꼭 봐야 할 12개 이상의 최고의 애니메이션 웹사이트
게시 됨: 2022-05-27 웹사이트 디자인의 애니메이션은 애니메이터 포트폴리오에 국한될 필요는 없지만, 기술의 일부로 애니메이션을 포함하는 애니메이터 또는 웹 디자이너라면 웹사이트를 만들고 애니메이션을 제작하거나 애니메이션 기술을 포트폴리오 웹사이트를 통해 미적 매력을 향상시킬 뿐만 아니라 귀하의 기술과 능력을 보여줄 수 있습니다.
이 기사는 애니메이션 웹사이트와 눈에 띄게 만드는 방법에 대해 자세히 설명합니다. 또한 영감을 주기 위해 Pixpa에 구축된 최고의 애니메이션 웹사이트에 대한 최고의 추천 항목과 시작하는 데 도움이 되는 애니메이션 웹사이트를 만들기 위한 몇 가지 멋진 팁도 있습니다! 그럼 바로 들어가 볼까요!
애니메이션 웹사이트를 만드는 이유는 무엇입니까?
애니메이터 또는 시각 디자이너라면 애니메이션 웹사이트는 기술을 선보이고 방문자에게 기대할 수 있는 것에 대한 시각적 예를 제공하기에 완벽한 장소가 될 수 있습니다. 온라인 포트폴리오 웹사이트와 랜딩 페이지는 누구나 웹사이트를 로드할 때 가장 먼저 보게 되는 것이기 때문에, 이것은 또한 당신의 재능을 뽐내고 눈에 띄는 역동적이고 생생한 시각적 경험을 만들 수 있는 좋은 기회이기도 합니다. 이렇게 하면 거의 즉시 영향을 미칠 수 있습니다.
애니메이션 웹사이트는 엄청나게 복잡할 필요가 없으며 애니메이션 요소를 포함하기로 결정했다면 너무 복잡하거나 정교할 필요가 없습니다. 마이크로 애니메이션이 있는 단순한 웹사이트이든 복잡한 3D 애니메이션 웹사이트이든 애니메이션은 웹사이트에 생기를 불어넣을 수 있습니다. 사소한 세부 사항과 마이크로 애니메이션은 웹 사이트의 전반적인 모양과 사용자 경험을 개선하고 상호 작용을 높이는 데 도움이 될 수 있습니다.
웹 사이트 디자인의 상호 작용은 이탈률을 줄이는 데 도움이 될 수 있습니다. 이탈률은 귀하의 사이트를 방문한 후 두 번째 페이지를 방문하거나 귀하의 웹사이트에 더 이상 참여하지 않고 떠나는 사용자의 비율입니다. 애니메이션 포트폴리오 웹사이트에 더 많은 대화형 애니메이션 요소를 추가하면 이탈률을 줄이고 애니메이션 기술을 과시하며 전반적인 사용자 경험과 웹사이트 참여율을 향상시킬 수 있습니다. 2022년 최고의 웹사이트에 대한 이 기사를 확인하여 2022년 웹사이트를 진정으로 성공으로 이끄는 요소를 이해하십시오!
Pixpa는 멋진 애니메이션 웹사이트를 손쉽게 만들 수 있도록 도와드립니다. Pixpa가 전 세계의 아티스트, 디자이너 및 크리에이티브 전문가들이 선택한 웹사이트 빌더인 25가지 이유를 확인하십시오! Pixpa의 15일 전체 기능 무료 평가판으로 지금 무료 애니메이션 웹사이트 구축을 시작할 수 있습니다!
다음은 Pixpa에 구축된 최고의 애니메이션 웹사이트에 대한 최고의 추천 항목입니다!
그랜트 데이비스

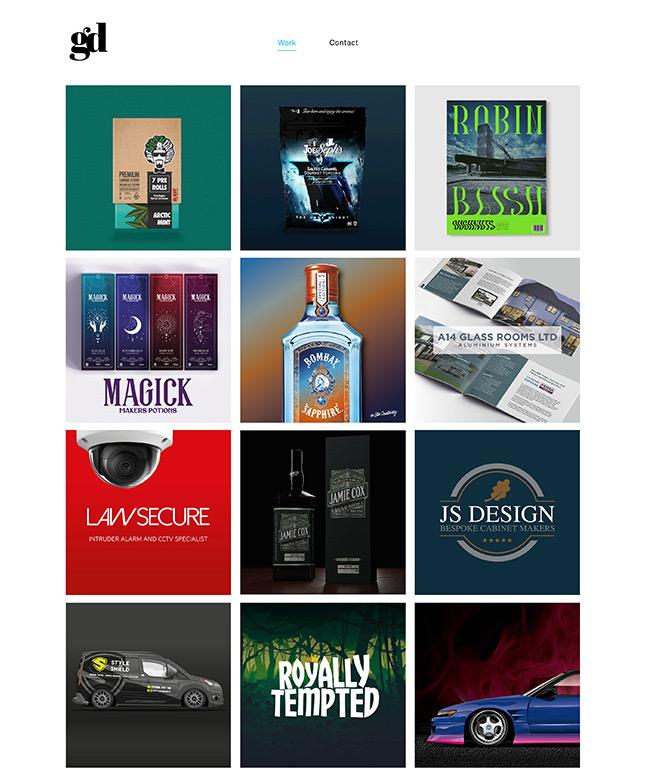
Grant Davies 웹사이트는 미니멀하고 절제되어 있지만 애니메이션 갤러리는 생동감을 줍니다. Grant의 웹사이트는 깨끗하고 깔끔한 레이아웃과 색상 차단을 사용하여 진정으로 현대적이고 세련된 애니메이션 웹사이트를 만듭니다. 웹 사이트의 방문은 눈을 압도하지 않고 눈에 띄게 만드는 텍스트보다 이미지에 더 중점을 둡니다. 그러나 각 갤러리 항목에는 일관성과 명료성을 보장하기 위해 텍스트 설명이 함께 제공됩니다.
