Google Analytics + 社交媒體數據 – Facebook、Twitter 和 Google Plus
已發表: 2011-08-20搜索、社交和內容營銷的融合變得非常快,尤其是即使是搜索巨頭,谷歌也從未支持過他們在社交媒體領域的努力,直到最後,他們似乎已經看到了 Google Plus 的曙光(+)。
那麼我們現在可以說 Facebook 和 Google 之間的真正戰鬥已經開始了嗎? 我想是的。
在內容營銷方面,谷歌實施了著名的熊貓更新,主要是為了優先考慮真正好的內容並懲罰那些“薄弱的內容”。 畢竟,“內容為王”的口號永遠不會消失,尤其是現在所說的融合正在我們眼前發生。 內容將繼續為王。
誠然,我是一個搜索愛好者,而不是社交愛好者。 在這個行業已經有一段時間了,搜索,社交和內容營銷的融合正在成為要走的路,我需要整合這些交通高速公路的數據並成為其中的一部分,我很快就會滅絕. 您會看到,不僅營銷人員,甚至鐵桿開發人員都急於將這些組件集成到浴室、指揮中心和樞紐中的任何“啊哈時刻”。
好吧,就這麼多。 我寫這篇文章的真正原因是讓您了解如何通過強大的 Google Analytics 將社交媒體數據集成到您的搜索數據中。
最近,Google Analytics 推出了新界面,以吸引他們的 Google plus(他們不得不承認這一點!),一旦您在網站上設置了 G + 按鈕,就會自動檢測到 Google plus 數據。 然而; Facebook、LinkedIn 和 Twitter 等其他社交媒體按鈕仍然需要先集成,然後才能查看所需數據。
那麼怎麼做呢? 幹得好:
查看您的新 Google Analytics(分析)界面
1. 登錄您的谷歌分析帳戶。
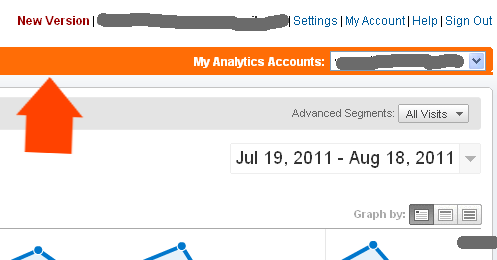
2. 在您的帳戶旁邊查找新版本鏈接。 點擊它。 見下圖。

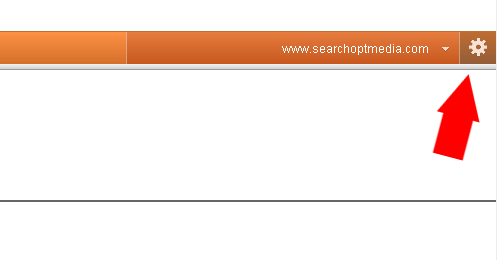
3.您將看到新的谷歌分析界面。 然後點擊下面的齒輪。

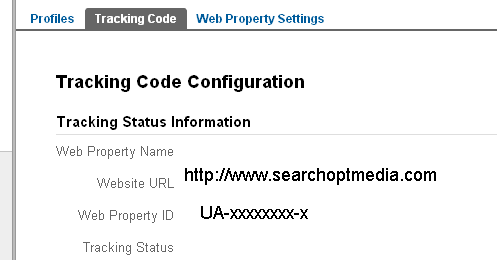
4. 單擊跟踪代碼選項卡,然後將您的 Google Analytics(分析)複製粘貼到您網站的 </head> 標記之前。 這用於放置在 </body> 標記之前,但現在不再放置。

