Google Analytics + Sosyal Medya Verileri – Facebook, Twitter ve Google Plus
Yayınlanan: 2011-08-20Arama, sosyal ve içerik pazarlamasının yakınsaması oldukça hızlı hale geliyor, özellikle de arama devi Google bile, sosyal medya arenasında bir el ele geçirme arayışlarında asla geri adım atmadı, sonunda Google Plus'ta ışığı görmüş gibi görünüyorlar. (+).
Peki şimdi Facebook ile Google arasındaki asıl savaşın başladığını söyleyebilir miyiz? Bence evet.
İçerik pazarlamasında Google, gerçek iyi içeriklere öncelik vermek ve bu 'zayıf içerikleri' cezalandırmak için ünlü Panda Güncellemesini uyguladı. Ne de olsa, 'içerik kraldır' mantrası asla kaybolmuyor, özellikle de söz konusu yakınsama gözlüklerimizin hemen önünde gerçekleşiyor. İçerik kral olarak kalacaktır.
Kuşkusuz, ben bir arama hayranıyım ve daha fazla sosyal değilim; uzun süredir sektörde olduğum için, arama, sosyal ve içerik pazarlamasının yakınsaması doğru yol haline geliyor ve bu trafik yollarının verilerini konsolide etmem ve bunun bir parçası olmam gerekiyor, yoksa kısa sürede yok olacağım . Görüyorsunuz, sadece pazarlamacılar değil, aynı zamanda sıkı geliştiriciler bile bu bileşenleri banyolarında, komuta merkezlerinde ve merkezlerinde kendilerine çarpan 'a-ha anlarına' entegre etmek için acele ediyorlar.
Tamam, bunun için çok fazla. Bu yazıyı yazmamın asıl nedeni , güçlü Google Analytics aracılığıyla sosyal medya verilerini arama verilerinize nasıl entegre edebileceğiniz konusunda ellerinizi kirletmekle ilgili.
Son zamanlarda, Google Analytics, Google plus'a (bunu kabul etmeleri gerekiyor!) ve web sitenizdeki G + Düğmesini yerleştirdikten sonra Google plus verilerinin otomatik olarak algılanması için yeni arayüz ile çıktı. Yine de; İhtiyacınız olan verileri görmeden önce Facebook, LinkedIn ve Twitter gibi sosyal medya düğmelerinin geri kalanı entegre olmaya devam ediyor.
Peki nasıl? Hadi bakalım:
Yeni Google Analytics Arayüzünüzü Görmek İçin
1. Google Analytics Hesabınıza giriş yapın.
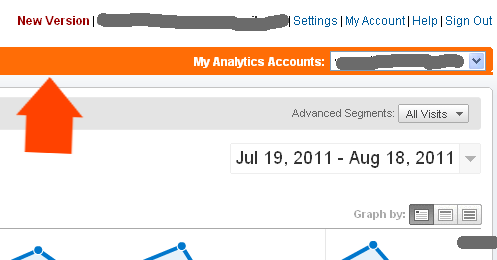
2. Hesabınızın yanındaki Yeni Sürüm bağlantısını arayın. Tıkla. Aşağıdaki Şekil'e bakın.

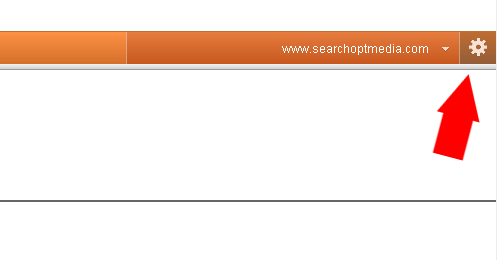
3. Yeni Google Analytics arayüzüne getirileceksiniz. Ardından aşağıdaki dişliye tıklayın.

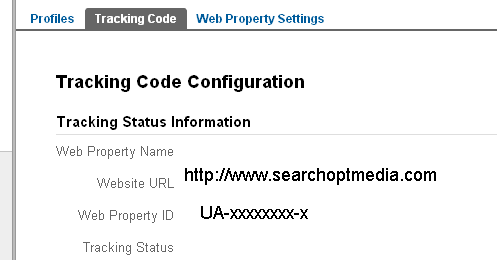
4. İzleme kodu sekmesini tıklayın ve Google Analytics'inizi kopyalayıp web sitenizin </head> etiketinin önüne yapıştırın. Bu, </body> etiketinin önüne yerleştirilirdi, ancak artık değil.

