12+ der besten Animations-Websites, die Sie sehen müssen
Veröffentlicht: 2022-05-27 Animation im Website-Design muss nicht auf Animator-Portfolios beschränkt sein. Wenn Sie jedoch ein Animator oder Webdesigner mit Animation als Teil Ihrer Fähigkeiten sind, wird es noch wichtiger, eine Website zu erstellen und zu animieren oder Ihre Animationsfähigkeiten in Ihre zu integrieren Portfolio-Website in gewisser Weise, um nicht nur ihre ästhetische Attraktivität zu verbessern, sondern auch um Ihre Fähigkeiten und Ihre Fähigkeiten zu demonstrieren.
Dieser Artikel ist ein tiefer Einblick in Animations-Websites und wie man sie hervorhebt. Wir haben auch einige unserer Top-Picks für die besten Animations-Websites, die auf Pixpa erstellt wurden, um Sie zu inspirieren, sowie einige tolle Tipps zum Erstellen von Animations-Websites, um Ihnen den Einstieg zu erleichtern! Lassen Sie uns also gleich eintauchen!
Warum eine Animations-Website erstellen?
Wenn Sie ein Animator oder visueller Designer sind, kann Ihre Animations-Website der perfekte Ort für Sie sein, um Ihre Fähigkeiten zu zeigen und den Besuchern ein visuelles Beispiel dafür zu geben, was sie von Ihnen erwarten können. Da Ihre Online-Portfolio-Website und Zielseite das erste sind, was jeder sieht, wenn sie Ihre Website laden, ist dies auch eine großartige Gelegenheit, Ihre Talente zu zeigen und ein dynamisches, animiertes visuelles Erlebnis zu schaffen, das sich abheben kann. Dies hilft Ihnen, fast sofort eine Wirkung zu erzielen.
Animations-Websites müssen nicht unglaublich komplex sein, und wenn Sie sich für animierte Elemente entscheiden, müssen diese nicht zu auffällig oder aufwendig sein. Ob es sich um eine einfache Website mit Mikroanimationen oder um komplexe 3D-Animationswebsites handelt, Animationen können Ihrer Website Leben einhauchen. Kleinere Details und Mikroanimationen können Ihnen helfen, das Gesamtbild und die Benutzererfahrung Ihrer Website zu verbessern und die Interaktivität zu steigern.
Interaktivität im Website-Design kann hilfreich sein, um die Absprungraten zu reduzieren. Die Absprungrate ist der Prozentsatz der Benutzer, die Ihre Website besuchen und dann verlassen, ohne eine zweite Seite zu besuchen oder sich weiter mit Ihrer Website zu beschäftigen. Indem Sie Ihrer Animationsportfolio-Website mehr interaktive, animierte Elemente hinzufügen, können Sie die Absprungrate reduzieren, Ihre Animationsfähigkeiten unter Beweis stellen und die allgemeine Benutzererfahrung sowie die Engagement-Raten Ihrer Website verbessern. Lesen Sie diesen Artikel über die besten Websites des Jahres 2022, um zu verstehen, was eine Website im Jahr 2022 wirklich erfolgreich macht!
Pixpa kann Ihnen dabei helfen, mühelos eine beeindruckende Animationswebsite zu erstellen. Sehen Sie sich die 25 wichtigsten Gründe an, warum Pixpa der Website-Builder der Wahl für Künstler, Designer und Kreativprofis auf der ganzen Welt ist! Mit der 15-tägigen kostenlosen Testversion von Pixpa mit vollem Funktionsumfang können Sie noch heute mit dem Erstellen einer kostenlosen Animations-Website beginnen!
Hier sind unsere Top-Tipps für die besten auf Pixpa erstellten Animations-Websites!
Gewähren Sie Davies

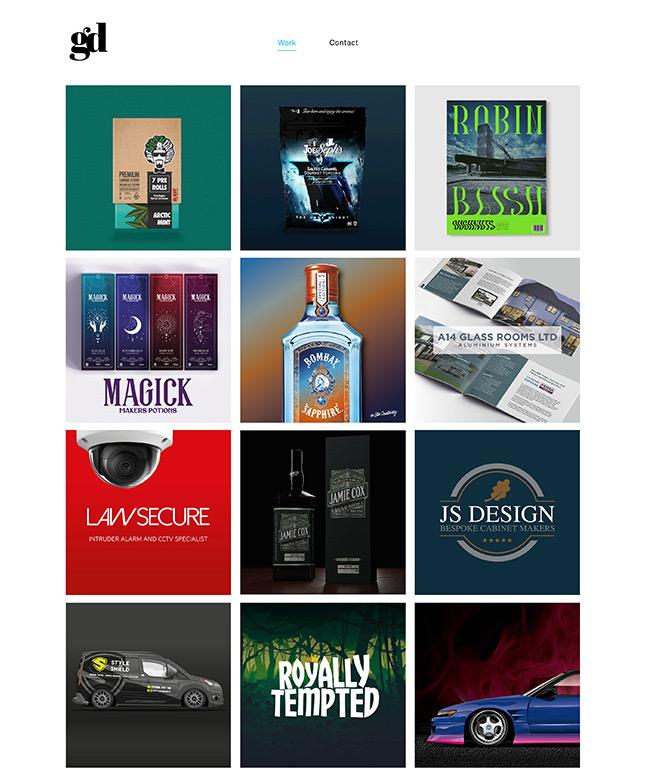
Die Website von Grant Davies ist minimalistisch und zurückhaltend, aber die animierten Galerien erwecken sie zum Leben. Die Website von Grant verwendet ein klares, übersichtliches Layout und Farbblockierung, um eine wirklich moderne und elegant aussehende Animationswebsite zu erstellen. Die Landung der Website konzentriert sich mehr auf Bilder als auf Text, wodurch sie hervorsticht, ohne das Auge zu überwältigen. Jedes Galerieelement wird jedoch mit einer Textbeschreibung geliefert, um Kohärenz und Verständlichkeit zu gewährleisten.
