Google Analytics + Date Social Media – Facebook, Twitter și Google Plus
Publicat: 2011-08-20Convergența căutării, a marketingului social și a conținutului devine destul de rapidă, mai ales că chiar și gigantul căutărilor Google nu a susținut niciodată încercarea lor de a pune o mână pe arena rețelelor sociale până când, în sfârșit, par să fi văzut lumina în Google Plus. (+).
Deci, putem spune acum că adevărata bătălie dintre Facebook și Google este deschisă? Cred ca da.
În ceea ce privește marketingul de conținut, Google a implementat celebra Panda Update în primul rând pentru a prioritiza conținutul real bun și a penaliza acele „conținuturi subțiri”. La urma urmei, mantra „conținutul este rege” nu dispare niciodată, mai ales acum că respectiva convergență are loc chiar înaintea ochelarilor noastre. Conținutul va rămâne ca rege.
Ce-i drept, sunt un fan al căutărilor și nu mai mult al celui social însă; fiind în industrie de ceva vreme, convergența căutării, a marketingului social și de conținut devine calea de urmat și trebuie să consolidez datele acestor autostrăzi de trafic și să fac parte din ele, voi dispărea în cel mai scurt timp. . Vedeți, nu numai specialiștii în marketing, ci chiar și dezvoltatorii hardcore simt graba de a integra aceste componente în orice momente „a-ha” care îi lovesc în băile, centrele de comandă și hub-urile lor.
Bine, atât de mult pentru asta. Adevăratul motiv pentru care scriu această postare constă în a vă murdari mâinile cu privire la modul în care puteți integra datele din rețelele sociale în datele de căutare prin puternicul Google Analytics .
În ultimul timp, Google Analytics a apărut cu noua interfață pentru a da tracțiune Google plus-ul lor (trebuie să recunoască asta!) și că datele Google plus sunt detectate automat odată ce ai pus pe site butonul G + pe site. In orice caz; restul butoanelor de rețele sociale, cum ar fi Facebook, LinkedIn și Twitter, trebuie să fie integrate mai întâi înainte de a putea vedea datele de care aveți nevoie.
Deci cum? Poftim:
Pentru a vedea noua interfață Google Analytics
1. Conectați-vă la contul dvs. Google Analytics.
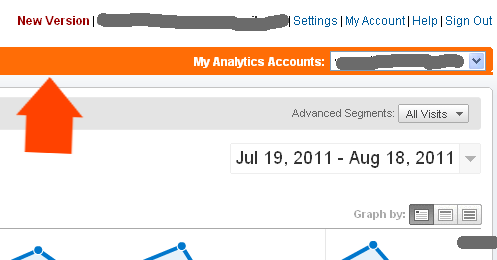
2. Căutați linkul Versiune nouă lângă contul dvs. Apasă-l. Vezi figura de mai jos.

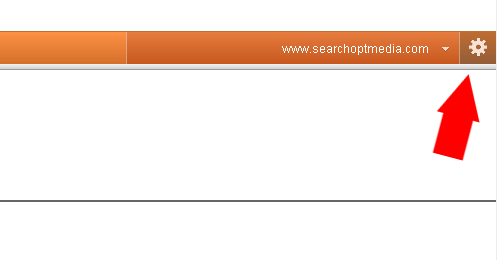
3. Vi se va aduce noua interfață Google Analytics. Apoi faceți clic pe roata de mai jos.

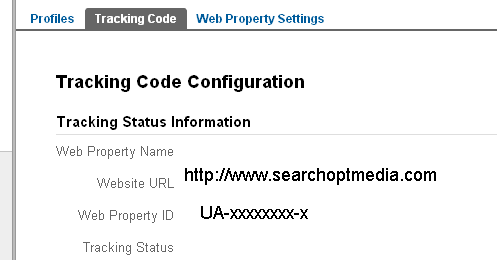
4. Faceți clic pe fila Cod de urmărire și copiați inserați Google Analytics înainte de eticheta </head> a site-ului dvs. Acesta este folosit pentru a fi plasat înaintea etichetei </body>, dar nu mai este.

