Produktseitenbeispiele für optimierte Konvertierung: Komplett mit Leitfaden
Veröffentlicht: 2022-03-01Stellen Sie sich Folgendes vor: Es ist spät in der Nacht und Sie befinden sich im Internet. Sie suchen nach der perfekten Lösung für das Problem, das Sie die ganze Woche gequält hat. Du warst schon einmal hier. Zusammengekauert, den Kopf in die Hände gestützt, und der Schlaf klopft an deine Tür. Kurz bevor alle Hoffnung verloren ist, Heureka! Endlich erhalten Sie ein vielversprechendes Suchergebnis. Mit angehaltenem Atem klickst du und …
Nichts passiert. Nach einer Ewigkeit beginnt ein weißer Bildschirm mit Textwänden und einem einzelnen, winzigen, verpixelten Produktbild zu rendern. Flashbacks aus dem Zeitalter der DFÜ füllen Ihren Geist. Sie durchsuchen die Seite nach einem Heilmittel, aber Sie erhalten keine Preisinformationen, keine Kundenrezensionen und mehrere Telefonnummern, die Sie auffordern, weitere Informationen anzufordern. Keine funktionierende Link-Einsicht, und ihr einziger sozialer Beweis ist eine Animation einer Katze, die Ihnen sagt, dass dieses Produkt „Purrrrfect“ ist! Es ist schmerzlich offensichtlich: Sie sind auf einen Website-Friedhof gestolpert.
Lassen Sie diesen Albtraum nicht Ihr Geschäft sein! Die besten Benutzererlebnisse kommen von Websites, die ansprechend sind und regelmäßig aktualisiert werden, und nicht von Websites, bei denen sich der Benutzer fragt, ob er seine Antivirensoftware ausführen soll. Egal, ob Sie gerade erst anfangen oder Ihrem E-Commerce-Shop ein Update geben möchten, wir sind hier, um Ihnen zu helfen!
In diesem Artikel gehen wir auf die Mindestkriterien ein, die jede Produktseite haben sollte, sowie auf einige Designentscheidungen, die Sie vermeiden sollten. Wir haben sogar eine Sammlung unserer Lieblingsproduktseiten mit einer kurzen Liste der Vor- und Nachteile für jede Seite zusammengestellt, um Sie bei Ihrem nächsten Projekt zu inspirieren!
Aufbau der perfekten Produktseite
Der Zweck Ihrer Produktseite ist es, Ihr Produkt zu verkaufen! Aber es geht auch darum zu verstehen, was Ihre Besucher von Ihrer Website erwarten. Die durchschnittliche Person in den USA verbringt sieben Stunden und 50 Minuten pro Tag im Internet. Da jeden Tag so viel Zeit darauf verwendet wird, sich verschiedene Websites anzusehen, werden die Besucher Ihrer Website ihre Erfahrung genauso behandeln, wie ein erstklassiger Sommelier eine Flasche Wein kritisieren würde. Ihre Besucher sind sehr gut in der Lage, die Nuancen zwischen einer guten und einer schlechten Erfahrung zu erkennen.
Ihre Produktseite sollte nicht nur die Grundlagen enthalten, die Ihre Besucher erwarten, sondern auch ein reibungsloses Benutzererlebnis bieten und gleichzeitig Ihr eigenes einzigartiges Flair enthalten, das sie dazu bringt, wiederzukommen.
Die Erwartungen Ihrer Benutzer zu erfüllen, kann sich anfühlen wie ein Seiltanz, wenn Sie sich nicht sicher sind, wonach sie suchen. Aus diesem Grund haben wir einen Leitfaden zusammengestellt, der die besten und schlechtesten Vorgehensweisen für die Gestaltung Ihrer Produktseite beschreibt, die Ihnen helfen, mit Benutzern in Kontakt zu treten und letztendlich Ihre Konversionsrate zu steigern.
Best Practices für Produktseiten
Es gibt viel, was in die Erstellung brillanter Produktseiten einfließt, deshalb haben wir eine Liste von Funktionen und Konzepten für Produktseiten erstellt, die wir für die Verbesserung der Erfahrung Ihrer Besucher am wichtigsten halten, wenn sie geschmackvoll eingesetzt werden.
- Saubere URL
- Fesselnder Name
- Transparente und vorab verfügbare Preisinformationen
- Call to Actions (CTAs) mit hoher Sichtbarkeit
- Artikelverfügbarkeit
- Unterschiedliche Produktoptionen
- Klare Produktbilder mit mehreren Kameraperspektiven, Situationen und Modellen
- Möglichkeit, ähnliche Produkte zu vergleichen
- Schaltfläche „Zu Favoriten/Wunschliste hinzufügen“.
- Hochwertige, weboptimierte Bilder, Videos und Gifs
- FAQ-Bereich
- Zoom-Funktion
- Erweiterte Realität
- 360°-Ansicht
- Anschauliche Produktbeschreibungen
- Live-Chat-Funktion
- Eine Mischung aus Produkt- und Lifestyle-Medien zur Erzählung von Geschichten
- Sich anpassendes Design
- Relevanter Abschnitt „Verwandte Produkte“.
- Abschnitt „Upselling“.
- Fähigkeit, die Produktmenge zu erhöhen
- Größen-/Passformführer (falls zutreffend)
- Nahtlose Navigation
- Intuitive Filteroptionen
- Klebriger „Zurück zum Anfang“-Button
- Gut zugänglich für Benutzer mit unterschiedlichen Behinderungen
- Versand- und Rückgaberichtlinien im Voraus
- Klebrige Schaltflächen „In den Warenkorb“ oder „Jetzt kaufen“.
- Sozialer Beweis
- Erweiterte Details (Materialien, technische Daten, Maße, Gewicht, Besonderheiten etc.
- Keine Redundanz
- Geräumige und interessante Schrift
- Schnelle Ladezeiten
- Cross-Browser-Funktionalität
- Dark-Mode-freundlich
Ein Wort der Vorsicht: Achten Sie auf das Kriechen von Funktionen. Dies ist der Fall, wenn eine Seite so viele unnötige Funktionen übernimmt, dass sie am Ende die allgemeine Benutzererfahrung beeinträchtigen. Eine Augmented-Reality-Funktion hilft vielleicht einem Unternehmen, das Zahnstocher verkauft, nicht, aber es würde einem Unternehmen helfen, das große Möbel verkauft. Nehmen Sie sich unbedingt die Zeit, um zu prüfen, welche Funktionen dazu beitragen könnten, Ihr Produkt besser zu präsentieren, ohne Ihrer Seite alles unter der Sonne hinzuzufügen.
Schlechteste Vorgehensweisen auf Produktseiten
Wenn Sie beginnen, die Best Practices auf Ihrer Website zu implementieren, sollten Sie einige der unten aufgeführten Worst Practices berücksichtigen. Diese Konzepte können von der Verwirrung der Benutzer durch die Verwendung der blauen Hyperlink-Schriftfarbe für normalen Text bis hin zu etwas Böswilligerem wie dem Einschleusen unerwünschter Artikel in den Einkaufswagen einer Person reichen.
- Zu viele Farben
- Gefalteter Preis
- Inkonsistentes Design
- Köder- und Wechseltaktiken
- Zusätzliche Gebühren ausblenden
- Zu lange/zu kurze oder kopierte Beschreibung
- Uneinheitliche Produktnamen
- Falsche Garantien
- Empfehlen Sie nicht relevante Produkte
- Aufruf zum Handeln begraben
- Kleine und schlechte Bilder, Videos, Gifs
- Negatives Gerede/Social Proof
- Wiederkehrende Pop-ups
- Bestätigt Beschämung
- Artikel in Ihren Warenkorb schleichen
- Unklare Navigation
- Kompakte Schriftart
- Beschäftigter negativer Raum
- Keine FAQ
- Kein sozialer Beweis
Top 25 Produktseiten
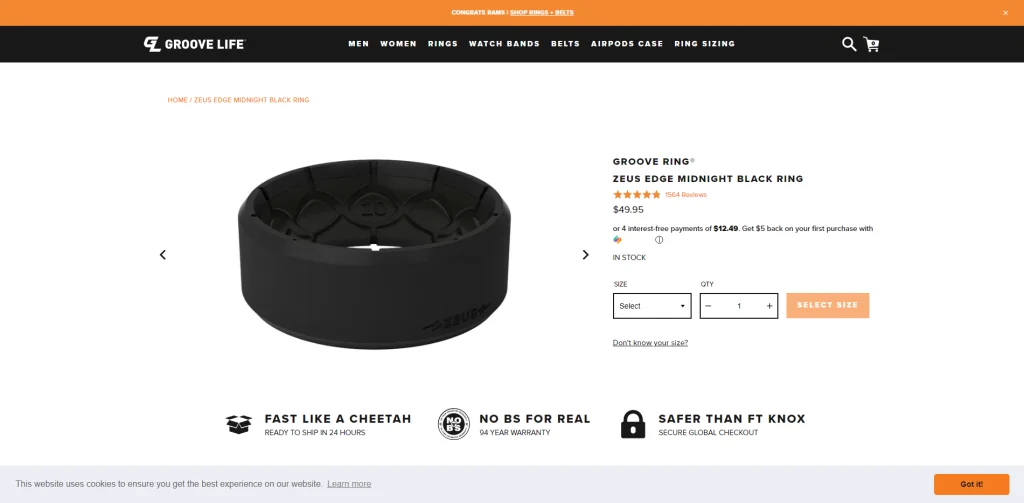
Groove-Leben
Was uns gefallen hat
- Sehr informative und einfache Lösung, um Ihre Ringgröße herauszufinden.
- Großer sozialer Druck (Instragram-Feed, Rezensionen)
- Beschreibung ist leicht verdaulich.
Was uns nicht gefallen hat
- Preis ist nicht klar
- Könnte eine klebrige Schaltfläche „Jetzt kaufen“ auf dem Desktop verwenden
- Verwendet keine Upsell-Techniken