Studio Fry

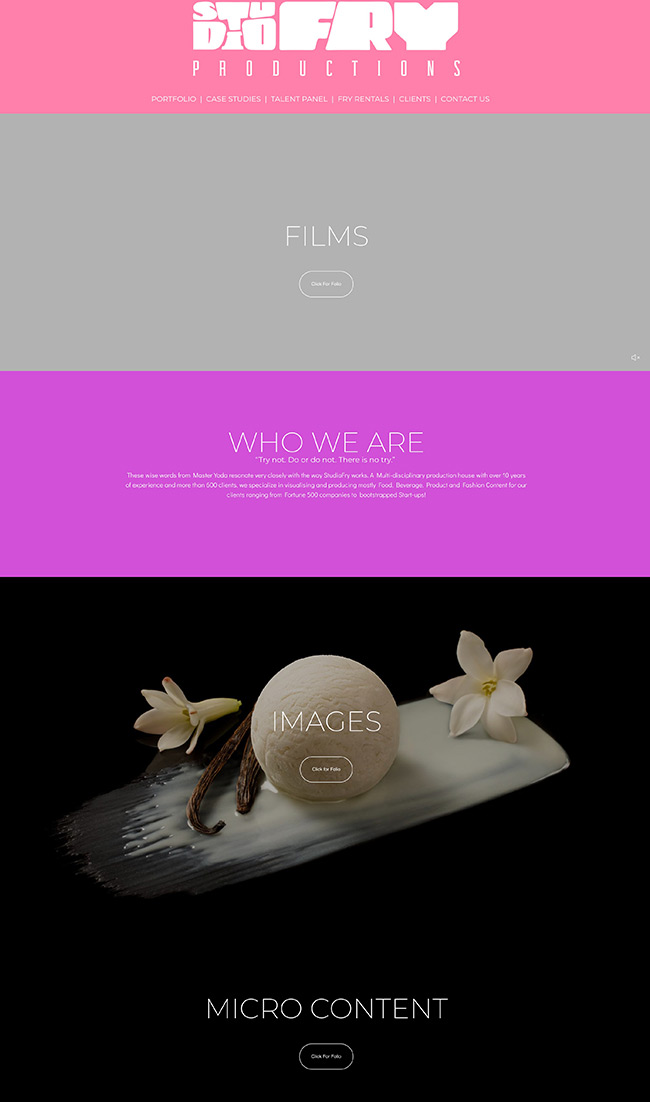
Studio Fry ist ein Produktionshaus, das sich auf die Visualisierung und Produktion von Marketinginhalten hauptsächlich für die Lebensmittel- und Getränkeindustrie spezialisiert hat. Ähnlich wie die von ihnen produzierten Inhalte ist die Website von Studio Fry lebendig und dynamisch. Sie verwenden eine helle Farbpalette, um der Website Leben einzuhauchen. Sie integrieren auch animierte Banner, um mehr kinetische Energie und Leben in die Website zu bringen.
Madalina Mihutoiu

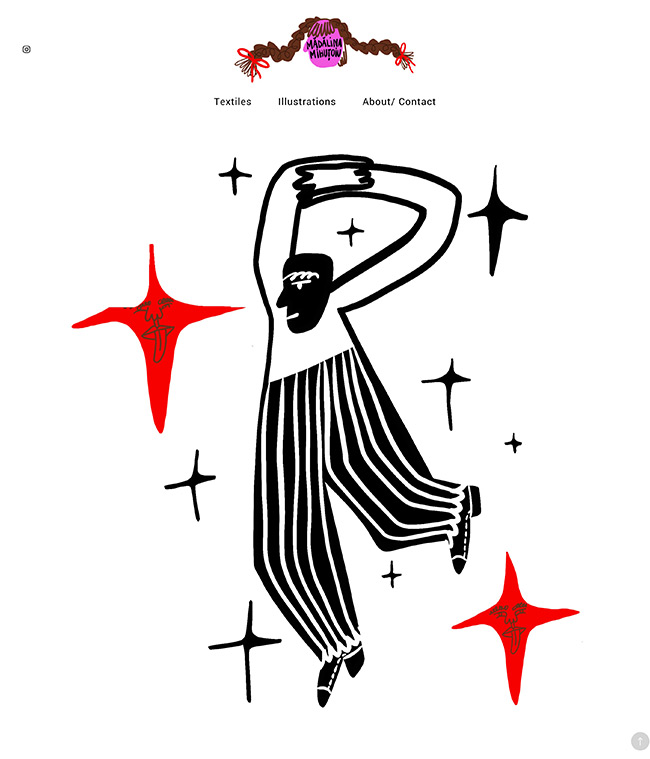
Die Website von Madalina Mihutoiu ist einfach und minimalistisch, verwendet jedoch Mikroanimationen, um Dynamik und Bewegung auf ihrer Zielseite zu erzeugen. Die Zielseite selbst ist einfach, aber ein hervorragendes Beispiel dafür, wie Animations-Websites ein einzelnes großes Heldenbild mit Mikroanimationen verwenden können, um einen auffälligen und einzigartigen Effekt zu erzielen.
