ตัวอย่างหน้าผลิตภัณฑ์สำหรับการแปลงที่เพิ่มประสิทธิภาพ: พร้อม Guide
เผยแพร่แล้ว: 2022-03-01ลองนึกภาพสิ่งนี้: ดึกดื่นและคุณพบว่าตัวเองอยู่บนเว็บ คุณกำลังค้นหาวิธีแก้ปัญหาที่สมบูรณ์แบบสำหรับปัญหาที่คอยกวนใจคุณตลอดทั้งสัปดาห์ คุณเคยมาที่นี่มาก่อน ตัวงอ จับมือ และการนอนหลับกำลังเคาะประตูบ้านคุณ ก่อนที่ความหวังจะหมดไป ยูเรก้า! ในที่สุดคุณก็ได้รับผลการค้นหาที่มีแนวโน้มดี ด้วยลมหายใจซึ้งน้อยลง คุณคลิกและ...
ไม่มีอะไรเกิดขึ้น. หลังจากชั่วนิรันดร์ หน้าจอสีขาวเริ่มแสดงด้วยผนังข้อความและรูปภาพผลิตภัณฑ์พิกเซลขนาดเล็กเพียงภาพเดียว ย้อนอดีตจากยุคแห่งการเรียกผ่านสายโทรศัพท์มาเติมเต็มจิตใจของคุณ คุณสแกนหน้าเพื่อหาวิธีแก้ไข แต่คุณไม่พบข้อมูลราคา ไม่มีรีวิวจากลูกค้า และหมายเลขโทรศัพท์หลายหมายเลขที่แจ้งให้คุณโทรเพื่อขอข้อมูลเพิ่มเติม ไม่ใช่ข้อมูลเชิงลึกเกี่ยวกับลิงก์ที่ใช้งานได้ และข้อพิสูจน์ทางสังคมเพียงอย่างเดียวของพวกเขาคือแอนิเมชั่นของแมวที่บอกคุณว่าผลิตภัณฑ์นี้ "Purrrrfect!" เห็นได้ชัดว่าเจ็บปวด: คุณสะดุดเข้าไปในสุสานของเว็บไซต์
อย่าปล่อยให้ฝันร้ายนี้เป็นร้านของคุณ! ประสบการณ์ผู้ใช้ที่ดีที่สุดมาจากเว็บไซต์ที่มีส่วนร่วมและอัปเดตเป็นประจำ แทนที่จะเป็นเว็บไซต์ที่ทำให้ผู้ใช้สงสัยว่าควรเรียกใช้ซอฟต์แวร์ป้องกันไวรัสหรือไม่ ไม่ว่าคุณจะเพิ่งเริ่มต้นหรือต้องการอัปเดตร้านค้าอีคอมเมิร์ซของคุณ เราพร้อมให้ความช่วยเหลือ!
ในบทความนี้ เราจะพูดถึงเกณฑ์ขั้นต่ำที่หน้าผลิตภัณฑ์ทุกหน้าควรมี ตลอดจนตัวเลือกการออกแบบที่ควรหลีกเลี่ยง เราได้รวบรวมคอลเลกชันของหน้าผลิตภัณฑ์ที่เราชื่นชอบพร้อมรายการข้อดีและข้อเสียอย่างรวดเร็วสำหรับแต่ละรายการ เพื่อช่วยสร้างแรงบันดาลใจให้กับโครงการต่อไปของคุณ!
การสร้างหน้าผลิตภัณฑ์ที่สมบูรณ์แบบ
จุดประสงค์ของหน้าผลิตภัณฑ์ของคุณคือการขายผลิตภัณฑ์ของคุณ! แต่ยังเกี่ยวกับการทำความเข้าใจว่าผู้เยี่ยมชมคาดหวังให้เว็บไซต์ของคุณทำอะไรเพื่อพวกเขาด้วย คนทั่วไปในสหรัฐอเมริกาใช้เวลาเจ็ดชั่วโมง 50 นาทีต่อวันบนอินเทอร์เน็ต ด้วยการใช้เวลามากมายในแต่ละวันในการดูเว็บไซต์ต่างๆ ผู้คนที่เข้าชมไซต์ของคุณจะปฏิบัติต่อประสบการณ์ของพวกเขาเช่นเดียวกับซอมเมลิเย่ร์ระดับเฟิร์สคลาสจะวิจารณ์ไวน์หนึ่งขวด ผู้เยี่ยมชมของคุณมีความสามารถในการรับความแตกต่างระหว่างประสบการณ์ที่ดีและประสบการณ์ที่ไม่ดี
หน้าผลิตภัณฑ์ของคุณไม่เพียงแต่ต้องมีพื้นฐานที่ผู้เยี่ยมชมคาดหวังเท่านั้น แต่ยังควรมอบประสบการณ์การใช้งานที่ราบรื่นให้กับผู้ใช้ ในขณะเดียวกันก็ยังมีไหวพริบเฉพาะตัวของคุณเองซึ่งจะทำให้พวกเขากลับมาอีก
ตอบสนองความคาดหวังของผู้ใช้ของคุณอาจรู้สึกเหมือนเดินเชือกแน่น ๆ หากคุณไม่แน่ใจว่าพวกเขากำลังมองหาอะไร นี่คือเหตุผลที่เรารวบรวมแนวทางปฏิบัติที่ดีที่สุดและแย่ที่สุดสำหรับการออกแบบหน้าผลิตภัณฑ์ของคุณ ซึ่งจะช่วยให้คุณมีส่วนร่วมกับผู้ใช้และเพิ่มอัตราการแปลงในท้ายที่สุด
แนวทางปฏิบัติที่ดีที่สุดสำหรับหน้าผลิตภัณฑ์
มีหลายอย่างที่ต้องใช้ในการสร้างหน้าผลิตภัณฑ์ที่ยอดเยี่ยม ดังนั้นเราจึงได้สร้างรายการคุณลักษณะและแนวคิดของหน้าผลิตภัณฑ์ที่เราพบว่าสำคัญที่สุดในการปรับปรุงประสบการณ์ของผู้เยี่ยมชมของคุณเมื่อใช้อย่างมีรสนิยม
- URL ที่สะอาด
- ชื่อน่ารัก
- ข้อมูลราคาที่โปร่งใสและตรงไปตรงมา
- คำกระตุ้นการตัดสินใจ (CTA) ที่มองเห็นได้ชัดเจน
- ความพร้อมของสินค้า
- ตัวเลือกสินค้าที่แตกต่าง
- รูปภาพสินค้าที่ชัดเจนด้วยมุมกล้องหลายจุด สถานการณ์ และรุ่น
- ความสามารถในการเปรียบเทียบผลิตภัณฑ์ที่คล้ายคลึงกัน
- ปุ่ม “เพิ่มในรายการโปรด/สิ่งที่อยากได้”
- รูปภาพ วิดีโอ และ GIF ที่ปรับให้เหมาะกับเว็บคุณภาพสูง
- ส่วนคำถามที่พบบ่อย
- ฟังก์ชั่นซูม
- เติมความเป็นจริง
- มุมมอง 360°
- รายละเอียดสินค้าสดใส
- ฟีเจอร์แชทสด
- สื่อผสมผลิตภัณฑ์และไลฟ์สไตล์สำหรับการเล่าเรื่อง
- การออกแบบที่ตอบสนอง
- ส่วน "ผลิตภัณฑ์ที่เกี่ยวข้อง" ที่เกี่ยวข้อง
- ส่วน “เพิ่มยอดขาย”
- ความสามารถในการเพิ่มปริมาณของผลิตภัณฑ์
- คู่มือขนาด/พอดี (ถ้ามี)
- การนำทางที่ราบรื่น
- ตัวเลือกตัวกรองที่ใช้งานง่าย
- ปุ่ม "กลับไปด้านบน" เหนียว
- เข้าถึงได้สูงสำหรับผู้ใช้ที่มีความสามารถต่างกัน
- นโยบายการจัดส่งและการคืนสินค้าล่วงหน้า
- ปุ่ม "หยิบใส่รถเข็น" หรือ "ซื้อเลย" เหนียว
- หลักฐานทางสังคม
- รายละเอียดเพิ่มเติม (วัสดุ ข้อมูลจำเพาะทางเทคนิค ขนาด น้ำหนัก คุณสมบัติพิเศษ ฯลฯ
- ไม่มีความซ้ำซ้อน
- แบบอักษรที่กว้างขวางและน่าสนใจ
- โหลดเร็ว
- ฟังก์ชันข้ามเบราว์เซอร์
- โหมดมืดที่เป็นมิตร
คำเตือนหนึ่งคำ - ระวังการคืบคลานของฟีเจอร์ นี่คือเวลาที่หน้าใช้คุณสมบัติที่ไม่จำเป็นมากมายจนส่งผลเสียต่อประสบการณ์ของผู้ใช้โดยรวม คุณลักษณะความเป็นจริงเสริมอาจไม่ช่วยบริษัทที่ขายไม้จิ้มฟัน แต่จะช่วยบริษัทที่ขายเฟอร์นิเจอร์ขนาดใหญ่ได้ อย่าลืมใช้เวลาในการประเมินว่าคุณลักษณะใดสามารถช่วยแสดงผลิตภัณฑ์ของคุณได้ดีขึ้นโดยไม่ต้องเพิ่มทุกอย่างภายใต้ดวงอาทิตย์ลงในหน้าเว็บของคุณ
แนวทางปฏิบัติที่แย่ที่สุดของหน้าผลิตภัณฑ์
เมื่อคุณเริ่มใช้แนวทางปฏิบัติที่ดีที่สุดในไซต์ของคุณ คุณควรคำนึงถึงแนวทางปฏิบัติที่แย่ที่สุดบางรายการด้านล่างนี้ แนวคิดเหล่านี้มีความรุนแรงตั้งแต่ผู้ใช้สร้างความสับสนโดยใช้สีฟอนต์ไฮเปอร์ลิงก์สีน้ำเงินสำหรับข้อความปกติ ไปจนถึงสิ่งที่อันตรายกว่า เช่น การแอบดูของที่ไม่ต้องการลงในรถเข็นช็อปปิ้งของบุคคล
- สีเยอะมาก
- ราคาผันผวน
- การออกแบบที่ไม่สอดคล้องกัน
- เหยื่อและเปลี่ยนกลยุทธ์
- ซ่อนค่าธรรมเนียมเพิ่มเติม
- คำอธิบายยาวเกินไป/สั้นเกินไปหรือคัดลอกมา
- ชื่อผลิตภัณฑ์ไม่สอดคล้องกัน
- ค้ำประกันเท็จ
- แนะนำผลิตภัณฑ์ที่ไม่เกี่ยวข้อง
- ฝังคำกระตุ้นการตัดสินใจ
- รูปภาพ วิดีโอ gif ขนาดเล็กและคุณภาพต่ำ
- คำพูดเชิงลบ/หลักฐานทางสังคม
- ป๊อปอัปซ้ำ
- ยืนยันความอัปยศ
- ลอบสินค้าเข้ารถเข็นของคุณ
- การนำทางไม่ชัดเจน
- อักษรย่อ
- พื้นที่เชิงลบไม่ว่าง
- ไม่มีคำถามที่พบบ่อย
- ไม่มีหลักฐานทางสังคม
หน้าผลิตภัณฑ์ 25 อันดับแรก
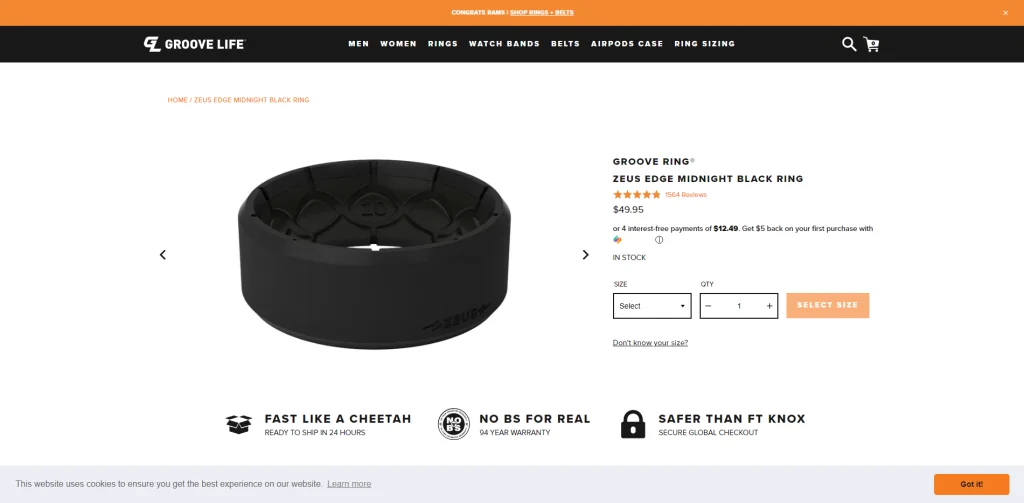
Groove Life
สิ่งที่เราชอบ
- วิธีแก้ปัญหาที่ให้ข้อมูลและง่ายมากในการค้นหาขนาดแหวนของคุณ
- แรงกดดันทางสังคมที่ยิ่งใหญ่ (ฟีดอินสตราแกรม, บทวิจารณ์)
- คำอธิบายสามารถย่อยได้ง่าย
สิ่งที่เราไม่ชอบ
- ราคาไม่ชัดเจน
- สามารถใช้ปุ่ม "ซื้อเลย" บนเดสก์ท็อปได้
- ไม่ใช้เทคนิคการอัพเซลล์ใดๆ

