Najlepsze wtyczki Infinite Scroll i motywy WordPress z wbudowanym Infinite Scroll (58% do 330% wzrostu czasu na stronie)
Opublikowany: 2020-07-07
Zaktualizowano 11 czerwca 2021 r.
Zastrzeżenie: przygotowałem jedną wtyczkę i jeden motyw WordPress, który uważam za najlepszy do nieskończonego przewijania. Nie testowałem wszystkich dostępnych opcji, ale dochowałem należytej staranności. Ten artykuł jest oparty na mojej opinii opartej na wdrożeniu nieskończonego przewijania na 16 niszowych witrynach, które posiadam.
Ciekawostka: wydłużyłem czas spędzony w witrynie dzięki nieskończonemu przewijaniu w moim portfolio 16 niszowych witryn z 58% do 330% (nie wliczając Fat Stacks).
58% to najniższy wzrost czasu na miejscu. 330% największy.
Sprawdź to:
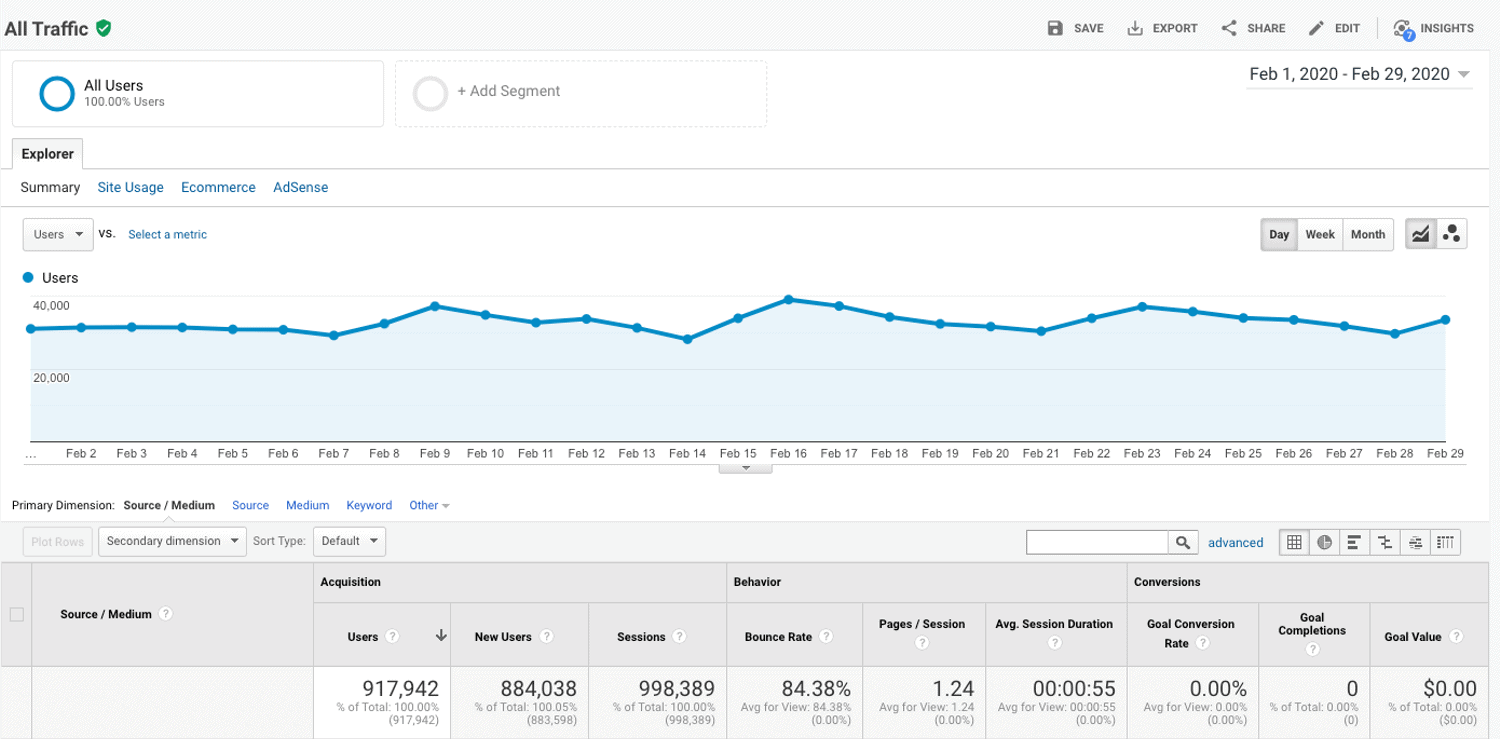
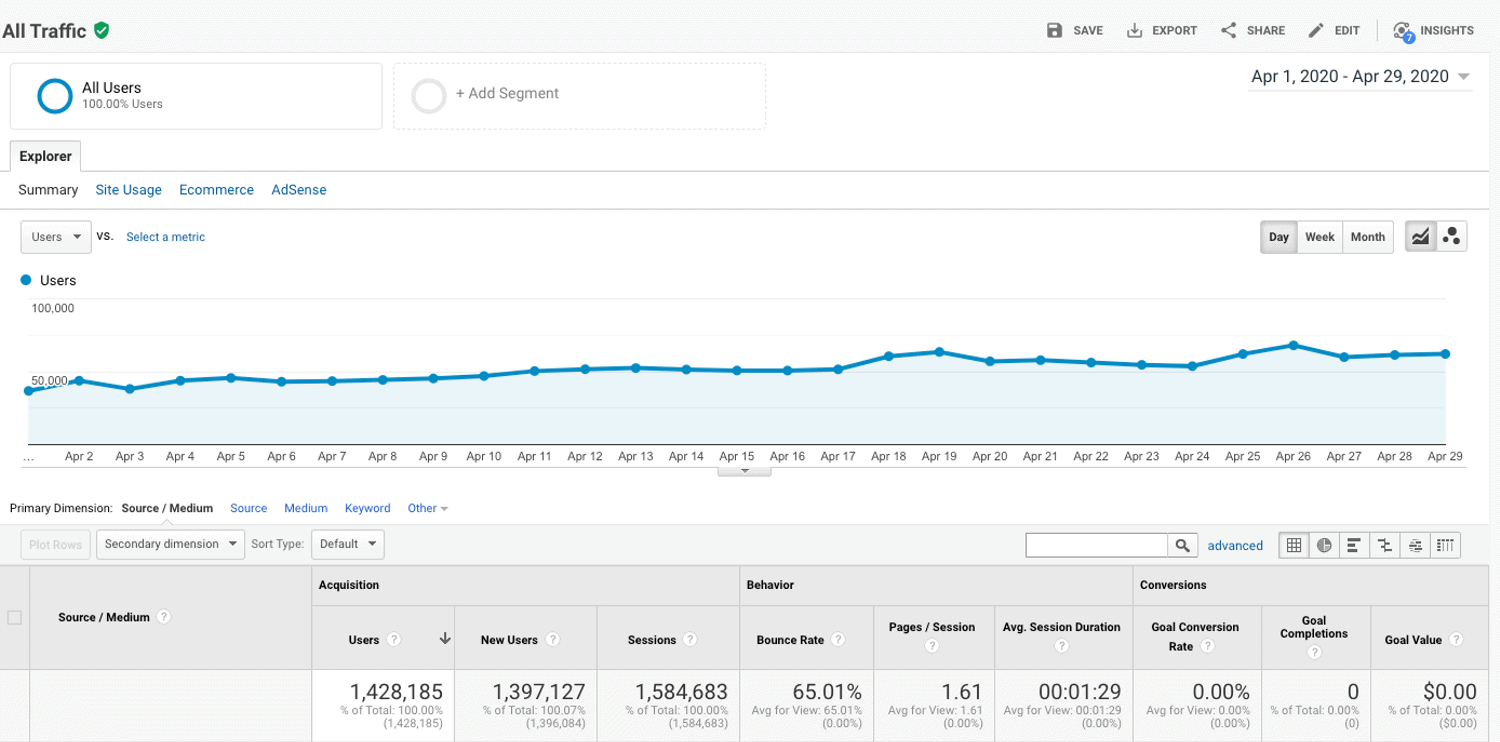
Oto zrzuty ekranu przedstawiające średni czas spędzony w witrynie przed i po wdrożeniu nieskończonego przewijania. Biorąc pod uwagę, że ta witryna ma ponad 1,5 miliona odwiedzających miesięcznie, łączny wzrost czasu spędzonego w witrynie jest niesamowity i wynosi 1 500 000 x 34 sekundy na użytkownika = wzrost o 850 000 minut miesięcznie . Wzrost liczby wyświetleń strony na odwiedzającego był prawie tak samo imponujący, jak w przypadku dodatkowych 555 000 odsłon miesięcznie.
