12+ Situs Web Animasi Terbaik yang Harus Anda Lihat
Diterbitkan: 2022-05-27 Animasi dalam desain situs web tidak harus terbatas pada portofolio animator, namun, jika Anda seorang animator atau perancang web dengan animasi sebagai bagian dari keahlian Anda, maka itu menjadi lebih penting lagi untuk membuat dan membuat situs web animasi atau menggabungkan keterampilan animasi Anda ke dalam situs web portofolio dalam beberapa kapasitas untuk tidak hanya meningkatkan daya tarik estetika tetapi juga sebagai tampilan keahlian Anda dan kemampuan Anda.
Artikel ini adalah pembahasan mendalam tentang situs web animasi dan cara membuatnya menonjol. Kami juga memiliki beberapa pilihan teratas kami untuk situs web animasi terbaik yang dibuat di Pixpa untuk menginspirasi Anda serta beberapa kiat luar biasa untuk membuat situs web animasi untuk membantu Anda memulai! Jadi, mari kita selami!
Mengapa membuat situs web animasi?
Jika Anda seorang animator atau desainer visual, maka situs web animasi Anda dapat menjadi tempat yang tepat bagi Anda untuk menampilkan keahlian Anda dan memberikan contoh visual kepada pengunjung tentang apa yang dapat mereka harapkan dari Anda. Karena situs web portofolio online dan halaman arahan Anda adalah hal pertama yang akan dilihat siapa pun ketika mereka memuat situs web Anda, ini juga merupakan peluang bagus untuk menampilkan bakat Anda dan menciptakan pengalaman visual animasi dinamis yang dapat menonjol. Ini membantu Anda menciptakan dampak dengan segera.
Situs web animasi tidak perlu terlalu rumit dan jika Anda memutuskan untuk memasukkan elemen animasi, mereka tidak perlu terlalu rumit atau rumit. Baik itu situs web sederhana dengan animasi mikro atau situs web animasi 3D yang kompleks, animasi dapat menambahkan kehidupan ke situs web Anda. Detail kecil dan animasi mikro dapat membantu Anda meningkatkan keseluruhan tampilan dan pengalaman pengguna situs web Anda serta meningkatkan interaktivitas.
Interaktivitas dalam desain situs web dapat membantu mengurangi rasio pentalan. Rasio pentalan adalah persentase pengguna yang mengunjungi situs Anda dan kemudian pergi tanpa mengunjungi halaman kedua atau terlibat lebih jauh dengan situs web Anda. Dengan menambahkan elemen animasi yang lebih interaktif ke situs web portofolio animasi Anda, Anda dapat mengurangi rasio pentalan, memamerkan keterampilan animasi Anda, dan meningkatkan pengalaman pengguna secara keseluruhan serta tingkat keterlibatan situs web Anda. Lihat artikel ini di situs web terbaik tahun 2022 untuk memahami apa yang membuat situs web benar-benar sukses di tahun 2022!
Pixpa dapat membantu Anda membuat situs web animasi yang memukau dengan mudah. Lihat 25 alasan teratas mengapa Pixpa adalah pembuat situs web pilihan bagi seniman, desainer, dan profesional kreatif di seluruh dunia! Anda dapat mulai membangun situs web animasi gratis hari ini dengan uji coba gratis berfitur lengkap 15 hari dari Pixpa!
Berikut adalah pilihan teratas kami untuk Situs Web Animasi Terbaik yang dibuat di Pixpa!
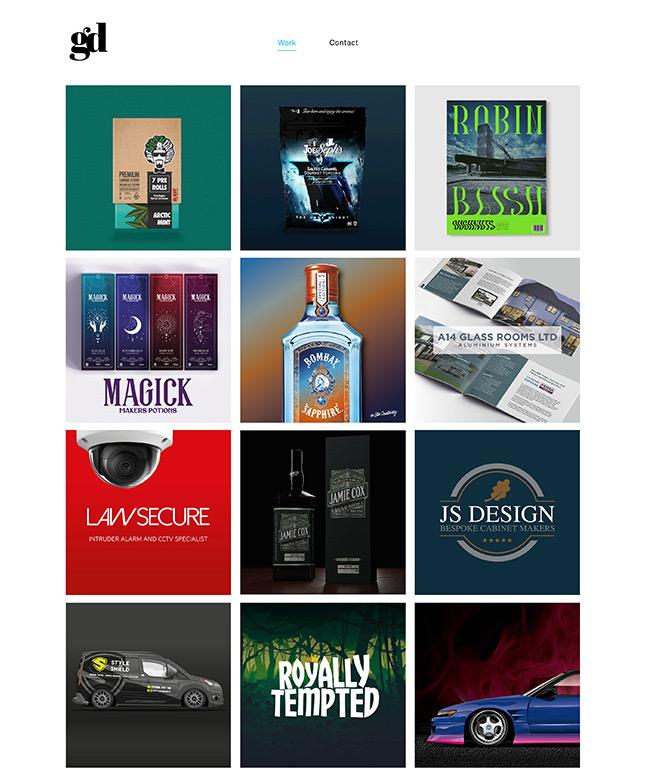
Hibah Davies

Situs web Grant Davies minimalis dan bersahaja tetapi galeri animasi menghidupkannya. Situs web Grant menggunakan tata letak yang bersih dan rapi serta pemblokiran warna untuk membuat situs web animasi yang benar-benar modern dan tampak ramping. Pendaratan situs web lebih berfokus pada gambar daripada teks yang membuatnya menonjol tanpa membebani mata. Namun, setiap item galeri dilengkapi dengan deskripsi teks untuk memastikan koherensi dan kejelasan.