스튜디오 프라이

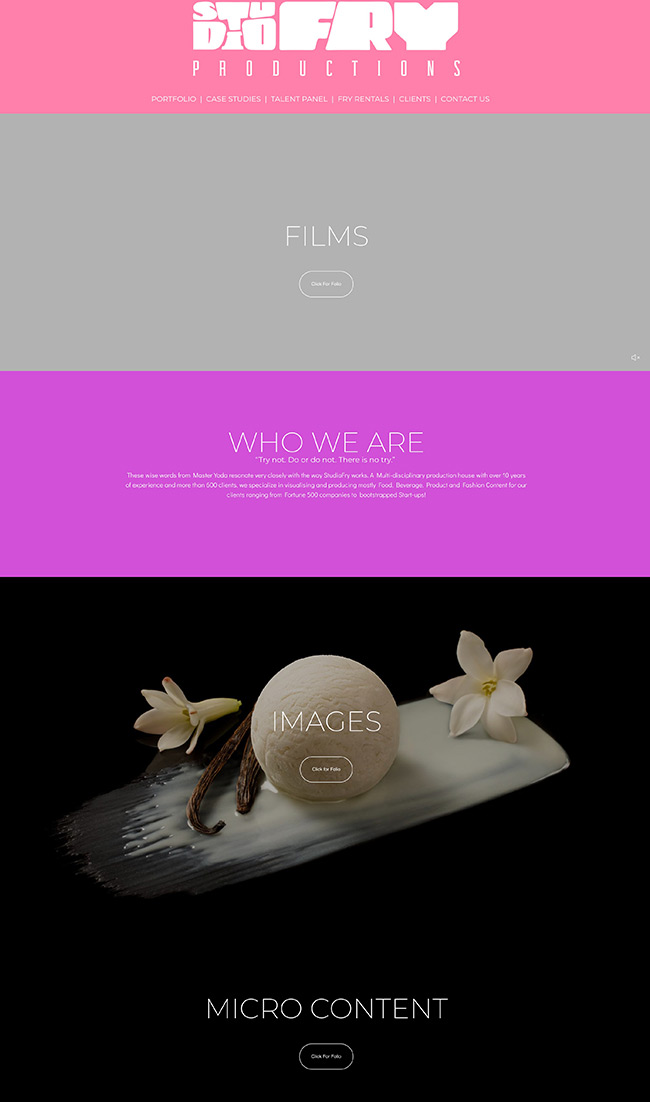
Studio Fry는 주로 식음료 산업을 위한 마케팅 콘텐츠의 시각화 및 제작을 전문으로 하는 프로덕션 하우스입니다. 그들이 제작하는 콘텐츠와 마찬가지로 Studio Fry의 웹사이트는 활기차고 역동적입니다. 그들은 웹사이트에 생기를 불어넣기 위해 밝은 색상 팔레트를 사용합니다. 또한 웹사이트에 더 많은 운동 에너지와 생명을 불어넣기 위해 애니메이션 배너를 통합합니다.
마달리나 미후토이우

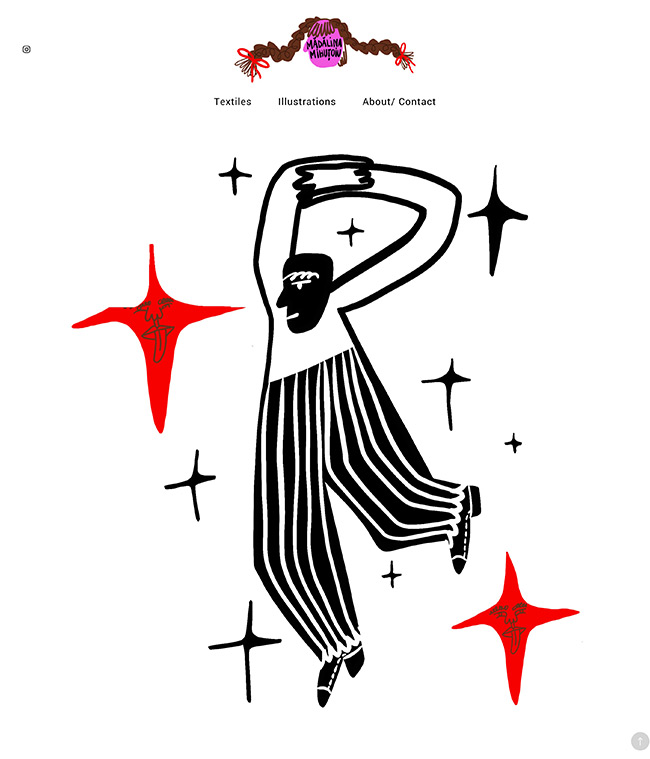
Madalina Mihutoiu의 웹사이트는 단순하고 미니멀하지만 그녀의 방문 페이지에서 역동성과 움직임을 만들기 위해 마이크로 애니메이션을 사용합니다. 랜딩 페이지 자체는 간단하지만 애니메이션 웹사이트가 마이크로 애니메이션이 포함된 하나의 큰 영웅 이미지를 활용하여 시선을 사로잡는 독특한 효과를 만드는 방법을 보여주는 훌륭한 예입니다.
