Google Analytics + بيانات الوسائط الاجتماعية - Facebook و Twitter و Google Plus
نشرت: 2011-08-20أصبح التقارب بين البحث والتسويق الاجتماعي والمحتوى سريعًا جدًا خاصةً أنه حتى عملاق البحث ، Google لم يدعم مطلقًا سعيهم للحصول على يد على ساحة وسائل التواصل الاجتماعي حتى أخيرًا ، يبدو أنهم رأوا الضوء في Google Plus (+).
هل يمكننا القول الآن أن المعركة الحقيقية بين Facebook و Google مستمرة؟ اعتقد نعم.
في تسويق المحتوى ، نفذت Google تحديث Panda الشهير في المقام الأول لإعطاء الأولوية للمحتويات الجيدة الحقيقية ومعاقبة تلك "المحتويات الرقيقة". بعد كل شيء ، لا يتلاشى شعار "المحتوى ملك" أبدًا خاصة الآن بعد أن حدث التقارب المذكور قبل عروضنا مباشرة. سيبقى المحتوى كملك.
من المسلم به أنني معجب بالبحث ولست أكثر من المعجبين بالشبكات الاجتماعية ؛ نظرًا لكوني في الصناعة لبعض الوقت ، أصبح تقارب البحث والتسويق الاجتماعي والمحتوى هو السبيل للذهاب وأحتاج إلى تجميع بيانات الطرق السريعة المرورية هذه وأن أكون جزءًا منها ، وسوف أنقرض في أي وقت من الأوقات . كما ترى ، ليس فقط المسوقون ولكن حتى المطورين المتمرسين يشعرون بالاندفاع لدمج هذه المكونات في أي "لحظات" التي تصدمهم داخل حماماتهم ومراكز القيادة والمحاور الخاصة بهم.
حسنًا ، كثيرًا من أجل ذلك. السبب الحقيقي وراء كتابتي لهذا المنشور هو كل شيء عن جعل يديك متسخين حول كيفية دمج بيانات الوسائط الاجتماعية في بيانات البحث الخاصة بك عبر Google Analytics القوي .
في الآونة الأخيرة ، خرج Google Analytics بواجهة جديدة من أجل إعطاء قوة دفع لـ Google plus (يجب أن يعترفوا بذلك!) وأن بيانات Google plus يتم اكتشافها تلقائيًا بمجرد أن يكون لديك زر G + على موقع الويب الخاص بك. لكن؛ تظل بقية أزرار الوسائط الاجتماعية مثل Facebook و LinkedIn و Twitter ليتم دمجها أولاً قبل أن تتمكن من رؤية البيانات التي تحتاجها.
فكيف؟ ها أنت ذا:
لمشاهدة واجهة Google Analytics الجديدة
1. قم بتسجيل الدخول إلى حساب Google Analytics الخاص بك.
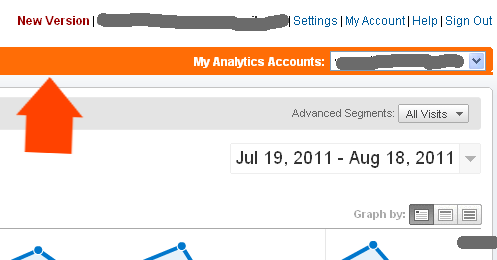
2. ابحث عن رابط الإصدار الجديد بجوار حسابك. انقر فوقه. انظر الشكل أدناه.

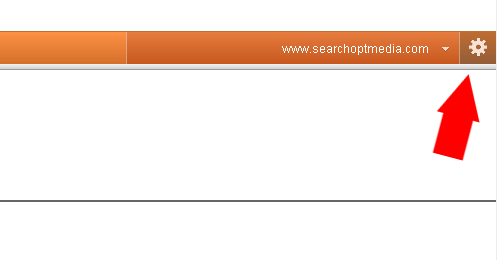
3. ستحصل على واجهة Google Analytics الجديدة. ثم انقر فوق الترس أدناه.