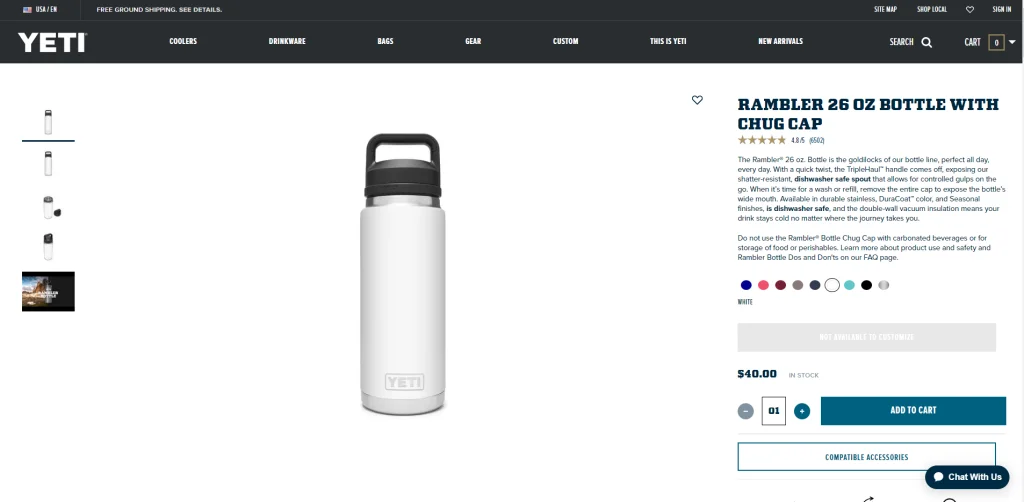
เยติ
สิ่งที่เราชอบ
- คุณสมบัติเรียบร้อยซึ่งจะแสดงตำแหน่งที่ใกล้ที่สุดที่คุณสามารถซื้อได้
- เอกลักษณ์เฉพาะตัว
- การสร้างแบรนด์ที่สม่ำเสมอ
สิ่งที่เราไม่ชอบ
- ช่องว่างขนาดใหญ่ไร้ประโยชน์ภายใต้แกลเลอรี่ภาพ
- ส่วน "ซื้อเลย" เหนียวที่น่ารังเกียจ
- ห้ามใช้วิดีโอหรือ gif

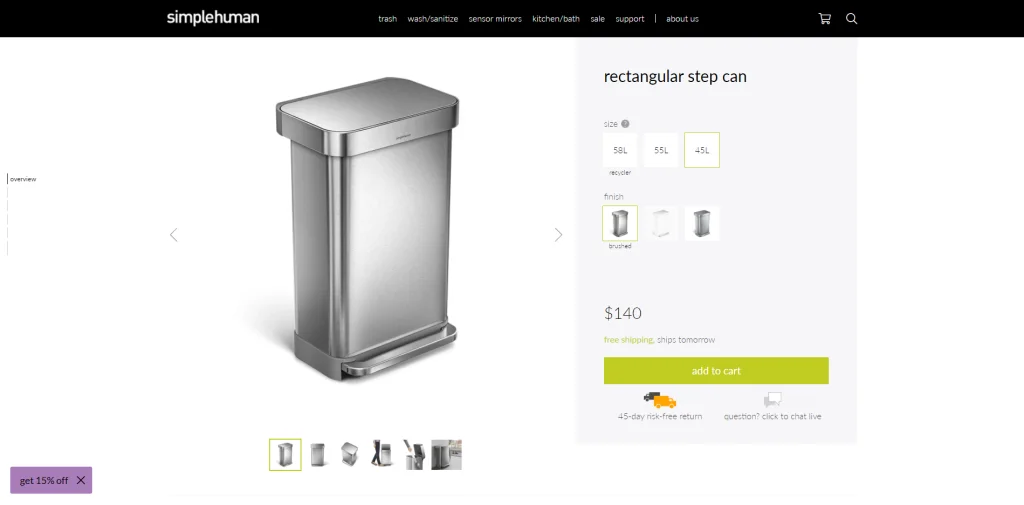
มนุษย์ธรรมดา
สิ่งที่เราชอบ
- เครื่องมือนำทางที่ยอดเยี่ยมที่ด้านซ้ายของหน้าจอ
- ส่วนบทวิจารณ์ไปทางซ้ายและขวาแทนที่จะขยายขึ้นและลงโดยใช้อสังหาริมทรัพย์น้อยลง
- การใช้รูปภาพเพื่อขายคุณสมบัติและเรื่องราวอย่างดีเยี่ยม
สิ่งที่เราไม่ชอบ
- ไม่มีปุ่ม "ซื้อเลย" ที่เหนียวเหนอะหนะ
- ไม่มีส่วนเพิ่มยอดขายเมื่อพวกเขาเชี่ยวชาญในระบบถังขยะ/ระบบนิเวศ
- สีสำหรับ CTA ส่วนหัว บทวิจารณ์ และรูปภาพ/ป้ายไม่กลมกลืนกัน