톰 슈뢰더
Tom Schroeder의 웹사이트는 색상 팔레트에 따뜻하고 흙빛이 도는 색조를 사용하고 방문 페이지에 부드러운 애니메이션 배너를 사용합니다. 이것은 Tom의 웹사이트에 환영하는 느낌을 줍니다. 애니메이션은 움직임과 생명력을 더하지만 에너지는 이 목록에 있는 애니메이션 웹사이트의 다른 예와 다릅니다. Tom의 웹사이트는 현대적이지만 절제된 차분하고 소박한 분위기를 자아냅니다.
페이스 K 레버

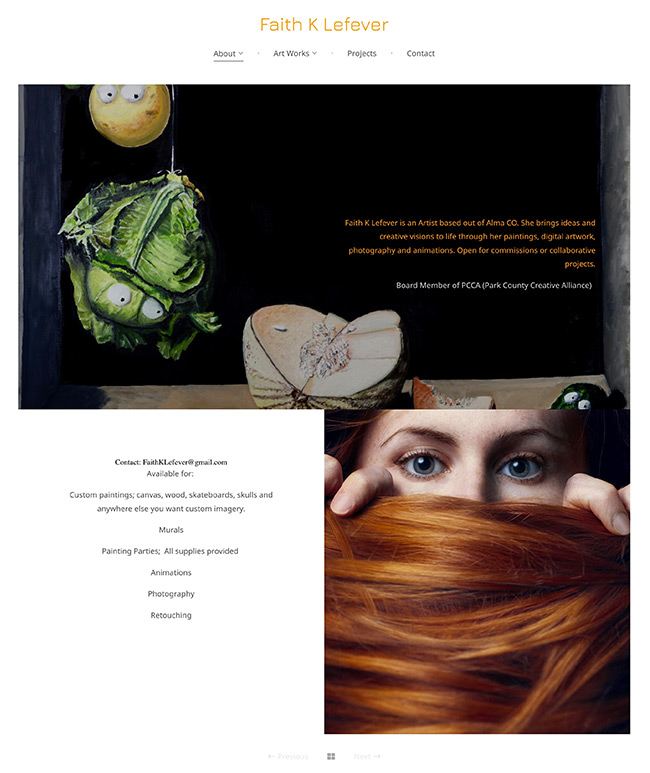
Faith K Lefever의 웹사이트는 웹사이트 디자인과 관련하여 그리드가 결코 유행을 타지 않는다는 증거입니다. 웹사이트는 방문 페이지에 애니메이션 요소를 포함하지 않습니다. Faith는 대부분 애니메이션을 포트폴리오의 갤러리로 제한합니다. 그녀의 애니메이션은 밝고 대담하며 젊음의 활력을 더해줍니다. 이것은 그녀가 응집력 있고 군더더기 없는 애니메이션 웹사이트를 만드는 데 도움이 됩니다.
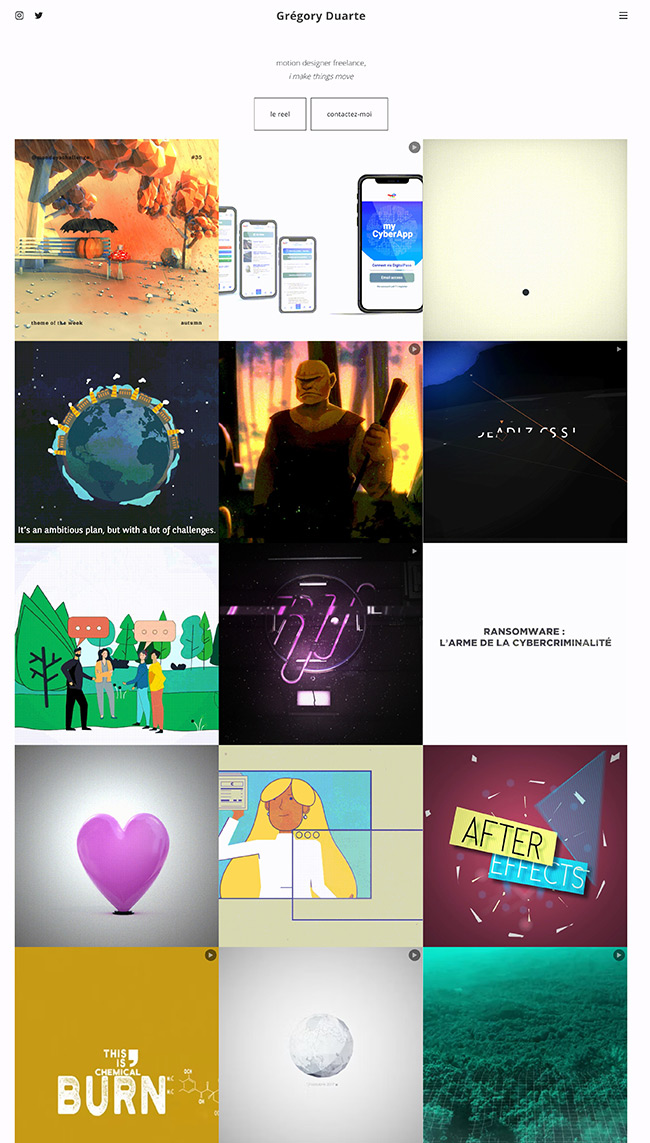
그레고리 두아르테

Gregory Duarte는 스위스에 거주하는 프리랜스 모션 디자이너입니다. Gregory의 방문 페이지는 3D 애니메이션 및 모션 그래픽을 포함한 애니메이션 작업을 표시하는 그리드 스타일 갤러리를 사용합니다. 그의 방문 페이지에는 "I can make things move in 2D and 3D"라는 슬로건이 있습니다. 이는 그의 작업에 대한 훌륭한 요약이자 그의 포트폴리오에 대한 짧은 설명입니다. 3D 애니메이션 웹 사이트의 예를 찾고 있었다면 Gregory의 웹 사이트는 확실히 확인해야 할 것입니다!