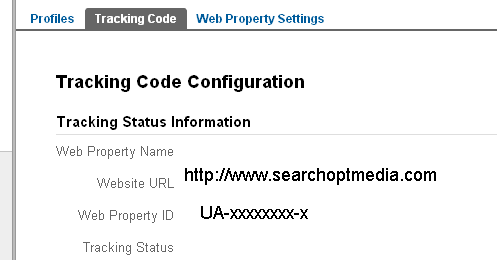
4. انقر فوق علامة التبويب شفرة التتبع وانسخ والصق Google Analytics قبل علامة </head> في موقعك على الويب. يستخدم هذا لوضعه قبل علامة </body> ولكن ليس بعد الآن.

ما عليك سوى تغيير الرمز UA-xxxxxxxx-x باستخدام الكود الفريد الذي تم إنشاؤه.
<script type = ”text / javascript”>
var _gaq = _gaq || [] ؛
_gaq.push (['_ setAccount'، 'UA-xxxxxxxx-x'])؛
_gaq.push (['_ trackPageview'])؛
(وظيفة() {
var ga = document.createElement ('script') ؛ ga.type = 'text / javascript' ؛ ga.async = صحيح ؛
ga.src = ('https:' == document.location.protocol؟ 'https: // ssl': 'http: // www') + '.google-analytics.com / ga.js'؛
var s = document.getElementsByTagName ('script') [0] ؛ s.parentNode.insertBefore (ga، s) ؛
}) () ؛
</script>
الآن ، إليك الخدعة المهمة التالية التي تحتاج إلى تضمينها بعد وضع شفرة Google Analytics قبل علامة </head>.
<script type = ”text / javascript” src = ”// propelrr.com/ga_social_tracking.js”> </script>
ما عليك سوى نسخ البرنامج النصي مباشرة بعد رمز Google Analytics كما هو. يجب أن تبدو النتيجة النهائية مثل هذه.
<script type = ”text / javascript”>
var _gaq = _gaq || [] ؛
_gaq.push (['_ setAccount'، 'UA-xxxxxxxx-x'])؛
_gaq.push (['_ trackPageview'])؛
(وظيفة() {
var ga = document.createElement ('script') ؛ ga.type = 'text / javascript' ؛ ga.async = صحيح ؛
ga.src = ('https:' == document.location.protocol؟ 'https: // ssl': 'http: // www') + '.google-analytics.com / ga.js'؛
var s = document.getElementsByTagName ('script') [0] ؛ s.parentNode.insertBefore (ga، s) ؛
}) () ؛
</script>
<script type = ”text / javascript” src = ”// propelrr.com/ga_social_tracking.js”> </script>
</head>
قم بتدوين علامة </head> الموجودة أسفل البرنامج النصي مباشرةً ، لإرشادك إلى أنك على المسار الصحيح.
لذلك أنت الآن جاهز لتثبيت زر Facebook Like / Send على موقع الويب الخاص بك.
1. قم بتسجيل الدخول إلى حسابك على Facebook ، ثم انقر ببساطة على هذا الرابط -> مُنشئ رمز زر الإعجاب / المشاركة للمكوّن الإضافي الاجتماعي.
2. حاول تخصيص زر Facebook Like / Share الذي يناسب موقع الويب الخاص بك. ثم قم بإنشاء الكود. سوف تحصل على هذا النوع من الكود ،
<div></div><script src="http://connect.facebook.net/en_US/all.js#appId=231657916876765&xfbml=1"></script><fb:like href="//propelrr.com" send="true" width="450" show_faces="false" font=""></fb:like>
ما عليك سوى تغيير معرف التطبيق الفريد لكل زر إعجاب / مشاركة يتم إنشاؤه وعنوان URL لموقع الويب الخاص بك.
3. يجب إدخال أداة تعقب مهمة أخرى في رمز facebook الذي تم إنشاؤه مثل / مشاركة أدناه ،
<script type="text/javascript">_ga.trackFacebook();</script>
سيبدو إدخاله في البرنامج النصي الذي تم إنشاؤه على Facebook مثل الكود أدناه:

<div id = ”fb-root”> </div> <script src = ”http://connect.facebook.net/en_US/all.js# appId=231657916876765 xfbml = 1 ″> </script> </script><script type="text/javascript">_ga.trackFacebook();</script> <fb: like href = ”// propelrr.com” send = ”true” width = ”450 ″ show_faces =” true ”إجراء = ”like” font = ””> </ fb: like>
4. ابدأ بدمج Facebook Like / Share Code + Google Analytics النصي أعلاه في موقع الويب الخاص بك أينما تريد وضعه. لكن نصيحتي الشخصية هي وضع الزر حيث يسهل على الزائرين رؤيته والنقر عليه. يجب أن يكون وضع "الجزء المرئي من الصفحة" استراتيجية جيدة يجب وضعها في الاعتبار.