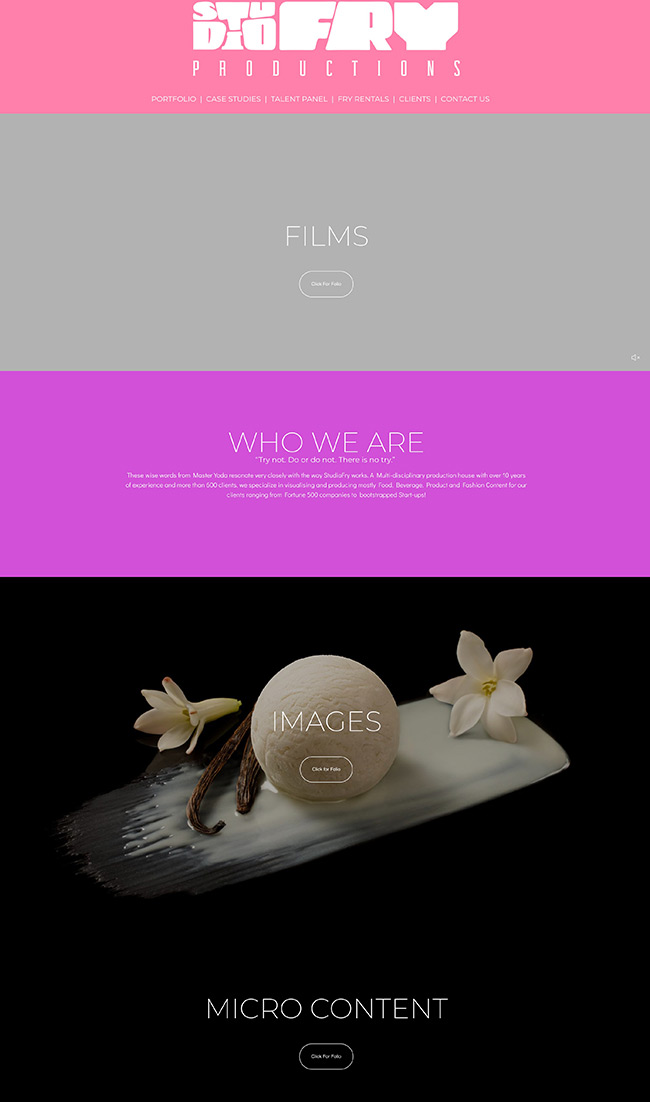
Studio Goreng

Studio Fry adalah rumah produksi yang mengkhususkan diri dalam memvisualisasikan dan memproduksi konten pemasaran terutama untuk industri makanan dan minuman. Sama seperti konten yang mereka hasilkan, situs web Studio Fry hidup dan dinamis. Mereka menggunakan palet warna cerah untuk menghidupkan situs web. Mereka juga menggabungkan spanduk animasi untuk membawa lebih banyak energi kinetik dan kehidupan ke situs web.
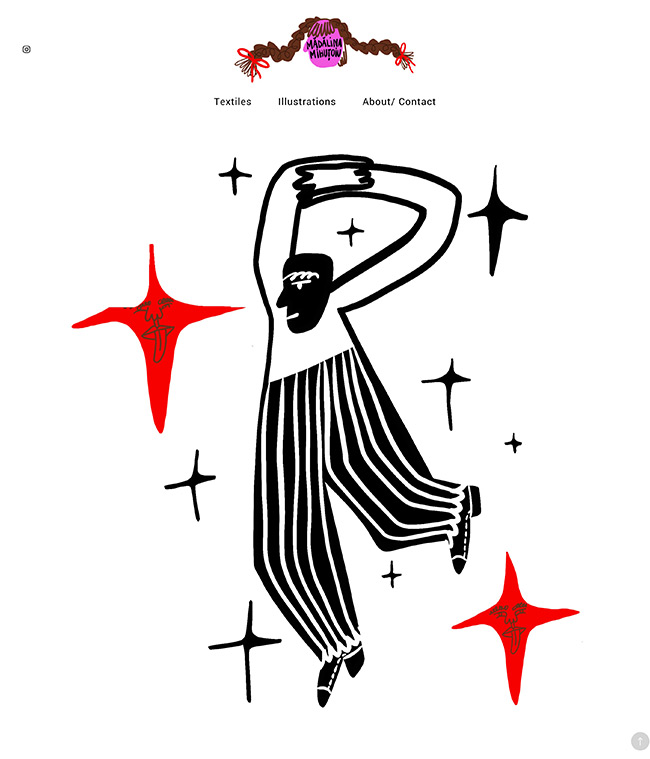
Madalina Mihutoiu

Situs web Madalina Mihutoiu sederhana dan minimalis tetapi menggunakan animasi mikro untuk menciptakan dinamisme, dan gerakan di halaman arahannya. Halaman arahan itu sendiri sederhana tetapi merupakan contoh yang sangat baik tentang bagaimana situs web animasi dapat memanfaatkan satu gambar pahlawan besar dengan animasi mikro untuk menciptakan efek yang menarik dan unik.