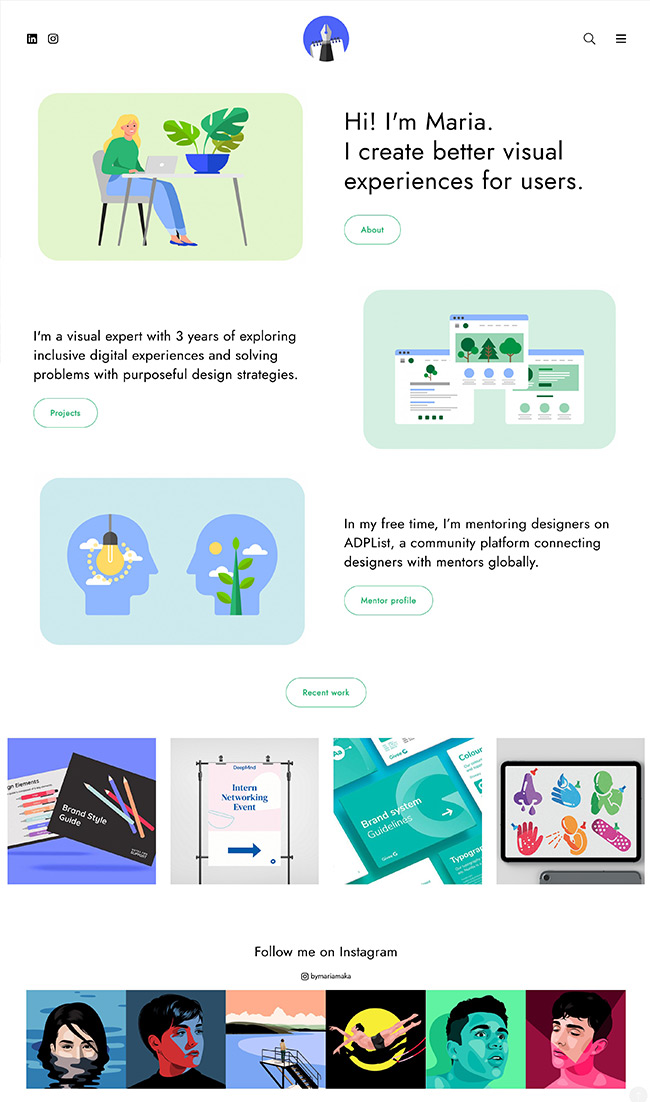
마리아 마카

Maria Maka의 애니메이션 웹사이트는 미니멀리즘과 마이크로 애니메이션을 사용하여 응집력 있고 현대적이며 시각적으로 멋진 웹사이트를 만드는 방법을 보여주는 좋은 예입니다. Maria는 웹사이트의 전반적인 디자인을 단순하게 유지하지만 연락처 양식 및 포트폴리오 갤러리와 같은 영역에 마이크로 애니메이션을 통합하여 웹사이트에 현대적인 매력을 더하고 더 흥미롭고 매력적으로 만듭니다.
