12+ najlepszych stron z animacją, które musisz zobaczyć
Opublikowany: 2022-05-27 Animacja w projektowaniu stron internetowych nie musi ograniczać się do portfolio animatorów, jednak jeśli jesteś animatorem lub projektantem stron internetowych z animacją jako częścią swoich umiejętności, to jeszcze ważniejsze staje się tworzenie i animacja strony internetowej lub włączanie swoich umiejętności animacyjnych do swojego strona portfolio w pewnym stopniu, aby nie tylko poprawić jej estetykę, ale także pokazać swoje umiejętności i to, do czego jesteś zdolny.
Ten artykuł jest głębokim omówieniem stron z animacją i tego, jak je wyróżnić. Mamy również niektóre z naszych najlepszych typów najlepszych witryn z animacją zbudowanych na Pixpie, które Cię zainspirują, a także kilka niesamowitych wskazówek dotyczących tworzenia witryn z animacją, które pomogą Ci zacząć! Zanurzmy się więc od razu!
Po co tworzyć stronę z animacją?
Jeśli jesteś animatorem lub projektantem wizualnym, Twoja witryna z animacją może być idealnym miejscem do pokazania swoich umiejętności i dać odwiedzającym wizualny przykład tego, czego mogą od Ciebie oczekiwać. Ponieważ Twoja witryna z portfolio online i strona docelowa są pierwszą rzeczą, jaką każdy zobaczy, gdy ją załadują, jest to również świetna okazja, aby pokazać swoje talenty i stworzyć dynamiczne, animowane wrażenia wizualne, które mogą się wyróżniać. Pomaga to niemal natychmiast wywrzeć wpływ.
Strony z animacją nie muszą być niewiarygodnie skomplikowane, a jeśli zdecydujesz się na umieszczenie animowanych elementów, nie muszą one być zbyt rzucane w twarz ani skomplikowane. Niezależnie od tego, czy jest to prosta strona internetowa z mikroanimacjami, czy też złożone strony z animacją 3D, animacja może ożywić Twoją witrynę. Drobne szczegóły i mikroanimacje mogą pomóc poprawić ogólny wygląd i wrażenia użytkowników witryny oraz zwiększyć interaktywność.
Interaktywność w projektowaniu stron internetowych może być pomocna w zmniejszaniu współczynników odrzuceń. Współczynnik odrzuceń to odsetek użytkowników, którzy odwiedzają Twoją witrynę, a następnie opuszczają ją bez odwiedzania drugiej strony lub dalszego angażowania się w Twoją witrynę. Dodając więcej interaktywnych, animowanych elementów do swojej witryny z portfolio animacji, możesz zmniejszyć współczynnik odrzuceń, pokazać swoje umiejętności animacyjne i poprawić ogólne wrażenia użytkownika, a także wskaźniki zaangażowania swojej witryny. Sprawdź ten artykuł na temat najlepszych stron internetowych 2022, aby dowiedzieć się, co sprawia, że strona internetowa naprawdę odniesie sukces w 2022 roku!
Pixpa może pomóc Ci bez wysiłku stworzyć oszałamiającą witrynę z animacją. Sprawdź 25 najważniejszych powodów, dla których Pixpa jest twórcą stron internetowych wybieranym przez artystów, projektantów i kreatywnych profesjonalistów na całym świecie! Już dziś możesz zacząć tworzyć darmową witrynę z animacją dzięki 15-dniowemu, w pełni funkcjonalnemu bezpłatnemu okresowi próbnemu Pixpa!
Oto nasze najlepsze typy najlepszych witryn animowanych zbudowanych na Pixpa!
Grant Davies

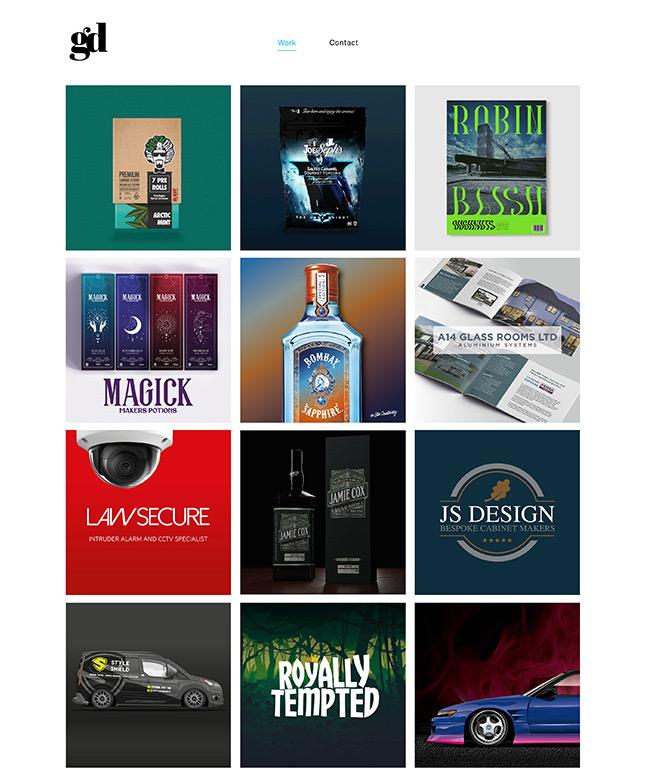
Witryna Grant Davies jest minimalistyczna i dyskretna, ale animowane galerie ożywiają ją. Witryna Grant's wykorzystuje przejrzysty, przejrzysty układ i blokowanie kolorów, aby stworzyć naprawdę nowoczesną i elegancką witrynę z animacją. Lądowanie witryny skupia się bardziej na obrazach niż na tekście, co sprawia, że wyskakuje bez przytłaczania oka. Jednak każdy element galerii jest opatrzony opisem tekstowym, aby zapewnić spójność i zrozumiałość.