Doar schimbați codul, UA-xxxxxxx-x cu codul dvs. unic generat.
<script type="text/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(funcție() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = adevărat;
ga.src = („https:” == document.location.protocol ? „https://ssl” : „http://www”) + „.google-analytics.com/ga.js”;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
Acum, iată următorul truc important pe care trebuie să îl includeți după ce ați plasat codul Google Analytics înaintea etichetei </head>.
<script type="text/javascript” src="//propelrr.com/ga_social_tracking.js”></script>
Pur și simplu copiați scriptul imediat după codul Google Analytics așa cum este. Rezultatul final ar trebui să arate ca acesta.
<script type="text/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(funcție() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = adevărat;
ga.src = („https:” == document.location.protocol ? „https://ssl” : „http://www”) + „.google-analytics.com/ga.js”;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<script type="text/javascript” src="//propelrr.com/ga_social_tracking.js”></script>
</cap>
Luați notă de </head> chiar sub script, pentru a vă îndruma că sunteți pe drumul cel bun.
Deci, acum sunteți gata să instalați butonul Facebook Like/Trimite pe site-ul dvs.
1. Conectați-vă la contul dvs. de Facebook, apoi faceți clic pe acest link -> Social Plugin Like/Share Button Code Generator.
2. Încercați să personalizați butonul Facebook Like/Share care se va potrivi site-ului dvs. Apoi generează codul. Vi se va da acest tip de cod,
<div></div><script src="http://connect.facebook.net/en_US/all.js#appId=231657916876765&xfbml=1"></script><fb:like href="//propelrr.com" send="true" width="450" show_faces="false" font=""></fb:like>
Pur și simplu schimbați aplicația, care este unică pentru fiecare buton de like/share generat și adresa URL cu propriul site.
3. Un alt tracker important trebuie inserat în codul Facebook de like/share generat este mai jos,
<script type="text/javascript">_ga.trackFacebook();</script>
Inserarea acestuia în scriptul generat de Facebook va arăta ca codul de mai jos:
<div id=”fb-root”></div><script src="http://connect.facebook.net/en_US/all.js# appId=231657916876765 xfbml=1″></script> </script><script type="text/javascript">_ga.trackFacebook();</script> <fb:like href="//propelrr.com” send=”true” width=”450″ show_faces=”true” acțiune =”like” font="”></fb:like>

4. Începeți să integrați codul Facebook Like/Share + scriptul Google Analytics de mai sus pe site-ul dvs. web oriunde doriți să îl plasați. Dar sfatul meu personal este să puneți butonul unde este mai ușor pentru vizitatori să vadă și să facă clic. Plasarea „Above the Fold” ar trebui să fie o strategie bună de luat în considerare.
Acum, să integrăm butonul Twitter:
1. Vizitați acest link –> Generator de coduri de buton Twitter
2. Introduceți adresa URL a site-ului dvs. web, personalizați aspectul butonului twitter după cum doriți și copiați codul. Ar trebui să arate ca cel de mai jos,
<a href="http://twitter.com/share” data-url="//propelrr.com” data-count="horizontal">Tweet</a><script type="text/javascript” src= „http://platform.twitter.com/widgets.js”></script>
3. Plasați codul butonului Twitter mai sus pe site-ul dvs. web. În mod normal, îl plasez lângă butonul Facebook.
4. Încercați să plasați codul sub codul de urmărire Google Analytics pe care l-am generat anterior,
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
5. Pe scurt, codul dvs. de urmărire chiar înainte de eticheta </head> ar trebui să arate ca cel de mai jos,
<script type="text/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(funcție() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = adevărat;
ga.src = („https:” == document.location.protocol ? „https://ssl” : „http://www”) + „.google-analytics.com/ga.js”;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<script type="text/javascript” src="//propelrr.com/ga_social_tracking.js”></script>
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
</cap>
Să integrăm butonul Google Plus.
1. Introduceți codul de mai jos chiar înainte de eticheta </head>.
<script type="text/javascript” src="https://apis.google.com/js/plusone.js”></script>
2. Instalați butonul Google Plus pe site-ul dvs. prin copierea codului de mai jos. Puteți personaliza butonul Google Plus ca de obicei. De asemenea, puteți vizita site-ul web Google Plus Code pentru a obține codul .
<g:plusone size="medium” count="false"></g:plusone>
Important: ar trebui să aveți un cont de profil Google Plus, altfel nu va funcționa.
În cele din urmă, întregul cod de urmărire chiar înainte de eticheta </head> este acum,
<script type="text/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(funcție() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = adevărat;
ga.src = („https:” == document.location.protocol ? „https://ssl” : „http://www”) + „.google-analytics.com/ga.js”;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<script type="text/javascript” src="//propelrr.com/ga_social_tracking.js”></script>
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
<script type="text/javascript” src="https://apis.google.com/js/plusone.js”></script>
</cap>
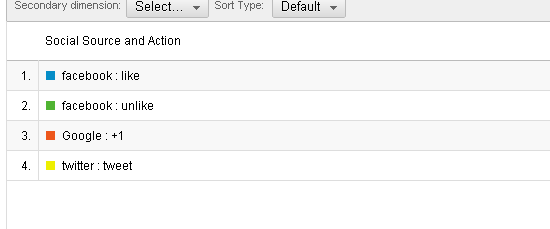
Așteptați câteva ore sau cel mult în 24 de ore, iar datele dvs. de pe rețelele sociale vor începe să apară în Google Analytics. Vedeți mai jos capturile de ecran.