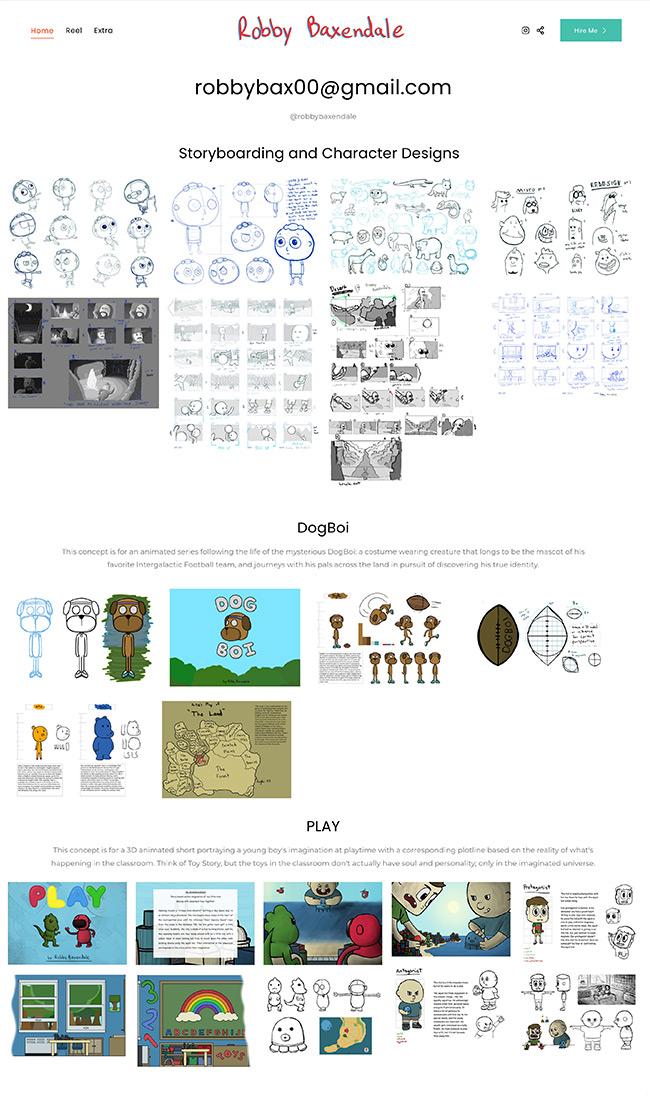
로비 백센데일

Robby Baxendale은 애니메이터, 스토리보더 및 캐릭터 컨셉 아티스트입니다. 그의 웹사이트는 기능에 중점을 두고 있습니다. 그는 갤러리를 사용하여 방문 페이지 자체에 작업을 표시합니다. Robby의 웹사이트는 시각적 계층 구조와 CTA를 훌륭하게 활용하여 정말 단순하지만 매우 기능적인 웹사이트를 만듭니다. 그는 방문 페이지 상단에서 이메일을 강조 표시합니다. '고용!'과 같은 CTA와 함께 그는 방문자가 행동을 취하고 그의 작업을 위해 그를 고용하도록 권장합니다.
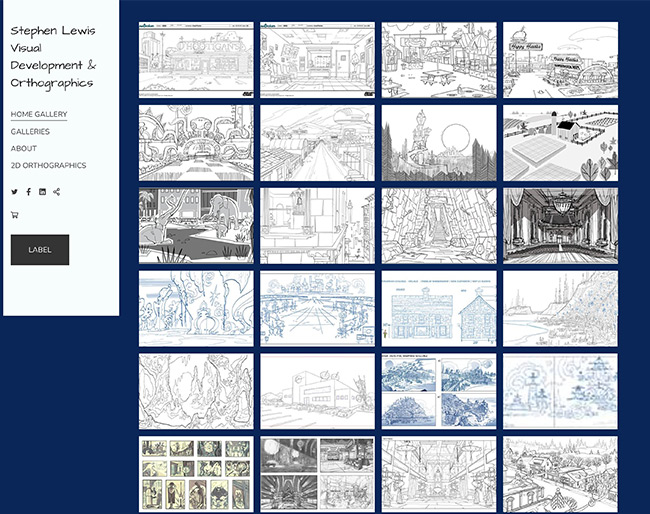
스티븐 루이스

Stephen Lewis의 애니메이션 웹사이트는 그리드 레이아웃이 온라인 포트폴리오에 적합한 이유를 보여주는 또 다른 좋은 예입니다. 그의 웹사이트를 로드하면 질서 있고 응집력 있는 방식으로 구성된 그의 홈페이지 갤러리에서 그의 작업을 스크롤할 수 있습니다. 그는 또한 잘 작동하고 만화 쇼 작업을 하는 애니메이터로서의 작업에 적합한 손글씨 스타일의 글꼴을 사용합니다.
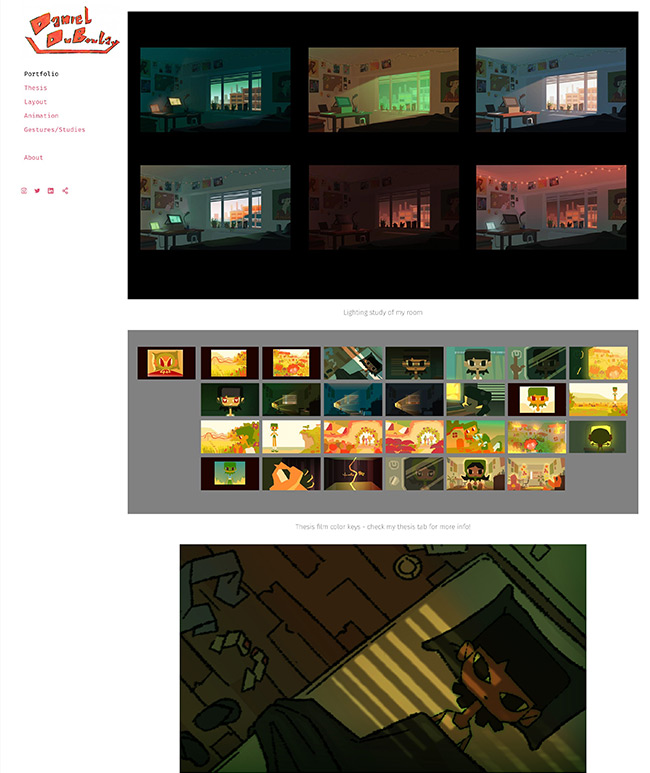
다니엘 두불레이

Daniel Duboulay의 애니메이션 웹사이트는 생생한 색상과 대비를 사용하여 흥미로운 방문 페이지 경험을 제공합니다. 검은색 갤러리 배경과 흰색 랜딩 페이지의 대비가 인상적인 효과를 만듭니다. 방문 페이지를 스크롤하면 아름다운 경험을 만드는 밝은 색상의 추가 작업으로 인사드립니다. 레이아웃은 미니멀하고 직관적이며 탐색하기 쉬워 모든 웹사이트에 큰 장점입니다.
