Przykłady stron produktów dla zoptymalizowanej konwersji: W komplecie z przewodnikiem
Opublikowany: 2022-03-01Wyobraź sobie: jest późno w nocy i znajdujesz się w sieci. Szukasz idealnego rozwiązania problemu, który dręczy Cię przez cały tydzień. Byłeś tu wcześniej. Przygarbiony, z głową w dłoniach, a sen puka do twoich drzwi. Tuż przed utratą wszelkiej nadziei, Eureko! W końcu otrzymujesz obiecujący wynik wyszukiwania. Z zapartym tchem klikasz i…
Nic się nie dzieje. Po wieczności zaczyna się renderować biały ekran ze ścianami tekstu i pojedynczym, pikselowym obrazem produktu. Wspomnienia z epoki dial-up wypełniają twój umysł. Przeglądasz stronę w poszukiwaniu rozwiązania, ale nie widzisz żadnych informacji o cenie, żadnych recenzji klientów i wielu numerów telefonów, które zachęcają Cię do zadzwonienia po więcej informacji. Nie jest to działający wgląd w linki, a ich jedynym społecznym dowodem jest animacja kota, który mówi, że ten produkt jest „Murrrrfect!” To boleśnie oczywiste: natknąłeś się na cmentarz strony internetowej.
Nie pozwól, aby ten koszmar stał się Twoim sklepem! Najlepsze wrażenia użytkowników zapewniają witryny, które są angażujące i regularnie aktualizowane, a nie witryny, które sprawiają, że użytkownik zastanawia się, czy powinien uruchomić swoje oprogramowanie antywirusowe. Niezależnie od tego, czy dopiero zaczynasz, czy chcesz zaktualizować swój sklep e-commerce, jesteśmy tutaj, aby Ci pomóc!
W tym artykule omówimy minimalne kryteria, które powinna spełniać każda strona produktu, a także niektóre opcje projektowania, których należy unikać. Zebraliśmy nawet kolekcję naszych ulubionych stron produktów z szybką listą zalet i wad dla każdej z nich, aby zainspirować Twój następny projekt!
Tworzenie idealnej strony produktu
Celem Twojej strony produktu jest, no cóż, sprzedaż Twojego produktu! Ale chodzi również o zrozumienie, czego Twoi użytkownicy oczekują od Twojej witryny. Przeciętny mieszkaniec USA spędza w Internecie siedem godzin i 50 minut dziennie. Ponieważ każdego dnia poświęcasz tak dużo czasu na przeglądanie różnych witryn, osoby odwiedzające Twoją witrynę będą traktować swoje wrażenia w taki sam sposób, jak pierwszorzędny sommelier krytykowałby butelkę wina. Twoi goście są bardzo zdolni do wyłapania niuansów między dobrym a złym doświadczeniem.
Twoja strona produktu powinna nie tylko zawierać podstawowe informacje, których oczekują Twoi odwiedzający, ale powinna zapewniać bezproblemowe wrażenia użytkownika, a także zawierać Twój unikalny styl, który sprawi, że będą wracać.
Wychodząc naprzeciw oczekiwaniom użytkowników, możesz poczuć się jak chodzenie po ciasnej linie, jeśli nie jesteś pewien, czego szukają. Dlatego przygotowaliśmy przewodnik opisujący najlepsze i najgorsze praktyki dotyczące projektowania strony produktu, które pomogą Ci zaangażować użytkowników i ostatecznie zwiększyć współczynnik konwersji.
Najlepsze praktyki dotyczące strony produktu
Tworzenie genialnych stron produktów wymaga wiele, dlatego stworzyliśmy listę funkcji i koncepcji stron produktów, które uważamy za najważniejsze dla poprawy wrażenia odwiedzających, gdy są używane ze smakiem.
- Czysty adres URL
- Urzekająca nazwa
- Przejrzyste i podane z góry informacje o cenach
- Wezwania do działania o wysokiej widoczności (CTA)
- Dostępność produktu
- Różne opcje produktów
- Wyraźne zdjęcia produktów z wieloma kątami kamery, sytuacjami i modelami
- Możliwość porównania podobnych produktów
- Przycisk „Dodaj do ulubionych/listy życzeń”
- Wysokiej jakości, zoptymalizowane pod kątem sieci obrazy, filmy i gify
- Sekcja FAQ
- Funkcja powiększania
- Rozszerzona Rzeczywistość
- Widok 360°
- Żywe opisy produktów
- Funkcja czatu na żywo
- Mieszanka mediów produktowych i lifestylowych do narracji fabularnej
- Elastyczny projekt
- Odpowiednia sekcja „produkty powiązane”
- Sekcja „sprzedaż dodatkowa”
- Możliwość zwiększenia ilości produktu
- Przewodnik po rozmiarach/dopasowaniu (jeśli dotyczy)
- Bezproblemowa nawigacja
- Intuicyjne opcje filtrowania
- Przyklejony przycisk „Powrót do góry”
- Wysoce dostępny dla użytkowników o różnych umiejętnościach
- Zasady dotyczące wysyłki i zwrotów z góry
- Przyklejone przyciski „Dodaj do koszyka” lub „Kup teraz”
- Dowód społeczny
- Rozszerzone szczegóły (materiały, specyfikacje techniczne, wymiary, waga, cechy specjalne itp.
- Brak redundancji
- Przestronna i ciekawa czcionka
- Szybkie czasy ładowania
- Funkcjonalność wielu przeglądarek
- Przyjazny dla trybu ciemnego
Jedno słowo ostrzeżenia - uważaj na pełzanie funkcji. Dzieje się tak, gdy strona przejmuje tak wiele niepotrzebnych funkcji, że szkodzi to ogólnemu doświadczeniu użytkownika. Funkcja rzeczywistości rozszerzonej może nie pomóc firmie sprzedającej wykałaczki, ale pomogłaby firmie sprzedającej duże meble. Poświęć trochę czasu na ocenę, które funkcje mogą pomóc w lepszej prezentacji Twojego produktu bez dodawania wszystkiego pod słońcem do swojej strony.
Najgorsze praktyki na stronie produktu
Rozpoczynając wdrażanie najlepszych praktyk w swojej witrynie, należy pamiętać o niektórych z najgorszych praktyk wymienionych poniżej. Koncepcje te mogą mieć różną wagę, od dezorientowania użytkowników przez użycie niebieskiego koloru czcionki hiperłącza dla zwykłego tekstu, po coś bardziej złośliwego, na przykład przemycanie niechcianych elementów do koszyka na zakupy.
- Za dużo kolorów
- Złożona cena
- Niespójny projekt
- Taktyka przynęty i zmiany
- Ukryj dodatkowe opłaty
- Za długi/za krótki lub skopiowany opis
- Niespójne nazwy produktów
- Fałszywe gwarancje
- Polecaj nieistotne produkty
- Zakopywanie wezwania do działania
- Małe i słabej jakości obrazy, filmy, gify
- Negatywna rozmowa/dowód społeczny
- Powtarzające się wyskakujące okienka
- Potwierdzam zawstydzenie
- Skradanie się przedmiotów do koszyka
- Niejasna nawigacja
- Kompaktowa czcionka
- Zajęta negatywna przestrzeń
- Brak często zadawanych pytań
- Brak dowodu społecznego
25 najlepszych stron produktów
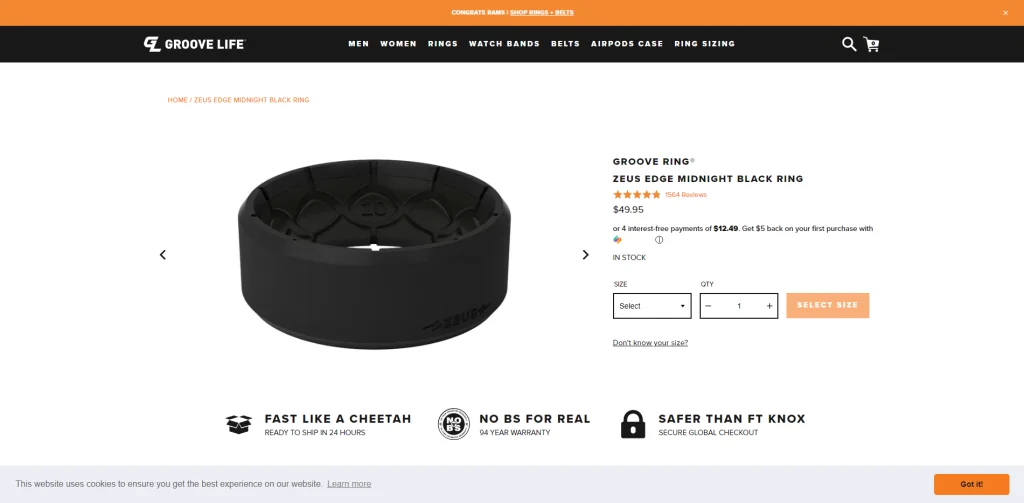
Życie w rytmie
Co nam się podobało
- Bardzo pouczające i łatwe rozwiązanie do określenia rozmiaru pierścionka.
- Wielka presja społeczna (kanał na Instagramie, recenzje)
- Opis jest lekkostrawny.
Co nam się nie podobało
- Cena nie jest jasna
- Przydałby się lepki przycisk „Kup teraz” na pulpicie
- Nie stosuje żadnych technik sprzedaży dodatkowej

