Cele mai bune pluginuri de defilare infinită și teme WordPress cu defilare infinită încorporată (creștere de la 58% la 330% a timpului pe site)
Publicat: 2020-07-07
Actualizat 11 iunie 2021
Disclaimer: am stabilit un plugin și o temă WordPress pe care le consider cea mai bună pentru derularea infinită. Nu am testat toate opțiunile de acolo, dar mi-am făcut diligența. Acest articol se bazează pe opinia mea bazată pe implementarea derulării infinite pe 16 site-uri de nișă pe care le dețin.
Fapt distractiv: am crescut timpul pe site cu derularea infinită în portofoliul meu de 16 site-uri de nișă 58% până la 330% (fără includere Fat Stacks).
58% a fost cea mai mică creștere a timpului la fața locului. 330% cel mai mare.
Verifică:
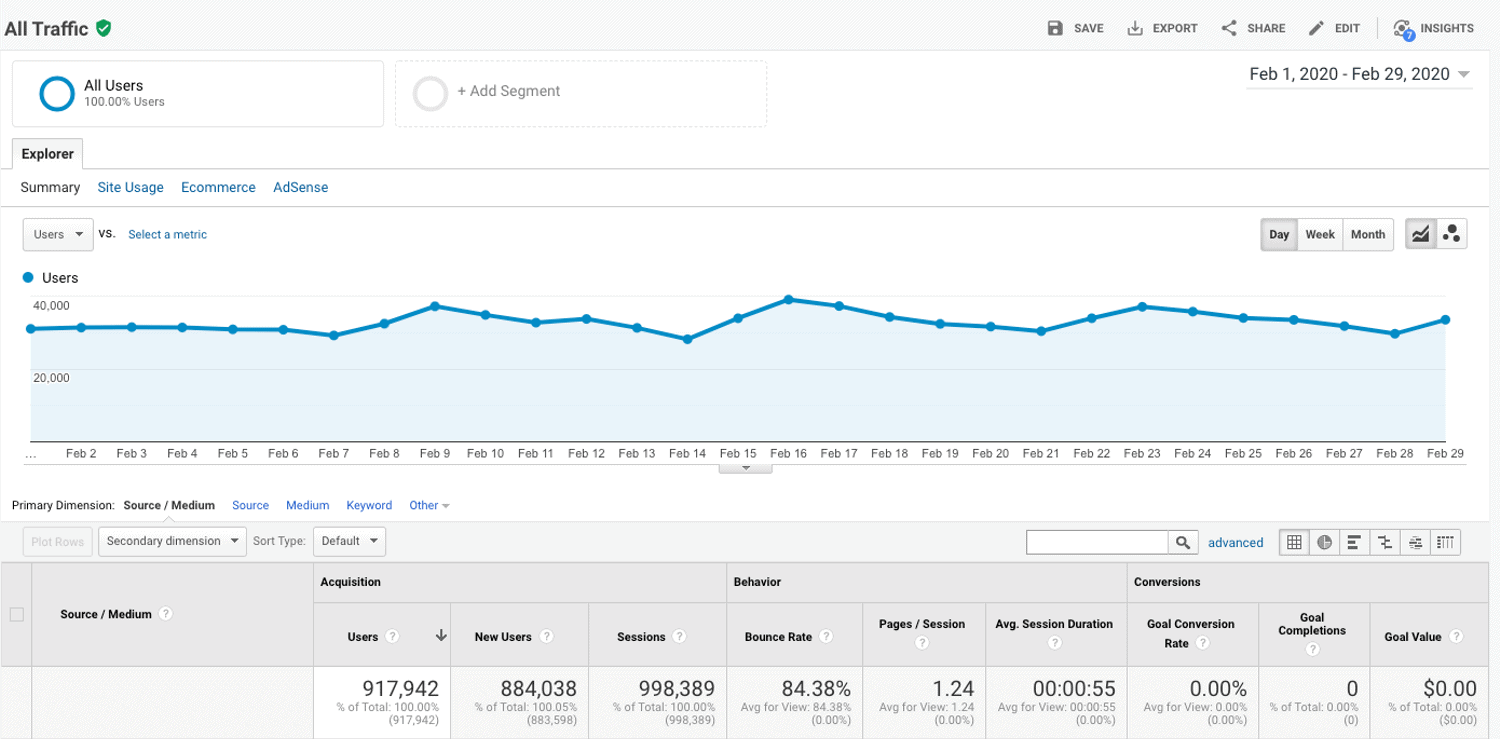
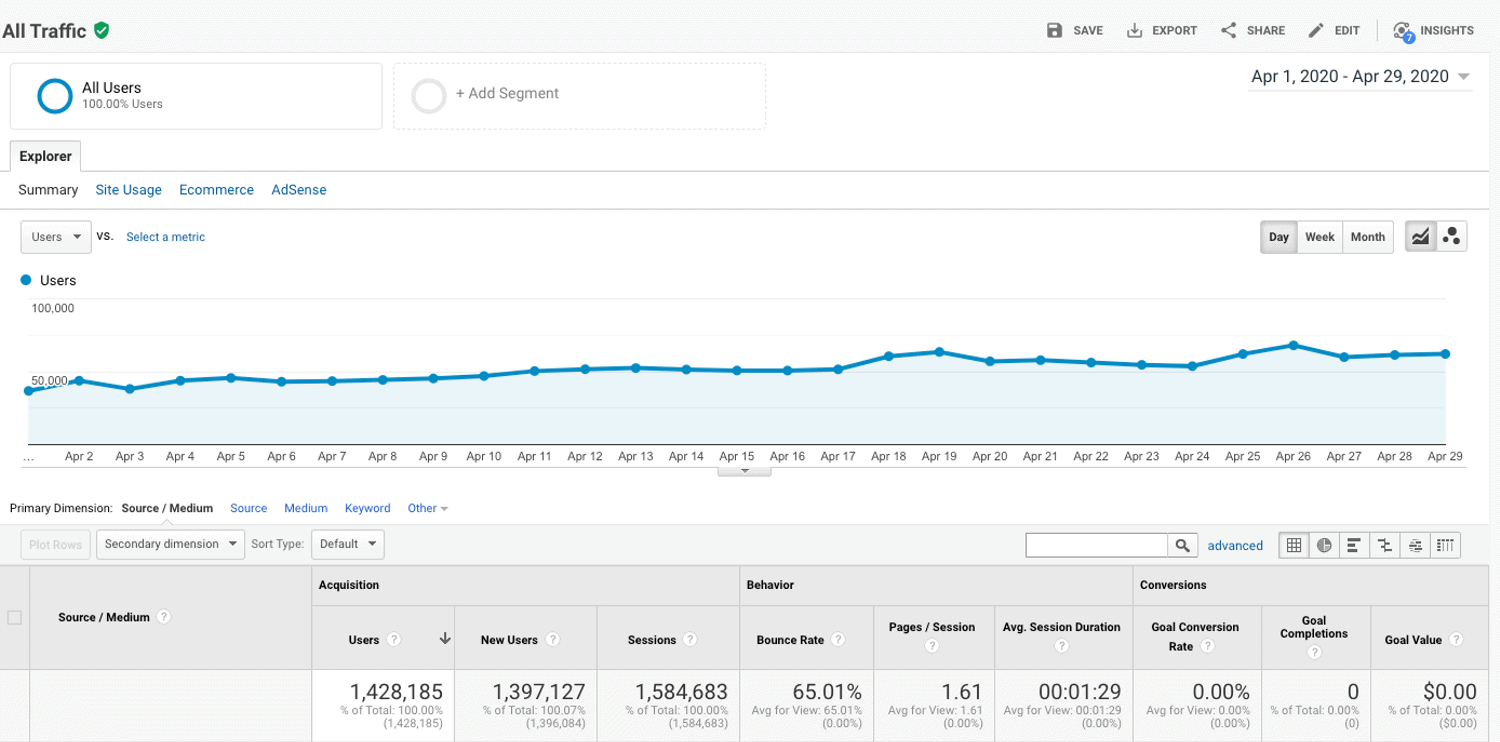
Iată capturi de ecran ale timpului mediu pe site înainte și după implementarea derulării infinite. Având în vedere că acest site are peste 1,5 milioane de vizitatori lunar, creșterea totală a timpului pe site este incredibilă, ajungând la 1.500.000 x 34 de secunde per vizitator = 850.000 de minute de creștere pe lună . Creșterea numărului de afișări de pagină per vizitator a fost aproape la fel de impresionantă, ajungând la 555.000 de vizualizări de pagină suplimentare pe lună.
