Google Analytics + dane z mediów społecznościowych – Facebook, Twitter i Google Plus
Opublikowany: 2011-08-20Konwergencja wyszukiwania, marketingu społecznościowego i content marketingu jest dość szybka, zwłaszcza że nawet gigant wyszukiwania, Google, nigdy nie wspierał ich dążenia do zdobycia ręki na arenie mediów społecznościowych, aż w końcu wydaje się, że widzieli światło w Google Plus (+).
Czy teraz możemy powiedzieć, że trwa prawdziwa bitwa między Facebookiem a Google? Myślę, że tak.
Jeśli chodzi o marketing treści, Google wdrożyło słynną aktualizację Panda przede wszystkim po to, aby priorytetowo traktować naprawdę dobre treści i karać te „cienkie treści”. W końcu mantra „treść jest królem” nigdy nie przemija, zwłaszcza teraz, gdy wspomniana zbieżność dzieje się tuż przed naszymi spektaklami. Treść pozostanie królem.
Trzeba przyznać, że jestem fanem wyszukiwania, a nie bardziej społecznościowego; będąc w branży od dłuższego czasu, konwergencja wyszukiwarek, social i content marketingu staje się drogą do zrobienia i muszę skonsolidować dane tych autostrad i być częścią tego, w mgnieniu oka zginę . Widzisz, nie tylko marketerzy, ale nawet zagorzali programiści czują pośpiech, aby zintegrować te komponenty we wszystkich „chwilach aha”, które uderzają w ich łazienki, centra dowodzenia i huby.
No dobrze, tyle. Prawdziwym powodem, dla którego piszę ten post, jest przede wszystkim ubrudzenie sobie rąk , jak zintegrować dane z mediów społecznościowych z danymi wyszukiwania za pomocą potężnego Google Analytics .
Ostatnio Google Analytics wyszedł z nowym interfejsem, aby dać przyczepność swojemu Google plus (muszą to przyznać!) i że dane Google plus są automatycznie wykrywane po umieszczeniu przycisku G + na swojej stronie. Jednakże; pozostałe przyciski mediów społecznościowych, takie jak Facebook, LinkedIn i Twitter, muszą zostać najpierw zintegrowane, zanim zobaczysz potrzebne dane.
Więc jak? Proszę bardzo:
Aby zobaczyć swój nowy interfejs Google Analytics
1. Zaloguj się na swoje konto Google Analytics.
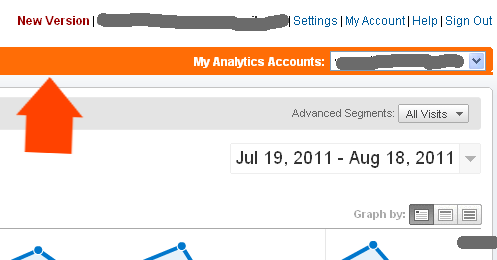
2. Poszukaj linku Nowa wersja obok swojego konta. Kliknij go. Zobacz rysunek poniżej.

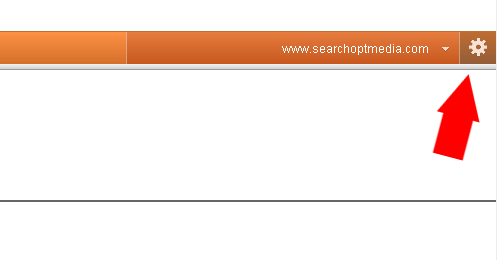
3. Otrzymasz nowy interfejs Google Analytics. Następnie kliknij koło zębate poniżej.

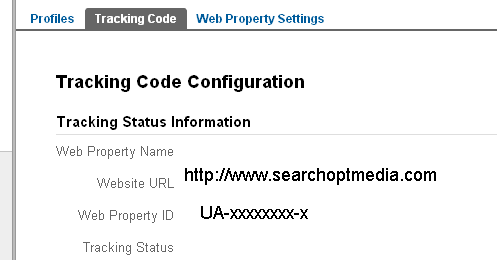
4. Kliknij kartę Kod śledzenia i skopiuj i wklej dane Google Analytics przed tagiem </head> swojej witryny. Jest używany do umieszczenia przed tagiem </body>, ale już nie.