Spis treści
- 2 rodzaje nieskończonego przewijania
- 2 miejsca na stronie do korzystania z nieskończonego przewijania
- Dlaczego nie umieściłbym nieskończonego scrolla na Fat Stacks?
- 2 sposoby na wdrożenie nieskończonego zwoju
- Jaki jest najlepszy sposób na zastosowanie nieskończonego przewijania?
- Jaka jest najlepsza wtyczka do nieskończonego przewijania?
- Jakie wtyczki nieskończonego przewijania testowałem?
- Ajax Load Więcej szczegółów (funkcje, z których korzystałem)
- Ajax Załaduj więcej wyników testów szybkości wtyczek
- Jaki jest mój ulubiony motyw WordPress z wbudowanym nieskończonym przewijaniem?
- Jak włączyć nieskończone przewijanie za pomocą motywu Astra
- Jak włączyć nieskończone przewijanie w motywie Bimber
- Czy potrzebujesz wtyczki Ajax Load More, jeśli używasz motywów Astra lub Bimber?
- Czy motyw Astry jest szybki?
- Czy motyw Bimber jest szybki?
- Czy nieskończony scroll zaszkodził mojemu SEO?
- Czy reklamy displayowe mogą być wyświetlane w witrynach z nieskończonym przewijaniem?
- Czy nieskończone przewijanie przynosi większe przychody z reklam?
- Dlaczego nieskończone przewijanie nie jest używane w większej liczbie witryn?
- Mój ostateczny test lakmusowy
Przed nieskończonym zwojem: od 1 do 29 lutego 2020 r.

- Średnia odsłon na sesję: 1,24
- Średni czas spędzony w witrynie: 55 sekund
Z Nieskończonym Zwojem: od 1 do 29 kwietnia 2020 r.

- Średnia odsłon na sesję: 1,61 ( poprawa o 30% )
- Średni czas spędzony w witrynie: 1 minuta, 29 sekund ( poprawa o 62% )
Większość moich innych niszowych witryn poprawiła się jeszcze bardziej.
W sumie te zyski są ogromne. Jestem wyznawcą nieskończonego zwoju. Jest to niezaprzeczalnie dobre dla użytkowników, biorąc pod uwagę fakt, że pozostają na moich stronach znacznie dłużej niż bez nieskończonego przewijania.
2 rodzaje nieskończonego przewijania
Istnieją dwa rodzaje nieskończonego zwoju.
Pierwszy polega na tym, że odwiedzający klikają przycisk „załaduj więcej”, który ładuje więcej postów (na stronach archiwum) lub następny post, jeśli jest wdrażany w poszczególnych postach.
Drugi to miejsce, w którym następna treść automatycznie przewija się na ekranie.
Wdrożyłem drugi typ.