Studio Fry

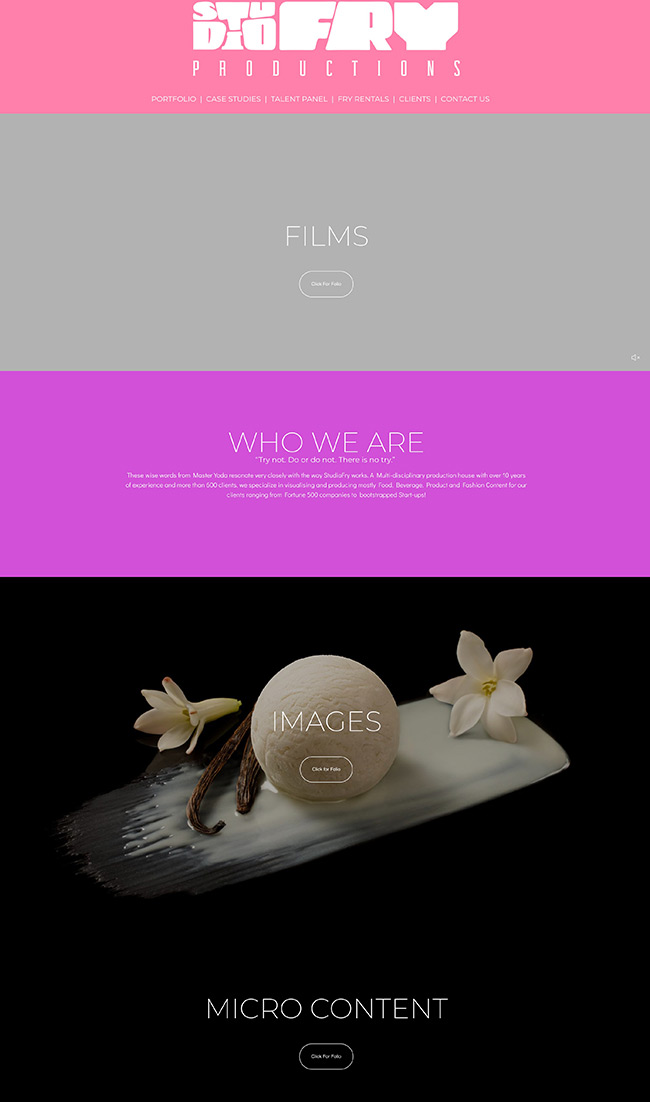
Studio Fry to dom produkcyjny specjalizujący się w wizualizacji i produkcji treści marketingowych głównie dla branży spożywczej i napojów. Podobnie jak treści, które tworzą, witryna Studio Fry jest dynamiczna i dynamiczna. Wykorzystują jasną paletę kolorów, aby ożywić witrynę. Zawierają również animowane banery, aby wnieść do witryny więcej energii kinetycznej i życia.
Madalina Mihutoiu

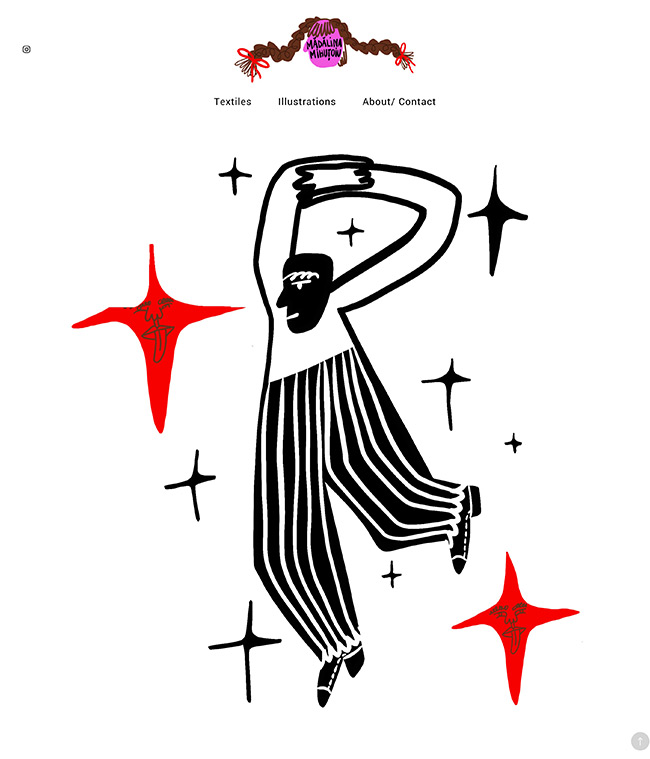
Strona Madaliny Mihutoiu jest prosta i minimalistyczna, ale wykorzystuje mikroanimacje do tworzenia dynamiki i ruchu na jej landing page. Sama strona docelowa jest prostym, ale doskonałym przykładem tego, jak strony z animacją mogą wykorzystywać pojedynczy duży obraz bohatera z mikroanimacjami, aby stworzyć przyciągający wzrok i niepowtarzalny efekt.
