Google Analytics + ข้อมูลโซเชียลมีเดีย – Facebook, Twitter & Google Plus
เผยแพร่แล้ว: 2011-08-20การบรรจบกันของการค้นหา โซเชียล และการตลาดเนื้อหานั้นค่อนข้างเร็วเกินไปโดยเฉพาะอย่างยิ่งแม้แต่ยักษ์ใหญ่ด้านการค้นหา Google ก็ไม่เคยสำรองในภารกิจของพวกเขาเพื่อรับมือกับเวทีโซเชียลมีเดียจนในที่สุดพวกเขาดูเหมือนจะเห็นแสงสว่างใน Google Plus (+).
ตอนนี้เราสามารถพูดได้ว่าการต่อสู้ที่แท้จริงระหว่าง Facebook กับ Google กำลังดำเนินอยู่? ฉันคิดว่าใช่.
ในด้านการตลาดเนื้อหา Google ได้ใช้ Panda Update ที่มีชื่อเสียงเป็นหลักเพื่อจัดลำดับความสำคัญของเนื้อหาที่ดีและลงโทษ 'เนื้อหาที่บาง' เหล่านั้น ท้ายที่สุด มนต์ 'เนื้อหาคือราชา' ไม่เคยจางหายไปโดยเฉพาะตอนนี้ที่การบรรจบกันดังกล่าวกำลังเกิดขึ้นก่อนที่เราจะได้เห็น เนื้อหาจะยังคงเป็นราชา
เป็นที่ยอมรับว่าฉันเป็นแฟนตัวยงของการค้นหาและไม่ใช่สังคมอีกต่อไป เมื่ออยู่ในอุตสาหกรรมมาระยะหนึ่งแล้ว การบรรจบกันของการค้นหา การตลาดทางสังคม และเนื้อหากำลังกลายเป็นหนทางไป และฉันจำเป็นต้องรวบรวมข้อมูลของทางหลวงจราจรเหล่านี้รวมกันและเป็นส่วนหนึ่งของมัน ฉันจะสูญพันธุ์ในเวลาไม่นาน . คุณเห็นไหม ไม่เพียงแต่นักการตลาดเท่านั้น แต่นักพัฒนาที่ไม่ยอมใครง่ายๆ ก็รู้สึกเร่งรีบที่จะผสานรวมส่วนประกอบเหล่านี้กับทุกช่วงเวลา 'a-ha' ที่โจมตีพวกเขาภายในห้องน้ำ ศูนย์บัญชาการ และฮับของพวกเขา
โอเคมากสำหรับสิ่งนั้น เหตุผลที่แท้จริงที่ฉันเขียนโพสต์นี้คือการทำให้มือของคุณสกปรกเกี่ยวกับ วิธีที่คุณสามารถรวมข้อมูลโซเชียลมีเดียเข้ากับข้อมูลการค้นหาของคุณผ่าน Google Analytics ที่มีประสิทธิภาพ
เมื่อเร็ว ๆ นี้ Google Analytics ออกมาพร้อมกับอินเทอร์เฟซใหม่เพื่อให้ Google plus ดึงความสนใจ (พวกเขาต้องยอมรับว่า!) และข้อมูล Google plus จะถูกตรวจพบโดยอัตโนมัติเมื่อคุณมีปุ่ม G + บนเว็บไซต์ของคุณ อย่างไรก็ตาม; ปุ่มโซเชียลมีเดียที่เหลือเช่น Facebook, LinkedIn และ Twitter ยังคงถูกรวมเข้าด้วยกันก่อนที่คุณจะเห็นข้อมูลที่คุณต้องการ
แล้วทำอย่างไร? ไปเลย:
เพื่อดูอินเทอร์เฟซ Google Analytics ใหม่ของคุณ
1. เข้าสู่ระบบบัญชี Google Analytics ของคุณ
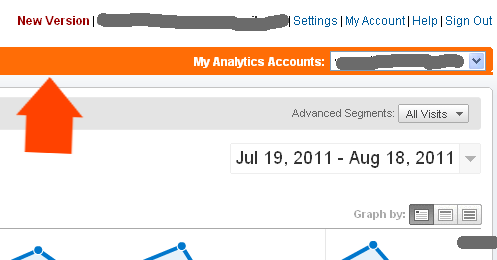
2. มองหาลิงก์เวอร์ชันใหม่ข้างบัญชีของคุณ คลิกเลย ดูรูปด้านล่าง

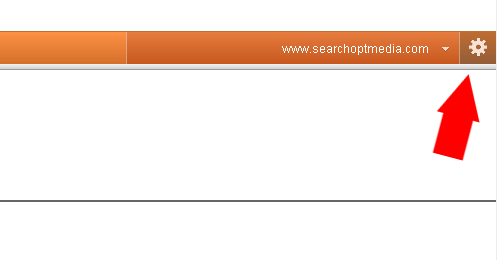
3. คุณจะได้รับอินเทอร์เฟซใหม่ของ Google Analytics จากนั้นคลิกเกียร์ด้านล่าง

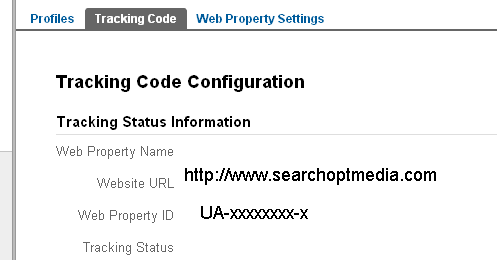
4. คลิก แท็บรหัสติดตาม และคัดลอกวาง Google Analytics ของคุณก่อนแท็ก </head> ของเว็บไซต์ของคุณ ใช้สำหรับวางหน้าแท็ก </body> แต่ไม่อีกต่อไป