2 miejsca na stronie do korzystania z nieskończonego przewijania
Możesz wdrożyć nieskończone przewijanie w dwóch częściach witryny. Jeden to kategoria, tag i strona główna, która ładuje więcej fragmentów postów. To NIE jest to, co robię. Jednak używam przycisku ładuj więcej na stronach archiwum w moich niszowych witrynach.
Drugim jest wdrożenie go w poszczególnych postach, aby następny post był widoczny, gdy odwiedzający przewijają w dół. To właśnie mam na moich stronach.
Dlaczego nie umieściłbym nieskończonego scrolla na Fat Stacks?
Mogę, ale liczby tutaj są już bardzo dobre, z ponad 3,39 strony na odwiedzającego i średnim czasem witryny wynoszącym 2:59.
Ale dla reszty moich nisz to nieskończony przewijanie.
2 sposoby na wdrożenie nieskończonego zwoju
Jeśli prowadzisz witrynę WordPress i prawdopodobnie tak jest, masz dwa sposoby na wdrożenie nieskończonego przewijania. Używają motywu z wbudowanym nieskończonym przewijaniem lub za pomocą wtyczki.
Zazwyczaj używam motywu z wbudowanym nieskończonym przewijaniem, ale podczas testowania nieskończonego przewijania wypróbowałem każdą wtyczkę. miałem nadzieję
Jaki jest najlepszy sposób na zastosowanie nieskończonego przewijania?
Wolę używać motywu z wbudowanym nieskończonym przewijaniem tylko dlatego, że jest płynniejszy. Jednak całkowicie to rozumiem, jeśli wolisz pozostać przy swoim obecnym temacie. Przełączanie motywów to poważna operacja. Często łatwiej jest wdrożyć wtyczkę.
Jeśli wolisz podejście oparte na wtyczkach, następne pytanie brzmi…
Jaka jest najlepsza wtyczka do nieskończonego przewijania?
Po przetestowaniu 4 wiodących wtyczek z nieskończonym przewijaniem, jeden króluje. Nie jest nawet blisko. Ta wtyczka to Ajax Load More (ALM).
Powodem, dla którego mówię, że króluje, jest to, że faktycznie działa z GeneratePress (inne nie), a ALM oferuje więcej ustawień, funkcji i kontroli niż jakikolwiek inny.
To powiedziawszy, ALM nie jest najłatwiejszą do wdrożenia wtyczką. Na szczęście wsparcie było niesamowite; Nie byłbym w stanie tego zrobić bez wsparcia.
Krótko mówiąc, wdrożyłem nieskończone przewijanie w niszowej witrynie z motywem GeneratePress, ale nie obchodziło mnie to tak bardzo, jak używanie motywu z wbudowanym nieskończonym przewijaniem.
Jakie wtyczki nieskończonego przewijania testowałem?
Nie mam zamiaru odrzucać tych innych wtyczek, ale pod koniec dnia żadna z nich oprócz ALM nie działała z motywem Generate Press. Nie próbowałem wtyczek w innym temacie. Byłem zainteresowany tylko tym, aby nieskończone przewijanie działało z Generate Press.
Testowane przeze mnie wtyczki to:
- Ajax Load More (jest najlepszy)
- YITH Nieskończone przewijanie (zaktualizowałem do wersji premium)
- Catch Infinite Scroll (zaktualizowałem do wersji premium)
- Automatyczne ładowanie następnego posta
Ajax Load Więcej szczegółów (funkcje, z których korzystałem)
ALM ma tutaj opcję darmową, a tutaj opcję premium. Użyłem wersji premium. Podczas gdy w przypadku większości wtyczek polecam wypróbowanie wersji darmowej, w tym przypadku powinieneś pobrać wersję płatną, ponieważ jest to potrzebne do wdrożenia jej w poszczególnych postach i funkcji SEO.
Wtyczka ALM oferuje mnóstwo opcji, funkcji i elementów sterujących. Nie wymagałem wszystkich, ale niektóre z nich są niezwykle ważne.