Tom Schröder
Die Website von Tom Schroeder verwendet warme Erdtöne für die Farbpalette und ein beruhigendes animiertes Banner für die Zielseite. Dies verleiht Toms Website ein einladendes Gefühl. Die Animation fügt Bewegung und Leben hinzu, aber die Energie unterscheidet sich von einigen der anderen Beispiele für Animationswebsites in dieser Liste. Toms Website strahlt eine beruhigendere und bodenständigere Aura aus, die modern, aber zurückhaltend ist.
Glaube K. Lefever

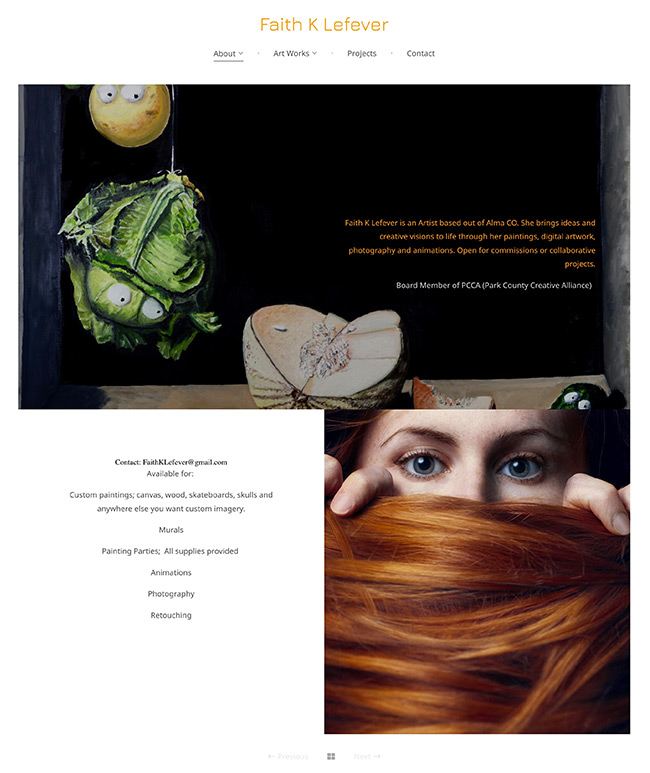
Die Website von Faith K Lefever ist ein Beweis dafür, dass Gitter nie aus der Mode kommen, wenn es um das Design von Websites geht. Die Website enthält keine animierten Elemente auf der Zielseite. Faith beschränkt ihre Animationen hauptsächlich auf die Galerien in ihrem Portfolio. Ihre Animationen sind hell, mutig und farbenfroh mit einer jugendlichen Ausstrahlung. Dies hilft ihr, eine zusammenhängende, übersichtliche Animations-Website zu erstellen.
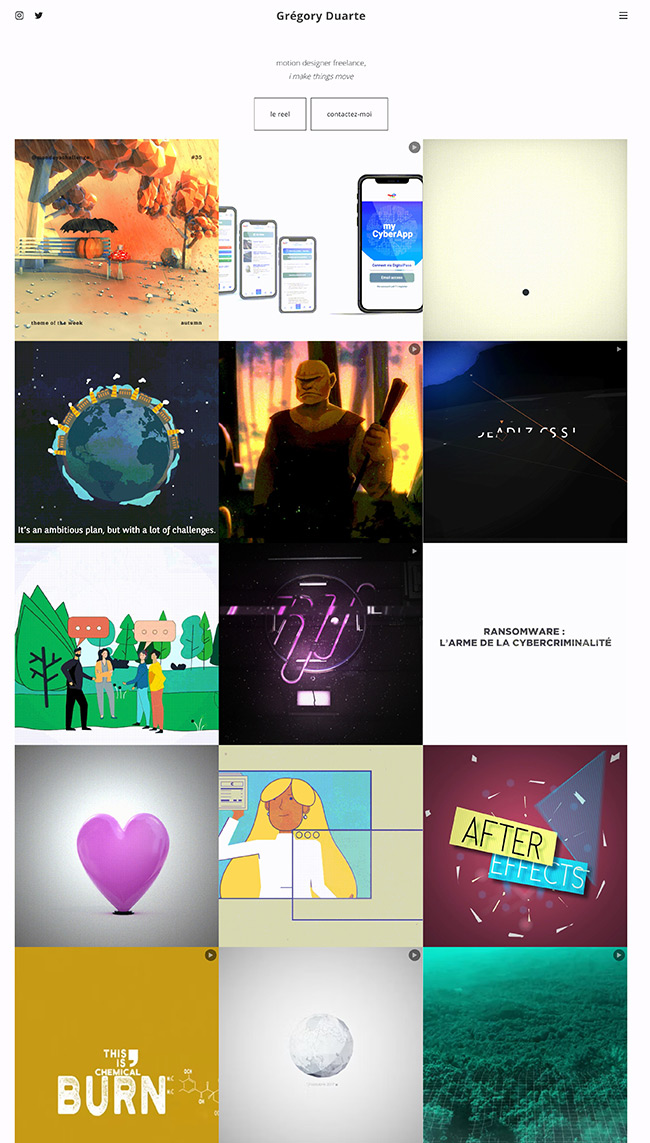
Gregor Duarte

Gregory Duarte ist ein freiberuflicher Motion Designer aus der Schweiz. Gregorys Zielseite verwendet eine Galerie im Rasterstil, die seine Arbeit in Animation einschließlich 3D-Animation und Bewegungsgrafiken zeigt. Seine Zielseite hat den Slogan „Ich kann Dinge in 2D und 3D bewegen“, was eine großartige Zusammenfassung seiner Arbeit sowie eine kurze Präsentation für sein Portfolio ist. Wenn Sie nach Beispielen für 3D-Animations-Websites gesucht haben, sollten Sie unbedingt Gregorys Website besuchen!
