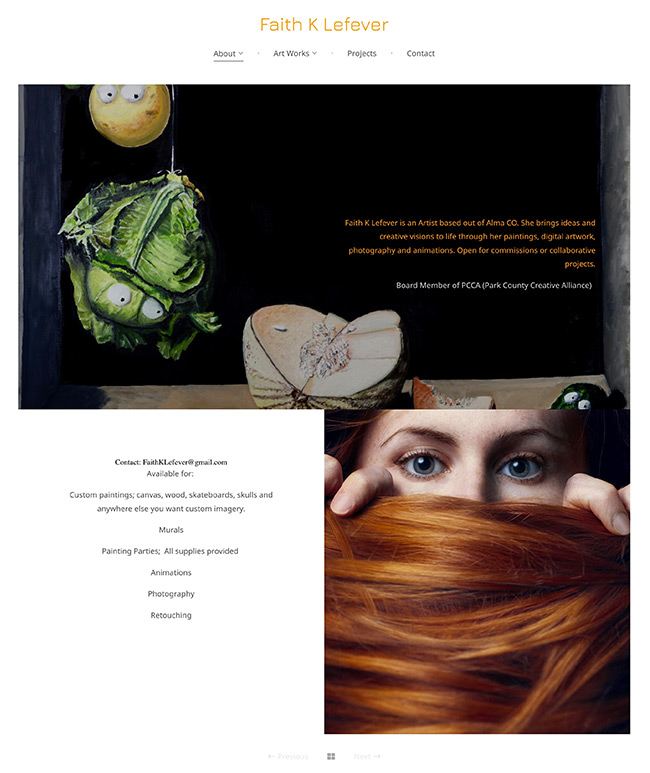
Fede K Lefever

Il sito Web di Faith K Lefever è la prova che le griglie non passano mai di moda quando si tratta di progettazione di siti Web. Il sito Web non include elementi animati nella pagina di destinazione. Faith mantiene per lo più le sue animazioni limitate alle gallerie nel suo portfolio. Le sue animazioni sono luminose, audaci e colorate con una vibrazione giovanile. Questo la aiuta a creare un sito Web di animazione coeso e privo di ingombri.
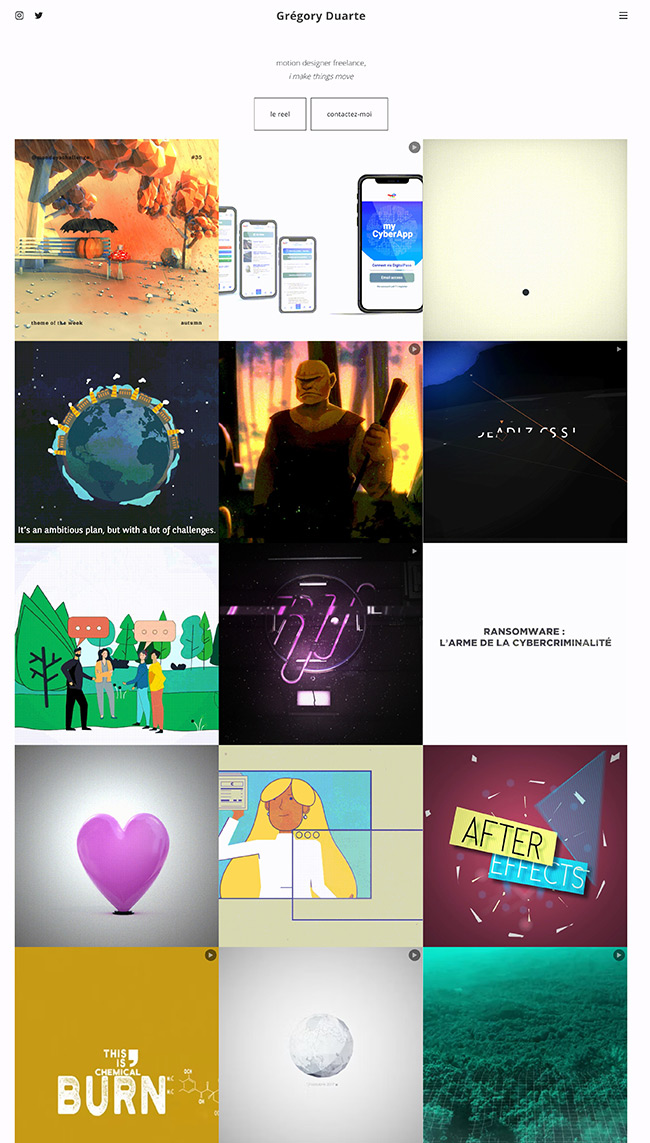
Gregorio Duarte

Gregory Duarte è un motion designer freelance con sede in Svizzera. La pagina di destinazione di Gregory fa uso di una galleria in stile griglia che mostra il suo lavoro in animazione, inclusa l'animazione 3D e la grafica animata. La sua pagina di destinazione ha lo slogan "Posso far muovere le cose in 2D e 3D", che è una grande sintesi del suo lavoro e una breve presentazione per il suo portfolio. Se stai cercando esempi di siti Web di animazione 3D, il sito Web di Gregory è sicuramente qualcosa che dovresti controllare!