Oto, czego wymagałem i dostarczyłem ALM:
Nieskończony scroll przyjazny dla SEO
To jest ważne. Wymaga to, aby odwiedzający przewijali do nowych artykułów, fragment adresu URL zmieniał się na nowy artykuł. To mówi Google, że to nowy artykuł. Jeśli to nie działa, Google może połączyć zawartość wielu artykułów w jeden adres URL, co byłoby złe.
Możliwość ograniczenia maksymalnej liczby stron w zwoju
Ustawiłem mój nieskończony zwój na 5 artykułów. W ten sposób odwiedzający ostatecznie dostaną się na sam dół mojej witryny. To powiedziawszy, umieściłem również drugie menu u góry, które zawiera linki do mojej strony kontaktowej, polityki prywatności i strony Informacje.
Możliwość wdrażania nieskończonego przewijania według kategorii
Nieskończone przewijanie działa tylko wtedy, gdy kolejna treść jest istotna dla tego, co czytają odwiedzający. Dlatego dobrze jest mieć opcję wdrażania nieskończonego przewijania według kategorii. Oznacza to, że kolejne artykuły, które przewijają się do widoku, będą w tej samej kategorii, co pierwszy odwiedzony artykuł. Może to mieć duże znaczenie, jeśli Twoja witryna znajduje się w szerokiej niszy.

Inną rzeczą, którą sugeruję, jest przekształcenie górnego paska menu nawigacyjnego w pływający pasek menu, aby odwiedzający mogli nawigować po przejściu w dół. Dołączam również link do domu. Pomaga to zorientować odwiedzających w Twojej witrynie.
Ajax Załaduj więcej wyników testów szybkości wtyczek
Steve Teare, przyjaciel, ekspert od szybkości witryny i wydawca bardzo popularnego i absurdalnie pomocnego bloga PagePipe.com, przeprowadził testy szybkości wtyczek ALM. Oto jego wyniki, które przekazał mi wraz z pozwoleniem na ich odtworzenie tutaj:
1. Ten test jest wpisem na blogu i zawiera funkcję nieskończonego przewijania.
Zwróć uwagę na pozycję 9 w wodospadzie. To znaczy, że Ajax dodaje 754 milisekundy do czasu ładowania posta. To typowe dla Ajaksu. Zauważ, że TTFB to 1 sekunda. Wywołania Ajax wpływają na aktywność serwera, zwiększając w ten sposób również TTFB.
Na szczęście pozostałe zasoby strony są ultralekkie. Więc czas ładowania wynosi 2,192 sekundy. Nie poniżej naszego 2-sekundowego budżetu skuteczności, ale blisko. Na szczęście większość Ajaksu wydaje się być leniwie obciążona. Ale na komórce?
Zobacz wynik WebPageTest tutaj.
2. Jeszcze jeden geekowy test w tym demo: nasza strona z referencjami (zwykle bardzo szybka), na której Ajax nie powinien się ładować, ponieważ jest to strona, a nie post.
Powtórz: w kontrolkach wtyczek wybierane są tylko posty.
Zobacz wynik WebPageTest tutaj.
Zauważ TTFB — ten sam serwer — 664 milisekundy. Czas ładowania: 1,585 sekundy.
Ajax dla wtyczki NIE jest ładowany. To dobra wtyczka. Został poprawnie zbudowany. Wykorzystuje aktywację selektywną. Ajax jest zawsze zły dla szybkości (WooCommerce używa go mocno globalnie). Ale jeśli zamierzasz
używaj go, włączaj tylko tam, gdzie jest potrzebny. Nie zostawiaj włączonych świateł w pustych pokojach.
Dzięki Steve. Jeśli chcesz dowiedzieć się więcej o przyspieszeniu swojej witryny, odwiedź witrynę Steve'a PagePipe.com tutaj.