Toma Schroedera
Witryna Toma Schroedera wykorzystuje ciepłe, ziemiste odcienie w palecie kolorów i kojący animowany baner na stronie docelowej. Dzięki temu strona Toma jest przyjazna. Animacja dodaje ruchu i życia, ale energia różni się od niektórych innych przykładów witryn z animacją na tej liście. Strona internetowa Toma emanuje bardziej kojącą i przyziemną aurą, która jest nowoczesna, ale stonowana.
Wiara K Lefever

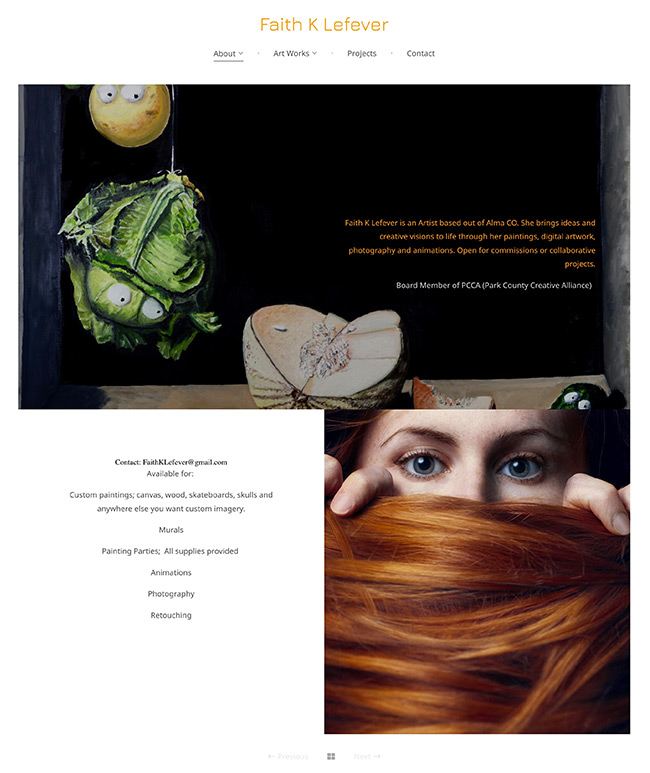
Strona internetowa Faith K Lefever jest dowodem na to, że siatki nigdy nie wychodzą z mody, jeśli chodzi o projektowanie stron internetowych. Serwis nie zawiera animowanych elementów na landing page. Faith głównie ogranicza swoje animacje do galerii w swoim portfolio. Jej animacje są jasne, odważne i kolorowe z młodzieńczym blaskiem. Pomoże jej to stworzyć spójną, pozbawioną bałaganu witrynę z animacją.
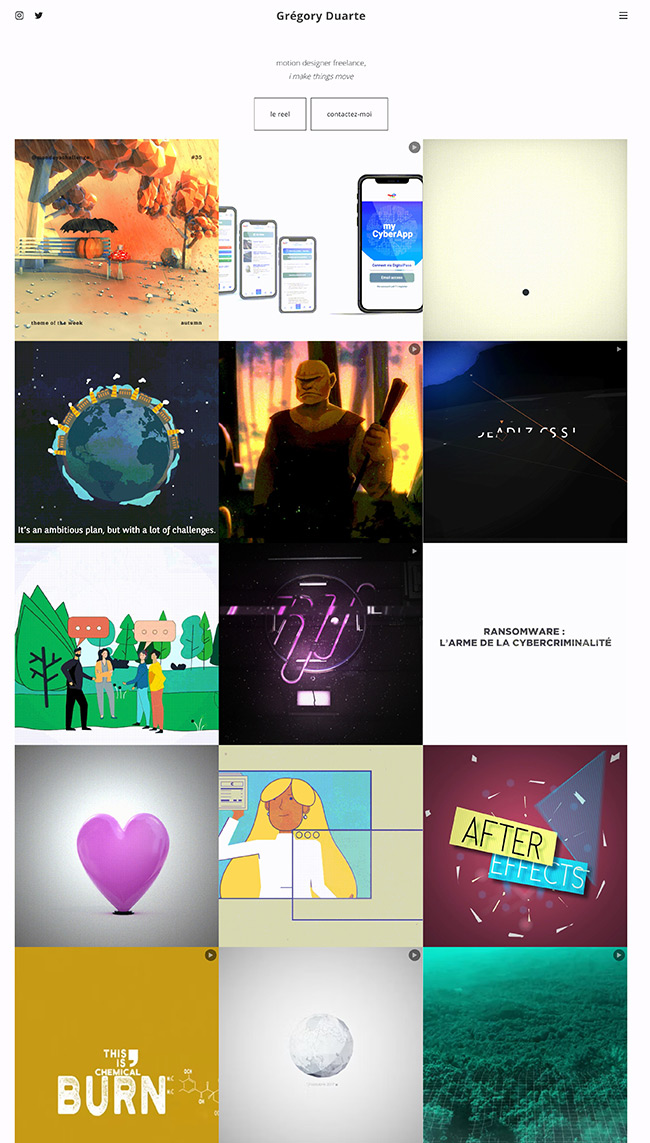
Grzegorz Duarte

Gregory Duarte jest niezależnym projektantem ruchu mieszkającym w Szwajcarii. Strona docelowa Gregory'ego wykorzystuje galerię w stylu siatki, która wyświetla jego prace w animacji, w tym animacji 3D i ruchomej grafiki. Jego strona docelowa zawiera slogan „Mogę poruszać się w 2D i 3D”, który jest świetnym podsumowaniem jego pracy, a także krótką prezentacją jego portfolio. Jeśli szukałeś przykładów stron z animacją 3D, zdecydowanie powinieneś sprawdzić stronę Gregory'ego!