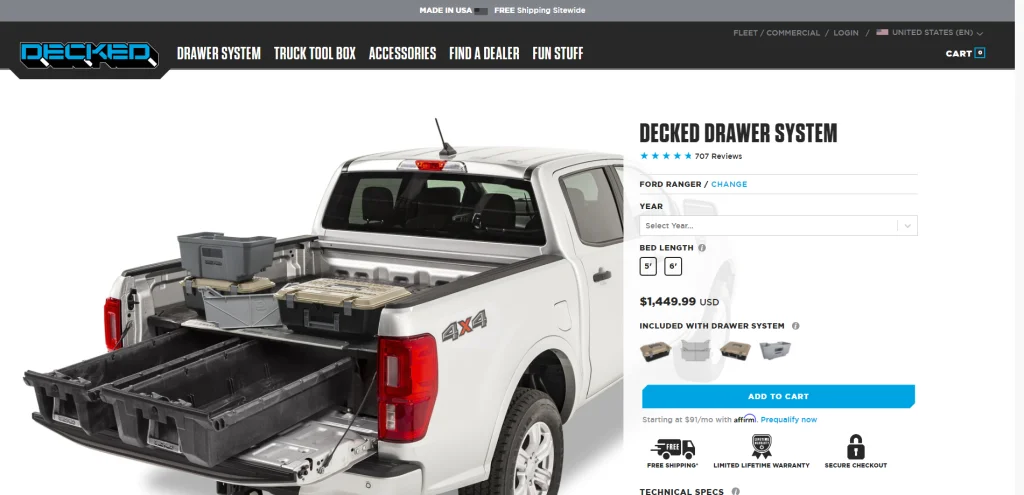
ดาดฟ้า
สิ่งที่เราชอบ
- เพจช่วยสร้างความรู้สึกเป็นชุมชนในหมู่ผู้ซื้อด้วยหลักฐานทางสังคมที่ยอดเยี่ยม
- CTA มากมาย
- การออกแบบตัวอักษรเข้ากับเสียงของแบรนด์ด้วยไอคอนที่เข้ากัน
สิ่งที่เราไม่ชอบ
- รูปภาพสินค้าสามารถถูกรวมไว้ครึ่งหน้าบนได้ดีกว่า
- พื้นที่สีขาวขนาดใหญ่โดย FAQ
- ไม่มีส่วนหัวที่ติดหนึบ ปุ่ม "ซื้อเลย" หรือวิธีกระโดดขึ้นไปบนสุด

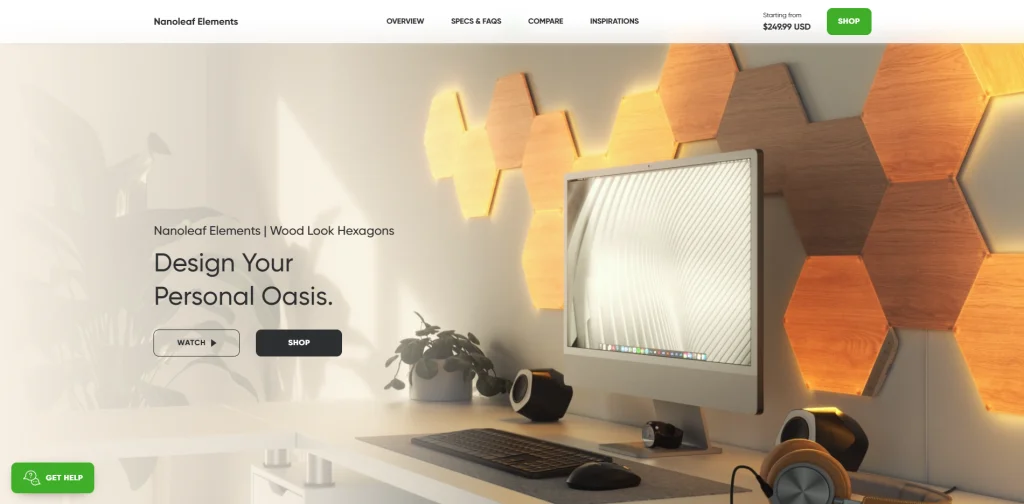
นาโนลีฟ
สิ่งที่เราชอบ
- ส่วนหัว Sticky ประกอบด้วยการนำทางและปุ่ม "ร้านค้า" ซึ่งจะซ่อนเมื่อคุณเลื่อนลง
- แอนิเมชั่นการเลื่อนที่ยอดเยี่ยมในครึ่งหน้าบน
- การสร้างเรื่องราวที่ยอดเยี่ยมผ่านภาพ
- เปลี่ยนชื่อเพจเมื่อคุณสลับแท็บ
สิ่งที่เราไม่ชอบ
- ส่วนเอฟเฟกต์ Dynamic Glowing ไม่มีวิดีโอ
- วิดีโอสามารถเล่นได้โดยไม่ต้องเปิดหน้าต่าง
- ช่องว่างขนาดใหญ่ที่ไม่ได้ใช้ใต้พับ

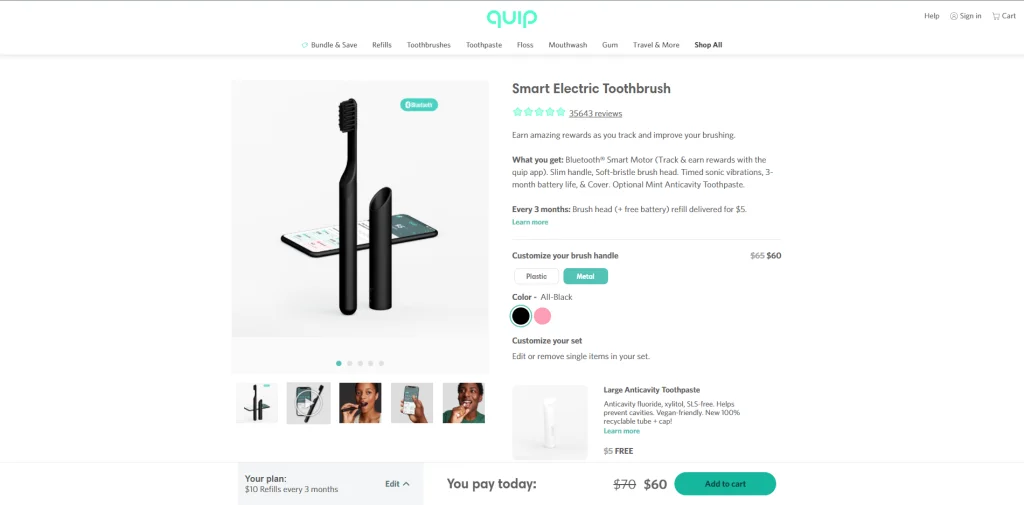
Quip
สิ่งที่เราชอบ
- อัพเซลล์ อัพเซลล์ และอัพเซลล์ให้มากขึ้น!!
- การใช้สีอย่างดีเยี่ยม
- ใช้ gif ได้ดีมากกว่าภาพนิ่ง
สิ่งที่เราไม่ชอบ
- ราคาไม่คงที่
- ส่วนบทวิจารณ์จะนำคุณออกจากหน้าผลิตภัณฑ์และไม่มีหลักฐานทางสังคม
- นโยบายการรับประกัน/การคืนสินค้า/การจัดส่งที่ซ่อนอยู่ สามารถใช้ลิงก์เพื่ออ่านเพิ่มเติมได้

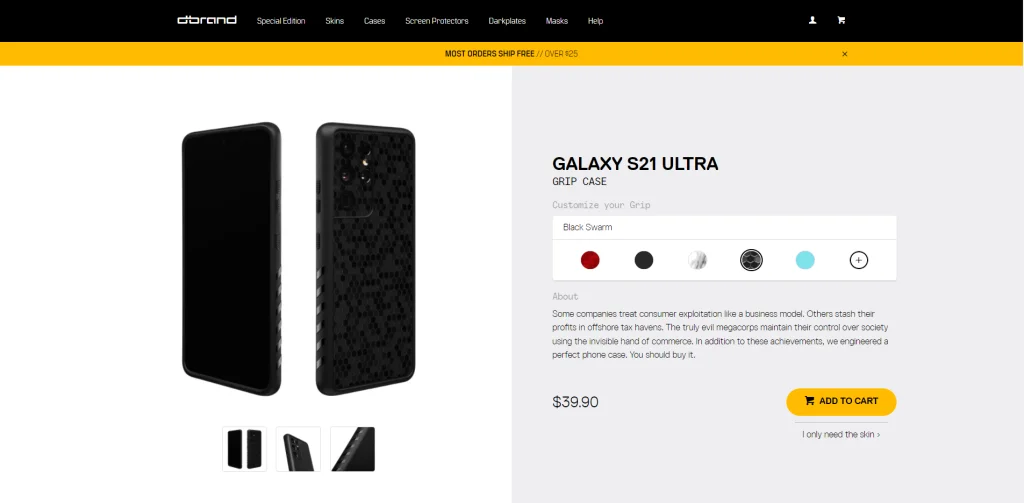
DBBrand
สิ่งที่เราชอบ
- ตัวเลือกการปรับแต่งที่ยอดเยี่ยมที่สะท้อนอยู่ในรูปภาพผลิตภัณฑ์
- บอกเล่าเรื่องราวได้อย่างยอดเยี่ยมด้วยเสียงที่ขัดขืนอย่างไม่มีที่ติของแบรนด์
- ภาพเคลื่อนไหวแบบเลื่อนพร้อมรูปภาพความละเอียดสูงทำให้ผู้ใช้มีส่วนร่วม
สิ่งที่เราไม่ชอบ1200
- คำกระตุ้นการตัดสินใจที่จำกัดมาก
- ไม่มีการขายต่อหรือขายต่อ มีเพียงการขายเชิงชี้นำเท่านั้น
- ไม่มีหัวกระดาษเหนียวหรือปุ่ม “หยิบใส่ตะกร้า” sticky