Jaki jest mój ulubiony motyw WordPress z wbudowanym nieskończonym przewijaniem?
Do tej pory używałem 2 motywów z wbudowanym nieskończonym przewijaniem dla postów. Są to Bimber i Astra Pro.
W marcu 2021 zmieniłem wszystkie moje strony z Bimbera na Astrę. Bimber jest świetny, ale jest znacznie większy i nadęty niż Astra.
Nieskończony scroll Astry dla poszczególnych postów działa świetnie. Nie miałem żadnych zmian w ruchu dokonującym zmiany. Fat Stacks również używa Astry (ale nie włączam nieskończonego przewijania dla Fat Stacks… tylko moje niszowe strony).
Jeśli chcesz nieskończonego przewijania, gorąco polecam w dzisiejszych czasach Astrę.
Kiedyś używałem motywu Bimber i jest niesamowity, ale znacznie bardziej nadęty niż Astra. Nie jest to najlżejszy motyw, ale nieskończony zwój jest bezbłędny. Istnieją inne motywy z nieskończonym przewijaniem. Nie testowałem ich wszystkich. Sprawdziłem wiele dem i pomyślałem, że możliwości Bimbera są najpłynniejsze. Nie jestem rozczarowany swoim wyborem.
Zawiera wszystkie moje niezbędne funkcje opisane powyżej.
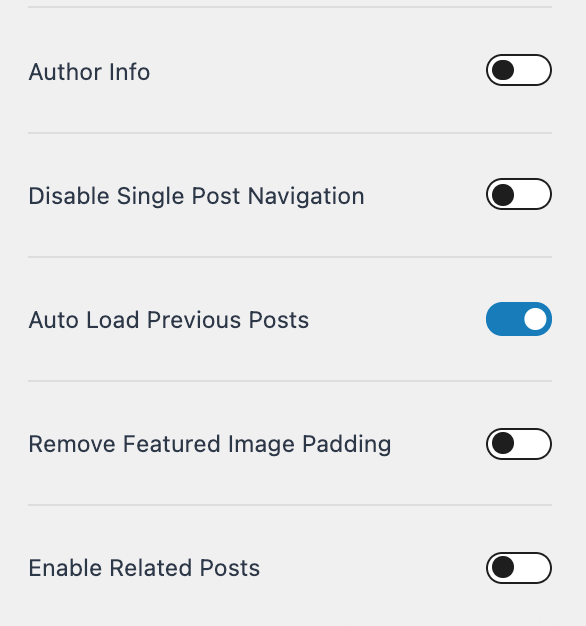
Jak włączyć nieskończone przewijanie za pomocą motywu Astra
Przejdź do Dostosuj => Blog => Pojedynczy post. Przewiń w dół i włącz opcję „Automatycznie ładuj poprzednie posty” w następujący sposób:

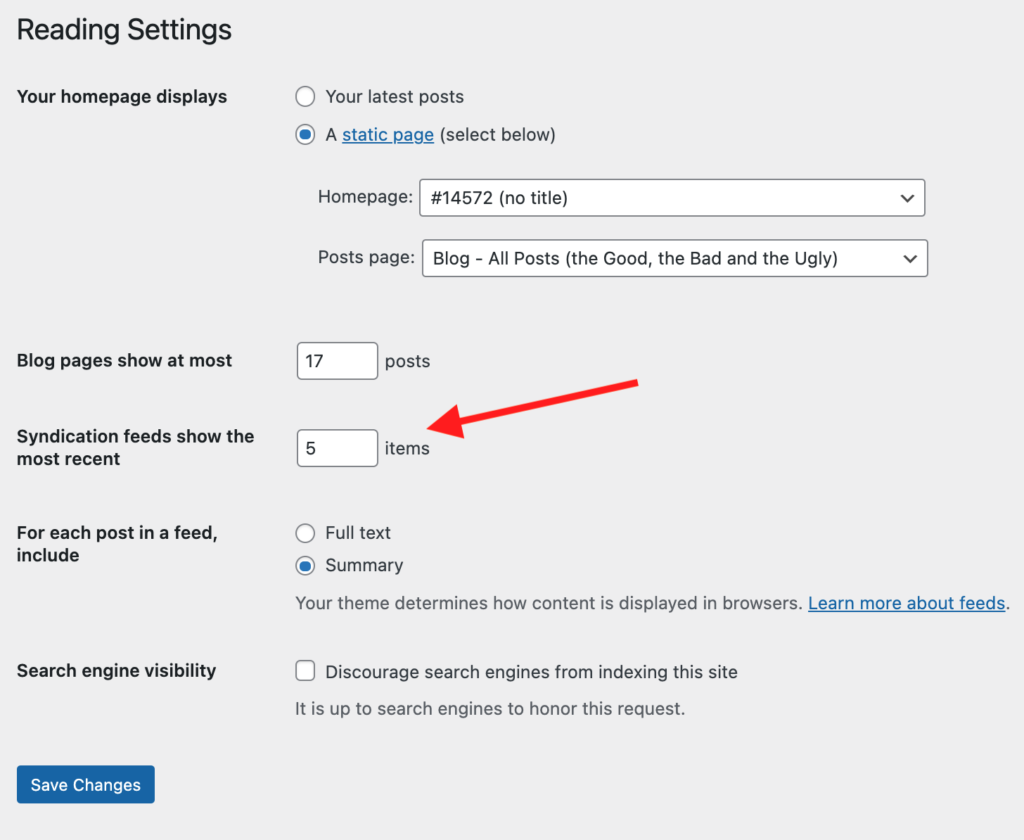
Jak ograniczyć liczbę postów w nieskończonym zwoju za pomocą motywu Astra
