內置無限滾動的最佳無限滾動插件和 WordPress 主題(現場停留時間增加 58% 至 330%)
已發表: 2020-07-07
2021 年 6 月 11 日更新
免責聲明:我設置了一個插件和一個 WordPress 主題,我認為它們是無限滾動的最佳選擇。 我沒有測試所有選項,但做了盡職調查。 本文基於我在我擁有的 16 個小眾網站上部署無限滾動的觀點。
有趣的事實:我在 16 個利基網站的投資組合中無限滾動增加了現場停留時間,從 58% 增加到 330%(不包括 Fat Stacks)。
58% 是現場停留時間的最低增幅。 最大的 330%。
一探究竟:
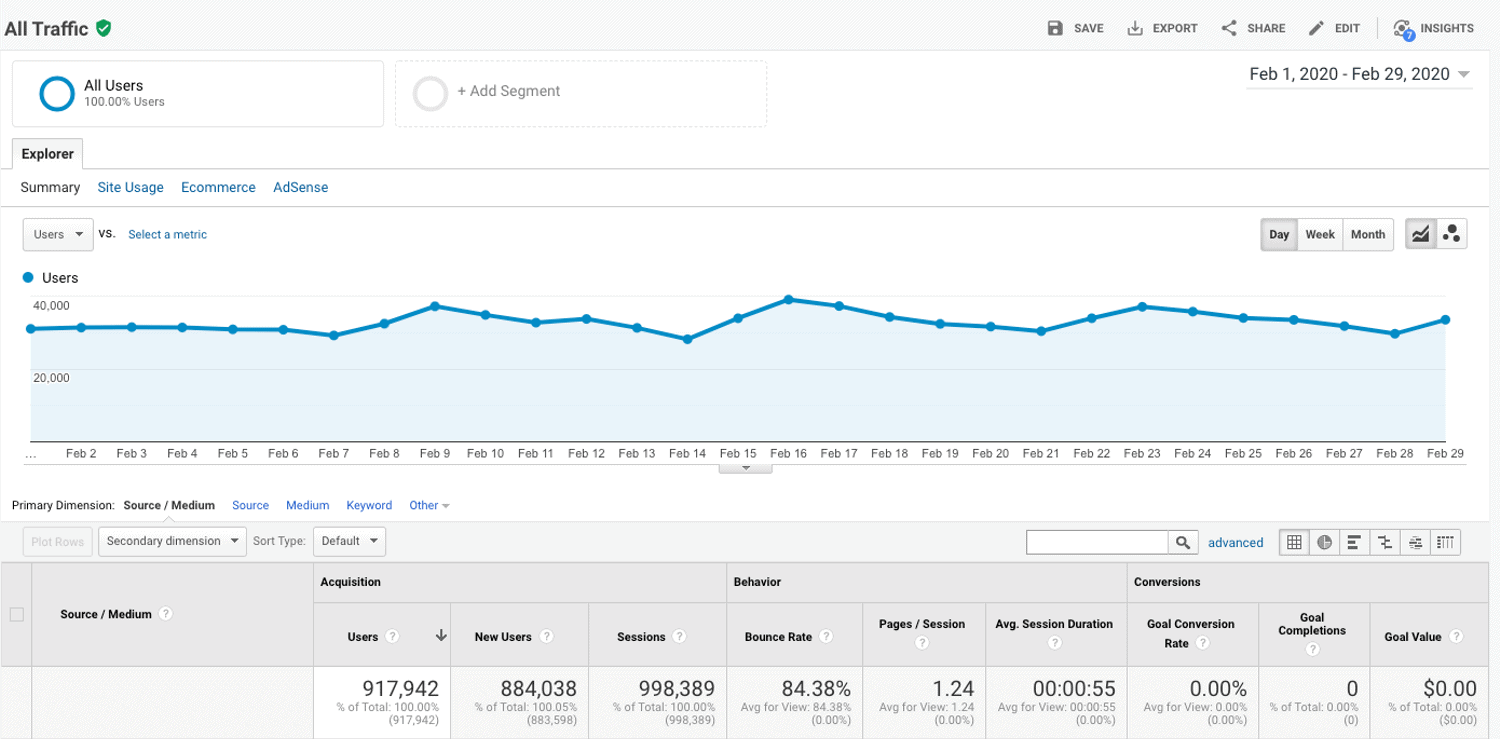
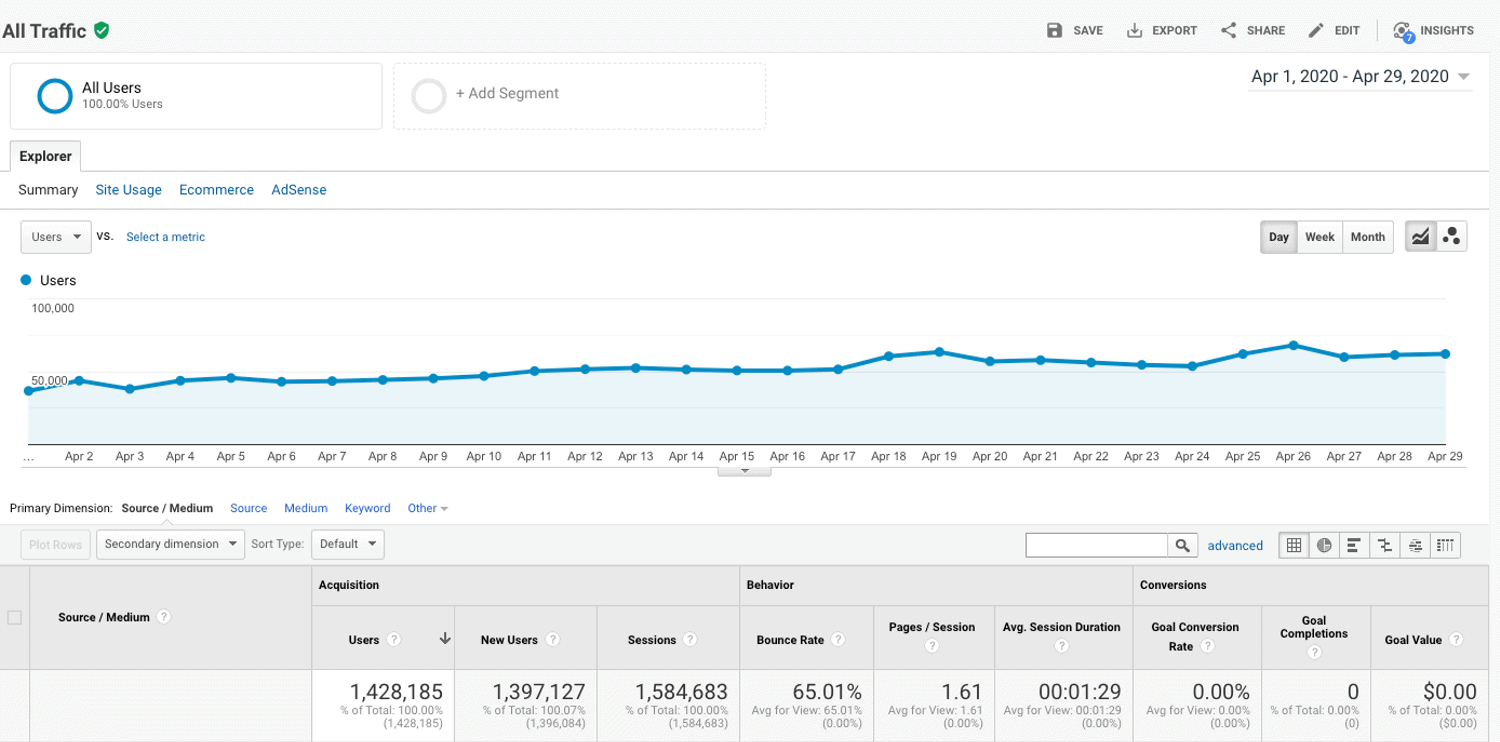
以下是部署無限滾動前後的平均現場時間截圖。 鑑於該網站每月有超過 150 萬訪問者,網站總訪問時間的增長令人難以置信,每個訪問者增加了 1,500,000 x 34 秒 =每月增加 850,000 分鐘。 每個訪問者的頁面瀏覽量增長幾乎同樣令人印象深刻,每月額外增加 555,000 次頁面瀏覽量。
目錄
- 2種無限捲軸
- 網站上的 2 個地方使用無限滾動
- 為什麼我不在 Fat Stacks 上放無限滾動?