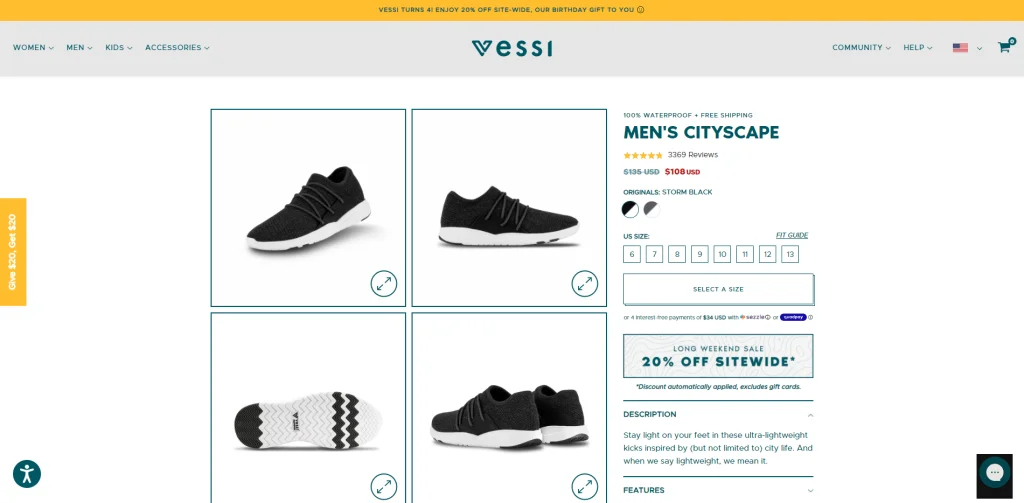
เวสซี่
สิ่งที่เราชอบ
- แอนิเมชั่นยอดเยี่ยม โดยเฉพาะอนิเมชั่นรองเท้าระเบิด
- ส่วนหัวที่เหนียวเหนอะด้วยปุ่ม "หยิบใส่รถเข็น"
- ส่วนรีวิวที่ยอดเยี่ยมที่คุณสามารถขยายได้
สิ่งที่เราไม่ชอบ
- ฟีด Instagram สามารถโต้ตอบได้
- รูปภาพสามารถซูมเข้าเมื่อวางเมาส์เหนือแทนที่จะคลิก
- ส่วนหัวที่ติดหนึบอาจทำให้คุณเปลี่ยนสีได้

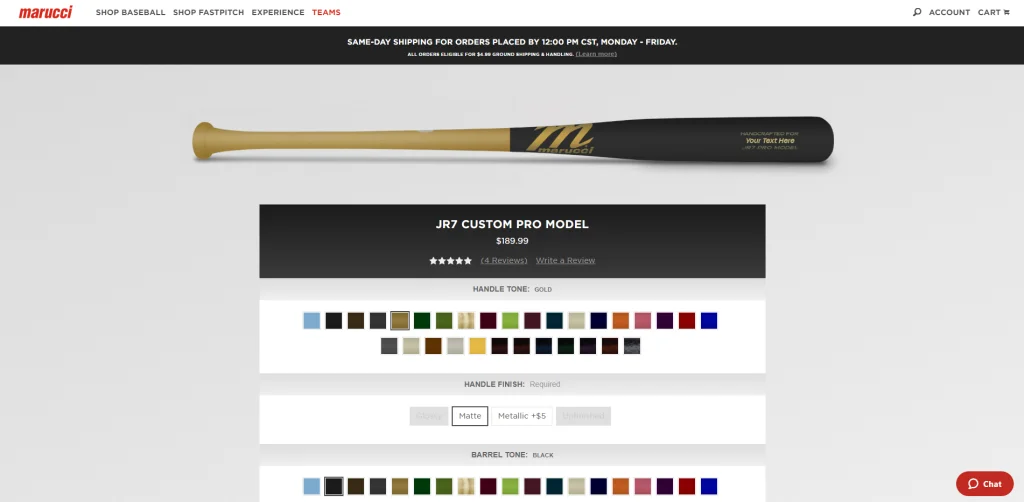
มารุชชี
สิ่งที่เราชอบ
- การปรับแต่งที่กว้างขวางซึ่งอัปเดตรูปภาพผลิตภัณฑ์ตามตัวเลือกสินค้าที่คุณเลือก
- รูปภาพสินค้าติดอยู่ที่ด้านบนของหน้าจอ
- ดีไซน์มินิมอล มอบเฉพาะสิ่งที่คุณต้องการ
สิ่งที่เราไม่ชอบ
- ไม่มีปุ่ม "ซื้อเลย" ที่เหนียวเหนอะหนะ
- สามารถใช้ไอคอนความน่าเชื่อถือและหลักฐานทางสังคมเพิ่มเติมได้
- ขาดสีสันและความคิดสร้างสรรค์ทั่วไป

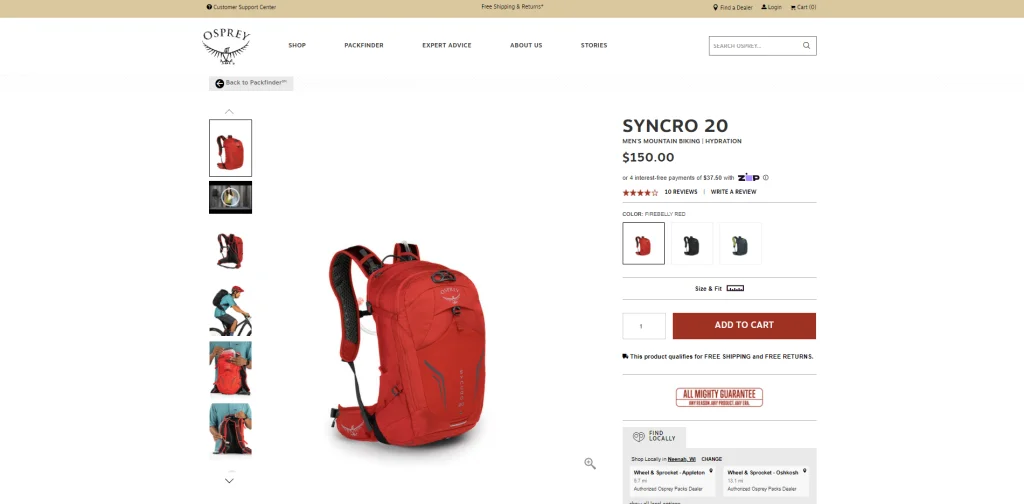
ออสเพรย์
สิ่งที่เราชอบ
- ส่วน "คุณสมบัติพิเศษ" แบบโต้ตอบและข้อมูล
- สร้างส่วนต่อยอดและส่วนขายต่อเนื่อง
- ส่วนหัวติดหนึบที่ยอดเยี่ยมพร้อมการนำทางและปุ่ม "ซื้อเลย"
สิ่งที่เราไม่ชอบ
- ส่วนบทวิจารณ์ที่ยาวเป็นพิเศษ
- รูปภาพสินค้าอาจมีความเฉพาะตัวมากขึ้นระหว่างรูปแบบต่างๆ
- คอลัมน์ข้างว่างขนาดใหญ่ที่ใช้ขยายเรื่องราวของแบรนด์ซึ่งหน้าขาด