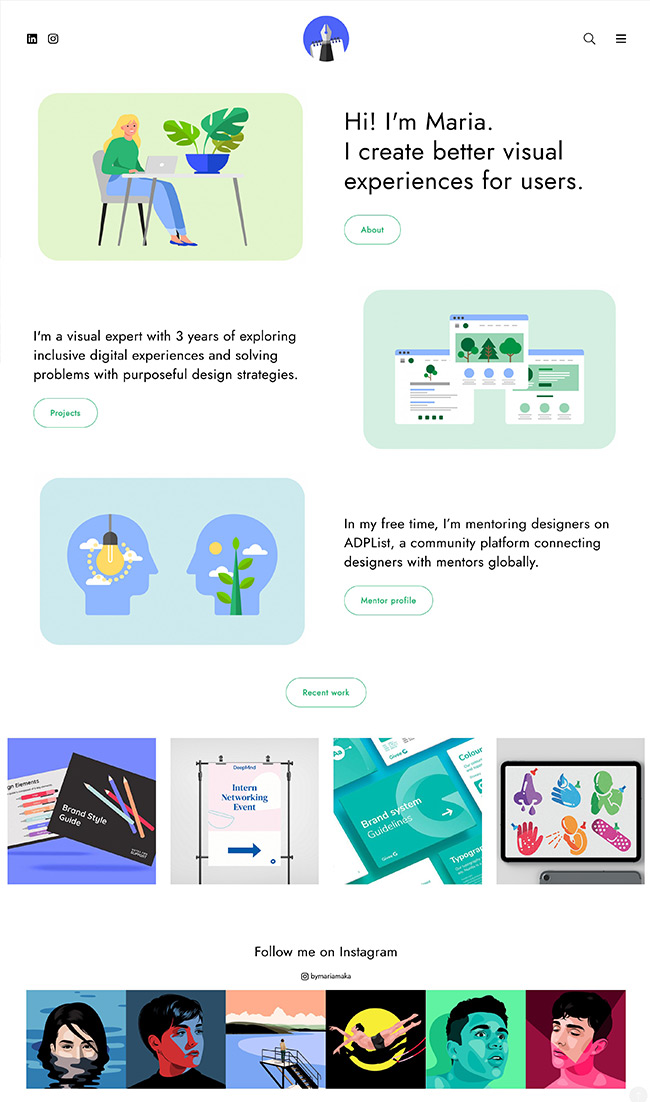
Maria Maka

Die Animations-Website von Maria Maka ist ein großartiges Beispiel dafür, wie Minimalismus und Mikroanimation verwendet werden können, um eine zusammenhängende, moderne und visuell beeindruckende Website zu erstellen. Maria hält das Gesamtdesign ihrer Website einfach, integriert jedoch Mikroanimationen in Bereiche wie das Kontaktformular und ihre Portfolio-Galerie, um ihrer Website ein besonders modernes Aussehen zu verleihen und sie interessanter und attraktiver zu machen.