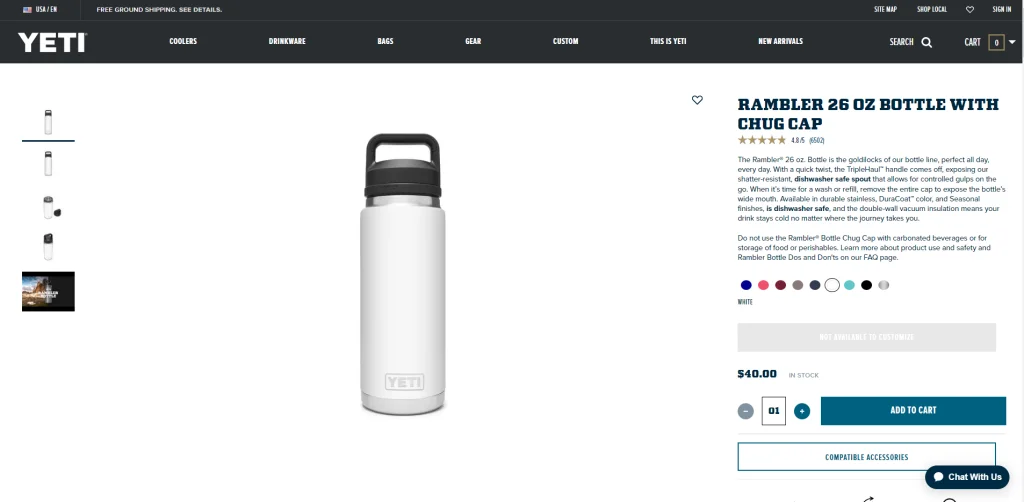
Yeti
Was uns gefallen hat
- Nette Funktion, bei der es Ihnen den nächstgelegenen Ort zeigt, den Sie kaufen können
- Einzigartige Typografie
- Einheitliches Branding
Was uns nicht gefallen hat
- Großer nutzloser Leerraum unter der Fotogalerie
- Unangenehm großer, klebriger „Jetzt kaufen“-Abschnitt
- Keine Verwendung von Videos oder Gifs

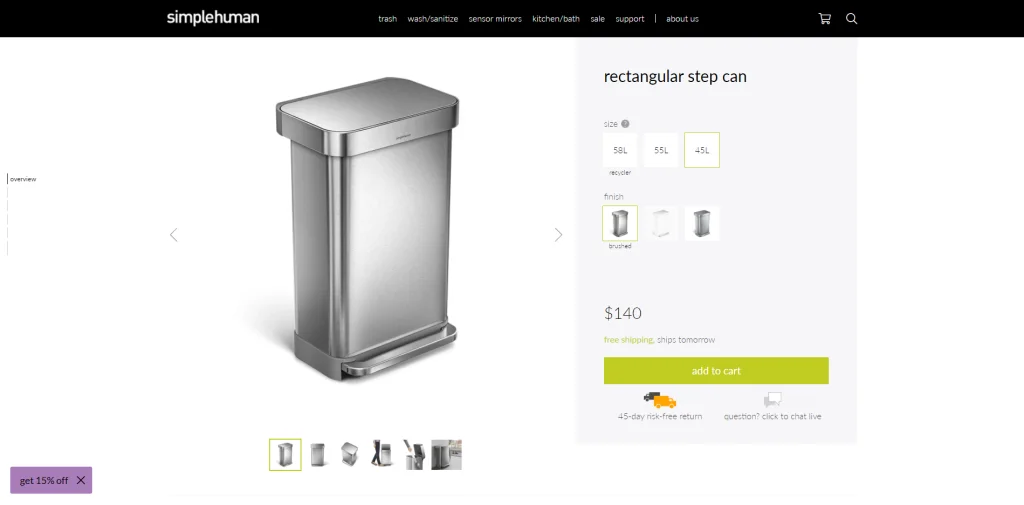
Einfacher Mensch
Was uns gefallen hat
- Tolles Navigationstool auf der linken Seite des Bildschirms
- Der Überprüfungsabschnitt geht nach links und rechts, anstatt sich nach oben und unten zu erweitern, und verbraucht weniger Platz
- Tolle Verwendung von Bildern, um Funktionen und Geschichten zu verkaufen
Was uns nicht gefallen hat
- Kein klebriger „Jetzt kaufen“-Button
- Kein Upsell-Bereich, wenn sie sich auf ein Müllsystem/Ökosystem spezialisiert haben
- Farben für CTA, Überschriften, Rezensionen und Bilder/Abzeichen wurden nicht gemischt.

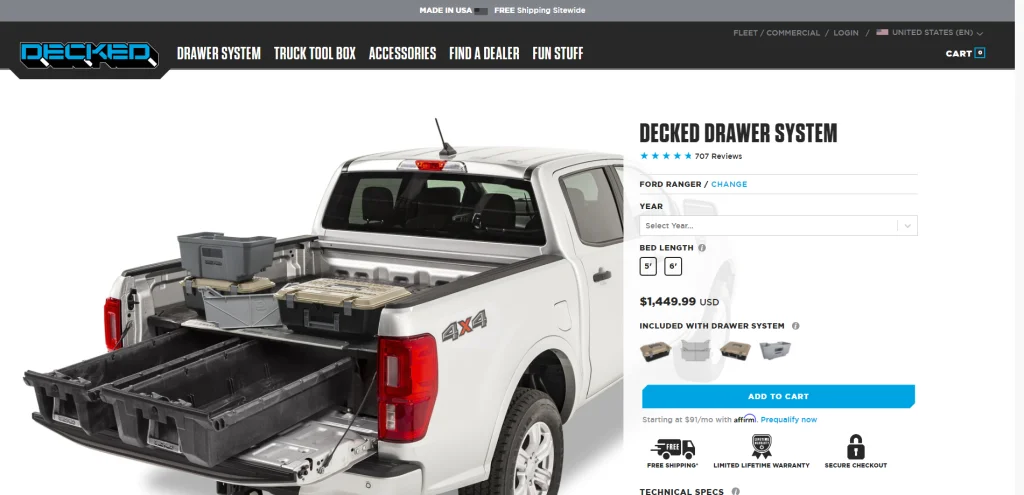
Geschmückt
Was uns gefallen hat
- Die Seite fördert ein Gemeinschaftsgefühl unter Käufern mit großem sozialem Beweis
- Viele CTAs
- Die Typografie passt sich der Stimme der Marke mit passenden Symbolen an
Was uns nicht gefallen hat
- Produktbilder hätten besser "above the fold" integriert werden können
- Großer Leerraum neben den FAQ
- Es fehlt jede klebrige Kopfzeile, die Schaltfläche „Jetzt kaufen“ oder die Möglichkeit, nach oben zu springen