Tom Schroeder
Situs web Tom Schroeder menggunakan nada hangat dan bersahaja untuk palet warna dan spanduk animasi yang menenangkan untuk halaman arahan. Ini memberi situs web Tom perasaan yang ramah. Animasi menambahkan gerakan dan kehidupan tetapi energinya berbeda dari beberapa contoh situs web animasi lainnya dalam daftar ini. Situs web Tom memberikan aura yang lebih menenangkan dan membumi yang modern namun bersahaja.
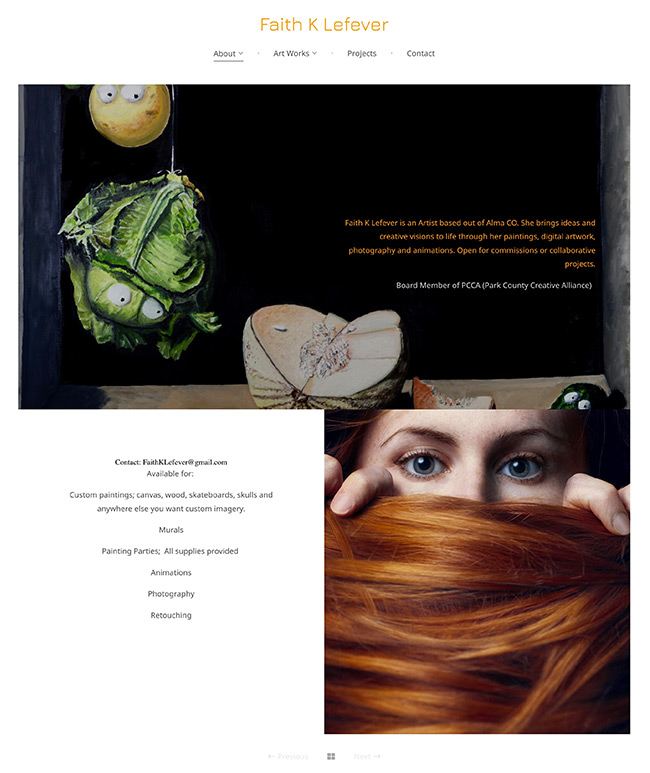
Faith K Leever

Situs web Faith K Lefever adalah bukti bahwa kisi-kisi tidak pernah ketinggalan zaman dalam hal desain situs web. Situs web tidak menyertakan elemen animasi di halaman arahan. Faith kebanyakan membuat animasinya terbatas pada galeri dalam portofolionya. Animasinya cerah, berani, dan penuh warna dengan semangat muda. Ini membantunya membuat situs web animasi yang kohesif dan bebas dari kekacauan.
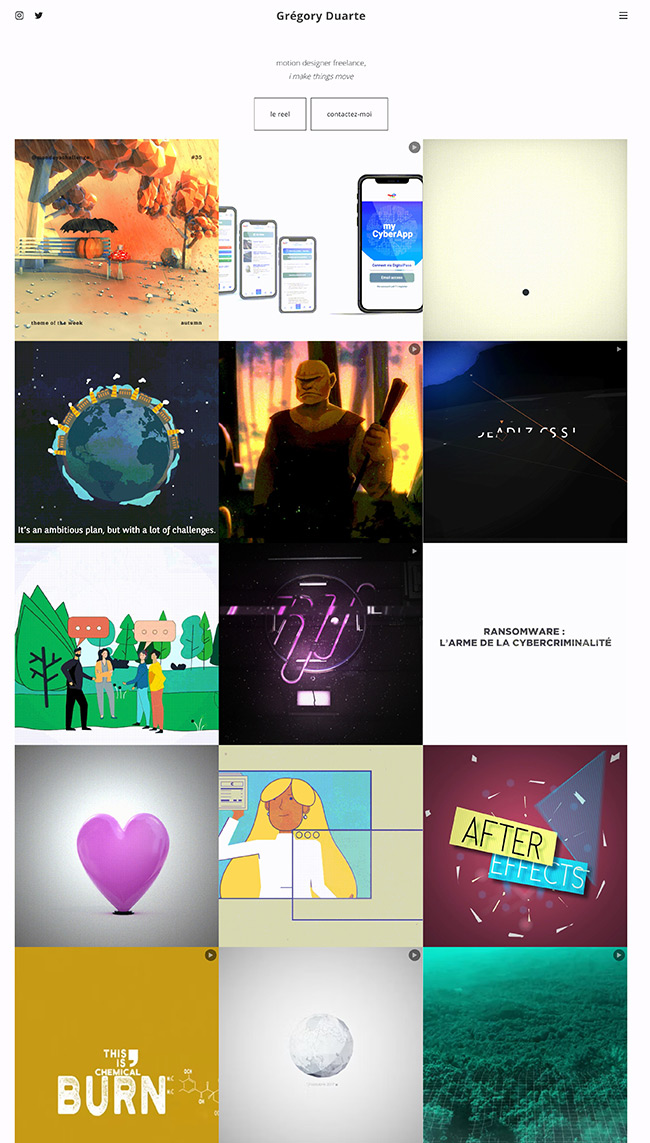
Gregory Duarte

Gregory Duarte adalah desainer gerak lepas yang berbasis di Swiss. Halaman arahan Gregory menggunakan galeri bergaya grid yang menampilkan karyanya dalam animasi termasuk animasi 3D dan grafik gerak. Halaman arahannya memiliki tagline "Saya dapat membuat sesuatu bergerak dalam 2D dan 3D" yang merupakan ringkasan yang bagus dari karyanya serta nada pendek untuk portofolionya. Jika Anda telah mencari contoh situs web animasi 3D, situs web Gregory pastilah sesuatu yang harus Anda periksa!