- 2種部署無限滾動的方法
- 部署無限滾動的最佳方式是什麼?
- 無限滾動最好的插件是什麼?
- 我測試了哪些無限滾動插件?
- Ajax Load More詳細(我使用的功能)
- Ajax Load More插件速度測試結果
- 我最喜歡的內置無限滾動的 WordPress 主題是什麼?
- 如何使用 Astra Theme 打開無限滾動
- 如何在 Bimber 主題中打開無限滾動
- 如果使用 Astra 或 Bimber 主題,您是否需要 Ajax Load More 插件?
- Astra 主題快嗎?
- Bimber 主題快嗎?
- 無限滾動是否傷害了我的 SEO?
- 展示廣告可以在無限滾動的網站上展示嗎?
- 無限滾動是否獲得更多廣告收入?
- 為什麼沒有在更多網站上使用無限滾動?
- 我的終極試金石
無限滾動前:2020 年 2 月 1 日至 29 日

- 每個會話的平均頁面瀏覽量:1.24
- 現場平均時間:55秒
無限捲軸:2020 年 4 月 1 日至 29 日

- 每個會話的平均頁面瀏覽量:1.61(提高 30% )
- 現場平均時間:1 分 29 秒(提高 62% )
我的大多數其他利基網站改進得更多。
總而言之,這些收益是巨大的。 我是無限捲軸的信徒。 這對用戶來說無疑是好事,因為他們在我的網站上停留的時間比沒有無限滾動的時間要長得多。
2種無限捲軸
無限卷有兩種。
第一個是訪問者單擊“加載更多”按鈕,加載更多帖子(在存檔頁面上)或下一個帖子(如果部署在單個帖子上)。
第二個是下一個內容自動滾動到屏幕的位置。
我部署了第二種。
網站上的 2 個地方使用無限滾動
您可以在網站的兩個部分部署無限滾動。 一個是在類別、標籤和加載更多帖子摘錄的主頁上。 這不是我所做的。 但是,我確實在我的利基網站的存檔頁面上使用了加載更多按鈕。
另一種是將其部署在單個帖子上,以便訪問者向下滾動時可以看到下一個帖子。 這就是我在我的網站上的內容。
為什麼我不在 Fat Stacks 上放無限滾動?
我可能會,但這裡的數字已經非常好,每位訪問者有超過 3.39 個頁面,站點的平均時間為 2:59。
但對於我的其他利基市場,它一直是無限滾動的。
2種部署無限滾動的方法
如果您運行 WordPress 網站,並且很有可能這樣做,那麼您有兩種方法可以部署無限滾動。 它們是通過使用內置無限滾動的主題或使用插件來實現的。
我通常使用內置無限滾動的主題,但在測試無限滾動時,我嘗試了所有插件。 我希望
部署無限滾動的最佳方式是什麼?
我更喜歡使用內置無限滾動的主題,因為它更流暢。 但是,如果您更喜歡堅持當前的主題,我完全明白。 切換主題是一項大手術。 部署插件通常更容易。
如果您更喜歡插件方法,那麼下一個問題是……
無限滾動最好的插件是什麼?
在測試了 4 個領先的無限滾動插件之後,一個至高無上。 它甚至不接近。 該插件是 Ajax Load More (ALM)。
我說它至高無上的原因是它實際上與 GeneratePress 一起工作(其他人沒有)並且 ALM 提供了比其他任何人更多的設置、功能和控件。
也就是說,ALM 並不是最容易部署的插件。 幸運的是,支持是驚人的。 如果沒有支持,我將無法做到這一點。
長話短說,我確實在具有 GeneratePress 主題的利基網站上部署了無限滾動,但我並不關心它,而是使用內置無限滾動的主題。
我測試了哪些無限滾動插件?