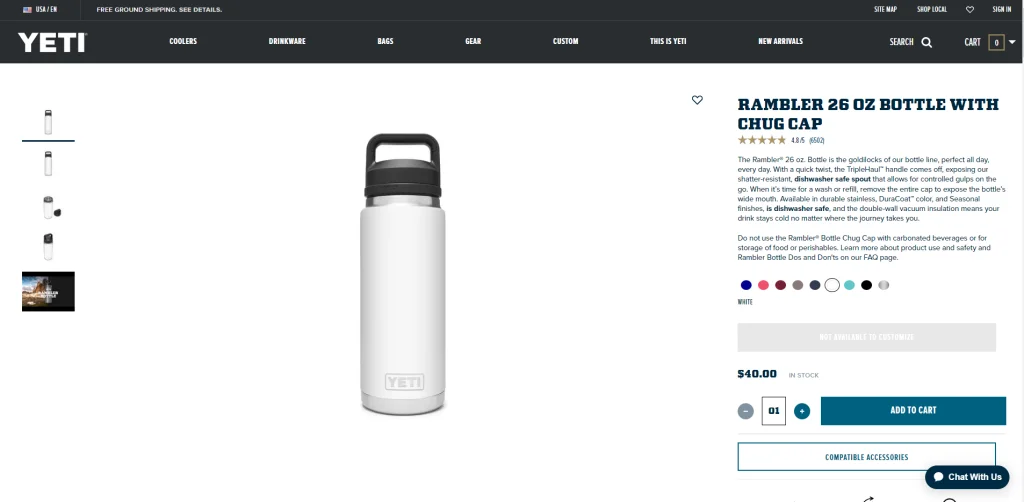
Yeti
Co nam się podobało
- Fajna funkcja, która pokaże Ci najbliższą lokalizację, którą możesz kupić
- Unikalna typografia
- Spójny branding
Co nam się nie podobało
- Duża bezużyteczna biała przestrzeń pod galerią zdjęć
- Nieprzyjemnie duża, lepka sekcja „kup teraz”
- Nie używaj filmów ani gifów

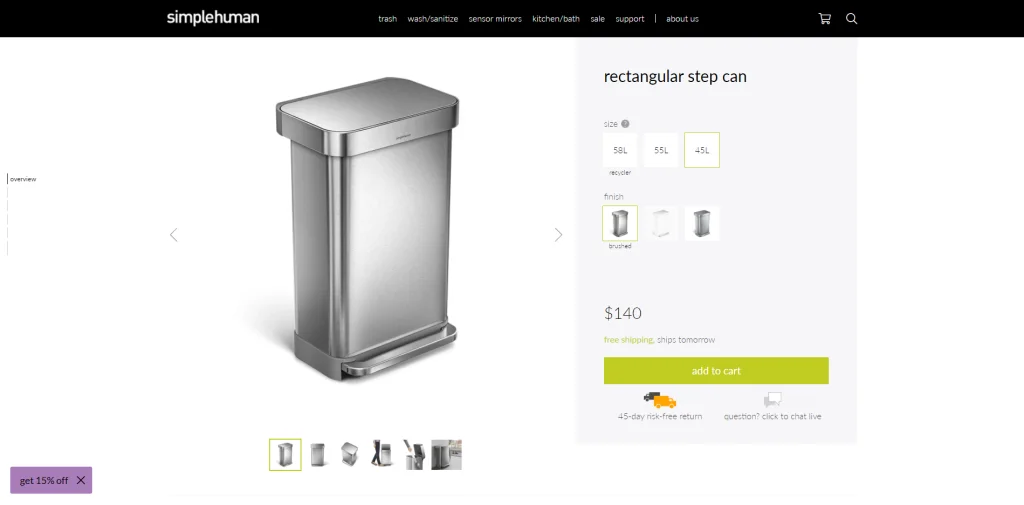
Prosty człowiek
Co nam się podobało
- Świetne narzędzie nawigacyjne po lewej stronie ekranu
- Sekcja przeglądu idzie w lewo i w prawo, zamiast rozwijać się w górę i w dół, wykorzystując mniej nieruchomości
- Świetne wykorzystanie obrazów do sprzedaży funkcji i historii
Co nam się nie podobało
- Brak lepkiego przycisku „kup teraz”
- Brak sekcji upsellingowej, gdy specjalizują się w systemie/ekosystemie śmieci
- Kolory CTA, nagłówków, recenzji i obrazów/plakietek nie mieszały się.

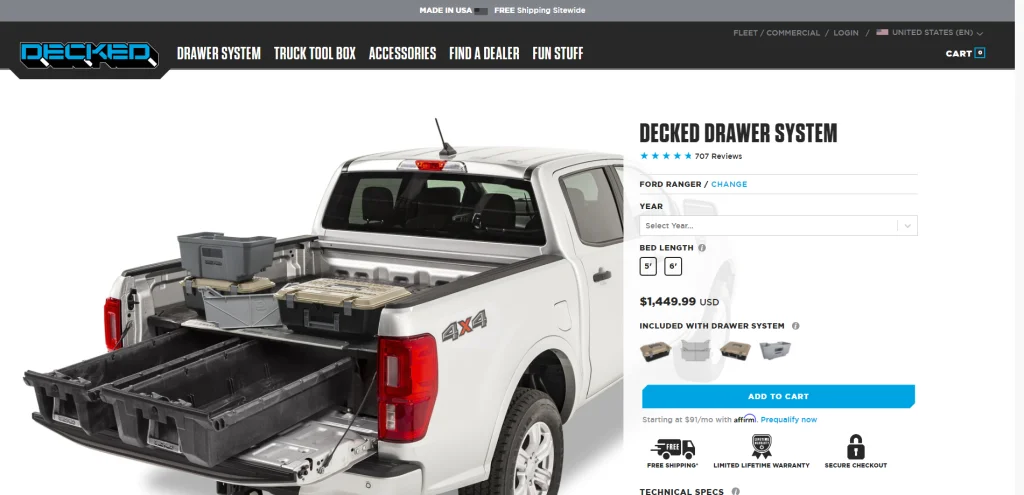
Udekorowany
Co nam się podobało
- Strona ułatwia poczucie wspólnoty wśród kupujących z doskonałym dowodem społecznym
- Wiele CTA
- Typografia pasuje do głosu marki z dopasowanymi ikonami
Co nam się nie podobało
- Zdjęcia produktów mogły być lepiej zintegrowane w części zgięcia
- Duża biała przestrzeń przy FAQ
- Brakuje przyklejonego nagłówka, przycisku „Kup teraz” ani sposobu na przeskoczenie na górę