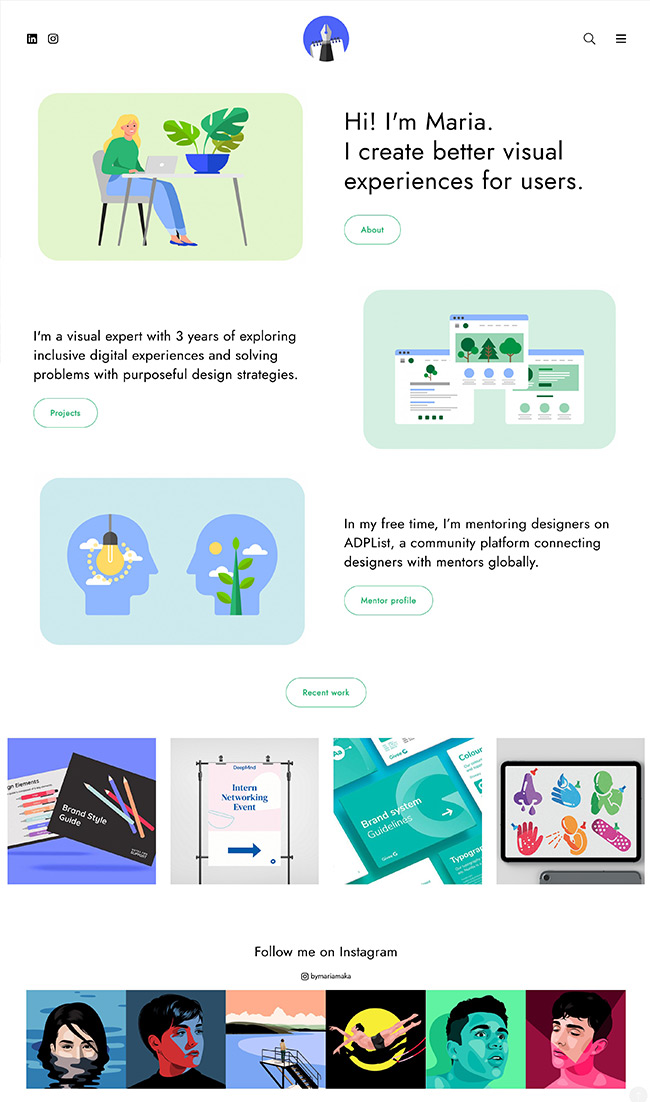
Maria Maka

Strona animacyjna Marii Maki jest doskonałym przykładem tego, jak minimalizm i mikroanimację można wykorzystać do stworzenia spójnej, nowoczesnej i zachwycającej wizualnie strony internetowej. Maria utrzymuje prosty projekt swojej strony internetowej, ale zawiera mikroanimacje w obszarach takich jak formularz kontaktowy i galeria portfolio, aby nadać jej bardziej nowoczesny wygląd i uczynić ją bardziej interesującą i atrakcyjną.