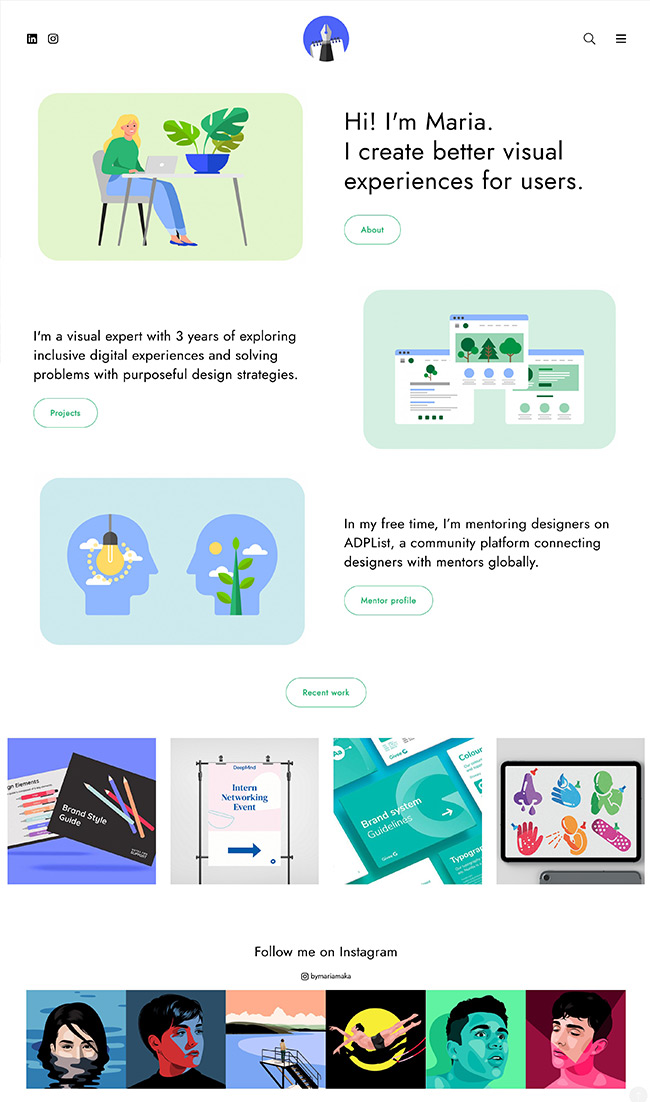
Maria Maka

Il sito Web di animazione di Maria Maka è un ottimo esempio di come il minimalismo e la micro animazione possono essere utilizzati per creare un sito Web coeso, moderno e visivamente sbalorditivo. Maria mantiene semplice il design generale del suo sito Web, ma incorpora micro animazioni in aree come il modulo di contatto e la sua galleria di portfolio per conferire al suo sito Web un aspetto più moderno e renderlo più interessante e attraente.