الآن ، دعنا ندمج زر Twitter:
1. قم بزيارة هذا الرابط -> Twitter Button Code generator
2. أدخل عنوان URL لموقع الويب الخاص بك ، وخصص مظهر زر تويتر حسب رغبتك وانسخ الرمز. يجب أن تبدو مثل الموجودة أدناه ،
<a href=”http://twitter.com/share "data-url=" ”http://platform.twitter.com/widgets.js”> </script>
3. ضع رمز زر Twitter أعلاه على موقع الويب الخاص بك. عادةً ما أضعه بجانب زر Facebook.
4. حاول وضع الشفرة أسفل رمز تعقب Google Analytics الذي أنشأناه سابقًا ،
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
5. باختصار ، يجب أن تبدو شفرة التتبع قبل العلامة </head> مثل تلك الموجودة أدناه ،
<script type = ”text / javascript”>
var _gaq = _gaq || [] ؛
_gaq.push (['_ setAccount'، 'UA-xxxxxxxx-x'])؛
_gaq.push (['_ trackPageview'])؛
(وظيفة() {
var ga = document.createElement ('script') ؛ ga.type = 'text / javascript' ؛ ga.async = صحيح ؛
ga.src = ('https:' == document.location.protocol؟ 'https: // ssl': 'http: // www') + '.google-analytics.com / ga.js'؛
var s = document.getElementsByTagName ('script') [0] ؛ s.parentNode.insertBefore (ga، s) ؛
}) () ؛
</script>
<script type = ”text / javascript” src = ”// propelrr.com/ga_social_tracking.js”> </script>
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
</head>
دعونا ندمج زر Google Plus.
1. أدخل الرمز أدناه قبل العلامة </head> مباشرةً.
<script type = ”text / javascript” src = ”https://apis.google.com/js/plusone.js”> </script>
2. قم بتثبيت زر Google Plus على موقع الويب الخاص بك عن طريق نسخ الرمز أدناه. يمكنك تخصيص زر Google Plus كالمعتاد. يمكنك أيضًا زيارة موقع Google Plus Code للحصول على الرمز.
<g: plusone size = ”medium” count = ”false”> </ g: plusone>
هام: يجب أن يكون لديك حساب ملف تعريف Google Plus ، وإلا فلن يعمل هذا.
في النهاية ، أصبحت شفرة التتبع بالكامل قبل العلامة </head> الآن ،
<script type = ”text / javascript”>
var _gaq = _gaq || [] ؛
_gaq.push (['_ setAccount'، 'UA-xxxxxxxx-x'])؛
_gaq.push (['_ trackPageview'])؛
(وظيفة() {
var ga = document.createElement ('script') ؛ ga.type = 'text / javascript' ؛ ga.async = صحيح ؛
ga.src = ('https:' == document.location.protocol؟ 'https: // ssl': 'http: // www') + '.google-analytics.com / ga.js'؛
var s = document.getElementsByTagName ('script') [0] ؛ s.parentNode.insertBefore (ga، s) ؛
}) () ؛
</script>
<script type = ”text / javascript” src = ”// propelrr.com/ga_social_tracking.js”> </script>
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
<script type = ”text / javascript” src = ”https://apis.google.com/js/plusone.js”> </script>
</head>
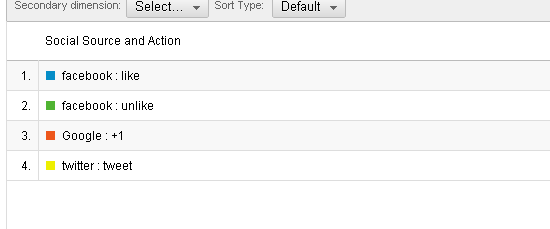
انتظر لبضع ساعات أو في غضون 24 ساعة على الأكثر ، وستبدأ بيانات الوسائط الاجتماعية الخاصة بك في الظهور في Google Analytics. انظر لقطات أدناه.