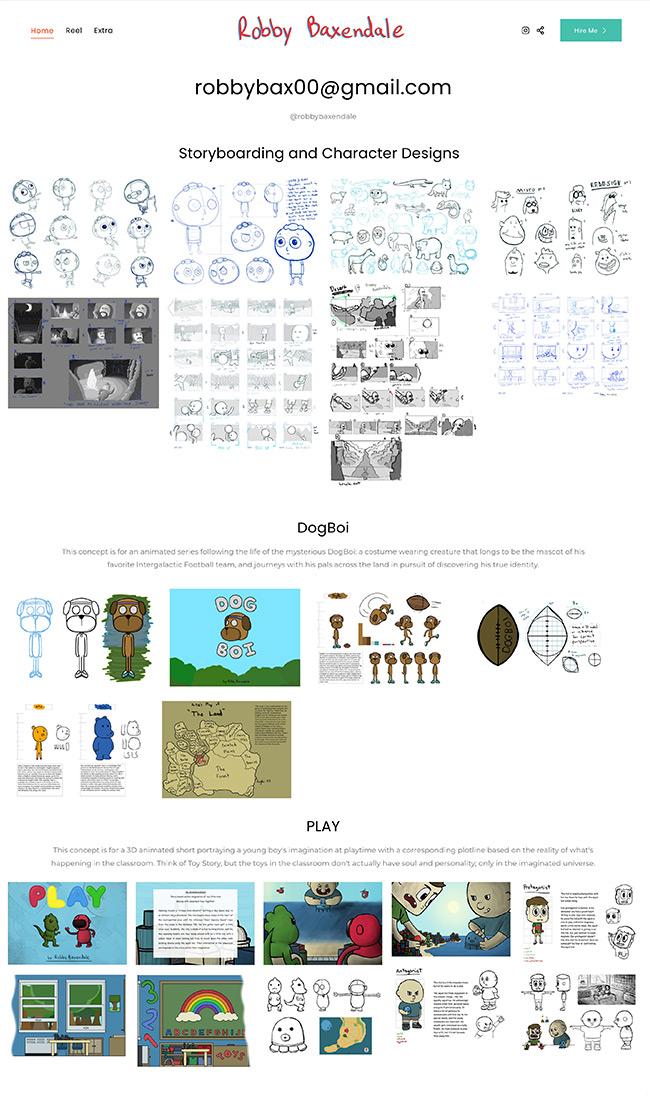
Robby Baxendale

Robby Baxendale to animator, scenopisarz i grafik koncepcyjny postaci. Jego strona internetowa skupia się na funkcjonalności. Wykorzystuje galerie do wyświetlania swoich prac na samym landingu. Witryna Robby's doskonale wykorzystuje hierarchię wizualną i CTA, aby stworzyć naprawdę prostą, ale bardzo funkcjonalną witrynę. Podkreśla swój e-mail u góry strony docelowej. Z wezwaniem do działania typu „Zatrudnij mnie!” zachęca odwiedzających do działania i zatrudniania go do swojej pracy.
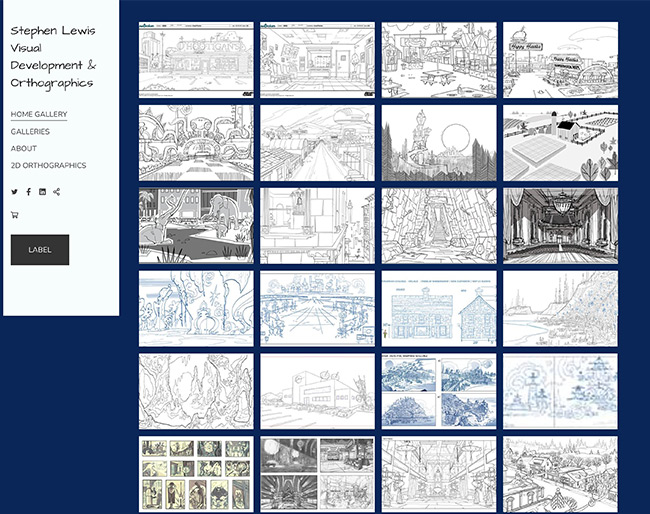
Stephen Lewis

Witryna animacji Stephena Lewisa to kolejny świetny przykład tego, dlaczego układy siatki sprawdzają się tak dobrze w przypadku portfolio online. Wczytując jego stronę internetową, możemy przeglądać jego prace w galerii na stronie głównej, która jest zorganizowana w uporządkowany i spójny sposób. Używa również czcionki w stylu pisma ręcznego, która działa dobrze i ma sens w jego pracy jako animatora pracującego przy pokazach kreskówek.
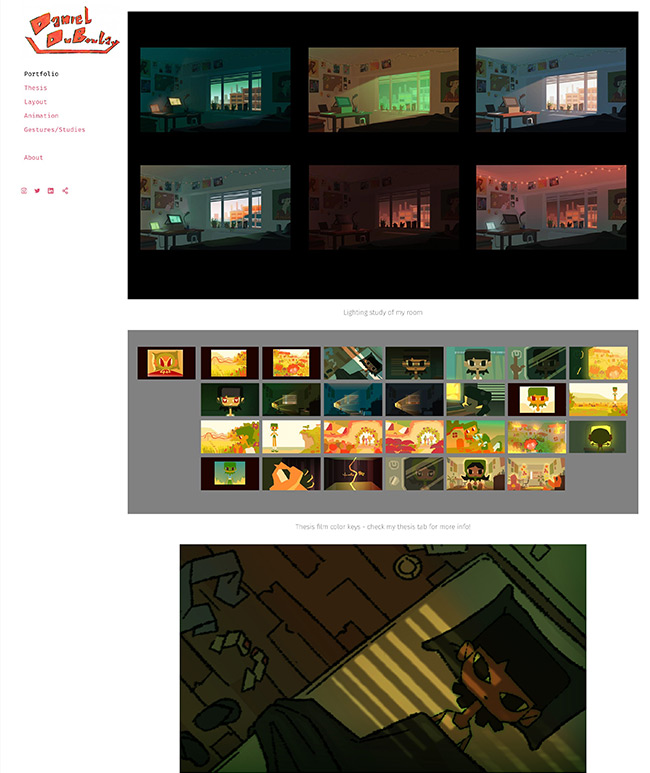
Daniel Duboulay

Witryna animacji Daniela Duboulay wykorzystuje żywe kolory i kontrast, aby stworzyć ciekawą stronę docelową. Kontrast między czarnym tłem galerii a białym landing page’em tworzy imponujący efekt. Przewijając landing page wita nas dalsza praca w jasnych kolorach tworzących piękne wrażenia. Układ jest minimalistyczny, intuicyjny i łatwy w nawigacji, co jest dużym plusem każdej strony internetowej.
