Google Analytics + данные социальных сетей – Facebook, Twitter и Google Plus
Опубликовано: 2011-08-20Конвергенция поискового, социального и контент-маркетинга происходит слишком быстро, тем более что даже поисковый гигант Google никогда не отказывался от своего стремления получить доступ к арене социальных сетей, пока, наконец, они, кажется, не увидели свет в Google Plus. (+).
Итак, можем ли мы теперь сказать, что настоящая битва между Facebook и Google продолжается? Я думаю да.
Что касается контент-маркетинга, Google внедрил известное обновление Panda, прежде всего, чтобы отдать приоритет действительно хорошему контенту и наказать этот «некачественный контент». В конце концов, мантра «контент — это король» никогда не исчезнет, особенно сейчас, когда упомянутая конвергенция происходит прямо перед нашими глазами. Контент останется королем.
По общему признанию, я фанат поиска, а не социального; Поскольку я работаю в отрасли уже довольно давно, конвергенция поискового, социального и контент-маркетинга становится способом двигаться вперед, и мне нужно консолидировать данные об этих транспортных магистралях и стать их частью, я вымру в мгновение ока. . Видите ли, не только маркетологи, но даже заядлые разработчики стремятся интегрировать эти компоненты в любые «моменты ага», которые случаются с ними в их ванных комнатах, командных центрах и хабах.
Хорошо, так много для этого. Настоящая причина, по которой я пишу этот пост, заключается в том, чтобы запачкать ваши руки тем, как вы можете интегрировать данные социальных сетей в свои поисковые данные с помощью мощного Google Analytics .
В последнее время Google Analytics выпустила новый интерфейс, чтобы привлечь внимание к своему Google Plus (они должны это признать!), И что данные Google Plus автоматически обнаруживаются, как только вы размещаете кнопку G + на своем веб-сайте. Однако; остальные кнопки социальных сетей, такие как Facebook, LinkedIn и Twitter, необходимо сначала интегрировать, прежде чем вы увидите нужные данные.
Итак, как? Ну вот:
Чтобы увидеть ваш новый интерфейс Google Analytics
1. Войдите в свою учетную запись Google Analytics.
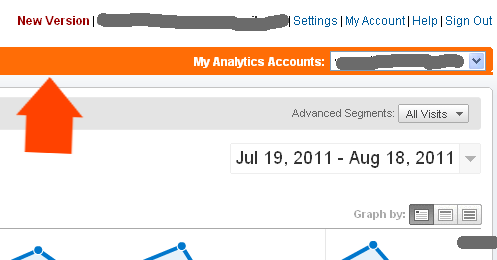
2. Найдите ссылку «Новая версия» рядом с вашей учетной записью. Нажмите на нее. См. рисунок ниже.

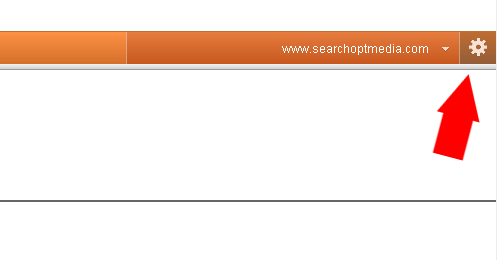
3. Вам откроется новый интерфейс Google Analytics. Затем нажмите шестеренку ниже.

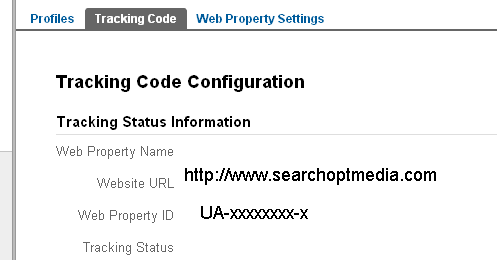
4. Перейдите на вкладку Код отслеживания и скопируйте данные Google Analytics перед тегом </head> своего веб-сайта. Раньше его помещали перед тегом </body>, но больше нельзя.