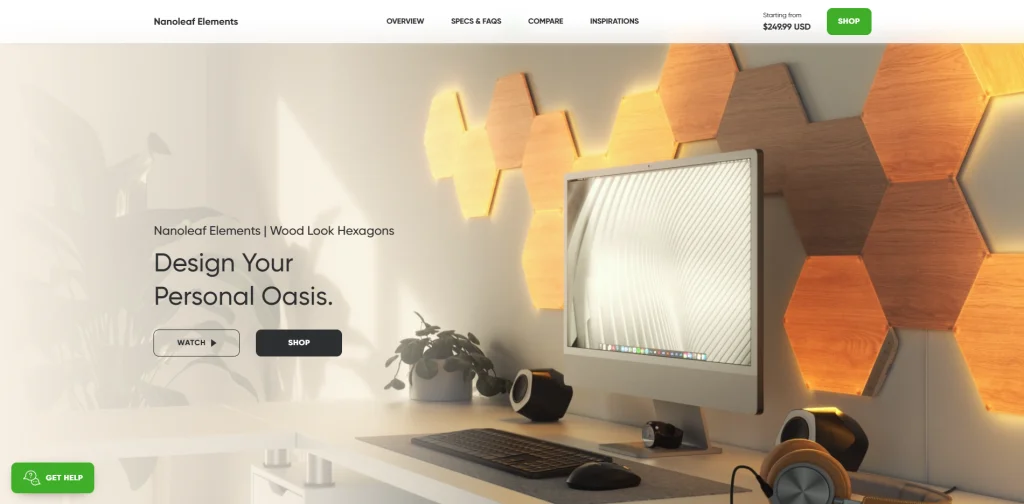
Nanoliść
Co nam się podobało
- Przyklejony nagłówek zawiera nawigację i przycisk „Sklep”, który ukrywa się również po przewinięciu w dół.
- Niesamowita animacja przewijania nad zakładką
- Doskonałe budowanie historii za pomocą obrazów
- Tytuł strony zmienia się po przełączeniu kart
Co nam się nie podobało
- W sekcji Dynamiczny efekt świecenia brakuje filmu
- Wideo mogło zostać odtworzone bez otwierania okna
- Duża, nieużywana biała przestrzeń pod zakładką

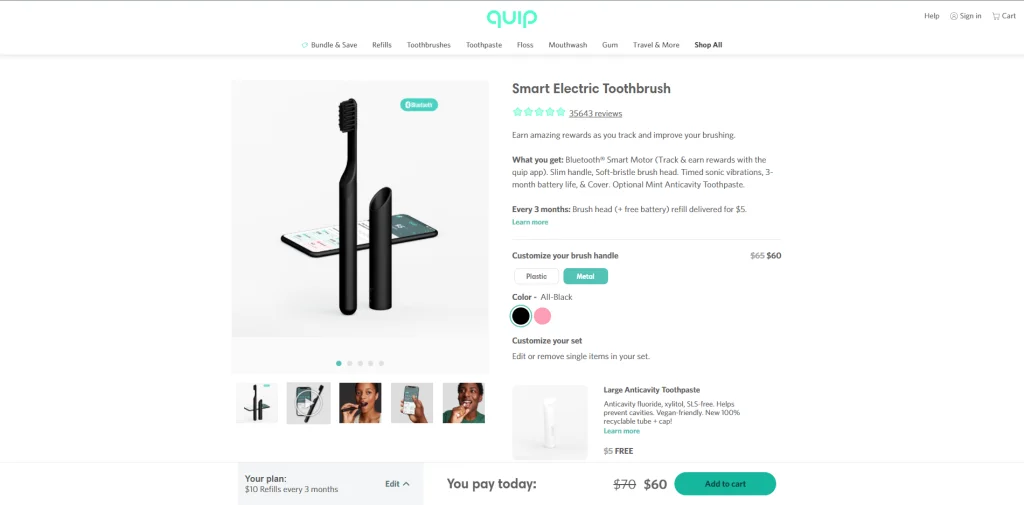
Cięty
Co nam się podobało
- Upsell, upsell i jeszcze więcej upsell!!
- Świetne wykorzystanie kolorów
- Dobre wykorzystanie gifów zamiast nieruchomych obrazów
Co nam się nie podobało
- Niespójna cena
- Sekcja recenzji odciąga Cię od strony produktu i nie ma dowodów społecznych
- Ukryte zasady gwarancji/zwrotów/wysyłki, można użyć linków do dalszej lektury

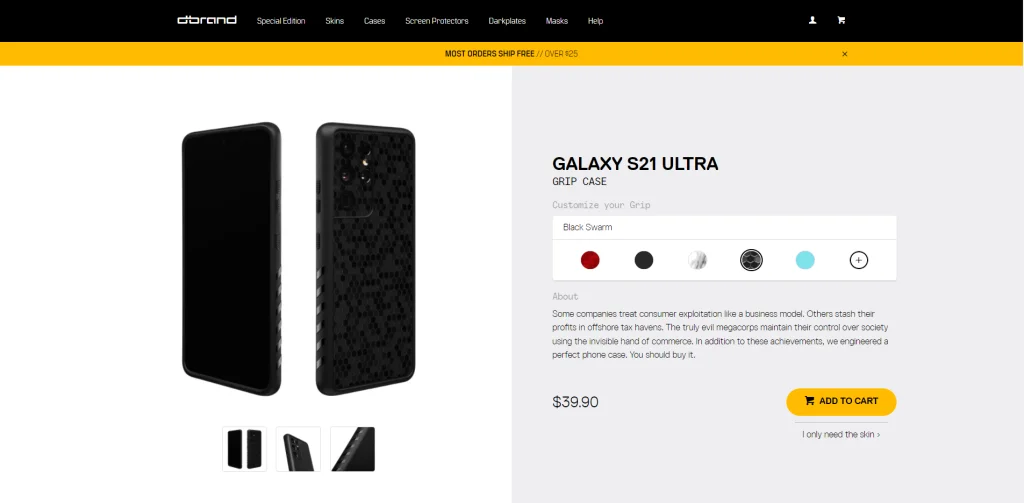
DBrand
Co nam się podobało
- Świetne opcje dostosowywania, które znajdują odzwierciedlenie na zdjęciach produktów.
- Fantastyczne opowiadanie historii opowiedziane przez nieprzyzwoicie szorstki głos marki.
- Przewijanie animacji ze zdjęciami w wysokiej rozdzielczości utrzymuje zaangażowanie użytkownika
Co nam się nie podobało1200
- Bardzo ograniczone wezwania do działania
- Żadnych up-sell ani cross-sell, tylko jedna sugestywna sprzedaż
- Brak przyklejonego nagłówka lub przyklejonego przycisku „Dodaj do koszyka”