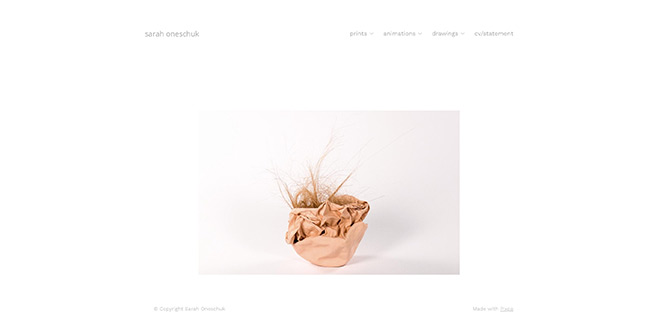
Sara Oneschuk

Sarah Oneschuk jest kanadyjską artystką i animatorką poklatkową. Jeśli szukałeś przykładów minimalistycznych stron z animacją, to strona Sarah jest tą, którą musisz sprawdzić. Prostota białego tła, dyskretna szarość, mała czcionka i intrygujący główny obraz tworzą proste, ale przejmujące zestawienie. Dziwne, ale poruszające animacje poklatkowe Sary również odzwierciedlają podobny ton i odczucia.
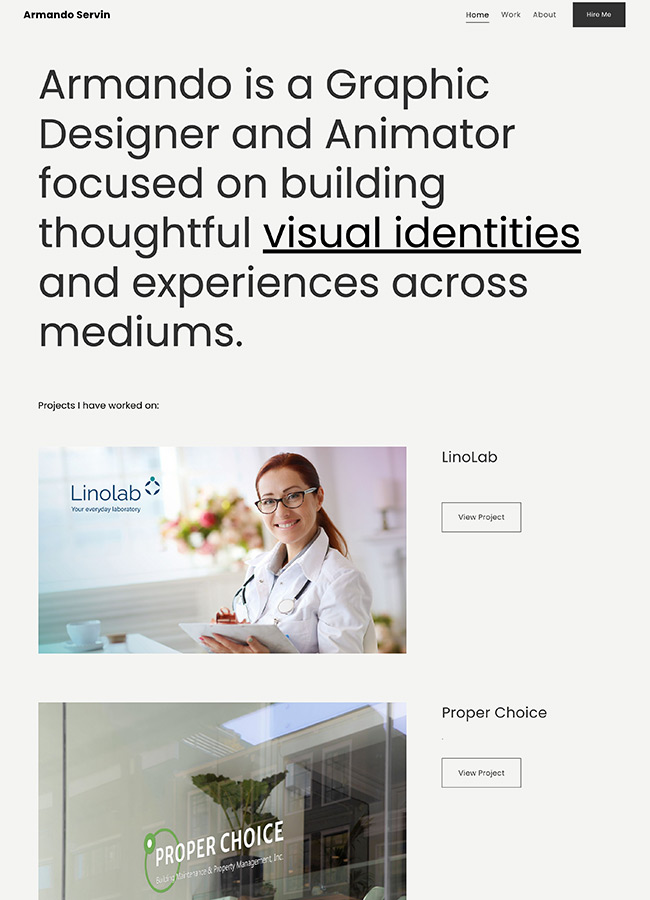
Armando Servin

Armando Servin jest grafikiem skupiającym się na tworzeniu tożsamości wizualnych i doświadczeń w różnych mediach. Witryna Armando jest wyjątkowa, ponieważ strona docelowa jest bardziej skoncentrowana na tekście, co wyróżnia ją. Prosty projekt i intuicyjna nawigacja sprawiają, że animowana strona Armando jest funkcjonalna, praktyczna i wydajna zgodnie z jej przeznaczeniem.