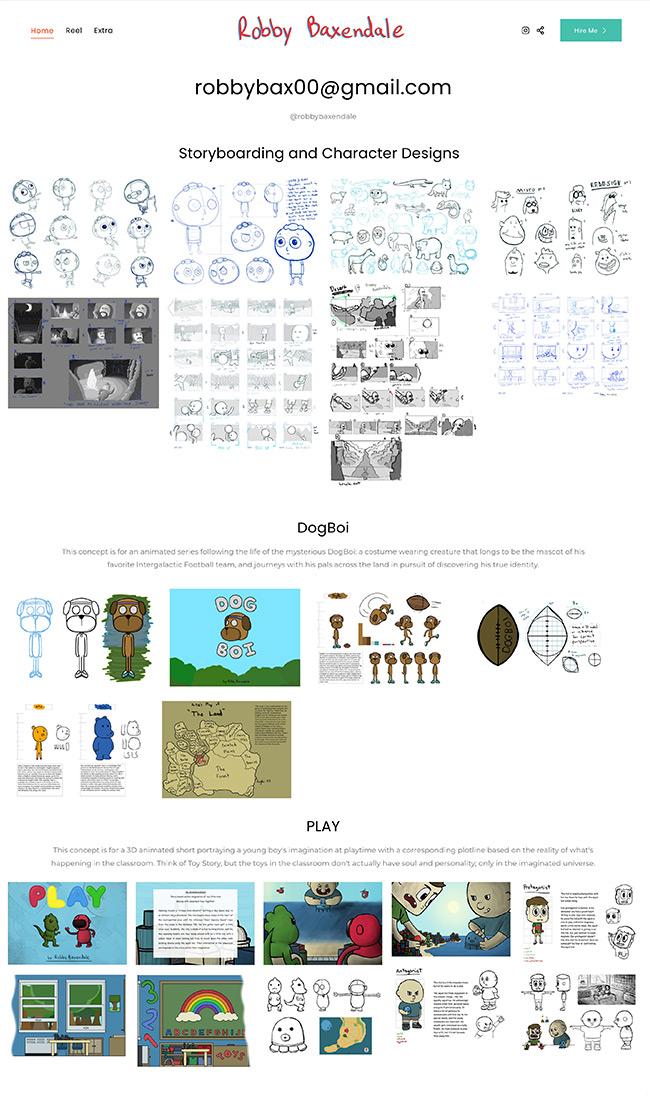
Robby Baxendale

Robby Baxendale è un animatore, storyboarder e concept artist. Il suo sito web è incentrato sulla funzionalità. Usa le gallerie per mostrare il suo lavoro sulla pagina di destinazione stessa. Il sito Web di Robby fa un uso eccellente della gerarchia visiva e delle CTA per creare un sito Web davvero semplice ma molto funzionale. Evidenzia la sua email nella parte superiore della sua pagina di destinazione. Con una CTA come "Assumimi!" incoraggia i visitatori ad agire e ad assumerlo per il suo lavoro.
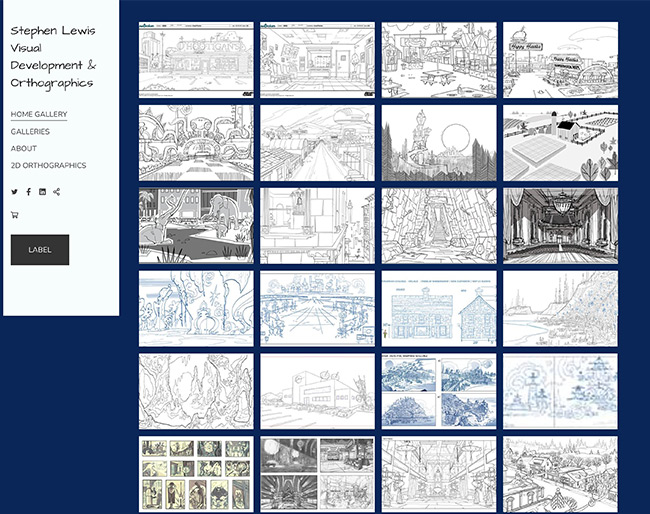
Stefano Lewis

Il sito Web di animazione di Stephen Lewis è un altro ottimo esempio del perché i layout della griglia funzionano così bene per i portafogli online. Caricando il suo sito possiamo scorrere il suo lavoro nella gallery della sua homepage che è organizzata in modo ordinato e coeso. Usa anche un font in stile scrittura a mano che funziona bene e ha senso per il suo lavoro di animatore che lavora con i cartoni animati.