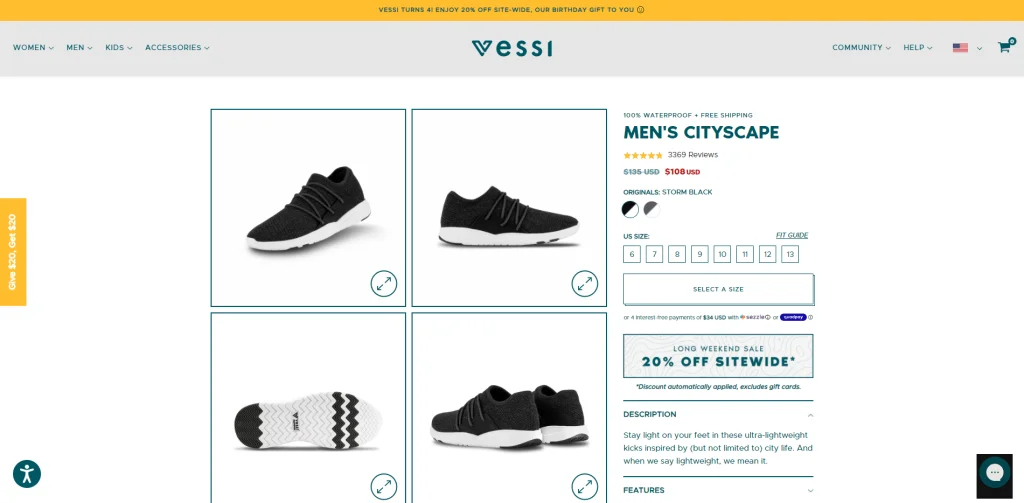
Vessi
Co nam się podobało
- Świetne animacje, zwłaszcza animacja eksplodującego buta
- Ładny lepki nagłówek z przyciskiem „Dodaj do koszyka”
- Fantastyczna sekcja recenzji, którą można rozbudować
Co nam się nie podobało
- Kanał na Instagramie mógł być interaktywny
- Obrazy mogły być powiększane po najechaniu kursorem, a nie po kliknięciu
- Przyklejony nagłówek mógł pozwolić ci zmienić kolor

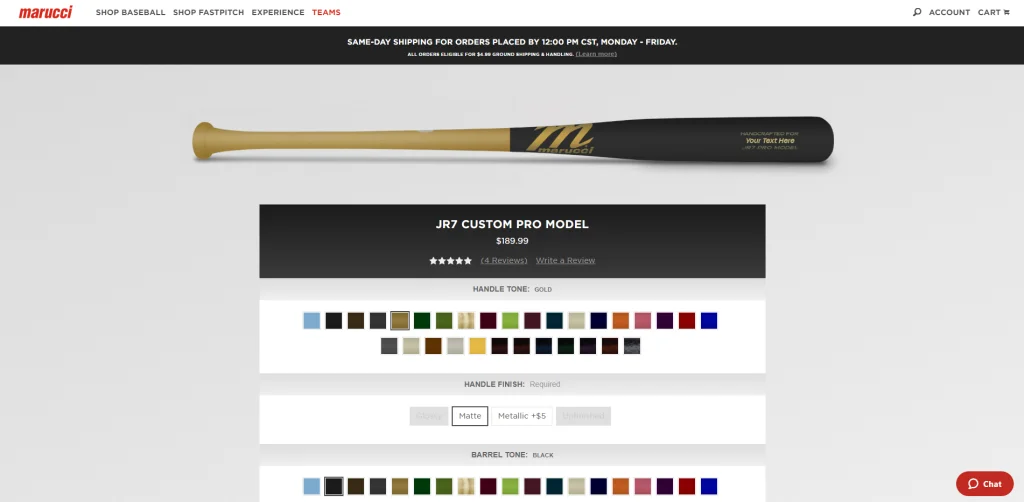
Marucci
Co nam się podobało
- Szerokie możliwości dostosowywania, które aktualizują obraz produktu na podstawie wybranego wariantu
- Obraz produktu przykleja się do górnej części ekranu
- Minimalistyczny design, oferuje tylko to, czego potrzebujesz
Co nam się nie podobało
- Brak przyklejonego przycisku „Kup teraz”
- Mógł użyć ikon zaufania i więcej dowodów społecznych
- Brak koloru i ogólnej kreatywności

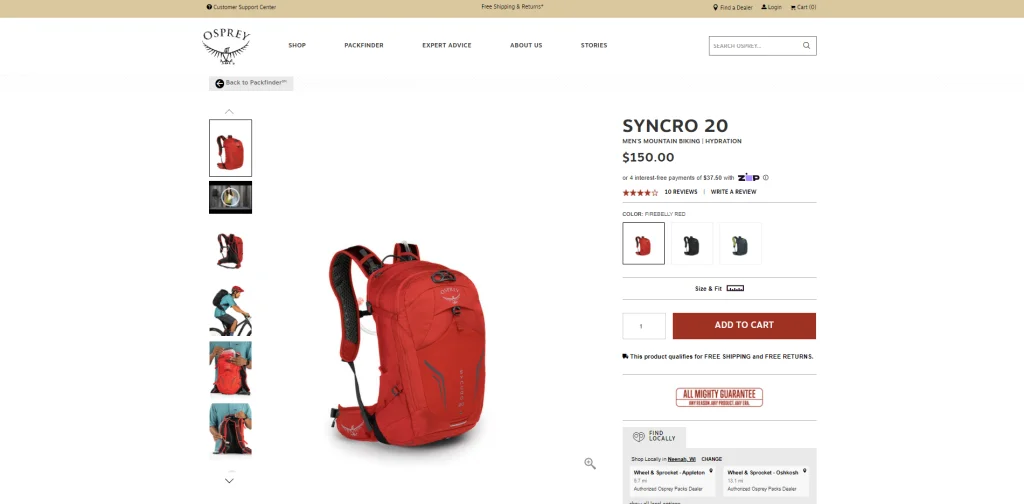
Rybołów
Co nam się podobało
- Interaktywna i informacyjna sekcja „Funkcje specjalne”
- Utwórz sekcję sprzedaży dodatkowej i sprzedaży krzyżowej
- Doskonały przyklejony nagłówek z nawigacją i przyciskiem „Kup teraz”
Co nam się nie podobało
- Bardzo długa sekcja recenzji
- Zdjęcia produktów mogłyby być bardziej unikalne między wariantami
- Duże puste kolumny boczne, które można by wykorzystać do rozwinięcia historii marki, której brakuje na stronie

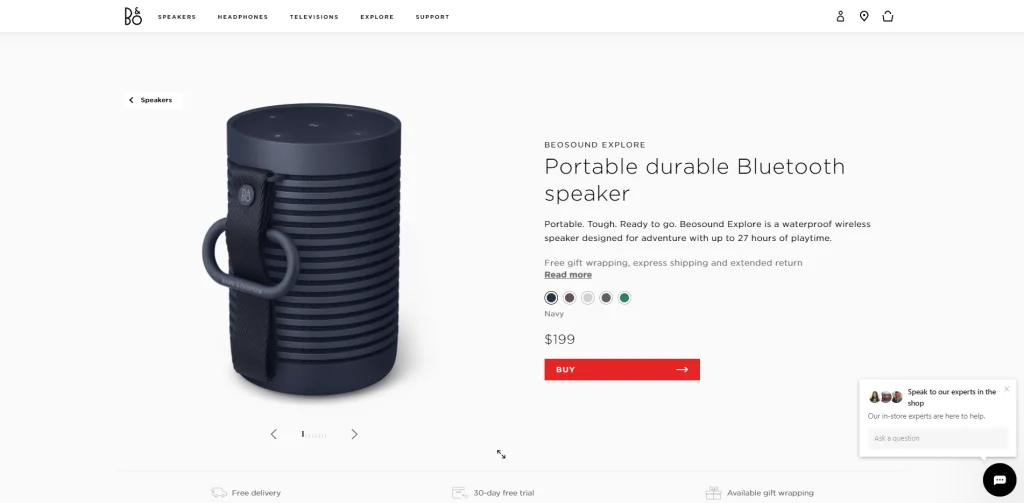
Zespół Olufsen
Co nam się podobało
- Dowód społeczny od ekspertów
- Świetne wykorzystanie lepkich przycisków i nagłówków, niesamowite wykorzystanie up-sellingów na całej stronie w odpowiednich sekcjach
- Niesamowite zdjęcia i filmy produktów
Co nam się nie podobało
- Czy mogliby lepiej stylizować swoje tagi H?
- Brak często zadawanych pytań „na stronie”
- Brak opinii klientów