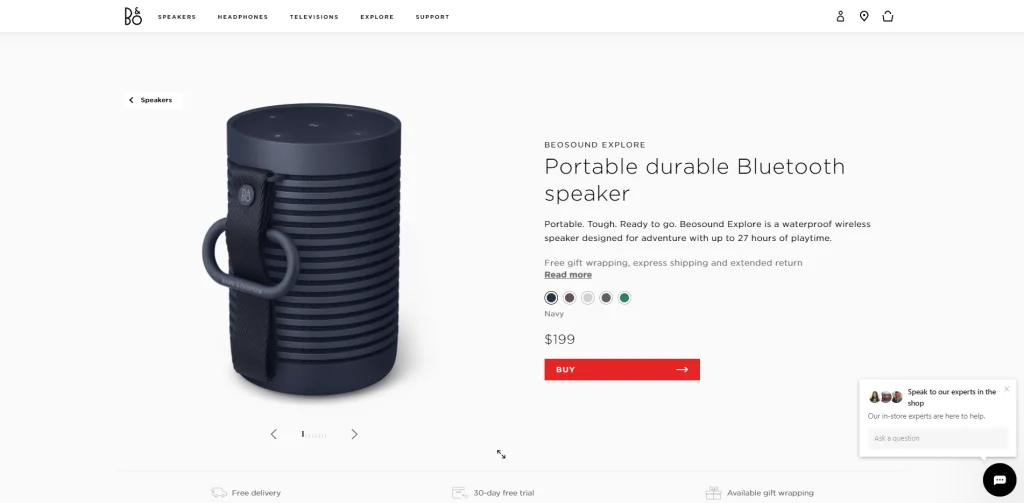
วง Olufsen
สิ่งที่เราชอบ
- หลักฐานทางสังคมจากผู้เชี่ยวชาญ
- การใช้ปุ่มติดหนึบและส่วนหัวที่ยอดเยี่ยม การขายต่อยอดอย่างยอดเยี่ยมตลอดทั้งหน้าในส่วนที่เกี่ยวข้อง
- รูปภาพและวิดีโอผลิตภัณฑ์ที่ยอดเยี่ยม
สิ่งที่เราไม่ชอบ
- สามารถจัดสไตล์แท็ก H ได้ดีขึ้น
- ไม่มี "บนหน้า" คำถามที่พบบ่อย
- ไม่มีความคิดเห็นของลูกค้า

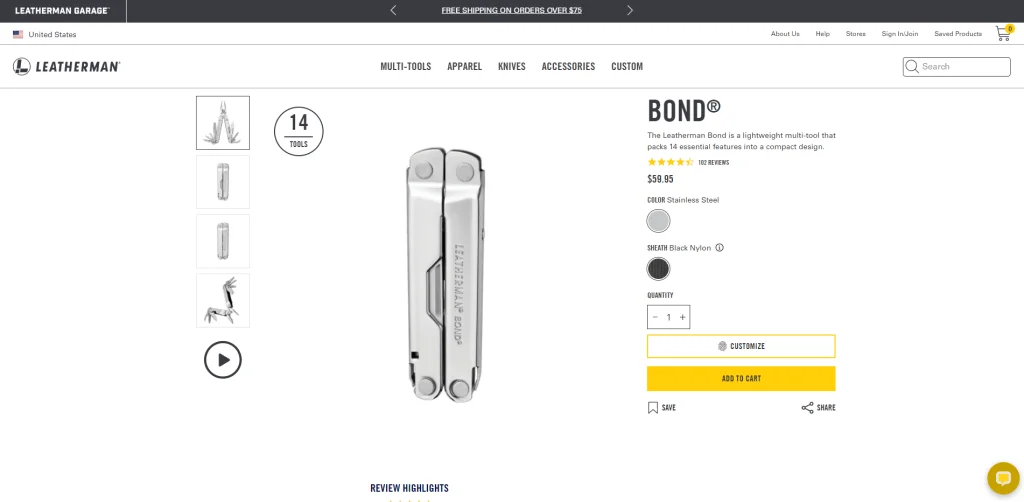
เลเธอร์แมน
สิ่งที่เราชอบ
- ภาพผลิตภัณฑ์ที่ยอดเยี่ยม
- ส่วน "เครื่องมือ" "คุณลักษณะ" และ "ข้อกำหนด" เป็นแบบโต้ตอบ ใช้งานง่าย และให้ข้อมูล
- การมีส่วนร่วมของชุมชนด้วย @leathermantools ในฟีด Instagram ของพวกเขา
สิ่งที่เราไม่ชอบ
- ส่วนรีวิวมีขนาดใหญ่ ส่วนรีวิวไฮไลท์ก็ซ้ำซ้อน
- ไม่มีเรื่องเล่า
- ไม่เหนียวเหนอะหนะ (นอกจากแชท)

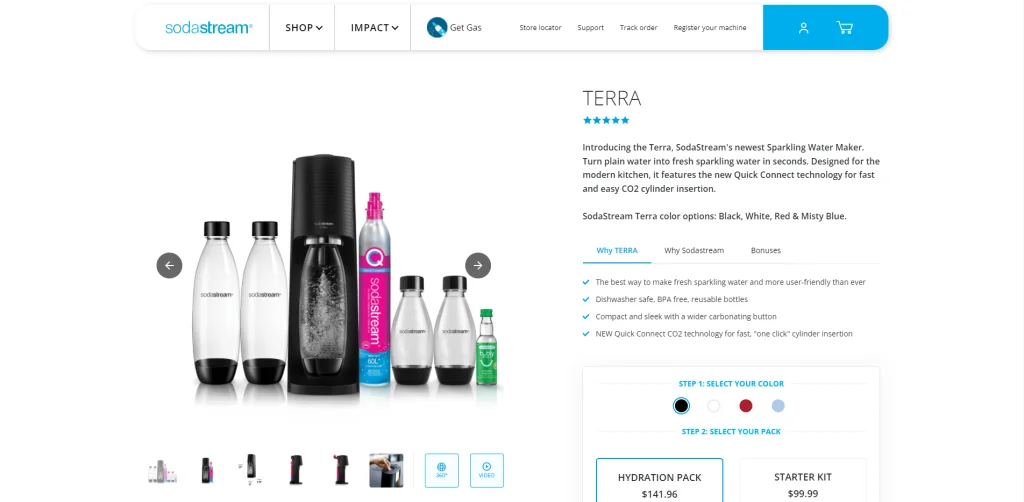
SodaStream
สิ่งที่เราชอบ
- แสดงพันธมิตรค้าปลีก
- รายละเอียดสินค้าไม่ใช่แค่ย่อหน้า แต่แบ่งออกเป็นจุดที่ย่อยง่าย
- ส่วนเปรียบเทียบเป็นสิ่งที่ดี
สิ่งที่เราไม่ชอบ
- พื้นที่สีขาวมากเกินไป
- ไม่มีการอุทธรณ์ของผู้ใช้ (ไม่มีเรื่องราวไม่มีประโยชน์
- ไม่เป็นระเบียบ / ไม่ไหลไป

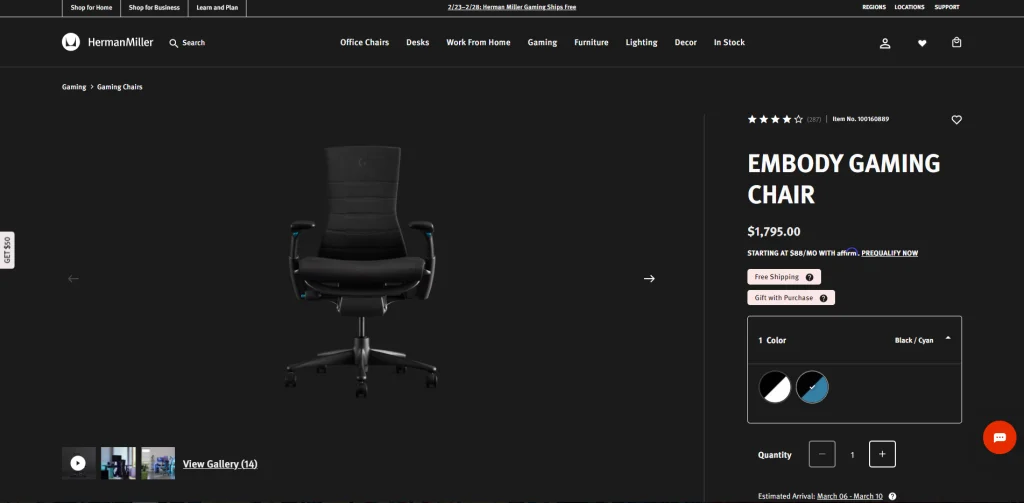
เฮอร์แมน มิลเลอร์
สิ่งที่เราชอบ
- การใช้ตัวอักษรนอกกรอบ
- การใช้วิดีโอที่ยอดเยี่ยม
- ข้อมูลรายละเอียดมากมายพร้อมภาพที่ยอดเยี่ยม
สิ่งที่เราไม่ชอบ
- รายการแบบเลื่อนลงรายละเอียดสินค้าจะเปิดขึ้นโดยอัตโนมัติสร้างข้อความธรรมดาจำนวนมาก
- การจัดตำแหน่งข้อความไม่สอดคล้องกัน
- ส่วน Q&A ของผลิตภัณฑ์และส่วนรีวิวควรเป็นเมนูแบบเลื่อนลง