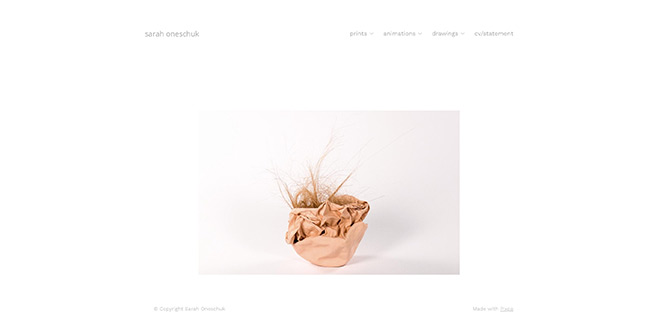
사라 오네척

Sarah Oneschuk은 캐나다 예술가이자 스톱 모션 애니메이터입니다. 미니멀리스트 애니메이션 웹사이트의 예를 찾고 있다면 Sarah의 웹사이트는 반드시 확인해야 하는 웹사이트입니다. 흰색 배경의 단순함, 절제된 회색, 소문자 글꼴 및 흥미진진한 메인 이미지는 단순하지만 가슴 아픈 조합을 만듭니다. Sarah의 이상하지만 영향을 미치는 스톱 모션 애니메이션도 비슷한 톤과 느낌을 반영합니다.

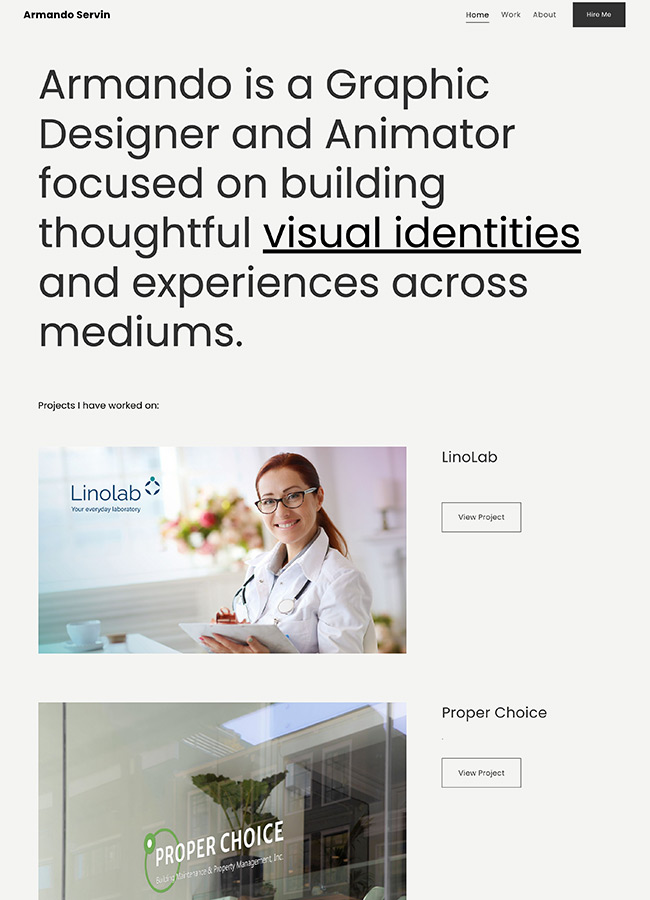
아르만도 세르빈

Armando Servin은 매체 전반에 걸쳐 시각적 아이덴티티와 경험을 만드는 데 주력하는 그래픽 디자이너입니다. Armando의 웹사이트는 랜딩 페이지가 텍스트에 더 집중되어 눈에 띄게 된다는 점에서 독특합니다. 단순한 디자인과 직관적인 탐색은 Armando의 애니메이션 웹사이트가 목적에 맞게 기능적이고 실용적이며 효율적이라는 느낌을 갖도록 도와줍니다.
멋진 애니메이션 웹사이트를 만들기 위한 5가지 팁을 확인하세요.
- 기본을 명심하십시오
- 혼란을 만들지 마십시오
- 마이크로 상호 작용은 웹 사이트에 상호 작용을 제공할 수 있습니다.
- 더 큰 효과를 위해 동적 랜딩 페이지 만들기
- 애니메이션 로딩 화면은 당신의 기술을 과시하는 데 도움이 될 수 있습니다
1. 기본을 명심하라
일반적으로 웹 사이트 디자인에 관해서는 항상 기본 사항을 염두에 두는 것이 좋습니다. 그리드 레이아웃을 사용하고, 시각적 계층 구조의 우선 순위를 지정하고, 항상 좋은 UX 관행을 준수하여 웹 사이트가 직관적이고 탐색하기 쉽도록 하십시오.