我並不是要敲這些其他插件,但歸根結底,除了 ALM 之外,它們都沒有與 Generate Press 主題一起使用。 我沒有嘗試其他主題的插件。 我只對使用 Generate Press 進行無限滾動感興趣。
我測試的插件是:
- Ajax 加載更多(這是最好的)
- YITH 無限滾動(我升級到高級版)
- Catch Infinite Scroll(我升級到高級版)
- 自動加載下一篇文章
Ajax Load More詳細(我使用的功能)
ALM 在此處提供免費選項,在此處提供高級選項。 我用的是高級版。 雖然對於大多數插件,我建議試一試免費版本,但在這種情況下,您應該獲得付費版本,因為這是您在單個帖子和 SEO 功能上部署它所需要的。
ALM 插件提供了大量的選項、功能和控件。 我不需要所有這些,但其中一些非常重要。
這是我需要和 ALM 提供的:
SEO友好的無限滾動
這個很重要。 這要求當訪問者滾動到新文章時,URL slug 會更改為新文章。 這告訴谷歌這是一篇新文章。 如果您沒有此操作,Google 可能會將多篇文章中的內容集中到一個 URL 中,這會很糟糕。
能夠限制滾動中的最大頁數
我將無限滾動設置為 5 篇文章。 這樣訪問者最終會到達我網站的底部。 也就是說,我還在頂部放置了一個二級菜單,其中包含指向我的聯繫頁面、隱私政策和關於頁面的鏈接。
能夠按類別部署無限滾動
無限滾動僅在後續內容與訪問者正在閱讀的內容相關時才有效。 這就是為什麼最好選擇按類別部署無限滾動的原因。 這意味著滾動到視圖中的下一篇文章將與訪問的第一篇文章屬於同一類別。 如果您的網站處於廣泛的利基市場,這可能會產生很大的不同。

我建議的另一件事是將您的頂部導航菜單欄變成浮動菜單欄,以便訪問者可以在向下滾動時進行導航。 我還包括一個主頁鏈接。 這有助於使訪問者在您的網站內保持定向。
Ajax Load More插件速度測試結果
Steve Teare 是一位朋友、網站速度專家和非常受歡迎且非常有用的博客 PagePipe.com 的發布者,他做了一些 ALM 插件速度測試。 以下是他提供給我的結果,並允許在此處複製它們:
1.本次測試是一篇博文,上面有無限滾動功能。
注意瀑布中的第 9 項。 那就是 Ajax 將帖子的加載時間增加了 754 毫秒。 這對於 Ajax 來說是典型的。 請注意,TTFB 為 1 秒。 Ajax 調用會影響服務器活動,因此也會增加 TTFB。
幸運的是,頁面資產的其餘部分是超輕量級的。 所以加載時間是2.192秒。 不低於我們的 2 秒性能預算,但接近。 幸運的是,很多 Ajax 似乎都是延遲加載的。 但是在手機上?
在此處查看 WebPageTest 分數。
2. 這個演示中還有一個令人討厭的測試:我們的推薦頁面(通常非常快)不應該加載 Ajax,因為它是一個頁面,而不是一個帖子。
重複:插件控件中僅選擇帖子。
在此處查看 WebPageTest 分數。
注意 TTFB — 同一服務器 — 664 毫秒。 加載時間:1.585 秒。
未加載插件的 Ajax。 這是一個很好的插件。 它已正確構建。 它使用選擇性激活。 Ajax 總是不利於速度(WooCommerce 在全球範圍內大量使用它)。 但如果你要去
使用它,只在需要的地方打開它。 不要讓空房間的燈亮著。
謝謝史蒂夫。 如果您想了解更多有關加快網站速度的信息,請在此處訪問 Steve 的 PagePipe.com 網站。
我最喜歡的內置無限滾動的 WordPress 主題是什麼?