Po prostu zmień kod UA-xxxxxxxx-x z wygenerowanym unikalnym kodem.
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(funkcja() {
var ga = document.createElement('skrypt'); ga.type = 'tekst/javascript'; ga.async = prawda;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('skrypt')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
Oto kolejna ważna sztuczka, którą należy zastosować po umieszczeniu kodu Google Analytics przed tagiem </head>.
<script type=”text/javascript” src=”//propelrr.com/ga_social_tracking.js”></script>
Po prostu skopiuj skrypt zaraz po kodzie Google Analytics bez zmian. Wynik końcowy powinien wyglądać tak.
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(funkcja() {
var ga = document.createElement('skrypt'); ga.type = 'tekst/javascript'; ga.async = prawda;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('skrypt')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<script type=”text/javascript” src=”//propelrr.com/ga_social_tracking.js”></script>
</head>
Zwróć uwagę na </head> tuż pod skryptem, aby wskazać Ci, że jesteś na dobrej drodze.
Jesteś teraz gotowy do zainstalowania przycisku Facebook Like/Send na swojej stronie internetowej.
1. Zaloguj się na swoje konto na Facebooku, a następnie po prostu kliknij ten link -> Generator kodu przycisku „Lubię to/Udostępnij” w mediach społecznościowych.
2. Spróbuj dostosować przycisk „Lubię to/Udostępnij” na Facebooku tak, aby pasował do Twojej witryny. Następnie wygeneruj kod. Otrzymasz ten rodzaj kodu,
<div></div><script src="http://connect.facebook.net/en_US/all.js#appId=231657916876765&xfbml=1"></script><fb:like href="//propelrr.com" send="true" width="450" show_faces="false" font=""></fb:like>
Po prostu zmień identyfikator aplikacji, który jest unikalny dla każdego wygenerowanego przycisku „polub/udostępnij” i adres URL z własną witryną.
3. Kolejny ważny tracker należy wstawić do wygenerowanego kodu polubienia/udostępnienia na Facebooku poniżej,
<script type="text/javascript">_ga.trackFacebook();</script>
Wstawienie go do skryptu wygenerowanego przez Facebooka będzie wyglądało jak poniższy kod:
<div id=”fb-root”></div><script src=”http://connect.facebook.net/en_US/all.js# appId=231657916876765 xfbml=1″></script> </script><script type="text/javascript">_ga.trackFacebook();</script> <fb:like href=”//propelrr.com” send=”true” width=”450″ show_faces=”true” akcja =”lubię” czcionkę=””></fb:lubię>

4. Rozpocznij integrację powyższego skryptu Facebook Like/Share + Google Analytics ze swoją witryną, gdziekolwiek chcesz ją umieścić. Ale moja osobista rada to umieszczenie przycisku w miejscu, w którym odwiedzający mogą go łatwiej zobaczyć i kliknąć. Umieszczenie „nad zakładką” powinno być dobrą strategią, o której warto pamiętać.
Teraz zintegrujmy przycisk Twittera:
1. Odwiedź ten link -> Generator kodu przycisku Twitter
2. Wprowadź adres URL swojej witryny, dostosuj wygląd przycisku Twitter zgodnie ze swoimi upodobaniami i skopiuj kod. Powinien wyglądać jak ten poniżej,
<a href=”http://twitter.com/share” data-url=”//propelrr.com” data-count=”horizontal”>Tweetuj</a><script type=”text/javascript” src= ”http://platforma.twitter.com/widgets.js”></script>
3. Umieść powyższy kod przycisku Twittera w swojej witrynie. Zwykle umieszczam go obok przycisku Facebooka.
4. Spróbuj umieścić kod poniżej wygenerowanego przez nas wcześniej kodu śledzenia Google Analytics,
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
5. Krótko mówiąc, kod śledzenia tuż przed tagiem </head> powinien wyglądać tak, jak ten poniżej,
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(funkcja() {
var ga = document.createElement('skrypt'); ga.type = 'tekst/javascript'; ga.async = prawda;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('skrypt')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<script type=”text/javascript” src=”//propelrr.com/ga_social_tracking.js”></script>
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
</head>
Zintegrujmy przycisk Google Plus.
1. Wstaw poniższy kod tuż przed tagiem </head>.
<script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script>
2. Zainstaluj przycisk Google Plus na swojej stronie, kopiując poniższy kod. Możesz jak zwykle dostosować przycisk Google Plus. Możesz również odwiedzić witrynę Google Plus Code, aby uzyskać kod .
<g:plusone size=”medium” count=”false”></g:plusone>
Ważne: powinieneś mieć konto profilu Google Plus, w przeciwnym razie to nie zadziała.
Ostatecznie cały kod śledzenia tuż przed tagiem </head> jest teraz
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(funkcja() {
var ga = document.createElement('skrypt'); ga.type = 'tekst/javascript'; ga.async = prawda;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('skrypt')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<script type=”text/javascript” src=”//propelrr.com/ga_social_tracking.js”></script>
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
<script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script>
</head>
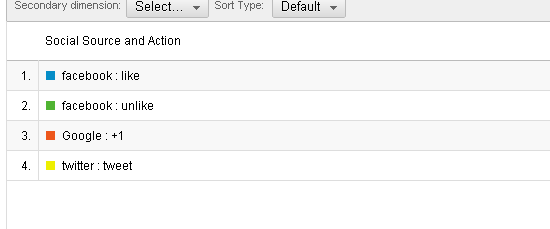
Poczekaj kilka godzin lub maksymalnie w ciągu 24 godzin, a Twoje dane z mediów społecznościowych zaczną pojawiać się w Google Analytics. Zobacz zrzuty ekranu poniżej.