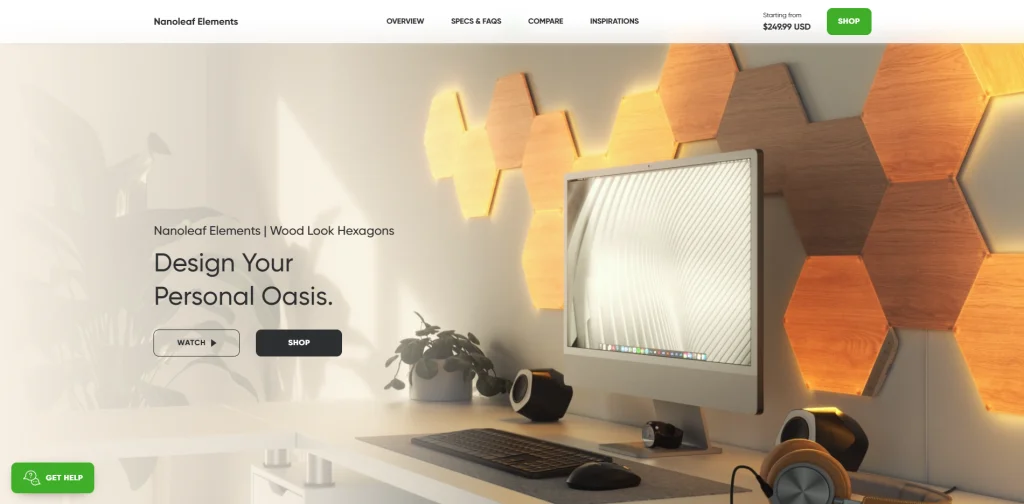
Nanoblatt
Was uns gefallen hat
- Sticky Header enthält die Navigation und den „Shop“-Button, der auch ausgeblendet wird, wenn Sie nach unten scrollen.
- Fantastische Scroll-Animation "above the fold".
- Hervorragendes Storybuilding durch Bilder
- Der Seitentitel ändert sich, wenn Sie die Registerkarten wechseln
Was uns nicht gefallen hat
- Im Abschnitt „Dynamischer Leuchteffekt“ fehlt ein Video
- Das Video hätte abgespielt werden können, ohne ein Fenster zu öffnen
- Großer unbenutzter Leerraum unter der Falte

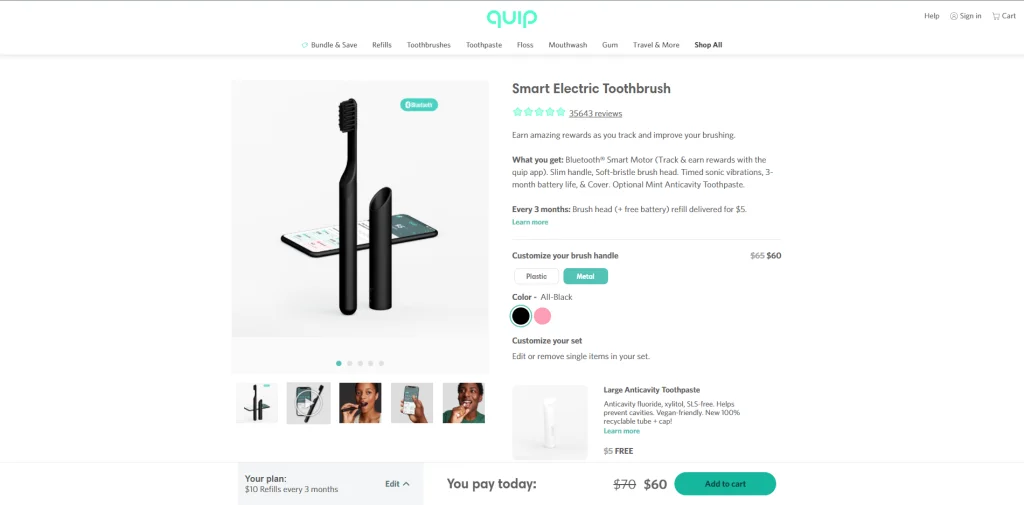
Witzeln
Was uns gefallen hat
- Upselling, Upselling und noch mehr Upselling!!
- Toller Einsatz von Farben
- Gute Verwendung von GIFs anstelle von Standbildern
Was uns nicht gefallen hat
- Inkonsistenter Preis
- Der Bewertungsbereich führt Sie von der Produktseite weg und es fehlt der soziale Beweis
- Versteckte Garantie-/Rückgabe-/Versandrichtlinie, könnte Links zum Weiterlesen verwenden

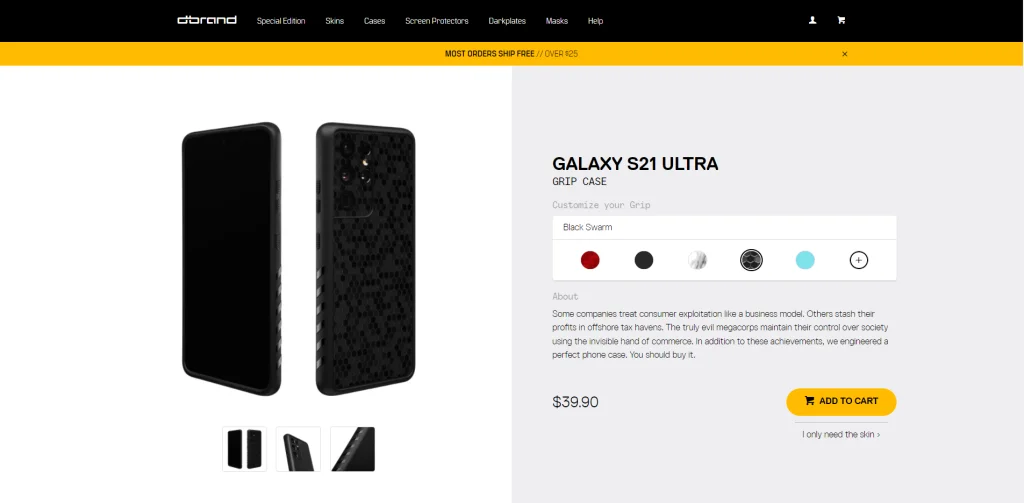
DMarke
Was uns gefallen hat
- Tolle Anpassungsmöglichkeiten, die sich in den Produktbildern widerspiegeln.
- Fantastisches Geschichtenerzählen, erzählt von der unverblümt aggressiven Stimme der Marke.
- Scroll-Animation mit hochauflösenden Fotos hält den Benutzer bei der Stange
Was uns nicht gefallen hat1200
- Sehr begrenzte Aufrufe zum Handeln
- Keine Upsells oder Cross-Sells, nur ein suggestiver Verkauf
- Keine klebrige Kopfzeile oder klebrige Schaltfläche „In den Warenkorb“.