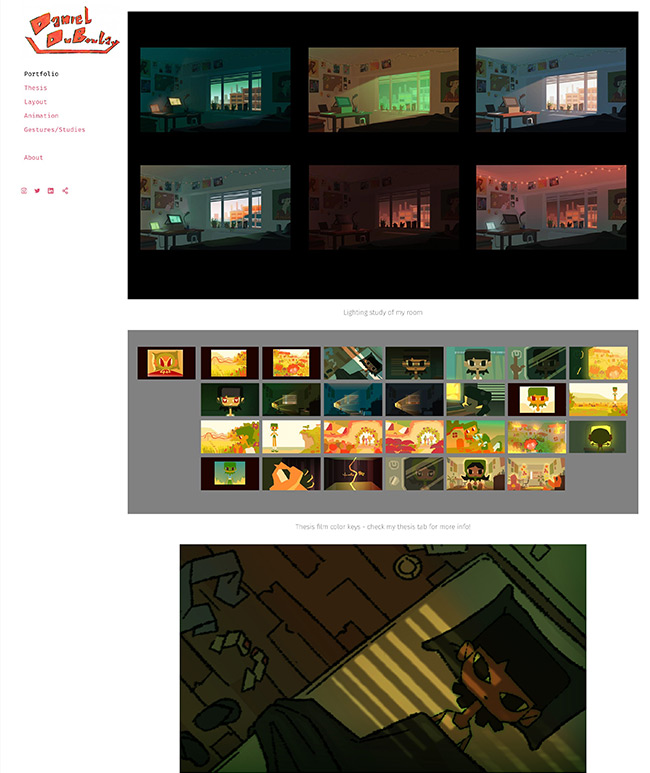
Daniel Duboulay

Il sito Web di animazione di Daniel Duboulay utilizza colori vivaci e contrasto per creare un'interessante esperienza di landing page. Il contrasto tra lo sfondo nero della galleria e la pagina di destinazione bianca crea un effetto impressionante. Scorrendo la pagina di destinazione veniamo accolti da un ulteriore lavoro con colori vivaci che creano una bellissima esperienza. Il layout è minimalista, intuitivo e facile da navigare, il che è un grande vantaggio per qualsiasi sito web.
Sarah Oneschuk

Sarah Oneschuk è un'artista canadese e animatrice in stop motion. Se stavi cercando esempi di siti Web di animazione minimalista, il sito Web di Sarah è uno che devi controllare. La semplicità dello sfondo bianco, il grigio sobrio, il carattere minuscolo e l'immagine principale intrigante creano una combinazione semplice ma toccante. Anche le strane ma toccanti animazioni in stop-motion di Sarah riflettono un tono e un'atmosfera simili.
Armando Servin

Armando Servin è un graphic designer focalizzato sulla creazione di identità ed esperienze visive attraverso i mezzi. Il sito Web di Armando è unico in quanto la pagina di destinazione è più incentrata sul testo, il che lo fa risaltare. Il design semplice e la navigazione intuitiva aiutano il sito web di animazione di Armando a sentirsi funzionale, pratico ed efficiente per il suo scopo.

Dai un'occhiata a questi 5 suggerimenti per creare un fantastico sito Web di animazione:
- Tieni a mente le basi
- Non creare disordine
- Le micro-interazioni possono fornire interattività per il tuo sito web
- Crea pagine di destinazione dinamiche per un maggiore impatto
- Le schermate di caricamento animate possono aiutarti a mostrare le tue abilità
1. Tieni a mente le basi
Quando si tratta di progettazione di siti Web in generale, è sempre una buona idea tenere a mente le basi. Usa i layout della griglia, dai la priorità alla gerarchia visiva e attieniti sempre alle buone pratiche di UX per assicurarti che il tuo sito web sia intuitivo e facile da navigare.