เพียงเปลี่ยนรหัส UA-xxxxxxxx-x ด้วยรหัสเฉพาะของคุณที่สร้างขึ้น
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(การทำงาน() {
var ga = document.createElement('สคริปต์'); ga.type = 'ข้อความ/จาวาสคริปต์'; ga.async = จริง;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
ต่อไปนี้เป็นเคล็ดลับสำคัญถัดไปที่คุณต้องรวมไว้หลังจากวางโค้ด Google Analytics ไว้หน้าแท็ก </head>
<script type=”text/javascript” src="//propelrr.com/ga_social_tracking.js”></script>
เพียงคัดลอกสคริปต์ทันทีหลังจากโค้ด Google Analytics ตามที่เป็นอยู่ ผลลัพธ์ที่ได้ควรมีลักษณะเช่นนี้
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(การทำงาน() {
var ga = document.createElement('สคริปต์'); ga.type = 'ข้อความ/จาวาสคริปต์'; ga.async = จริง;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<script type=”text/javascript” src="//propelrr.com/ga_social_tracking.js”></script>
</head>
จด </head> ไว้ด้านล่างสคริปต์ เพื่อแนะนำว่าคุณมาถูกทางแล้ว
ตอนนี้คุณพร้อมที่จะติดตั้งปุ่มถูกใจ/ส่ง Facebook บนเว็บไซต์ของคุณแล้ว
1. ลงชื่อเข้าใช้บัญชี Facebook ของคุณ จากนั้นคลิกที่ลิงค์นี้ -> Social Plugin Like/Share Button Code Generator
2. ลองปรับแต่งปุ่ม Facebook Like/Share ให้เหมาะกับเว็บไซต์ของคุณ จากนั้นสร้างรหัส คุณจะได้รับรหัสประเภทนี้
<div></div><script src="http://connect.facebook.net/en_US/all.js#appId=231657916876765&xfbml=1"></script><fb:like href="//propelrr.com" send="true" width="450" show_faces="false" font=""></fb:like>
เพียงแค่เปลี่ยน appId ที่ไม่ซ้ำกันสำหรับทุกปุ่มชอบ / แชร์ที่สร้างขึ้นและ URL กับเว็บไซต์ของคุณ
3. ต้องแทรก ตัวติดตามที่สำคัญอีกตัวหนึ่ง ลงในรหัสไลค์ / แชร์ facebook ที่สร้างขึ้นด้านล่าง
<script type="text/javascript">_ga.trackFacebook();</script>
การแทรกลงในสคริปต์ที่สร้างโดย Facebook จะมีลักษณะเหมือนโค้ดด้านล่าง:
<div id=”fb-root”></div><script src=”http://connect.facebook.net/en_US/all.js# appId=231657916876765 xfbml=1″></script> </script><script type="text/javascript">_ga.trackFacebook();</script> <fb:like href=”//propelrr.com” send=”true” width=”450″ show_faces=”true” การกระทำ =”ชอบ” font="”></fb:like>

4. เริ่มการรวม Facebook Like/Share Code + สคริปต์ Google Analytics ด้านบนเข้ากับเว็บไซต์ของคุณทุกที่ที่คุณต้องการวาง แต่คำแนะนำส่วนตัวของฉันคือให้วางปุ่มที่ผู้เข้าชมของคุณมองเห็นและคลิกได้ง่ายขึ้น ตำแหน่ง "ครึ่งหน้าบน" ควรเป็นกลยุทธ์ที่ดีที่ควรคำนึงถึง