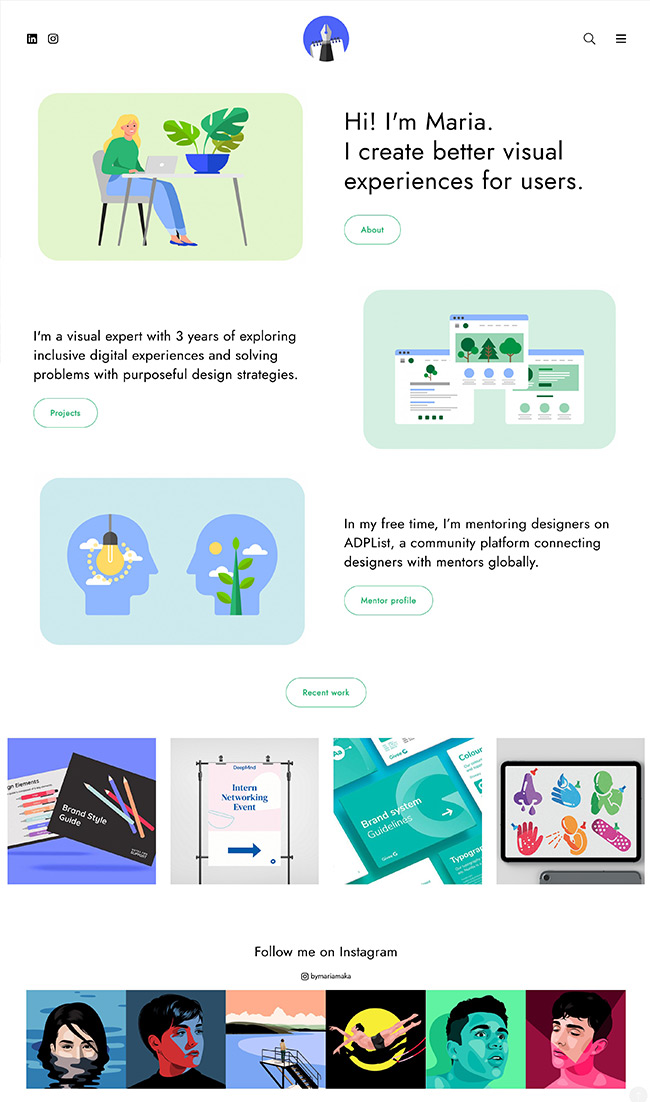
Maria Maka

Situs web animasi Maria Maka adalah contoh yang bagus tentang bagaimana minimalis dan animasi mikro dapat digunakan untuk membuat situs web yang kohesif, modern, dan memukau secara visual. Maria menjaga keseluruhan desain situs webnya tetap sederhana tetapi menggabungkan animasi mikro di area seperti formulir kontak dan galeri portofolionya untuk memberikan situs webnya daya tarik ekstra modern dan membuatnya lebih menarik dan atraktif.