Cuprins
- 2 tipuri de scroll infinit
- 2 locuri pe un site web pentru a utiliza derularea infinită
- De ce nu pun scroll infinit pe Fat Stacks?
- 2 moduri de a implementa Scroll infinit
- Care este cea mai bună modalitate de a implementa derularea infinită?
- Care este cel mai bun plugin pentru derulare infinită?
- Ce pluginuri de defilare infinită am testat?
- Ajax Load Mai multe în detaliu (funcții pe care le-am folosit)
- Rezultatele testării vitezei pluginului Ajax Load More
- Care este tema mea WordPress preferată cu derulare infinită încorporată?
- Cum să activați derularea infinită cu tema Astra
- Cum să activați derularea infinită în Tema Bimber
- Aveți nevoie de pluginul Ajax Load More dacă utilizați teme Astra sau Bimber?
- Tema Astra este rapidă?
- Tema Bimber este rapidă?
- Defilarea infinită mi-a afectat SEO?
- Pot fi afișate anunțuri afișate pe site-uri cu derulare infinită?
- Derularea infinită câștigă mai mult venit publicitar?
- De ce nu se folosește scroll infinit pe mai multe site-uri?
- Ultimul meu test de turnesol
Înainte de defilare infinită: 1 - 29 februarie 2020

- Afișări medii de pagină pe sesiune: 1,24
- Timp mediu pe site: 55 de secunde
Cu Scroll infinit: 1 - 29 aprilie 2020

- Afișări medii de pagină pe sesiune: 1,61 ( îmbunătățire cu 30% )
- Timp mediu pe site: 1 minut, 29 secunde ( îmbunătățire cu 62% )
Majoritatea celorlalte site-uri de nișă ale mele s-au îmbunătățit și mai mult.
Una peste alta, aceste câștiguri sunt uriașe. Sunt un credincios infinit al sulurilor. Este incontestabil bine pentru utilizatori, având în vedere faptul că rămân pe site-urile mele mult mai mult decât fără defilare infinită.
2 tipuri de scroll infinit
Există două tipuri de scroll infinit.
Primul este în cazul în care vizitatorii dau clic pe un buton „încărcați mai multe” care încarcă mai multe postări (pe paginile de arhivă) sau următoarea postare dacă este implementată pe postări individuale.
Al doilea este locul în care următorul conținut derulează automat pe ecran.
Am implementat al doilea tip.
2 locuri pe un site web pentru a utiliza derularea infinită
Puteți implementa derularea infinită în două părți ale unui site web. Unul este pe categorie, etichetă și pagina de pornire care încarcă mai multe fragmente de postare. NU asta fac. Cu toate acestea, folosesc un buton de încărcare mai mult pe paginile de arhivă de pe site-urile mele de nișă.
Celălalt este să îl implementați pe postări individuale, astfel încât următoarea postare să apară pe măsură ce vizitatorii derulează în jos. Asta am pe site-urile mele.
De ce nu pun scroll infinit pe Fat Stacks?
S-ar putea, dar cifrele de aici sunt deja foarte bune, cu peste 3,39 pagini per vizitator și durata medie a site-ului de 2:59.
Dar pentru restul nișelor mele, este un defilare infinit până la capăt.
2 moduri de a implementa Scroll infinit
Dacă rulați un site WordPress și sunt șanse să o faceți, aveți două moduri de a implementa derularea infinită. Acestea sunt prin utilizarea unei teme cu defilare infinită încorporată sau folosind un plugin.
De obicei, folosesc o temă cu derulare infinită, dar în timp ce testez derularea infinită, am încercat fiecare plugin de acolo. Speram să o fac
Care este cea mai bună modalitate de a implementa derularea infinită?