때때로 우리는 창의성을 마음껏 발휘할 수 있고 그것이 혁신에는 좋지만 때로는 사용성을 방해할 수 있습니다. UX 또는 사용자 경험은 웹 사이트 디자인의 가장 중요한 기본 규칙 중 하나이기 때문에 웹 사이트를 만들 때 항상 사용자를 염두에 두십시오. 시각적 계층 구조는 웹 사이트의 가장 중요한 요소가 항상 웹 페이지에서 가장 눈에 띄는 요소여야 함을 의미하는 또 다른 기본입니다. 예를 들어, 애니메이션 웹사이트에서 포트폴리오 갤러리, 이름 및 세부 정보 등과 같은 중요한 부분을 시각적으로 강조 표시합니다. 웹 디자인과 관련하여 그리드 레이아웃도 기본입니다. 애니메이션 웹 사이트의 예에서 이미 보았듯이 그리드 레이아웃을 사용하면 체계적이고 군더더기 없는 애니메이션 웹 사이트를 만들 수 있습니다.
다음은 애니메이션 웹사이트를 만들 때 좀 더 기본적인 디자인 지식을 익히는 데 도움이 되는 디자인의 기본 원칙 중 일부입니다.
2. 어수선하게 만들지 마십시오
웹 사이트와 애니메이션 웹 사이트는 다르지 않습니다. 미니멀리즘이 항상 흥미롭지 않거나 단조롭다는 의미는 아닙니다. 미니멀리즘은 웹사이트의 전반적인 모양과 느낌을 개선하고 더 직관적으로 만드는 데 큰 역할을 할 수 있습니다.
미니멀리즘은 웹사이트의 시각적 계층 구조를 개선하는 데도 도움이 됩니다. 요소가 적으면 가장 중요한 요소에 집중하기가 더 쉬워집니다. 구글 로고와 검색창을 제외하고는 거의 완전히 평범한 구글의 검색 홈페이지를 생각해보라. 이것은 웹 페이지의 가장 중요하고 기능적인 요소에 보는 사람의 주의를 집중시키는 데 도움이 됩니다. 군더더기 없는 애니메이션 웹 사이트를 만들면 특히 애니메이션 요소를 포함하는 경우 멋진 웹 사이트를 만드는 데 도움이 될 수 있습니다. 애니메이션은 대부분의 초점을 쉽게 넘겨받아 붐비고 혼란스러운 웹사이트를 만들 수 있습니다. 따라서 세련되고 적은 것이 더 많은 접근 방식을 보장하는 것이 중요합니다.
미니멀리즘이 훌륭한 웹사이트 디자인 관행에 어떻게 도움이 되는지 이해하는 데 도움이 되는 이 멋진 미니멀리스트 웹사이트 중 일부를 살펴보세요.
3. 마이크로 인터랙션은 웹사이트에 상호작용을 제공할 수 있습니다.
이전 팁에서 애니메이션 요소를 많이 포함하면 애니메이션 웹사이트가 다소 혼잡해 보일 수 있다고 언급했습니다. 글쎄, 그것을 피하는 좋은 방법은 웹 사이트에 마이크로 상호 작용과 마이크로 애니메이션을 포함하는 것입니다.
모든 애니메이션 웹사이트가 3D 애니메이션 웹사이트처럼 실물보다 크거나 복잡할 필요는 없습니다. 메뉴 항목에 대한 마이크로 애니메이션, 호버 애니메이션 및 동적 로딩 화면과 같은 작은 세부 사항은 웹사이트를 보다 상호작용적이고 현대적이며 사용자 친화적으로 보이게 하는 데 놀라운 역할을 할 수 있습니다. 메뉴에 또는 방문 페이지의 버튼을 통해 마이크로 인터랙션을 포함할 수 있습니다. 마이크로 애니메이션은 햅틱 피드백을 제공하여 애니메이션 웹사이트를 생생하게 만들고 보다 직관적이고 상호작용적인 느낌을 주는 데 중요합니다!
멋진 웹 사이트를 만들기 위한 이 단계별 가이드는 아름답고 전문적인 웹 사이트를 만드는 방법을 이해하는 데 도움이 될 수도 있습니다.
4. 더 많은 효과를 위해 동적 랜딩 페이지 만들기
랜딩 페이지는 웹사이트를 로드할 때 가장 먼저 보게 되는 페이지이므로 처음부터 임팩트를 주고 관심을 끄는 것이 중요합니다. 이렇게 하면 시청자의 시선을 사로잡고 참여도를 높이는 데 도움이 됩니다. 방문 페이지는 이탈률과 관련하여 가장 중요한 요소 중 하나입니다. 랜딩 페이지가 밋밋하거나 임팩트가 부족하면 사용자는 웹사이트를 떠나게 됩니다.