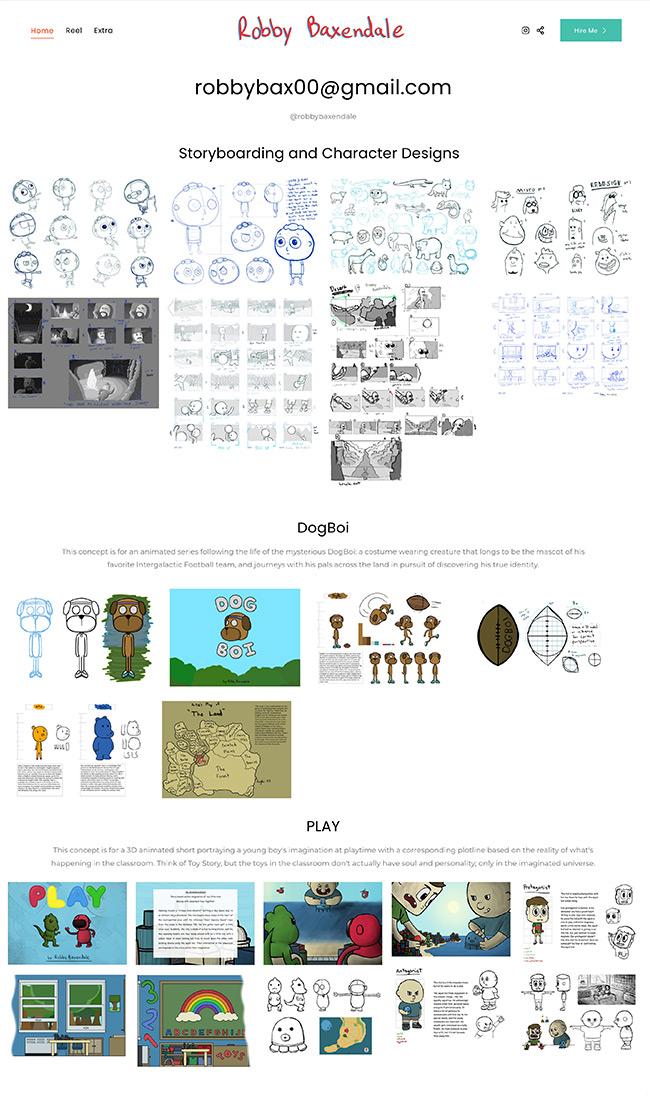
Robby Baxendale

Robby Baxendale adalah seorang animator, storyboarder, dan seniman konsep karakter. Situs webnya berfokus pada fungsionalitas. Dia menggunakan galeri untuk menampilkan karyanya di halaman arahan itu sendiri. Situs web Robby memanfaatkan hierarki visual dan CTA dengan sangat baik untuk membuat situs web yang benar-benar sederhana namun sangat fungsional. Dia menyoroti emailnya di bagian atas halaman arahannya. Dengan CTA seperti 'Pekerjakan saya!' dia mendorong pengunjung untuk mengambil tindakan dan mempekerjakannya untuk pekerjaannya.
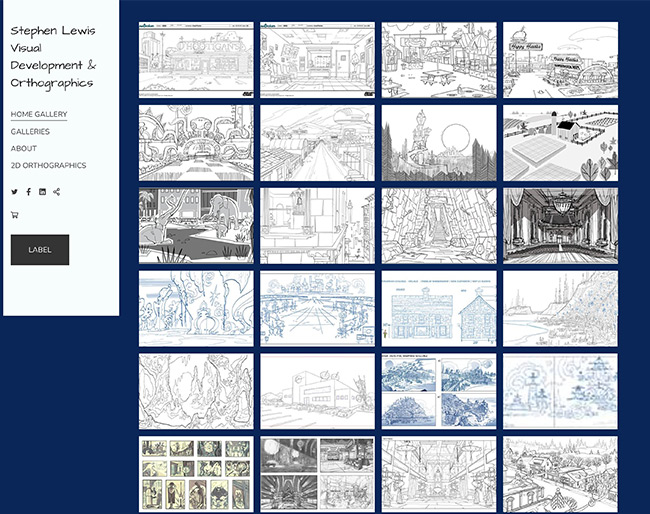
Stephen Lewis

Situs web animasi Stephen Lewis adalah contoh bagus lainnya mengapa tata letak kisi bekerja dengan sangat baik untuk portofolio online. Memuat situs webnya, kita dapat menelusuri karyanya di galeri berandanya yang diatur secara teratur dan kohesif. Dia juga menggunakan font gaya tulisan tangan yang bekerja dengan baik dan masuk akal untuk pekerjaannya sebagai animator yang bekerja dengan acara kartun.