Sprawdź te 5 wskazówek, jak stworzyć niesamowitą stronę z animacją:
- Pamiętaj o podstawach
- Nie twórz bałaganu
- Mikrointerakcje mogą zapewnić interaktywność Twojej witrynie
- Twórz dynamiczne strony docelowe, aby uzyskać większy wpływ
- Animowane ekrany ładowania pomogą Ci wykazać się umiejętnościami
1. Pamiętaj o podstawach
Jeśli chodzi o projektowanie stron internetowych w ogóle, zawsze warto pamiętać o podstawach. Używaj układów siatki, ustalaj priorytety wizualnej hierarchii i zawsze stosuj dobre praktyki UX, aby upewnić się, że Twoja witryna jest intuicyjna i łatwa w nawigacji.
Czasami możemy pozwolić naszej kreatywności szaleć i chociaż jest to dobre dla innowacji, czasami może utrudniać użyteczność. Zawsze pamiętaj o użytkownikach podczas tworzenia stron internetowych, ponieważ UX lub user experience to jedna z najważniejszych podstawowych zasad projektowania stron internetowych. Hierarchia wizualna to kolejna podstawa, co oznacza, że najważniejsze elementy Twojej witryny muszą być zawsze najbardziej widocznym elementem na Twojej stronie. Na przykład w witrynie z animacją wizualnie zaznacz ważne części, takie jak galeria portfolio, imię i nazwisko oraz szczegóły itp. Układy siatki są również podstawowe, jeśli chodzi o projektowanie stron internetowych. Jak już widzieliśmy w naszych przykładach witryn z animacją, układy siatki mogą pomóc w stworzeniu zorganizowanej, wolnej od bałaganu witryny z animacją.
Oto kilka podstawowych zasad projektowania, które pomogą Ci odświeżyć podstawową wiedzę projektową podczas tworzenia witryny z animacją.
2. Nie twórz bałaganu
Mniej zawsze znaczy więcej, jeśli chodzi o dowolną stronę internetową, a strony z animacją nie różnią się od siebie. Minimalizm nie zawsze musi oznaczać nieciekawe lub nijakie, minimalizm może odegrać dużą rolę w poprawie ogólnego wyglądu witryny i uczynienia jej bardziej intuicyjną.
Minimalizm może również pomóc w poprawie hierarchii wizualnej Twojej witryny. Kiedy masz mniej elementów, łatwiej jest skupić się na tych najważniejszych. Pomyśl o stronie głównej wyszukiwarki Google, która jest prawie całkowicie prosta, z wyjątkiem logo Google i paska wyszukiwania. Pomaga to skupić uwagę widza na najważniejszym i funkcjonalnym elemencie strony internetowej. Tworzenie stron z animacją bez bałaganu może pomóc w stworzeniu oszałamiającej witryny, zwłaszcza jeśli zawiera elementy animowane. Animacje mogą z łatwością przejąć większość uwagi i stworzyć przepełnioną, zdezorientowaną stronę internetową. Dlatego ważne jest, aby zapewnić eleganckie podejście, mniej znaczy więcej.
Rzuć okiem na niektóre z tych oszałamiających minimalistycznych witryn, aby zrozumieć, w jaki sposób minimalizm może pomóc w dobrych praktykach projektowania witryn.
3. Mikrointerakcje mogą zapewnić interaktywność Twojej stronie internetowej
Wspomnieliśmy w poprzedniej wskazówce, że włączenie wielu animowanych elementów może spowodować, że Twoja witryna z animacją będzie wyglądać na nieco przepełnioną. Cóż, świetnym sposobem na uniknięcie tego jest uwzględnienie mikrointerakcji i mikroanimacji w swojej witrynie.
Nie wszystkie strony z animacją muszą być większe niż życie lub złożone, takie jak strony z animacją 3D. Drobne szczegóły, takie jak mikroanimacje dla pozycji menu, animacje najechania kursorem i dynamiczne ekrany ładowania, mogą zdziałać cuda, sprawiając, że Twoja witryna będzie wyglądać bardziej interaktywnie, nowocześnie i przyjazna dla użytkownika. Możesz umieszczać mikrointerakcje w menu lub za pomocą przycisków na stronie docelowej. Mikroanimacje są ważne w dostarczaniu dotykowych informacji zwrotnych, dzięki czemu Twoja strona z animacją ożywa i jest bardziej intuicyjna i interaktywna!
Ten przewodnik krok po kroku dotyczący tworzenia wspaniałej strony internetowej może być również pomocny w zrozumieniu, jak stworzyć piękną, profesjonalną stronę internetową.
4. Twórz dynamiczne strony docelowe, aby uzyskać większy wpływ
Strona docelowa jest pierwszą rzeczą, jaką każdy widzi, gdy ładują Twoją witrynę, dlatego ważne jest, aby od samego początku wywierać wpływ i przyciągać uwagę. Pomoże Ci to przyciągnąć wzrok widza i zwiększyć zaangażowanie. Strona docelowa jest jednym z najważniejszych czynników, jeśli chodzi o współczynnik odrzuceń. Jeśli Twoja strona docelowa jest nijakie lub pozbawiona efektu, użytkownicy po prostu przejdą dalej i opuszczą Twoją witrynę.