Prefer să folosesc o temă cu defilare infinită încorporată doar pentru că este mai fluidă. Cu toate acestea, înțeleg perfect dacă preferați să rămâneți cu tema curentă. Schimbarea temelor este o operațiune mare. Adesea este mai ușor să implementezi un plugin.
Dacă preferați abordarea cu plugin, următoarea întrebare este...
Care este cel mai bun plugin pentru derulare infinită?
După ce ai testat 4 plugin-uri de defilare infinită, unul domnește suprem. Nici măcar nu este aproape. Acest plugin este Ajax Load More (ALM).
Motivul pentru care spun că domnește suprem este că de fapt funcționează cu GeneratePress (ceilalți nu) și ALM oferă mai multe setări, funcții și controale decât oricare dintre celelalte.
Acestea fiind spuse, ALM nu este cel mai ușor plugin de implementat. Din fericire, sprijinul a fost uimitor; Nu aș fi reușit să o fac fără sprijin.
Pe scurt, am implementat derularea infinită pe un site de nișă cu tema GeneratePress, dar nu mi-a păsat la fel de mult ca să folosesc o temă cu defilare infinită încorporată.
Ce pluginuri de defilare infinită am testat?
Nu vreau să renunț la aceste alte plugin-uri, dar la sfârșitul zilei, niciunul dintre ele, cu excepția ALM, a funcționat cu tema Generate Press. Nu am încercat pluginurile pe altă temă. Eram interesat doar să obțin defilare infinită care lucrează cu Generate Press.
Pluginurile pe care le-am testat sunt:
- Ajax Load More (este cel mai bun)
- YITH Infinite Scrolling (am făcut upgrade la versiunea premium)
- Catch Infinite Scroll (am făcut upgrade la versiunea premium)
- Încărcare automată postarea următoare
Ajax Load Mai multe în detaliu (funcții pe care le-am folosit)
ALM are o opțiune gratuită aici și o opțiune premium aici. Am folosit versiunea premium. În timp ce pentru majoritatea pluginurilor recomand să dați o șansă versiunii gratuite, în acest caz, ar trebui să obțineți versiunea plătită, deoarece este ceea ce aveți nevoie pentru ao implementa pe postări individuale și pentru funcția SEO.
Pluginul ALM oferă o mulțime de opțiuni, caracteristici și controale. Nu le-am cerut pe toate, dar unele dintre ele sunt extrem de importante.
Iată ce am cerut și ALM furnizat:
Defilare infinită prietenoasă cu SEO
Asta e important. Acest lucru necesită ca, pe măsură ce vizitatorii derulează la articole noi, URL-ul slug se schimbă în noul articol. Acest lucru îi spune Google că este un articol nou. Dacă nu aveți acest lucru operațional, Google poate grupa conținutul din mai multe articole într-o singură adresă URL, ceea ce ar fi rău.
Posibilitatea de a limita numărul maxim de pagini din derulare
Mi-am setat scrollul infinit la limita la 5 articole. În acest fel, vizitatorii ajung în cele din urmă la partea de jos a site-ului meu. Acestea fiind spuse, plasez și un meniu secundar în partea de sus care conține link-uri către pagina mea de contact, politica de confidențialitate și pagina Despre.
Abilitatea de a implementa derulare infinită în funcție de categorie
Derularea infinită funcționează numai dacă conținutul ulterior este relevant pentru ceea ce citesc vizitatorii. Acesta este motivul pentru care este bine să aveți opțiunea de a implementa derularea infinită pe categorie. Ceea ce înseamnă aceasta este că următoarele articole care vor fi afișate vor fi în aceeași categorie cu primul articol vizitat. Acest lucru poate face o mare diferență dacă site-ul dvs. se află într-o nișă largă.

Un alt lucru pe care îl sugerez este să transformați bara de meniu de navigare de sus într-o bară de meniu plutitoare, astfel încât vizitatorii să poată naviga, dacă este departe de un defilare. Am inclus și un link de acasă. Acest lucru ajută la menținerea vizitatorilor orientați pe site-ul dvs.