Chociaż nazywa się to nieskończonym przewijaniem, wolę ograniczyć liczbę postów w zwoju do 5.
Aby to zrobić, przejdź do Ustawienia => Czytanie i w polu „Opłaty syndykacyjne pokazują najnowsze” wprowadź liczbę, którą chcesz ograniczyć liczbę postów w nieskończonym przewijaniu w następujący sposób:

Jak włączyć nieskończone przewijanie w motywie Bimber
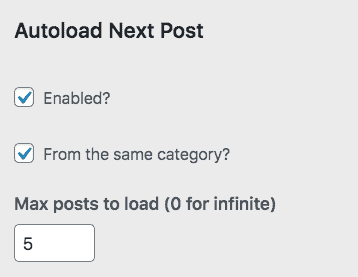
Przejdź do Customizer => Posty => Pojedyncze => Przewiń w dół do sekcji zatytułowanej „Automatycznie ładuj następny post”.
Tam zaznacz pole „Włączone”, aby wskazać maksymalną liczbę postów w nieskończonym przewijaniu i wskaż, czy chcesz je przewijać według kategorii. Oto zrzut ekranu:

Czy potrzebujesz wtyczki Ajax Load More, jeśli używasz motywów Astra lub Bimber?
Nie, nie potrzebujesz wtyczki nieskończonego przewijania, jeśli używasz motywu Bimber (lub dowolnego motywu z wbudowanym nieskończonym przewijaniem).
Idź z jednym lub drugim.
Czy motyw Astry jest szybki?
TAk. Nie jest najlżejszy, ale zdecydowanie kwalifikuje się jako lekki motyw.
Czy motyw Bimber jest szybki?
To nie jest najszybszy motyw. Jednak przed zakupem i wdrożeniem zrobiłem kilka badań. Wtedy natknąłem się na bloga Steve'a Teare'a PagePipe i jego recenzję motywu Bimber. Rozmawiałem ze Stevem o Bimberze. Mówi, że chociaż nie jest to najlepszy motyw dla szybkości, to jest przyzwoity.
Czy nieskończony scroll zaszkodził mojemu SEO?