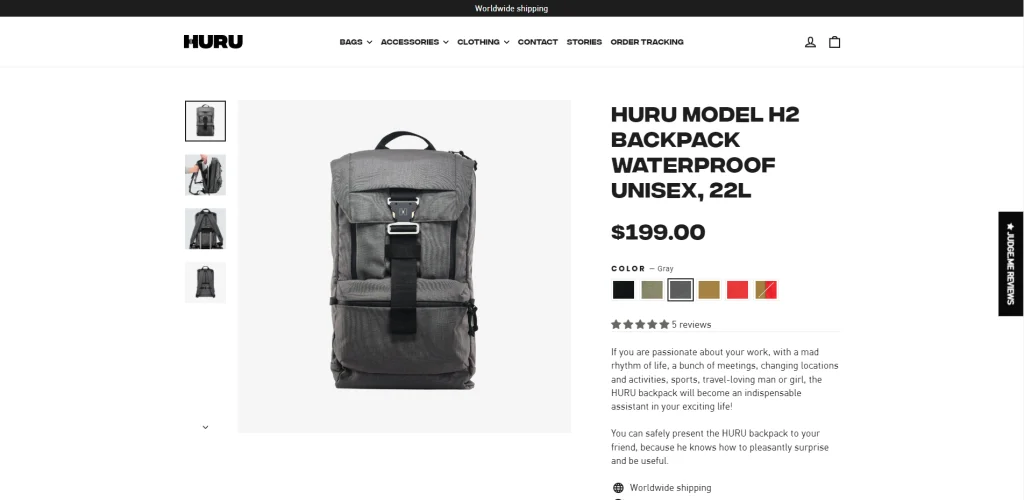
HURU
สิ่งที่เราชอบ
- ใช้ยอดขายได้ดี
- อธิบายสินค้าอย่างดีด้วยภาพและคำอธิบาย
- ฟังก์ชั่นรถเข็นที่ดี ติดหนึบในรถเข็นที่ด้านล่างช่วยให้คุณหยิบใส่ตะกร้าในขณะที่ยังคงอยู่ในหน้า
สิ่งที่เราไม่ชอบ
- ส่วนรีวิวควรจะต่ำลง ลูกค้าเคยชินกับส่วนที่ต่ำกว่า
- CTA ไม่มีสี แต่มีแอนิเมชั่นเจ๋งๆ
- ส่วนการทบทวนอาจถูกย่อให้เล็กสุด

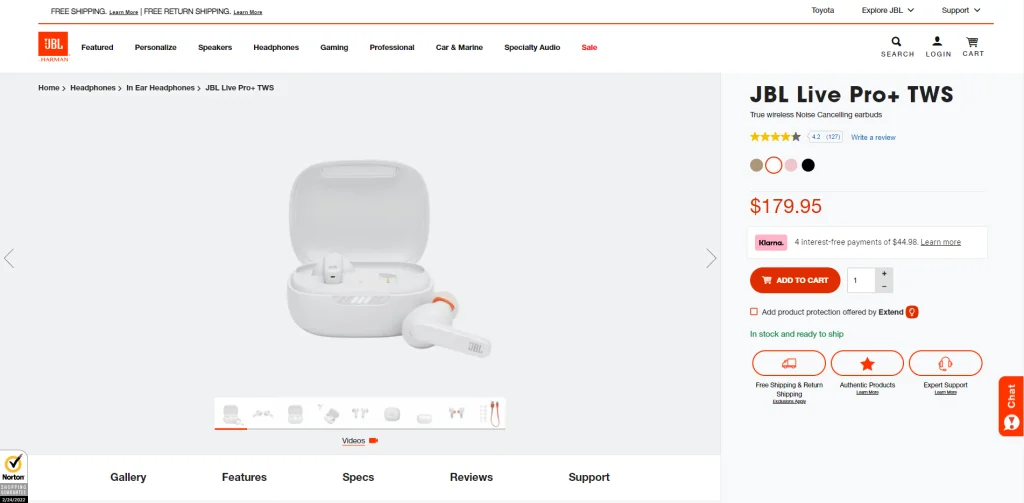
JBL
สิ่งที่เราชอบ
- เช็คเอาต์เหนียวที่ดีที่สุดที่เราเคยเห็นมา
- การใช้สีแบรนด์อย่างดีเยี่ยม
- ส่วนเปรียบเทียบที่ยอดเยี่ยม
สิ่งที่เราไม่ชอบ
- ตัวเลื่อนคุณสมบัติไม่ดี สีไม่คงที่ ปุ่มถัดไปแย่
- ปุ่มบนหน้าจะนำคุณไปยังหน้าแยกต่างหาก
- ส่วนสนับสนุนซ้ำซ้อน

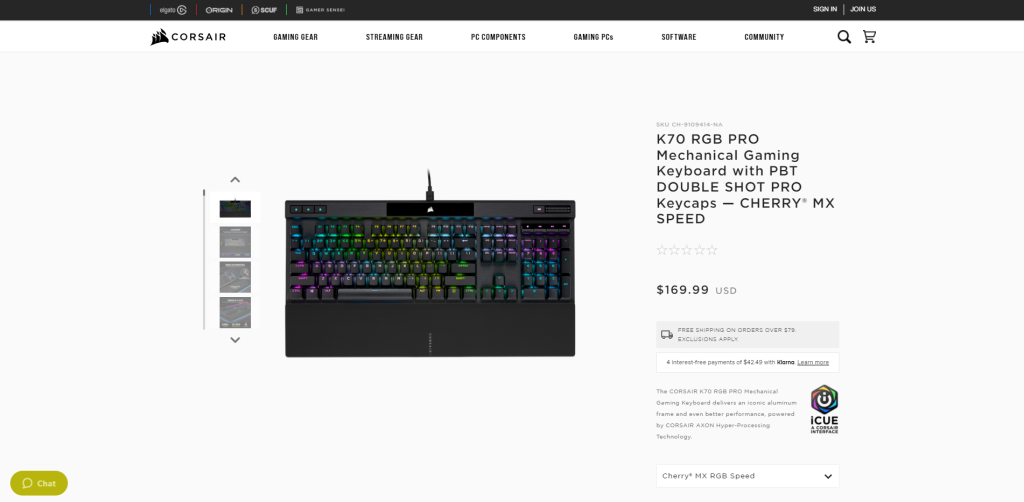
Corsair
สิ่งที่เราชอบ
- ปุ่มติดหนึบ แต่ส่วนหัวที่ติดหนึบหายไปเมื่อคุณเลื่อนลงมาเพื่อให้มีอสังหาริมทรัพย์สูงสุดสำหรับหน้าผลิตภัณฑ์ที่เหลือ ปรากฏขึ้นอีกครั้งเมื่อคุณเลื่อนขึ้น
- การใช้วิดีโอที่ยอดเยี่ยมตลอดทั้งหน้า
- ภาพเคลื่อนไหวแบบเลื่อนพร้อมรูปภาพความละเอียดสูงและ CTA ช่วยให้ผู้ใช้มีส่วนร่วม
สิ่งที่เราไม่ชอบ
- พื้นที่ครึ่งหน้าบนที่น่าเบื่อเมื่อเทียบกับส่วนที่เหลือของหน้า
- ไม่มีส่วนต่อยอดหรือขายข้ามส่วน
- การนำทางช้าผ่านแกลเลอรี่ภาพ

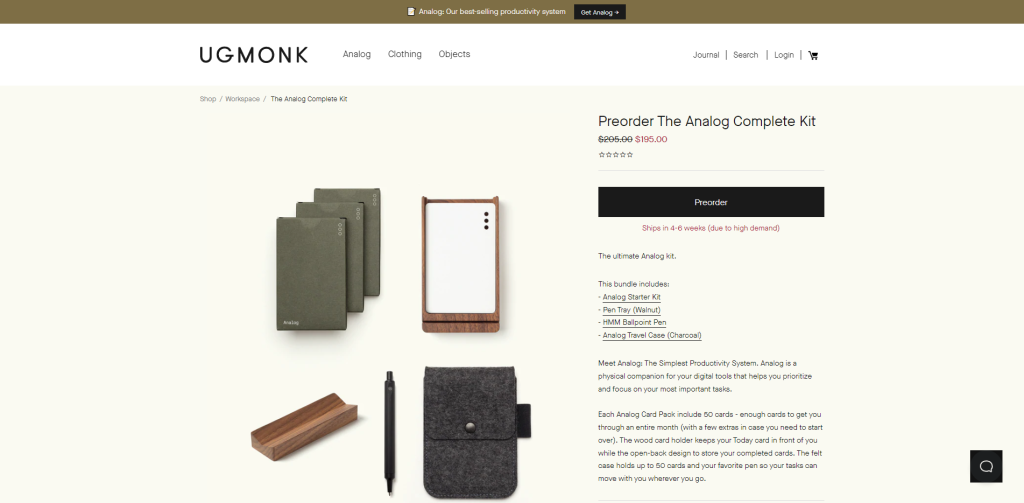
UgMonk
สิ่งที่เราชอบ
- จี
- ใช้ gif ได้ดี แทนที่จะเป็นภาพนิ่ง
- ใช้การอัพเซลล์และขายต่อเนื่องได้ดี
- ใช้ Social Proof ได้ดี
สิ่งที่เราไม่ชอบ
- ภาพซ้ำซ้อน
- การตรวจทานผลิตภัณฑ์น่าจะดีกว่านี้ (นำคุณไปสู่จุดต่ำสุดโดยไม่มีวิธีสำรองที่รวดเร็ว)
- ไม่มีทางซื้อสินค้าได้รวดเร็วหรือตรงจุดใดๆ บนเพจ