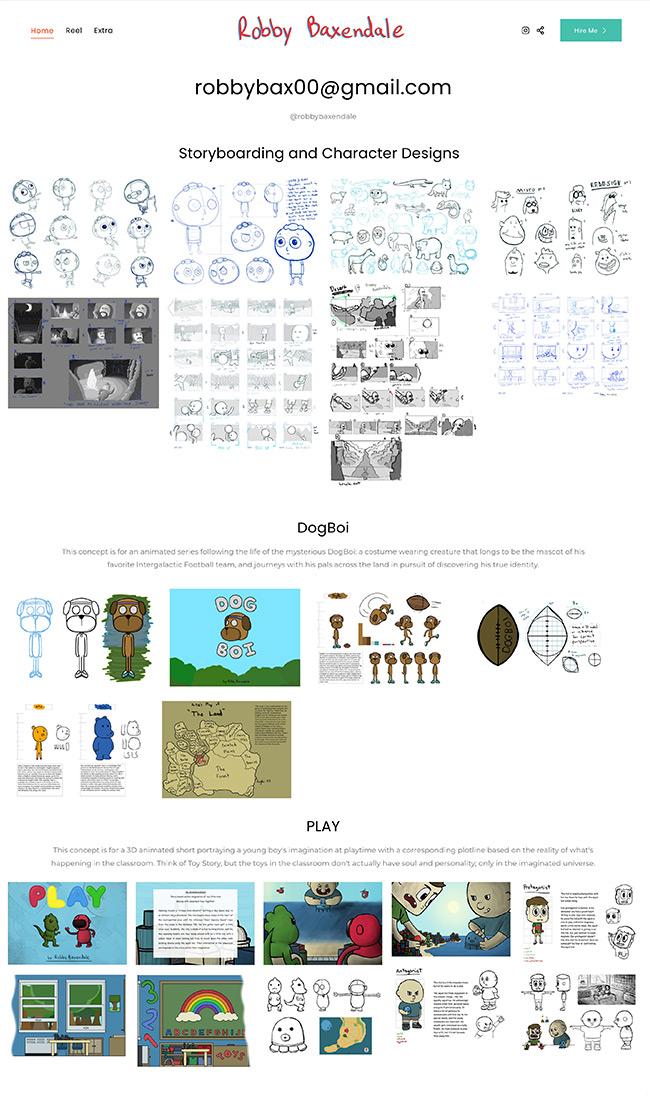
Robby Baxendale

Robby Baxendale ist Animator, Storyboarder und Character Concept Artist. Seine Website konzentriert sich auf Funktionalität. Er verwendet Galerien, um seine Arbeit auf der Zielseite selbst anzuzeigen. Robbys Website nutzt die visuelle Hierarchie und CTAs hervorragend, um eine wirklich einfache, aber sehr funktionale Website zu erstellen. Er hebt seine E-Mail oben auf seiner Zielseite hervor. Mit einem CTA wie „Stellen Sie mich ein!“ Er ermutigt die Besucher, aktiv zu werden und ihn für seine Arbeit einzustellen.
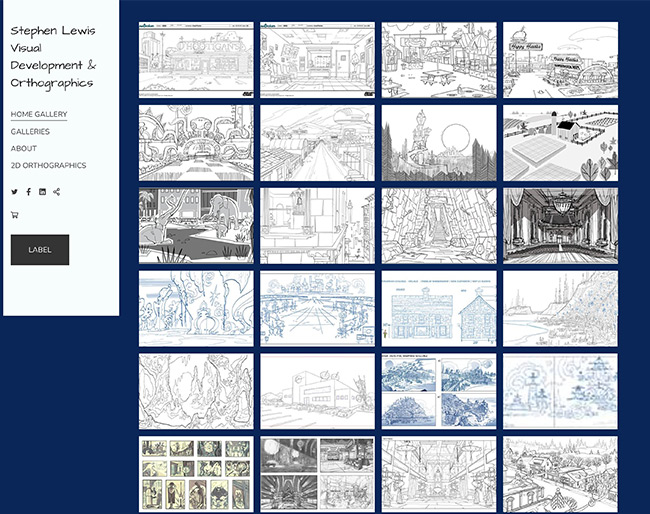
Stefan Lewis

Die Animationswebsite von Stephen Lewis ist ein weiteres großartiges Beispiel dafür, warum Rasterlayouts so gut für Online-Portfolios funktionieren. Wenn wir seine Website laden, können wir durch seine Arbeit auf seiner Homepage-Galerie scrollen, die ordentlich und zusammenhängend organisiert ist. Er verwendet auch eine Schriftart im Handschriftstil, die gut funktioniert und für seine Arbeit als Animator, der mit Zeichentrickserien arbeitet, sinnvoll ist.
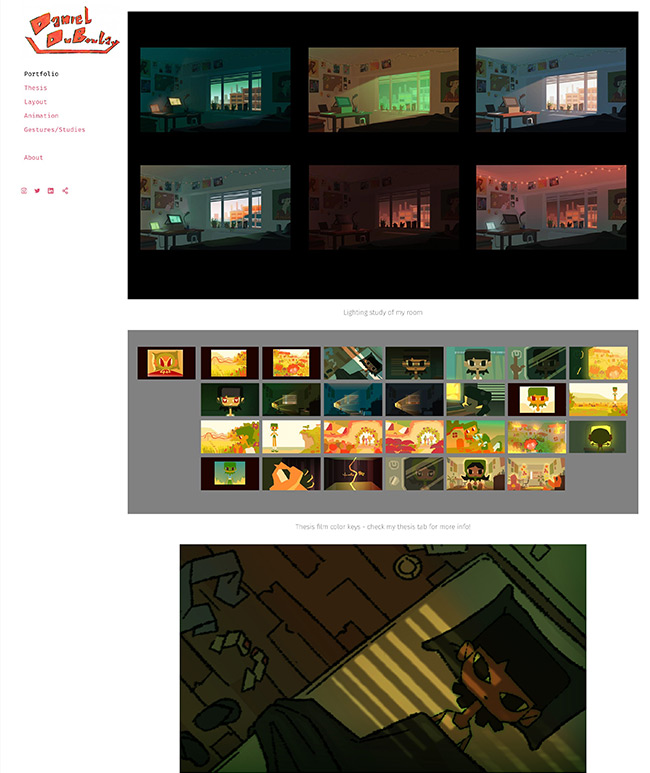
Daniel Duboulay

Die Animationswebsite von Daniel Duboulay verwendet lebendige Farben und Kontraste, um ein interessantes Landingpage-Erlebnis zu schaffen. Der Kontrast zwischen dem schwarzen Galeriehintergrund und der weißen Landingpage sorgt für eine beeindruckende Wirkung. Beim Scrollen durch die Zielseite werden wir mit weiteren Arbeiten in leuchtenden Farben begrüßt, die ein schönes Erlebnis schaffen. Das Layout ist minimalistisch, intuitiv und einfach zu navigieren, was ein großes Plus für jede Website ist.