迄今為止,我已經使用了 2 個帶有內置無限滾動的帖子主題。 他們是 Bimber 和 Astra Pro。
2021 年 3 月,我將所有網站從 Bimber 切換到 Astra。 Bimber 很棒,但它比 Astra 更笨重和臃腫。
單個帖子的 Astra 無限滾動效果很好。 我沒有做出改變的交通變化。 Fat Stacks 也使用 Astra(但我沒有為 Fat Stacks 開啟無限滾動……只有我的利基網站)。
如果你想要無限滾動,我最近強烈推薦 Astra。
我曾經使用 Bimber Theme,它很棒,但比 Astra 臃腫得多。 這不是最輕的主題,但無限滾動是完美的。 還有其他無限滾動的主題。 我沒有全部測試。 我查看了很多演示,我認為 Bimber 的功能是最流暢的。 我對我的選擇並不失望。
它包括我上面列出的所有必備功能。
如何使用 Astra Theme 打開無限滾動
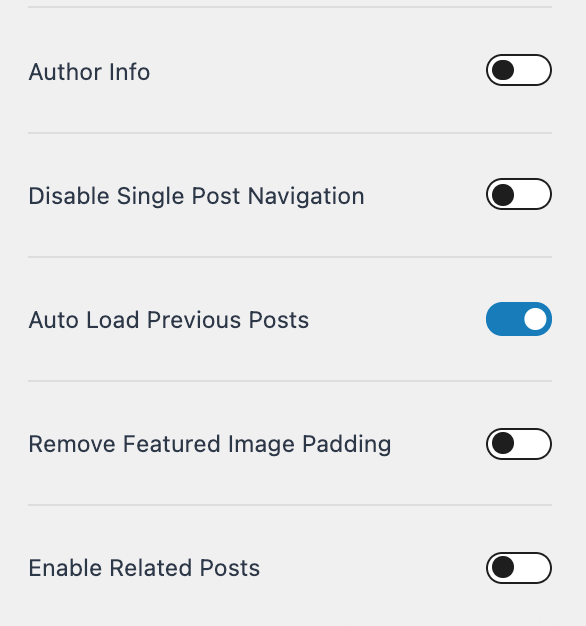
轉到自定義 => 博客 => 單個帖子。 向下滾動並打開“自動加載以前的帖子”,如下所示:

如何使用 Astra 主題限制無限滾動中的帖子數量
雖然它被稱為無限滾動,但我更喜歡將滾動中的帖子數量限制為 5。
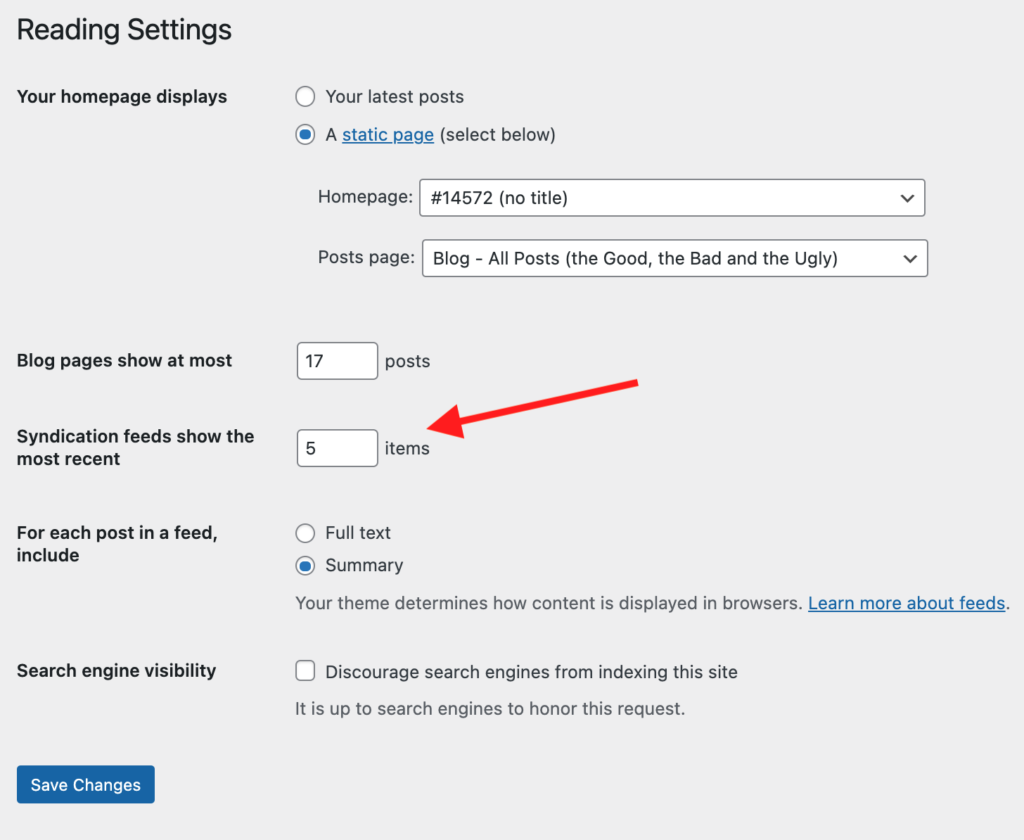
為此,請轉到設置 => 閱讀,然後在“聯合費用顯示最新”字段中,輸入您希望限制無限滾動帖子數量的數量,如下所示:

如何在 Bimber 主題中打開無限滾動
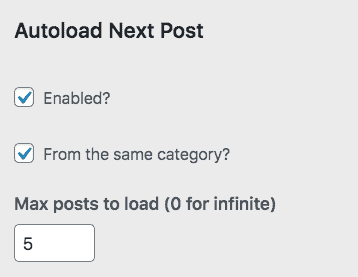
轉到定制器 => 帖子 => 單個 => 向下滾動到標題為“自動加載下一篇文章”的部分。
在那裡,選中“啟用框”以指示無限滾動中的最大帖子數,並指示您是否希望它們按類別滾動。 這是一個屏幕截圖:

如果使用 Astra 或 Bimber 主題,您是否需要 Ajax Load More 插件?