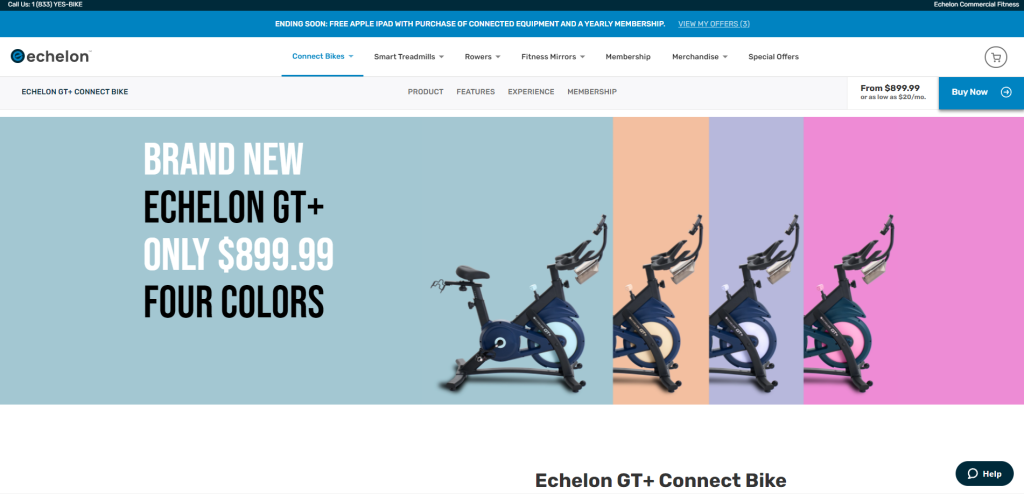
ระดับ
สิ่งที่เราชอบ
- ความรู้สึกที่ดีของชุมชนผ่าน Instagram
- พื้นที่สีขาวที่สูญเปล่าน้อยมาก
- ส่วนหัวมีปุ่ม "ซื้อเลย"
สิ่งที่เราไม่ชอบ
- ส่วนพิทบูลเป็นแบบโพลาไรซ์
- ส่วนสมาชิกสามารถใช้ส่วนโต้ตอบบางส่วนได้
- บน Safari ปัญหาการเลื่อนค้างเกิดขึ้นเมื่อพยายามเลื่อนผ่านแกลเลอรี่ภาพ

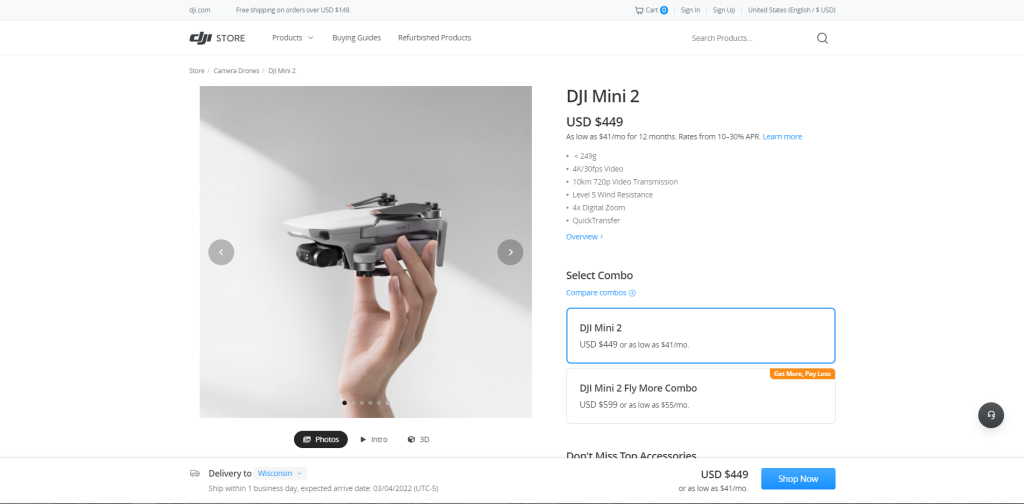
DJI
สิ่งที่เราชอบ
- ยอดขายเพิ่มขึ้นด้วยปุ่ม "ซื้อเลย" ที่น่าดึงดูดซึ่งมีการรวมการประมาณการการส่งมอบ
- ส่วน "ในกล่อง" ที่ดี
- การใช้ภาพอย่างยอดเยี่ยมสำหรับส่วน “มองใกล้ขึ้น”
สิ่งที่เราไม่ชอบ
- ไม่มีส่วนรีวิวที่มีหลักฐานทางสังคมเพียงเล็กน้อย
- ส่วน "สิ่งที่ดีที่สุดสำหรับคุณ" ควรมีลิงก์ไปยังผลิตภัณฑ์อ้างอิง
- หน้าสินค้าไม่เยอะ

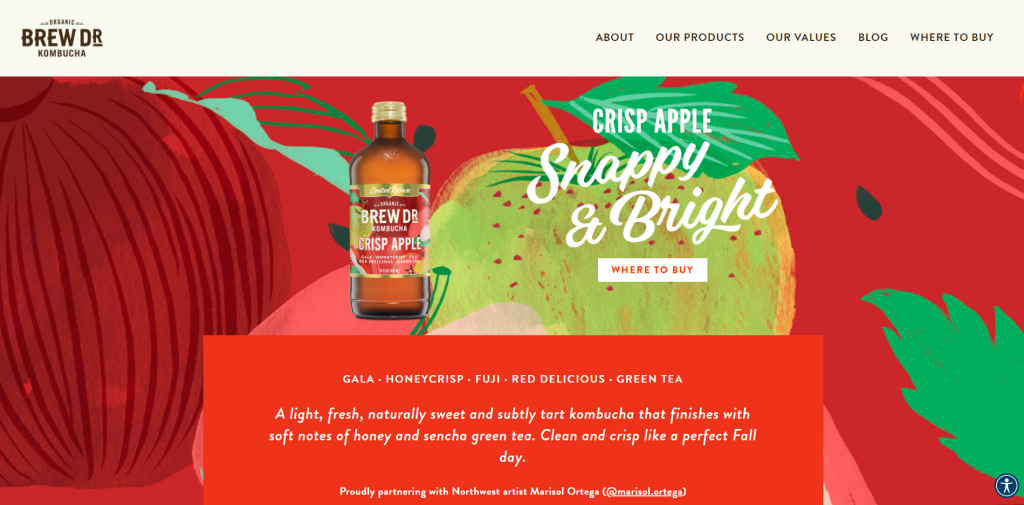
ชงดร (20)
สิ่งที่เราชอบ
- คงรูปแบบสีไว้ตลอดทั้งหน้า รวมถึงดาวในส่วนบทวิจารณ์ หน้าผลิตภัณฑ์แต่ละหน้ามีชุดสีที่ไม่ซ้ำกันตามสไตล์ศิลปะ
- ขายดีข้ามผลิตภัณฑ์อื่นๆ
- หลักฐานทางสังคมที่ยอดเยี่ยมตลอดทั้งหน้า
สิ่งที่เราไม่ชอบ
- ไม่มีการขายต่อ (สามารถขายสินค้าได้)
- ส่วนบทวิจารณ์ที่ยาวเป็นพิเศษ
- ไม่มีส่วนหัวติดหนึบหรือปุ่ม “กลับสู่ด้านบน”

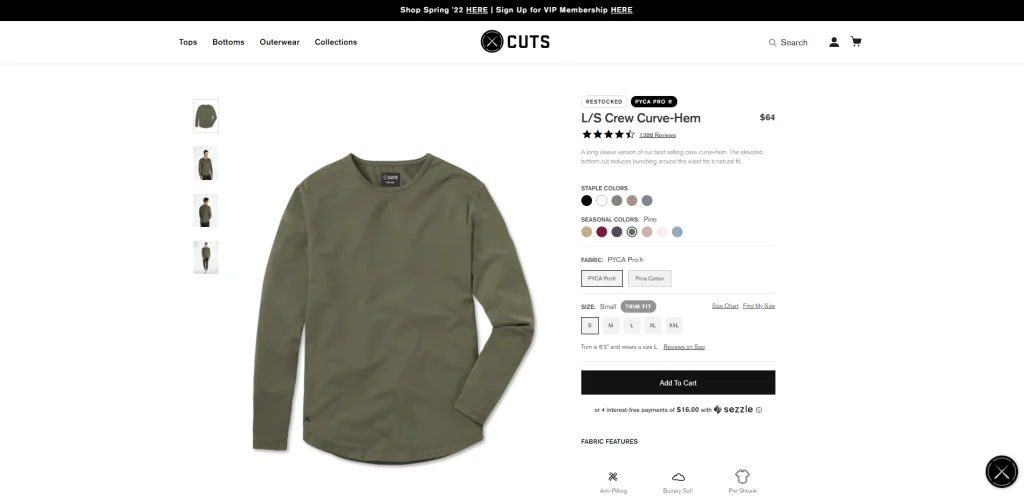
ตัด
สิ่งที่เราชอบ
- ส่วนการเลือกผลิตภัณฑ์มีความหลากหลาย
- แรงกดดันทางสังคมที่ยอดเยี่ยม พวกเขายังมีแฮชแท็กของตัวเอง
- วิดีโอของพวกเขาดูกลมกลืนกับหน้าอย่างไร้รอยต่อ
สิ่งที่เราไม่ชอบ
- ส่วนรีวิวที่ใหญ่เกินความจำเป็น
- ไม่มีเรื่องราว/ความผูกพันทางอารมณ์กับสินค้า
- ไม่มีปุ่ม "ซื้อเลย" หรือความสามารถในการกระโดดขึ้นไปบนสุด