Dynamiczne strony docelowe mogą zawierać elementy animowane lub mikrointerakcje. Tworzą one poczucie ruchu i energii, które mogą pomóc ożywić stronę docelową. Są również okazją do popisania się swoimi umiejętnościami animatora. Jak już wspomnieliśmy, mikroanimacje świetnie sprawdzają się również w zwiększaniu interaktywności. Landing page jest również świetnym kandydatem na nieco bardziej rozbudowane animacje. W naszych przykładach stron z animacją mamy Toma Schroedera i Madalinę Mihutoiu, którzy używają dużych animowanych elementów na swoich landing pages, co od razu przykuwa uwagę widza i robi wrażenie.5.
5. Animowane ekrany ładowania pomogą Ci wykazać się umiejętnościami
Jednym z miejsc, w którym możesz łatwo dodać animowane elementy na swojej stronie internetowej, jest ekran ładowania. Zamiast prostego, niewyobrażalnego ekranu ładowania możesz wykazać się kreatywnością. Twórz ciekawe mikroanimacje na ekrany ładowania. Może to pomóc w utrzymaniu zainteresowania użytkowników witryny i obniżeniu współczynników odrzuceń. Może to nie tylko pomóc Ci pochwalić się umiejętnościami animacyjnymi, ale także pomóc w ogólnym UX lub doświadczeniu użytkownika Twojej witryny.
Jednak zawsze pamiętaj, że celem powinno być skrócenie czasu ładowania Twojej witryny. Strony z animacją, które mają mnóstwo ruchomych części lub elementów interaktywnych, mogą wkrótce stać się nieporęczne i wolno się ładują. Dobre praktyki projektowania stron internetowych wraz z dobrymi praktykami SEO mogą znacznie pomóc w utrzymaniu szybkiego czasu ładowania witryny. Witryny Pixpa są oparte na czystych znacznikach HTML, które zapewniają szybkie ładowanie witryny za każdym razem.
Zapoznaj się z tym artykułem na temat SEO dla kreacji, aby lepiej zrozumieć, w jaki sposób możesz zoptymalizować swoją witrynę pod kątem wyszukiwarek i zapewnić dobry zasięg organiczny.
Wniosek
Mamy nadzieję, że te strony z animacją były dla Ciebie inspirujące, a wskazówki dotyczące tworzenia stron były pomocne i pouczające. Skoro tu jesteś, możesz również zainteresować się naszym artykułem na temat najlepszych programów do animacji w 2022 roku. Jeśli szukasz więcej inspiracji, mamy dla Ciebie odpowiedź. Sprawdź te niesamowite strony z portfolio ilustratorów!
Stworzenie własnej strony z animacją nie musi być trudne, zwłaszcza jeśli masz odpowiednie narzędzia. Pixpa sprawia, że budowanie witryny z animacją jest łatwiejsze niż proste. Stwórz stronę z animacją wraz z blogiem, sklepem internetowym, galeriami klientów, narzędziami SEO i marketingowymi i nie tylko - wszystko w jednym miejscu! Już teraz możesz zarejestrować się na w pełni funkcjonalny 15-dniowy bezpłatny okres próbny i zacząć tworzyć oszałamiającą, bogatą w funkcje witrynę z animacją. Do rejestracji nie jest wymagana karta kredytowa ani ukryte opłaty. Zapisz się teraz!
Często Zadawane Pytania
Jaki jest najlepszy format animacji dla stron internetowych?
Tworząc strony z animacją, przydatne może być uwzględnienie mikroanimacji lub interakcji w miejscach takich jak pozycje menu, ekrany ładowania, przyciski itp. Główne elementy animowane mogą być zawarte na landing page. Postaraj się włączyć animację do elementów nawigacji i UX witryny, aby była jak najbardziej płynna. Zawsze staraj się priorytetowo traktować doświadczenie użytkownika podczas tworzenia formatu witryny z animacją, skup się na hierarchii wizualnej i łatwości nawigacji. Upewnij się również, że animowane elementy nie spowodują, że strona będzie zbyt nieporęczna lub zbyt wolno się ładuje, ponieważ może to być szkodliwe.
Jak stworzyć stronę z animacją?
Możesz łatwo stworzyć swoją własną stronę z animacją bez dotykania ani jednej linii kodu. Pixpa to wszechstronny kreator stron internetowych, który może pomóc w bezproblemowym stworzeniu własnej witryny z animacją w ciągu kilku minut. Wszystko, co musisz zrobić, to wybrać spośród bogatej gamy doskonałych, responsywnych i zoptymalizowanych pod kątem urządzeń mobilnych szablonów Pixpa i rozpocząć dostosowywanie. Wszystkie szablony są w pełni konfigurowalne i mogą być modyfikowane zgodnie z własnymi potrzebami za pomocą prostego i intuicyjnego edytora wizualnego oraz kreatora stron typu „przeciągnij i upuść”. Dzięki wspaniałym szablonom witryn, takim jak Sketch, Tone i Aperture, Pixpa może pomóc Ci stworzyć jedyną w swoim rodzaju witrynę do udostępniania, sprzedawania i promowania Twojej pracy — wszystko w jednym miejscu!