ตอนนี้ ให้เรารวมปุ่ม Twitter:
1. ไปที่ลิงค์นี้ -> ตัวสร้างรหัสปุ่ม Twitter
2. ป้อน URL ของเว็บไซต์ของคุณ ปรับแต่งรูปลักษณ์ของปุ่ม Twitter ตามที่คุณต้องการ และคัดลอกโค้ด ควรมีลักษณะเหมือนด้านล่าง
<a href=”http://twitter.com/share” data-url=”//propelrr.com” data-count=”horizontal”>ทวีต</a><script type=”text/javascript” src= ”http://platform.twitter.com/widgets.js”></script>
3. วางรหัสปุ่ม Twitter ด้านบนบนเว็บไซต์ของคุณ ปกติจะวางไว้ข้างปุ่มเฟสบุ๊ค
4. ลองวางโค้ดไว้ด้านล่างโค้ดติดตาม Google Analytics ที่เราสร้างไว้ก่อนหน้านี้
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
5. กล่าวโดยสรุป โค้ดติดตามของคุณด้านหน้าแท็ก </head> ควรมีลักษณะดังนี้
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(การทำงาน() {
var ga = document.createElement('สคริปต์'); ga.type = 'ข้อความ/จาวาสคริปต์'; ga.async = จริง;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<script type=”text/javascript” src="//propelrr.com/ga_social_tracking.js”></script>
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
</head>
ให้เราผสานรวมปุ่ม Google Plus
1. ใส่โค้ดด้านล่างก่อนแท็ก </head>
<script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script>
2. ติดตั้งปุ่ม Google Plus ลงในเว็บไซต์ของคุณโดยคัดลอกโค้ดด้านล่าง คุณสามารถปรับแต่งปุ่ม Google Plus ได้ตามปกติ คุณยังสามารถเยี่ยมชมเว็บไซต์ Google Plus Code เพื่อรับรหัส
<g:plusone size=”medium” count=”false”></g:plusone>
สำคัญ: คุณควรมีบัญชีโปรไฟล์ Google Plus มิฉะนั้นจะไม่ทำงาน
ในที่สุด โค้ดติดตามทั้งหมดก่อนแท็ก </head> อยู่ในขณะนี้
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(การทำงาน() {
var ga = document.createElement('สคริปต์'); ga.type = 'ข้อความ/จาวาสคริปต์'; ga.async = จริง;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<script type=”text/javascript” src="//propelrr.com/ga_social_tracking.js”></script>
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
<script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script>
</head>
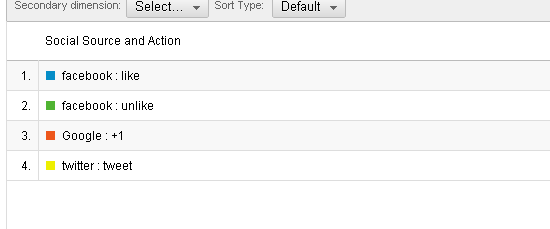
รอสองสามชั่วโมงหรืออย่างมากที่สุดภายใน 24 ชั่วโมง และข้อมูลโซเชียลมีเดียของคุณจะเริ่มปรากฏใน Google Analytics ของคุณ ดูภาพหน้าจอด้านล่าง