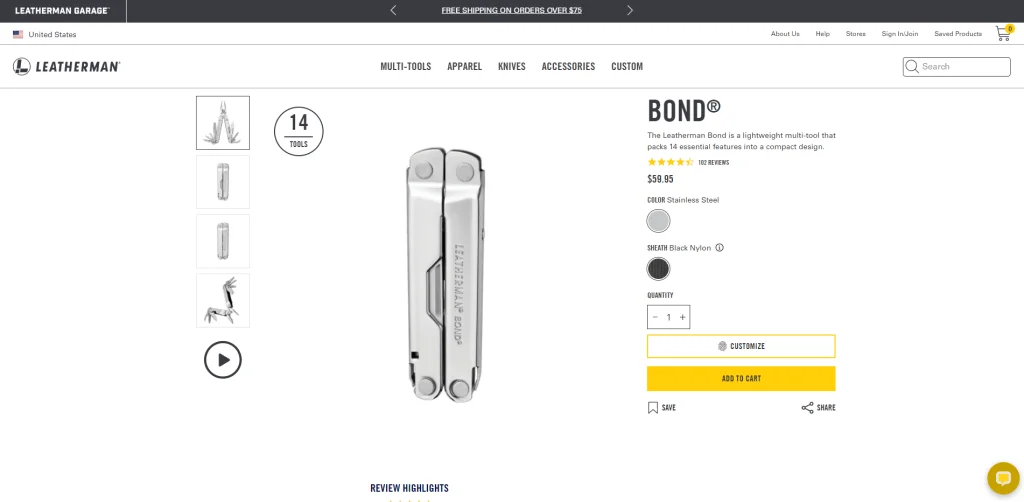
Leatherman
Co nam się podobało
- Doskonałe zdjęcia produktów
- Sekcja „Narzędzia”, „Funkcje” i „Specyfikacje” jest interaktywna, intuicyjna i zawiera informacje
- Zaangażowanie społeczności z @leathermantools na ich kanale na Instagramie
Co nam się nie podobało
- Sekcja recenzji jest duża, również sekcja przeglądu najważniejszych wydarzeń jest zbędna
- Żadna historia nie jest opowiadana
- Nie ma niczego przyklejonego (oprócz czatu)

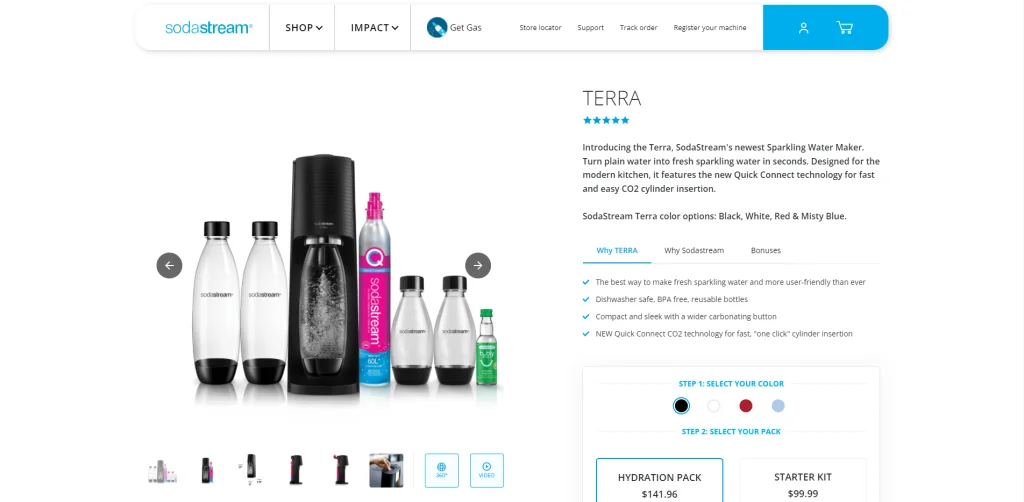
SodaStream
Co nam się podobało
- Partnerzy handlowi pokazu
- Opis produktu to nie tylko akapit tekstu, ale podzielony na łatwo przyswajalne punkty
- Sekcja porównawcza jest fajna
Co nam się nie podobało
- Nadmierna biała przestrzeń
- Brak odwołania użytkownika (bez historii, bez korzyści)
- Brak organizacji / brak przepływu

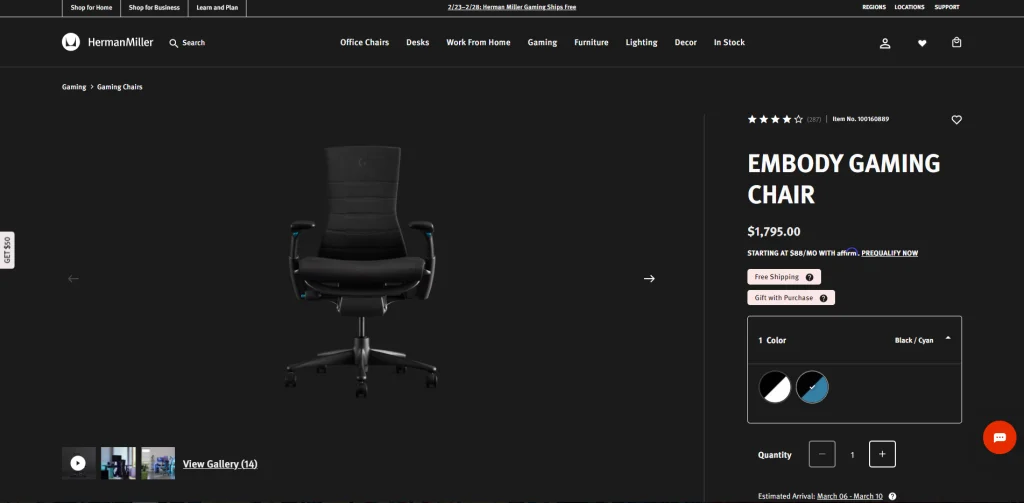
Herman Miller
Co nam się podobało
- Użycie typografii po wyjęciu z pudełka
- Świetne wykorzystanie wideo
- Mnóstwo szczegółowych informacji ze świetnymi obrazami, które można z nim połączyć
Co nam się nie podobało
- Lista rozwijana szczegółów produktu jest automatycznie otwierana, tworząc dużą ścianę zwykłego tekstu
- Niespójne wyrównanie tekstu
- Sekcja pytań i odpowiedzi dotyczących produktu i sekcja przeglądu powinny być rozwijane

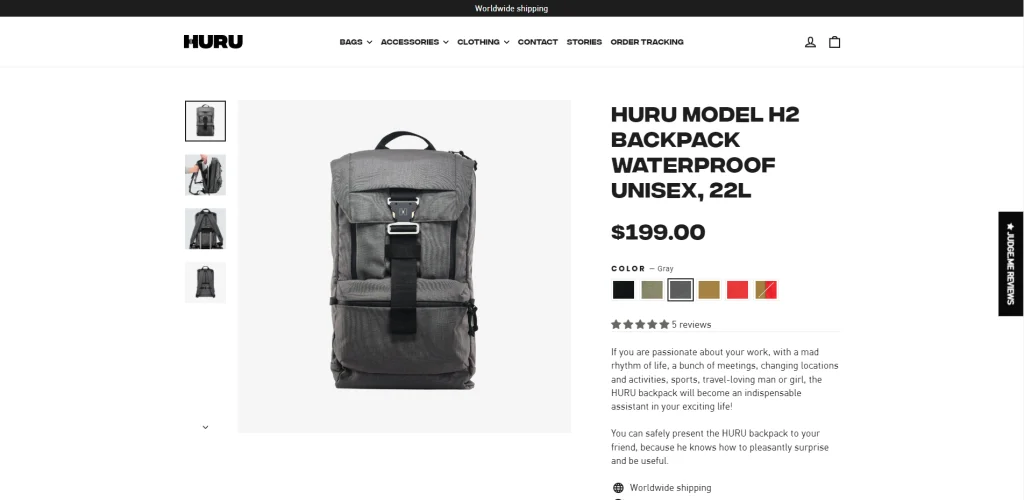
HURU
Co nam się podobało
- Dobre wykorzystanie upsellingu
- Dobrze wyjaśnij produkt za pomocą informacyjnych zdjęć i opisów
- Przyjemna funkcjonalność koszyka, lepkie dodawanie do koszyka na dole pozwala dodać do koszyka, pozostając na stronie
Co nam się nie podobało
- Sekcja recenzji powinna być niższa, klienci są do tego przyzwyczajeni
- CTA nie ma koloru, ale ma fajną animację
- Sekcja recenzji mogła zostać zminimalizowana