동적 랜딩 페이지에는 애니메이션 요소나 마이크로 인터랙션이 포함될 수 있습니다. 이는 랜딩 페이지를 보다 생동감 있게 만드는 데 도움이 되는 움직임과 에너지를 만들어냅니다. 또한 애니메이터로서의 기술을 뽐낼 수 있는 기회이기도 합니다. 이미 언급했듯이 마이크로 애니메이션은 상호 작용을 향상시키는 데도 탁월합니다. 방문 페이지는 좀 더 정교한 애니메이션을 위한 훌륭한 후보이기도 합니다. 애니메이션 웹사이트의 예에서 Tom Schroeder와 Madalina Mihutoiu는 방문 페이지에 즉시 시청자의 관심을 끌고 인상을 주는 큰 애니메이션 요소를 사용합니다.5.
5. 애니메이션 로딩 화면으로 실력을 뽐낼 수 있습니다.
웹사이트에서 애니메이션 요소를 쉽게 추가할 수 있는 한 곳은 로딩 화면입니다. 단순하고 상상할 수 없는 로딩 화면 대신 창의력을 발휘할 수 있습니다. 로딩 화면을 위한 흥미로운 마이크로 애니메이션을 만드십시오. 이렇게 하면 사이트 방문자가 웹사이트에 계속 관심을 갖도록 하고 이탈률을 낮출 수 있습니다. 이것은 애니메이션 기술을 과시하는 데 도움이 될 뿐만 아니라 사이트의 전반적인 UX 또는 사용자 경험에도 도움이 됩니다.
그러나 목표는 웹사이트의 로딩 시간을 줄이는 것임을 항상 기억하십시오. 움직이는 부분이나 대화형 요소가 많은 애니메이션 웹 사이트는 곧 지저분해지고 로드 속도가 느려질 수 있습니다. 좋은 SEO 사례와 함께 좋은 웹 디자인 사례는 웹사이트에서 빠른 로딩 시간을 유지하는 데 큰 도움이 될 수 있습니다. Pixpa 웹사이트는 항상 웹사이트가 빠르게 로드되도록 하는 깔끔한 HTML 마크업을 기반으로 합니다.
검색 엔진에 맞게 웹사이트를 최적화하고 좋은 유기적 도달범위를 보장하는 방법을 더 잘 이해하려면 크리에이티브용 SEO에 대한 이 기사를 확인하십시오.
결론
이 애니메이션 웹사이트가 당신에게 영감을 주었고 이 웹사이트 구축 팁이 도움이 되고 교육적이었기를 바랍니다. 여기 있으므로 2022년 최고의 애니메이션 소프트웨어에 대한 기사를 확인하는 데 관심이 있을 수도 있습니다. 더 많은 영감을 찾고 있다면 저희가 다룹니다. 이 놀라운 일러스트레이터 포트폴리오 웹사이트를 확인하십시오!
특히 적절한 도구가 있는 경우 자신만의 애니메이션 웹사이트를 만드는 것이 어렵지 않습니다. Pixpa를 사용하면 애니메이션 웹사이트를 훨씬 쉽게 구축할 수 있습니다. 블로그, 온라인 스토어, 클라이언트 갤러리, SEO 및 마케팅 도구 등을 모두 갖춘 애니메이션 웹사이트를 한 곳에서 만드십시오! 지금 바로 모든 기능을 갖춘 15일 무료 평가판에 등록하고 기능이 풍부한 멋진 애니메이션 웹사이트 구축을 시작할 수 있습니다. 가입에 신용 카드가 필요하지 않으며 숨겨진 비용도 없습니다. 지금 등록하세요!
자주 묻는 질문
웹 사이트에 가장 적합한 애니메이션 형식은 무엇입니까?
애니메이션 웹사이트를 만들 때 메뉴 항목, 로딩 화면, 버튼 등과 같은 위치에 마이크로 애니메이션이나 상호 작용을 포함하는 것이 유용할 수 있습니다. 주요 애니메이션 요소는 랜딩 페이지에 포함될 수 있습니다. 웹사이트의 탐색 및 UX 요소에 애니메이션을 통합하여 최대한 매끄럽게 만듭니다. 애니메이션 웹사이트의 형식을 만들 때는 항상 사용자 경험을 우선시하고 시각적 계층 구조와 탐색 용이성에 중점을 둡니다. 또한 애니메이션 요소로 인해 웹사이트가 너무 어수선하거나 로딩이 느려지지 않도록 해야 합니다.
애니메이션 웹사이트를 만드는 방법?
단 한 줄의 코드도 건드리지 않고 손쉽게 나만의 애니메이션 웹사이트를 만들 수 있습니다. Pixpa는 몇 분 만에 자신만의 애니메이션 웹사이트를 손쉽게 만들 수 있도록 도와주는 올인원 웹사이트 빌더입니다. 픽셀에 완벽하고 반응이 빠르고 모바일에 최적화된 Pixpa의 다양한 템플릿 중에서 원하는 것을 선택하고 사용자 지정을 시작하기만 하면 됩니다. 모든 템플릿은 완벽하게 사용자 정의할 수 있으며 간단하고 직관적인 시각적 편집기와 끌어서 놓기 페이지 빌더를 사용하여 필요에 따라 수정할 수 있습니다. Sketch, Tone 및 Aperture와 같은 멋진 웹사이트 템플릿을 사용하면 Pixpa를 사용하여 작업을 한 곳에서 공유, 판매 및 홍보할 수 있는 독특한 웹사이트를 만들 수 있습니다!