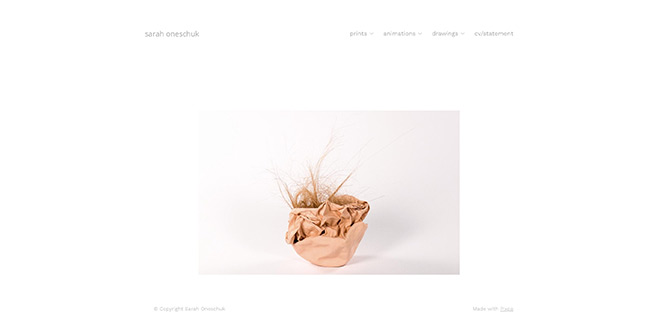
Sarah Oneschuk

Sarah Oneschuk ist eine kanadische Künstlerin und Stop-Motion-Animatorin. Wenn Sie nach Beispielen für minimalistische Animationswebsites suchen, müssen Sie Sarahs Website besuchen. Die Einfachheit des weißen Hintergrunds, des dezenten Graus, der Kleinbuchstaben und des faszinierenden Hauptbilds schafft eine einfache, aber ergreifende Kombination. Sarahs seltsame, aber bewegende Stop-Motion-Animationen spiegeln ebenfalls einen ähnlichen Ton und ein ähnliches Gefühl wider.
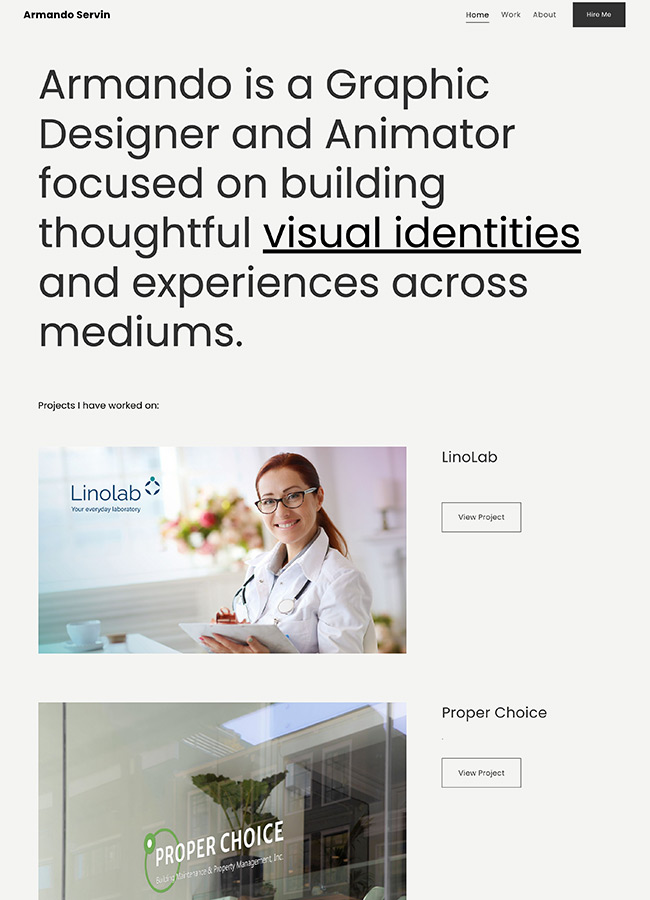
Armando Servin

Armando Servin ist ein Grafikdesigner, der sich auf die Schaffung visueller Identitäten und Erfahrungen in allen Medien konzentriert. Die Website von Armando ist insofern einzigartig, als die Zielseite stärker auf Text ausgerichtet ist, wodurch sie sich von der Masse abhebt. Das einfache Design und die intuitive Navigation tragen dazu bei, dass sich die Animations-Website von Armando funktional, praktisch und effizient für ihren Zweck anfühlt.

Sehen Sie sich diese 5 Tipps zum Erstellen einer fantastischen Animations-Website an:
- Denken Sie an die Grundlagen
- Schaffen Sie kein Durcheinander
- Mikrointeraktionen können Ihrer Website Interaktivität verleihen
- Erstellen Sie dynamische Zielseiten für mehr Wirkung
- Animierte Ladebildschirme können Ihnen dabei helfen, Ihre Fähigkeiten unter Beweis zu stellen
1. Denken Sie an die Grundlagen
Wenn es um das Design von Websites im Allgemeinen geht, ist es immer eine gute Idee, die Grundlagen im Auge zu behalten. Verwenden Sie Rasterlayouts, priorisieren Sie die visuelle Hierarchie und halten Sie sich immer an bewährte UX-Praktiken, um sicherzustellen, dass Ihre Website intuitiv und einfach zu navigieren ist.