Rezultatele testării vitezei pluginului Ajax Load More
Steve Teare, un prieten, expert în viteza site-ului și editor al blogului foarte popular și ridicol de util PagePipe.com a făcut câteva teste de viteză a pluginului ALM. Iată rezultatele sale pe care mi le-a oferit împreună cu permisiunea de a le reproduce aici:
1. Acest test este o postare pe blog și are o funcție de defilare infinită pe el.
Observați articolul 9 din cascadă. Adică Ajax adaugă 754 de milisecunde la timpul de încărcare a postării. Acest lucru este tipic pentru Ajax. Rețineți că TTFB este de 1 secundă. Apelurile Ajax afectează activitatea serverului, crescând și TTFB.
Din fericire, restul elementelor paginii sunt ultrauşoare. Deci timpul de încărcare este de 2.192 secunde. Nu sub bugetul nostru de performanță de 2 secunde, dar aproape. Din fericire, mare parte din Ajax pare să fie leneș. Dar pe mobil?
Vedeți scorul WebPageTest aici.
2. Încă un test geek în această demonstrație: pagina noastră de mărturii (în mod normal, foarte rapidă) unde Ajax nu ar trebui să se încarce deoarece este o pagină – nu o postare.
Repetați: numai postările sunt selectate în comenzile pluginului.
Vedeți scorul WebPageTest aici.
Observați TTFB — același server — 664 milisecunde. Timp de încărcare: 1.585 secunde.
Ajax pentru plugin NU este încărcat. Acesta este un plugin bun. A fost construit corect. Utilizează activarea selectivă. Ajax este întotdeauna rău pentru viteză (WooCommerce îl folosește intens la nivel global). Dar dacă ai de gând
folosește-l, pornește-l doar acolo unde este nevoie. Nu lăsa luminile aprinse în încăperi goale.
Multumesc Steve. Dacă doriți să aflați mai multe despre accelerarea site-ului dvs., vizitați site-ul Web PagePipe.com al lui Steve aici.
Care este tema mea WordPress preferată cu derulare infinită încorporată?
Până în prezent, am folosit 2 teme cu defilare infinită încorporată pentru postări. Sunt Bimber și Astra Pro.
În martie 2021, mi-am schimbat toate site-urile de la Bimber la Astra. Bimber este grozav, dar este mult mai voluminos și umflat decât Astra.
Derularea infinită Astra pentru postări individuale funcționează excelent. Nu am avut modificări de trafic care să facă schimbarea. Fat Stacks folosește și Astra (dar nu activez derularea infinită pentru Fat Stacks... doar site-urile mele de nișă).
Dacă doriți defilare infinită, vă recomand Astra în aceste zile.
Folosisem Bimber Theme și este minunat, dar mult mai umflat decât Astra. Nu este cea mai ușoară temă de acolo, dar sulul infinit este impecabil. Există și alte teme cu defilare infinită. Nu le-am testat pe toate. Am verificat multe demonstrații și am crezut că capabilitățile lui Bimber sunt cele mai bune. Nu sunt dezamăgit de alegerea mea.
Include toate caracteristicile mele obligatorii descrise mai sus.
Cum să activați derularea infinită cu tema Astra
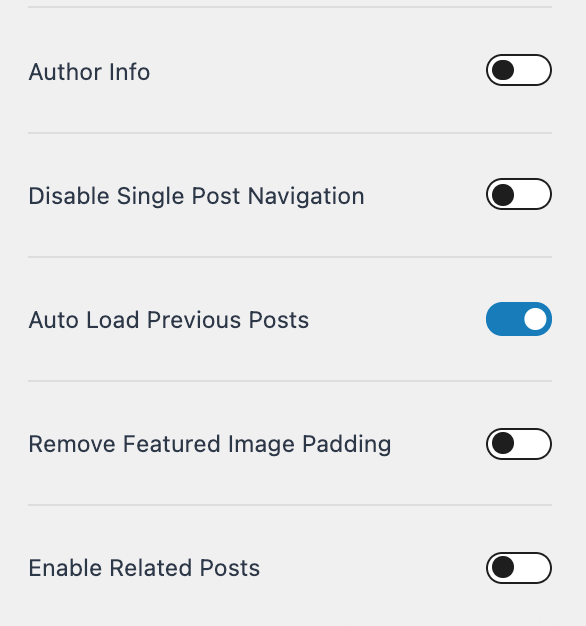
Accesați Personalizare => Blog => Postare unică. Derulați în jos și comutați la „Încărcare automată a postărilor anterioare” după cum urmează:

Cum să limitați numărul de postări în derularea infinită cu tema Astra
Deși se numește defilare infinită, prefer să limitez numărul de postări din derulare la 5.
