Google Analytics + Datos de redes sociales: Facebook, Twitter y Google Plus
Publicado: 2011-08-20La convergencia de la búsqueda, las redes sociales y el marketing de contenido se está acelerando demasiado, especialmente porque incluso el gigante de las búsquedas, Google, nunca dio marcha atrás en su búsqueda para tener una mano en el campo de las redes sociales hasta que, finalmente, parece haber visto la luz en Google Plus. (+).
Entonces, ¿podemos decir ahora que la verdadera batalla entre Facebook y Google está en marcha? Creo que sí.
En el marketing de contenidos, Google implementó la famosa Actualización Panda principalmente para priorizar los contenidos realmente buenos y penalizar los 'contenidos débiles'. Después de todo, el mantra 'el contenido es el rey' nunca se desvanece, especialmente ahora que dicha convergencia está ocurriendo justo antes de nuestros espectáculos. El contenido seguirá siendo el rey.
Es cierto que soy un fanático de la búsqueda y no más de lo social sin embargo; Habiendo estado en la industria durante bastante tiempo, la convergencia del marketing de búsqueda, social y de contenido se está convirtiendo en el camino a seguir y necesito consolidar los datos de estas autopistas de tráfico y ser parte de ello, me extinguiré en poco tiempo. . Verá, no solo los especialistas en marketing, sino incluso los desarrolladores más experimentados sienten la prisa por integrar estos componentes en cualquier "momento a-ha" que los golpee dentro de sus baños, centros de comando y concentradores.
De acuerdo, tanto por eso. La verdadera razón por la que escribo esta publicación se trata de ensuciarse las manos sobre cómo puede integrar los datos de las redes sociales a sus datos de búsqueda a través del poderoso Google Analytics .
Últimamente, Google Analytics presentó la nueva interfaz para dar tracción a su Google plus (¡tienen que admitirlo!) y que los datos de Google plus se detecten automáticamente una vez que haya colocado el botón G + en su sitio web. Sin embargo; el resto de los botones de redes sociales como Facebook, LinkedIn y Twitter aún deben integrarse antes de que pueda ver los datos que necesita.
Entonces, ¿cómo? Aquí tienes:
Para ver su nueva interfaz de Google Analytics
1. Inicie sesión en su cuenta de Google Analytics.
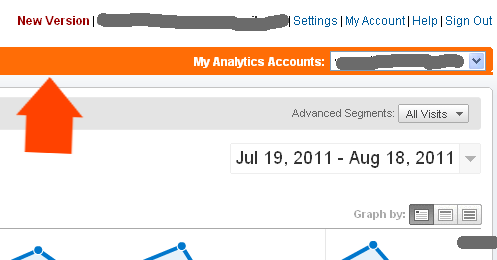
2. Busque el enlace Nueva versión junto a su cuenta. Pinchalo. Consulte la figura a continuación.

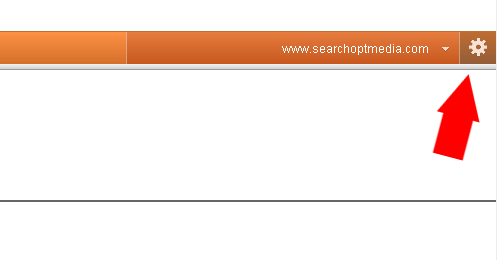
3. Verá la nueva interfaz de Google Analytics. Luego haga clic en el engranaje a continuación.

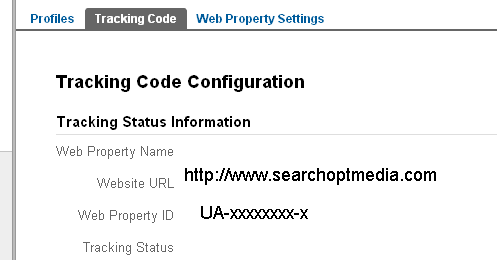
4. Haga clic en la pestaña Código de seguimiento y copie y pegue su Google Analytics antes de la etiqueta </head> de su sitio web. Esto solía colocarse antes de la etiqueta </body> pero ya no.