Manchmal können wir unserer Kreativität freien Lauf lassen und das ist zwar gut für die Innovation, kann aber manchmal die Benutzerfreundlichkeit beeinträchtigen. Denken Sie bei der Erstellung Ihrer Websites immer an die Benutzer, denn UX oder User Experience ist eine der wichtigsten Grundregeln des Website-Designs. Visuelle Hierarchie ist eine weitere Grundlage, was bedeutet, dass die wichtigsten Elemente Ihrer Website immer das auffälligste Element auf Ihrer Webseite sein müssen. Heben Sie beispielsweise auf Ihrer Animationswebsite die wichtigen Teile wie Ihre Portfolio-Galerie, Ihren Namen und Ihre Details usw. visuell hervor. Rasterlayouts sind auch beim Webdesign grundlegend. Wie wir bereits in unseren Beispielen für Animationswebsites gesehen haben, können Rasterlayouts Ihnen helfen, eine organisierte, übersichtliche Animationswebsite zu erstellen.
Hier sind einige der Grundprinzipien des Designs, die Ihnen helfen sollen, grundlegendere Designkenntnisse beim Erstellen Ihrer Animationswebsite aufzufrischen.
2. Schaffen Sie keine Unordnung
Weniger ist immer mehr, wenn es um Websites geht, und Animationswebsites sind nicht anders. Minimalismus muss nicht immer uninteressant oder langweilig bedeuten, Minimalismus kann eine große Rolle dabei spielen, das allgemeine Erscheinungsbild Ihrer Website zu verbessern und sie intuitiver zu gestalten.
Minimalismus kann Ihnen auch dabei helfen, die visuelle Hierarchie Ihrer Website zu verbessern. Wenn Sie weniger Elemente haben, wird es einfacher, sich auf die wichtigsten zu konzentrieren. Denken Sie an die Such-Startseite von Google, die bis auf das Google-Logo und die Suchleiste fast völlig schlicht ist. Dies hilft, die Aufmerksamkeit des Betrachters auf das wichtigste und funktionalste Element der Webseite zu lenken. Das Erstellen übersichtlicher Animationswebsites kann Ihnen dabei helfen, eine beeindruckende Website zu erstellen, insbesondere wenn Sie animierte Elemente verwenden. Animationen können leicht den größten Teil des Fokus übernehmen und eine überfüllte, verwirrte Website schaffen. Daher ist es wichtig, einen schlanken Ansatz zu gewährleisten, weniger ist mehr.
Werfen Sie einen Blick auf einige dieser atemberaubenden minimalistischen Websites, um zu verstehen, wie Minimalismus Ihnen bei guten Praktiken beim Website-Design helfen kann.
3. Mikrointeraktionen können Ihrer Website Interaktivität verleihen
Wir haben im vorherigen Tipp erwähnt, dass das Einfügen vieler animierter Elemente dazu führen kann, dass Ihre Animations-Website etwas überfüllt aussieht. Nun, eine gute Möglichkeit, dies zu vermeiden, besteht darin, Mikrointeraktionen und Mikroanimationen in Ihre Website einzufügen.
Nicht alle Animations-Websites müssen überlebensgroß oder komplex sein wie 3D-Animations-Websites. Kleine Details wie Mikroanimationen für Menüpunkte, Hover-Animationen und dynamische Ladebildschirme können Wunder bewirken, um Ihre Website interaktiver, moderner und benutzerfreundlicher erscheinen zu lassen. Sie können Mikrointeraktionen in Ihre Menüs oder über Schaltflächen auf Ihrer Zielseite einfügen. Mikroanimationen sind wichtig, um haptisches Feedback zu geben, das Ihre Animations-Website lebendiger macht und sich intuitiver und interaktiver anfühlt!
Diese Schritt-für-Schritt-Anleitung zum Erstellen einer großartigen Website kann Ihnen auch dabei helfen, zu verstehen, wie Sie eine schöne, professionelle Website erstellen können.
4. Erstellen Sie dynamische Zielseiten für mehr Wirkung
Die Zielseite ist das erste, was jemand sieht, wenn er Ihre Website lädt, und daher ist es wichtig, von Anfang an Wirkung zu erzielen und Aufmerksamkeit zu erregen. Dies wird Ihnen helfen, die Aufmerksamkeit des Betrachters auf sich zu ziehen und das Engagement zu steigern. Die Zielseite ist einer der wichtigsten Faktoren, wenn es um Ihre Absprungrate geht. Wenn Ihre Zielseite langweilig ist oder keine Wirkung hat, werden die Benutzer einfach weitergehen und Ihre Website verlassen.