A volte possiamo dare libero sfogo alla nostra creatività e, sebbene ciò sia positivo per l'innovazione, a volte può ostacolare l'usabilità. Tieni sempre a mente gli utenti quando crei i tuoi siti Web perché l'esperienza utente o l'esperienza utente è una delle regole di base più importanti della progettazione di siti Web. La gerarchia visiva è un'altra base, il che significa che gli elementi più importanti del tuo sito web devono essere sempre l'elemento più importante sulla tua pagina web. Ad esempio, nel tuo sito Web di animazione, evidenzia visivamente le parti importanti come la galleria del tuo portfolio, il tuo nome e dettagli, ecc. Anche i layout della griglia sono di base quando si tratta di web design. Come abbiamo già visto nei nostri esempi di siti Web di animazione, i layout della griglia possono aiutarti a creare un sito Web di animazione organizzato e privo di ingombri.
Ecco alcuni dei principi di base del design per aiutarti a rispolverare alcune conoscenze di design di base durante la creazione del tuo sito Web di animazione.
2. Non creare disordine
Meno è sempre di più quando si tratta di qualsiasi sito Web e i siti Web di animazione non sono diversi. Il minimalismo non deve sempre significare poco interessante o blando, il minimalismo può svolgere un ruolo importante nell'aiutarti a migliorare l'aspetto generale del tuo sito Web e renderlo più intuitivo.
Il minimalismo può anche aiutarti a migliorare la gerarchia visiva del tuo sito web. Quando hai meno elementi, diventa più facile concentrarsi su quelli più importanti. Pensa alla home page di ricerca di Google che è quasi completamente semplice ad eccezione del logo di Google e della barra di ricerca. Questo aiuta a focalizzare l'attenzione dello spettatore verso l'elemento più importante e funzionale della pagina web. La creazione di siti Web di animazione privi di ingombri può aiutarti a creare un sito Web straordinario, soprattutto se includi elementi animati. Le animazioni possono facilmente occupare la maggior parte dell'attenzione e creare un sito Web sovraffollato e confuso. Pertanto, è importante garantire un approccio elegante, less is more.
Dai un'occhiata ad alcuni di questi straordinari siti Web minimalisti per capire come il minimalismo può aiutarti con buone pratiche di progettazione di siti Web.
3. Le micro-interazioni possono fornire interattività per il tuo sito web
Abbiamo menzionato nel suggerimento precedente che l'inclusione di molti elementi animati può far sembrare un po' sovraffollato il tuo sito Web di animazione. Bene, un ottimo modo per evitarlo è includere micro-interazioni e micro-animazioni nel tuo sito web.
Non tutti i siti Web di animazione devono essere più grandi della vita o complessi come i siti Web di animazione 3D. Piccoli dettagli come micro-animazioni per voci di menu, animazioni al passaggio del mouse e schermate di caricamento dinamiche possono fare miracoli nel rendere il tuo sito Web più interattivo, moderno e facile da usare. Puoi includere micro-interazioni nei tuoi menu o tramite pulsanti sulla tua pagina di destinazione. Le micro-animazioni sono importanti per fornire un feedback tattile che rende il tuo sito Web di animazione vivo e più intuitivo e interattivo!
Questa guida passo passo alla creazione di un fantastico sito Web può anche esserti utile per capire come creare un sito Web bello e professionale.
4. Crea pagine di destinazione dinamiche per un maggiore impatto
La pagina di destinazione è la prima cosa che qualcuno vede quando carica il tuo sito web e, pertanto, è importante creare impatto e attirare l'attenzione fin dall'inizio. Questo ti aiuterà a catturare l'attenzione dello spettatore e ad aumentare il coinvolgimento. La pagina di destinazione è uno dei fattori più importanti quando si tratta della frequenza di rimbalzo. Se la tua pagina di destinazione è insipida o priva di impatto, gli utenti andranno semplicemente avanti e lasceranno il tuo sito web.
Le landing page dinamiche possono includere alcuni elementi animati o micro-interazioni. Questi creano un senso di movimento ed energia che possono aiutarti a rendere più vivace la tua pagina di destinazione. Sono anche un'opportunità per mostrare le tue abilità di animatore. Le micro-animazioni, come abbiamo già notato, sono ottime anche per aumentare l'interattività. La pagina di destinazione è anche un ottimo candidato per animazioni un po' più elaborate. Nei nostri esempi di siti Web di animazione abbiamo Tom Schroeder e Madalina Mihutoiu che utilizzano grandi elementi animati sulle loro pagine di destinazione che catturano immediatamente l'attenzione dello spettatore e creano un'impressione.5.