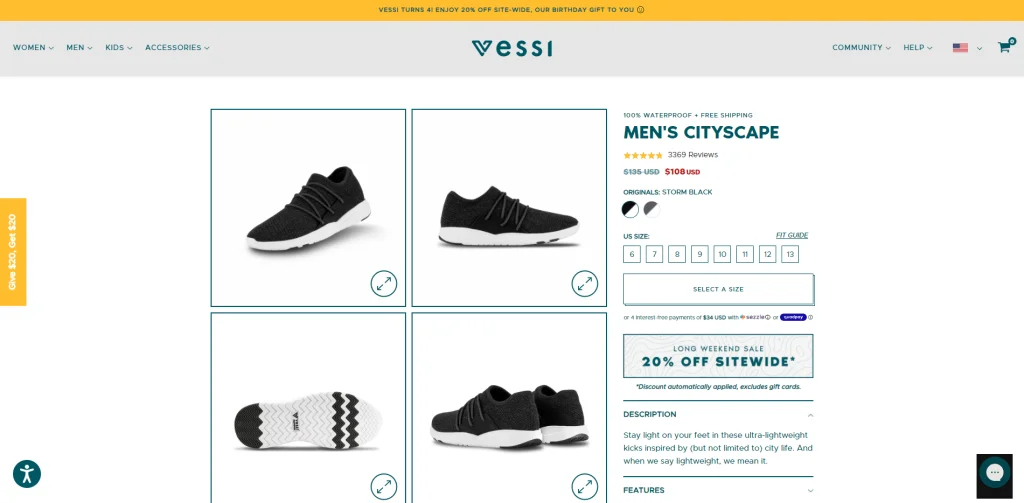
Vesi
Was uns gefallen hat
- Ausgezeichnete Animationen, besonders die explodierende Schuhanimation
- Schöner klebriger Header mit der Schaltfläche „In den Warenkorb“.
- Fantastischer Bewertungsbereich, den Sie erweitern können
Was uns nicht gefallen hat
- Der Instagram-Feed hätte interaktiv sein können
- Bilder hätten beim Hover anstatt beim Klicken vergrößert werden können
- Sticky Header hätte es Ihnen ermöglichen können, die Farbe zu ändern

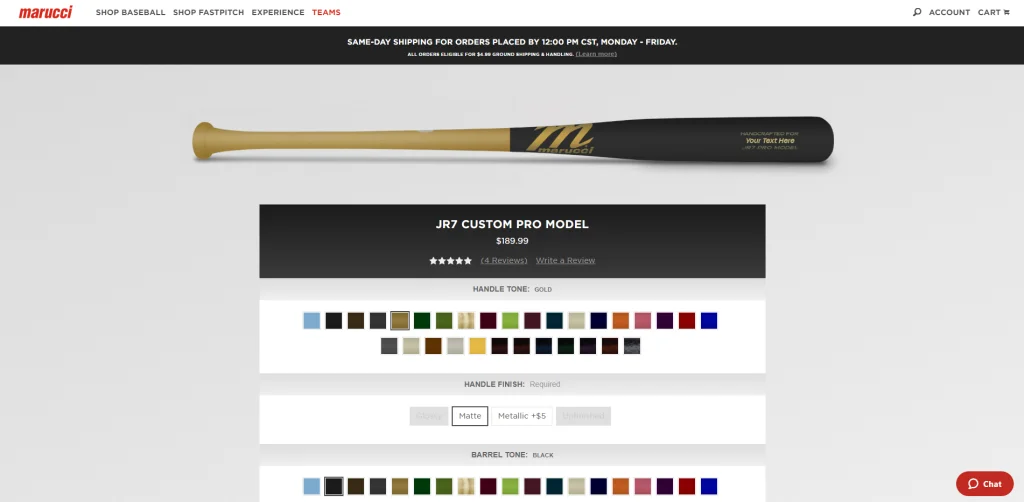
Marucci
Was uns gefallen hat
- Umfangreiche Anpassung, die das Produktbild basierend auf der von Ihnen gewählten Variante aktualisiert
- Das Produktbild bleibt am oberen Rand des Bildschirms hängen
- Minimalistisches Design, bietet nur das, was Sie brauchen
Was uns nicht gefallen hat
- Kein klebriger „Jetzt kaufen“-Button
- Hätte Vertrauenssymbole und mehr soziale Beweise verwenden können
- Es fehlt an Farbe und allgemeiner Kreativität

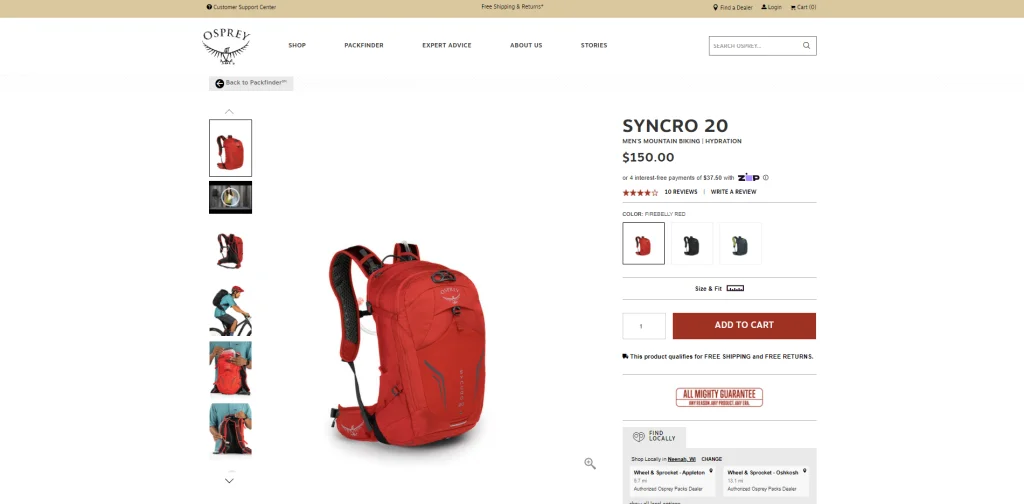
Fischadler
Was uns gefallen hat
- Interaktiver und informativer Abschnitt „Sonderfunktionen“.
- Erstellen Sie Upsell- und Cross-Selling-Bereiche
- Ausgezeichneter Sticky Header mit Navigation und „Jetzt kaufen“-Button
Was uns nicht gefallen hat
- Extra langer Rezensionsteil
- Produktbilder hätten zwischen den Varianten einzigartiger sein können
- Große leere Seitenspalten, die verwendet werden könnten, um die Geschichte der Marke zu erweitern, was der Seite fehlt

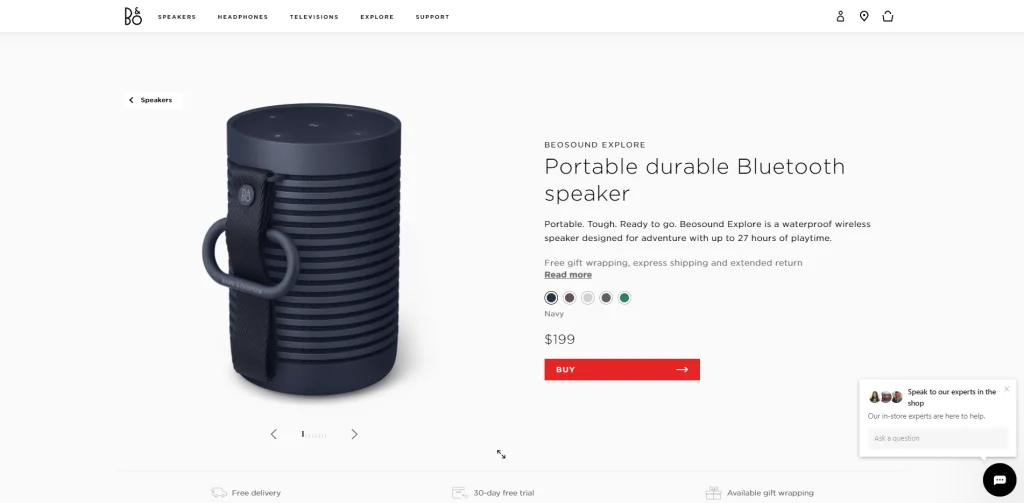
Band Olufsen
Was uns gefallen hat
- Social Proof von Experten
- Großartige Verwendung von Sticky Buttons und Headern, großartige Verwendung von Upsells auf der gesamten Seite in relevanten Abschnitten
- Tolle Produktfotos und Videos
Was uns nicht gefallen hat
- Könnte ihre H-Tags besser stylen
- Keine „On-Page“-FAQ
- Keine Kundenrezensionen