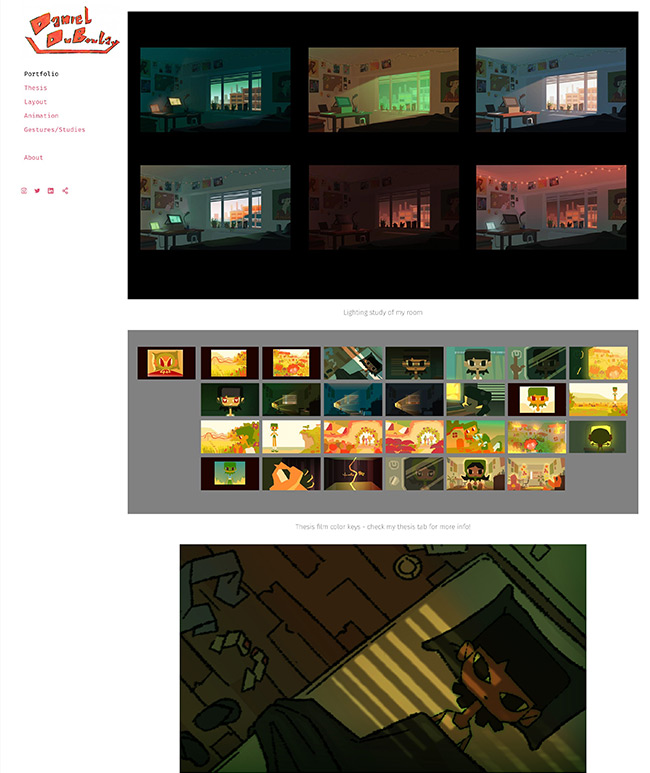
Daniel Duboulay

Situs web animasi Daniel Duboulay menggunakan warna-warna cerah dan kontras untuk menciptakan pengalaman halaman arahan yang menarik. Kontras antara latar belakang galeri hitam dan halaman arahan putih menciptakan efek yang mengesankan. Menggulir halaman arahan kami disambut dengan pekerjaan lebih lanjut dalam warna-warna cerah yang menciptakan pengalaman yang indah. Tata letaknya minimalis, intuitif, dan mudah dinavigasi yang merupakan nilai tambah besar untuk situs web apa pun.
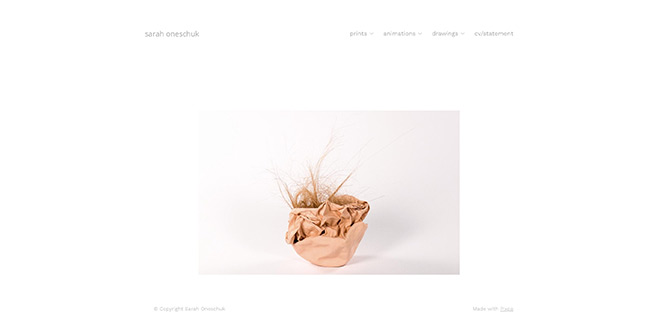
Sarah Oneschuk

Sarah Oneschuk adalah seniman Kanada dan animator stop motion. Jika Anda sedang mencari contoh website animasi minimalis maka website Sarah adalah salah satu yang harus Anda kunjungi. Kesederhanaan latar belakang putih, abu-abu bersahaja, font huruf kecil dan gambar utama yang menarik, menciptakan kombinasi yang sederhana namun menyentuh. Animasi stop-motion Sarah yang aneh namun memengaruhi juga mencerminkan nada dan nuansa yang serupa.
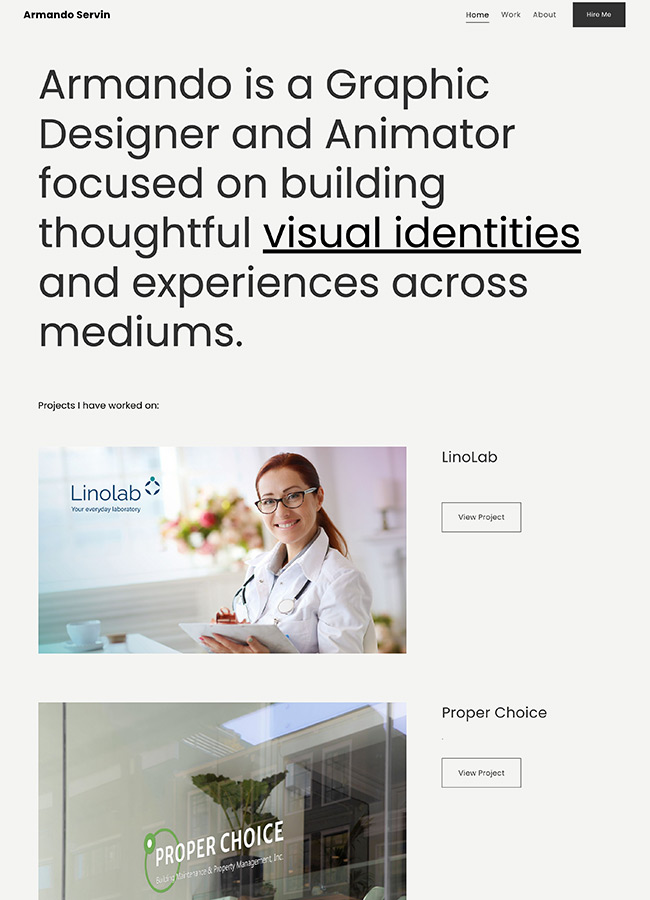
Armando Servin

Armando Servin adalah seorang desainer grafis yang berfokus pada penciptaan identitas visual dan pengalaman lintas media. Situs web Armando unik karena halaman arahannya lebih berfokus pada teks yang membuatnya menonjol. Desain sederhana dan navigasi intuitif membantu situs web animasi Armando terasa fungsional, praktis, dan efisien untuk tujuannya.