Просто измените код UA-xxxxxxxx-x на сгенерированный вами уникальный код.
<тип скрипта="текст/javascript">
вар _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(функция() {
var ga = document.createElement('script'); ga.type = 'текст/javascript'; ga.async = истина;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</скрипт>
А теперь следующий важный прием, который вам нужно включить после размещения кода Google Analytics перед тегом </head>.
<script type="text/javascript" src="//propelrr.com/ga_social_tracking.js"></script>
Просто скопируйте скрипт сразу после кода Google Analytics как есть. Конечный результат должен выглядеть так.
<тип скрипта="текст/javascript">
вар _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(функция() {
var ga = document.createElement('script'); ga.type = 'текст/javascript'; ga.async = истина;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</скрипт>
<script type="text/javascript" src="//propelrr.com/ga_social_tracking.js"></script>
</голова>
Обратите внимание на </head> сразу под скриптом, чтобы указать, что вы на правильном пути.
Итак, вы готовы установить кнопку «Нравится/Отправить» Facebook на свой веб-сайт.
1. Войдите в свою учетную запись Facebook, а затем просто нажмите на эту ссылку -> Социальный плагин Like/Share Button Generator Code Generator.
2. Попробуйте настроить кнопку «Нравится/Поделиться» в Facebook, которая подойдет для вашего веб-сайта. Затем сгенерируйте код. Вам будет предоставлен этот тип кода,
<div></div><script src="http://connect.facebook.net/en_US/all.js#appId=231657916876765&xfbml=1"></script><fb:like href="//propelrr.com" send="true" width="450" show_faces="false" font=""></fb:like>
Просто измените appId, который уникален для каждой сгенерированной кнопки «Нравится/поделиться», и URL-адрес вашего собственного веб-сайта.
3. Еще один важный трекер должен быть вставлен в сгенерированный код лайка/поделиться на facebook ниже,
<script type="text/javascript">_ga.trackFacebook();</script>
Вставка его в сгенерированный Facebook скрипт будет выглядеть следующим образом:
<div id="fb-root"></div><script src="http://connect.facebook.net/en_US/all.js# appId=231657916876765 xfbml=1″></script> </script><script type="text/javascript">_ga.trackFacebook();</script> <fb:like href=”//propelrr.com” send=”true” width=”450″ show_faces=”true” action ="лайк" шрифт=""></fb:лайк>

4. Начните интегрировать приведенный выше скрипт Facebook Like/Share Code + Google Analytics на свой веб-сайт, где бы вы ни хотели его разместить. Но мой личный совет — поместите кнопку там, где вашим посетителям будет легче ее увидеть и нажать. Размещение «выше сгиба» должно быть хорошей стратегией, которую следует учитывать.
Теперь давайте интегрируем кнопку Twitter:
1. Перейдите по этой ссылке -> Генератор кода кнопки Twitter.
2. Введите URL своего веб-сайта, настройте внешний вид кнопки Twitter по своему вкусу и скопируйте код. Это должно выглядеть так, как показано ниже,
<a href="http://twitter.com/share" data-url="//propelrr.com" data-count="horizontal">Твит</a><script type="text/javascript" src= «http://platform.twitter.com/widgets.js»></script>
3. Разместите приведенный выше код кнопки Twitter на своем веб-сайте. Обычно я размещаю его рядом с кнопкой Facebook.
4. Попробуйте разместить код под кодом отслеживания Google Analytics, который мы создали ранее,
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
5. Короче говоря, ваш код отслеживания перед тегом </head> должен выглядеть так, как показано ниже:
<тип скрипта="текст/javascript">
вар _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(функция() {
var ga = document.createElement('script'); ga.type = 'текст/javascript'; ga.async = истина;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</скрипт>
<script type="text/javascript" src="//propelrr.com/ga_social_tracking.js"></script>
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
</голова>
Давайте интегрируем кнопку Google Plus.
1. Вставьте приведенный ниже код непосредственно перед тегом </head>.
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
2. Установите кнопку Google Plus на свой сайт, скопировав приведенный ниже код. Вы можете настроить кнопку Google Plus, как обычно. Вы также можете посетить веб-сайт Google Plus Code, чтобы получить код.
<g:plusone size="medium" count="false"></g:plusone>
Важно: у вас должна быть учетная запись профиля Google Plus, иначе это не сработает.
В конечном счете, весь код отслеживания непосредственно перед тегом </head> теперь
<тип скрипта="текст/javascript">
вар _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(функция() {
var ga = document.createElement('script'); ga.type = 'текст/javascript'; ga.async = истина;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</скрипт>
<script type="text/javascript" src="//propelrr.com/ga_social_tracking.js"></script>
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
</голова>
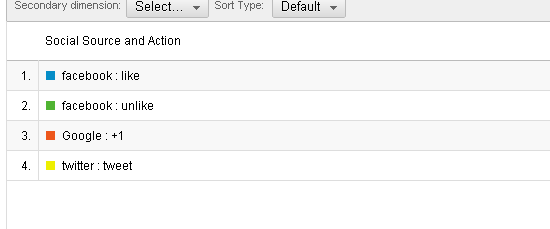
Подождите несколько часов или максимум 24 часа, и данные о ваших социальных сетях начнут появляться в вашей Google Analytics. Смотрите скриншоты ниже.