Dynamische Zielseiten können einige animierte Elemente oder Mikrointeraktionen enthalten. Diese erzeugen ein Gefühl von Bewegung und Energie, die Ihnen helfen können, Ihre Zielseite lebendiger zu gestalten. Sie sind auch eine Gelegenheit für Sie, Ihre Fähigkeiten als Animator unter Beweis zu stellen. Mikroanimationen sind, wie wir bereits festgestellt haben, auch hervorragend geeignet, um die Interaktivität zu steigern. Die Landingpage ist auch ein toller Kandidat für etwas aufwändigere Animationen. In unseren Beispielen für animierte Websites haben wir Tom Schroeder und Madalina Mihutoiu, die auf ihren Landingpages große animierte Elemente verwenden, die sofort die Aufmerksamkeit des Betrachters auf sich ziehen und einen Eindruck hinterlassen.5.
5. Animierte Ladebildschirme können Ihnen helfen, Ihre Fähigkeiten zu zeigen
Ein Ort, an dem Sie Ihrer Website ganz einfach animierte Elemente hinzufügen können, ist der Ladebildschirm. Anstelle eines einfachen, einfallslosen Ladebildschirms können Sie Ihrer Kreativität freien Lauf lassen. Erstellen Sie interessante Mikroanimationen für Ihre Ladebildschirme. Dies kann Ihnen helfen, das Interesse der Website-Besucher an Ihrer Website zu wecken und Ihre Absprungraten zu senken. Dies kann Ihnen nicht nur dabei helfen, Ihre Animationsfähigkeiten zu demonstrieren, sondern auch zur allgemeinen UX oder Benutzererfahrung Ihrer Website beitragen.
Denken Sie jedoch immer daran, dass das Ziel darin bestehen sollte, die Ladezeiten Ihrer Website zu verkürzen. Animations-Websites mit vielen beweglichen Teilen oder interaktiven Elementen können schnell klobig werden und langsam geladen werden. Gute Webdesign-Praktiken zusammen mit guten SEO-Praktiken können einen großen Beitrag dazu leisten, dass Sie schnelle Ladezeiten auf Ihrer Website aufrechterhalten können. Pixpa-Websites basieren auf sauberem HTML-Markup, das sicherstellt, dass Ihre Website jedes Mal schnell geladen wird.
Lesen Sie diesen Artikel über SEO für Kreative, um besser zu verstehen, wie Sie Ihre Website für Suchmaschinen optimieren und eine gute organische Reichweite sicherstellen können.
Fazit
Wir hoffen, dass diese Animations-Websites Sie inspirieren und dass diese Tipps zum Erstellen von Websites hilfreich und lehrreich waren. Da Sie hier sind, könnten Sie auch daran interessiert sein, unseren Artikel über die besten Animationssoftwares im Jahr 2022 zu lesen. Wenn Sie nach mehr Inspiration suchen, haben wir das Richtige für Sie. Schauen Sie sich diese fantastischen Illustrator-Portfolio-Websites an!
Das Erstellen Ihrer eigenen Animationswebsite muss nicht schwierig sein, besonders wenn Sie über die richtigen Tools verfügen. Pixpa macht das Erstellen Ihrer Animations-Website einfacher als ein Kinderspiel. Erstellen Sie eine Animations-Website mit Blog, Online-Shop, Kundengalerien, SEO- und Marketing-Tools und mehr – alles an einem Ort! Sie können sich jetzt für eine 15-tägige kostenlose Testversion mit vollem Funktionsumfang anmelden und mit dem Aufbau einer beeindruckenden, funktionsreichen Animations-Website beginnen. Für die Anmeldung ist keine Kreditkarte erforderlich und es gibt keine versteckten Gebühren. Jetzt registrieren!
Häufig gestellte Fragen
Was ist das beste Animationsformat für Websites?
Bei der Erstellung von Animations-Websites kann es nützlich sein, Mikroanimationen oder Interaktionen an Orten wie Menüpunkten, Ladebildschirmen, Schaltflächen usw. einzufügen. Wichtige animierte Elemente können in die Zielseite aufgenommen werden. Versuchen Sie, Animationen in die Navigations- und UX-Elemente der Website zu integrieren, um sie so nahtlos wie möglich zu gestalten. Versuchen Sie immer, das Benutzererlebnis zu priorisieren, wenn Sie das Format für Ihre Animationswebsite erstellen, konzentrieren Sie sich auf die visuelle Hierarchie und die einfache Navigation. Stellen Sie außerdem sicher, dass die animierten Elemente die Website nicht zu klobig machen oder langsam laden, da dies nachteilig sein kann.
Wie erstelle ich eine Animationswebsite?
Sie können ganz einfach und ohne eine einzige Codezeile Ihre eigene Animationswebsite erstellen. Pixpa ist ein All-in-One-Website-Builder, mit dem Sie mühelos und in wenigen Minuten Ihre eigene Animations-Website erstellen können. Alles, was Sie tun müssen, ist, aus Pixpas reichhaltigem Angebot an pixelgenauen, reaktionsschnellen und für Mobilgeräte optimierten Vorlagen Ihre Wahl zu treffen und mit der Anpassung zu beginnen. Alle Vorlagen sind vollständig anpassbar und können mit dem einfachen und intuitiven visuellen Editor und dem Drag-and-Drop-Seitenersteller an Ihre Bedürfnisse angepasst werden. Mit großartigen Website-Vorlagen wie Sketch, Tone und Aperture kann Pixpa Ihnen dabei helfen, eine einzigartige Website zu erstellen, auf der Sie Ihre Arbeit teilen, verkaufen und bewerben können – alles an einem Ort!