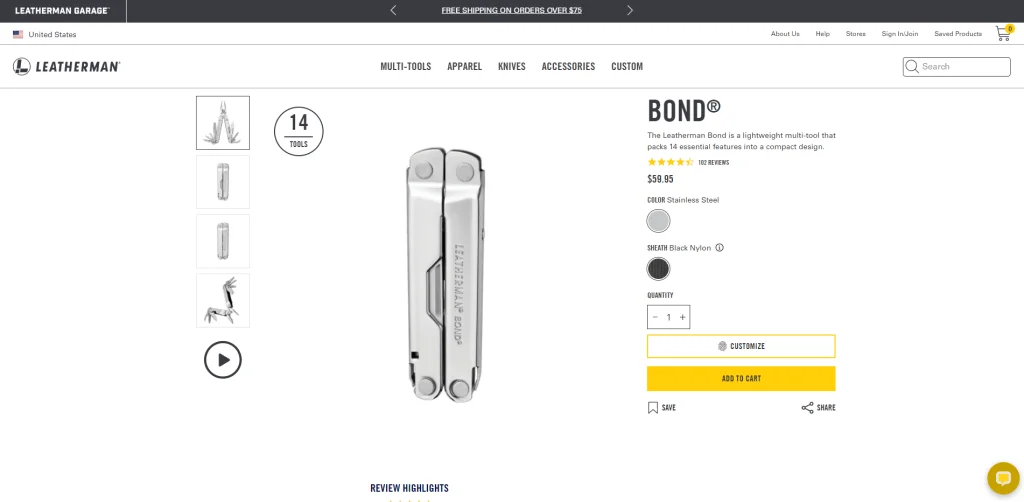
Ledermann
Was uns gefallen hat
- Hervorragende Produktbilder
- Die Abschnitte „Tools“, „Funktionen“ und „Spezifikationen“ sind interaktiv, intuitiv und informativ
- Community-Engagement mit @leathermantools in ihrem Instagram-Feed
Was uns nicht gefallen hat
- Der Review-Bereich ist groß, auch der Highlight-Review-Bereich ist überflüssig
- Es wird keine Geschichte erzählt
- Nichts klebriges (außer Chat)

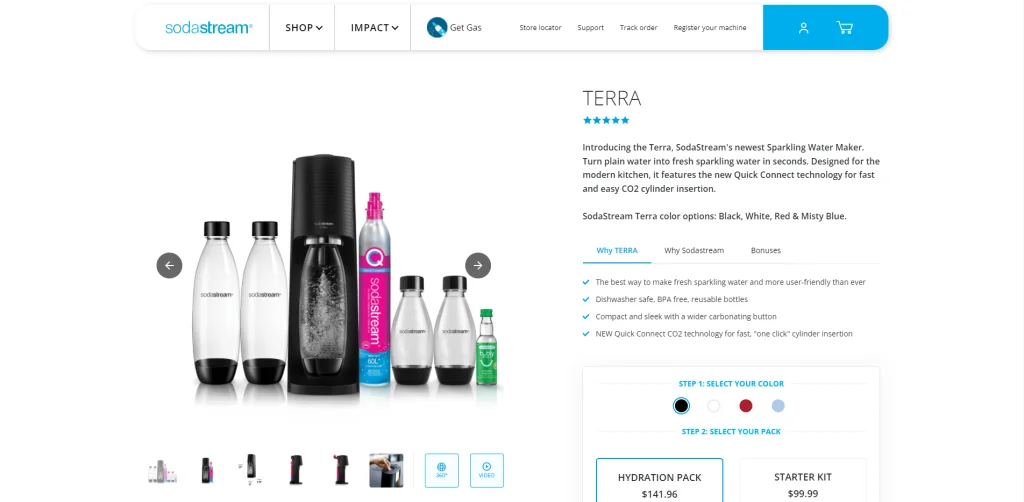
Soda Stream
Was uns gefallen hat
- Einzelhandelspartner der Messe
- Die Produktbeschreibung ist nicht nur ein Textabschnitt, sondern in leicht verdauliche Punkte aufgeteilt
- Der Vergleichsbereich ist schön
Was uns nicht gefallen hat
- Übermäßiger Weißraum
- Kein User-Appeal (keine Story, kein Nutzen
- Unorganisiert / kein Durchfluss

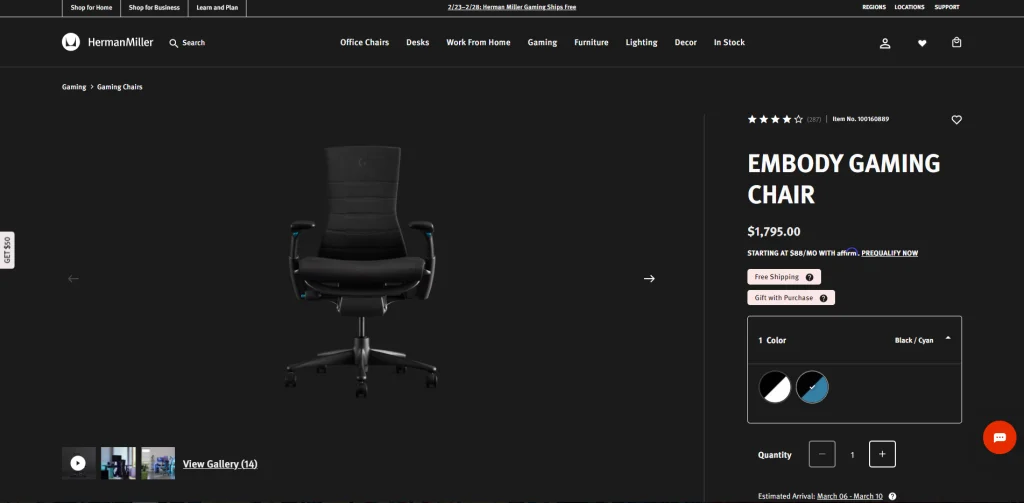
Hermann Müller
Was uns gefallen hat
- Out-of-the-Box-Einsatz von Typografie
- Großartige Verwendung von Videos
- Viele ausführliche Informationen mit tollen Bildern dazu
Was uns nicht gefallen hat
- Das Drop-down-Menü mit den Produktdetails wird automatisch geöffnet, wodurch eine große Wand aus reinem Text entsteht
- Inkonsistente Textausrichtung
- Der Produkt-Q&A-Bereich und der Bewertungsbereich sollten ein Dropdown-Menü sein

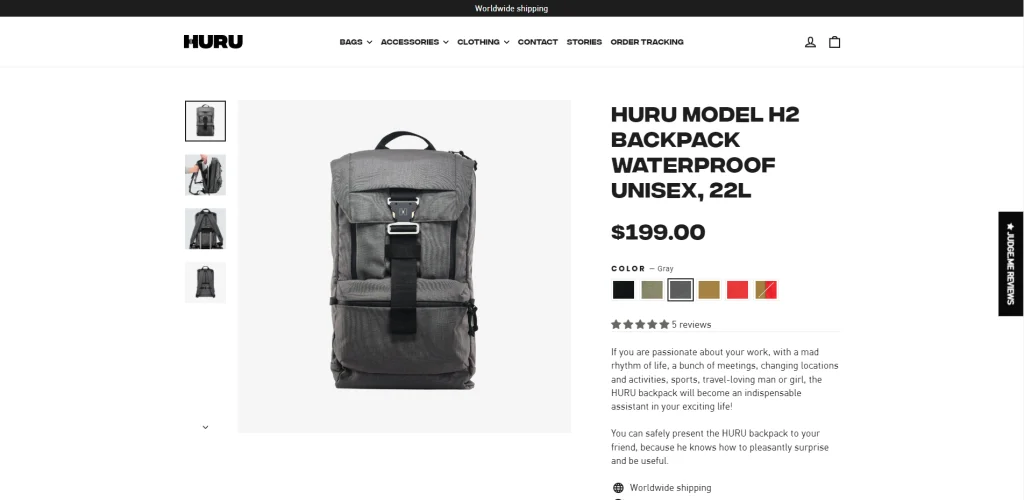
HURU
Was uns gefallen hat
- Guter Einsatz von Upselling
- Erklären Sie das Produkt gut durch aussagekräftige Bilder und Beschreibungen
- Gute Warenkorb-Funktionalität, Sticky Add to Cart am unteren Rand lässt Sie zum Warenkorb hinzufügen, während Sie auf der Seite bleiben
Was uns nicht gefallen hat
- Der Bewertungsbereich sollte niedriger sein, Kunden sind es gewohnt, niedriger zu sein
- CTA hat keine Farbe, aber sie haben eine coole Animation
- Der Bewertungsbereich hätte minimiert werden können