Simplemente cambie el código, UA-xxxxxxxx-x con su código único generado.
<tipo de script=”texto/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(función() {
var ga = documento.createElement('script'); ga.tipo = 'texto/javascript'; ga.async = verdadero;
ga.src = ('https:' == documento.ubicación.protocolo ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = documento.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
Ahora, aquí está el siguiente truco importante que debe incluir después de colocar su código de Google Analytics antes de la etiqueta </head>.
<script type=”text/javascript” src=”//propelrr.com/ga_social_tracking.js”></script>
Simplemente copie el script justo después del código de Google Analytics tal como está. El resultado final debería parecerse a este.
<tipo de script=”texto/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(función() {
var ga = documento.createElement('script'); ga.tipo = 'texto/javascript'; ga.async = verdadero;
ga.src = ('https:' == documento.ubicación.protocolo ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = documento.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<script type=”text/javascript” src=”//propelrr.com/ga_social_tracking.js”></script>
</cabeza>
Tome nota de la </head> justo debajo del guión, para guiarlo de que está en el camino correcto.
Ahora está listo para instalar el botón Me gusta/Enviar de Facebook en su sitio web.
1. Inicie sesión en su cuenta de Facebook y luego simplemente haga clic en este enlace -> Generador de código de botón Me gusta/Compartir de complemento social.
2. Intente personalizar el botón Me gusta/Compartir de Facebook que se adapte a su sitio web. Luego genera el código. Se le dará este tipo de código,
<div></div><script src="http://connect.facebook.net/en_US/all.js#appId=231657916876765&xfbml=1"></script><fb:like href="//propelrr.com" send="true" width="450" show_faces="false" font=""></fb:like>
Simplemente cambie el ID de la aplicación que es único para cada botón Me gusta/Compartir generado y la URL con su propio sitio web.
3. Se debe insertar otro rastreador importante en el código de Facebook Me gusta/Compartir generado que se encuentra a continuación,
<script type="text/javascript">_ga.trackFacebook();</script>

Insertarlo en el script generado de Facebook se verá como el siguiente código:
<div id=”fb-root”></div><script src=”http://connect.facebook.net/en_US/all.js# appId=231657916876765 xfbml=1″></script> </script><script type="text/javascript">_ga.trackFacebook();</script> <fb:like href=”//propelrr.com” send=”true” width=”450″ show_faces=”true” acción =”me gusta” fuente=””></fb:me gusta>
4. Comience a integrar el código Me gusta/Compartir de Facebook + el script de Google Analytics anterior en su sitio web donde quiera colocarlo. Pero mi consejo personal es que coloque el botón donde sea más fácil para sus visitantes verlo y hacer clic. La ubicación "Above the Fold" debería ser una buena estrategia a tener en cuenta.
Ahora, integremos el botón de Twitter:
1. Visite este enlace -> Generador de código de botón de Twitter
2. Introduce la URL de tu sitio web, personaliza el aspecto del botón de twitter según tus gustos y copia el código. Debería verse como el de abajo,
<a href=”http://twitter.com/share” data-url=”//propelrr.com” data-count=”horizontal”>Tweet</a><script type=”text/javascript” src= ”http://plataforma.twitter.com/widgets.js”></secuencia de comandos>
3. Coloque el código del botón de Twitter arriba en su sitio web. Normalmente lo coloco al lado del botón de Facebook.
4. Intente colocar el código debajo del código de seguimiento de Google Analytics que generamos anteriormente,
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
5. En resumen, su código de seguimiento justo antes de la etiqueta </head> debería verse como el siguiente,
<tipo de script=”texto/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(función() {
var ga = documento.createElement('script'); ga.tipo = 'texto/javascript'; ga.async = verdadero;
ga.src = ('https:' == documento.ubicación.protocolo ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = documento.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<script type=”text/javascript” src=”//propelrr.com/ga_social_tracking.js”></script>
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
</cabeza>
Integremos el botón Google Plus.
1. Inserte el código a continuación justo antes de la etiqueta </head>.
<script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script>
2. Instale el botón Google Plus en su sitio web copiando el código a continuación. Puede personalizar el botón de Google Plus como de costumbre. También puede visitar el sitio web de Google Plus Code para obtener el código.
<g:tamaño plusone=”medio” recuento=”falso”></g:plusone>
Importante: debe tener una cuenta de perfil de Google Plus, de lo contrario, esto no funcionará.
En última instancia, el código de seguimiento completo justo antes de la etiqueta </head> es ahora,
<tipo de script=”texto/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(función() {
var ga = documento.createElement('script'); ga.tipo = 'texto/javascript'; ga.async = verdadero;
ga.src = ('https:' == documento.ubicación.protocolo ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = documento.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<script type=”text/javascript” src=”//propelrr.com/ga_social_tracking.js”></script>
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
<script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script>
</cabeza>
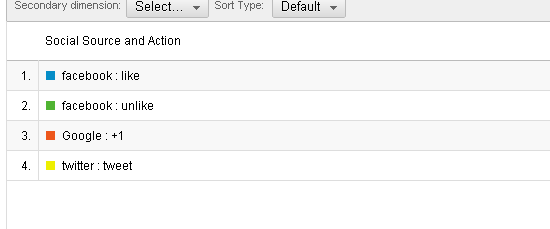
Espere unas horas o como máximo dentro de las 24 horas, y sus datos de redes sociales comenzarán a aparecer en su Google Analytics. Vea las capturas de pantalla a continuación.