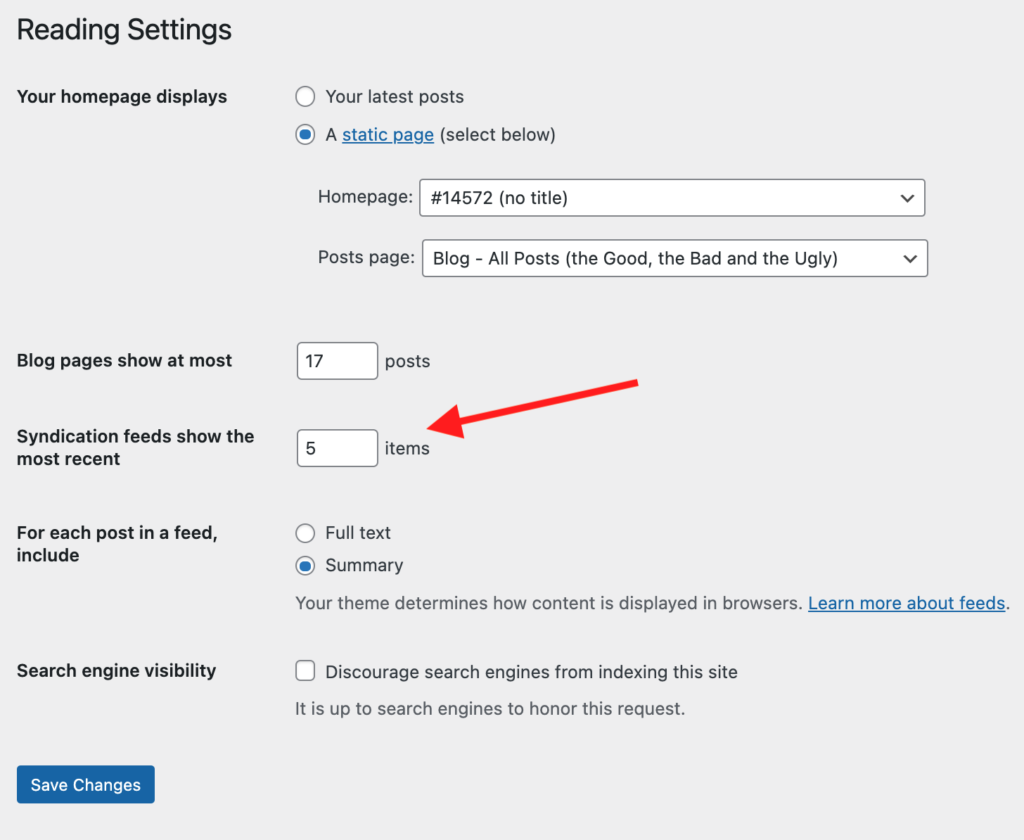
Pentru a face acest lucru, accesați Setări => Citire și în câmpul „Taxele de sindicare arată cele mai recente”, introduceți numărul pe care doriți să limitați numărul de postări în defilare infinită, după cum urmează:

Cum să activați derularea infinită în Tema Bimber
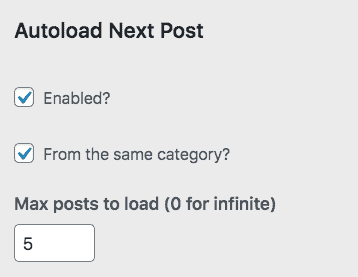
Accesați Personalizator => Postări => Single => Derulați în jos la secțiunea intitulată „Încărcare automată următoarea postare”.
Odată acolo, bifați caseta „Activat” pentru a indica numărul maxim de postări în derularea infinită și indicați dacă doriți ca acestea să defileze în funcție de categorie. Iată o captură de ecran:

Aveți nevoie de pluginul Ajax Load More dacă utilizați teme Astra sau Bimber?