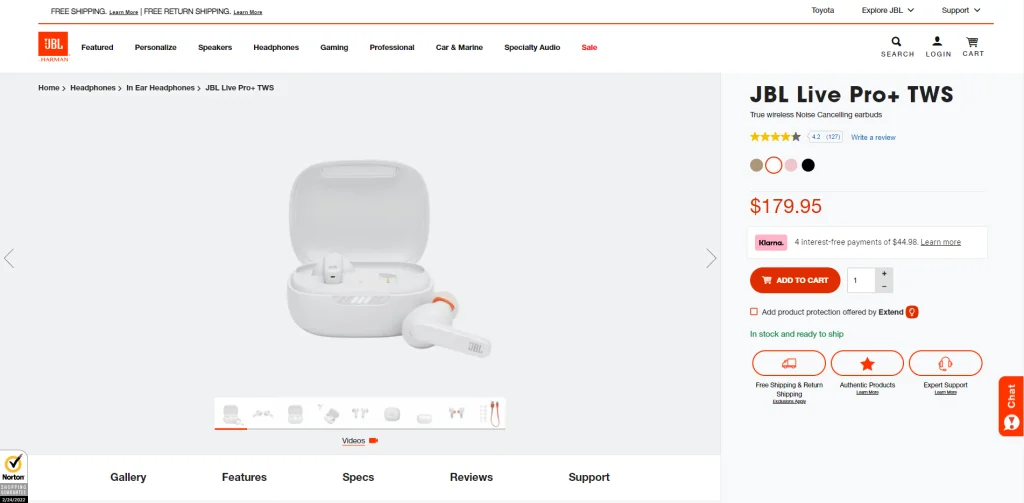
JBL
Co nam się podobało
- Najlepsza kasa samoprzylepna, jaką do tej pory widzieliśmy
- Świetne wykorzystanie kolorów marki
- Świetna sekcja porównawcza
Co nam się nie podobało
- Suwak funkcji nie jest świetny, niespójny kolor, słaby przycisk Dalej
- Przyciski na stronie prowadzą do osobnej strony
- Nadmiarowe sekcje wsparcia

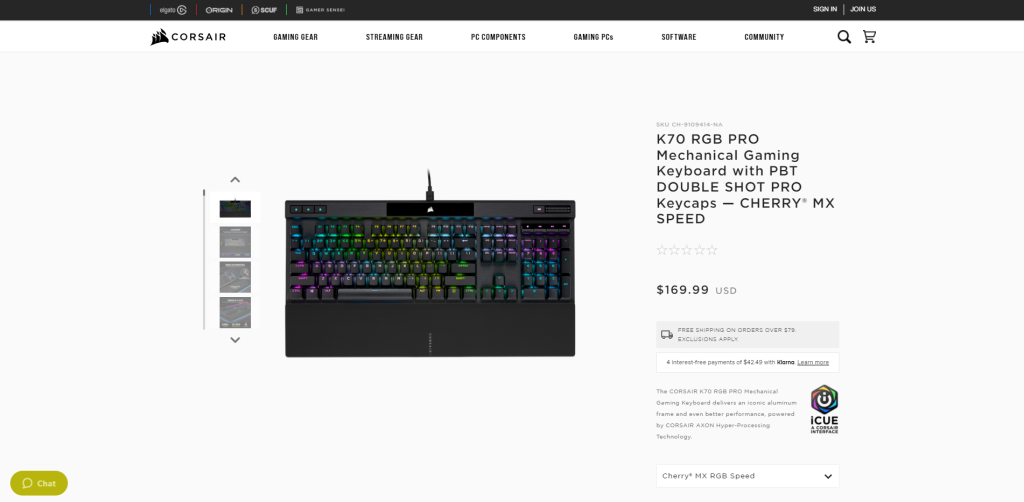
Korsarz
Co nam się podobało
- Przyklejone przyciski, ale przyklejony nagłówek znika po przewinięciu w dół, aby zapewnić maksymalną nieruchomość dla reszty strony produktu. Pojawia się ponownie po przewinięciu w górę
- Doskonałe wykorzystanie wideo na całej stronie
- Przewijanie animacji ze zdjęciami i wezwaniami do działania w wysokiej rozdzielczości utrzymuje zaangażowanie użytkownika
Co nam się nie podobało
- Nudne nad obszarem zagięcia w porównaniu z resztą strony
- Brak sprzedaży dodatkowej lub sekcji sprzedaży krzyżowej
- Powolna nawigacja po galerii zdjęć

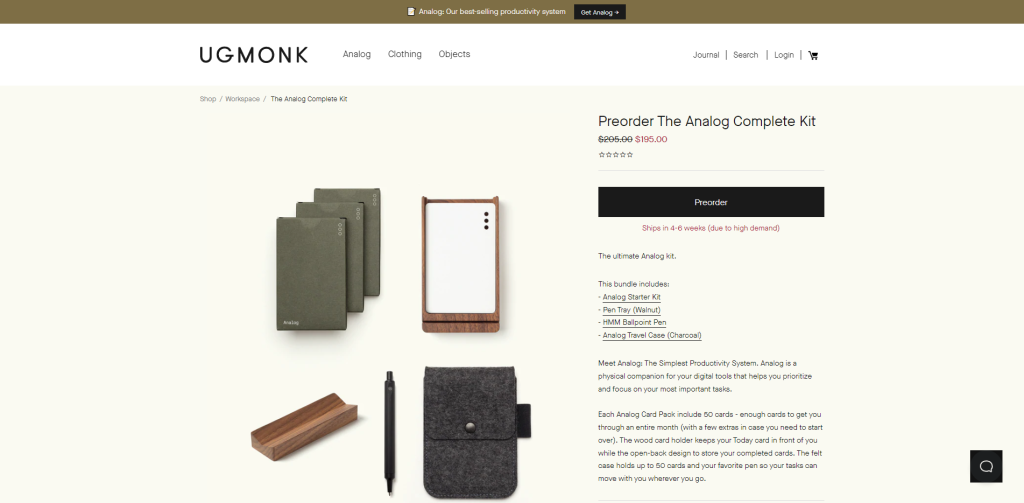
UgMonk
Co nam się podobało
- G
- Dobre wykorzystanie gifów zamiast nieruchomych obrazów
- Dobre wykorzystanie up-sell i cross-sell
- Dobre wykorzystanie dowodu społecznego
Co nam się nie podobało
- Obrazy są zbędne
- Przeglądanie produktu mogłoby być lepsze (sprowadza Cię na sam dół bez możliwości szybkiego powrotu)
- Brak możliwości szybkiego zakupu produktu lub w dowolnym miejscu na stronie