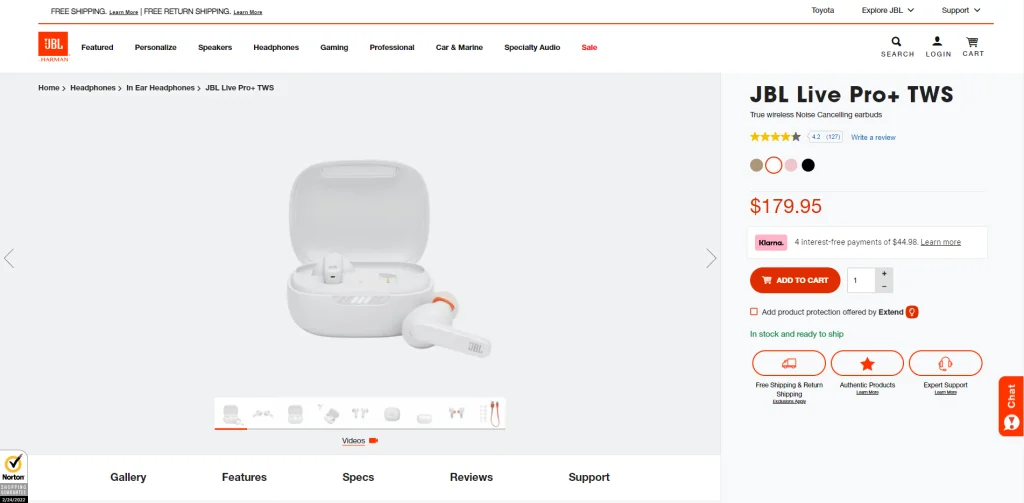
JBL
Was uns gefallen hat
- Die beste klebrige Kasse, die wir bisher gesehen haben
- Tolle Verwendung von Markenfarben
- Toller Vergleichsteil
Was uns nicht gefallen hat
- Der Feature-Slider ist nicht großartig, inkonsistente Farbe, schlechter Weiter-Button
- Schaltflächen auf der Seite bringen Sie zu einer separaten Seite
- Redundante Support-Abschnitte

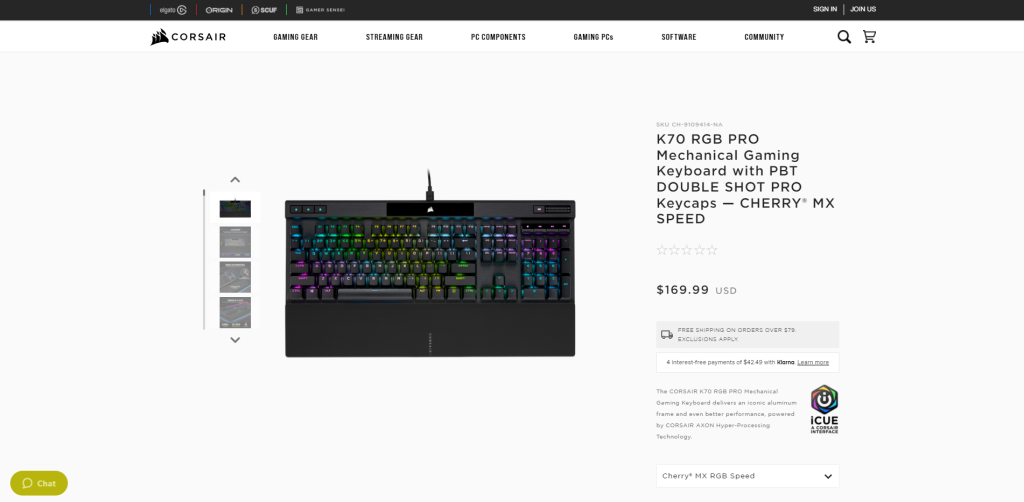
Korsar
Was uns gefallen hat
- Sticky-Schaltflächen, aber die Sticky-Kopfzeile verschwindet, wenn Sie nach unten scrollen, um dem Rest der Produktseite maximalen Platz zu bieten. Es erscheint wieder, wenn Sie nach oben scrollen
- Hervorragende Verwendung von Videos auf der gesamten Seite
- Scroll-Animation mit hochauflösenden Fotos und CTAs hält den Benutzer bei der Stange
Was uns nicht gefallen hat
- Langweilig über dem Falzbereich im Vergleich zum Rest der Seite
- Keine Upsells oder Cross-Selling-Sektion
- Langsame Navigation durch die Fotogalerie

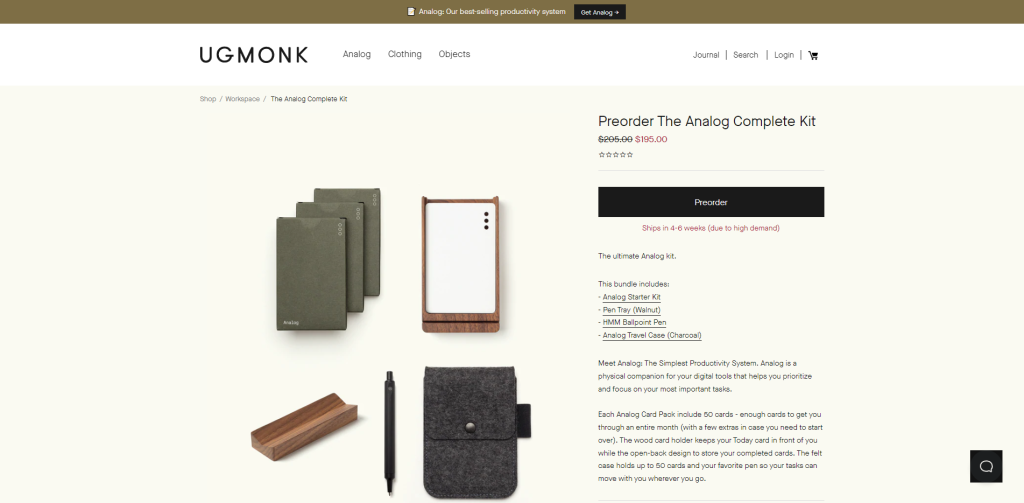
UgMönch
Was uns gefallen hat
- G
- Gute Verwendung von GIFs anstelle von Standbildern
- Gute Nutzung von Upsells und Cross-Sells
- Gute Nutzung von Social Proof
Was uns nicht gefallen hat
- Bilder sind überflüssig
- Die Überprüfung des Produkts könnte besser sein (bringt Sie auf den Grund, ohne einen schnellen Weg zurück nach oben)
- Keine Möglichkeit, das Produkt schnell oder an irgendeiner Stelle auf der Seite zu kaufen