5. Le schermate di caricamento animate possono aiutarti a mostrare le tue abilità
Un posto in cui puoi facilmente aggiungere elementi animati nel tuo sito web è nella schermata di caricamento. Invece di una schermata di caricamento semplice e priva di fantasia, puoi diventare creativo. Crea micro-animazioni interessanti per le tue schermate di caricamento. Questo può aiutarti a mantenere i visitatori del sito interessati al tuo sito Web e a ridurre le frequenze di rimbalzo. Questo non può solo aiutarti a mostrare le tue capacità di animazione, ma anche aiutare con l'esperienza utente o l'esperienza utente complessiva del tuo sito.
Tuttavia, ricorda sempre che l'obiettivo dovrebbe essere quello di ridurre i tempi di caricamento del tuo sito web. I siti Web di animazione che hanno un sacco di parti mobili o elementi interattivi possono presto diventare goffi e rallentare il caricamento. Le buone pratiche di web design insieme alle buone pratiche SEO possono fare molto per aiutarti a mantenere tempi di caricamento rapidi sul tuo sito web. I siti Web Pixpa si basano su un markup HTML pulito che garantisce che il tuo sito Web venga caricato rapidamente ogni volta.
Dai un'occhiata a questo articolo sulla SEO per i creativi per capire meglio come puoi ottimizzare il tuo sito web per i motori di ricerca e garantire una buona copertura organica.
Conclusione
Ci auguriamo che questi siti Web di animazione ti siano stati di ispirazione e che questi suggerimenti per la creazione di siti Web siano stati utili ed educativi. Dato che sei qui, potresti anche essere interessato a dare un'occhiata al nostro articolo sui migliori software di animazione nel 2022. Se più ispirazione è ciò che stai cercando, abbiamo quello che fa per te. Dai un'occhiata a questi fantastici siti Web di portfolio di illustratori!
Creare il tuo sito web di animazione personale non deve essere difficile, soprattutto se hai gli strumenti giusti. Pixpa rende la creazione del tuo sito Web di animazione più semplice di un gioco da ragazzi. Crea un sito Web di animazione completo di blog, negozio online, gallerie di clienti, SEO e strumenti di marketing e altro ancora, tutto in un unico posto! Puoi registrarti subito per una prova gratuita di 15 giorni con tutte le funzionalità e iniziare a creare un sito Web di animazione straordinario e ricco di funzionalità. Nessuna carta di credito richiesta per l'iscrizione e nessun addebito nascosto. Iscriviti ora!
Domande frequenti
Qual è il miglior formato di animazione per i siti web?
Quando si creano siti Web di animazione, può essere utile includere micro-animazioni o interazioni in luoghi come voci di menu, schermate di caricamento, pulsanti, ecc. È possibile includere nella pagina di destinazione elementi animati principali. Cerca di incorporare l'animazione nella navigazione e negli elementi UX del sito Web per renderlo il più semplice possibile. Cerca sempre di dare la priorità all'esperienza dell'utente quando crei il formato per il tuo sito Web di animazione, concentrati sulla gerarchia visiva e sulla facilità di navigazione. Assicurati inoltre che gli elementi animati non rendano il sito Web troppo goffo o lento nel caricamento perché ciò può essere dannoso.
Come creare un sito web di animazione?
Puoi creare il tuo sito Web di animazione facilmente e senza toccare una singola riga di codice. Pixpa è un costruttore di siti Web all-in-one che può aiutarti a creare il tuo sito Web di animazione senza sforzo, in pochi minuti. Tutto quello che devi fare è scegliere tra la ricca gamma di modelli pixel-perfetti, reattivi e ottimizzati per dispositivi mobili di Pixpa e iniziare a personalizzare. Tutti i modelli sono completamente personalizzabili e possono essere modificati in base alle tue esigenze utilizzando l'editor visivo semplice e intuitivo e il generatore di pagine drag and drop. Con splendidi modelli di siti Web come Sketch, Tone e Aperture, Pixpa può aiutarti a creare un sito Web unico nel suo genere per condividere, vendere e promuovere il tuo lavoro, tutto in un unico posto!