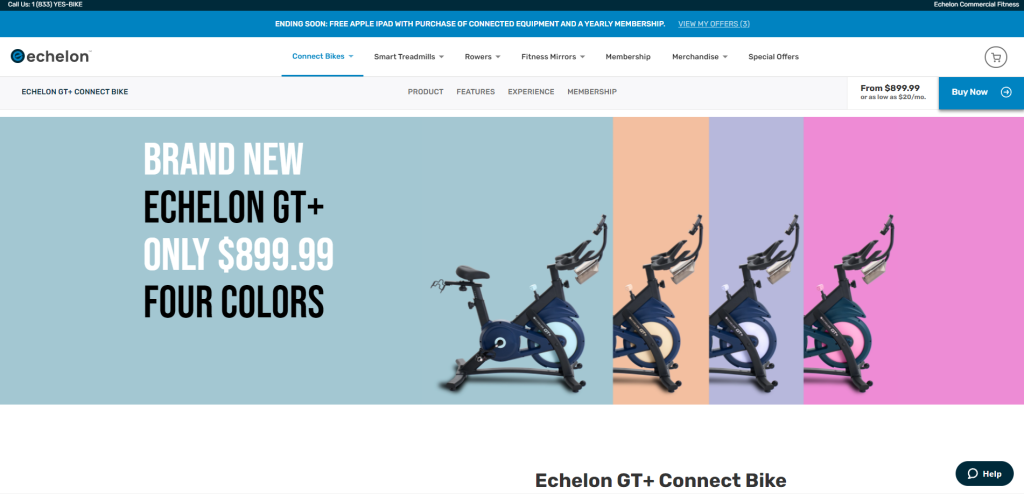
Rzut
Co nam się podobało
- Świetne poczucie wspólnoty na Instagramie
- Bardzo mało zmarnowanej białej przestrzeni
- Przyklejony nagłówek zawiera przycisk „Kup teraz”
Co nam się nie podobało
- Sekcja Pitbulla polaryzuje
- Sekcja członkostwa mogła użyć jakiejś sekcji interaktywnej
- W Safari podczas próby przewinięcia galerii zdjęć występuje problem z zacinaniem się podczas przewijania

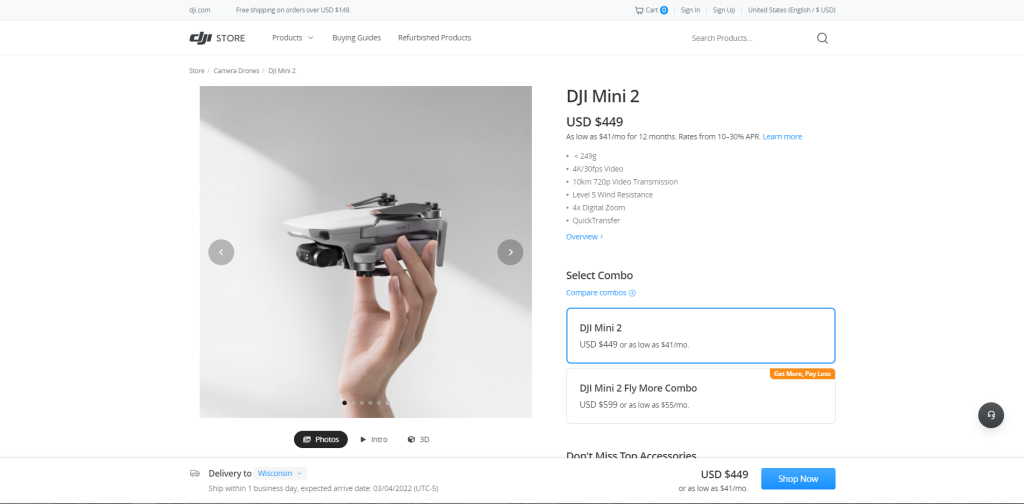
DJI
Co nam się podobało
- Świetne oferty dodatkowe z atrakcyjnym przyciskiem „Kup teraz” z integracją oszacowania dostawy
- Ładna sekcja „w pudełku”
- Doskonałe wykorzystanie zdjęć w sekcji „Przyjrzyj się bliżej”
Co nam się nie podobało
- Brak sekcji recenzji z niewielkim dowodem społecznym
- Sekcja „Który jest najlepszy dla Ciebie” powinna zawierać linki do wymienionych produktów
- Niewiele historii na stronie produktu

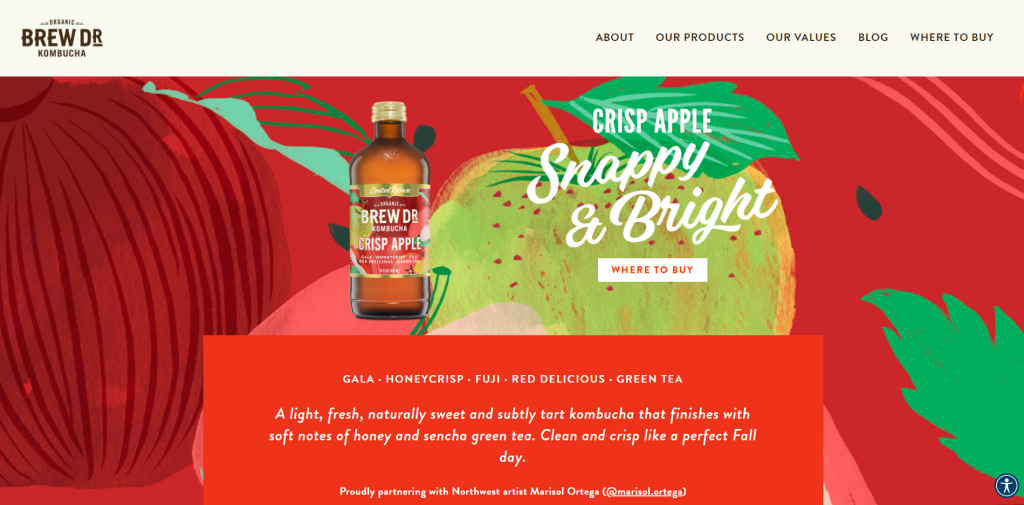
Parzyć Dr (20)
Co nam się podobało
- Utrzymuje schemat kolorów na całej stronie, w tym gwiazdki w sekcji recenzji. Każda strona produktu ma unikalną kolorystykę opartą na stylu artystycznym
- Dobra sprzedaż krzyżowa innych produktów
- Fantastyczny dowód społeczny na całej stronie
Co nam się nie podobało
- Brak sprzedaży dodatkowej (można sprzedawać towary)
- Bardzo długa sekcja recenzji
- Brak przyklejonego nagłówka lub przycisku „Powrót do góry”

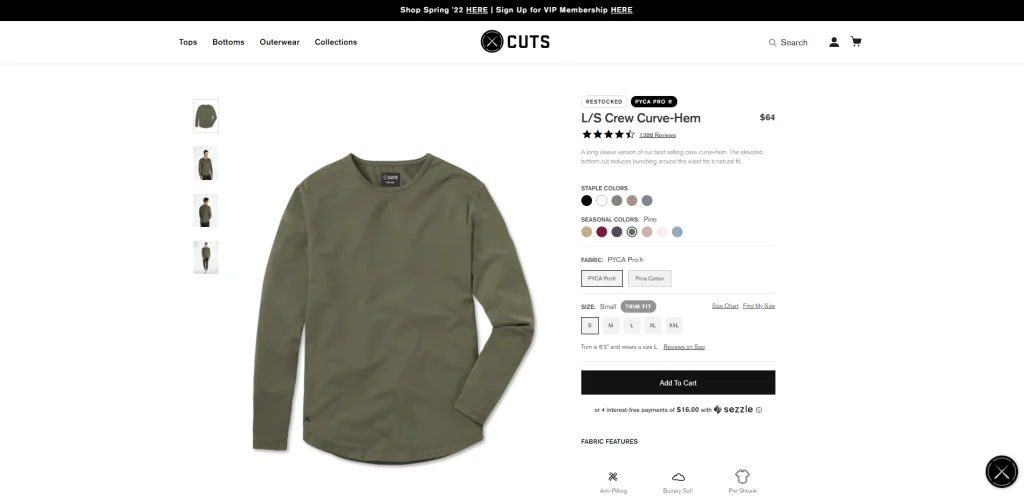
Cięcia
Co nam się podobało
- Sekcja wyboru produktów jest zróżnicowana
- Ogromna presja społeczna, mają nawet własny hashtag
- Ich wideo wygląda płynnie wtapia się w stronę
Co nam się nie podobało
- Niepotrzebnie duża sekcja recenzji
- Brak historii/emocjonalnych powiązań z produktem
- Brak lepkich przycisków „Kup teraz” ani możliwości przeskoczenia na górę