只需使用生成的唯一代碼更改代碼UA-xxxxxxxx-x 。
<腳本類型=”文本/javascript”>
變種 _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(功能() {
var ga = document.createElement('script'); ga.type = '文本/javascript'; ga.async =真;
ga.src = ('https:' == document.location.protocol ?'https://ssl': 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</腳本>
現在,在將您的 Google Analytics(分析)代碼放在 </head> 標記之前之後,您需要包含下一個重要技巧。
<script type=”text/javascript” src=”//propelrr.com/ga_social_tracking.js”></script>
只需按原樣複製 Google Analytics 代碼後的腳本即可。 最終結果應該看起來像這樣。
<腳本類型=”文本/javascript”>
變種 _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(功能() {
var ga = document.createElement('script'); ga.type = '文本/javascript'; ga.async =真;
ga.src = ('https:' == document.location.protocol ?'https://ssl': 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</腳本>
<script type=”text/javascript” src=”//propelrr.com/ga_social_tracking.js”></script>
</head>
記下腳本正下方的 </head>,以指導您走在正確的軌道上。
因此,您現在已準備好在您的網站上安裝 Facebook 點贊/發送按鈕。
1. 登錄您的 Facebook 帳戶,然後只需單擊此鏈接 -> 社交插件贊/分享按鈕代碼生成器。
2. 嘗試自定義適合您網站的 Facebook Like/Share 按鈕。 然後生成代碼。 你會得到這種類型的代碼,
<div></div><script src="http://connect.facebook.net/en_US/all.js#appId=231657916876765&xfbml=1"></script><fb:like href="//propelrr.com" send="true" width="450" show_faces="false" font=""></fb:like>
只需簡單地更改每個生成的喜歡/分享按鈕的唯一 appId 以及您自己網站的 URL。
3.另一個重要的跟踪器必須插入生成的like/share facebook代碼如下,
<script type="text/javascript">_ga.trackFacebook();</script>
將其插入 Facebook 生成的腳本將如下面的代碼所示:
<div id=”fb-root”></div><script src=”http://connect.facebook.net/en_US/all.js# appId=231657916876765 xfbml=1″></script> </script><script type="text/javascript">_ga.trackFacebook();</script> <fb:like href=”//propelrr.com” send=”true” width=”450″ show_faces=”true” action =”like” 字體=””></fb:like>
4. 開始將上面的 Facebook Like/Share Code + Google Analytics 腳本集成到您的網站,無論您想放置它。 但我個人的建議是將按鈕放在訪問者更容易看到和點擊的地方。 “首屏”位置應該是一個值得牢記的好策略。
現在,讓我們集成 Twitter 按鈕:
1. 訪問此鏈接 –> Twitter 按鈕代碼生成器
2. 輸入您網站的網址,根據您的喜好自定義推特按鈕的外觀並複制代碼。 它應該如下圖所示,

<a href=”http://twitter.com/share” data-url=”//propelrr.com” data-count=”horizontal”>推文</a><script type=”text/javascript” src= ”http://platform.twitter.com/widgets.js”></script>
3. 將 Twitter 按鈕代碼放在您的網站上。 我通常把它放在 Facebook 按鈕旁邊。
4. 嘗試將代碼放在我們之前生成的 Google Analytics 跟踪器代碼下方,
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
5. 簡而言之,您在 </head> 標記之前的跟踪代碼應如下所示,
<腳本類型=”文本/javascript”>
變種 _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(功能() {
var ga = document.createElement('script'); ga.type = '文本/javascript'; ga.async =真;
ga.src = ('https:' == document.location.protocol ?'https://ssl': 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</腳本>
<script type=”text/javascript” src=”//propelrr.com/ga_social_tracking.js”></script>
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
</head>
讓我們集成 Google Plus 按鈕。
1. 在 </head> 標籤之前插入下面的代碼。
<script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script>
2. 通過複製以下代碼將 Google Plus 按鈕安裝到您的網站。 您可以像往常一樣自定義 Google Plus 按鈕。 您還可以訪問 Google Plus 代碼網站以獲取代碼。
<g:plusone size=”medium” count=”false”></g:plusone>
重要提示:您應該有一個 Google Plus 個人資料帳戶,否則這將不起作用。
最終,在 </head> 標記之前的整個跟踪代碼現在是,
<腳本類型=”文本/javascript”>
變種 _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(功能() {
var ga = document.createElement('script'); ga.type = '文本/javascript'; ga.async =真;
ga.src = ('https:' == document.location.protocol ?'https://ssl': 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</腳本>
<script type=”text/javascript” src=”//propelrr.com/ga_social_tracking.js”></script>
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
<script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script>
</head>
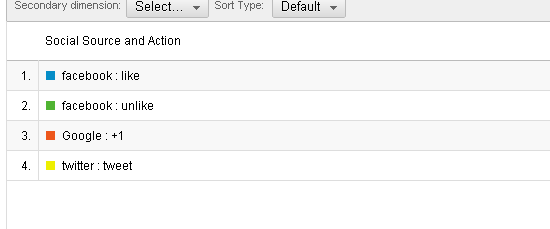
等待幾個小時或最多在 24 小時內,您的社交媒體數據將開始出現在您的 Google Analytics(分析)中。 請參閱下面的屏幕截圖。