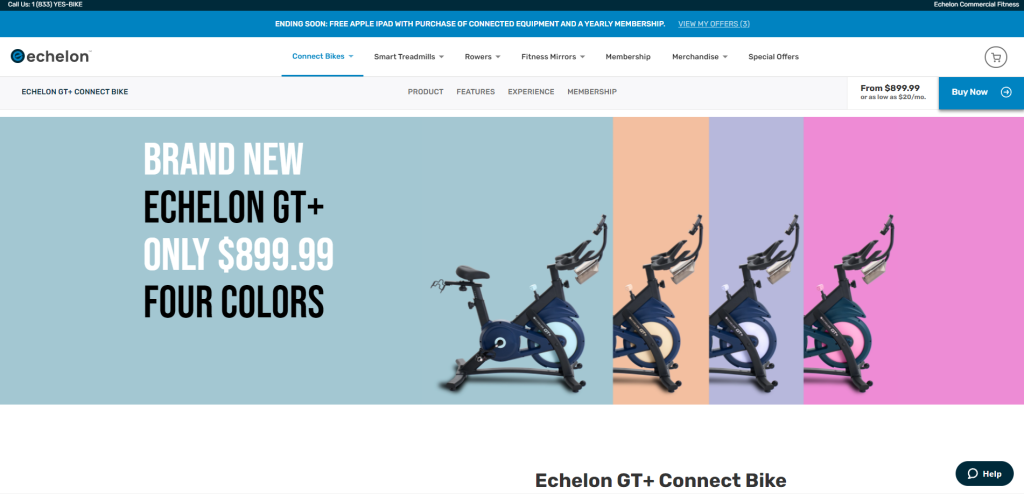
Echelon
Was uns gefallen hat
- Tolles Gemeinschaftsgefühl über Instagram
- Sehr wenig verschwendeter weißer Raum
- Die klebrige Kopfzeile enthält eine Schaltfläche „Jetzt kaufen“.
Was uns nicht gefallen hat
- Die Pitbull-Sektion polarisiert
- Der Mitgliedschaftsbereich hätte einen interaktiven Bereich verwenden können
- Auf Safari kommt es beim Scrollen zu einem Hängenbleiben, wenn versucht wird, an einer Fotogalerie vorbei zu scrollen

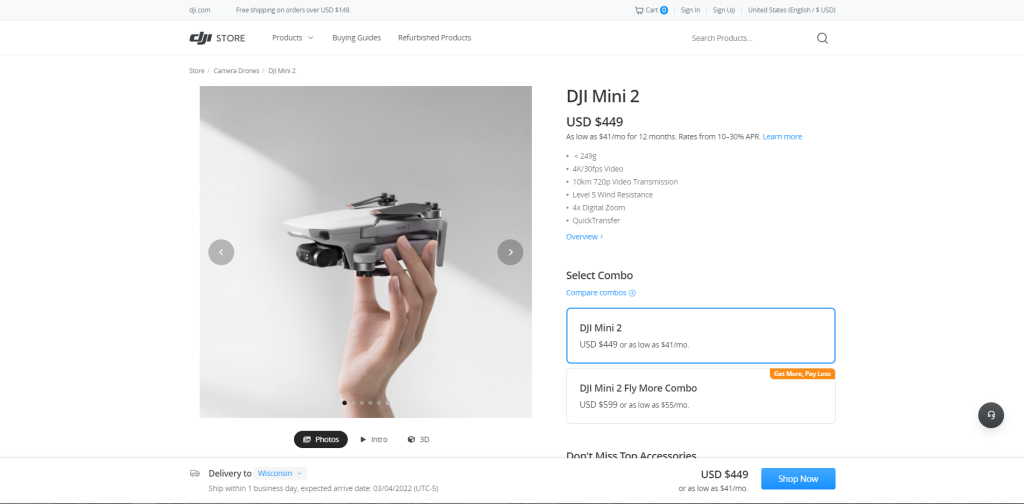
DJI
Was uns gefallen hat
- Tolle Upsells mit einer attraktiven „Jetzt kaufen“-Schaltfläche, die eine Lieferschätzungsintegration hat
- Schöner "in the box"-Bereich
- Hervorragende Verwendung von Bildern für den Abschnitt „Schauen Sie genauer hin“.
Was uns nicht gefallen hat
- Kein Review-Bereich mit wenig Social Proof
- Der Abschnitt „Welches ist das Beste für Sie“ sollte Links zu den referenzierten Produkten enthalten
- Nicht viel Geschichte zur Produktseite

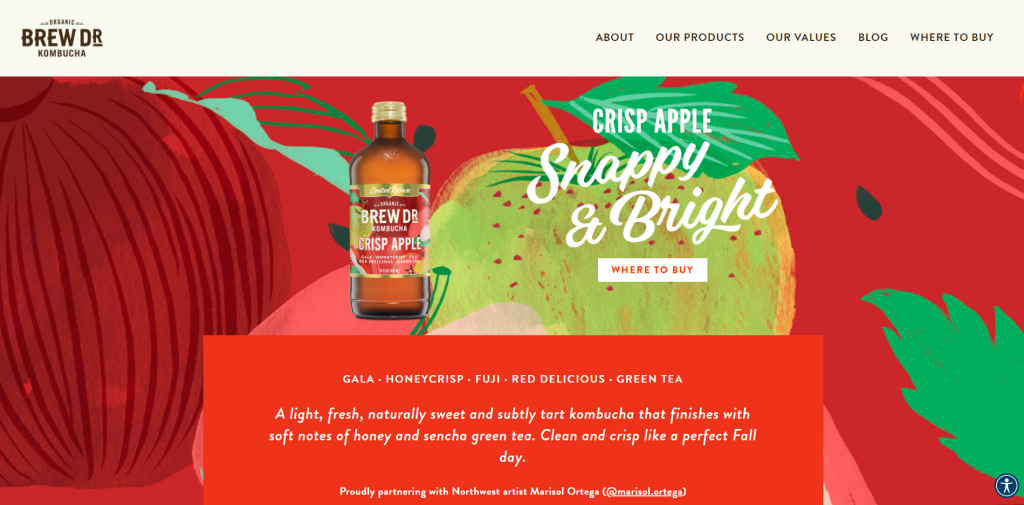
Brauen Dr. (20)
Was uns gefallen hat
- Behält das Farbschema auf der gesamten Seite bei, einschließlich der Sterne im Bewertungsbereich. Jede Produktseite hat ein einzigartiges Farbschema, das auf dem Kunststil basiert
- Gutes Cross-Selling anderer Produkte
- Fantastischer sozialer Beweis auf der ganzen Seite
Was uns nicht gefallen hat
- Keine Upsells (könnte Merch verkaufen)
- Extra langer Rezensionsteil
- Keine klebrige Kopfzeile oder „Zurück zum Anfang“-Button

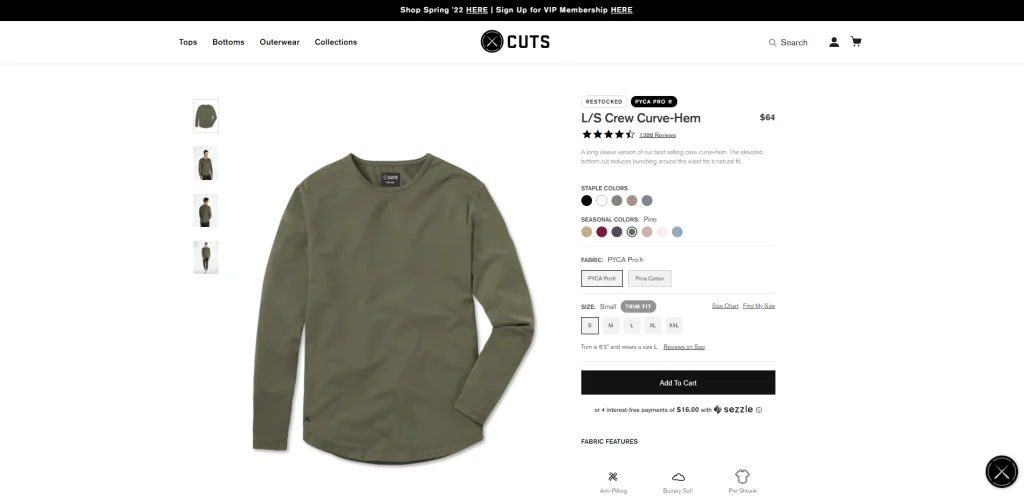
Schnitte
Was uns gefallen hat
- Die Produktauswahl ist vielfältig
- Großer sozialer Druck, sie haben sogar einen eigenen Hashtag
- Ihr Video-Look fügt sich nahtlos in die Seite ein
Was uns nicht gefallen hat
- Unnötig großer Bewertungsbereich
- Keine Geschichte/emotionale Bindung zum Produkt
- Keine klebrigen „Jetzt kaufen“-Schaltflächen oder die Möglichkeit, nach oben zu springen