Nu, nu aveți nevoie de un plugin de defilare infinită dacă utilizați tema Bimber (sau orice temă cu defilare infinită încorporată).
Mergi cu unul sau altul.
Tema Astra este rapidă?
Da. Nu este cea mai ușoară, dar cu siguranță se califică drept o temă ușoară.
Tema Bimber este rapidă?
Nu este cea mai rapidă temă de acolo. Cu toate acestea, înainte de a-l cumpăra și de a-l implementa, am făcut câteva cercetări. Atunci am dat peste blogul lui Steve Teare PagePipe și recenzia lui Bimber. Am vorbit mai departe cu Steve despre Bimber. El spune că, deși nu este cea mai bună temă pentru viteză, pentru ceea ce oferă, este decentă.
Defilarea infinită mi-a afectat SEO?
Nu. Traficul meu de căutare a crescut de când am folosit derularea infinită. Nu sugerez că a crescut din cauza scroll infinit. Sugerez doar că derularea infinită nu a rănit SEO.
Cu toate acestea, cu siguranță doriți să vă asigurați că vă configurați corect derularea infinită pentru SEO. Acest lucru necesită modificarea URL-ului pe măsură ce apar articole noi. De asemenea, l-am configurat astfel încât titlurile SEO să se schimbe pe măsură ce apar pagini noi.
ALM se ocupă de ambele cerințe.
Pot fi afișate anunțuri afișate pe site-uri cu derulare infinită?
Acesta este unul dintre motivele pentru care derularea infinită nu este atât de populară pe cât ar trebui să fie.
Multe rețele publicitare nu au tehnologia necesară pentru a implementa reclame pe derulare infinit.
Singura rețea publicitară care poate face acest lucru de care știu este AdThrive. Prin urmare, sunt în proces de mutare a tuturor site-urilor mele în AdThrive.
Acum, NU am întrebat fiecare rețea publicitară de acolo dacă pot difuza anunțuri pe derulare infinită . Sunt sigur că există și alte rețele care pot găzdui defilare infinită.
Reclamele AdSense pot fi folosite pe derulare infinit?
Nu, anunțurile AdSense nu pot fi folosite pe derulare infinită.
Reclamele Ezoic pot fi folosite pe site-uri cu defilare infinită?
Da și nu. Da, în sensul că anunțurile vor apărea în prima vizualizare de pagină, dar nu vor apărea în afișările ulterioare.
Mediavine și Monumetric pot configura derularea infinită pentru dvs. Am contactat Mediavine și mi-au spus că este posibil, dar am auzit și de la oameni că li s-a spus că Mediavine nu o va face.
Cel mai bun lucru de făcut este să întrebați rețeaua dvs. publicitară.
Derularea infinită câștigă mai mult venit publicitar?
Din nou, nu sunt sigur. L-am implementat pe măsură ce COVID-19 a lovit puternic, așa că ratele publicitare au scăzut drastic, dar apoi au început să crească din nou. Nu pot spune că creșterea veniturilor din reclame a fost rezultatul derulării infinite. Sincer, nu-mi pasă. Timpul crescut pe site pentru mine este un câștig suficient de mare.
De ce nu se folosește scroll infinit pe mai multe site-uri?
Cine ştie?
Când cauți pe Google „este derularea infinită bună”, primești o mulțime de postări care sugerează că este rău.
Cu toate acestea, ceea ce m-a făcut să mă gândesc de două ori este că multe site-uri de top folosesc derularea infinită. Nu toți, desigur, dar mulți o fac și știți că testează aceste lucruri.
M-am gândit că cel puțin merită încercat. Sunt sigur că mă bucur că am făcut-o. Testez o mulțime de lucruri care ajung să fie o pierdere de timp și bani, dar când ceva funcționează, poate funcționa cu adevărat. Defilarea infinită este o astfel de caracteristică.
Testul meu final de turnesol
Ca vizitator al site-ului, ador site-urile cu defilare infinită, în special pe telefonul meu. Nu vreau să navighez pe un site cu link-uri și meniuri. Doar ține-mă distractiv și hrănește-mi mai mult conținut grozav. Atâta timp cât îmi place, rămân pe aici.
Dacă îmi place, alții trebuie.