Sadece UA-xxxxxxxx-x kodunu, oluşturulan benzersiz kodunuzla değiştirin.
<script type=”metin/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(işlev() {
var ga = document.createElement('script'); ga.type = 'metin/javascript'; ga.async = doğru;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
Şimdi, Google Analytics kodunuzu </head> etiketinin önüne yerleştirdikten sonra eklemeniz gereken bir sonraki önemli numara.
<script type=”text/javascript” src=”//propelrr.com/ga_social_tracking.js”></script>
Komut dosyasını olduğu gibi Google Analytics kodundan hemen sonra kopyalamanız yeterlidir. Nihai sonuç bu gibi görünmelidir.
<script type=”metin/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(işlev() {
var ga = document.createElement('script'); ga.type = 'metin/javascript'; ga.async = doğru;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<script type=”text/javascript” src=”//propelrr.com/ga_social_tracking.js”></script>
</head>
Doğru yolda olduğunuza dair size rehberlik etmesi için betiğin hemen altındaki </head> işaretine dikkat edin.
Artık Facebook Beğen/Gönder Düğmesini web sitenize yüklemeye hazırsınız.
1. Facebook hesabınıza giriş yapın ve ardından bu bağlantıya tıklayın -> Sosyal Eklenti Beğen/Paylaş Düğmesi Kod Oluşturucu.
2. Facebook Beğen/Paylaş butonunu web sitenize uygun hale getirmeye çalışın. Ardından kodu oluşturun. Size bu tür bir kod verilecek,
<div></div><script src="http://connect.facebook.net/en_US/all.js#appId=231657916876765&xfbml=1"></script><fb:like href="//propelrr.com" send="true" width="450" show_faces="false" font=""></fb:like>
Oluşturulan her beğen/paylaş düğmesi için benzersiz olan appId'yi ve kendi web sitenizin URL'sini değiştirmeniz yeterlidir.
3. Oluşturulan beğen/paylaş facebook koduna bir diğer önemli tracker eklenmelidir.
<script type="text/javascript">_ga.trackFacebook();</script>
Facebook tarafından oluşturulan komut dosyasına eklemek, aşağıdaki kod gibi görünecektir:
<div id=”fb-root”></div><script src=”http://connect.facebook.net/en_US/all.js# appId=231657916876765 xfbml=1″></script> </script><script type="text/javascript">_ga.trackFacebook();</script> <fb:like href=”//propelrr.com” send=”true” width=”450″ show_faces=”true” eylem =”like” font=””></fb:like>

4. Yukarıdaki Facebook Beğen/Paylaş Kodu + Google Analytics komut dosyasını web sitenize yerleştirmek istediğiniz yere entegre etmeye başlayın. Ancak benim kişisel tavsiyem, düğmeyi ziyaretçilerinizin görüp tıklaması için daha kolay bir yere koymanızdır. "Katlamanın Üstü" yerleşimi, akılda tutulması gereken iyi bir strateji olmalıdır.
Şimdi Twitter butonunu entegre edelim:
1. Bu bağlantıyı ziyaret edin -> Twitter Düğme Kodu oluşturucu
2. Web sitenizin URL'sini girin, twitter butonunun görünümünü beğeninize göre özelleştirin ve kodu kopyalayın. Aşağıdaki gibi görünmelidir,
<a href=”http://twitter.com/share” data-url=”//propelrr.com” data-count=”horizontal”>Tweet</a><script type=”text/javascript” src= ”http://platform.twitter.com/widgets.js”></script>
3. Yukarıdaki Twitter buton kodunu web sitenize yerleştirin. Normalde Facebook düğmesinin yanına koyarım.
4. Kodu daha önce oluşturduğumuz Google Analytics takip kodunun altına yerleştirmeyi deneyin,
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
5. Kısacası, </head> etiketinin hemen önündeki izleme kodunuz aşağıdaki gibi görünmelidir,
<script type=”metin/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(işlev() {
var ga = document.createElement('script'); ga.type = 'metin/javascript'; ga.async = doğru;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<script type=”text/javascript” src=”//propelrr.com/ga_social_tracking.js”></script>
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
</head>
Google Plus Düğmesini entegre edelim.
1. Aşağıdaki kodu </head> etiketinin hemen önüne ekleyin.
<script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script>
2. Aşağıdaki kodu kopyalayarak Google Plus Düğmesini web sitenize yükleyin. Google Plus düğmesini her zamanki gibi özelleştirebilirsiniz. Kodu almak için Google Plus Code web sitesini de ziyaret edebilirsiniz.
<g:plusone size=”medium” count=”false”></g:plusone>
Önemli: Bir Google Plus Profil Hesabınız olmalıdır, aksi takdirde bu çalışmayacaktır.
Sonuç olarak, </head> etiketinin hemen önündeki İzleme Kodunun tamamı şimdi,
<script type=”metin/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(işlev() {
var ga = document.createElement('script'); ga.type = 'metin/javascript'; ga.async = doğru;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<script type=”text/javascript” src=”//propelrr.com/ga_social_tracking.js”></script>
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
<script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script>
</head>
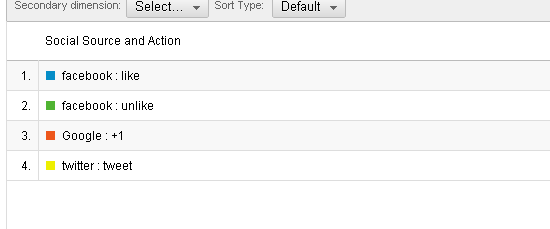
Birkaç saat veya en fazla 24 saat içinde bekleyin, sosyal medya verileriniz Google Analytics'inizde görünmeye başlayacaktır. Aşağıdaki ekran görüntülerine bakın.