Lihat 5 tips ini untuk membuat situs web animasi yang luar biasa:
- Ingatlah dasar-dasarnya
- Jangan membuat kekacauan
- Interaksi mikro dapat memberikan interaktivitas untuk situs web Anda
- Buat halaman arahan dinamis untuk dampak yang lebih besar
- Layar pemuatan animasi dapat membantu Anda memamerkan keahlian Anda
1. Ingatlah dasar-dasarnya
Ketika datang ke desain situs web secara umum, selalu merupakan ide yang baik untuk mengingat dasar-dasarnya. Gunakan tata letak kisi, prioritaskan hierarki visual, dan selalu patuhi praktik UX yang baik untuk memastikan situs web Anda intuitif dan mudah dinavigasi.
Terkadang kita bisa membiarkan kreativitas kita menjadi liar dan meskipun itu bagus untuk inovasi, terkadang bisa menghambat kegunaan. Selalu ingat pengguna saat membuat situs web Anda karena UX atau pengalaman pengguna adalah salah satu aturan dasar terpenting dari desain situs web. Hirarki visual adalah dasar lain yang berarti bahwa elemen terpenting dari situs web Anda harus selalu menjadi elemen yang paling menonjol di halaman web Anda. Misalnya, di situs web animasi Anda, sorot secara visual bagian-bagian penting seperti galeri portofolio Anda, nama dan detail Anda, dll. Tata letak kisi juga merupakan dasar dalam hal desain web. Seperti yang telah kita lihat dalam contoh situs web animasi, tata letak kisi dapat membantu Anda membuat situs web animasi yang terorganisir dan bebas dari kekacauan.
Berikut adalah beberapa prinsip dasar desain untuk membantu Anda memoles beberapa pengetahuan desain dasar saat membuat situs web animasi Anda.
2. Jangan membuat kekacauan
Kurang selalu lebih ketika datang ke situs web dan situs web animasi tidak berbeda. Minimalis tidak selalu berarti tidak menarik atau hambar, minimalis dapat memainkan peran besar dalam membantu Anda meningkatkan keseluruhan tampilan dan nuansa situs web Anda dan membuatnya lebih intuitif.
Minimalisme juga dapat membantu Anda meningkatkan hierarki visual situs web Anda. Ketika Anda memiliki lebih sedikit elemen maka menjadi lebih mudah untuk fokus pada yang paling penting. Pikirkan halaman beranda pencarian Google yang hampir sepenuhnya polos kecuali untuk logo Google dan bilah pencarian. Ini membantu memfokuskan perhatian pemirsa terhadap elemen yang paling penting dan fungsional dari halaman web. Membuat situs web animasi bebas kekacauan dapat membantu Anda membuat situs web yang memukau, terutama jika Anda menyertakan elemen animasi. Animasi dapat dengan mudah mengambil alih sebagian besar fokus dan membuat situs web yang penuh sesak dan membingungkan. Oleh karena itu, memastikan pendekatan yang ramping, lebih sedikit lebih banyak adalah penting.
Lihatlah beberapa situs web minimalis yang menakjubkan ini untuk membantu memahami bagaimana minimalis dapat membantu Anda dengan praktik desain situs web yang baik.
3. Interaksi mikro dapat memberikan interaktivitas untuk situs web Anda
Kami telah menyebutkan di tip sebelumnya bahwa memasukkan banyak elemen animasi dapat menyebabkan situs web animasi Anda terlihat sedikit penuh. Nah, cara yang bagus untuk menghindarinya adalah dengan memasukkan interaksi mikro dan animasi mikro di situs web Anda.
Tidak semua situs web animasi harus lebih besar dari aslinya atau kompleks seperti situs web animasi 3D. Detail kecil seperti animasi mikro untuk item menu, animasi melayang, dan layar pemuatan dinamis dapat melakukan keajaiban dalam membuat situs web Anda tampak lebih interaktif, modern, dan ramah pengguna. Anda dapat menyertakan interaksi mikro di menu Anda atau melalui tombol di halaman arahan Anda. Mikro-animasi penting dalam memberikan umpan balik haptic yang membuat situs web animasi Anda menjadi hidup dan terasa lebih intuitif dan interaktif!
Panduan langkah demi langkah untuk membuat situs web yang luar biasa ini juga dapat membantu Anda memahami cara membuat situs web yang indah dan profesional.
4. Buat halaman arahan dinamis untuk dampak yang lebih besar
Halaman arahan adalah hal pertama yang dilihat siapa pun ketika mereka memuat situs web Anda dan oleh karena itu, penting untuk menciptakan dampak dan menarik perhatian sejak awal. Ini akan membantu Anda menarik perhatian pemirsa dan meningkatkan keterlibatan. Halaman arahan adalah salah satu faktor terpenting dalam hal rasio pentalan Anda. Jika halaman arahan Anda hambar atau kurang berdampak maka pengguna hanya akan pindah dan meninggalkan situs web Anda.