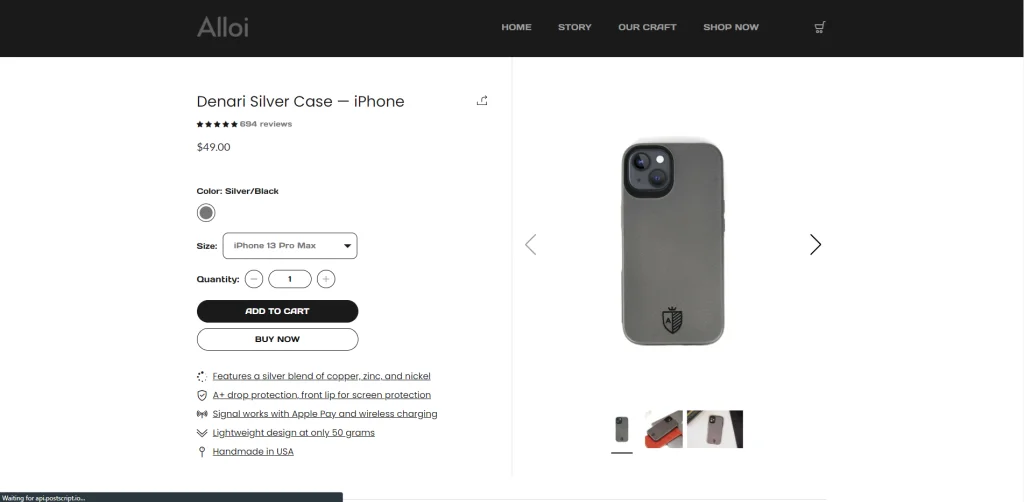
Alloi
Was uns gefallen hat
- Ordentlich animierte Social-Proof-Statistiken
- Kann den Bewertungsbereich minimieren
- Der FAQ-Bereich ist leicht zu lesen und lässt sich gut verstauen
Was uns nicht gefallen hat
- Der zur Perfektion entwickelte Abschnitt könnte interaktiv sein
- Die Schaltflächen „Weiter“ und „Zurück“ des Produktbilds ändern die Position basierend auf dem Bild. Wenn Sie verschiedene Farben auswählen, rasten die Bilder nicht in der richtigen Farbe ein
- Missbrauch von unterstrichenen Inhalten/Texten, die auf nichts verlinken

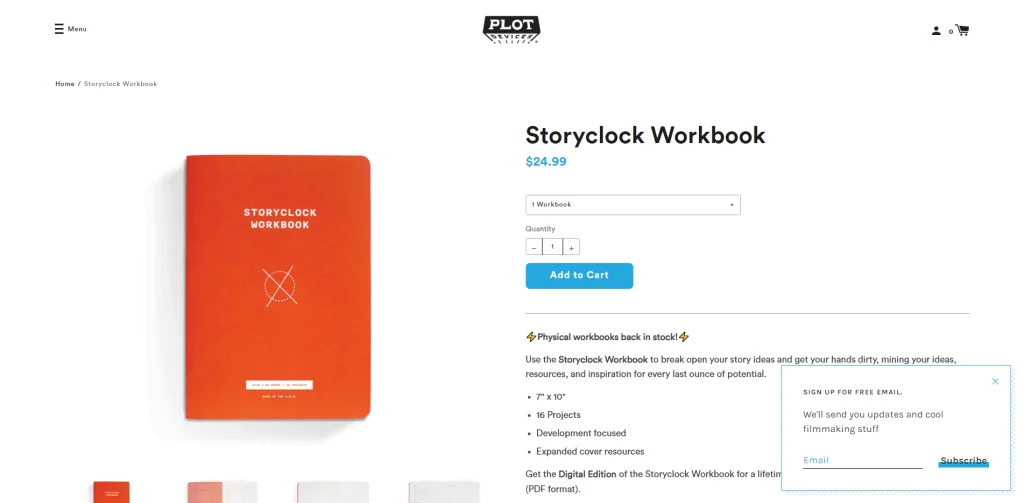
Plot-Geräte
Was uns gefallen hat
- Ansprechendes Seitendesign
- Der Ton der Kopie ist entspannt
- Schön integrierte Videos und Bilder
Was uns nicht gefallen hat
- Kein sozialer Beweis
- Nicht interaktiv, wenn es sein könnte und mehr Animationen verwenden könnte
- Kein Nachverkauf

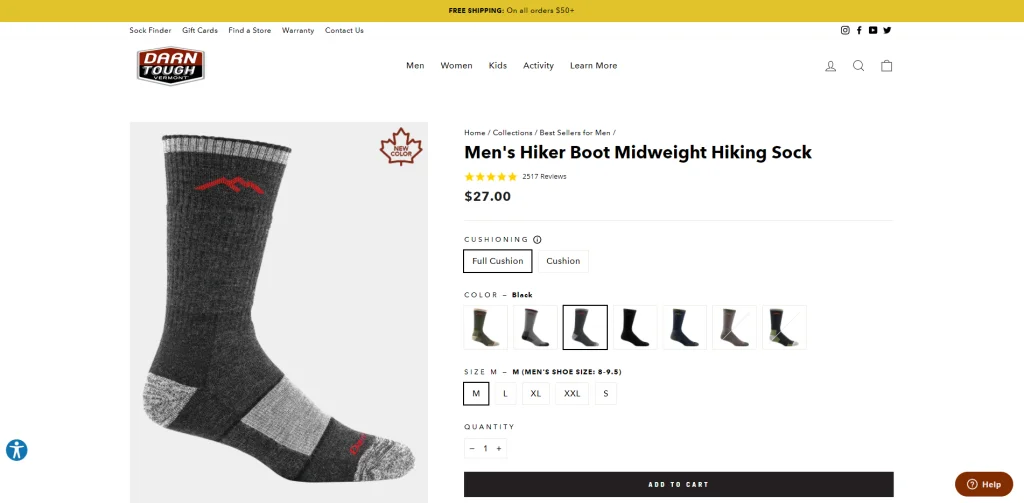
Verdammt hart
Was uns gefallen hat
- Anpassungsmöglichkeiten spiegeln sich in den Produktbildern wider.
- Fantastisches Geschichtenerzählen, erzählt von der kompromisslosen Stimme der Marke.
- Tolle Nutzung von Instagram Social Proof
Was uns nicht gefallen hat
- Kein klebriger „Jetzt kaufen“-Button
- Keine Zusatzverkäufe
- Riesiger Review-Bereich

Fazit
Nachdem Sie nun alle unsere bevorzugten Produktseitenbeispiele durchgeblättert haben, wird es vielleicht deutlicher, was eine gute Benutzererfahrung von einer schlechten unterscheidet. Während Sie jetzt mit dem Wissen ausgestattet sind, großartige Produktseiten zu erstellen, ziehen Sie keinen Captain Ahab und verbringen Sie Ihr ganzes Leben damit, nach der perfekten Produktseite zu suchen. Wir ersparen Ihnen den Ärger, den es nicht gibt. Denken Sie nur an die Zeit und die Internetkenntnisse Ihrer Besucher, damit Sie ihre Erwartungen übertreffen können.

Wenn Sie das Gefühl haben, dass Sie zusätzliche Anleitung benötigen oder wenn dies alles zu überwältigend ist, zögern Sie nicht länger, an Ihren Träumen festzuhalten, und wenden Sie sich noch heute an unser Team von Produktseiten-Experten bei WebCitz!