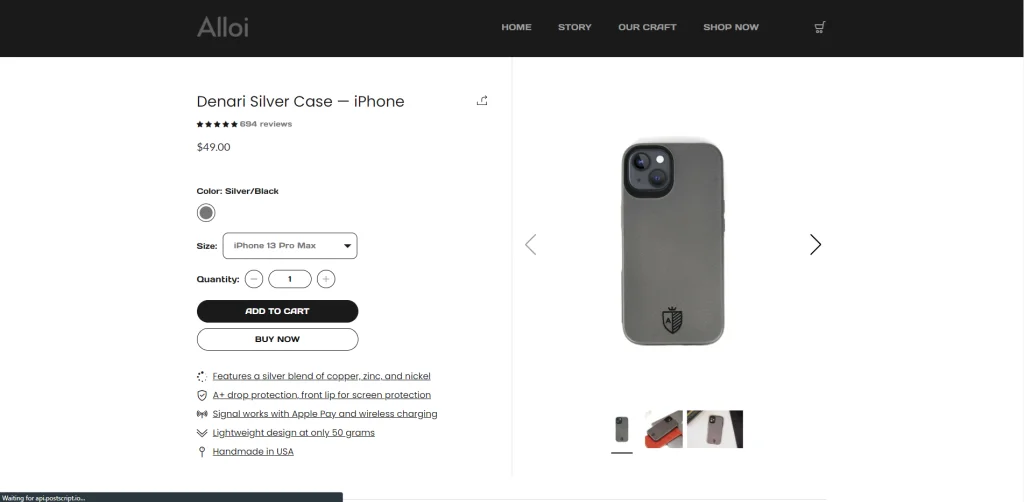
อัลลอย
สิ่งที่เราชอบ
- สถิติการพิสูจน์ทางสังคมที่เคลื่อนไหวอย่างเรียบร้อย
- ย่อส่วนรีวิวได้
- ส่วนคำถามที่พบบ่อยนั้นง่ายต่อการอ่านและเก็บไว้อย่างดี
สิ่งที่เราไม่ชอบ
- ส่วนการออกแบบเพื่อความสมบูรณ์แบบสามารถโต้ตอบได้
- รูปภาพสินค้า ปุ่ม "ถัดไป" และ "ก่อนหน้า" เปลี่ยนตำแหน่งตามภาพ เมื่อเลือกสีต่างๆ รูปภาพจะไม่สแนปเป็นสีที่ถูกต้อง
- การใช้การขีดเส้นใต้เนื้อหา/ข้อความที่ไม่เชื่อมโยงไปยังสิ่งใดในทางที่ผิด

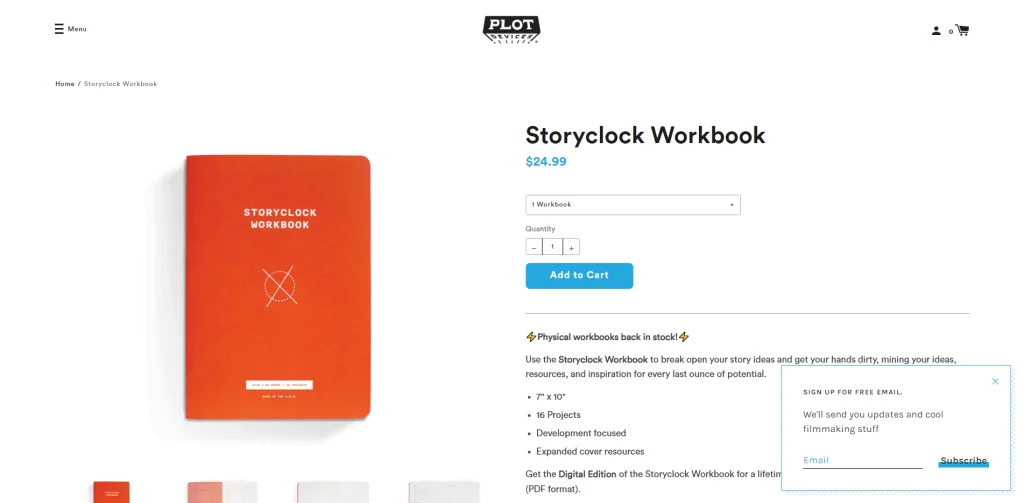
อุปกรณ์พล็อต
สิ่งที่เราชอบ
- ออกแบบเพจได้ถูกใจ
- น้ำเสียงของสำเนาผ่อนคลาย
- รวมวิดีโอและรูปภาพอย่างดี
สิ่งที่เราไม่ชอบ
- ไม่มีหลักฐานทางสังคม
- ไม่โต้ตอบเมื่อเป็นไปได้และสามารถใช้แอนิเมชั่นได้มากขึ้น
- ไม่มีการอัพเซลล์

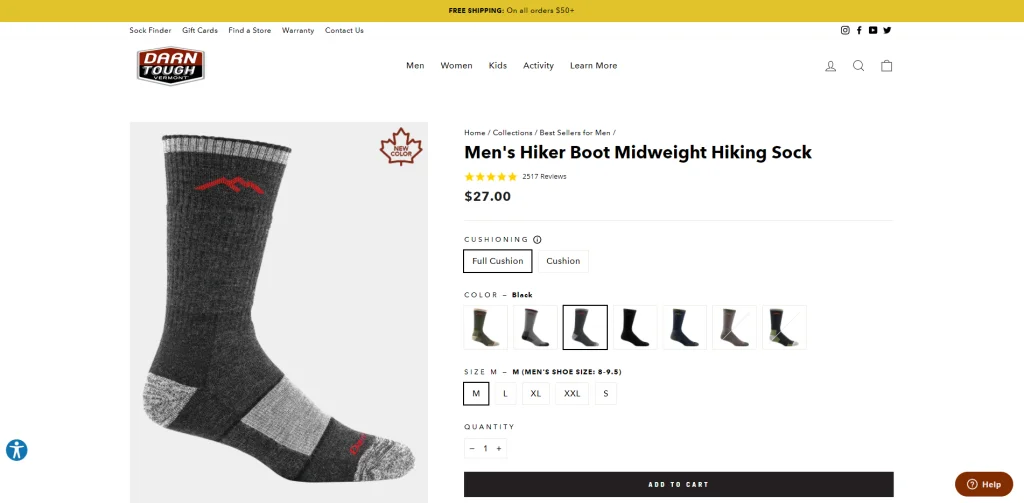
สาปยาก
สิ่งที่เราชอบ
- ตัวเลือกการปรับแต่งจะแสดงอยู่ในรูปภาพผลิตภัณฑ์
- การเล่าเรื่องที่ยอดเยี่ยมที่บอกด้วยเสียงที่หยาบคายของแบรนด์
- ใช้หลักฐานทางสังคมของ Instagram ได้อย่างยอดเยี่ยม
สิ่งที่เราไม่ชอบ
- ไม่มีปุ่ม "ซื้อเลย" ที่เหนียวเหนอะหนะ
- ไม่มีการอัพเซลล์
- ส่วนบทวิจารณ์ขนาดใหญ่

บทสรุป
เมื่อคุณได้อ่านตัวอย่างหน้าผลิตภัณฑ์ที่เราชื่นชอบทั้งหมดเสร็จแล้ว ก็อาจเห็นได้ชัดเจนว่าอะไรที่ทำให้ประสบการณ์ของผู้ใช้ที่ดีแตกต่างจากประสบการณ์ที่ไม่ดี ในขณะที่คุณมีความรู้ในการสร้างหน้าผลิตภัณฑ์ที่ยอดเยี่ยมแล้ว อย่าดึงกัปตัน Ahab และใช้เวลาทั้งชีวิตของคุณเพื่อค้นหาหน้าผลิตภัณฑ์ ที่สมบูรณ์แบบ เราจะช่วยให้คุณไม่ยุ่งยาก ไม่มีเลย เพียงคำนึงถึงเวลาของผู้เข้าชมและความเชี่ยวชาญด้านอินเทอร์เน็ตของคุณ เพื่อให้คุณทำได้เกินความคาดหมาย

หากคุณรู้สึกว่าต้องการคำแนะนำเพิ่มเติมหรือหากทั้งหมดนี้มากเกินไป หยุดลังเลในความฝันและติดต่อทีมผู้เชี่ยวชาญด้านหน้าผลิตภัณฑ์ของเราที่ WebCitz วันนี้!