不,如果您使用 Bimber 主題(或任何內置無限滾動的主題),則不需要無限滾動插件。
與其中一個一起去。
Astra 主題快嗎?
是的。 它不是最輕的,但絕對可以稱為輕量級主題。
Bimber 主題快嗎?
這不是最快的主題。 但是,在購買和部署它之前,我做了一些研究。 就在那時,我偶然發現了 Steve Teare 的博客 PagePipe 和他的 Bimber 主題評論。 我與史蒂夫進一步談到了 Bimber。 他說,雖然它不是速度的最佳主題,但就它提供的東西而言,它是不錯的。
無限滾動是否傷害了我的 SEO?
不。自從使用無限滾動後,我的搜索流量增加了。 我並不是說它是因為無限滾動而增長的。 我只是建議無限滾動不會傷害 SEO。
但是,您肯定要確保為 SEO 正確設置無限滾動。 這要求 URL slug 會隨著新文章的出現而更改。 我還設置了它,以便 SEO 標題隨著新頁面的出現而變化。
ALM 處理這兩個要求。
展示廣告可以在無限滾動的網站上展示嗎?
這是無限滾動沒有應有的流行的原因之一。
許多廣告網絡沒有在無限滾動上部署廣告的技術。
據我所知,唯一可以做到這一點的廣告網絡是 AdThrive。 因此,我正在將我的所有網站移至 AdThrive。
現在,我沒有問每個廣告網絡是否可以在無限滾動上投放廣告。 我敢肯定還有其他網絡可以容納無限滾動。
AdSense 廣告可以無限滾動使用嗎?
不可以,AdSense 廣告不能用於無限滾動。
Ezoic 廣告可以在無限滾動的網站上使用嗎?
是和不是。 是的,從某種意義上說,廣告將顯示在第一個頁面瀏覽量中,但不會出現在後續頁面瀏覽量中。
Mediavine 和 Monumetric 或許可以為您配置無限滾動。 我聯繫了 Mediavine,他們說這是可能的,但我也從人們那裡聽說他們被告知 Mediavine 不會這樣做。
最好的辦法是詢問您的廣告網絡。
無限滾動是否獲得更多廣告收入?
同樣,我不確定。 我在 COVID-19 遭受重創時部署了它,因此廣告費率急劇下降,但隨後又開始攀升。 我不能說廣告收入的增加是無限滾動的結果。 坦白說,我不在乎。 對我來說,在現場增加的時間已經足夠大了。
為什麼沒有在更多網站上使用無限滾動?
誰知道?
當您在 Google 中搜索“無限滾動好”時,您會看到大量帖子表明它不好。
然而,讓我三思而後行的是,許多頂級網站確實使用無限滾動。 當然不是所有的,但很多都這樣做,你知道他們測試這些東西。
我認為至少值得一試。 我很高興我做到了。 我測試了很多最終會浪費時間和金錢的東西,但是當某些東西起作用時,它確實可以起作用。 無限滾動就是這樣的功能之一。
我的終極試金石
作為網站訪問者,我喜歡無限滾動的網站,尤其是在我的手機上。 我不想瀏覽帶有鏈接和菜單的網站。 讓我開心,用勺子餵我更多精彩的內容。 只要我喜歡它,我就會堅持下去。
如果我喜歡它,其他人必須。