Halaman arahan dinamis dapat menyertakan beberapa elemen animasi atau interaksi mikro. Ini menciptakan rasa gerakan dan energi yang dapat membantu Anda membuat halaman arahan Anda lebih hidup. Mereka juga merupakan kesempatan bagi Anda untuk memamerkan keahlian Anda sebagai seorang animator. Animasi mikro, seperti yang telah kami catat, juga bagus dalam meningkatkan interaktivitas. Halaman arahan juga merupakan kandidat bagus untuk animasi yang agak lebih rumit. Dalam contoh situs web animasi kami, kami memiliki Tom Schroeder dan Madalina Mihutoiu yang menggunakan elemen animasi besar di halaman arahan mereka yang segera menarik perhatian pemirsa dan menciptakan kesan.5.
5. Layar pemuatan animasi dapat membantu Anda memamerkan keahlian Anda
Satu tempat di mana Anda dapat dengan mudah menambahkan elemen animasi di situs web Anda adalah di layar pemuatan. Alih-alih layar pemuatan yang sederhana dan tidak imajinatif, Anda bisa menjadi kreatif. Buat animasi mikro yang menarik untuk layar pemuatan Anda. Ini dapat membantu Anda menjaga pengunjung situs tetap tertarik pada situs web Anda dan menurunkan rasio pentalan Anda. Ini tidak hanya membantu Anda memamerkan keterampilan animasi Anda, tetapi juga membantu keseluruhan UX atau pengalaman pengguna situs Anda.
Namun, selalu ingat bahwa tujuannya adalah untuk menurunkan waktu pemuatan situs web Anda. Situs web animasi yang memiliki banyak sekali bagian yang bergerak atau elemen interaktif dapat segera menjadi kikuk dan lambat dimuat. Praktik desain web yang baik di samping praktik SEO yang baik dapat membantu Anda mempertahankan waktu pemuatan yang cepat di situs web Anda. Situs web Pixpa didasarkan pada markup HTML bersih yang memastikan situs web Anda dimuat dengan cepat setiap saat.
Lihat artikel tentang SEO untuk materi iklan ini untuk lebih memahami bagaimana Anda dapat mengoptimalkan situs web Anda untuk mesin telusur dan memastikan jangkauan organik yang baik.
Kesimpulan
Kami berharap situs web animasi ini menginspirasi Anda dan tips membangun situs web ini bermanfaat dan mendidik. Karena Anda di sini, Anda mungkin juga tertarik untuk membaca artikel kami tentang perangkat lunak animasi terbaik di tahun 2022. Jika lebih banyak inspirasi yang Anda cari, kami siap membantu Anda. Lihat situs web portofolio ilustrator yang luar biasa ini!
Membuat situs web animasi Anda sendiri tidak harus sulit, terutama jika Anda memiliki alat yang tepat. Pixpa membuat pembuatan situs web animasi Anda lebih mudah daripada mudah. Buat situs web animasi lengkap dengan blog, toko online, galeri klien, SEO dan alat pemasaran dan banyak lagi – semuanya di satu tempat! Anda dapat mendaftar untuk uji coba gratis 15 hari berfitur lengkap sekarang dan mulai membangun situs web animasi kaya fitur yang menakjubkan. Tidak ada kartu kredit yang diperlukan untuk mendaftar dan tidak ada biaya tersembunyi. Daftar sekarang!
Pertanyaan yang Sering Diajukan
Apa format animasi terbaik untuk situs web?
Saat membuat situs web animasi, akan berguna untuk menyertakan animasi mikro atau interaksi di tempat-tempat seperti item menu, layar pemuatan, tombol, dll. Elemen animasi utama dapat disertakan di halaman arahan. Cobalah untuk memasukkan animasi ke dalam elemen navigasi dan UX situs web untuk membuatnya semulus mungkin. Selalu berusaha untuk memprioritaskan pengalaman pengguna saat membuat format untuk situs web animasi Anda, fokus pada hierarki visual dan kemudahan navigasi. Pastikan juga elemen animasi tidak membuat website terlalu kikuk atau loading lambat karena bisa merugikan.
Bagaimana cara membuat situs web animasi?
Anda dapat membuat situs web animasi Anda sendiri dengan mudah dan tanpa menyentuh satu baris kode pun. Pixpa adalah pembuat situs web lengkap yang dapat membantu Anda membuat situs web animasi sendiri dengan mudah, dalam hitungan menit. Yang perlu Anda lakukan hanyalah memilih dari rangkaian kaya piksel sempurna, responsif, dan template yang dioptimalkan untuk seluler dan mulai menyesuaikan. Semua template sepenuhnya dapat disesuaikan dan dapat dimodifikasi sesuai kebutuhan Anda menggunakan editor visual yang sederhana dan intuitif serta pembuat halaman seret dan lepas. Dengan templat situs web cantik seperti Sketch, Tone, dan Aperture, Pixpa dapat membantu Anda membuat situs web unik untuk dibagikan, dijual, dan dipromosikan karya Anda— semuanya di satu tempat!