Nie. Mój ruch związany z wyszukiwaniem wzrósł od czasu korzystania z nieskończonego przewijania. Nie sugeruję, że urósł z powodu nieskończonego zwoju. Sugeruję jedynie, że nieskończony scroll nie zaszkodził SEO.
Jednak na pewno chcesz się upewnić, że ustawiłeś swój nieskończony scroll prawidłowo pod kątem SEO. Wymaga to zmiany slugu URL w miarę pojawiania się nowych artykułów. Ustawiłem go również tak, aby tytuły SEO zmieniały się wraz z pojawianiem się nowych stron.
ALM obsługuje oba te wymagania.
Czy reklamy displayowe mogą być wyświetlane w witrynach z nieskończonym przewijaniem?
To jeden z powodów, dla których nieskończony scroll nie jest tak popularny, jak powinien.
Wiele sieci reklamowych nie ma technologii umożliwiającej wdrażanie reklam z nieskończonym przewijaniem.
Jedyną siecią reklamową, która może to zrobić, o której wiem, jest AdThrive. Dlatego jestem w trakcie przenoszenia wszystkich moich witryn do AdThrive.
Teraz NIE pytałem każdej sieci reklamowej, czy mogą wyświetlać reklamy z nieskończonym przewijaniem . Jestem pewien, że istnieją inne sieci, które mogą pomieścić nieskończone przewijanie.
Czy reklamy AdSense mogą być używane z nieskończonym przewijaniem?
Nie, reklam AdSense nie można używać z nieskończonym przewijaniem.
Czy reklamy Ezoic mogą być używane w witrynach z nieskończonym przewijaniem?
Tak i nie. Tak w tym sensie, że reklamy pojawią się przy pierwszym wyświetleniu strony, ale nie pojawią się przy kolejnych odsłonach.
Mediavine i Monometric mogą być w stanie skonfigurować dla Ciebie nieskończone przewijanie. Skontaktowałem się z Mediavine i powiedzieli, że to możliwe, ale słyszałem też od ludzi, że powiedziano im, że Mediavine tego nie zrobi.
Najlepiej zapytać swoją sieć reklamową.
Czy nieskończone przewijanie przynosi większe przychody z reklam?
Znowu nie jestem pewien. Wdrożyłem go, gdy COVID-19 mocno uderzył, więc wskaźniki reklam drastycznie spadły, ale potem znów zacząłem rosnąć. Nie mogę powiedzieć, że wzrost przychodów z reklam był wynikiem nieskończonego przewijania. Szczerze, nie obchodzi mnie to. Wydłużony czas spędzony na stronie to dla mnie wystarczająco duża wygrana.
Dlaczego nieskończone przewijanie nie jest używane w większej liczbie witryn?
Kto wie?
Gdy wyszukujesz w Google „jest nieskończone przewijanie dobre”, otrzymujesz mnóstwo postów sugerujących, że jest to złe.
Jednak to, co skłoniło mnie do zastanowienia się dwa razy, to fakt, że wiele witryn najwyższego poziomu używa nieskończonego przewijania. Oczywiście nie wszystkie z nich, ale wielu robi i wiesz, że testują to.
Pomyślałem, że przynajmniej warto spróbować. Cieszę się, że to zrobiłem. Testuję wiele rzeczy, które ostatecznie są stratą czasu i pieniędzy, ale kiedy coś działa, może naprawdę działać. Jedną z takich funkcji jest nieskończone przewijanie.
Mój ostateczny test lakmusowy
Jako odwiedzający stronę UWIELBIAM strony z nieskończonym przewijaniem, zwłaszcza na moim telefonie. Nie chcę poruszać się po witrynie z linkami i menu. Po prostu zapewnij mi rozrywkę i nakarm mi więcej wspaniałych treści. Tak długo, jak mi się podoba, trzymam się.
Jeśli mi się podoba, inni muszą.