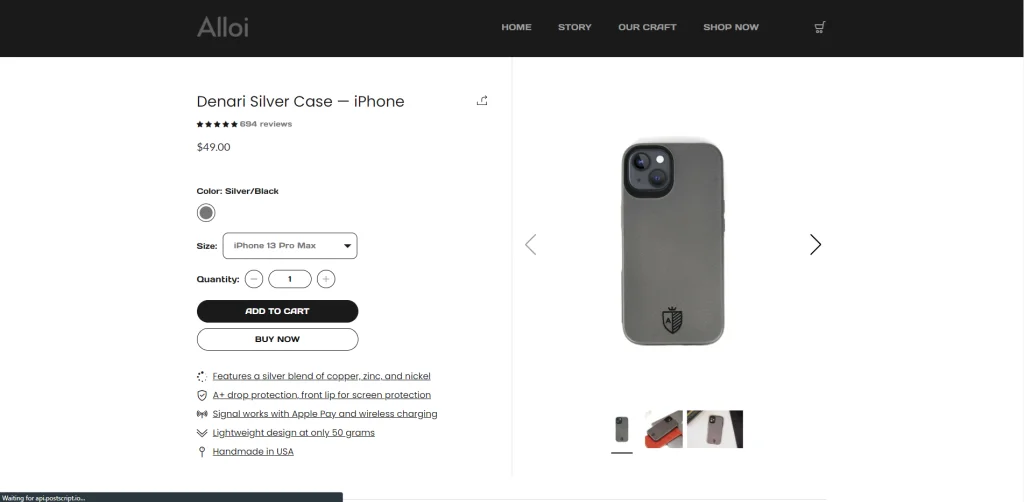
Alloi
Co nam się podobało
- Zgrabne animowane statystyki dowodów społecznych
- Może zminimalizować sekcję recenzji
- Sekcja FAQ jest łatwa do odczytania i ładnie schowana
Co nam się nie podobało
- Sekcja zaprojektowana do perfekcji może być interaktywna
- Obraz produktu Przyciski „następny” i „poprzedni” zmieniają położenie na podstawie obrazu, przy wyborze różnych kolorów obrazy nie są przyciągane do właściwego koloru
- Niewłaściwe użycie podkreślenia treści/tekstu, który nie prowadzi do niczego

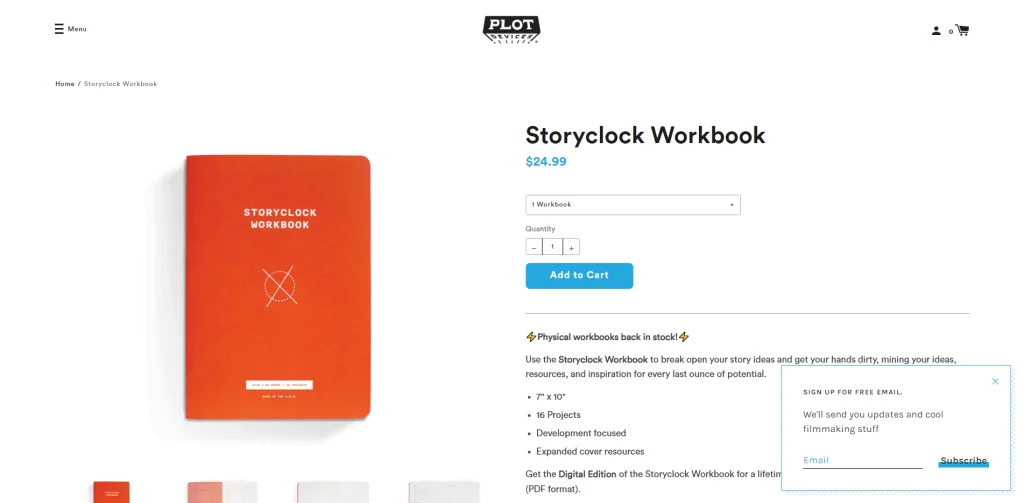
Urządzenia do wydruku
Co nam się podobało
- Przyjemny projekt strony
- Ton kopii jest zrelaksowany
- Ładnie zintegrowane filmy i obrazy
Co nam się nie podobało
- Brak dowodu społecznego
- Nie interaktywny, kiedy może być i może korzystać z większej liczby animacji
- Brak dodatkowej sprzedaży

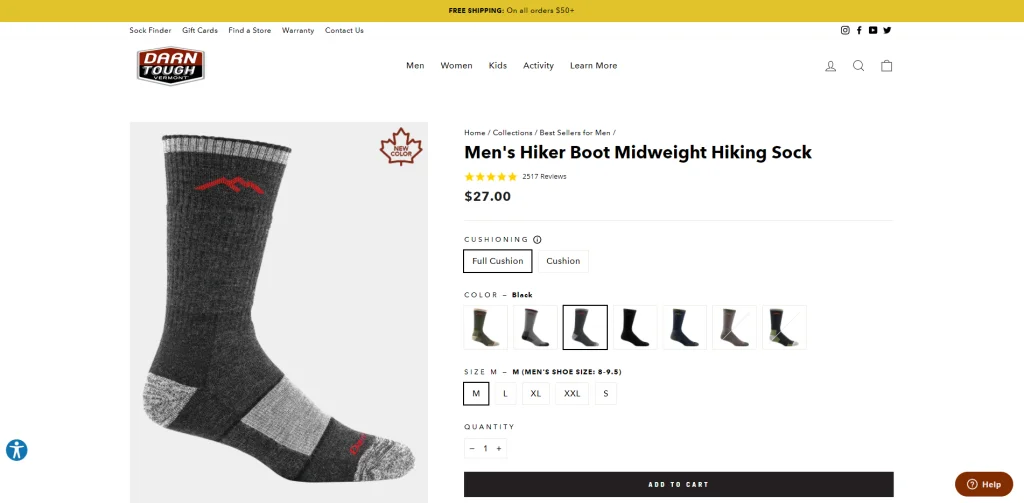
Cholernie twardy
Co nam się podobało
- Opcje dostosowywania są odzwierciedlone na zdjęciach produktów.
- Fantastyczne opowiadanie historii opowiedziane przez nieprzychylnie obraźliwy głos marki.
- Świetne wykorzystanie dowodu społecznościowego na Instagramie
Co nam się nie podobało
- Brak przyklejonego przycisku „Kup teraz”
- Brak sprzedaży dodatkowej
- Ogromna sekcja recenzji

Wniosek
Teraz, gdy skończyłeś przeglądać wszystkie nasze ulubione przykłady stron produktów, może być bardziej oczywiste, co odróżnia dobre wrażenia użytkownika od złego. Chociaż jesteś teraz wyposażony w wiedzę, aby tworzyć świetne strony produktów, nie ciągnij kapitana Ahaba i spędź całe życie na poszukiwaniu idealnej strony produktu. Zaoszczędzimy ci kłopotów, nie ma takiego. Po prostu pamiętaj o czasie odwiedzających i wiedzy o Internecie, abyś mógł przekroczyć ich oczekiwania.

Jeśli czujesz, że potrzebujesz dodatkowych wskazówek lub jeśli to wszystko jest zbyt przytłaczające, przestań wahać się nad swoimi marzeniami i już dziś skontaktuj się z naszym zespołem ekspertów ds. stron produktów w WebCitz!
